15 unikalnych przykładów projektowania stopki dla Twojej strony internetowej
Podczas projektowania układów stron internetowych, arcydzieło można znaleźć w najdrobniejszych szczegółach. Znajdź najlepszy projekt stopki dla swojej witryny.

Każdy element projektu strony internetowej jest ważny dla jej ogólnej estetyki i funkcjonalności. Niezależnie od tego, czy jest duży, czy mały, każdy element projektu strony internetowej może sprawić lub złamać przepływ jego układu. Podczas tworzenia projektu strony internetowej, sensowne jest zwrócenie dużej uwagi na nawet najmniejsze elementy. Stopka strony internetowej jest jednym z tych pozornie drobnych elementów projektu strony internetowej.
Jednakże, stopki mogą mieć bardzo duży wpływ na ogólny projekt strony internetowej. Stopki znajdują się w dolnej części każdej strony internetowej i nie są tak widoczne jak inne funkcje projektowania stron internetowych. Stopki zawierają mapy stron, kontakty e-mail, linki do mediów społecznościowych, obsługę klienta, wezwanie do działania oraz dodatkowe zasoby i informacje istotne dla strony. Te szczegóły projektu strony internetowej są ostatnią rzeczą, którą odwiedzający widzą przed opuszczeniem witryny.
Stopki powinny być zaprojektowane w taki sposób, aby Twoja strona mogła uzyskać z nich jak najwięcej korzyści. Jaka jest rola stopek w projektowaniu stron internetowych? Jakie są zalety stosowania ich w układzie strony internetowej? Jak stworzyć profesjonalny projekt stopki strony? Ten artykuł przedstawia najlepsze praktyki tworzenia zwycięskiego projektu stopki dla twoich stron internetowych i odpowie na te ważne pytania.
Jaka jest rola stopki na stronie internetowej?
Wezwanie do działania:
Stopka jest zasadniczo ostatecznym wezwaniem do działania witryny, zanim odwiedzający opuści stronę. Wezwanie do działania zachęca użytkowników strony do interakcji z nią w sposób znaczący. Popularne wezwania do działania mogą obejmować prośby o zapisanie się na listę e-mailową, subskrypcję treści lub śledzenie strony w celu uzyskania dodatkowych informacji.
Narzędzie informacyjne:
Projekty stopki witryny zawierające informacje uzupełniające dostarczają użytkownikom dodatkowych informacji, które mogą ich zainteresować. Informacje zawarte w stopce strony mają za zadanie przykuć uwagę odbiorców, dzięki czemu będą oni dłużej przebywać na stronie.
Przewodnik po stronie internetowej:
Włączenie stopek do projektu strony internetowej ułatwia łatwą nawigację po witrynie. Stopki stron internetowych działają jako narzędzie nawigacyjne dla użytkowników, zapewniając klikalną listę lokalizacji i zasobów. Użytkownicy mogą odwiedzić lokalizację Twojej strony internetowej, po prostu klikając na linki w przewodnikach w stopce.
Lead Generation:
Podobnie jak "wezwanie do działania", projekty stopek są przydatne do generowania nowych leadów od odwiedzających witrynę. Przyciągający uwagę projekt stopki może przekształcić nowych odwiedzających stronę w regularnych subskrybentów. Stopka kieruje użytkowników do interakcji z treścią strony poprzez listy e-mailowe, media społecznościowe i newslettery.
Jak zrobić dobrą stopkę dla mojej strony?
Efektywny projekt stopki jest kluczem do uzyskania możliwych przychodów Twojej strony internetowej, odwiedzin, kliknięć i zwrotów.

Narzędzia nawigacyjne:
Skuteczne stopki stron internetowych zawierają mapę witryny, aby pomóc użytkownikom w nawigacji do pożądanych miejsc i zasobów na Twoich stronach internetowych. Stopki powinny być schludne, widoczne i wymienione w układzie strony. Zawartość stopki strony internetowej powinna być również klikalna i zapewniać użytkownikom łatwy przewodnik do najbardziej interesujących informacji.
Funkcja SEO:
Treść w ramach stopek stron internetowych pozwala firmom dodać odpowiednie słowa kluczowe dla optymalizacji pod kątem wyszukiwarek (SEO). Dodanie słów kluczowych w stopce witryny zwiększa łatwość znalezienia witryny przez odwiedzających. Włączenie słów kluczowych SEO w stopce strony internetowej poprawia również ranking witryny w wyszukiwarkach takich jak Google. Optymalizacja słów kluczowych w stopce zwiększa możliwości wyszukiwania witryny i może potencjalnie zwiększyć liczbę wizyt, kliknięć i przychodów.
Pasek wyszukiwania:
Kolejnym elementem skutecznego projektu i układu stopki strony internetowej jest dodanie paska wyszukiwania. Pozwala to użytkownikom na wprowadzenie konkretnych terminów wyszukiwania, aby przejść bezpośrednio do pożądanej zawartości strony. Dodanie pasków wyszukiwania do układu stopki upraszcza nawigację w całej witrynie. Paski wyszukiwania w stopce zapewniają użytkownikom witryny kolejną, bardziej szczegółową opcję dla ich potrzeb związanych z treścią.
Media społecznościowe:
Większość stopek stron internetowych jest zaprojektowana do bezpośredniego interfejsu z platformami mediów społecznościowych, takich jak Facebook, Pinterest, Instagram i YouTube. Świetny projekt stopki będzie zawierał odpowiednie loga mediów społecznościowych, aby skierować użytkowników do treści społecznościowych na stronie. Te ikony mediów społecznościowych kierują użytkowników poza stronę internetową do dodatkowych zasobów w mediach społecznościowych. Dodanie ikon mediów społecznościowych do projektów stopki strony internetowej zachęca odwiedzających do nawigacji do odpowiednich platform mediów społecznościowych dla Twojej firmy. Włączenie linków do mediów społecznościowych w stopce strony internetowej poszerza zasięg Twojej obecności w sieci poprzez zwiększenie liczby użytkowników mediów społecznościowych.
Czy strona internetowa potrzebuje stopki?
Stopka strony internetowej nie jest konieczna dla jej funkcjonalności. Jest to jednak ważna (wirtualna) nieruchomość, która zwiększa funkcjonalność i estetykę strony. Aby skorzystać z jej zalet, zaleca się uwzględnienie stopki w projekcie strony.
Branding:
Często mówi się, że "ostatnia rzecz, którą widzisz, jest pierwszą rzeczą, którą zapamiętasz. "To samo dotyczy stopek w projektach stron internetowych. Wiele firm zawiera swoje logo, tagline i inne elementy brandingowe w projekcie stopki strony. Nadaje to stronie internetowej jej unikalną markę wizualną i zwiększa rozpoznawalność marki wśród użytkowników. Projekt stopki witryny działa jak jej billboard reklamowy, pozwalając firmom na włączenie dodatkowego brandingu do jej układu.
Poprawia estetykę:
Stopki można porównać do pięknej konkluzji na końcu dobrze napisanej historii. Włączenie stopek w układy projektów stron internetowych daje poczucie zakończenia i przyczynia się do ogólnej estetyki strony. Kolory, rozmiar czcionki, logo i tło używane w stopce projektu internetowego powinny uzupełniać estetykę całej witryny i jej temat.
Informacje kontaktowe:
Ważne informacje kontaktowe, takie jak e-mail, adres fizyczny, numery telefonów i uchwyty mediów społecznościowych, powinny być zawarte w projekcie stopki. Odwiedzający stronę mogą korzystać z e-maili, uchwytów mediów społecznościowych lub numerów telefonów w stopce, aby skontaktować się z Twoją firmą. Mogą zadzwonić, wysłać e-mail lub wiadomość bezpośrednią do firmy na temat możliwości, zapytań lub próśb.
Galeria zdjęć:
Stopka strony może prezentować zdjęcia firmowe w układzie galerii zdjęć. Ta funkcja projektowania stopki pomaga użytkownikom zobaczyć zdjęcia członków zespołu, nagród, produktów, usług lub wydarzeń. W tym projekcie element ten jest niezbędny do budowania tożsamości marki i przyzwyczajania użytkowników do wizerunku firmy.
Unikalne przykłady projektowania stopki dla Twojej strony internetowej
Przykłady projektowania stopki - informacje
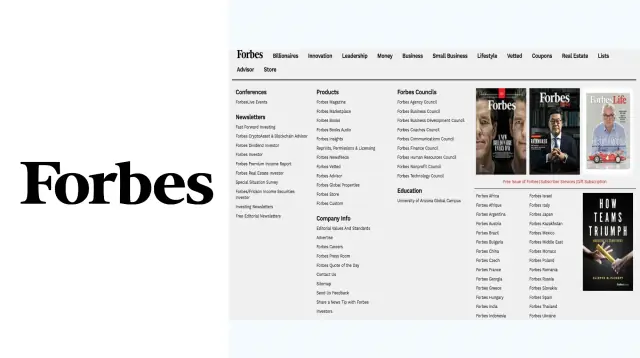
Forbes.com
Projekt i układ ich strony internetowej stopki są bardzo schludne i łatwe dla oczu. Jest wyważony, pasuje do ogólnej korporacyjnej atmosfery strony i jest wypełniony starannie wymienionymi, dobrze oznakowanymi, dodatkowymi informacjami.

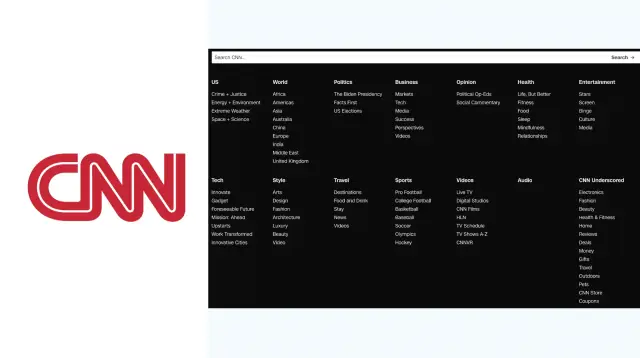
CNN.com
Ich stopka ma czystą, wyraźną typografię, która ułatwia nawigację po treści. Dzięki odważnym, kontrastującym kolorom - czerni, bieli i czerwieni - projekt stopki pozostaje wierny ogólnej estetyce strony.

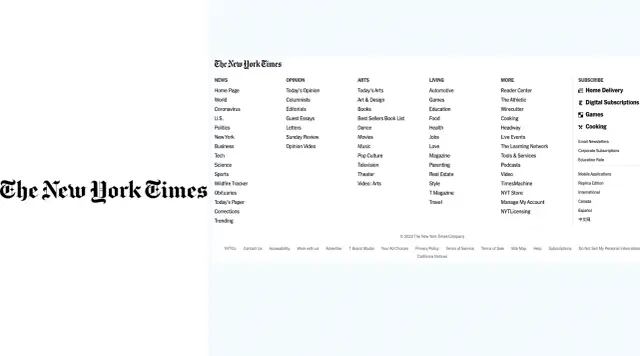
New York Times
Ten układ stopki dzieli różne bloki treści na stronie na wiadomości, opinie, sztukę i życie. Ułatwia to łatwą nawigację do pożądanych tematów. Zawierają one również ich warunki prywatności, zastrzeżenia, prawa autorskie i inne polityki prawne w drobnym drukiem stopki. Wyraźnie widoczne w ich układzie stopki są ich produkty cyfrowe subskrypcji, gry, gotowanie, i innych zasobów pieniężnych.

Przykłady projektowania stopki - uroda
Lorealparisusa
Ich stopka jest odważna, z białą typografią ustawioną na czarnym tle. Tekst stopki tworzy interaktywne doświadczenie dla użytkowników, ponieważ zmienia kolor z białego na czerwony po najechaniu myszką. Jako wybitna marka kosmetyczna, strony społecznościowe witryny są wyświetlane przez ikony witryn po prawej stronie stopki.

Cosmopolitan.com
Kolejna marka kosmetyczna, która zdecydowała się na użycie ostrego białego tła i minimalistycznego projektu dla swojej stopki. Ten czysty, uproszczony projekt ułatwia użytkownikom nawigację, a czarna (bezszeryfowa) typografia jest bardzo czytelna i starannie ułożona.

Przykłady projektów stopki - rozrywka
Roblox.com
Popularna strona z grami Roblox w widoczny sposób wyświetla sklepy z aplikacjami, w których użytkownicy mogą kupować i pobierać gry. Jeszcze bardziej wyjątkowe w projekcie stopki jest to, że zawiera ona zakładkę informacyjną dla rodziców w ramach linków nawigacyjnych. Jest to przydatne dla rodziców, którzy chcą dowiedzieć się więcej o popularnej platformie gier ze swoimi dziećmi.

Adventure.com
Układ stopki ich strony jest bardzo atrakcyjny dla miłośników przyrody i podróży. Tekst jest pogrubiony i zabawny, a tło zawiera duży obraz zgodny z tematem witryny - przygodą. Ikony mediów społecznościowych są pogrubione i wygodne dla użytkowników, którzy chcą publikować treści związane z przygodą na stronach mediów społecznościowych adventure.com.

Petsmart.com
Ich projekt stopki jest atrakcyjny, prawy i zabawny. Zawiera obraz zwierzęcia, linki do jego organizacji charytatywnych i licznik w czasie rzeczywistym liczby zwierząt, na które wpłynęła ich fundacja. Projekt stopki obejmuje również monit dla osób, które chcą przekazać darowiznę i zapisać się, aby otrzymać zachęty promocyjne.

Przykłady projektowania stopki - żywność
Pizzahut.com
Układ stopki zawiera lokalizację sklepu, co jest przydatne, aby pomóc użytkownikom zlokalizować najbliższą fizyczną placówkę. Zawiera również blog i linki do mediów społecznościowych w układzie. Stopka zawiera również linki nawigacyjne do ich najpopularniejszych pozycji menu i informacji o wartościach odżywczych.

Chobani.com
Typografia stopki strony internetowej tego jogurtu jest czysta, wyraźna i minimalistyczna. Biały tekst jest umieszczony na naturalnym, zielonym tle i zawiera zachętę do zapisania się na e-mail. Jest to przydatne do generowania leadów dla przyszłych promocji firmy.

Przykłady projektowania stopki - produktywność
Arduino.com
Układ stopki strony ma zwięzły, czysty interfejs z bardzo czytelnym wezwaniem do działania.

Stacksocial.com
Podobny do Arduino zawiera zwięzłe i jednocześnie widoczne wezwanie do działania.

Wix.com
Projekt i układ stopki ich witryny są zorganizowane i łatwe do odczytania. Ich stopka zawiera przydatne informacje kontaktowe, w tym e-mail, media społecznościowe, telefon i wsparcie obsługi klienta.

Fiverr.com
Zielono-białe kolory, spójna typografia i czysty układ stopki wyróżniają tę stronę. Nawigacja jest łatwa dla użytkowników, ponieważ tekst w stopce jest czytelny i łatwy do odczytania. Zawartość stopki witryny jest widoczna na białym tle. Układ informacji jest bardzo przejrzysty i schludny, co pomaga użytkownikom znaleźć odpowiednie zasoby informacji.

Mozilla.com
Ten projekt stopki witryny charakteryzuje się odważnym czarnym tłem i ostrym białym tekstem, który jest czytelny dla użytkowników i usprawnia nawigację.

Jak zrobić profesjonalną stopkę w HTML?
1. Otwórz dowolny edytor tekstu
2. Wpisz kod Html do edytora tekstu
3. Otwórz tag





