15 نموذجًا فريدًا لتصميم التذييل لموقعك على الويب
عند تصميم تخطيطات مواقع الويب ، يمكن العثور على تحفة بأدق التفاصيل. ابحث عن أفضل تصميم تذييل لموقعك.

كل عنصر من عناصر تصميم الويب مهم لجمالياته ووظائفه بشكل عام. سواء أكان كبيرًا أم صغيرًا ، يمكن لكل مكون من مكونات تصميم موقع الويب إنشاء أو كسر تدفق تخطيطه. عند إنشاء تصميم موقع الويب الخاص بك ، من المنطقي إيلاء اهتمام كبير حتى لأصغر العناصر. يعد تذييل موقع الويب إحدى ميزات تصميم الويب التي تبدو ثانوية.
ومع ذلك ، يمكن أن يكون للتذييلات تأثير كبير جدًا على التصميم العام لموقع الويب الخاص بك. توجد التذييلات في الجزء السفلي من كل صفحة موقع ويب وليست بارزة مثل ميزات تصميم الويب الأخرى. تحتوي التذييلات على خرائط الموقع وجهات اتصال البريد الإلكتروني وروابط الوسائط الاجتماعية وخدمة العملاء والحث على اتخاذ إجراء والموارد الإضافية والمعلومات ذات الصلة بالموقع. تفاصيل تصميم الويب هذه هي آخر ما يراه الزوار قبل مغادرة موقع الويب الخاص بك.
يجب تصميم التذييلات بحيث يتمكن موقع الويب الخاص بك من الحصول على أكبر عدد من الأميال منها. ما هو دور التذييلات في تصميم المواقع؟ ما هي مزايا استخدامها في تصميم موقع الويب الخاص بك؟ كيف يمكنك إنشاء تصميم تذييل موقع احترافي؟ تستكشف هذه المقالة أفضل الممارسات لإنشاء تصميم تذييل ناجح لمواقع الويب الخاصة بك وستجيب على هذه الأسئلة المهمة.
ما هو دور التذييلات على الموقع؟
دعوة للعمل:
التذييل هو في الأساس العبارة النهائية التي تحث المستخدم على اتخاذ إجراء قبل مغادرة الزائر للصفحة. تشجع عبارة الحث على اتخاذ إجراء مستخدمي موقع الويب على التفاعل مع الصفحة بشكل هادف. قد تتضمن العبارات الشائعة التي تحث المستخدم على اتخاذ إجراء طلبات الاشتراك في قوائم البريد الإلكتروني أو الاشتراك في المحتوى أو متابعة الصفحة للحصول على معلومات إضافية.
أداة المعلومات:
تزود تصميمات تذييل موقع الويب التي تتضمن معلومات تكميلية المستخدمين بمعلومات إضافية قد تهمهم. تم تصميم المعلومات الموجودة في تذييل موقع الويب لجذب انتباه جمهورك ، وإبقائهم على موقعك لفترة أطول.
دليل الموقع:
إن تضمين التذييلات في تصميم الويب الخاص بك يسهل التنقل في موقع الويب الخاص بك. تعمل تذييلات مواقع الويب كأداة تنقل للمستخدمين من خلال توفير قائمة مواقع وموارد قابلة للنقر عليها. يمكن للمستخدمين زيارة موقع موقع الويب الخاص بك عن طريق النقر ببساطة على الروابط الموجودة في أدلة التذييل.
تقود الجيل:
على غرار "دعوة للعمل" ، تعد تصميمات التذييل مفيدة لتوليد عملاء متوقعين جدد من زوار الموقع. يمكن لتصميم تذييل مقنع تحويل زوار الموقع الجدد إلى مشتركين منتظمين. يقوم مستخدمي Footer مباشرة بالتفاعل مع محتوى موقع الويب من خلال قوائم البريد الإلكتروني ووسائل التواصل الاجتماعي والرسائل الإخبارية.
كيف أقوم بعمل تذييل جيد لموقع الويب الخاص بي؟
يعد تصميم التذييل الفعال مفتاحًا للحصول على الإيرادات المحتملة لموقع الويب الخاص بك ، ووجهات نظر الزائرين ، والنقرات ، والعائدات.

أدوات الملاحة:
تتضمن تذييلات مواقع الويب الفعالة خريطة موقع لمساعدة المستخدمين على الانتقال إلى المواقع والموارد المطلوبة على صفحات الويب الخاصة بك. يجب أن تكون التذييلات مرتبة ومرئية ومدرجة في تخطيط موقع الويب. يجب أن يكون محتوى تذييل موقع الويب قابلاً للنقر أيضًا وأن يزود المستخدمين بدليل سهل للمعلومات الأكثر إثارة للاهتمام.
وظيفة SEO:
يسمح المحتوى الموجود في تذييلات موقع الويب للشركات بإضافة كلمات رئيسية ذات صلة لتحسين محرك البحث (SEO). تؤدي إضافة الكلمات الرئيسية في تذييل موقع الويب إلى زيادة سهولة عثور الزوار على موقع الويب الخاص بك. يؤدي تضمين الكلمات الرئيسية لتحسين محركات البحث في تذييلات موقع الويب أيضًا إلى تحسين تصنيف موقع الويب الخاص بك على محركات البحث مثل Google. يؤدي تحسين الكلمات الرئيسية الموجودة في تذييل الصفحة إلى زيادة إمكانية البحث في موقع الويب الخاص بك ويمكن أن يؤدي إلى زيادة عدد الزيارات والنقرات والإيرادات.
شريط البحث:
عنصر آخر لتصميم وتخطيط تذييل موقع الويب الفعال هو إضافة شريط بحث. يتيح ذلك للمستخدمين إدخال مصطلحات البحث الخاصة بهم للانتقال مباشرة إلى محتوى موقع الويب المطلوب. تؤدي إضافة أشرطة البحث إلى تخطيطات التذييل إلى تبسيط التنقل في جميع أنحاء موقع الويب. توفر أشرطة بحث التذييل لمستخدمي موقع الويب خيارًا أكثر تحديدًا لاحتياجات المحتوى الخاصة بهم.
وسائل التواصل الاجتماعي:
تم تصميم معظم تذييلات مواقع الويب للتفاعل مباشرة مع منصات الوسائط الاجتماعية مثل Facebook و Pinterest و Instagram و YouTube. سيشمل تصميم التذييل الرائع شعارات الوسائط الاجتماعية ذات الصلة لتوجيه المستخدمين إلى محتوى الوسائط الاجتماعية الخاص بالموقع. تقوم أيقونات الوسائط الاجتماعية هذه بتوجيه المستخدمين خارج الموقع إلى موارد تكميلية على وسائل التواصل الاجتماعي. تؤدي إضافة أيقونات الوسائط الاجتماعية إلى تصميمات تذييل موقع الويب إلى تشجيع الزائرين على الانتقال إلى منصات الوسائط الاجتماعية ذات الصلة لعملك. يؤدي تضمين روابط الوسائط الاجتماعية في تذييلات موقع الويب الخاص بك إلى توسيع نطاق تواجدك عبر الإنترنت من خلال زيادة متابعيك على وسائل التواصل الاجتماعي.
هل يحتاج موقع الويب إلى تذييل؟
تذييل موقع الويب ليس ضروريًا لوظيفة موقع الويب. ومع ذلك ، فإن التذييلات هي عقارات (افتراضية) مهمة تضيف إلى الوظائف والجمال العام لتخطيط موقع الويب الخاص بك. للاستفادة من مزاياها المميزة ، يوصى بشدة بتضمين التذييلات في تصميم موقع الويب الخاص بك.
العلامة التجارية:
غالبًا ما يُقال إن "آخر شيء تراه هو أول شيء ستتذكره". وينطبق الشيء نفسه على التذييلات في تخطيطات تصميم مواقع الويب. تقوم العديد من الشركات بتضمين شعاراتها وشعارها وعناصر العلامة التجارية الأخرى في تصميم تذييل موقع الويب الخاص بها. يمنح هذا الموقع علامته التجارية المرئية الفريدة ويزيد من التعرف على العلامة التجارية بين المستخدمين. يعمل تصميم تذييل موقع الويب الخاص بك كلوحة إعلانية ، مما يسمح للشركات بإدراج علامات تجارية إضافية في تخطيطها.
يحسن الجماليات:
يمكن تشبيه التذييلات بخاتمة جميلة في نهاية قصة مكتوبة جيدًا. يوفر تضمين التذييلات في تخطيطات تصميم الويب إحساسًا بالإكمال ويساهم في جماليات موقع الويب بشكل عام. يجب أن تكمل الألوان وحجم الخط والشعارات والخلفية المستخدمة في تصميم الويب التذييل جماليات الموقع بالكامل وموضوعه.
معلومات التواصل:
يجب تضمين معلومات الاتصال المهمة مثل البريد الإلكتروني والعنوان الفعلي وأرقام الهواتف ومقابض الوسائط الاجتماعية في تصميم تذييل الصفحة. يمكن لزوار موقع الويب استخدام رسائل البريد الإلكتروني أو مقابض الوسائط الاجتماعية أو أرقام الهواتف الموجودة في التذييل للاتصال بعملك. يمكنهم الاتصال بشركتك أو إرسالها بالبريد الإلكتروني أو مراسلة مباشرة حول الفرص أو الاستفسارات أو الطلبات.
معرض الصور:
يمكن أن تعرض تذييلات موقع الويب صور الشركة داخل تخطيط معرض الصور الخاص بها. تساعد ميزة تصميم التذييل هذه المستخدمين على مشاهدة الصور المنسقة لأعضاء الفريق أو الجوائز أو المنتجات أو الخدمات أو الأحداث. بما في ذلك هذا التصميم ، يعد العنصر ضروريًا لبناء هوية العلامة التجارية وتحفيز المستخدمين على صورة الأعمال.
أمثلة فريدة لتصميم تذييل الصفحة لموقعك على الويب
أمثلة تصميم التذييل- المعلومات
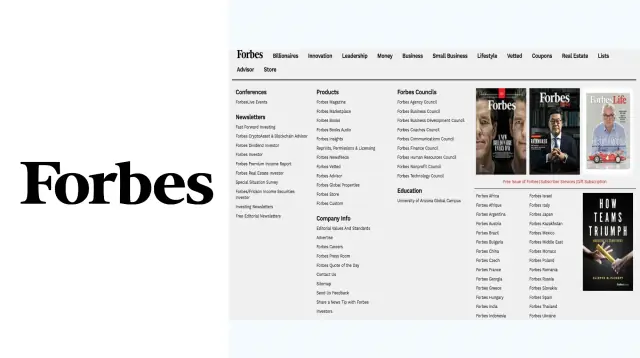
Forbes.com
تصميم وتخطيط تذييلات مواقع الويب الخاصة بهم أنيقان للغاية وسهلان للعيون. إنه متوازن ، ويتطابق مع الإحساس العام للشركة بالموقع الإلكتروني ، ومليء بالمعلومات التكميلية المدرجة بعناية ، والمعنونة جيدًا.

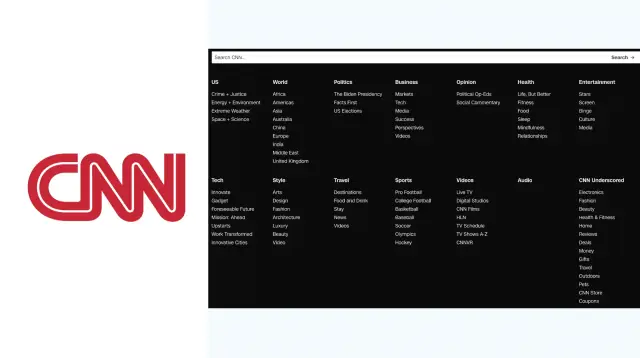
CNN.com
يتميز تصميم موقع التذييل الخاص بهم بطباعة واضحة ونقية تجعل التنقل في المحتوى أمرًا سهلاً. مع الألوان الجريئة المتناقضة من الأسود والأبيض والأحمر ، يظل تصميم التذييل هذا صحيحًا لجماليات الموقع الإلكتروني.

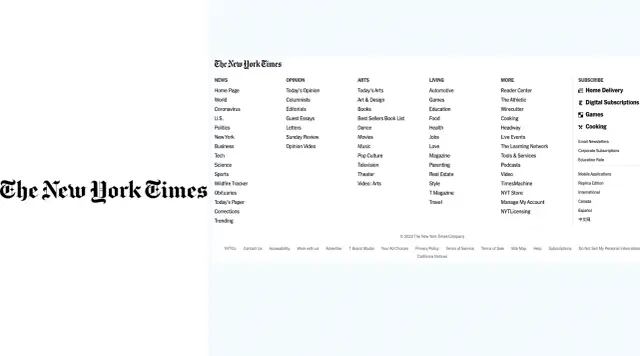
نيويورك تايمز
يقسم تخطيط تذييل موقع الويب كتل المحتوى المختلفة على موقع الويب إلى أخبار وآراء وفنون ومعيشة. هذا يسهل التنقل إلى الموضوعات المطلوبة. كما أنها تُدرج شروط الخصوصية وإخلاء المسؤولية وحقوق النشر والسياسات القانونية الأخرى الخاصة بهم في الطباعة الدقيقة للتذييل. يتم عرض منتجات الاشتراك الرقمي والألعاب والطهي والموارد الأخرى التي يتم تحقيق الدخل منها بشكل بارز في تخطيط تذييل الصفحة.

أمثلة على تصميم التذييل - الجمال
لوريالباريسوزا
تذييلها غامق ، مع طباعة بيضاء مثبتة على خلفية سوداء. يُنشئ نص التذييل تجربة تفاعلية للمستخدمين حيث يتغير لونه من الأبيض إلى الأحمر عند تمرير الماوس فوقه. كعلامة تجارية بارزة في مجال التجميل ، يتم عرض الصفحات الاجتماعية للموقع بواسطة أيقونات الموقع على يمين التذييل.

Cosmopolitan.com
ماركة تجميل أخرى اختاروا استخدام خلفية بيضاء صارخة وتصميم بسيط لتذييلهم. يسهل هذا التصميم النظيف والمبسط التنقل السهل للمستخدمين ، كما أن الطباعة السوداء (sans serif) سهلة القراءة للغاية ومصممة بدقة.

أمثلة على تصميم التذييل - الترفيه
Roblox.com
يعرض موقع الألعاب الشهير Roblox بشكل بارز متاجر التطبيقات حيث يمكن للمستخدمين شراء الألعاب وتنزيلها. الأمر الأكثر تميزًا في تصميم التذييل هو أنه يتضمن علامة تبويب معلومات للآباء ضمن روابط التنقل الخاصة به. هذا مفيد للآباء الذين يرغبون في معرفة المزيد عن منصة الألعاب الشهيرة مع أطفالهم.

Adventure.com
تصميم تذييل موقع الويب الخاص بهم جذاب للغاية لعشاق الطبيعة والسفر. النص جريء وممتع ، وتحتوي الخلفية على صورة كبيرة تتفق مع موضوع موقع المغامرة. يتم عرض أيقونات الوسائط الاجتماعية الخاصة بها بجرأة وهي ملائمة للمستخدمين الذين يرغبون في نشر محتوى مغامرات على صفحات الوسائط الاجتماعية Adventure.com.

Petsmart.com
تصميم تذييلها جذاب وصحيح وممتع. يعرض صورة لحيوان أليف ، وصلات إلى جمعياته الخيرية ، وعداد في الوقت الحقيقي لعدد الحيوانات التي تأثرت بمؤسستها. يتضمن تصميم التذييل أيضًا مطالبة للأشخاص الذين يرغبون في التبرع والاشتراك ، لتلقي حوافز ترويجية.

أمثلة على تصميم التذييل- الطعام
Pizzahut.com
يتضمن تخطيط التذييل موقع المتجر ، وهو مفيد لمساعدة المستخدمين في تحديد أقرب منفذ مادي. كما يتضمن أيضًا مدونة ووصلات وسائط اجتماعية في التخطيط. يتضمن التذييل أيضًا روابط التنقل إلى عناصر القائمة الأكثر شيوعًا والمعلومات الغذائية.

Chobani.com
هذه الطباعة لتذييل موقع الويب الخاص بالزبادي هذه نظيفة ونقية وبسيطة. تم تعيين نصه الأبيض على خلفية خضراء طبيعية ويتميز بمطالبة بالتسجيل عبر البريد الإلكتروني. هذا مفيد لتوليد العملاء المحتملين للترقيات المستقبلية للشركة.

أمثلة تصميم التذييل- الإنتاجية
Arduino.com
يحتوي تصميم تذييل موقع الويب على واجهة موجزة ونظيفة مع عبارة تحث المستخدم على اتخاذ إجراء مقروء للغاية.

Stacksocial.com
على غرار Arduino يحتوي على دعوة للعمل واضحة وموجزة ومرئية.

Wix.com
تصميم وتخطيط تذييل موقع الويب الخاص بهم منظمان وسهلان القراءة. يتضمن التذييل الخاص بهم معلومات اتصال مفيدة ، بما في ذلك البريد الإلكتروني والوسائط الاجتماعية والهاتف ودعم خدمة العملاء.

Fiverr.com
اللونان الأخضر والأبيض الموجودان على العلامة التجارية ، والطباعة المتسقة ، وتخطيط التذييل النظيف يجعل موقع الويب متميزًا. التنقل سهل للمستخدمين ، حيث أن نص التذييل مقروء وسهل القراءة. يظهر محتوى تذييل موقع الويب على خلفيته البيضاء. تصميم المعلومات واضح وأنيق للغاية ، مما يساعد المستخدمين في العثور على موارد المعلومات ذات الصلة.

Mozilla.com
يتميز تصميم تذييل الموقع هذا بخلفية سوداء جريئة مع نص أبيض صارخ يمكن قراءته للمستخدمين ويعزز التنقل.

كيف أقوم بعمل تذييل احترافي بتنسيق HTML؟
1. افتح أي محرر نصوص
2. اكتب كود Html في محرر نصي
3. افتح علامة





