15 esempi unici di design del piè di pagina per il vostro sito web
Quando si progettano i layout di un sito web, un capolavoro può trovarsi nei più piccoli dettagli. Trovate il miglior design di piè di pagina per il vostro sito.

Ogni singolo elemento del web design è importante per l'estetica e la funzionalità complessiva. Che sia grande o piccolo, ogni componente del design di un sito web può creare o interrompere il flusso del suo layout. Quando si crea il design di un sito web, è opportuno prestare grande attenzione anche agli elementi più piccoli. Il piè di pagina di un sito web è uno di questi elementi apparentemente minori del web design.
Tuttavia, i piè di pagina possono avere un grande impatto sul design complessivo del sito. I piè di pagina si trovano in fondo a ogni pagina web e non sono così evidenti come gli altri elementi di web design. I piè di pagina contengono le mappe del sito, i contatti e-mail, i link ai social media, il servizio clienti, le call to action e le risorse e le informazioni supplementari relative al sito web. Questi dettagli di web design sono l'ultima cosa che i visitatori vedono prima di lasciare il vostro sito.
I piè di pagina devono essere progettati in modo che il vostro sito web possa trarne il massimo beneficio. Qual è il ruolo dei piè di pagina nel web design? Quali sono i vantaggi del loro utilizzo nel layout del vostro sito? Come si può creare un piè di pagina professionale? Questo articolo esplora le migliori pratiche per creare un footer vincente per i vostri siti web e risponderà a queste importanti domande.
Qual è il ruolo dei piè di pagina in un sito web?
Invito all'azione:
Il piè di pagina è essenzialmente l'ultima chiamata all'azione del sito web prima che il visitatore lasci la pagina. L'invito all'azione incoraggia gli utenti del sito a interagire con la pagina in modo significativo. Tra gli inviti all'azione più diffusi vi sono le richieste di iscrizione a liste di e-mail, di sottoscrizione di contenuti o di seguire la pagina per ottenere ulteriori informazioni.
Strumento informativo:
I design dei piè di pagina dei siti web che includono informazioni supplementari forniscono agli utenti informazioni aggiuntive che potrebbero interessarli. Le informazioni contenute nel piè di pagina di un sito web sono progettate per attirare l'attenzione del pubblico, facendolo rimanere sul sito più a lungo.
Guida al sito web:
L'inclusione di piè di pagina nel design del sito web facilita la navigazione del sito. I piè di pagina dei siti web fungono da strumento di navigazione per gli utenti, fornendo un elenco cliccabile di luoghi e risorse. Gli utenti possono visitare la posizione del vostro sito web semplicemente cliccando sui link presenti nelle guide a piè di pagina.
Generazione di contatti:
Simile alla "chiamata all'azione", il design del piè di pagina è utile per generare nuovi contatti dai visitatori del sito web. Un footer design convincente può convertire i nuovi visitatori del sito web in abbonati regolari. I piè di pagina indirizzano gli utenti a interagire con i contenuti del sito web attraverso liste di e-mail, social media e newsletter.
Come si crea un buon footer per il sito web?
Un design efficace del piè di pagina è la chiave per ottenere le possibili entrate, le visualizzazioni dei visitatori, i clic e i ritorni del vostro sito web.

Strumenti di navigazione:
I piè di pagina efficaci includono una mappa del sito per aiutare gli utenti a navigare verso le posizioni e le risorse desiderate nelle vostre pagine web. I piè di pagina devono essere ordinati, visibili ed elencati nel layout del sito web. I contenuti del piè di pagina del sito web devono essere cliccabili e fornire agli utenti una facile guida alle informazioni più interessanti.
Funzione SEO:
Il contenuto dei piè di pagina del sito web consente alle aziende di aggiungere parole chiave rilevanti per l'ottimizzazione dei motori di ricerca (SEO). L'aggiunta di parole chiave nel footer del sito web aumenta la facilità con cui i visitatori trovano il vostro sito. L'inclusione di parole chiave SEO nei piè di pagina del sito web migliora anche il posizionamento del sito sui motori di ricerca come Google. L'ottimizzazione delle parole chiave nel footer aumenta la ricercabilità del sito web e può potenzialmente aumentare le visite, i clic e le entrate.
Barra di ricerca:
Un'altra componente del design e del layout di un footer efficace è l'aggiunta di una barra di ricerca. Questa consente agli utenti di inserire termini di ricerca specifici per navigare direttamente verso il contenuto desiderato del sito web. L'aggiunta di barre di ricerca ai layout del piè di pagina semplifica la navigazione all'interno del sito web. Le barre di ricerca a piè di pagina offrono agli utenti del sito web un'altra opzione più specifica per le loro esigenze di contenuto.
Social media:
La maggior parte dei footer dei siti web è progettata per interfacciarsi direttamente con le piattaforme di social media come Facebook, Pinterest, Instagram e YouTube. Un ottimo design del piè di pagina includerà i loghi dei social media per indirizzare gli utenti verso i contenuti social media del sito. Le icone dei social media indirizzano gli utenti dal sito web a risorse supplementari sui social media. L'aggiunta di icone dei social media nel footer del sito web incoraggia i visitatori a navigare verso le piattaforme di social media rilevanti per la vostra azienda. L'inclusione di link ai social media nel footer del vostro sito web amplia la portata della vostra presenza online, facendo crescere il vostro seguito sui social media.
Un sito web ha bisogno di un piè di pagina?
Il piè di pagina di un sito web non è necessario per la sua funzionalità. Tuttavia, i piè di pagina sono importanti immobili (virtuali) che contribuiscono alla funzionalità e all'estetica complessiva del layout del sito web. Per beneficiare dei suoi vantaggi, si raccomanda vivamente di includere i piè di pagina nel design del sito web.
Branding:
Si dice spesso che "l'ultima cosa che si vede è la prima che si ricorda". "Lo stesso vale per i piè di pagina nei layout dei siti web. Molte aziende includono il loro logo, la loro tagline e altri elementi di branding nel footer del loro sito web. Questo conferisce al sito web un marchio visivo unico e aumenta il riconoscimento del marchio da parte degli utenti. Il design del piè di pagina del sito web funge da cartellone pubblicitario, consentendo alle aziende di incorporare ulteriori elementi di branding nel suo layout.
Migliora l'estetica:
I piè di pagina possono essere paragonati a una bella conclusione alla fine di una storia ben scritta. L'inclusione di piè di pagina nei layout di web design dà un senso di completamento e contribuisce all'estetica complessiva del sito. I colori, le dimensioni dei caratteri, i loghi e lo sfondo utilizzati nel web design del piè di pagina devono essere complementari all'estetica e al tema dell'intero sito.
Informazioni di contatto:
Le informazioni di contatto più importanti, come l'e-mail, l'indirizzo fisico, i numeri di telefono e i social media, devono essere incluse nel footer. I visitatori del sito web possono utilizzare le e-mail, i numeri dei social media o i numeri di telefono presenti nel piè di pagina per contattare la vostra azienda. Possono telefonare, inviare un'e-mail o un messaggio diretto alla vostra azienda per informazioni su opportunità, domande o richieste.
Galleria fotografica:
I piè di pagina dei siti web possono presentare immagini aziendali all'interno del layout della galleria fotografica. Questa caratteristica del footer aiuta gli utenti a vedere le foto curate dei membri del team, dei premi, dei prodotti, dei servizi o degli eventi. Questo elemento è essenziale per costruire l'identità del marchio e per avvicinare gli utenti all'immagine dell'azienda.
Esempi unici di design del piè di pagina per il vostro sito web
Esempi di design del piè di pagina - Informazioni
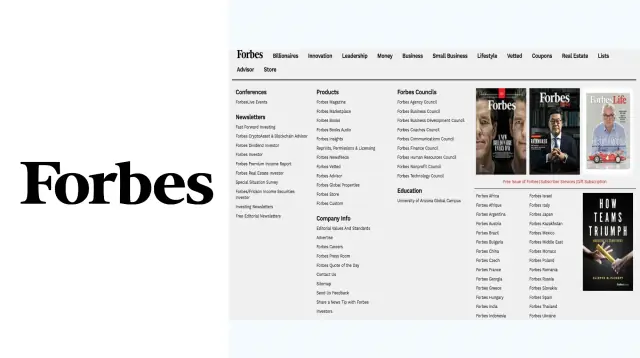
Forbes.com
Il design e il layout dei piè di pagina del loro sito web sono molto ordinati e facili da vedere. È equilibrato, in linea con l'atmosfera aziendale generale del sito ed è pieno di informazioni supplementari ben elencate e ben segnalate.

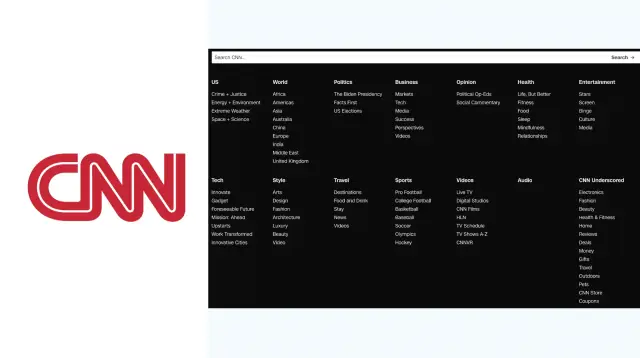
CNN.com
Il design del loro sito web a piè di pagina presenta una tipografia pulita e nitida che facilita la navigazione dei contenuti. Con colori contrastanti come il nero, il bianco e il rosso, il design del piè di pagina rimane fedele all'estetica generale del sito.

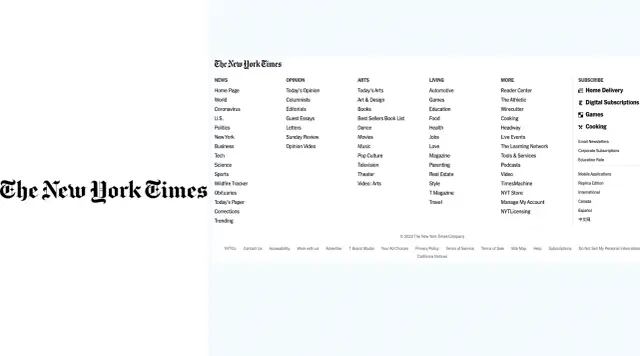
New York Times
Il layout del footer di questo sito web divide i vari blocchi di contenuti in notizie, opinioni, arte e vita. Questo facilita la navigazione verso gli argomenti desiderati. Nel piè di pagina sono inclusi anche i termini di privacy, le clausole di esclusione di responsabilità, il copyright e altre norme legali. Nel layout del footer sono ben visibili i prodotti digitali in abbonamento, i giochi, la cucina e altre risorse monetizzate.

Esempi di design del piè di pagina - Bellezza
Lorealparisusa
Il piè di pagina è audace, con una tipografia bianca su sfondo nero. Il testo del footer crea un'esperienza interattiva per gli utenti, in quanto cambia colore da bianco a rosso al passaggio del mouse. Essendo un importante marchio di bellezza, le pagine sociali del sito sono visualizzate da icone a destra del footer.

Cosmopolitan.com
Un altro marchio di bellezza che ha scelto di utilizzare uno sfondo bianco e un design minimalista per il suo footer. Questo design pulito e semplicistico facilita la navigazione degli utenti e la tipografia nera (sans serif) è molto leggibile e ordinata.

Esempi di design del piè di pagina - Intrattenimento
Roblox.com
Il popolare sito di giochi Roblox mostra in modo evidente gli app store dove gli utenti possono acquistare e scaricare i giochi. La particolarità del suo footer è che include una scheda informativa per i genitori all'interno dei link di navigazione. Questo è utile per i genitori che desiderano saperne di più sulla popolare piattaforma di gioco con i loro figli.

Adventure.com
Il layout del footer del sito è molto attraente per gli appassionati di natura e di viaggi. Il testo è audace e giocoso e lo sfondo contiene un'immagine di grandi dimensioni coerente con il tema dell'avventura del sito. Le icone dei social media sono ben visibili e sono comode per gli utenti che desiderano pubblicare contenuti di avventura sulle pagine dei social media di adventure.com.

Petsmart.com
Il design del footer è attraente, corretto e giocoso. Presenta l'immagine di un animale domestico, i link alle associazioni di beneficenza e un contatore in tempo reale del numero di animali che hanno beneficiato della loro fondazione. Il design del piè di pagina include anche una richiesta per le persone che desiderano fare una donazione e iscriversi, per ricevere incentivi promozionali.

Esempi di design del piè di pagina - Cibo
Pizzahut.com
Il layout del piè di pagina include la posizione del negozio, utile per aiutare gli utenti a localizzare il punto vendita più vicino. Include anche un blog e i link ai social media. Il piè di pagina include anche i link di navigazione alle voci di menu più popolari e alle informazioni nutrizionali.

Chobani.com
La tipografia del piè di pagina di questo sito web di yogurt è pulita, nitida e minimalista. Il testo bianco è inserito in uno sfondo verde naturale e presenta una richiesta di iscrizione via e-mail. Questo è utile per la generazione di contatti per le future promozioni dell'azienda.

Esempi di design del piè di pagina - Produttività
Arduino.com
Il layout del piè di pagina del sito web presenta un'interfaccia concisa e pulita con un invito all'azione molto leggibile.

Stacksocial.com
Simile ad Arduino, contiene una chiamata all'azione nitida, concisa ma visibile.

Wix.com
Il design e il layout del footer del loro sito web sono organizzati e facili da leggere. Il piè di pagina include informazioni utili per i contatti, tra cui e-mail, social media, telefono e assistenza clienti.

Fiverr.com
I colori verdi e bianchi del marchio, la tipografia coerente e il layout pulito del piè di pagina fanno risaltare il sito web. La navigazione è facile per gli utenti, poiché il testo del piè di pagina è leggibile e facile da leggere. Il contenuto del piè di pagina del sito è visibile sullo sfondo bianco. La disposizione delle informazioni è molto nitida e ordinata e aiuta gli utenti a trovare le risorse informative pertinenti.

Mozilla.com
Il design del piè di pagina di questo sito è caratterizzato da un audace sfondo nero e da un testo bianco che è leggibile per gli utenti e migliora la navigazione.

Come si crea un piè di pagina professionale in HTML?
1. Aprite un qualsiasi editor di testo
2. Digitare il codice Html in un editor di testo
3. Aprire il tag <footer
4. Digitare il testo del piè di pagina
5. Chiudere il tag footer
6. Salvare il file Html
7. Eseguire il file nel browser
Seguendo queste best practice, sarete sicuri di avere un footer vincente per il vostro sito web che terrà impegnati i vostri visitatori. Se siete alla ricerca di una piattaforma no-code o di un parere esperto per la creazione e la consulenza sul footer del vostro sito web, consultate AppMaster.





