SwiftUI กับ UIKit: การเลือก UI Framework ที่เหมาะสมสำหรับแอป iOS
สำรวจความแตกต่างระหว่าง SwiftUI และ UIKit ทำความเข้าใจข้อดีข้อเสีย และเรียนรู้วิธีเลือกเฟรมเวิร์ก UI ที่เหมาะสมสำหรับการพัฒนาแอป iOS ของคุณ

เมื่อพูดถึงการพัฒนาแอพ iOS การเลือกเฟรมเวิร์ก UI ที่เหมาะสมสามารถส่งผลกระทบอย่างมากต่อกระบวนการพัฒนา ประสบการณ์ผู้ใช้ และคุณภาพของแอพ Apple มีเฟรมเวิร์ก UI ที่แตกต่างกันสองแบบ: SwiftUI และ UIKit กรอบงานทั้งสองมีลักษณะเฉพาะ ข้อดี และข้อเสียที่แตกต่างกัน
บทความนี้จะให้ภาพรวมของ SwiftUI และ UIKit หารือเกี่ยวกับคุณลักษณะต่างๆ และเปรียบเทียบจุดแข็งและจุดอ่อน ในตอนท้ายของบทความนี้ คุณจะเข้าใจ SwiftUI และ UIKit ได้ดีขึ้น ซึ่งจะช่วยคุณพิจารณาว่าเฟรมเวิร์ก UI ใดที่เหมาะกับความต้องการในการพัฒนาแอพ iOS เฉพาะของคุณมากกว่า
SwiftUI คืออะไร?
SwiftUI เป็นเฟรมเวิร์ก UI การประกาศสมัยใหม่ที่ Apple เปิดตัวในงาน WWDC 2019 โดยสร้างจากภาษาการเขียนโปรแกรม Swift และมอบวิธีที่มีประสิทธิภาพแต่เรียบง่ายในการออกแบบอินเทอร์เฟซผู้ใช้สำหรับ iOS, macOS, watchOS และ tvOS การเขียนโปรแกรมแบบประกาศเป็นกระบวนทัศน์การเขียนโปรแกรมที่เน้นไปที่การอธิบายว่าผลลัพธ์สุดท้ายควรเป็นอย่างไร แทนที่จะอธิบายทีละขั้นตอนว่าจะบรรลุผลอย่างไร ด้วย SwiftUI คุณจะอธิบาย UI ของคุณในแง่ของสถานะและเค้าโครง กรอบงานจะอัปเดตลำดับชั้นการดูโดยอัตโนมัติและเพิ่มประสิทธิภาพการทำงานเมื่อสถานะของแอปเปลี่ยนแปลง SwiftUI มีข้อดีที่สำคัญหลายประการ:
- ไวยากรณ์ที่เรียบง่าย : โค้ด SwiftUI มักจะสั้นกว่าและอ่านง่ายกว่าเมื่อเทียบกับ UIKit ทำให้นักพัฒนาเข้าใจและดูแลรักษาได้ง่ายยิ่งขึ้น
- คุณสมบัติในตัว : SwiftUI มีการรองรับในตัวสำหรับโหมดมืด การเข้าถึง การแปล และองค์ประกอบ UI สมัยใหม่อื่น ๆ ซึ่งช่วยให้การรวมเข้ากับแอปของคุณง่ายขึ้น
- การแสดงตัวอย่างสด : คุณสมบัติการแสดงตัวอย่างสด SwiftUI ช่วยให้นักพัฒนาเห็นการเปลี่ยนแปลงในโค้ดแบบเรียลไทม์ โดยไม่ต้องสร้างและรันแอพใหม่ ซึ่งช่วยเร่งขั้นตอนการพัฒนาได้อย่างมาก
- การรองรับหลายแพลตฟอร์ม : SwiftUI ช่วยให้คุณสร้าง UI สำหรับ iOS, macOS, watchOS และ tvOS โดยใช้โค้ดเฉพาะแพลตฟอร์มน้อยลง ทำให้มีรูปลักษณ์และความรู้สึกที่สอดคล้องกันมากขึ้นบนอุปกรณ์และระบบปฏิบัติการต่างๆ
อย่างไรก็ตาม SwiftUI ยังมีข้อจำกัดบางประการ เช่น:
- ความเข้ากันได้ : SwiftUI ต้องใช้ iOS 13 หรือใหม่กว่า ซึ่งหมายความว่าคุณอาจไม่สามารถกำหนดเป้าหมายอุปกรณ์หรือระบบปฏิบัติการรุ่นเก่าด้วยแอปของคุณได้
- วุฒิภาวะ : แม้ว่าจะมีการพัฒนาอย่างต่อเนื่อง แต่ SwiftUI ก็ค่อนข้างใหม่เมื่อเทียบกับ UIKit และยังมีฐานความรู้ที่เล็กกว่า ทรัพยากรน้อยลง และข้อจำกัดของเฟรมเวิร์กเป็นครั้งคราวที่ต้องเอาชนะ
UIKit คืออะไร?
UIKit เป็นเฟรมเวิร์ก UI ที่จำเป็นและได้รับการยอมรับอย่างดีจาก Apple ซึ่งใช้สำหรับการพัฒนาแอพ iOS นับตั้งแต่เปิดตัว iPhone สร้างขึ้นโดยใช้ภาษาการเขียนโปรแกรม Objective-C และ Swift และมีส่วนประกอบ UI การจัดการเหตุการณ์ และเครื่องมือวาดภาพที่หลากหลายสำหรับการสร้างแอพ iOS ที่สมบูรณ์และโต้ตอบได้
การเขียนโปรแกรมเชิงบังคับเป็นแนวทางขั้นตอนที่คุณเขียนโค้ดที่อธิบายทีละขั้นตอนวิธีสร้างและจัดการส่วนประกอบ UI และวิธีที่ส่วนประกอบเหล่านั้นโต้ตอบกับระบบพื้นฐาน UIKit จัดการส่วนประกอบ UI ผ่านโครงสร้างมุมมองแบบลำดับชั้น จัดการการโต้ตอบของผู้ใช้ และให้ข้อเสนอแนะผ่านภาพเคลื่อนไหวหรือการเปลี่ยนมุมมองแบบโมดอล UIKit มีข้อดีหลายประการ:
- การครบกำหนด : UIKit มีมาเป็นเวลานานและมีประวัติที่พิสูจน์แล้วในด้านความเสถียร ประสิทธิภาพ และความน่าเชื่อถือ
- แหล่งข้อมูลที่ครอบคลุม : ด้วยประวัติอันยาวนาน UIKit จึงมีบทช่วยสอน เอกสาร และไลบรารีของบุคคลที่สามมากมาย ทำให้ง่ายต่อการค้นหาวิธีแก้ไขและการสนับสนุนสำหรับเกือบทุกปัญหาหรือข้อกำหนด
- ควบคุม UI เต็มรูปแบบ : UIKit ให้การควบคุมองค์ประกอบ UI และการจัดการเหตุการณ์อย่างละเอียด ช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซผู้ใช้ที่ปรับแต่งได้อย่างสมบูรณ์และซับซ้อน
- ความเข้ากันได้ : เนื่องจาก UIKit เป็นรากฐานของการพัฒนาแอป iOS มาหลายปีแล้ว จึงเข้ากันได้กับ iOS เวอร์ชันก่อนหน้า ช่วยให้นักพัฒนาสามารถกำหนดเป้าหมายผู้ชมได้กว้างขึ้นด้วยแอปของตน
แต่ก็มีข้อเสียบางประการในการใช้ UIKit:
- ความซับซ้อนของโค้ด : โดยทั่วไปแล้ว UIKit ต้องใช้โค้ดมากขึ้นเพื่อให้ได้ผลลัพธ์เช่นเดียวกับ SwiftUI ซึ่งอาจส่งผลต่อเวลาในการพัฒนาและตามส่วนขยาย การบำรุงรักษาโค้ด
- ความเร็วในการพัฒนา : เนื่องจากโค้ดที่ละเอียดกว่าและวิธีการที่จำเป็น การพัฒนา UIKit อาจช้าลงเมื่อเทียบกับ SwiftUI โดยเฉพาะอย่างยิ่งสำหรับอินเทอร์เฟซผู้ใช้ที่ซับซ้อนหรือแบบกำหนดเอง
อย่างที่คุณเห็น SwiftUI และ UIKit ต่างก็มีจุดแข็งและจุดอ่อนของตัวเอง และเราจะเจาะลึกคุณสมบัติต่างๆ ของพวกเขาต่อไปและเปรียบเทียบในส่วนต่อไปนี้ของบทความนี้

สรุปคุณสมบัติ SwiftUI และ UIKit
ในส่วนนี้ เราจะให้ภาพรวมโดยย่อของคุณสมบัติหลักที่ทำให้ SwiftUI และ UIKit แตกต่าง เพื่อให้คุณเข้าใจถึงความสามารถและแนวทางที่แตกต่างกัน
SwiftUI
- ไวยากรณ์การประกาศ: SwiftUI นำแนวทางการประกาศมาสู่การพัฒนา UI ซึ่งช่วยให้นักพัฒนาสามารถแสดงรูปลักษณ์ โครงสร้าง และพฤติกรรมของ UI ด้วยโค้ดที่เรียบง่ายและกระชับยิ่งขึ้น
- การรองรับรูปแบบ UI สมัยใหม่ในตัว: SwiftUI มีส่วนประกอบและมุมมองในตัว ทำให้ง่ายต่อการใช้งานคุณสมบัติต่างๆ เช่น โหมดมืด การช่วยการเข้าถึง การแปลเป็นภาษาท้องถิ่น และเค้าโครงแบบปรับได้
- การแสดงตัวอย่างสด: SwiftUI ให้การแสดงตัวอย่างการเปลี่ยนแปลง UI แบบเรียลไทม์ ทำให้ง่ายต่อการทำซ้ำและปรับแต่งการออกแบบ UI โดยไม่ต้องเรียกใช้แอพบนอุปกรณ์หรือโปรแกรมจำลอง
- Swift เท่านั้น: SwiftUI ได้รับการออกแบบมาโดยเฉพาะสำหรับ Swift ซึ่งเป็นภาษาการเขียนโปรแกรมสมัยใหม่ของ Apple ดังนั้นจึงไม่สามารถใช้กับโปรเจ็กต์ที่ใช้ Objective-C
- ความเข้ากันได้: SwiftUI ใช้งานได้กับ iOS 13 และใหม่กว่า โดยจำกัดการใช้งานสำหรับแอพที่กำหนดเป้าหมายเป็น iOS เวอร์ชันก่อนหน้า
UIKit
- แนวทางที่จำเป็น: UIKit ใช้รูปแบบการเขียนโค้ดที่จำเป็น โดยกำหนดให้นักพัฒนาต้องจัดการสถานะ UI อย่างชัดเจน ซึ่งนำไปสู่โค้ดที่ซับซ้อนและละเอียดมากขึ้น
- API ที่กว้างขวาง: UIKit นำเสนอชุด API และส่วนประกอบ UI ที่ครอบคลุมแทบทุกด้านของการพัฒนาแอพ iOS ซึ่งช่วยให้นักพัฒนาสามารถควบคุม UI และลักษณะการทำงานของ UI ได้มากขึ้น
- ความเข้ากันได้ของ Objective-C และ Swift: UIKit ทำงานได้ดีกับทั้ง Objective-C และ Swift ช่วยให้นักพัฒนาสามารถทำงานร่วมกันระหว่างสองภาษาและใช้โค้ดเดิมได้หากจำเป็น
- เติบโตเต็มที่และมีเสถียรภาพ: UIKit เป็นเฟรมเวิร์ก UI หลักสำหรับการพัฒนาแอพ iOS มานานกว่าทศวรรษ ทำให้เป็นตัวเลือกที่เติบโตเต็มที่และเชื่อถือได้ โดยมีการสนับสนุนจากชุมชนขนาดใหญ่และทรัพยากรที่กว้างขวาง
- ความเข้ากันได้แบบย้อนหลัง: UIKit เข้ากันได้กับ iOS เวอร์ชันก่อนหน้า ทำให้เป็นตัวเลือกเดียวสำหรับแอปที่กำหนดเป้าหมายไปที่อุปกรณ์และระบบปฏิบัติการรุ่นเก่า
ทำความเข้าใจจุดแข็งและจุดอ่อน SwiftUI
SwiftUI มาพร้อมกับข้อดีและข้อจำกัดหลายประการ ด้านล่างนี้เราจะพูดถึงรายละเอียดเหล่านี้เพื่อให้เข้าใจถึงจุดแข็งและจุดอ่อนได้ดีขึ้น
จุดแข็ง
- ไวยากรณ์ที่เรียบง่ายและชัดเจน: ไวยากรณ์การประกาศของ SwiftUI ช่วยให้การพัฒนา UI ง่ายขึ้น ทำให้อ่านและเข้าใจโค้ดได้ง่ายขึ้น และลดข้อผิดพลาด
- รองรับคุณสมบัติสมัยใหม่โดยอัตโนมัติ: ด้วย SwiftUI นักพัฒนาสามารถรวมคุณสมบัติ UI ที่ทันสมัย เช่น โหมดมืดและการเข้าถึงได้อย่างง่ายดาย เพื่อให้มั่นใจว่าประสบการณ์ผู้ใช้จะมีความสม่ำเสมอและสวยงามยิ่งขึ้น
- ฟังก์ชั่นแสดงตัวอย่างแบบสด: คุณสมบัติแสดงตัวอย่างแบบสดของ SwiftUI ช่วยให้นักพัฒนาเห็นผลกระทบของการเปลี่ยนแปลงโค้ดแบบเรียลไทม์ ปรับปรุงกระบวนการออกแบบ UI ให้มีประสิทธิภาพมากขึ้น
- ข้อดีของภาษา Swift: SwiftUI ใช้ประโยชน์จากคุณสมบัติอันทรงพลังของ Swift อย่างเต็มที่ ทำให้นักพัฒนาเขียนโค้ดที่ชัดเจนและมีประสิทธิภาพได้ง่ายขึ้น ซึ่งสามารถดูแลรักษาและดัดแปลงได้อย่างง่ายดาย
จุดอ่อน
- ข้อจำกัดด้านความเข้ากันได้: SwiftUI ใช้งานได้กับ iOS 13 และใหม่กว่าเท่านั้น ซึ่งหมายความว่านักพัฒนาที่ต้องการรองรับ iOS เวอร์ชันเก่าจะต้องหันไปใช้เฟรมเวิร์ก UI ทางเลือก เช่น UIKit
- แพลตฟอร์มที่เติบโตน้อยกว่า: เนื่องจากเป็นเฟรมเวิร์กที่ค่อนข้างใหม่ SwiftUI อาจไม่มีคุณสมบัติและเครื่องมือขั้นสูงบางอย่างใน UIKit ซึ่งอาจทำให้เกิดข้อจำกัดบางประการสำหรับข้อกำหนดของแอพบางอย่าง
- ชุมชนและฐานทรัพยากรที่เล็กกว่า: เมื่อเทียบกับ UIKit แล้ว SwiftUI มีชุมชนที่เล็กกว่า ทำให้การค้นหาวิธีแก้ไขปัญหาเฉพาะหรือขอความช่วยเหลือจากนักพัฒนาที่มีประสบการณ์เป็นเรื่องท้าทาย
ทำความเข้าใจจุดแข็งและจุดอ่อนของ UIKit
UIKit เป็นแกนนำในการพัฒนาแอป iOS มาหลายปี ในส่วนนี้จะกล่าวถึงจุดแข็งและจุดอ่อนเพื่อให้เห็นภาพรวมของกรอบการทำงาน
จุดแข็ง
- แพลตฟอร์มที่เติบโตเต็มที่และมีเสถียรภาพ: ประวัติศาสตร์อันยาวนานนับทศวรรษของ UIKit ทำให้ UIKit เป็นตัวเลือกที่น่าเชื่อถือและน่าเชื่อถือสำหรับการพัฒนาแอป iOS นักพัฒนาสามารถคาดหวัง API ที่ครอบคลุมและการสนับสนุนจากชุมชนที่กว้างขวาง
- ความเข้ากันได้แบบย้อนหลัง: UIKit เข้ากันได้กับ iOS เวอร์ชันเก่า ซึ่งเป็นสิ่งสำคัญสำหรับนักพัฒนาที่ต้องการรองรับอุปกรณ์และเวอร์ชันระบบปฏิบัติการที่หลากหลาย
- ความยืดหยุ่นและการควบคุม: UIKit ให้ความยืดหยุ่นและการควบคุมสูง ช่วยให้นักพัฒนาสามารถสร้าง UI ที่ปรับแต่งได้สูงและจัดการกับการโต้ตอบของผู้ใช้ที่ซับซ้อน
- ทรัพยากรที่กว้างขวาง: ความเป็นผู้ใหญ่และความนิยมของ UIKit ได้นำไปสู่ฐานทรัพยากรที่กว้างขวาง ทำให้ง่ายต่อการค้นหาวิธีแก้ไขปัญหาทั่วไปและเรียนรู้จากประสบการณ์ของนักพัฒนารายอื่น
จุดอ่อน
- โค้ดที่ซับซ้อนและละเอียด: รูปแบบการเขียนโค้ดที่จำเป็นของ UIKit สามารถนำไปสู่โค้ดที่ซับซ้อนและละเอียดได้ ทำให้การพัฒนา UI ใช้เวลานานและเกิดข้อผิดพลาดได้ง่ายกว่าแนวทางการประกาศของ SwiftUI
- กระบวนการพัฒนาที่ช้าลง: ด้วย UIKit นักพัฒนาอาจใช้เวลามากขึ้นในการสร้าง ทดสอบ และปรับแต่งการออกแบบ UI ของตน ซึ่งอาจส่งผลให้กระบวนการพัฒนาช้าลงเมื่อเทียบกับความสามารถในการแสดงตัวอย่างสดของ SwiftUI
ปัจจัยที่ต้องพิจารณาขณะเลือกเฟรมเวิร์ก UI ที่เหมาะสม
เมื่อตัดสินใจเลือกระหว่าง SwiftUI และ UIKit ควรพิจารณาปัจจัยสำคัญหลายประการ:
- ความเข้ากันได้: ตรวจสอบให้แน่ใจว่าเฟรมเวิร์กที่เลือกรองรับเวอร์ชัน iOS เป้าหมาย แม้ว่า UIKit จะมีความเข้ากันได้ในวงกว้างกว่า แต่ SwiftUI นั้นจำกัดอยู่ที่ iOS 13 และใหม่กว่า
- ความพร้อมใช้งานของส่วนประกอบ: หากแอปของคุณอาศัยส่วนประกอบขั้นสูงหรือไลบรารีของบุคคลที่สามที่ UIKit จัดหาให้ ก็อาจเป็นปัจจัยในการตัดสินใจเลือกกรอบงาน UI ของคุณ
- ความเร็วในการพัฒนา: พิจารณาไทม์ไลน์และทรัพยากรของโครงการ SwiftUI สามารถเร่งการพัฒนา UI ด้วยไวยากรณ์ที่ประกาศและคุณสมบัติการแสดงตัวอย่างสด ในขณะที่ UIKit อาจต้องใช้เวลาและความพยายามมากขึ้น
- เส้นโค้งการเรียนรู้: หากคุณเป็นมือใหม่หรือกำลังเปลี่ยนจากเฟรมเวิร์ก UI อื่น ให้ประเมินเส้นโค้งการเรียนรู้ที่เกี่ยวข้องกับทั้ง SwiftUI และ UIKit SwiftUI อาจเรียนรู้ได้ง่ายกว่า แต่ UIKit มีชุมชนที่ใหญ่กว่าและมีทรัพยากรมากมาย
- ความเชี่ยวชาญของทีม: ประเมินความคุ้นเคยและประสบการณ์ของทีมของคุณด้วยกรอบงานทั้งสอง ทีมที่เชี่ยวชาญในกรอบงานเดียวมีแนวโน้มที่จะมีประสิทธิภาพและประสิทธิผลมากขึ้นโดยใช้กรอบงานนั้น
- ข้อกำหนดของแอป: ประเมินข้อกำหนดของแอป รวมถึงความซับซ้อนของ UI และฟีเจอร์ที่เกี่ยวข้อง เฟรมเวิร์กหนึ่งอาจเหมาะสมกับโปรเจ็กต์ของคุณมากกว่าอีกเฟรมหนึ่ง ขึ้นอยู่กับความต้องการของคุณ
แพลตฟอร์ม no-code อย่าง AppMaster เข้ากับสมการได้อย่างไร
แพลตฟอร์ม ที่ไม่ต้องเขียนโค้ด อย่าง AppMaster สามารถเสริมหรือแทนที่เฟรมเวิร์ก UI แบบเดิมสำหรับการพัฒนาแอพ iOS ได้ ด้วย AppMaster ผู้ใช้และนักพัฒนาที่ไม่เชี่ยวชาญด้านเทคนิคสามารถสร้างแอปที่มีฟีเจอร์หลากหลายและปรับขนาดได้ โดยการออกแบบ โมเดลข้อมูล กระบวนการทางธุรกิจ และส่วนประกอบ UI ด้วยภาพ

แพลตฟอร์มดังกล่าวสร้างแอปพลิเคชันมือถือแบบเนทีฟโดยใช้ Swift และ SwiftUI สำหรับ iOS และเทคโนโลยีการพัฒนาแบ็กเอนด์และเว็บแอปอื่นๆ ต่อไปนี้เป็นเหตุผลบางประการที่ควรพิจารณา AppMaster เป็นทางเลือกหรือเสริมกับ SwiftUI และ UIKit:
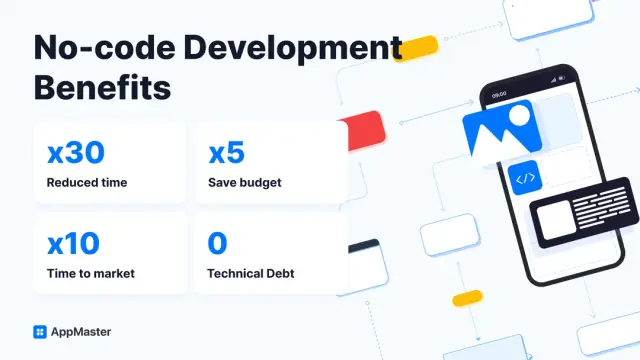
- การพัฒนาที่รวดเร็ว: AppMaster เร่งกระบวนการพัฒนา ทำให้สามารถสร้างแอปพลิเคชันที่ครอบคลุมได้เร็วกว่าวิธีการเข้ารหัสแบบเดิมถึง 10 เท่า
- ลดต้นทุน: ด้วยการเร่งการพัฒนา AppMaster สามารถ ลดต้นทุนการพัฒนา ได้อย่างมาก ทำให้เป็นตัวเลือกที่น่าสนใจสำหรับองค์กรที่มีงบประมาณจำกัด
- ไม่มีหนี้ทางเทคนิค: AppMaster ขจัดหนี้ทางเทคนิคด้วยการสร้างแอปพลิเคชันใหม่ตั้งแต่ต้นทุกครั้งที่ข้อกำหนดเปลี่ยนแปลง เพื่อให้มั่นใจว่าฐานโค้ดมีประสิทธิภาพและบำรุงรักษาได้
- การย้ายข้อมูลอย่างง่ายดาย: หากคุณเลือกการสมัครสมาชิกระดับสูง AppMaster จะให้ซอร์สโค้ด เพื่อให้คุณปรับแต่งเพิ่มเติมและโฮสต์แอปพลิเคชันบนโครงสร้างพื้นฐานของคุณเองได้
บทสรุป
เมื่อเลือกเฟรมเวิร์ก UI ที่เหมาะสมสำหรับการพัฒนาแอพ iOS ของคุณ การพิจารณาปัจจัยต่างๆ เช่น ความเข้ากันได้ ความเร็วในการพัฒนา และข้อกำหนดของแอพเป็นสิ่งสำคัญ SwiftUI นำเสนอแนวทางที่ทันสมัยและเปิดเผยซึ่งสามารถลดความซับซ้อนของกระบวนการพัฒนา ในขณะที่ UIKit มอบแพลตฟอร์มที่สมบูรณ์และครอบคลุมพร้อมความเข้ากันได้แบบย้อนหลังอย่างกว้างขวาง
แพลตฟอร์ม No-code อย่าง AppMaster นำเสนอทางเลือกอันทรงพลังที่สามารถช่วยเร่งการพัฒนาและลดต้นทุนได้ ด้วยการประเมินความต้องการโปรเจ็กต์ ความเชี่ยวชาญของทีม และทรัพยากรที่มีอยู่ คุณจะสามารถกำหนดเฟรมเวิร์กที่เหมาะสมที่สุดสำหรับโปรเจ็กต์การพัฒนาแอพ iOS ของคุณได้ดียิ่งขึ้น
คำถามที่พบบ่อย
SwiftUI เป็นเฟรมเวิร์ก UI ที่ประกาศได้ทันสมัยกว่า ในขณะที่ UIKit เป็นเฟรมเวิร์ก UI ที่เก่ากว่าและมีความจำเป็นสำหรับการพัฒนาแอพ iOS
ตัวเลือกระหว่าง SwiftUI และ UIKit ขึ้นอยู่กับปัจจัยต่างๆ เช่น ความต้องการของแอพ ไทม์ไลน์การพัฒนา และความคุ้นเคยของคุณกับเฟรมเวิร์ก อย่าลืมพิจารณาจุดแข็งและจุดอ่อนของแต่ละข้อก่อนตัดสินใจ
ใช่ SwiftUI และ UIKit สามารถใช้ร่วมกันในโปรเจ็กต์แอพ iOS ได้ ช่วยให้นักพัฒนาใช้ประโยชน์จากจุดแข็งของทั้งสองเฟรมเวิร์กได้
ทั้ง SwiftUI และ UIKit สามารถให้ประสิทธิภาพและความเสถียรที่ดีได้ แต่ UIKit มีประวัติที่ยาวนานกว่าและมักถือเป็นตัวเลือกที่เป็นผู้ใหญ่มากกว่า
ใช่ AppMaster เป็นแพลตฟอร์ม no-code อันทรงพลังที่รองรับการสร้างแอปพลิเคชันบนมือถือแบบเนทีฟ รวมถึงแอป iOS ที่ใช้ SwiftUI และช่วยเร่งกระบวนการพัฒนาให้เร็วขึ้น ในขณะเดียวกันก็รับประกันคุณภาพและความสามารถในการปรับขนาดได้
พิจารณาปัจจัยต่างๆ เช่น ความเร็วในการพัฒนา งบประมาณ และทรัพยากรที่มีอยู่ แพลตฟอร์ม No-code เช่น AppMaster สามารถประหยัดเวลา ลดต้นทุน และช่วยให้ผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิคสามารถสร้างแอปที่มีฟีเจอร์หลากหลายและปรับขนาดได้ ทำให้เป็นตัวเลือกที่มีคุณค่าสำหรับหลายๆ โปรเจ็กต์
SwiftUI อาจเป็นตัวเลือกที่ดีสำหรับผู้เริ่มต้นเนื่องจากมีรูปแบบคำสั่งที่เรียบง่ายและชัดเจน และการรองรับรูปแบบ UI สมัยใหม่ในตัว แม้ว่าจำเป็นต้องคำนึงถึงข้อจำกัดและความเข้ากันได้กับ iOS เวอร์ชันเก่าก็ตาม
UIKit มีประวัติที่ได้รับการพิสูจน์แล้วในด้านประสิทธิภาพและความน่าเชื่อถือ มีชุมชนที่กว้างขวางและทรัพยากรที่กว้างขวาง อย่างไรก็ตาม ต้องใช้โค้ดและความซับซ้อนมากกว่าเมื่อเทียบกับ SwiftUI และกระบวนการพัฒนาอาจช้ากว่า





