SwiftUI ve UIKit Karşılaştırması: iOS Uygulamaları için Doğru Kullanıcı Arayüzü Çerçevesini Seçmek
SwiftUI ile UIKit arasındaki farkları keşfedin, artılarını ve eksilerini anlayın ve iOS uygulama geliştirmeniz için doğru kullanıcı arayüzü çerçevesini nasıl seçeceğinizi öğrenin.

iOS uygulama geliştirme söz konusu olduğunda doğru kullanıcı arayüzü çerçevesini seçmek, geliştirme sürecini, kullanıcı deneyimini ve uygulama kalitesini önemli ölçüde etkileyebilir. Apple iki farklı kullanıcı arayüzü çerçevesi sunar: SwiftUI ve UIKit. Her iki çerçevenin de kendine özgü özellikleri, avantajları ve dezavantajları vardır.
Bu makalede SwiftUI ve UIKit'e genel bir bakış sunulacak, özellikleri tartışılacak ve güçlü ve zayıf yönleri karşılaştırılacaktır. Bu makalenin sonunda SwiftUI ve UIKit'i daha iyi anlayacaksınız; bu, hangi kullanıcı arayüzü çerçevesinin belirli iOS uygulama geliştirme ihtiyaçlarınıza daha uygun olduğunu belirlemenize yardımcı olacaktır.
SwiftUI nedir?
SwiftUI, Apple tarafından WWDC 2019'da tanıtılan modern bir bildirime dayalı kullanıcı arayüzü çerçevesidir. Swift programlama dili temel alınarak oluşturulmuştur ve iOS, macOS, watchOS ve tvOS için kullanıcı arayüzleri tasarlamanın güçlü ama basit bir yolunu sunar. Bildirime dayalı programlama, sonuca nasıl ulaşılacağını adım adım açıklamak yerine, nihai sonucun nasıl görünmesi gerektiğini açıklamaya odaklanan bir programlama paradigmasıdır. SwiftUI ile kullanıcı arayüzünüzü durumu ve düzeni açısından tanımlarsınız. Çerçeve, görünüm hiyerarşisini otomatik olarak günceller ve uygulamanın durumu değiştiğinde performansı optimize eder. SwiftUI birkaç önemli avantaj sunar:
- Basitleştirilmiş sözdizimi : SwiftUI kodu, UIKit'e kıyasla genellikle daha kısa ve okunması daha kolaydır, bu da geliştiricilerin anlamasını ve bakımını yapmasını daha kolay hale getirir.
- Yerleşik özellikler : SwiftUI, karanlık mod, erişilebilirlik, yerelleştirme ve diğer modern kullanıcı arayüzü öğeleri için yerleşik destek içerir ve bunların uygulamanıza entegrasyonunu basitleştirir.
- Canlı Önizleme : SwiftUI canlı önizleme özelliği, geliştiricilerin uygulamayı yeniden oluşturup çalıştırmadan kodlarındaki gerçek zamanlı değişiklikleri görmelerine olanak tanıyarak geliştirme iş akışını önemli ölçüde hızlandırır.
- Çoklu platform desteği : SwiftUI, iOS, macOS, watchOS ve tvOS için daha az platforma özgü kodla kullanıcı arayüzleri oluşturmanıza olanak tanır ve farklı cihazlar ve işletim sistemleri arasında daha tutarlı bir görünüm ve his sağlar.
Yine de SwiftUI aşağıdakiler de dahil olmak üzere bazı sınırlamaları vardır:
- Uyumluluk : SwiftUI, iOS 13 veya üstünü gerektirir; bu, uygulamanızla eski cihazları veya işletim sistemlerini hedefleyemeyeceğiniz anlamına gelir.
- Olgunluk : Her ne kadar sürekli gelişse de SwiftUI, UIKit'e kıyasla nispeten yenidir ve hâlâ daha küçük bir bilgi tabanı, daha az kaynak ve aşılması gereken çerçeve sınırlamaları vardır.
UIKit nedir?
UIKit, iPhone'un piyasaya sürülmesinden bu yana iOS uygulama geliştirme için kullanılan, Apple'ın köklü, vazgeçilmez bir kullanıcı arayüzü çerçevesidir. Objective-C ve Swift programlama dilleri kullanılarak oluşturulmuştur ve zengin ve etkileşimli iOS uygulamaları oluşturmak için çok çeşitli kullanıcı arayüzü bileşenleri, olay işleme ve çizim araçları sağlar.
Zorunlu programlama, kullanıcı arayüzü bileşenlerinin nasıl oluşturulacağını ve yönetileceğini ve bunların temel sistemle nasıl etkileşime gireceğini adım adım açıklayan bir kod yazdığınız prosedürel bir yaklaşımdır. UIKit, UI bileşenlerini hiyerarşik bir görünüm yapısı aracılığıyla yönetir, kullanıcı etkileşimlerini yönetir ve animasyonlar veya kalıcı görünüm geçişleri aracılığıyla geri bildirim sağlar. UIKit'in çeşitli avantajları vardır:
- Olgunluk : UIKit uzun süredir piyasadadır ve kanıtlanmış bir kararlılık, performans ve güvenilirlik geçmişine sahiptir.
- Kapsamlı kaynaklar : Kapsamlı geçmişiyle UIKit, neredeyse her sorun veya gereksinim için çözüm ve destek bulmayı kolaylaştıran çok sayıda öğretici, belge ve üçüncü taraf kütüphaneye sahiptir.
- Kullanıcı Arayüzü üzerinde tam kontrol : UIKit, kullanıcı arayüzü öğeleri ve olay yönetimi üzerinde ayrıntılı kontrol sağlayarak geliştiricilerin tamamen özelleştirilmiş ve karmaşık kullanıcı arayüzleri oluşturmasına olanak tanır.
- Uyumluluk : UIKit, yıllardır iOS uygulama geliştirmenin temeli olduğundan, önceki iOS sürümleriyle uyumludur ve geliştiricilerin uygulamalarıyla daha geniş bir kitleyi hedeflemesine olanak tanır.
Ancak UIKit kullanmanın bazı dezavantajları da vardır:
- Kod karmaşıklığı : UIKit, SwiftUI ile aynı sonucu elde etmek için genellikle daha fazla kod gerektirir; bu da geliştirme sürelerini ve buna bağlı olarak kodun sürdürülebilirliğini etkileyebilir.
- Geliştirme hızı : Daha ayrıntılı kod ve zorunlu yaklaşım nedeniyle UIKit geliştirme, özellikle karmaşık veya özel kullanıcı arayüzleri için SwiftUI kıyasla daha yavaş olabilir.
Gördüğünüz gibi SwiftUI ve UIKit'in her birinin kendi güçlü ve zayıf yönleri var ve bu makalenin ilerleyen bölümlerinde özelliklerini derinlemesine incelemeye ve karşılaştırmaya devam edeceğiz.

Bir bakışta SwiftUI ve UIKit özellikleri
Bu bölümde SwiftUI ve UIKit'i ayıran ana özelliklere hızlı bir genel bakış sunacağız, size onların yetenekleri ve yaklaşım açısından nasıl farklı oldukları hakkında bir fikir vereceğiz.
SwiftUI
- Bildirime dayalı sözdizimi: SwiftUI, kullanıcı arayüzü geliştirmeye bildirimsel bir yaklaşım getirerek geliştiricilerin kullanıcı arayüzünün görünümünü, yapısını ve davranışını daha basit ve daha kısa kodla ifade etmesine olanak tanır.
- Modern kullanıcı arayüzü kalıpları için yerleşik destek: SwiftUI, karanlık mod, erişilebilirlik, yerelleştirme ve uyarlanabilir düzen gibi özelliklerin uygulanmasını kolaylaştıran yerleşik bileşenler ve görünümler içerir.
- Canlı önizleme: SwiftUI kullanıcı arayüzü değişikliklerinin canlı bir önizlemesini sunarak, uygulamayı bir cihazda veya simülatörde çalıştırmadan kullanıcı arayüzü tasarımlarını yinelemeyi ve iyileştirmeyi kolaylaştırır.
- Yalnızca Swift: SwiftUI, Apple'ın modern programlama dili olan Swift için özel olarak tasarlandığından Objective-C tabanlı projelerle kullanılamaz.
- Uyumluluk: SwiftUI, iOS 13 ve sonraki sürümleri için mevcuttur ve bu, iOS'un önceki sürümlerini hedefleyen uygulamalar için kullanımını sınırlamaktadır.
UIKit
- Zorunlu yaklaşım: UIKit, geliştiricilerin kullanıcı arayüzü durumunu açıkça yönetmesini gerektiren zorunlu bir kodlama stili kullanır ve bu da daha karmaşık ve ayrıntılı kodlara yol açar.
- Kapsamlı API: UIKit, geliştiricilere kullanıcı arayüzü ve davranışı üzerinde daha fazla kontrol sağlayan, iOS uygulama geliştirmenin neredeyse her yönünü kapsayan kapsamlı bir API ve kullanıcı arayüzü bileşenleri seti sunar.
- Objective-C ve Swift uyumluluğu: UIKit, hem Objective-C hem de Swift ile iyi çalışır ve geliştiricilerin iki dil arasında birlikte çalışmasına ve gerekirse eski kodu kullanmasına olanak tanır.
- Olgun ve istikrarlı: UIKit, on yılı aşkın bir süredir iOS uygulama geliştirme için birincil kullanıcı arayüzü çerçevesi olmuştur ve bu da onu geniş bir topluluk ve kapsamlı kaynaklar tarafından desteklenen olgun ve güvenilir bir seçim haline getirmektedir.
- Geriye dönük uyumluluk: UIKit, iOS'un önceki sürümleriyle uyumludur, bu da onu eski cihazları ve işletim sistemlerini hedefleyen uygulamalar için tek seçenek haline getirir.
SwiftUI güçlü ve zayıf yönlerini anlama
SwiftUI çeşitli avantajlar ve sınırlamalarla birlikte gelir. Aşağıda, güçlü ve zayıf yönlerinin daha iyi anlaşılmasını sağlamak için bunları ayrıntılı olarak tartışacağız.
Güçlü
- Basit ve anlaşılır sözdizimi: SwiftUI bildirime dayalı sözdizimi, kullanıcı arayüzü geliştirmeyi basitleştirerek kodu okumayı ve anlamayı kolaylaştırır ve hataları azaltır.
- Modern özellikler için otomatik destek: SwiftUI ile geliştiriciler, karanlık mod ve erişilebilirlik gibi modern kullanıcı arayüzü özelliklerini kolayca dahil edebilir ve daha tekdüze ve şık bir kullanıcı deneyimi sağlayabilir.
- Canlı önizleme işlevi: SwiftUI canlı önizleme özelliği, geliştiricilerin kod değişikliklerinin etkisini gerçek zamanlı olarak görmesine olanak tanıyarak kullanıcı arayüzü tasarım sürecini kolaylaştırıyor ve daha verimli hale getiriyor.
- Swift dilinin avantajları: SwiftUI Swift'in güçlü özelliklerinden tam olarak yararlanarak geliştiricilerin kolaylıkla bakımı ve uyarlanması mümkün olan temiz ve verimli kod yazmasını kolaylaştırır.
Zayıf yönler
- Uyumluluk sınırlamaları: SwiftUI yalnızca iOS 13 ve üzeri için mevcuttur; bu, iOS'un eski sürümlerini desteklemesi gereken geliştiricilerin UIKit gibi alternatif kullanıcı arayüzü çerçevelerine başvurması gerektiği anlamına gelir.
- Daha az olgun platform: Nispeten yeni bir çerçeve olarak SwiftUI, UIKit'te bazı gelişmiş özelliklere ve araçlara sahip olmayabilir, bu da potansiyel olarak belirli uygulama gereksinimleri için bazı sınırlamalar oluşturabilir.
- Daha küçük topluluk ve kaynak tabanı: UIKit ile karşılaştırıldığında SwiftUI daha küçük bir topluluğa sahip olması, belirli sorunlara çözüm bulmayı veya deneyimli geliştiricilerden yardım almayı zorlaştırır.
UIKit'in güçlü ve zayıf yönlerini anlama
UIKit yıllardır iOS uygulama geliştirmenin temel dayanağı olmuştur. Bu bölümde çerçevenin kapsamlı bir görünümünü sağlamak için güçlü ve zayıf yönleri tartışılacaktır.
Güçlü
- Olgun ve istikrarlı platform: UIKit'in on yıllık geçmişi, onu iOS uygulama geliştirme için güvenilir ve güvenilir bir seçim haline getiriyor. Geliştiriciler kapsamlı bir API ve kapsamlı bir topluluğun desteğini bekleyebilirler.
- Geriye dönük uyumluluk: UIKit, iOS'un eski sürümleriyle uyumludur; bu, çok çeşitli cihazları ve işletim sistemi sürümlerini desteklemesi gereken geliştiriciler için önemlidir.
- Esneklik ve kontrol: UIKit, geliştiricilerin son derece özelleştirilmiş kullanıcı arayüzleri oluşturmasına ve karmaşık kullanıcı etkileşimleriyle başa çıkmasına olanak tanıyarak yüksek esneklik ve kontrol sağlar.
- Kapsamlı kaynaklar: UIKit'in olgunluğu ve popülaritesi geniş bir kaynak tabanına yol açarak ortak sorunlara çözüm bulmayı ve diğer geliştiricilerin deneyimlerinden öğrenmeyi kolaylaştırdı.
Zayıf yönler
- Karmaşık ve ayrıntılı kod: UIKit'in zorunlu kodlama stili karmaşık ve ayrıntılı kodlara yol açabilir, bu da kullanıcı arayüzü geliştirmeyi SwiftUI bildirimsel yaklaşımından daha fazla zaman alıcı ve hataya açık hale getirir.
- Daha yavaş geliştirme süreci: UIKit ile geliştiriciler, kullanıcı arayüzü tasarımlarını oluşturmak, test etmek ve iyileştirmek için daha fazla zaman harcayabilir ve bu da potansiyel olarak SwiftUI canlı önizleme yeteneklerine kıyasla daha yavaş bir geliştirme süreciyle sonuçlanabilir.
Doğru kullanıcı arayüzü çerçevesini seçerken dikkate alınması gereken faktörler
SwiftUI ve UIKit arasında karar verirken birkaç önemli faktör dikkate alınmalıdır:
- Uyumluluk: Seçilen çerçevenin hedef iOS sürümlerini desteklediğinden emin olun. UIKit daha geniş bir uyumluluğa sahip olsa da SwiftUI, iOS 13 ve daha yeni sürümlerle sınırlıdır.
- Bileşen kullanılabilirliği: Uygulamanız UIKit tarafından sağlanan gelişmiş bileşenlere veya üçüncü taraf kitaplıklara dayanıyorsa, bu, kullanıcı arayüzü çerçevesi seçiminizde belirleyici bir faktör olabilir.
- Geliştirme hızı: Proje zaman çizelgenizi ve kaynaklarınızı göz önünde bulundurun. SwiftUI bildirimsel sözdizimi ve canlı önizleme özellikleriyle kullanıcı arayüzü gelişimini hızlandırabilirken, UIKit daha fazla zaman ve çaba gerektirebilir.
- Öğrenme eğrisi: Yeni başlayan biriyseniz veya başka bir kullanıcı arayüzü çerçevesinden geçiş yapıyorsanız, hem SwiftUI hem de UIKit ile ilişkili öğrenme eğrisini değerlendirin. SwiftUI öğrenilmesi daha kolay olabilir, ancak UIKit'in daha büyük bir topluluğu ve kaynak zenginliği vardır.
- Ekip uzmanlığı: Ekibinizin her iki çerçeveye olan aşinalığını ve deneyimini değerlendirin. Bir çerçevede uzman olan bir ekip, o çerçeveyi kullanırken muhtemelen daha verimli ve üretken olacaktır.
- Uygulama gereksinimleri: Kullanıcı arayüzü karmaşıklığı ve ilgili özellikler de dahil olmak üzere uygulamanızın gereksinimlerini değerlendirin. İhtiyaçlarınıza bağlı olarak bir çerçeve projenize diğerine göre daha uygun olabilir.
AppMaster gibi no-code platformlar denkleme nasıl uyuyor?
AppMaster gibi kodsuz platformlar, iOS uygulama geliştirmeye yönelik geleneksel kullanıcı arayüzü çerçevelerini tamamlayabilir ve hatta yerini alabilir. AppMaster ile teknik bilgisi olmayan kullanıcılar ve geliştiriciler, veri modellerini , iş süreçlerini ve kullanıcı arayüzü bileşenlerini görsel olarak tasarlayarak zengin özelliklere sahip, ölçeklenebilir uygulamalar oluşturabilir.

Platform, iOS için Swift ve SwiftUI ile diğer arka uç ve web uygulaması geliştirme teknolojilerini kullanarak yerel mobil uygulamalar üretir. AppMasterSwiftUI ve UIKit'e alternatif veya tamamlayıcı olarak değerlendirmeniz için birkaç neden:
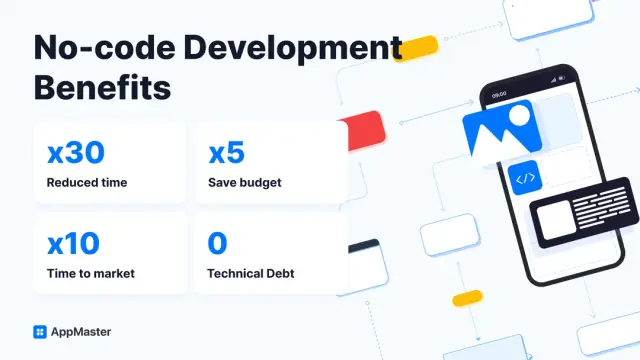
- Hızlı geliştirme: AppMaster, geliştirme sürecini hızlandırarak, kapsamlı uygulamaların geleneksel kodlama yöntemlerine göre 10 kata kadar daha hızlı oluşturulmasını mümkün kılar.
- Azalan maliyetler: AppMaster, geliştirmeyi hızlandırarak geliştirme maliyetlerini önemli ölçüde azaltabilir ve bu da onu kısıtlı bütçeye sahip kuruluşlar için cazip bir seçenek haline getirebilir.
- Teknik borç yok: AppMaster gereksinimler değiştiğinde uygulamaları sıfırdan yeniden oluşturarak, verimli ve sürdürülebilir bir kod tabanı sağlayarak teknik borcu ortadan kaldırır.
- Kolay geçiş: Daha üst düzey bir abonelik seçerseniz, AppMaster kaynak kodunu sağlayarak uygulamayı kendi altyapınızda daha fazla özelleştirmenize ve barındırmanıza olanak tanır.
Çözüm
iOS uygulama geliştirmeniz için doğru kullanıcı arayüzü çerçevesini seçerken uyumluluk, geliştirme hızı ve uygulama gereksinimleri gibi faktörleri dikkate almak çok önemlidir. SwiftUI, geliştirme sürecini basitleştirebilecek modern, bildirimsel bir yaklaşım sunarken UIKit, kapsamlı geriye dönük uyumluluğa sahip olgun, kapsamlı bir platform sağlar.
AppMaster gibi No-code platformlar, geliştirmeyi hızlandırmaya ve maliyetleri düşürmeye yardımcı olabilecek güçlü bir alternatif sunar. Proje ihtiyaçlarınızı, ekip uzmanlığınızı ve mevcut kaynaklarınızı değerlendirerek iOS uygulama geliştirme projeniz için en uygun çerçeveyi daha iyi belirleyebilirsiniz.
SSS
SwiftUI daha modern, bildirimsel bir kullanıcı arayüzü çerçevesidir; UIKit ise iOS uygulama geliştirme için daha eski, zorunlu bir kullanıcı arayüzü çerçevesidir.
SwiftUI ve UIKit arasındaki seçim, uygulama gereksinimleri, geliştirme zaman çizelgesi ve çerçevelere olan aşinalığınız gibi faktörlere bağlıdır. Bir karar vermeden önce her birinin güçlü ve zayıf yönlerini göz önünde bulundurduğunuzdan emin olun.
Evet, SwiftUI ve UIKit bir iOS uygulama projesinde birlikte kullanılabilir ve geliştiricilerin her iki çerçevenin güçlü yönlerinden yararlanmasına olanak tanır.
Hem SwiftUI hem de UIKit iyi bir performans ve istikrar sağlayabilir, ancak UIKit'in daha uzun bir geçmişi vardır ve genellikle daha olgun seçenek olarak kabul edilir.
Evet, AppMaster, SwiftUI tabanlı iOS uygulamaları da dahil olmak üzere yerel mobil uygulamalar oluşturmayı destekleyen, kalite ve ölçeklenebilirlik sağlarken geliştirme sürecini hızlandırmaya yardımcı olan güçlü no-code bir platformdur.
Geliştirme hızı, bütçe ve mevcut kaynaklar gibi faktörleri göz önünde bulundurun. AppMaster gibi No-code platformlar zamandan tasarruf edebilir, maliyetleri azaltabilir ve teknik bilgisi olmayan kullanıcıların zengin özelliklere sahip, ölçeklenebilir uygulamalar oluşturmasına olanak tanıyarak onları birçok proje için değerli bir seçenek haline getirebilir.
SwiftUI basitleştirilmiş, bildirimsel sözdizimi ve modern kullanıcı arayüzü kalıplarına yönelik yerleşik desteği nedeniyle yeni başlayanlar için iyi bir seçim olabilir; ancak sınırlamalarının ve eski iOS sürümleriyle uyumluluğunun farkında olmak önemlidir.
UIKit kanıtlanmış bir performans ve güvenilirlik geçmişine, geniş bir topluluğa ve kapsamlı kaynaklara sahiptir. Ancak SwiftUI ile karşılaştırıldığında daha fazla kod ve karmaşıklık gerektirir ve geliştirme süreci daha yavaş olabilir.





