15 unieke voorbeelden van Footer-ontwerpen voor uw website
Bij het ontwerpen van website lay-outs kan een meesterwerk worden gevonden in de kleinste details. Vind het beste footer ontwerp voor uw site.

Elk element van het webdesign is belangrijk voor de algemene esthetiek en functionaliteit ervan. Groot of klein, elk onderdeel van het websiteontwerp kan de stroom van de lay-out maken of breken. Bij het ontwerpen van uw website is het zinvol om zelfs aan de kleinste elementen veel aandacht te besteden. Een website footer is een van deze schijnbaar kleine webdesign-elementen.
Voetteksten kunnen echter een zeer grote invloed hebben op het ontwerp van uw website. Footers staan onderaan elke website pagina en zijn niet zo prominent aanwezig als de andere webdesign elementen. Footers bevatten sitekaarten, e-mailcontacten, links naar sociale media, klantenservice, oproepen tot actie en aanvullende bronnen en informatie die relevant zijn voor de website. Deze webdesigndetails zijn het laatste wat bezoekers zien voordat ze uw website verlaten.
Footers moeten zo worden ontworpen dat uw website er optimaal gebruik van kan maken. Wat is de rol van footers in webdesign? Wat zijn de voordelen van het gebruik ervan in de lay-out van uw website? Hoe kunt u een professioneel ontwerp voor de voettekst van uw website maken? Dit artikel onderzoekt de beste praktijken voor het maken van een winnend footer-ontwerp voor uw websites en geeft antwoord op deze belangrijke vragen.
Wat is de rol van voetteksten op een website?
Oproep tot actie:
Een footer is in wezen de laatste oproep tot actie op de website voordat de bezoeker de pagina verlaat. De oproep tot actie moedigt websitegebruikers aan tot zinvolle interactie met de pagina. Populaire oproepen tot actie zijn bijvoorbeeld verzoeken om zich aan te melden voor e-maillijsten, zich te abonneren op inhoud, of de pagina te volgen voor aanvullende informatie.
Informatiehulpmiddel:
Voetteksten van websites met aanvullende informatie bieden gebruikers aanvullende informatie die hen kan interesseren. De informatie in de voettekst van een website is bedoeld om de aandacht van uw publiek vast te houden, zodat ze langer op uw site blijven.
Website Gids:
Het opnemen van footers in uw webdesign vergemakkelijkt de navigatie van uw website. Website footers fungeren als navigatiehulpmiddel voor gebruikers door een klikbare sitelijst van locaties en bronnen te bieden. Gebruikers kunnen de locatie van uw website bezoeken door simpelweg op de links in de footer gidsen te klikken.
Leads genereren:
Vergelijkbaar met de 'call to action', zijn footer ontwerpen nuttig voor het genereren van nieuwe leads van website bezoekers. Een overtuigend footer-ontwerp kan nieuwe websitebezoekers omzetten in regelmatige abonnees. Footer's leiden gebruikers naar interactie met de website-inhoud via e-maillijsten, sociale media en nieuwsbrieven.
Hoe maak ik een goede footer voor mijn website?
Een effectief footer-ontwerp is een sleutel tot de mogelijke inkomsten, bezoekersaantallen, kliks en opbrengsten van uw website.

Navigatiehulpmiddelen:
Effectieve website footers bevatten een sitemap om gebruikers te helpen navigeren naar de gewenste locaties en bronnen op uw webpagina's. Footers moeten netjes, zichtbaar en vermeld zijn op de website lay-out. De inhoud van de website footer moet ook klikbaar zijn en gebruikers een gemakkelijke gids bieden naar de meest interessante informatie.
SEO-functie:
De inhoud binnen de website footers stelt bedrijven in staat om relevante trefwoorden toe te voegen voor zoekmachine optimalisatie (SEO). Het toevoegen van trefwoorden in de website footer verhoogt het gemak waarmee bezoekers uw website vinden. Met SEO-zoekwoorden in de footer verbetert u ook de positie van uw website in zoekmachines zoals Google. Het optimaliseren van trefwoorden in uw voettekst verhoogt de vindbaarheid van uw website en kan leiden tot meer bezoeken, klikken en inkomsten.
Zoekbalk:
Een ander onderdeel van een effectief website footer ontwerp en lay-out is de toevoeging van een zoekbalk. Hiermee kunnen gebruikers hun specifieke zoektermen invoeren om direct naar de gewenste website-inhoud te navigeren. Het toevoegen van zoekbalken aan footer lay-outs vereenvoudigt de navigatie door de website. Zoekbalken in de footer bieden websitegebruikers een andere, meer specifieke optie voor hun contentbehoeften.
Sociale media:
De meeste voetteksten van websites zijn ontworpen als directe interface met sociale media platforms zoals Facebook, Pinterest, Instagram en YouTube. Een goed footer-ontwerp bevat relevante socialemedia-logo's om gebruikers naar uw socialemedia-inhoud van de website te leiden. Deze social media-iconen leiden gebruikers van de website af naar aanvullende bronnen op social media. Het toevoegen van social media-iconen aan de footer van uw website moedigt bezoekers aan om te navigeren naar de relevante social media-platforms voor uw bedrijf. Door links naar sociale media op te nemen in de footer van uw website vergroot u het bereik van uw online aanwezigheid door uw aanhang op sociale media te vergroten.
Heeft een website een footer nodig?
Een website footer is niet noodzakelijk voor de functionaliteit van een website. Footers zijn echter wel belangrijk (virtueel) onroerend goed dat bijdraagt aan de algehele functionaliteit en esthetiek van uw website lay-out. Om te profiteren van de duidelijke voordelen ervan, is het sterk aanbevolen om footers op te nemen in het ontwerp van uw website.
Branding:
Er wordt vaak gezegd dat "het laatste wat je ziet het eerste is wat je je herinnert. "Hetzelfde geldt voor voetteksten in lay-outs van websites. Veel bedrijven nemen hun logo's, slogan en andere merkelementen op in de footer van hun website. Dit geeft de website zijn unieke visuele merk en verhoogt de merkherkenning onder gebruikers. De footer van uw website fungeert als reclamebord, waardoor bedrijven extra branding in de lay-out kunnen opnemen.
Verbetert de esthetiek:
Footers kunnen worden vergeleken met een mooie conclusie aan het einde van een goed geschreven verhaal. Voetnoten opnemen in uw webdesign lay-outs geeft een gevoel van voltooiing en draagt bij tot de algemene esthetiek van de website. Kleuren, lettergrootte, logo's en de achtergrond in het webdesign van uw voettekst moeten een aanvulling zijn op de esthetiek en het thema van de hele site.
Contactgegevens:
Belangrijke contactinformatie zoals e-mail, fysiek adres, telefoonnummers en sociale mediahandvatten moeten worden opgenomen in het ontwerp van uw voettekst. Websitebezoekers kunnen e-mails, social media handles of telefoonnummers in de footer gebruiken om contact op te nemen met uw bedrijf. Ze kunnen uw bedrijf bellen, e-mailen of een direct bericht sturen over kansen, vragen of verzoeken.
Fotogalerij:
Voetteksten van websites kunnen bedrijfsfoto's tonen in de fotogalerij. Deze footer design functie helpt gebruikers om gecureerde foto's van teamleden, prijzen, producten, diensten of evenementen te zien. Met dit ontwerp is het element essentieel voor het opbouwen van merkidentiteit en het vertederen van gebruikers aan het bedrijfsimago.
Unieke voorbeelden van Footer-ontwerp voor uw website
Footer ontwerp voorbeelden - Informatie
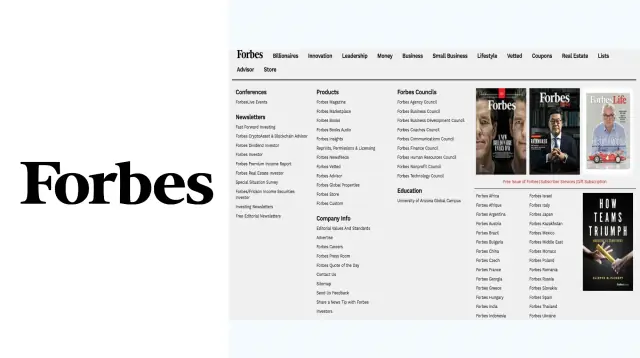
Forbes.com
Het ontwerp en de lay-out van de voetteksten van hun website zijn zeer verzorgd en een lust voor het oog. Het is evenwichtig, past bij het algemene bedrijfsgevoel van de website en is gevuld met netjes opgesomde, goed gelabelde, aanvullende informatie.

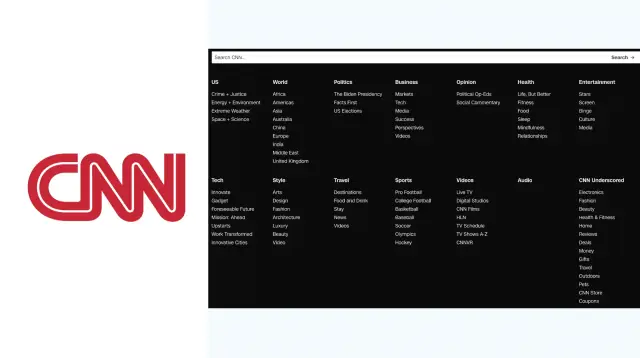
CNN.com
Het ontwerp van hun footer website heeft een heldere, duidelijke typografie die het navigeren door de inhoud gemakkelijk maakt. Met krachtige contrasterende kleuren als zwart, wit en rood blijft dit footer-ontwerp trouw aan de algemene website-esthetiek.

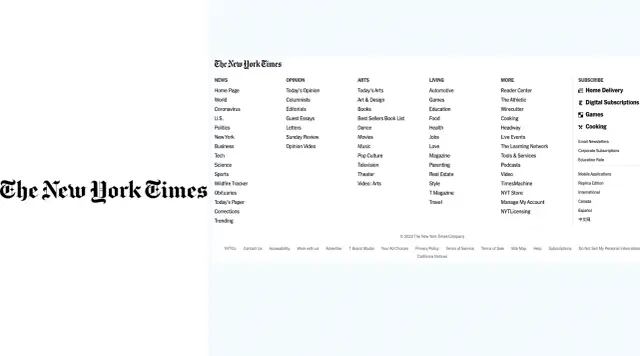
New York Times
Deze website footer layout verdeelt de verschillende inhoudsblokken op de website in nieuws, opinies, kunst en wonen. Dit vergemakkelijkt de navigatie naar de gewenste onderwerpen. In de kleine lettertjes van de footer staan ook de privacyvoorwaarden, disclaimers, copyright en ander juridisch beleid. Prominent weergegeven in hun footer layout zijn hun digitale abonnementsproducten, games, koken en andere te gelde gemaakte bronnen.

Footer ontwerp voorbeelden - Schoonheid
Lorealparisusa
Hun footer is gedurfd, met witte typografie tegen een zwarte achtergrond. De tekst in de footer creëert een interactieve ervaring voor gebruikers doordat hij van kleur verandert van wit naar rood als er met de muis overheen wordt gegaan. Als prominent beautymerk worden de sociale pagina's van de site weergegeven door site-iconen rechts van de footer.

Cosmopolitan.com
Een ander schoonheidsmerk heeft gekozen voor een strakke witte achtergrond en een minimalistisch ontwerp voor zijn voettekst. Dit strakke, simplistische ontwerp vergemakkelijkt de navigatie voor gebruikers, en de zwarte (schreefloze) typografie is zeer leesbaar en overzichtelijk.

Footer ontwerp voorbeelden - Entertainment
Roblox.com
Populaire gaming site Roblox toont prominent de app stores waar gebruikers games kunnen kopen en downloaden. Nog unieker in het footer-ontwerp is dat het een informatietabblad voor ouders bevat binnen de navigatiekoppelingen. Dit is handig voor ouders die samen met hun kinderen meer willen weten over het populaire gameplatform.

Avontuur.nl
De lay-out van de footer van hun website is zeer aantrekkelijk voor natuur- en reisliefhebbers. De tekst is vet en speels, en de achtergrond bevat een grote afbeelding die past bij het thema van de site: avontuur. De social media-iconen zijn vet weergegeven en zijn handig voor gebruikers die avontuurlijke content willen posten op de adventure.com social media-pagina's.

Petsmart.com
Het ontwerp van hun footer is aantrekkelijk, juist en speels. Het toont een afbeelding van een huisdier, links naar de goede doelen en een real-time teller van het aantal dieren dat door hun stichting is getroffen. Het footer ontwerp bevat ook een prompt voor personen die willen doneren en zich aanmelden, om promotionele incentives te ontvangen.

Footer ontwerp voorbeelden - Voedsel
Pizzahut.com
De lay-out van de voettekst bevat de locatie van de winkel, die nuttig is om gebruikers te helpen de dichtstbijzijnde vestiging te vinden. De lay-out bevat ook een blog en links naar sociale media. De footer bevat ook navigatielinks naar hun populairste menu-items en voedingsinformatie.

Chobani.com
De typografie van de footer van deze yoghurtwebsite is strak, helder en minimalistisch. De witte tekst is geplaatst tegen een natuurlijke groene achtergrond en bevat een prompt voor e-mailregistratie. Dit is nuttig voor het genereren van leads voor toekomstige bedrijfspromoties.

Footer ontwerp voorbeelden - Productiviteit
Arduino.com
De lay-out van de voettekst van de website heeft een beknopte, schone interface met een zeer leesbare oproep tot actie.

Stacksocial.com
Vergelijkbaar met Arduino bevat een heldere, beknopte maar toch zichtbare oproep tot actie.

Wix.com
Het ontwerp en de lay-out van de voettekst van hun website zijn georganiseerd en gemakkelijk te lezen. Hun voettekst bevat nuttige contactinformatie, waaronder e-mail, sociale media, telefoon en klantenservice.

Fiverr.com
De on-brand groene en witte kleuren, consistente typografie en schone footer lay-out maken de website opvallend. Navigatie is gemakkelijk voor gebruikers, omdat de tekst in de footer leesbaar en gemakkelijk te lezen is. De inhoud van de voettekst is zichtbaar tegen de witte achtergrond. De lay-out van de informatie is zeer helder en netjes, waardoor gebruikers relevante informatiebronnen kunnen vinden.

Mozilla.com
Het ontwerp van de voettekst van deze site heeft een opvallende zwarte achtergrond met een helder witte tekst die leesbaar is voor gebruikers en de navigatie verbetert.

Hoe maak ik een professionele voettekst in HTML?
1. Open een willekeurige tekstverwerker
2. Typ Html-code in een tekstverwerker
3. Open





