আপনার ওয়েবসাইটের জন্য 15টি অনন্য ফুটার ডিজাইনের উদাহরণ
ওয়েবসাইট লেআউট ডিজাইন করার সময়, ক্ষুদ্রতম বিবরণে একটি মাস্টারপিস পাওয়া যেতে পারে। আপনার সাইটের জন্য সেরা ফুটার ডিজাইন খুঁজুন।

প্রতিটি একক ওয়েব ডিজাইন উপাদান তার সামগ্রিক নান্দনিকতা এবং কার্যকারিতার জন্য গুরুত্বপূর্ণ। বড় বা ছোট যাই হোক না কেন, প্রতিটি ওয়েবসাইট ডিজাইন কম্পোনেন্ট তার লেআউটের প্রবাহ তৈরি বা ভাঙতে পারে। আপনার ওয়েবসাইট ডিজাইন তৈরি করার সময়, এমনকি ক্ষুদ্রতম উপাদানগুলিতেও খুব মনোযোগ দেওয়া বোধগম্য হয়। একটি ওয়েবসাইট ফুটার এই আপাতদৃষ্টিতে ছোটখাট ওয়েব ডিজাইন বৈশিষ্ট্যগুলির মধ্যে একটি।
যাইহোক, ফুটারগুলি আপনার সামগ্রিক ওয়েবসাইট ডিজাইনে খুব বড় প্রভাব ফেলতে পারে। ফুটারগুলি প্রতিটি ওয়েবসাইট পৃষ্ঠার নীচে অবস্থিত এবং অন্যান্য ওয়েব ডিজাইন বৈশিষ্ট্যগুলির মতো বিশিষ্ট নয়৷ ফুটারগুলিতে সাইট ম্যাপ, ইমেল পরিচিতি, সোশ্যাল মিডিয়া লিঙ্ক, গ্রাহক পরিষেবা, কল টু অ্যাকশন এবং ওয়েবসাইটের সাথে প্রাসঙ্গিক সম্পূরক সংস্থান এবং তথ্য রয়েছে। এই ওয়েব ডিজাইনের বিবরণ হল দর্শকরা আপনার ওয়েবসাইট ছাড়ার আগে শেষ জিনিসটি দেখে।
ফুটারগুলি এমনভাবে ডিজাইন করা উচিত যাতে আপনার ওয়েবসাইটটি তাদের থেকে সর্বাধিক মাইলেজ পেতে পারে। ওয়েব ডিজাইনে ফুটারের ভূমিকা কী? আপনার ওয়েবসাইট লেআউটে সেগুলি ব্যবহার করার সুবিধা কী? কিভাবে আপনি একটি পেশাদার ওয়েবসাইট ফুটার ডিজাইন তৈরি করতে পারেন? এই নিবন্ধটি আপনার ওয়েবসাইটগুলির জন্য একটি বিজয়ী ফুটার ডিজাইন তৈরি করার সর্বোত্তম অনুশীলনগুলি অন্বেষণ করে এবং এই গুরুত্বপূর্ণ প্রশ্নের উত্তর দেবে৷
একটি ওয়েবসাইটে ফুটার ভূমিকা কি?
কল টু অ্যাকশন:
ভিজিটর পৃষ্ঠা ছেড়ে যাওয়ার আগে একটি ফুটার মূলত ওয়েবসাইটের চূড়ান্ত কল টু অ্যাকশন। কল টু অ্যাকশন ওয়েবসাইট ব্যবহারকারীদের পেজের সাথে অর্থপূর্ণভাবে ইন্টারঅ্যাক্ট করতে উৎসাহিত করে। জনপ্রিয় কল টু অ্যাকশনের মধ্যে ইমেল তালিকার জন্য সাইন আপ করার অনুরোধ, সামগ্রীতে সদস্যতা নেওয়া বা অতিরিক্ত তথ্যের জন্য পৃষ্ঠাটি অনুসরণ করার অনুরোধ অন্তর্ভুক্ত থাকতে পারে।
তথ্য টুল:
ওয়েবসাইট ফুটার ডিজাইন যা পরিপূরক তথ্য অন্তর্ভুক্ত করে ব্যবহারকারীদের অতিরিক্ত তথ্য প্রদান করে যা তাদের আগ্রহী হতে পারে। একটি ওয়েবসাইটের ফুটারে থাকা তথ্যগুলি আপনার দর্শকদের মনোযোগ ধরে রাখার জন্য ডিজাইন করা হয়েছে, সেগুলিকে আপনার সাইটে আরও বেশি সময় ধরে রাখা হয়েছে৷
ওয়েবসাইট গাইড:
আপনার ওয়েব ডিজাইনে ফুটারগুলি সহ আপনার ওয়েবসাইটের সহজ নেভিগেশন সুবিধা দেয়৷ ওয়েবসাইট ফুটারগুলি অবস্থান এবং সংস্থানগুলির একটি ক্লিকযোগ্য সাইট তালিকা প্রদান করে ব্যবহারকারীদের জন্য একটি নেভিগেশন টুল হিসাবে কাজ করে। ব্যবহারকারীরা ফুটার গাইডের মধ্যে থাকা লিঙ্কগুলিতে ক্লিক করে আপনার ওয়েবসাইটের অবস্থান দেখতে পারেন।
অগ্রজ প্রজন্ম:
'কল টু অ্যাকশন'-এর মতোই, ফুটার ডিজাইনগুলি ওয়েবসাইট ভিজিটরদের কাছ থেকে নতুন লিড তৈরি করার জন্য উপযোগী। একটি আকর্ষণীয় ফুটার ডিজাইন নতুন ওয়েবসাইট দর্শকদের নিয়মিত গ্রাহকে রূপান্তর করতে পারে। ফুটারের সরাসরি ব্যবহারকারীরা ইমেল তালিকা, সোশ্যাল মিডিয়া এবং নিউজলেটারের মাধ্যমে ওয়েবসাইটের বিষয়বস্তুর সাথে যোগাযোগ করতে পারে।
আমি কিভাবে আমার ওয়েবসাইটের জন্য একটি ভাল ফুটার তৈরি করব?
একটি কার্যকর ফুটার ডিজাইন হল আপনার ওয়েবসাইটের সম্ভাব্য আয়, ভিজিটর ভিউ, ক্লিক এবং রিটার্ন পাওয়ার চাবিকাঠি।

নেভিগেশন টুল:
কার্যকর ওয়েবসাইট ফুটারগুলিতে ব্যবহারকারীদের আপনার ওয়েব পৃষ্ঠাগুলিতে পছন্দসই অবস্থান এবং সংস্থানগুলিতে নেভিগেট করতে সহায়তা করার জন্য একটি সাইট ম্যাপ অন্তর্ভুক্ত করে৷ পাদচরণগুলি ঝরঝরে, দৃশ্যমান এবং ওয়েবসাইটের লেআউটে তালিকাভুক্ত হওয়া উচিত। ওয়েবসাইটের ফুটার সামগ্রীটিও ক্লিকযোগ্য হওয়া উচিত এবং ব্যবহারকারীদের সবচেয়ে আকর্ষণীয় তথ্যের জন্য একটি সহজ নির্দেশিকা প্রদান করা উচিত।
এসইও ফাংশন:
ওয়েবসাইট ফুটারের মধ্যে বিষয়বস্তু ব্যবসায়িকদের সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO) এর জন্য প্রাসঙ্গিক কীওয়ার্ড যোগ করার অনুমতি দেয়। ওয়েবসাইটের ফুটারের মধ্যে কীওয়ার্ড যোগ করা দর্শকদের আপনার ওয়েবসাইট খুঁজে পেতে সহজতর করে। ওয়েবসাইটের ফুটারগুলিতে এসইও কীওয়ার্ডগুলি অন্তর্ভুক্ত করা গুগলের মতো সার্চ ইঞ্জিনগুলিতে আপনার ওয়েবসাইট র্যাঙ্কিংকেও উন্নত করে। আপনার ফুটারে কীওয়ার্ড অপ্টিমাইজ করা আপনার ওয়েবসাইটের অনুসন্ধানযোগ্যতা বাড়ায় এবং সম্ভাব্য ভিজিট, ক্লিক এবং আয় বাড়াতে পারে।
সার্চ বার:
একটি কার্যকর ওয়েবসাইট ফুটার ডিজাইন এবং লেআউটের আরেকটি উপাদান হল একটি সার্চ বার যুক্ত করা। এটি ব্যবহারকারীদের পছন্দসই ওয়েবসাইটের বিষয়বস্তুতে সরাসরি নেভিগেট করার জন্য তাদের নির্দিষ্ট অনুসন্ধান পদ ইনপুট করতে দেয়। পাদচরণ লেআউটে অনুসন্ধান বার যুক্ত করা ওয়েবসাইট জুড়ে নেভিগেশনকে সহজ করে। ফুটার অনুসন্ধান বারগুলি ওয়েবসাইট ব্যবহারকারীদের তাদের সামগ্রীর প্রয়োজনের জন্য আরও একটি নির্দিষ্ট বিকল্প সরবরাহ করে।
সামাজিক মাধ্যম:
বেশিরভাগ ওয়েবসাইটের ফুটার ফেসবুক, পিন্টারেস্ট, ইনস্টাগ্রাম এবং ইউটিউবের মতো সোশ্যাল মিডিয়া প্ল্যাটফর্মের সাথে সরাসরি ইন্টারফেস করার জন্য ডিজাইন করা হয়েছে। একটি দুর্দান্ত ফুটার ডিজাইনে প্রাসঙ্গিক সোশ্যাল মিডিয়া লোগো অন্তর্ভুক্ত থাকবে যাতে ব্যবহারকারীদের ওয়েবসাইটের আপনার সোশ্যাল মিডিয়া বিষয়বস্তুতে নির্দেশ দেওয়া যায়। এই সোশ্যাল মিডিয়া আইকনগুলি ব্যবহারকারীদেরকে সোশ্যাল মিডিয়াতে সম্পূরক সংস্থানগুলির জন্য ওয়েবসাইট বন্ধ করে দেয়৷ ওয়েবসাইট ফুটার ডিজাইনে সোশ্যাল মিডিয়া আইকন যুক্ত করা দর্শকদের আপনার ব্যবসার জন্য প্রাসঙ্গিক সোশ্যাল মিডিয়া প্ল্যাটফর্মগুলিতে নেভিগেট করতে উত্সাহিত করে৷ আপনার ওয়েবসাইটের পাদলে সোশ্যাল মিডিয়া লিঙ্কগুলি অন্তর্ভুক্ত করা আপনার সামাজিক মিডিয়া অনুসরণ করে আপনার অনলাইন উপস্থিতির নাগালকে প্রসারিত করে৷
একটি ওয়েবসাইট একটি ফুটার প্রয়োজন?
একটি ওয়েবসাইটের কার্যকারিতার জন্য একটি ওয়েবসাইট ফুটার প্রয়োজনীয় নয়। যাইহোক, ফুটারগুলি গুরুত্বপূর্ণ (ভার্চুয়াল) রিয়েল এস্টেট যা আপনার ওয়েবসাইট লেআউটের সামগ্রিক কার্যকারিতা এবং নান্দনিকতা যোগ করে। এর স্বতন্ত্র সুবিধাগুলি থেকে উপকৃত হওয়ার জন্য, আপনার ওয়েবসাইট ডিজাইনে ফুটারগুলি অন্তর্ভুক্ত করার জন্য এটি অত্যন্ত সুপারিশ করা হয়।
ব্র্যান্ডিং:
এটা প্রায়ই বলা হয় যে "আপনি শেষ যে জিনিসটি দেখেন তা হল প্রথম জিনিস যা আপনি মনে রাখবেন।" ওয়েবসাইট ডিজাইন লেআউটের ফুটারের ক্ষেত্রেও একই কথা। অনেক কোম্পানি তাদের ওয়েবসাইট ফুটার ডিজাইনে তাদের লোগো, ট্যাগলাইন এবং অন্যান্য ব্র্যান্ডিং উপাদান অন্তর্ভুক্ত করে। এটি ওয়েবসাইটটিকে তার অনন্য ভিজ্যুয়াল ব্র্যান্ড দেয় এবং ব্যবহারকারীদের মধ্যে ব্র্যান্ডের স্বীকৃতি বাড়ায়। আপনার ওয়েবসাইটের ফুটার ডিজাইন তার বিজ্ঞাপন বিলবোর্ড হিসাবে কাজ করে, যা ব্যবসাগুলিকে এর লেআউটে অতিরিক্ত ব্র্যান্ডিং অন্তর্ভুক্ত করতে দেয়।
নান্দনিকতা উন্নত করে:
পাদচরণকে একটি সুলিখিত গল্পের শেষে একটি সুন্দর উপসংহারের সাথে তুলনা করা যেতে পারে। আপনার ওয়েব ডিজাইন লেআউটে ফুটারগুলি অন্তর্ভুক্ত করা সম্পূর্ণ হওয়ার অনুভূতি প্রদান করে এবং ওয়েবসাইটের সামগ্রিক নান্দনিকতায় অবদান রাখে। রঙ, ফন্টের আকার, লোগো এবং আপনার ফুটারের ওয়েব ডিজাইনে ব্যবহৃত ব্যাকগ্রাউন্ড পুরো সাইটের নান্দনিকতা এবং থিমের পরিপূরক হওয়া উচিত।
যোগাযোগের তথ্য:
গুরুত্বপূর্ণ যোগাযোগের তথ্য যেমন ইমেল, প্রকৃত ঠিকানা, ফোন নম্বর এবং সোশ্যাল মিডিয়া হ্যান্ডেলগুলি আপনার ফুটার ডিজাইনে অন্তর্ভুক্ত করা উচিত। ওয়েবসাইট ভিজিটররা আপনার ব্যবসার সাথে যোগাযোগ করতে ইমেল, সোশ্যাল মিডিয়া হ্যান্ডেল বা ফুটারে ফোন নম্বর ব্যবহার করতে পারে। তারা সুযোগ, প্রশ্ন বা অনুরোধ সম্পর্কে আপনার কোম্পানিকে কল, ইমেল বা সরাসরি বার্তা পাঠাতে পারে।
ফটো গ্যালারি:
ওয়েবসাইটের ফুটারগুলি তার ফটো গ্যালারী লেআউটের মধ্যে কর্পোরেট ছবিগুলি প্রদর্শন করতে পারে৷ এই ফুটার ডিজাইন বৈশিষ্ট্য ব্যবহারকারীদের দলের সদস্য, পুরস্কার, পণ্য, পরিষেবা, বা ইভেন্টের কিউরেট করা ফটো দেখতে সাহায্য করে। এই নকশা সহ, উপাদানটি ব্র্যান্ডের পরিচয় তৈরি করতে এবং ব্যবসায়িক ইমেজ ব্যবহারকারীদের প্রিয় করার জন্য অপরিহার্য।
আপনার ওয়েবসাইটের জন্য অনন্য ফুটার ডিজাইনের উদাহরণ
ফুটার ডিজাইনের উদাহরণ- তথ্য
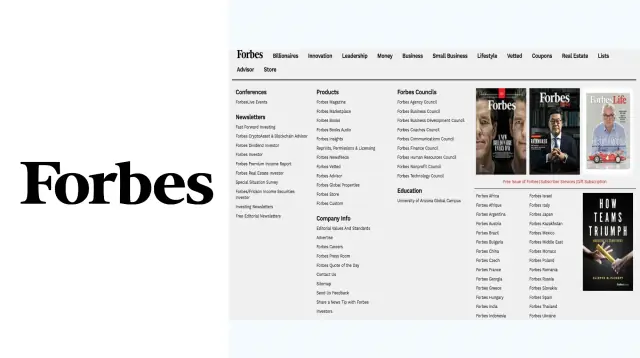
Forbes.com
তাদের ওয়েবসাইটের ফুটারগুলির নকশা এবং বিন্যাস চোখের উপর খুব ঝরঝরে এবং সহজ। এটি ভারসাম্যপূর্ণ, ওয়েবসাইটের সামগ্রিক কর্পোরেট অনুভূতির সাথে মেলে, এবং সুন্দরভাবে তালিকাভুক্ত, ভাল-লেবেলযুক্ত, পরিপূরক তথ্যে পূর্ণ।

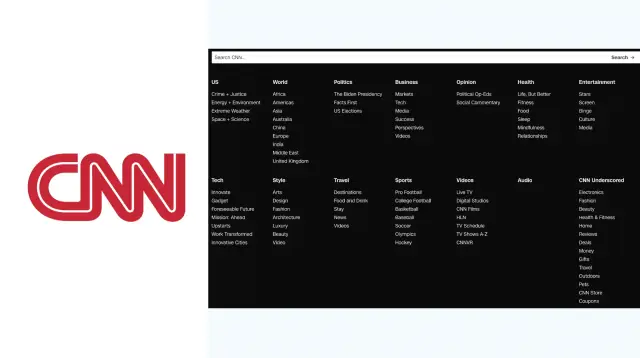
সিএনএন ডট কম
তাদের ফুটার ওয়েবসাইট ডিজাইনে পরিষ্কার, খাস্তা টাইপোগ্রাফি রয়েছে যা তাদের সামগ্রী নেভিগেট করা সহজ করে তোলে। কালো, সাদা এবং লালের গাঢ় বিপরীত রঙের সাথে, এই ফুটার ডিজাইনটি সামগ্রিক ওয়েবসাইটের নান্দনিকতার সাথে সত্য থাকে।

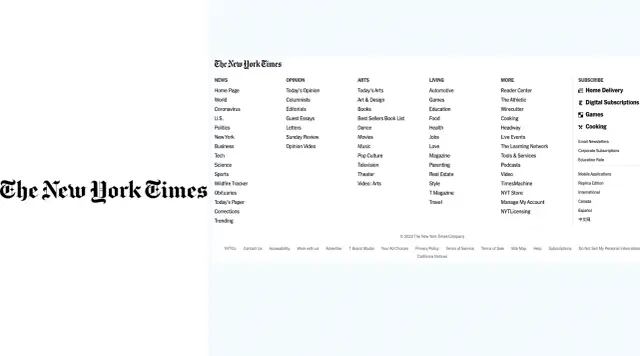
নিউ ইয়র্ক টাইমস
এই ওয়েবসাইটের ফুটার লেআউট ওয়েবসাইটের বিভিন্ন বিষয়বস্তু ব্লককে সংবাদ, মতামত, শিল্পকলা এবং জীবনযাপনে বিভক্ত করে। এটি পছন্দসই বিষয়গুলিতে সহজে নেভিগেশনের সুবিধা দেয়। তারা তাদের গোপনীয়তা শর্তাবলী, দাবিত্যাগ, কপিরাইট এবং অন্যান্য আইনি নীতিগুলি ফুটারের সূক্ষ্ম প্রিন্টে অন্তর্ভুক্ত করে। তাদের ফুটার লেআউটে তাদের ডিজিটাল সাবস্ক্রিপশন পণ্য, গেম, রান্না এবং অন্যান্য নগদীকৃত সংস্থানগুলি বিশেষভাবে প্রদর্শিত হয়৷

ফুটার ডিজাইনের উদাহরণ- সৌন্দর্য
লোরেলপারিসুসা
তাদের ফুটারটি গাঢ়, সাদা টাইপোগ্রাফি একটি কালো পটভূমিতে সেট করা হয়েছে। ফুটার টেক্সট ব্যবহারকারীদের জন্য একটি ইন্টারেক্টিভ অভিজ্ঞতা তৈরি করে কারণ এটি মাউস ওভার করার সময় সাদা থেকে লাল রঙে পরিবর্তন করে। একটি বিশিষ্ট বিউটি ব্র্যান্ড হিসাবে, সাইটের সামাজিক পৃষ্ঠাগুলি ফুটারের ডানদিকে সাইট আইকন দ্বারা প্রদর্শিত হয়৷

Cosmopolitan.com
আরেকটি বিউটি ব্র্যান্ড তারা তাদের ফুটারের জন্য সাদা রঙের ব্যাকগ্রাউন্ড এবং মিনিমালিস্ট ডিজাইন ব্যবহার করতে বেছে নিয়েছে। এই পরিষ্কার, সরলীকৃত ডিজাইন ব্যবহারকারীদের জন্য সহজে নেভিগেশনের সুবিধা দেয় এবং কালো (সান সেরিফ) টাইপোগ্রাফি খুব সুস্পষ্ট এবং সুন্দরভাবে সাজানো।

ফুটার ডিজাইনের উদাহরণ- বিনোদন
Roblox.com
জনপ্রিয় গেমিং সাইট Roblox অ্যাপ স্টোরগুলিকে বিশেষভাবে প্রদর্শন করে যেখানে ব্যবহারকারীরা গেম কিনতে এবং ডাউনলোড করতে পারে। এর ফুটার ডিজাইনে আরও অনন্য হল যে এটির নেভিগেশন লিঙ্কগুলির মধ্যে পিতামাতার জন্য একটি তথ্য ট্যাব অন্তর্ভুক্ত করে। যারা তাদের সন্তানদের সাথে জনপ্রিয় গেমিং প্ল্যাটফর্ম সম্পর্কে আরও জানতে চান তাদের জন্য এটি কার্যকর।

অ্যাডভেঞ্চার ডট কম
তাদের ওয়েবসাইট ফুটারের বিন্যাস প্রকৃতি এবং ভ্রমণ উত্সাহীদের কাছে খুব আকর্ষণীয়। পাঠ্যটি সাহসী এবং কৌতুকপূর্ণ, এবং পটভূমিতে অ্যাডভেঞ্চারের সাইটের থিমের সাথে সামঞ্জস্যপূর্ণ একটি বড় চিত্র রয়েছে। এর সোশ্যাল মিডিয়া আইকনগুলি সাহসীভাবে প্রদর্শিত হয় এবং যারা অ্যাডভেঞ্চার ডট কম সোশ্যাল মিডিয়া পৃষ্ঠাগুলিতে অ্যাডভেঞ্চার সামগ্রী পোস্ট করতে চান তাদের জন্য সুবিধাজনক৷

Petsmart.com
তাদের ফুটার ডিজাইন আকর্ষণীয়, সঠিক এবং কৌতুকপূর্ণ। এটিতে একটি পোষা প্রাণীর একটি চিত্র, এর দাতব্য সংস্থাগুলির লিঙ্ক এবং তাদের ভিত্তি দ্বারা প্রভাবিত প্রাণীর সংখ্যার একটি রিয়েল-টাইম কাউন্টার রয়েছে৷ পাদচরণ নকশায় এমন ব্যক্তিদের জন্য একটি প্রম্পট রয়েছে যারা দান করতে এবং সাইন আপ করতে চান, প্রচারমূলক প্রণোদনা পেতে।

ফুটার ডিজাইনের উদাহরণ- খাদ্য
Pizzahut.com
ফুটার লেআউটে স্টোরের অবস্থান অন্তর্ভুক্ত রয়েছে, যা ব্যবহারকারীদের নিকটতম শারীরিক আউটলেট সনাক্ত করতে সহায়তা করার জন্য দরকারী। এটি লেআউটে একটি ব্লগ এবং সামাজিক মিডিয়া লিঙ্কও অন্তর্ভুক্ত করে। ফুটারে তাদের সবচেয়ে জনপ্রিয় মেনু আইটেম এবং পুষ্টি সংক্রান্ত তথ্যের নেভিগেশন লিঙ্কগুলিও অন্তর্ভুক্ত রয়েছে।

চোবনী.কম
এই দই ওয়েবসাইটের জন্য ফুটারের এই টাইপোগ্রাফিটি পরিষ্কার, খাস্তা এবং ন্যূনতম। এর সাদা পাঠ্য একটি প্রাকৃতিক সবুজ পটভূমিতে সেট করা হয়েছে এবং ইমেল সাইন-আপের জন্য একটি প্রম্পট বৈশিষ্ট্যযুক্ত। এটি ভবিষ্যতে কোম্পানির প্রচারের জন্য প্রধান প্রজন্মের জন্য দরকারী।

ফুটার ডিজাইনের উদাহরণ- উৎপাদনশীলতা
Arduino.com
ওয়েবসাইটের ফুটার লেআউটে একটি সংক্ষিপ্ত, পরিচ্ছন্ন ইন্টারফেস রয়েছে এবং একটি অত্যন্ত সুস্পষ্ট কল টু অ্যাকশন রয়েছে৷

Stacksocial.com
Arduino এর মতই একটি খাস্তা, সংক্ষিপ্ত অথচ দৃশ্যমান কল টু অ্যাকশন রয়েছে।

Wix.com
তাদের ওয়েবসাইটের ফুটারের নকশা এবং বিন্যাস সংগঠিত এবং পড়া সহজ। তাদের ফুটারে ইমেল, সোশ্যাল মিডিয়া, ফোন এবং গ্রাহক পরিষেবা সহায়তা সহ দরকারী যোগাযোগের তথ্য অন্তর্ভুক্ত রয়েছে।

Fiverr.com
অন-ব্র্যান্ড সবুজ এবং সাদা রঙ, সামঞ্জস্যপূর্ণ টাইপোগ্রাফি, এবং পরিষ্কার ফুটার লেআউট ওয়েবসাইটটিকে আলাদা করে তোলে। ব্যবহারকারীদের জন্য নেভিগেশন সহজ, কারণ ফুটার টেক্সট সুস্পষ্ট এবং পড়া সহজ। ওয়েবসাইটের ফুটারের বিষয়বস্তু সাদা পটভূমিতে দৃশ্যমান। তথ্য বিন্যাসটি খুব খাস্তা এবং ঝরঝরে, ব্যবহারকারীদের প্রাসঙ্গিক তথ্য সংস্থান খুঁজে পেতে সহায়তা করে।

Mozilla.com
এই সাইটের ফুটার ডিজাইনে একটি গাঢ় সাদা টেক্সট সহ একটি গাঢ় কালো ব্যাকড্রপ রয়েছে যা ব্যবহারকারীদের কাছে সুস্পষ্ট এবং নেভিগেশন উন্নত করে৷

আমি কিভাবে HTML এ একটি প্রফেশনাল ফুটার তৈরি করব?
1. যেকোনো টেক্সট এডিটর খুলুন
2. একটি টেক্সট এডিটরে Html কোড টাইপ করুন
3.





