SwiftUI と UIKit: iOS アプリに適切な UI フレームワークの選択
SwiftUI と UIKit の違いを調べ、それぞれの長所と短所を理解し、iOS アプリ開発に適切な UI フレームワークを選択する方法を学びます。

iOS アプリ開発に関しては、適切な UI フレームワークの選択が、開発プロセス、 ユーザー エクスペリエンス、アプリの品質に大きな影響を与える可能性があります。 Apple は、 SwiftUIと UIKit という 2 つの異なる UI フレームワークを提供しています。どちらのフレームワークにも、それぞれ独自の特性、利点、欠点があります。
この記事では、 SwiftUIと UIKit の概要を示し、その機能について説明し、長所と短所を比較します。この記事を最後まで読むと、 SwiftUIと UIKit についての理解が深まり、特定の iOS アプリ開発のニーズにどの UI フレームワークが適しているかを判断するのに役立ちます。
SwiftUIとは何ですか?
SwiftUI 、WWDC 2019 で Apple によって導入された最新の宣言型 UI フレームワークです。Swift プログラミング言語の上に構築されており、iOS、macOS、watchOS、tvOS のユーザー インターフェイスを設計するための強力かつシンプルな方法を提供します。宣言型プログラミングは、最終結果を達成する方法を段階的に説明するのではなく、最終結果がどうあるべきかを説明することに重点を置いたプログラミング パラダイムです。 SwiftUIを使用すると、UI をその状態とレイアウトの観点から記述します。フレームワークは、アプリの状態が変化したときにビュー階層を自動的に更新し、パフォーマンスを最適化します。 SwiftUIにはいくつかの重要な利点があります。
- 簡素化された構文: SwiftUIコードは UIKit に比べて短くて読みやすいことが多く、開発者にとって理解と保守がより簡単になります。
- 組み込み機能: SwiftUIには、ダーク モード、アクセシビリティ、ローカリゼーション、その他の最新の UI 要素のサポートが組み込まれており、アプリへの統合が簡素化されます。
- ライブ プレビュー: SwiftUIライブ プレビュー機能を使用すると、開発者はアプリを再構築して実行することなく、コードの変更をリアルタイムで確認できるため、開発ワークフローが大幅に高速化されます。
- マルチプラットフォームのサポート: SwiftUIと、プラットフォーム固有のコードを少なくして iOS、macOS、watchOS、tvOS 用の UI を作成でき、さまざまなデバイスやオペレーティング システム間でより一貫したルック アンド フィールを提供できます。
それでも、 SwiftUIは次のようないくつかの制限もあります。
- 互換性: SwiftUIには iOS 13 以降が必要です。つまり、アプリで古いデバイスやオペレーティング システムをターゲットにできない可能性があります。
- 成熟度: SwiftUI継続的に進化していますが、UIKit に比べて比較的新しく、ナレッジ ベースがまだ小さく、リソースが少なく、克服すべきフレームワークの制限が時折あります。
UIKitとは何ですか?
UIKit は、Apple の確立された必須の UI フレームワークであり、iPhone の発売以来、iOS アプリ開発に使用されてきました。これは、Objective-C および Swift プログラミング言語を使用して構築されており、リッチでインタラクティブな iOS アプリを作成するための幅広い UI コンポーネント、イベント処理、描画ツールを提供します。
命令型プログラミングは、UI コンポーネントを作成および管理する方法と、UI コンポーネントが基盤となるシステムとどのように対話するかを段階的に説明するコードを記述する手続き型のアプローチです。 UIKit は、階層ビュー構造を通じて UI コンポーネントを管理し、ユーザー操作を処理し、アニメーションやモーダル ビュー遷移を通じてフィードバックを提供します。 UIKit にはいくつかの利点があります。
- 成熟度: UIKit は長い間存在しており、安定性、パフォーマンス、信頼性に関して実績があります。
- 包括的なリソース: UIKit にはその長い歴史があり、豊富なチュートリアル、ドキュメント、サードパーティ ライブラリがあり、ほぼすべての問題や要件に対するソリューションとサポートを簡単に見つけることができます。
- UI の完全な制御: UIKit は UI 要素とイベント処理をきめ細かく制御できるため、開発者は完全にカスタマイズされた複雑なユーザー インターフェイスを作成できます。
- 互換性: UIKit は長年にわたって iOS アプリ開発の基盤であったため、以前の iOS バージョンと互換性があり、開発者がアプリでより幅広いユーザーをターゲットにできるようになります。
ただし、UIKit の使用にはいくつかの欠点もあります。
- コードの複雑さ: UIKit は通常、 SwiftUIと同じ結果を達成するためにより多くのコードを必要とし、開発時間、ひいてはコードの保守性に影響を与える可能性があります。
- 開発速度: UIKit の開発は、より冗長なコードと命令型のアプローチにより、特に複雑なユーザー インターフェイスやカスタム ユーザー インターフェイスの場合、 SwiftUIに比べて遅くなる可能性があります。
ご覧のとおり、 SwiftUIと UIKit にはそれぞれ独自の長所と短所があり、この記事の次のセクションで引き続きそれぞれの機能を掘り下げて比較していきます。

SwiftUIと UIKit の機能の概要
このセクションでは、 SwiftUIと UIKit を区別する主な機能の概要を説明し、それぞれの機能とアプローチの違いについて説明します。
SwiftUI
- 宣言型構文: SwiftUI UI 開発に宣言型アプローチを導入し、開発者が UI の外観、構造、動作をよりシンプルで簡潔なコードで表現できるようにします。
- 最新の UI パターンの組み込みサポート: SwiftUIは組み込みコンポーネントとビューが含まれており、ダーク モード、アクセシビリティ、ローカリゼーション、アダプティブ レイアウトなどの機能を簡単に実装できます。
- ライブ プレビュー: SwiftUI UI 変更のライブ プレビューを提供し、デバイスやシミュレーターでアプリを実行しなくても、UI デザインの反復と調整を容易にします。
- Swift のみ: SwiftUI Apple の最新プログラミング言語である Swift 専用に設計されているため、Objective-C ベースのプロジェクトでは使用できません。
- 互換性: SwiftUI iOS 13 以降で利用できますが、iOS の以前のバージョンをターゲットとするアプリでの使用は制限されています。
UIキット
- 命令型アプローチ: UIKit は命令型コーディング スタイルを使用しており、開発者が UI 状態を明示的に管理する必要があるため、コードがより複雑で冗長になります。
- 広範な API: UIKit は、iOS アプリ開発のほぼすべての側面をカバーする広範な API と UI コンポーネントのセットを提供し、開発者が UI とその動作をより詳細に制御できるようにします。
- Objective-C と Swift の互換性: UIKit は Objective-C と Swift の両方で適切に動作するため、開発者は 2 つの言語間で相互運用し、必要に応じてレガシー コードを使用できます。
- 成熟した安定性: UIKit は 10 年以上にわたって iOS アプリ開発の主要な UI フレームワークであり、大規模なコミュニティと広範なリソースに支えられた成熟した信頼できる選択肢となっています。
- 下位互換性: UIKit は iOS の以前のバージョンと互換性があるため、古いデバイスやオペレーティング システムを対象とするアプリにとっては UIKit が唯一の選択肢になります。
SwiftUI長所と短所を理解する
SwiftUIにはいくつかの利点と制限があります。以下では、その長所と短所をよりよく理解するために、これらについて詳しく説明します。
強み
- シンプルで明確な構文: SwiftUIの宣言構文により UI 開発が簡素化され、コードの読みやすさと理解が容易になり、エラーが減少します。
- 最新の機能の自動サポート: SwiftUIを使用すると、開発者はダーク モードやアクセシビリティなどの最新の UI 機能を簡単に組み込むことができ、より均一で洗練されたユーザー エクスペリエンスを保証します。
- ライブ プレビュー機能: SwiftUIのライブ プレビュー機能を使用すると、開発者はコード変更の効果をリアルタイムで確認できるため、UI 設計プロセスが合理化され、より効率的になります。
- Swift 言語の利点: SwiftUI Swift の強力な機能を最大限に活用し、開発者が保守と適応が容易なクリーンで効率的なコードを簡単に作成できるようにします。
弱点
- 互換性の制限: SwiftUI iOS 13 以降でのみ利用可能です。つまり、古いバージョンの iOS をサポートする必要がある開発者は、UIKit などの代替 UI フレームワークに頼る必要があります。
- 成熟度の低いプラットフォーム: 比較的新しいフレームワークであるSwiftUIには、UIKit で利用できる一部の高度な機能やツールがない可能性があり、特定のアプリ要件に対して制限が生じる可能性があります。
- 小規模なコミュニティとリソース ベース: UIKit と比較して、 SwiftUIのコミュニティは小規模であるため、特定の問題に対する解決策を見つけたり、経験豊富な開発者から支援を受けることが困難になります。
UIKitの長所と短所を理解する
UIKit は長年にわたり iOS アプリ開発の中心となってきました。このセクションでは、フレームワークの全体像を提供するために、その長所と短所について説明します。
強み
- 成熟した安定したプラットフォーム: UIKit の 10 年にわたる歴史により、UIKit は iOS アプリ開発において信頼できる選択肢となっています。開発者は、包括的な API と広範なコミュニティのサポートを期待できます。
- 下位互換性: UIKit は古いバージョンの iOS と互換性があり、これは幅広いデバイスやオペレーティング システムのバージョンをサポートする必要がある開発者にとって重要です。
- 柔軟性と制御: UIKit は高い柔軟性と制御を提供し、開発者が高度にカスタマイズされた UI を作成し、複雑なユーザー操作に取り組むことができます。
- 豊富なリソース: UIKit の成熟度と人気により、リソース ベースが膨大になり、一般的な問題の解決策を見つけたり、他の開発者の経験から学ぶことが容易になりました。
弱点
- 複雑で冗長なコード: UIKit の命令型コーディング スタイルは、複雑で冗長なコードになる可能性があり、 SwiftUIの宣言型アプローチよりも UI 開発に時間がかかり、エラーが発生しやすくなります。
- 開発プロセスの遅延: UIKit を使用すると、開発者は UI デザインの構築、テスト、改良に多くの時間を費やす可能性があり、その結果、 SwiftUIのライブ プレビュー機能と比較して開発プロセスが遅くなる可能性があります。
適切な UI フレームワークを選択する際に考慮すべき要素
SwiftUIと UIKit のどちらを選択するかを決定するときは、いくつかの重要な要素を考慮する必要があります。
- 互換性: 選択したフレームワークがターゲット iOS バージョンをサポートしていることを確認します。 UIKit はより幅広い互換性を誇りますが、 SwiftUI iOS 13 以降に限定されています。
- コンポーネントの可用性: アプリが UIKit によって提供される高度なコンポーネントまたはサードパーティ ライブラリに依存している場合、それが UI フレームワークの選択における決定要因となる可能性があります。
- 開発速度: プロジェクトのタイムラインとリソースを考慮します。 SwiftUI宣言構文とライブ プレビュー機能を使用して UI 開発を加速できますが、UIKit ではより多くの時間と労力が必要になる場合があります。
- 学習曲線: 初心者の場合、または別の UI フレームワークから移行中の場合は、 SwiftUIと UIKit の両方に関連する学習曲線を評価してください。 SwiftUIが学びやすいかもしれませんが、UIKit にはより大きなコミュニティと豊富なリソースがあります。
- チームの専門知識: 両方のフレームワークに対するチームの精通度と経験を評価します。 1 つのフレームワークに習熟したチームは、そのフレームワークを使用することで効率と生産性が向上する可能性があります。
- アプリの要件: UI の複雑さや関連機能など、アプリの要件を評価します。ニーズに応じて、あるフレームワークが他のフレームワークよりもプロジェクトに適している場合があります。
AppMasterのようなno-codeプラットフォームがどのように方程式に適合するか
AppMaster のような ノーコード プラットフォームは、iOS アプリ開発用の従来の UI フレームワークを補完したり、置き換えたりすることもできます。 AppMasterを使用すると、技術者以外のユーザーや開発者でも、 データ モデル、ビジネス プロセス、UI コンポーネントを視覚的に設計することで、機能豊富でスケーラブルなアプリを作成できます。

このプラットフォームは、iOS 用の Swift およびSwiftUI 、その他のバックエンドおよび Web アプリ開発テクノロジーを使用してネイティブ モバイル アプリケーションを生成します。 AppMasterSwiftUIおよび UIKit の代替または補完として検討する理由は次のとおりです。
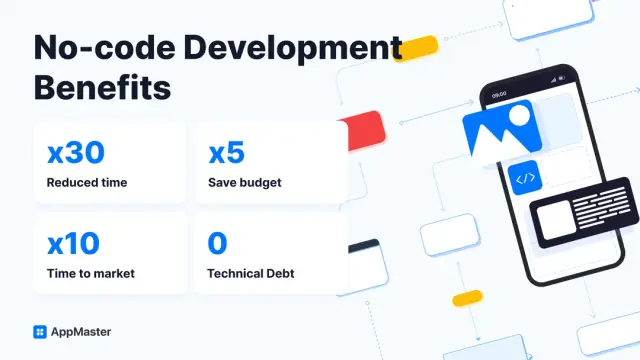
- 迅速な開発: AppMaster開発プロセスを加速し、従来のコーディング方法よりも最大 10 倍速く包括的なアプリケーションを作成できるようにします。
- コストの削減: AppMaster開発をスピードアップすることで 開発コストを大幅に削減 できるため、予算が限られている組織にとって魅力的な選択肢となります。
- 技術的負債がない: AppMaster要件が変更されるたびにアプリケーションを最初から再生成することで技術的負債を排除し、効率的で保守可能なコード ベースを確保します。
- 簡単な移行: ハイエンドのサブスクリプションを選択した場合、 AppMasterソース コードを提供するため、アプリケーションをさらにカスタマイズして独自のインフラストラクチャ上でホストできるようになります。
結論
iOS アプリ開発に適切な UI フレームワークを選択するときは、互換性、開発速度、アプリの要件などの要素を考慮することが重要です。 SwiftUI開発プロセスを簡素化できる最新の宣言型アプローチを提供し、UIKit は広範な下位互換性を備えた成熟した包括的なプラットフォームを提供します。
AppMasterのようなNo-codeプラットフォームは、開発のスピードアップとコストの削減に役立つ強力な代替手段を提供します。プロジェクトのニーズ、チームの専門知識、利用可能なリソースを評価することで、iOS アプリ開発プロジェクトに最適なフレームワークをより適切に決定できます。
よくある質問
SwiftUIより現代的な宣言型 UI フレームワークですが、UIKit は iOS アプリ開発用の古い必須 UI フレームワークです。
SwiftUIと UIKit のどちらを選択するかは、アプリの要件、開発タイムライン、フレームワークへの慣れなどの要素によって異なります。決定を下す前に、それぞれの長所と短所を必ず考慮してください。
はい、 SwiftUIと UIKit を iOS アプリ プロジェクトで併用できるため、開発者は両方のフレームワークの長所を活用できます。
SwiftUIと UIKit はどちらも優れたパフォーマンスと安定性を提供しますが、UIKit の方が長い実績があり、より成熟したオプションと考えられることがよくあります。
はいAppMaster 、SwiftUI ベースの iOS アプリを含むネイティブ モバイル アプリケーションの生成をサポートする強力なno-codeプラットフォームで、品質とスケーラビリティを確保しながら開発プロセスを高速化するのに役立ちます。
開発速度、予算、利用可能なリソースなどの要素を考慮します。 AppMasterのようなNo-codeプラットフォームは時間を節約し、コストを削減し、技術者以外のユーザーでも機能豊富でスケーラブルなアプリを作成できるようにするため、多くのプロジェクトにとって貴重なオプションとなります。
SwiftUI 、簡素化された宣言構文と最新の UI パターンのサポートが組み込まれているため、初心者にとっては良い選択肢となりますが、その制限と古い iOS バージョンとの互換性を認識することが重要です。
UIKit には、パフォーマンスと信頼性の実証された歴史、広大なコミュニティ、豊富なリソースがあります。ただし、 SwiftUIに比べてより多くのコードと複雑さが必要となり、開発プロセスが遅くなる可能性があります。





