आपकी वेबसाइट के लिए 15 अद्वितीय पाद लेख डिज़ाइन उदाहरण
वेबसाइट लेआउट डिजाइन करते समय, एक उत्कृष्ट कृति को सूक्ष्मतम विवरणों में पाया जा सकता है। अपनी साइट के लिए सबसे अच्छा फ़ुटर डिज़ाइन खोजें।

हर एक वेब डिज़ाइन तत्व अपने समग्र सौंदर्यशास्त्र और कार्यक्षमता के लिए महत्वपूर्ण है। चाहे बड़ा हो या छोटा, प्रत्येक वेबसाइट डिज़ाइन घटक अपने लेआउट के प्रवाह को बना या बिगाड़ सकता है। अपनी वेबसाइट का डिज़ाइन बनाते समय, सबसे छोटे तत्वों पर भी बहुत ध्यान देना समझ में आता है। एक वेबसाइट पाद लेख इन मामूली वेब डिज़ाइन सुविधाओं में से एक है।
हालाँकि, फ़ुटर आपके समग्र वेबसाइट डिज़ाइन पर बहुत बड़ा प्रभाव डाल सकते हैं। फ़ुटर हर वेबसाइट पेज के नीचे स्थित होते हैं और अन्य वेब डिज़ाइन सुविधाओं की तरह प्रमुख नहीं होते हैं। फ़ुटर में साइट मैप, ईमेल संपर्क, सोशल मीडिया लिंक, ग्राहक सेवा, कॉल टू एक्शन, और पूरक संसाधन और वेबसाइट से संबंधित जानकारी शामिल है। ये वेब डिज़ाइन विवरण आपकी वेबसाइट छोड़ने से पहले विज़िटर द्वारा देखी जाने वाली अंतिम चीज़ हैं।
फ़ुटर्स को डिज़ाइन किया जाना चाहिए ताकि आपकी वेबसाइट उनमें से सबसे अधिक लाभ प्राप्त कर सके। वेब डिज़ाइन में फ़ुटर्स की क्या भूमिका है? अपने वेबसाइट लेआउट में उनका उपयोग करने के क्या फायदे हैं? आप एक पेशेवर वेबसाइट फ़ुटर डिज़ाइन कैसे बना सकते हैं? यह लेख आपकी वेबसाइटों के लिए एक विजेता फ़ुटर डिज़ाइन बनाने के सर्वोत्तम अभ्यासों की खोज करता है और इन महत्वपूर्ण प्रश्नों का उत्तर देगा।
वेबसाइट पर फूटर्स की क्या भूमिका है?
कार्यवाई के लिए बुलावा:
विज़िटर के पृष्ठ छोड़ने से पहले फ़ुटर अनिवार्य रूप से वेबसाइट का अंतिम कॉल टू एक्शन होता है। कॉल टू एक्शन वेबसाइट उपयोगकर्ताओं को पेज के साथ सार्थक रूप से इंटरैक्ट करने के लिए प्रोत्साहित करता है। लोकप्रिय कॉल टू एक्शन में ईमेल सूचियों के लिए साइन अप करने, सामग्री की सदस्यता लेने या अतिरिक्त जानकारी के लिए पृष्ठ का अनुसरण करने के अनुरोध शामिल हो सकते हैं।
सूचना उपकरण:
वेबसाइट फ़ुटर डिज़ाइन जिनमें पूरक जानकारी शामिल है, उपयोगकर्ताओं को अतिरिक्त जानकारी प्रदान करते हैं जो उनकी रुचि हो सकती है। वेबसाइट पाद लेख की जानकारी आपके दर्शकों का ध्यान अपनी साइट पर रखने के लिए डिज़ाइन की गई है।
वेबसाइट गाइड:
अपने वेब डिज़ाइन में पादलेखों को शामिल करने से आपकी वेबसाइट के आसान नेविगेशन की सुविधा मिलती है। वेबसाइट फ़ुटर स्थान और संसाधनों की क्लिक करने योग्य साइट सूची प्रदान करके उपयोगकर्ताओं के लिए एक नेविगेशन उपकरण के रूप में कार्य करते हैं। उपयोगकर्ता केवल पादलेख मार्गदर्शिका के लिंक पर क्लिक करके आपकी वेबसाइट के स्थान पर जा सकते हैं।
नेतृत्व पीढ़ी:
'कॉल टू एक्शन' के समान, वेबसाइट विज़िटर से नई लीड उत्पन्न करने के लिए फ़ुटर डिज़ाइन उपयोगी होते हैं। एक आकर्षक फ़ुटर डिज़ाइन नए वेबसाइट विज़िटर को नियमित ग्राहकों में परिवर्तित कर सकता है। फ़ुटर के प्रत्यक्ष उपयोगकर्ता ईमेल सूचियों, सोशल मीडिया और न्यूज़लेटर्स के माध्यम से वेबसाइट की सामग्री के साथ बातचीत करते हैं।
मैं अपनी वेबसाइट के लिए एक अच्छा पाद लेख कैसे बनाऊं?
एक प्रभावी फ़ुटर डिज़ाइन आपकी वेबसाइट की संभावित आय, विज़िटर व्यू, क्लिक और रिटर्न प्राप्त करने की कुंजी है।

नेविगेशन उपकरण:
प्रभावी वेबसाइट फ़ुटर में एक साइट मैप शामिल होता है जो उपयोगकर्ताओं को आपके वेब पेजों पर वांछित स्थानों और संसाधनों पर नेविगेट करने में मदद करता है। पाद लेख साफ-सुथरे, दृश्यमान और वेबसाइट लेआउट पर सूचीबद्ध होने चाहिए। वेबसाइट पाद लेख सामग्री भी क्लिक करने योग्य होनी चाहिए और उपयोगकर्ताओं को सबसे दिलचस्प जानकारी के लिए एक आसान मार्गदर्शिका प्रदान करनी चाहिए।
एसईओ समारोह:
वेबसाइट फ़ुटर्स की सामग्री व्यवसायों को खोज इंजन अनुकूलन (एसईओ) के लिए प्रासंगिक कीवर्ड जोड़ने की अनुमति देती है। वेबसाइट फ़ुटर में कीवर्ड जोड़ने से विज़िटर को आपकी वेबसाइट खोजने में आसानी होती है। वेबसाइट फ़ुटर्स में SEO कीवर्ड शामिल करने से Google जैसे सर्च इंजन पर आपकी वेबसाइट रैंकिंग में भी सुधार होता है। अपने पाद लेख पर खोजशब्दों को अनुकूलित करने से आपकी वेबसाइट की खोज क्षमता बढ़ जाती है और संभावित रूप से विज़िट, क्लिक और राजस्व में वृद्धि हो सकती है।
खोज पट्टी:
एक प्रभावी वेबसाइट फ़ुटर डिज़ाइन और लेआउट का एक अन्य घटक एक खोज बार का जोड़ है। यह उपयोगकर्ताओं को वांछित वेबसाइट सामग्री पर सीधे नेविगेट करने के लिए अपने विशिष्ट खोज शब्दों को इनपुट करने की अनुमति देता है। पादलेख लेआउट में खोज बार जोड़ने से संपूर्ण वेबसाइट पर नेविगेशन सरल हो जाता है। फ़ुटर सर्च बार वेबसाइट उपयोगकर्ताओं को उनकी सामग्री की जरूरतों के लिए एक और अधिक विशिष्ट विकल्प प्रदान करते हैं।
सामाजिक मीडिया:
अधिकांश वेबसाइट फ़ुटर फेसबुक, पिंटरेस्ट, इंस्टाग्राम और यूट्यूब जैसे सोशल मीडिया प्लेटफॉर्म के साथ सीधे इंटरफेस करने के लिए डिज़ाइन किए गए हैं। एक बेहतरीन फ़ुटर डिज़ाइन में प्रासंगिक सोशल मीडिया लोगो शामिल होंगे जो उपयोगकर्ताओं को वेबसाइट की आपकी सोशल मीडिया सामग्री पर निर्देशित करेंगे। ये सोशल मीडिया आइकन वेबसाइट से उपयोगकर्ताओं को सोशल मीडिया पर पूरक संसाधनों के लिए फ़नल करते हैं। वेबसाइट फ़ुटर डिज़ाइन में सोशल मीडिया आइकन जोड़ने से विज़िटर आपके व्यवसाय के लिए प्रासंगिक सोशल मीडिया प्लेटफ़ॉर्म पर नेविगेट करने के लिए प्रोत्साहित होते हैं। अपनी वेबसाइट के फ़ुटर्स में सोशल मीडिया लिंक शामिल करना आपके सोशल मीडिया के अनुसरण को बढ़ाकर आपकी ऑनलाइन उपस्थिति की पहुंच को विस्तृत करता है।
क्या किसी वेबसाइट को पाद लेख की आवश्यकता है?
वेबसाइट की कार्यक्षमता के लिए वेबसाइट फुटर आवश्यक नहीं है। हालाँकि, फ़ुटर महत्वपूर्ण (आभासी) अचल संपत्ति हैं जो आपकी वेबसाइट लेआउट की समग्र कार्यक्षमता और सौंदर्यशास्त्र को जोड़ते हैं। इसके विशिष्ट लाभों का लाभ उठाने के लिए, यह अत्यधिक अनुशंसा की जाती है कि पादलेखों को आपकी वेबसाइट डिज़ाइन में शामिल किया जाए।
ब्रांडिंग:
यह अक्सर कहा जाता है कि "आखिरी चीज जो आप देखते हैं वह पहली चीज है जिसे आप याद रखेंगे।" वेबसाइट डिजाइन लेआउट में फुटर के बारे में भी यही सच है। कई कंपनियाँ अपने लोगो, टैगलाइन और अन्य ब्रांडिंग तत्वों को अपनी वेबसाइट पाद लेख डिज़ाइन में शामिल करती हैं। यह वेबसाइट को अपना विशिष्ट दृश्य ब्रांड देता है और उपयोगकर्ताओं के बीच ब्रांड पहचान को बढ़ाता है। आपकी वेबसाइट का फ़ुटर डिज़ाइन इसके विज्ञापन बिलबोर्ड के रूप में कार्य करता है, जिससे व्यवसायों को इसके लेआउट में अतिरिक्त ब्रांडिंग शामिल करने की अनुमति मिलती है।
सौंदर्यशास्त्र में सुधार:
एक अच्छी तरह से लिखी गई कहानी के अंत में पादलेखों की तुलना एक सुंदर निष्कर्ष से की जा सकती है। अपने वेब डिज़ाइन लेआउट में फ़ुटर शामिल करना पूर्णता की भावना प्रदान करता है और वेबसाइट के समग्र सौंदर्यशास्त्र में योगदान देता है। आपके पादलेख के वेब डिज़ाइन में उपयोग किए गए रंग, फ़ॉन्ट आकार, लोगो और पृष्ठभूमि पूरी साइट के सौंदर्यशास्त्र और थीम के पूरक होने चाहिए।
संपर्क जानकारी:
ईमेल, भौतिक पता, फ़ोन नंबर और सोशल मीडिया हैंडल जैसी महत्वपूर्ण संपर्क जानकारी आपके फ़ुटर डिज़ाइन में शामिल होनी चाहिए। वेबसाइट विज़िटर आपके व्यवसाय से संपर्क करने के लिए ईमेल, सोशल मीडिया हैंडल या फ़ुटर में फ़ोन नंबर का उपयोग कर सकते हैं। वे अवसरों, प्रश्नों या अनुरोधों के बारे में आपकी कंपनी को कॉल, ईमेल या सीधे संदेश भेज सकते हैं।
चित्र प्रदर्शनी:
वेबसाइट फ़ुटर अपने फोटो गैलरी लेआउट के भीतर कॉर्पोरेट छवियों को प्रदर्शित कर सकते हैं। यह फ़ुटर डिज़ाइन सुविधा उपयोगकर्ताओं को टीम के सदस्यों, पुरस्कारों, उत्पादों, सेवाओं या घटनाओं की क्यूरेटेड तस्वीरें देखने में मदद करती है। इस डिज़ाइन को शामिल करते हुए, ब्रांड पहचान बनाने और व्यावसायिक छवि के लिए उपयोगकर्ताओं को प्रिय बनाने के लिए तत्व आवश्यक है।
आपकी वेबसाइट के लिए अद्वितीय पाद लेख डिज़ाइन उदाहरण
पाद लेख डिजाइन उदाहरण- सूचना
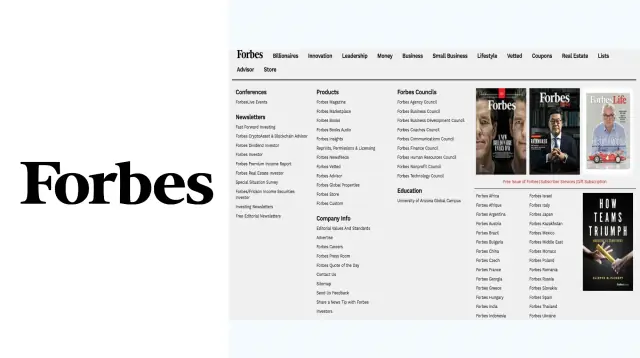
Forbes.com
उनकी वेबसाइट के फ़ुटर्स का डिज़ाइन और लेआउट बहुत साफ-सुथरा और आंखों पर आसान है। यह संतुलित है, वेबसाइट के समग्र कॉर्पोरेट अनुभव से मेल खाता है, और अच्छी तरह से सूचीबद्ध, अच्छी तरह से लेबल, पूरक जानकारी से भरा है।

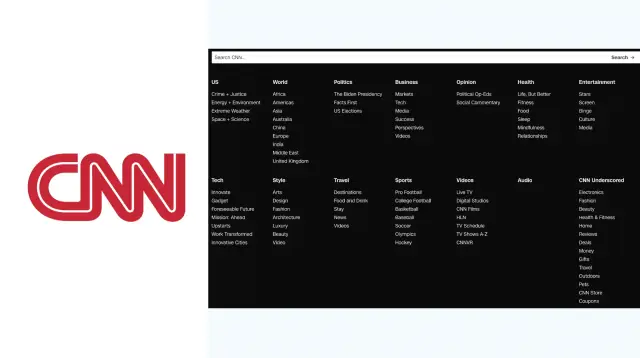
सीएनएन.कॉम
उनके फ़ुटर वेबसाइट डिज़ाइन में साफ़, स्पष्ट टाइपोग्राफी है जो उनकी सामग्री को नेविगेट करना आसान बनाता है। काले, सफ़ेद और लाल रंग के बोल्ड कॉन्ट्रास्ट रंगों के साथ, यह फ़ुटर डिज़ाइन समग्र वेबसाइट सौंदर्यशास्त्र के लिए सही रहता है।

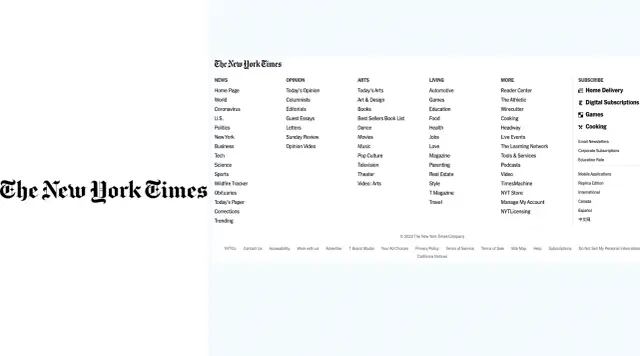
न्यूयॉर्क टाइम्स
यह वेबसाइट फ़ुटर लेआउट वेबसाइट पर विभिन्न सामग्री ब्लॉक को समाचार, राय, कला और जीवन में विभाजित करता है। यह वांछित विषयों के लिए आसान नेविगेशन की सुविधा प्रदान करता है। वे फ़ुटर के फ़ाइन प्रिंट में अपनी गोपनीयता शर्तें, अस्वीकरण, कॉपीराइट और अन्य कानूनी नीतियां भी शामिल करते हैं। उनके फ़ुटर लेआउट में प्रमुख रूप से प्रदर्शित उनके डिजिटल सब्सक्रिप्शन उत्पाद, गेम, कुकिंग और अन्य मुद्रीकृत संसाधन हैं।

पाद डिजाइन उदाहरण- सौंदर्य
लोरियलपरिसुसा
उनका पाद लेख बोल्ड है, जिसमें सफेद टाइपोग्राफी एक काले रंग की पृष्ठभूमि के खिलाफ सेट है। फ़ुटर टेक्स्ट उपयोगकर्ताओं के लिए एक इंटरैक्टिव अनुभव बनाता है क्योंकि यह माउस के ऊपर सफेद से लाल रंग में बदल जाता है। एक प्रमुख सौंदर्य ब्रांड के रूप में, साइट के सामाजिक पृष्ठ साइट आइकन द्वारा पाद लेख के दाईं ओर प्रदर्शित होते हैं।

कॉस्मोपॉलिटन.कॉम
एक और सौंदर्य ब्रांड उन्होंने अपने पाद लेख के लिए एक सफेद पृष्ठभूमि और न्यूनतम डिजाइन का उपयोग करने का विकल्प चुना है। यह साफ, सरल डिजाइन उपयोगकर्ताओं के लिए आसान नेविगेशन की सुविधा प्रदान करता है, और काला (सैन्स सेरिफ़) टाइपोग्राफी बहुत सुपाठ्य और बड़े करीने से रखी गई है।

फ़ुटर डिज़ाइन उदाहरण- मनोरंजन
Roblox.com
लोकप्रिय गेमिंग साइट Roblox उन ऐप स्टोर को प्रमुखता से प्रदर्शित करती है जहां उपयोगकर्ता गेम खरीद और डाउनलोड कर सकते हैं। इसके फुटर डिज़ाइन में और भी अनोखी बात यह है कि इसमें अपने नेविगेशन लिंक के भीतर माता-पिता के लिए एक सूचना टैब शामिल है। यह उन माता-पिता के लिए उपयोगी है जो अपने बच्चों के साथ लोकप्रिय गेमिंग प्लेटफॉर्म के बारे में अधिक जानना चाहते हैं।

एडवेंचर.कॉम
उनके वेबसाइट फुटर का लेआउट प्रकृति और यात्रा के प्रति उत्साही लोगों के लिए बहुत आकर्षक है। पाठ बोल्ड और चंचल है, और पृष्ठभूमि में साहसिक की साइट थीम के अनुरूप एक बड़ी छवि है। इसके सोशल मीडिया आइकन साहसपूर्वक प्रदर्शित होते हैं और उन उपयोगकर्ताओं के लिए सुविधाजनक होते हैं जो Adventure.com सोशल मीडिया पेजों पर साहसिक सामग्री पोस्ट करना चाहते हैं।

पेट्समार्ट.कॉम
उनके पाद लेख का डिज़ाइन आकर्षक, सही और चंचल है। इसमें एक पालतू जानवर की छवि, उसके दान के लिंक, और उनकी नींव से प्रभावित जानवरों की संख्या का एक वास्तविक समय काउंटर है। फ़ुटर डिज़ाइन में उन व्यक्तियों के लिए एक संकेत भी शामिल है जो प्रचार प्रोत्साहन प्राप्त करने के लिए दान और साइन अप करना चाहते हैं।

पाद लेख डिजाइन उदाहरण- भोजन
पिज़्ज़ाहट.कॉम
फ़ुटर लेआउट में स्टोर स्थान शामिल है, जो उपयोगकर्ताओं को निकटतम भौतिक आउटलेट का पता लगाने में मदद करने के लिए उपयोगी है। इसमें लेआउट में ब्लॉग और सोशल मीडिया लिंक भी शामिल हैं। पाद लेख में उनके सबसे लोकप्रिय मेनू आइटम और पोषण संबंधी जानकारी के नेविगेशन लिंक भी शामिल हैं।

Chobani.com
इस दही वेबसाइट के लिए पादलेख की यह टाइपोग्राफी साफ, कुरकुरा और न्यूनतम है। इसका सफेद पाठ एक प्राकृतिक हरे रंग की पृष्ठभूमि के खिलाफ सेट है और ईमेल साइन-अप के लिए संकेत देता है। यह भविष्य की कंपनी के प्रचार के लिए लीड जनरेशन के लिए उपयोगी है।

पाद लेख डिजाइन उदाहरण- उत्पादकता
Arduino.com
वेबसाइट के फ़ुटर लेआउट में एक संक्षिप्त, स्वच्छ इंटरफ़ेस है जिसमें बहुत ही सुपाठ्य कॉल टू एक्शन है।

स्टैकसामाजिक.कॉम
Arduino के समान कार्रवाई के लिए एक कुरकुरा, संक्षिप्त अभी तक दृश्यमान कॉल है।

Wix.com
उनके वेबसाइट फूटर का डिज़ाइन और लेआउट व्यवस्थित और पढ़ने में आसान है। उनके पाद लेख में ईमेल, सोशल मीडिया, फोन और ग्राहक सेवा सहायता सहित उपयोगी संपर्क जानकारी शामिल है।

Fiverr.com
ऑन-ब्रांड हरे और सफेद रंग, लगातार टाइपोग्राफी, और साफ पाद लेख लेआउट वेबसाइट को सबसे अलग बनाते हैं। उपयोगकर्ताओं के लिए नेविगेशन आसान है, क्योंकि पाद लेख पढ़ने योग्य और पढ़ने में आसान है। वेबसाइट की पादलेख सामग्री इसकी सफेद पृष्ठभूमि पर दिखाई दे रही है। सूचना का लेआउट बहुत ही कुरकुरा और साफ-सुथरा है, जिससे उपयोगकर्ताओं को प्रासंगिक सूचना संसाधन खोजने में मदद मिलती है।

मोज़िला.कॉम
इस साइट फ़ुटर डिज़ाइन में एक बोल्ड ब्लैक बैकड्रॉप है जिसमें एक सफ़ेद टेक्स्ट है जो उपयोगकर्ताओं के लिए सुपाठ्य है और नेविगेशन को बढ़ाता है।

मैं HTML में एक पेशेवर पाद लेख कैसे बना सकता हूँ?
1. कोई भी टेक्स्ट एडिटर खोलें
2. टेक्स्ट एडिटर में एचटीएमएल कोड टाइप करें
3. ओपन <पाद> टैग
4. पाद लेख में टाइप करें
5. बंद पाद लेख टैग
6. एचटीएमएल फाइल को सेव करें
7. ब्राउज़र में फ़ाइल चलाएँ
इन सर्वोत्तम प्रथाओं का पालन करके, आप निश्चित रूप से अपनी वेबसाइट के लिए एक विजयी पादलेख डिज़ाइन प्राप्त कर सकते हैं जो आपके आगंतुकों को जोड़े रखेगा। यदि आप किसी विशेषज्ञ नो-कोड प्लेटफॉर्म की तलाश में हैं या अपनी वेबसाइट के पादलेख निर्माण और सलाह पर राय चाहते हैं तो AppMaster देखें।





