15 exemples de conception de pied de page uniques pour votre site Web
Lors de la conception de mises en page de sites Web, un chef-d'œuvre peut se trouver dans le plus petit des détails. Trouvez le meilleur design de pied de page pour votre site.

Chaque élément de conception d'un site Web est important pour son esthétique et sa fonctionnalité générales. Qu'il soit petit ou grand, chaque composant de la conception d'un site Web peut faire ou défaire la fluidité de sa mise en page. Lorsque vous créez la conception de votre site Web, il est logique d'accorder une grande attention aux éléments les plus petits. Le pied de page d'un site Web est l'une de ces caractéristiques de conception Web apparemment mineures.
Cependant, les pieds de page peuvent avoir un impact très important sur la conception globale de votre site Web. Les pieds de page se trouvent au bas de chaque page de site Web et ne sont pas aussi visibles que les autres éléments de conception Web. Les pieds de page contiennent des plans du site, des contacts par courriel, des liens vers les médias sociaux, le service clientèle, des appels à l'action, ainsi que des ressources et des informations supplémentaires relatives au site Web. Ces détails de conception Web sont la dernière chose que les visiteurs voient avant de quitter votre site Web.
Les pieds de page doivent être conçus de manière à ce que votre site Web puisse en tirer le meilleur parti. Quel est le rôle des pieds de page dans la conception de sites web ? Quels sont les avantages de leur utilisation dans la mise en page de votre site Web ? Comment créer un pied de page professionnel pour votre site Web ? Cet article explore les meilleures pratiques pour créer un design de pied de page gagnant pour vos sites Web et répondra à ces questions importantes.
Quel est le rôle des pieds de page sur un site Web ?
Appel à l'action :
Un pied de page est essentiellement le dernier appel à l'action du site Web avant que le visiteur ne quitte la page. L'appel à l'action encourage les utilisateurs du site à interagir avec la page de manière significative. Les appels à l'action les plus courants peuvent inclure des demandes d'inscription à des listes de diffusion, d'abonnement à un contenu ou de suivi de la page pour obtenir des informations supplémentaires.
Outil d'information :
Les conceptions de pied de page de site Web qui incluent des informations complémentaires fournissent aux utilisateurs des informations supplémentaires qui peuvent les intéresser. Les informations figurant dans le pied de page d'un site Web sont conçues pour retenir l'attention de votre public et le faire rester plus longtemps sur votre site.
Guide du site Web :
L'inclusion de pieds de page dans votre conception Web facilite la navigation sur votre site. Les pieds de page de sites Web servent d'outil de navigation aux utilisateurs en fournissant une liste cliquable de sites et de ressources. Les utilisateurs peuvent visiter l'emplacement de votre site Web en cliquant simplement sur les liens contenus dans les guides de pied de page.
Génération de prospects :
Tout comme l'"appel à l'action", les conceptions de pied de page sont utiles pour générer de nouvelles pistes auprès des visiteurs du site Web. Un design de pied de page convaincant peut convertir les nouveaux visiteurs du site en abonnés réguliers. Le pied de page incite les utilisateurs à interagir avec le contenu du site Web par le biais de listes d'adresses électroniques, de médias sociaux et de bulletins d'information.
Comment créer un bon pied de page pour mon site web ?
La conception d'un pied de page efficace est un élément clé pour obtenir les revenus, les vues, les clics et les retours possibles de votre site Web.

Outils de navigation :
Les pieds de page de sites Web efficaces comprennent un plan du site pour aider les utilisateurs à naviguer vers les emplacements et ressources souhaités sur vos pages Web. Les pieds de page doivent être soignés, visibles et répertoriés dans la mise en page du site Web. Le contenu du pied de page doit également être cliquable et fournir aux utilisateurs un guide facile vers les informations les plus intéressantes.
Fonction de référencement :
Le contenu du pied de page permet aux entreprises d'ajouter des mots-clés pertinents pour l'optimisation des moteurs de recherche (SEO). L'ajout de mots-clés dans le pied de page augmente la facilité avec laquelle les visiteurs trouvent votre site Web. L'inclusion de mots-clés de référencement dans les pieds de page améliore également le classement de votre site Web dans les moteurs de recherche tels que Google. L'optimisation des mots clés dans votre pied de page augmente la facilité de recherche de votre site Web et peut potentiellement augmenter le nombre de visites, de clics et de revenus.
Barre de recherche :
Une autre composante d'une conception et d'une mise en page efficaces du pied de page d'un site Web est l'ajout d'une barre de recherche. Celle-ci permet aux utilisateurs d'entrer leurs termes de recherche spécifiques pour naviguer directement vers le contenu du site Web souhaité. L'ajout de barres de recherche aux dispositions du pied de page simplifie la navigation sur le site. Les barres de recherche de pied de page offrent aux utilisateurs du site une autre option plus spécifique pour leurs besoins en contenu.
Médias sociaux :
La plupart des pieds de page des sites Web sont conçus pour s'interfacer directement avec les plateformes de médias sociaux telles que Facebook, Pinterest, Instagram et YouTube. Une bonne conception de pied de page comprendra des logos de médias sociaux pertinents pour diriger les utilisateurs vers le contenu des médias sociaux du site Web. Ces icônes de médias sociaux dirigent les utilisateurs hors du site Web vers des ressources supplémentaires sur les médias sociaux. L'ajout d'icônes de médias sociaux au pied de page d'un site Web encourage les visiteurs à naviguer vers les plateformes de médias sociaux pertinentes pour votre entreprise. L'inclusion de liens vers les médias sociaux dans le pied de page de votre site Web élargit la portée de votre présence en ligne en augmentant le nombre de vos abonnés aux médias sociaux.
Un site Web a-t-il besoin d'un pied de page ?
Un pied de page n'est pas nécessaire à la fonctionnalité d'un site Web. Cependant, les pieds de page sont des biens immobiliers (virtuels) importants qui ajoutent à la fonctionnalité et à l'esthétique générales de la mise en page de votre site Web. Pour bénéficier de ses avantages distincts, il est fortement recommandé d'inclure des pieds de page dans la conception de votre site Web.
Image de marque :
On dit souvent que "la dernière chose que vous voyez est la première chose dont vous vous souviendrez". "Il en va de même pour les pieds de page des sites Web. De nombreuses entreprises incluent leur logo, leur slogan et d'autres éléments de marque dans le pied de page de leur site Web. Cela donne au site web sa marque visuelle unique et augmente la reconnaissance de la marque parmi les utilisateurs. Le pied de page de votre site Web fait office de panneau publicitaire, ce qui permet aux entreprises d'intégrer des éléments de marque supplémentaires dans sa mise en page.
Améliore l'esthétique :
Les pieds de page peuvent être comparés à une belle conclusion à la fin d'une histoire bien écrite. L'inclusion de pieds de page dans vos mises en page de conception Web donne un sentiment d'achèvement et contribue à l'esthétique générale du site Web. Les couleurs, la taille des caractères, les logos et l'arrière-plan utilisés dans la conception de votre pied de page doivent compléter l'esthétique et le thème de l'ensemble du site.
Informations de contact :
Les informations de contact importantes, telles que l'adresse électronique, l'adresse physique, les numéros de téléphone et les adresses de médias sociaux, doivent figurer dans le pied de page. Les visiteurs du site peuvent utiliser les adresses électroniques, les adresses de médias sociaux ou les numéros de téléphone figurant dans le pied de page pour contacter votre entreprise. Ils peuvent appeler, envoyer un courriel ou un message direct à votre entreprise au sujet d'opportunités, de questions ou de demandes.
Galerie de photos :
Le pied de page d'un site Web peut présenter des images d'entreprise dans sa galerie de photos. Cet élément de conception du pied de page permet aux utilisateurs de voir des photos sélectionnées des membres de l'équipe, des récompenses, des produits, des services ou des événements. Cet élément est essentiel à la construction de l'identité de la marque et à l'adhésion des utilisateurs à l'image de l'entreprise.
Exemples de conception de pied de page uniques pour votre site Web
Exemples de design de pied de page - Informations
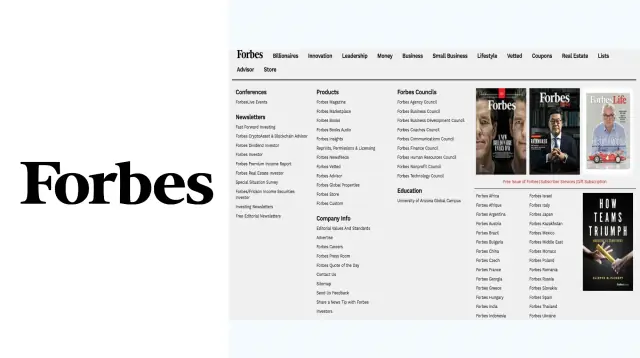
Forbes.com
La conception et la mise en page des pieds de page de leur site Web sont très soignées et agréables à regarder. Il est équilibré, correspond à l'esprit d'entreprise du site Web et est rempli d'informations complémentaires soigneusement répertoriées et bien étiquetées.

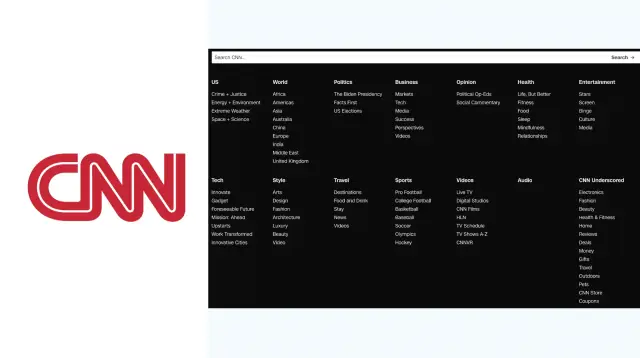
CNN.com
La typographie du pied de page de ce site est claire et nette, ce qui facilite la navigation dans le contenu. Avec des couleurs vives et contrastées (noir, blanc et rouge), ce pied de page reste fidèle à l'esthétique générale du site.

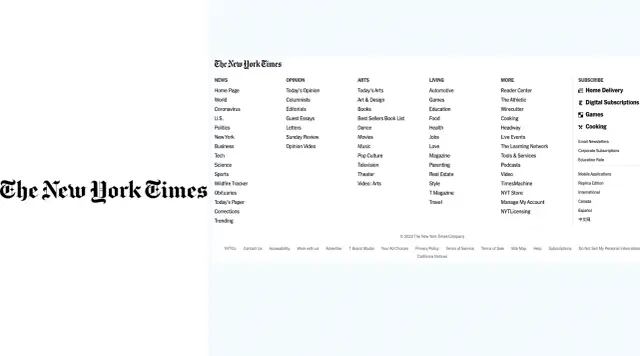
New York Times
La mise en page de ce pied de page divise les différents blocs de contenu du site Web en actualités, opinions, arts et vie quotidienne. Cela facilite la navigation vers les sujets souhaités. Les conditions de confidentialité, les clauses de non-responsabilité, les droits d'auteur et d'autres politiques juridiques figurent également en petits caractères dans le pied de page. Les produits d'abonnement numériques, les jeux, la cuisine et d'autres ressources monétisées figurent en bonne place dans le pied de page.

Exemples de conception de pied de page - Beauté
Lorealparisusa
Leur pied de page est audacieux, avec une typographie blanche sur un fond noir. Le texte du pied de page crée une expérience interactive pour les utilisateurs car il passe du blanc au rouge au passage de la souris. En tant que marque de beauté de premier plan, les pages sociales du site sont affichées par des icônes de site à droite du pied de page.

Cosmopolitan.com
Autre marque de produits de beauté, Cosmopolitan a choisi d'utiliser un fond blanc et un design minimaliste pour son pied de page. Ce design propre et simpliste facilite la navigation des utilisateurs, et la typographie noire (sans empattement) est très lisible et bien disposée.

Exemples de design de pied de page - Divertissement
Roblox.com
Le site de jeux populaire Roblox met en évidence les boutiques d'applications où les utilisateurs peuvent acheter et télécharger des jeux. Ce qui est encore plus unique dans la conception de son pied de page, c'est qu'il inclut un onglet d'information pour les parents dans ses liens de navigation. C'est utile pour les parents qui souhaitent en savoir plus sur cette plateforme de jeu populaire avec leurs enfants.

Adventure.com
La mise en page du pied de page de ce site est très attrayante pour les amateurs de nature et de voyages. Le texte est gras et ludique, et la toile de fond contient une grande image cohérente avec le thème de l'aventure du site. Les icônes des médias sociaux sont affichées en gras et sont pratiques pour les utilisateurs qui souhaitent publier du contenu d'aventure sur les pages de médias sociaux d'adventure.com.

Petsmart.com
Le pied de page est attrayant, droit et ludique. Il présente l'image d'un animal de compagnie, des liens vers les organisations caritatives et un compteur en temps réel du nombre d'animaux touchés par leur fondation. Le pied de page comprend également une invitation aux personnes qui souhaitent faire un don et s'inscrire, afin de recevoir des incitations promotionnelles.

Exemples de conception de pied de page - Alimentation
Pizzahut.com
La mise en page du pied de page comprend l'emplacement du magasin, ce qui est utile pour aider les utilisateurs à localiser le point de vente physique le plus proche. Elle comprend également un blog et des liens vers les médias sociaux. Le pied de page comprend également des liens de navigation vers les articles les plus populaires du menu et des informations nutritionnelles.

Chobani.com
La typographie du pied de page de ce site Web de yaourts est propre, nette et minimaliste. Son texte blanc est placé sur un fond vert naturel et comporte une invitation à s'inscrire par courriel. Ceci est utile pour la génération de prospects pour les futures promotions de l'entreprise.

Exemples de conception de pied de page - Productivité
Arduino.com
La mise en page du pied de page du site Web présente une interface concise et propre avec un appel à l'action très lisible.

Stacksocial.com
Semblable à Arduino, ce site contient un appel à l'action clair, concis et visible.

Wix.com
La conception et la mise en page du pied de page de leur site Web sont organisées et faciles à lire. Le pied de page comprend des informations de contact utiles, notamment l'adresse électronique, les médias sociaux, le téléphone et le service clientèle.

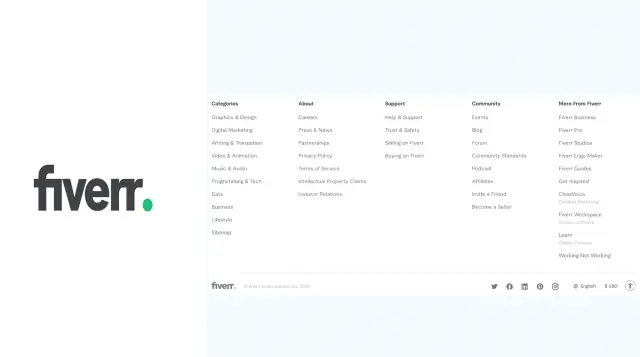
Fiverr.com
Les couleurs vertes et blanches, la typographie cohérente et la disposition claire du pied de page permettent à ce site de se démarquer. La navigation est facile pour les utilisateurs, car le texte du pied de page est lisible et facile à lire. Le contenu du pied de page du site est visible sur son fond blanc. La présentation des informations est très claire et soignée, ce qui aide les utilisateurs à trouver les ressources d'information pertinentes.

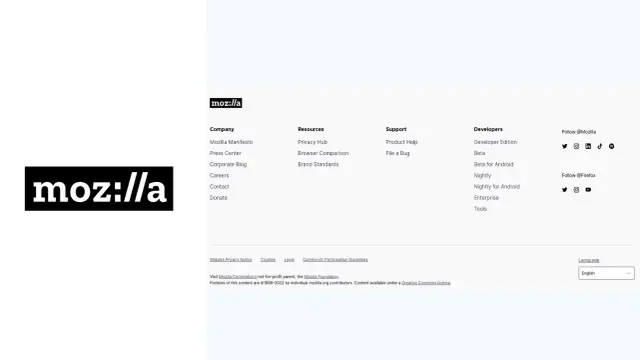
Mozilla.com
La conception du pied de page de ce site présente un fond noir audacieux et un texte d'un blanc éclatant qui est lisible pour les utilisateurs et améliore la navigation.

Comment créer un pied de page professionnel en HTML ?
1. Ouvrez un éditeur de texte
2. Tapez le code Html dans l'éditeur de texte
3. Ouvrez la balise





