SwiftUI vs. UIKit: Auswahl des richtigen UI-Frameworks für iOS-Apps
Entdecken Sie die Unterschiede zwischen SwiftUI und UIKit, verstehen Sie deren Vor- und Nachteile und erfahren Sie, wie Sie das richtige UI-Framework für Ihre iOS-App-Entwicklung auswählen.

Wenn es um die Entwicklung von iOS-Apps geht, kann die Auswahl des richtigen UI-Frameworks erhebliche Auswirkungen auf den Entwicklungsprozess, die Benutzererfahrung und die App-Qualität haben. Apple bietet zwei verschiedene UI-Frameworks an: SwiftUI und UIKit. Beide Frameworks haben ihre einzigartigen Eigenschaften, Vor- und Nachteile.
Dieser Artikel bietet einen Überblick über SwiftUI und UIKit, erläutert ihre Funktionen und vergleicht ihre Stärken und Schwächen. Am Ende dieses Artikels werden Sie SwiftUI und UIKit besser verstehen, was Ihnen dabei helfen wird, herauszufinden, welches UI-Framework besser für Ihre spezifischen iOS-App-Entwicklungsanforderungen geeignet ist.
Was ist SwiftUI?
SwiftUI ist ein modernes deklaratives UI-Framework, das Apple auf der WWDC 2019 vorgestellt hat. Es basiert auf der Programmiersprache Swift und bietet eine leistungsstarke und dennoch einfache Möglichkeit, Benutzeroberflächen für iOS, macOS, watchOS und tvOS zu entwerfen. Deklarative Programmierung ist ein Programmierparadigma, das sich darauf konzentriert, zu beschreiben, wie das Endergebnis aussehen soll, und nicht Schritt für Schritt zu beschreiben, wie es erreicht werden kann. Mit SwiftUI beschreiben Sie Ihre Benutzeroberfläche hinsichtlich ihres Zustands und Layouts. Das Framework aktualisiert automatisch die Ansichtshierarchie und optimiert die Leistung, wenn sich der Status der App ändert. SwiftUI bietet mehrere entscheidende Vorteile:
- Vereinfachte Syntax : SwiftUI Code ist im Vergleich zu UIKit oft kürzer und einfacher zu lesen, sodass er für Entwickler einfacher zu verstehen und zu warten ist.
- Integrierte Funktionen : SwiftUI bietet integrierte Unterstützung für den Dunkelmodus, Barrierefreiheit, Lokalisierung und andere moderne UI-Elemente und vereinfacht so deren Integration in Ihre App.
- Live-Vorschau : Mit der Live-Vorschau-Funktion SwiftUI können Entwickler Änderungen in ihrem Code in Echtzeit sehen, ohne die App neu erstellen und ausführen zu müssen, was den Entwicklungsworkflow erheblich beschleunigt.
- Unterstützung mehrerer Plattformen : SwiftUI können Sie Benutzeroberflächen für iOS, macOS, watchOS und tvOS mit weniger plattformspezifischem Code erstellen und so ein einheitlicheres Erscheinungsbild auf verschiedenen Geräten und Betriebssystemen erzielen.
Dennoch weist SwiftUI auch einige Einschränkungen auf, darunter:
- Kompatibilität : SwiftUI erfordert iOS 13 oder höher, was bedeutet, dass Sie mit Ihrer App möglicherweise keine älteren Geräte oder Betriebssysteme ansprechen können.
- Reife : Obwohl SwiftUI sich ständig weiterentwickelt, ist es im Vergleich zu UIKit relativ neu und es gibt immer noch eine kleinere Wissensbasis, weniger Ressourcen und gelegentliche Framework-Einschränkungen, die überwunden werden müssen.
Was ist UIKit?
UIKit ist ein etabliertes, unverzichtbares UI-Framework von Apple, das seit der Einführung des iPhone für die iOS-App-Entwicklung verwendet wird. Es basiert auf den Programmiersprachen Objective-C und Swift und bietet eine breite Palette an UI-Komponenten, Ereignisverarbeitung und Zeichentools zum Erstellen umfangreicher und interaktiver iOS-Apps.
Imperative Programmierung ist ein prozeduraler Ansatz, bei dem Sie Code schreiben, der Schritt für Schritt beschreibt, wie UI-Komponenten erstellt und verwaltet werden und wie sie mit dem zugrunde liegenden System interagieren. UIKit verwaltet UI-Komponenten über eine hierarchische Ansichtsstruktur, verarbeitet Benutzerinteraktionen und gibt Feedback über Animationen oder modale Ansichtsübergänge. UIKit hat mehrere Vorteile:
- Reifegrad : UIKit gibt es schon seit langer Zeit und kann eine nachgewiesene Erfolgsbilanz in Bezug auf Stabilität, Leistung und Zuverlässigkeit vorweisen.
- Umfassende Ressourcen : Mit seiner langen Geschichte verfügt UIKit über eine Fülle von Tutorials, Dokumentationen und Bibliotheken von Drittanbietern, die es einfacher machen, Lösungen und Support für fast jedes Problem oder jede Anforderung zu finden.
- Volle Kontrolle über die Benutzeroberfläche : UIKit bietet eine differenzierte Kontrolle über UI-Elemente und die Ereignisbehandlung und ermöglicht es Entwicklern, vollständig angepasste und komplexe Benutzeroberflächen zu erstellen.
- Kompatibilität : Da UIKit seit Jahren die Grundlage der iOS-App-Entwicklung darstellt, ist es mit früheren iOS-Versionen kompatibel, sodass Entwickler mit ihren Apps ein breiteres Publikum ansprechen können.
Die Verwendung von UIKit hat jedoch auch einige Nachteile:
- Codekomplexität : UIKit erfordert normalerweise mehr Code, um das gleiche Ergebnis wie SwiftUI zu erzielen, was sich auf die Entwicklungszeiten und damit auch auf die Wartbarkeit des Codes auswirken kann.
- Entwicklungsgeschwindigkeit : Aufgrund des ausführlicheren Codes und des zwingenden Ansatzes kann die UIKit-Entwicklung im Vergleich zu SwiftUI langsamer sein, insbesondere bei komplexen oder benutzerdefinierten Benutzeroberflächen.
Wie Sie sehen, haben SwiftUI und UIKit jeweils ihre eigenen Stärken und Schwächen. Wir werden uns in den folgenden Abschnitten dieses Artikels weiter mit ihren Funktionen befassen und sie vergleichen.

SwiftUI und UIKit-Funktionen auf einen Blick
In diesem Abschnitt geben wir einen kurzen Überblick über die Hauptfunktionen, die SwiftUI und UIKit unterscheiden, und geben Ihnen eine Vorstellung von ihren Fähigkeiten und wie sie sich im Ansatz unterscheiden.
SwiftUI
- Deklarative Syntax: SwiftUI bietet einen deklarativen Ansatz für die UI-Entwicklung, der es Entwicklern ermöglicht, das Erscheinungsbild, die Struktur und das Verhalten der UI mit einfacherem und prägnanterem Code auszudrücken.
- Integrierte Unterstützung für moderne UI-Muster: SwiftUI enthält integrierte Komponenten und Ansichten, die die Implementierung von Funktionen wie Dunkelmodus, Barrierefreiheit, Lokalisierung und adaptivem Layout erleichtern.
- Live-Vorschau: SwiftUI bietet eine Live-Vorschau von UI-Änderungen und erleichtert so die Iteration und Verfeinerung von UI-Designs, ohne die App auf einem Gerät oder Simulator auszuführen.
- Nur Swift: SwiftUI wurde ausschließlich für Swift, die moderne Programmiersprache von Apple, entwickelt und kann daher nicht mit Objective-C-basierten Projekten verwendet werden.
- Kompatibilität: SwiftUI ist für iOS 13 und höher verfügbar, wodurch die Verwendung für Apps eingeschränkt ist, die auf frühere Versionen von iOS abzielen.
UIKit
- Imperativer Ansatz: UIKit verwendet einen imperativen Codierungsstil, der von Entwicklern verlangt, den UI-Status explizit zu verwalten, was zu komplexerem und ausführlicherem Code führt.
- Umfangreiche API: UIKit bietet einen umfangreichen Satz an APIs und UI-Komponenten, die praktisch jeden Aspekt der iOS-App-Entwicklung abdecken und Entwicklern mehr Kontrolle über die Benutzeroberfläche und ihr Verhalten geben.
- Objective-C- und Swift-Kompatibilität: UIKit funktioniert gut mit Objective-C und Swift, sodass Entwickler zwischen den beiden Sprachen interagieren und bei Bedarf Legacy-Code verwenden können.
- Ausgereift und stabil: UIKit ist seit über einem Jahrzehnt das primäre UI-Framework für die iOS-App-Entwicklung und damit eine ausgereifte und zuverlässige Wahl, die von einer großen Community und umfangreichen Ressourcen unterstützt wird.
- Abwärtskompatibilität: UIKit ist mit früheren Versionen von iOS kompatibel und somit die einzige Wahl für Apps, die auf ältere Geräte und Betriebssysteme abzielen.
Stärken und Schwächen SwiftUI verstehen
SwiftUI bringt mehrere Vorteile und Einschränkungen mit sich. Im Folgenden werden wir diese im Detail besprechen, um ein besseres Verständnis seiner Stärken und Schwächen zu ermöglichen.
Stärken
- Einfache und klare Syntax: Die deklarative Syntax von SwiftUI vereinfacht die UI-Entwicklung, erleichtert das Lesen und Verstehen des Codes und reduziert Fehler.
- Automatische Unterstützung für moderne Funktionen: Mit SwiftUI können Entwickler problemlos moderne UI-Funktionen wie den Dunkelmodus und Barrierefreiheit integrieren und so ein einheitlicheres und ausgefeilteres Benutzererlebnis gewährleisten.
- Live-Vorschau-Funktion: Mit der Live-Vorschau-Funktion von SwiftUI können Entwickler die Auswirkungen von Codeänderungen in Echtzeit sehen, wodurch der UI-Designprozess rationalisiert und effizienter wird.
- Vorteile der Swift-Sprache: SwiftUI nutzt die leistungsstarken Funktionen von Swift voll aus und erleichtert Entwicklern das Schreiben von sauberem und effizientem Code, der leicht gewartet und angepasst werden kann.
Schwächen
- Kompatibilitätseinschränkungen: SwiftUI ist nur für iOS 13 und höher verfügbar, was bedeutet, dass Entwickler, die ältere Versionen von iOS unterstützen müssen, auf alternative UI-Frameworks wie UIKit zurückgreifen müssen.
- Weniger ausgereifte Plattform: Als relativ neues Framework verfügt SwiftUI möglicherweise nicht über einige erweiterte Funktionen und Tools in UIKit, was möglicherweise einige Einschränkungen für bestimmte App-Anforderungen mit sich bringt.
- Kleinere Community und Ressourcenbasis: Im Vergleich zu UIKit verfügt SwiftUI über eine kleinere Community, was es schwierig macht, Lösungen für bestimmte Probleme zu finden oder Hilfe von erfahrenen Entwicklern zu erhalten.
Stärken und Schwächen von UIKit verstehen
UIKit ist seit Jahren die tragende Säule der iOS-App-Entwicklung. In diesem Abschnitt werden seine Stärken und Schwächen erörtert, um einen umfassenden Überblick über das Framework zu geben.
Stärken
- Ausgereifte und stabile Plattform: Die jahrzehntelange Geschichte von UIKit macht es zu einer zuverlässigen und vertrauenswürdigen Wahl für die Entwicklung von iOS-Apps. Entwickler können eine umfassende API und die Unterstützung einer umfangreichen Community erwarten.
- Abwärtskompatibilität: UIKit ist mit älteren Versionen von iOS kompatibel, was für Entwickler wichtig ist, die eine breite Palette von Geräten und Betriebssystemversionen unterstützen müssen.
- Flexibilität und Kontrolle: UIKit bietet hohe Flexibilität und Kontrolle und ermöglicht es Entwicklern, hochgradig angepasste Benutzeroberflächen zu erstellen und komplexe Benutzerinteraktionen zu bewältigen.
- Umfangreiche Ressourcen: Der Reifegrad und die Beliebtheit von UIKit haben zu einer riesigen Ressourcenbasis geführt, die es einfacher macht, Lösungen für häufige Probleme zu finden und aus den Erfahrungen anderer Entwickler zu lernen.
Schwächen
- Komplexer und ausführlicher Code: Der imperative Codierungsstil von UIKit kann zu komplexem und ausführlichem Code führen, wodurch die UI-Entwicklung zeitaufwändiger und fehleranfälliger wird als der deklarative Ansatz von SwiftUI.
- Langsamerer Entwicklungsprozess: Mit UIKit verbringen Entwickler möglicherweise mehr Zeit mit dem Erstellen, Testen und Verfeinern ihrer UI-Designs, was möglicherweise zu einem langsameren Entwicklungsprozess im Vergleich zu den Live-Vorschaufunktionen von SwiftUI führt.
Faktoren, die bei der Auswahl des richtigen UI-Frameworks zu berücksichtigen sind
Bei der Entscheidung zwischen SwiftUI und UIKit sollten mehrere wichtige Faktoren berücksichtigt werden:
- Kompatibilität: Stellen Sie sicher, dass das ausgewählte Framework die iOS-Zielversionen unterstützt. Während UIKit eine breitere Kompatibilität bietet, ist SwiftUI auf iOS 13 und neuer beschränkt.
- Komponentenverfügbarkeit: Wenn Ihre App auf erweiterten Komponenten oder von UIKit bereitgestellten Bibliotheken von Drittanbietern basiert, kann dies ein entscheidender Faktor bei der Wahl des UI-Frameworks sein.
- Entwicklungsgeschwindigkeit: Berücksichtigen Sie den Zeitplan und die Ressourcen Ihres Projekts. SwiftUI kann die UI-Entwicklung mit seiner deklarativen Syntax und den Live-Vorschaufunktionen beschleunigen, während UIKit möglicherweise mehr Zeit und Aufwand erfordert.
- Lernkurve: Wenn Sie Anfänger sind oder von einem anderen UI-Framework wechseln, bewerten Sie die Lernkurve, die sowohl mit SwiftUI als auch mit UIKit verbunden ist. SwiftUI ist möglicherweise einfacher zu erlernen, aber UIKit verfügt über eine größere Community und eine Fülle von Ressourcen.
- Teamkompetenz: Bewerten Sie die Vertrautheit und Erfahrung Ihres Teams mit beiden Frameworks. Ein Team, das sich mit einem Framework auskennt, wird mit diesem Framework wahrscheinlich effizienter und produktiver sein.
- App-Anforderungen: Bewerten Sie die Anforderungen Ihrer App, einschließlich der Komplexität der Benutzeroberfläche und der zugehörigen Funktionen. Abhängig von Ihren Anforderungen ist möglicherweise ein Framework besser für Ihr Projekt geeignet als das andere.
Wie no-code Plattformen wie AppMaster in die Gleichung passen
No-Code- Plattformen wie AppMaster können herkömmliche UI-Frameworks für die iOS-App-Entwicklung ergänzen oder sogar ersetzen. Mit AppMaster können technisch nicht versierte Benutzer und Entwickler funktionsreiche, skalierbare Apps erstellen, indem sie Datenmodelle , Geschäftsprozesse und UI-Komponenten visuell entwerfen.

Die Plattform generiert native mobile Anwendungen mit Swift und SwiftUI für iOS sowie anderen Backend- und Web-App-Entwicklungstechnologien. Hier sind einige Gründe, AppMaster als Alternative oder Ergänzung zu SwiftUI und UIKit in Betracht zu ziehen:
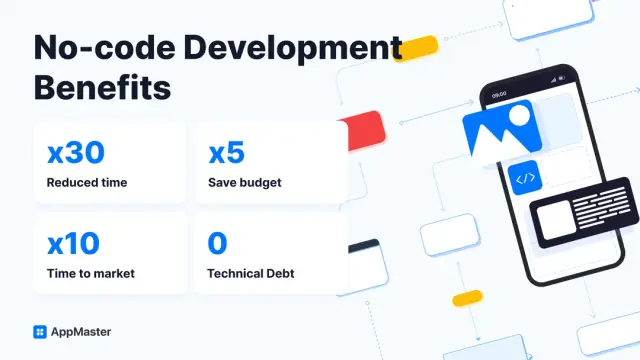
- Schnelle Entwicklung: AppMaster beschleunigt den Entwicklungsprozess und ermöglicht die Erstellung umfassender Anwendungen bis zu zehnmal schneller als herkömmliche Codierungsmethoden.
- Reduzierte Kosten: Durch die Beschleunigung der Entwicklung kann AppMaster die Entwicklungskosten erheblich senken , was es zu einer attraktiven Option für Unternehmen mit einem knappen Budget macht.
- Keine technischen Schulden: AppMaster beseitigt technische Schulden, indem es Anwendungen von Grund auf neu generiert, wenn sich Anforderungen ändern, und sorgt so für eine effiziente und wartbare Codebasis.
- Einfache Migration: Wenn Sie sich für ein High-End-Abonnement entscheiden, stellt AppMaster den Quellcode bereit, sodass Sie die Anwendung weiter anpassen und auf Ihrer eigenen Infrastruktur hosten können.
Abschluss
Bei der Auswahl des richtigen UI-Frameworks für die Entwicklung Ihrer iOS-App ist es wichtig, Faktoren wie Kompatibilität, Entwicklungsgeschwindigkeit und App-Anforderungen zu berücksichtigen. SwiftUI bietet einen modernen, deklarativen Ansatz, der den Entwicklungsprozess vereinfachen kann, während UIKit eine ausgereifte, umfassende Plattform mit umfassender Abwärtskompatibilität bietet.
No-code Plattformen wie AppMaster stellen eine leistungsstarke Alternative dar, die dazu beitragen kann, die Entwicklung zu beschleunigen und die Kosten zu senken. Durch die Bewertung Ihrer Projektanforderungen, Teamkompetenz und verfügbaren Ressourcen können Sie das am besten geeignete Framework für Ihr iOS-App-Entwicklungsprojekt besser bestimmen.
FAQ
SwiftUI ist ein moderneres, deklaratives UI-Framework, während UIKit ein älteres, zwingendes UI-Framework für die iOS-App-Entwicklung ist.
Die Wahl zwischen SwiftUI und UIKit hängt von Faktoren wie App-Anforderungen, Entwicklungszeitplan und Ihrer Vertrautheit mit den Frameworks ab. Berücksichtigen Sie unbedingt die Stärken und Schwächen jedes einzelnen, bevor Sie eine Entscheidung treffen.
Ja, SwiftUI und UIKit können zusammen in einem iOS-App-Projekt verwendet werden, sodass Entwickler die Stärken beider Frameworks nutzen können.
Sowohl SwiftUI als auch UIKit können eine gute Leistung und Stabilität bieten, aber UIKit hat eine längere Erfolgsgeschichte und wird oft als die ausgereiftere Option angesehen.
Ja, AppMaster ist eine leistungsstarke no-code Plattform, die die Generierung nativer mobiler Anwendungen, einschließlich SwiftUI-basierter iOS-Apps, unterstützt und dabei hilft, den Entwicklungsprozess zu beschleunigen und gleichzeitig Qualität und Skalierbarkeit sicherzustellen.
Berücksichtigen Sie Faktoren wie Entwicklungsgeschwindigkeit, Budget und verfügbare Ressourcen. No-code Plattformen wie AppMaster können Zeit sparen, Kosten senken und es technisch nicht versierten Benutzern ermöglichen, funktionsreiche, skalierbare Apps zu erstellen, was sie zu einer wertvollen Option für viele Projekte macht.
SwiftUI kann aufgrund seiner vereinfachten, deklarativen Syntax und der integrierten Unterstützung für moderne UI-Muster eine gute Wahl für Anfänger sein. Allerdings ist es wichtig, sich seiner Einschränkungen und der Kompatibilität mit älteren iOS-Versionen bewusst zu sein.
UIKit verfügt über eine bewährte Geschichte der Leistung und Zuverlässigkeit, eine große Community und umfangreiche Ressourcen. Im Vergleich zu SwiftUI ist jedoch mehr Code und Komplexität erforderlich, und der Entwicklungsprozess ist möglicherweise langsamer.





