SwiftUI versus UIKit: het juiste UI-framework kiezen voor iOS-apps
Ontdek de verschillen tussen SwiftUI en UIKit, begrijp hun voor- en nadelen, en leer hoe u het juiste UI-framework kiest voor de ontwikkeling van uw iOS-app.

Als het gaat om de ontwikkeling van iOS-apps, kan het kiezen van het juiste UI-framework een aanzienlijke impact hebben op het ontwikkelingsproces, de gebruikerservaring en de app-kwaliteit. Apple biedt twee verschillende UI-frameworks: SwiftUI en UIKit. Beide raamwerken hebben hun unieke kenmerken, voordelen en nadelen.
Dit artikel geeft een overzicht van SwiftUI en UIKit, bespreekt hun kenmerken en vergelijkt hun sterke en zwakke punten. Aan het einde van dit artikel zult u SwiftUI en UIKit beter begrijpen, waardoor u kunt bepalen welk UI-framework beter geschikt is voor uw specifieke ontwikkelingsbehoeften voor iOS-apps.
Wat is SwiftUI?
SwiftUI is een modern declaratief UI-framework geïntroduceerd door Apple op WWDC 2019. Het is gebouwd bovenop de Swift-programmeertaal en biedt een krachtige maar eenvoudige manier om gebruikersinterfaces te ontwerpen voor iOS, macOS, watchOS en tvOS. Declaratief programmeren is een programmeerparadigma dat zich richt op het beschrijven van hoe het eindresultaat eruit zou moeten zien, in plaats van stap voor stap te beschrijven hoe dit te bereiken. Met SwiftUI beschrijft u uw gebruikersinterface in termen van staat en lay-out. Het raamwerk werkt de weergavehiërarchie automatisch bij en optimaliseert de prestaties wanneer de status van de app verandert. SwiftUI biedt verschillende belangrijke voordelen:
- Vereenvoudigde syntaxis : SwiftUI code is vaak korter en gemakkelijker te lezen in vergelijking met UIKit, waardoor het voor ontwikkelaars eenvoudiger te begrijpen en te onderhouden is.
- Ingebouwde functies : SwiftUI bevat ingebouwde ondersteuning voor de donkere modus, toegankelijkheid, lokalisatie en andere moderne UI-elementen, waardoor de integratie ervan in uw app wordt vereenvoudigd.
- Live Preview : Met de SwiftUI live preview-functie kunnen ontwikkelaars realtime wijzigingen in hun code zien zonder de app opnieuw te hoeven opbouwen en uitvoeren, waardoor de ontwikkelingsworkflow aanzienlijk wordt versneld.
- Ondersteuning voor meerdere platforms : SwiftUI kunt u gebruikersinterfaces maken voor iOS, macOS, watchOS en tvOS met minder platformspecifieke code, waardoor een consistentere look en feel ontstaat op verschillende apparaten en besturingssystemen.
Toch heeft SwiftUI ook enkele beperkingen, waaronder:
- Compatibiliteit : SwiftUI vereist iOS 13 of hoger, wat betekent dat u mogelijk geen oudere apparaten of besturingssystemen kunt targeten met uw app.
- Volwassenheid : Hoewel SwiftUI voortdurend evolueert, is het relatief nieuw vergeleken met UIKit, en er is nog steeds een kleinere kennisbasis, minder middelen en incidentele raamwerkbeperkingen die moeten worden overwonnen.
Wat is UIKit?
UIKit is een beproefd, noodzakelijk UI-framework van Apple dat sinds de lancering van de iPhone wordt gebruikt voor de ontwikkeling van iOS-apps. Het is gebouwd met behulp van de programmeertalen Objective-C en Swift en biedt een breed scala aan UI-componenten, gebeurtenisafhandeling en tekenhulpmiddelen voor het maken van rijke en interactieve iOS-apps.
Imperatief programmeren is een procedurele aanpak waarbij u code schrijft die stap voor stap beschrijft hoe u UI-componenten kunt maken en beheren en hoe deze omgaan met het onderliggende systeem. UIKit beheert UI-componenten via een hiërarchische weergavestructuur, handelt gebruikersinteracties af en geeft feedback via animaties of modale weergave-overgangen. UIKit heeft verschillende voordelen:
- Volwassenheid : UIKit bestaat al heel lang en heeft een bewezen staat van dienst op het gebied van stabiliteit, prestaties en betrouwbaarheid.
- Uitgebreide bronnen : Met zijn uitgebreide geschiedenis beschikt UIKit over een schat aan tutorials, documentatie en bibliotheken van derden, waardoor het gemakkelijker wordt om oplossingen en ondersteuning te vinden voor vrijwel elk probleem of elke vereiste.
- Volledige controle over de gebruikersinterface : UIKit biedt fijnmazige controle over UI-elementen en gebeurtenisafhandeling, waardoor ontwikkelaars volledig aangepaste en ingewikkelde gebruikersinterfaces kunnen creëren.
- Compatibiliteit : Omdat UIKit al jaren de basis vormt voor de ontwikkeling van iOS-apps, is het compatibel met eerdere iOS-versies, waardoor ontwikkelaars zich met hun apps op een breder publiek kunnen richten.
Maar er zijn ook enkele nadelen aan het gebruik van UIKit:
- Codecomplexiteit : UIKit vereist doorgaans meer code om hetzelfde resultaat te bereiken als SwiftUI, wat de ontwikkelingstijden en bij uitbreiding de onderhoudbaarheid van de code kan beïnvloeden.
- Ontwikkelingssnelheid : vanwege de uitgebreidere code en imperatieve aanpak kan de ontwikkeling van UIKit langzamer zijn in vergelijking met SwiftUI, vooral voor complexe of aangepaste gebruikersinterfaces.
Zoals u kunt zien, hebben SwiftUI en UIKit elk hun eigen sterke en zwakke punten, en we zullen ons blijven verdiepen in hun kenmerken en ze vergelijken in de volgende secties van dit artikel.

SwiftUI en UIKit-functies in één oogopslag
In deze sectie geven we een kort overzicht van de belangrijkste kenmerken die SwiftUI en UIKit onderscheiden, waardoor u een idee krijgt van hun mogelijkheden en hoe ze qua aanpak verschillen.
SwiftUI
- Declaratieve syntaxis: SwiftUI biedt een declaratieve benadering van UI-ontwikkeling, waardoor ontwikkelaars het uiterlijk, de structuur en het gedrag van de UI kunnen uitdrukken met eenvoudigere en beknoptere code.
- Ingebouwde ondersteuning voor moderne UI-patronen: SwiftUI bevat ingebouwde componenten en weergaven, waardoor het eenvoudiger wordt om functies zoals donkere modus, toegankelijkheid, lokalisatie en adaptieve lay-out te implementeren.
- Live preview: SwiftUI biedt een live preview van UI-wijzigingen, waardoor het gemakkelijker wordt om UI-ontwerpen te herhalen en te verfijnen zonder de app op een apparaat of simulator te draaien.
- Alleen Swift: SwiftUI is exclusief ontworpen voor Swift, de moderne programmeertaal van Apple, en kan dus niet worden gebruikt met op Objective-C gebaseerde projecten.
- Compatibiliteit: SwiftUI is beschikbaar voor iOS 13 en hoger, waardoor het gebruik ervan wordt beperkt voor apps die zich richten op eerdere versies van iOS.
UIKit
- Imperatieve aanpak: UIKit gebruikt een imperatieve codeerstijl, waarbij ontwikkelaars de UI-status expliciet moeten beheren, wat leidt tot complexere en uitgebreidere code.
- Uitgebreide API: UIKit biedt een uitgebreide set API's en UI-componenten, die vrijwel elk aspect van de ontwikkeling van iOS-apps bestrijken, waardoor ontwikkelaars meer controle krijgen over de UI en het gedrag ervan.
- Compatibiliteit met Objective-C en Swift: UIKit werkt goed met zowel Objective-C als Swift, waardoor ontwikkelaars tussen de twee talen kunnen samenwerken en indien nodig verouderde code kunnen gebruiken.
- Volwassen en stabiel: UIKit is al meer dan tien jaar het belangrijkste UI-framework voor de ontwikkeling van iOS-apps, waardoor het een volwassen en betrouwbare keuze is, ondersteund door een grote community en uitgebreide bronnen.
- Achterwaartse compatibiliteit: UIKit is compatibel met eerdere versies van iOS, waardoor het de enige keuze is voor apps die zich richten op oudere apparaten en besturingssystemen.
De sterke en zwakke punten SwiftUI begrijpen
SwiftUI heeft verschillende voordelen en beperkingen. Hieronder bespreken we deze in detail om een beter inzicht te krijgen in de sterke en zwakke punten ervan.
Sterke punten
- Eenvoudige en duidelijke syntaxis: de declaratieve syntaxis van SwiftUI vereenvoudigt de ontwikkeling van de gebruikersinterface, waardoor het gemakkelijker wordt om de code te lezen en te begrijpen en het aantal fouten wordt verminderd.
- Automatische ondersteuning voor moderne functies: Met SwiftUI kunnen ontwikkelaars eenvoudig moderne UI-functies zoals donkere modus en toegankelijkheid integreren, waardoor een meer uniforme en gepolijste gebruikerservaring wordt gegarandeerd.
- Live preview-functionaliteit: SwiftUI 's live preview-functie laat ontwikkelaars het effect van codewijzigingen in realtime zien, waardoor het UI-ontwerpproces wordt gestroomlijnd en efficiënter wordt gemaakt.
- Taalvoordelen van Swift: SwiftUI maakt optimaal gebruik van de krachtige functies van Swift, waardoor het voor ontwikkelaars gemakkelijker wordt om schone en efficiënte code te schrijven die gemakkelijk kan worden onderhouden en aangepast.
Zwakke punten
- Compatibiliteitsbeperkingen: SwiftUI is alleen beschikbaar voor iOS 13 en hoger, wat betekent dat ontwikkelaars die oudere versies van iOS moeten ondersteunen hun toevlucht moeten nemen tot alternatieve UI-frameworks zoals UIKit.
- Minder volwassen platform: Als relatief nieuw raamwerk beschikt SwiftUI mogelijk niet over een aantal geavanceerde functies en hulpmiddelen in UIKit, wat mogelijk enkele beperkingen met zich meebrengt voor bepaalde app-vereisten.
- Kleinere gemeenschap en bronnenbasis: Vergeleken met UIKit heeft SwiftUI een kleinere gemeenschap, waardoor het een uitdaging is om oplossingen voor specifieke problemen te vinden of hulp te krijgen van ervaren ontwikkelaars.
De sterke en zwakke punten van UIKit begrijpen
UIKit is al jaren de steunpilaar van de ontwikkeling van iOS-apps. In dit gedeelte worden de sterke en zwakke punten besproken om een compleet beeld van het raamwerk te geven.
Sterke punten
- Volwassen en stabiel platform: de tienjarige geschiedenis van UIKit maakt het een betrouwbare keuze voor de ontwikkeling van iOS-apps. Ontwikkelaars kunnen een uitgebreide API en de ondersteuning van een uitgebreide community verwachten.
- Achterwaartse compatibiliteit: UIKit is compatibel met oudere versies van iOS, wat belangrijk is voor ontwikkelaars die een breed scala aan apparaten en besturingssysteemversies moeten ondersteunen.
- Flexibiliteit en controle: UIKit biedt hoge flexibiliteit en controle, waardoor ontwikkelaars zeer aangepaste gebruikersinterfaces kunnen creëren en complexe gebruikersinteracties kunnen aanpakken.
- Uitgebreide bronnen: De volwassenheid en populariteit van UIKit hebben geleid tot een enorme bronnenbasis, waardoor het gemakkelijker wordt om oplossingen te vinden voor veelvoorkomende problemen en te leren van de ervaringen van andere ontwikkelaars.
Zwakke punten
- Complexe en uitgebreide code: de imperatieve codeerstijl van UIKit kan leiden tot complexe en uitgebreide code, waardoor de ontwikkeling van de UI tijdrovender en foutgevoeliger wordt dan de declaratieve benadering van SwiftUI.
- Langzamer ontwikkelingsproces: Met UIKit kunnen ontwikkelaars meer tijd besteden aan het bouwen, testen en verfijnen van hun UI-ontwerpen, wat mogelijk resulteert in een langzamer ontwikkelingsproces vergeleken met de live preview-mogelijkheden van SwiftUI.
Factoren waarmee u rekening moet houden bij het kiezen van het juiste UI-framework
Bij het kiezen tussen SwiftUI en UIKit moeten verschillende belangrijke factoren in overweging worden genomen:
- Compatibiliteit: Zorg ervoor dat het gekozen raamwerk de doel-iOS-versies ondersteunt. Hoewel UIKit een bredere compatibiliteit biedt, is SwiftUI beperkt tot iOS 13 en nieuwer.
- Beschikbaarheid van componenten: Als uw app afhankelijk is van geavanceerde componenten of bibliotheken van derden die door UIKit worden geleverd, kan dit een doorslaggevende factor zijn bij de keuze van het UI-framework.
- Ontwikkelingssnelheid: houd rekening met de tijdlijn en middelen van uw project. SwiftUI kan de ontwikkeling van de gebruikersinterface versnellen met zijn declaratieve syntaxis en live preview-functies, terwijl UIKit mogelijk meer tijd en moeite kost.
- Leercurve: Als u een beginner bent of overstapt van een ander UI-framework, beoordeel dan de leercurve die is gekoppeld aan zowel SwiftUI als UIKit. SwiftUI is misschien gemakkelijker te leren, maar UIKit heeft een grotere community en een schat aan bronnen.
- Teamexpertise: Evalueer de bekendheid en ervaring van uw team met beide raamwerken. Een team dat bedreven is in één raamwerk zal waarschijnlijk efficiënter en productiever zijn als hij dat raamwerk gebruikt.
- App-vereisten: Evalueer de vereisten van uw app, inclusief de complexiteit van de gebruikersinterface en gerelateerde functies. Afhankelijk van uw behoeften kan het ene raamwerk beter geschikt zijn voor uw project dan het andere.
Hoe no-code platforms zoals AppMaster in de vergelijking passen
No-code- platforms zoals AppMaster kunnen traditionele UI-frameworks voor de ontwikkeling van iOS-apps aanvullen of zelfs vervangen. Met AppMaster kunnen niet-technische gebruikers en ontwikkelaars veelzijdige, schaalbare apps maken door datamodellen , bedrijfsprocessen en UI-componenten visueel te ontwerpen.

Het platform genereert native mobiele applicaties met behulp van Swift en SwiftUI voor iOS en andere backend- en webapp-ontwikkelingstechnologieën. Hier zijn een paar redenen om AppMaster te beschouwen als een alternatief of aanvulling op SwiftUI en UIKit:
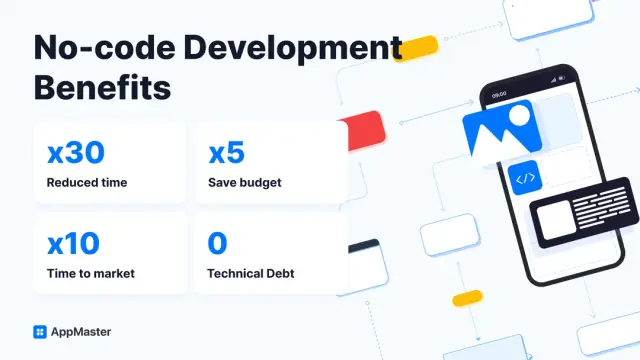
- Snelle ontwikkeling: AppMaster versnelt het ontwikkelingsproces, waardoor het mogelijk wordt om tot 10 keer sneller uitgebreide applicaties te creëren dan traditionele codeermethoden.
- Lagere kosten: Door de ontwikkeling te versnellen kan AppMaster de ontwikkelingskosten aanzienlijk verlagen , waardoor het een aantrekkelijke optie wordt voor organisaties met een beperkt budget.
- Geen technische schulden: AppMaster elimineert technische schulden door applicaties helemaal opnieuw te genereren wanneer de vereisten veranderen, waardoor een efficiënte en onderhoudbare codebasis wordt gegarandeerd.
- Eenvoudige migratie: Als u voor een duurder abonnement kiest, levert AppMaster de broncode, zodat u de applicatie verder kunt aanpassen en hosten op uw eigen infrastructuur.
Conclusie
Bij het selecteren van het juiste UI-framework voor de ontwikkeling van uw iOS-app is het van cruciaal belang om rekening te houden met factoren als compatibiliteit, ontwikkelingssnelheid en app-vereisten. SwiftUI biedt een moderne, declaratieve aanpak die het ontwikkelingsproces kan vereenvoudigen, terwijl UIKit een volwassen, uitgebreid platform biedt met uitgebreide achterwaartse compatibiliteit.
No-code platforms zoals AppMaster bieden een krachtig alternatief dat de ontwikkeling kan helpen versnellen en de kosten kan verlagen. Door uw projectbehoeften, teamexpertise en beschikbare middelen te evalueren, kunt u beter het meest geschikte raamwerk voor uw iOS-app-ontwikkelingsproject bepalen.
FAQ
SwiftUI is een moderner, declaratief UI-framework, terwijl UIKit een ouder, noodzakelijk UI-framework is voor de ontwikkeling van iOS-apps.
De keuze tussen SwiftUI en UIKit hangt af van factoren zoals app-vereisten, ontwikkelingstijdlijn en uw bekendheid met de frameworks. Zorg ervoor dat u de sterke en zwakke punten van elk van hen in overweging neemt voordat u een beslissing neemt.
Ja, SwiftUI en UIKit kunnen samen worden gebruikt in een iOS-app-project, waardoor ontwikkelaars de sterke punten van beide frameworks kunnen benutten.
Zowel SwiftUI als UIKit kunnen goede prestaties en stabiliteit bieden, maar UIKit heeft een langere staat van dienst en wordt vaak als de meer volwassen optie beschouwd.
Ja, AppMaster is een krachtig platform no-code dat het genereren van native mobiele applicaties ondersteunt, inclusief SwiftUI-gebaseerde iOS-apps, en helpt het ontwikkelingsproces te versnellen en tegelijkertijd kwaliteit en schaalbaarheid te garanderen.
Houd rekening met factoren als ontwikkelingssnelheid, budget en beschikbare middelen. No-code platforms zoals AppMaster kunnen tijd besparen, kosten verlagen en niet-technische gebruikers in staat stellen veelzijdige, schaalbare apps te maken, waardoor ze een waardevolle optie zijn voor veel projecten.
SwiftUI kan een goede keuze zijn voor beginners vanwege de vereenvoudigde, declaratieve syntaxis en ingebouwde ondersteuning voor moderne UI-patronen, hoewel het essentieel is om je bewust te zijn van de beperkingen en compatibiliteit ervan met oudere iOS-versies.
UIKit heeft een bewezen geschiedenis van prestaties en betrouwbaarheid, een enorme community en uitgebreide bronnen. Het vereist echter meer code en complexiteit vergeleken met SwiftUI, en het ontwikkelingsproces kan langzamer zijn.





