SwiftUI vs. UIKit: Escolhendo a estrutura de UI certa para aplicativos iOS
Explore as diferenças entre SwiftUI e UIKit, entenda seus prós e contras e aprenda como escolher a estrutura de UI certa para o desenvolvimento de seu aplicativo iOS.

Quando se trata de desenvolvimento de aplicativos iOS, a escolha da estrutura de UI correta pode impactar significativamente o processo de desenvolvimento, a experiência do usuário e a qualidade do aplicativo. A Apple oferece duas estruturas de UI diferentes: SwiftUI e UIKit. Ambas as estruturas têm características, vantagens e desvantagens únicas.
Este artigo fornecerá uma visão geral do SwiftUI e do UIKit, discutirá seus recursos e comparará seus pontos fortes e fracos. Ao final deste artigo, você entenderá melhor SwiftUI e o UIKit, o que o ajudará a determinar qual estrutura de UI é mais adequada para suas necessidades específicas de desenvolvimento de aplicativos iOS.
O que é SwiftUI?
SwiftUI é uma estrutura de UI declarativa moderna introduzida pela Apple na WWDC 2019. Ela é construída com base na linguagem de programação Swift e fornece uma maneira poderosa, porém simples, de projetar interfaces de usuário para iOS, macOS, watchOS e tvOS. A programação declarativa é um paradigma de programação que se concentra em descrever como deve ser o resultado final, em vez de descrever passo a passo como alcançá-lo. Com SwiftUI, você descreve sua UI em termos de estado e layout. A estrutura atualiza automaticamente a hierarquia de visualização e otimiza o desempenho quando o estado do aplicativo muda. SwiftUI oferece várias vantagens importantes:
- Sintaxe simplificada : o código SwiftUI costuma ser mais curto e fácil de ler em comparação com o UIKit, tornando-o mais simples para os desenvolvedores entenderem e manterem.
- Recursos integrados : SwiftUI inclui suporte integrado para modo escuro, acessibilidade, localização e outros elementos de UI modernos, simplificando sua integração em seu aplicativo.
- Visualização ao vivo : o recurso de visualização ao vivo SwiftUI permite que os desenvolvedores vejam alterações em tempo real em seu código sem reconstruir e executar o aplicativo, acelerando significativamente o fluxo de trabalho de desenvolvimento.
- Suporte multiplataforma : SwiftUI permite criar UIs para iOS, macOS, watchOS e tvOS com menos código específico da plataforma, fornecendo uma aparência mais consistente em diferentes dispositivos e sistemas operacionais.
Ainda assim, SwiftUI também tem algumas limitações, incluindo:
- Compatibilidade : SwiftUI requer iOS 13 ou posterior, o que significa que talvez você não consiga direcionar dispositivos ou sistemas operacionais mais antigos com seu aplicativo.
- Maturidade : Embora em constante evolução, SwiftUI é relativamente novo em comparação com o UIKit e ainda há uma base de conhecimento menor, menos recursos e limitações ocasionais da estrutura a serem superadas.
O que é o UIKit?
UIKit é uma estrutura de UI imperativa e bem estabelecida da Apple que tem sido usada para desenvolvimento de aplicativos iOS desde o lançamento do iPhone. Ele foi desenvolvido usando as linguagens de programação Objective-C e Swift e fornece uma ampla variedade de componentes de UI, manipulação de eventos e ferramentas de desenho para criar aplicativos iOS ricos e interativos.
A programação imperativa é uma abordagem processual em que você escreve código que descreve passo a passo como criar e gerenciar componentes de UI e como eles interagem com o sistema subjacente. UIKit gerencia componentes de UI por meio de uma estrutura de visualização hierárquica, lida com interações do usuário e fornece feedback por meio de animações ou transições de visualização modal. UIKit tem várias vantagens:
- Maturidade : O UIKit existe há muito tempo e tem um histórico comprovado de estabilidade, desempenho e confiabilidade.
- Recursos abrangentes : com sua extensa história, o UIKit possui uma grande variedade de tutoriais, documentação e bibliotecas de terceiros, tornando mais fácil encontrar soluções e suporte para quase todos os problemas ou requisitos.
- Controle total sobre a UI : o UIKit fornece controle refinado sobre os elementos da UI e manipulação de eventos, permitindo que os desenvolvedores criem interfaces de usuário totalmente personalizadas e complexas.
- Compatibilidade : como o UIKit tem sido a base do desenvolvimento de aplicativos iOS há anos, ele é compatível com versões anteriores do iOS, permitindo que os desenvolvedores atinjam um público mais amplo com seus aplicativos.
Mas também existem algumas desvantagens em usar o UIKit:
- Complexidade do código : o UIKit normalmente requer mais código para obter o mesmo resultado que SwiftUI, o que pode afetar os tempos de desenvolvimento e, por extensão, a capacidade de manutenção do código.
- Velocidade de desenvolvimento : Devido ao código mais detalhado e à abordagem imperativa, o desenvolvimento do UIKit pode ser mais lento comparado ao SwiftUI, especialmente para interfaces de usuário complexas ou personalizadas.
Como você pode ver, SwiftUI e UIKit têm seus próprios pontos fortes e fracos, e continuaremos a nos aprofundar em seus recursos e compará-los nas seções seguintes deste artigo.

Visão geral dos recursos SwiftUI e UIKit
Nesta seção, forneceremos uma rápida visão geral dos principais recursos que distinguem SwiftUI e UIKit, dando uma ideia de seus recursos e como eles diferem em abordagem.
SwiftUI
- Sintaxe declarativa: SwiftUI traz uma abordagem declarativa para o desenvolvimento de UI, permitindo que os desenvolvedores expressem a aparência, estrutura e comportamento da UI com código mais simples e conciso.
- Suporte integrado para padrões de UI modernos: SwiftUI inclui componentes e visualizações integrados, facilitando a implementação de recursos como modo escuro, acessibilidade, localização e layout adaptável.
- Visualização ao vivo: SwiftUI fornece uma visualização ao vivo das alterações da IU, tornando mais fácil iterar e refinar designs de IU sem executar o aplicativo em um dispositivo ou simulador.
- Somente Swift: SwiftUI foi projetado exclusivamente para Swift, a linguagem de programação moderna da Apple, portanto não pode ser usado com projetos baseados em Objective-C.
- Compatibilidade: SwiftUI está disponível para iOS 13 e posterior, limitando seu uso para aplicativos direcionados a versões anteriores do iOS.
UI Kit
- Abordagem imperativa: o UIKit usa um estilo de codificação imperativo, exigindo que os desenvolvedores gerenciem explicitamente o estado da UI, levando a um código mais complexo e detalhado.
- API extensa: UIKit oferece um extenso conjunto de APIs e componentes de UI, cobrindo praticamente todos os aspectos do desenvolvimento de aplicativos iOS, o que dá aos desenvolvedores mais controle sobre a UI e seu comportamento.
- Compatibilidade com Objective-C e Swift: UIKit funciona bem com Objective-C e Swift, permitindo que os desenvolvedores interoperem entre as duas linguagens e usem código legado, se necessário.
- Maduro e estável: UIKit tem sido a principal estrutura de UI para desenvolvimento de aplicativos iOS por mais de uma década, tornando-o uma escolha madura e confiável, apoiada por uma grande comunidade e amplos recursos.
- Compatibilidade com versões anteriores: UIKit é compatível com versões anteriores do iOS, tornando-o a única opção para aplicativos direcionados a dispositivos e sistemas operacionais mais antigos.
Compreendendo os pontos fortes e fracos SwiftUI
SwiftUI vem com várias vantagens e limitações. Abaixo discutiremos isso em detalhes para fornecer uma melhor compreensão de seus pontos fortes e fracos.
Forças
- Sintaxe simples e clara: a sintaxe declarativa do SwiftUI simplifica o desenvolvimento da UI, facilitando a leitura e compreensão do código e reduzindo erros.
- Suporte automático para recursos modernos: com SwiftUI, os desenvolvedores podem incorporar facilmente recursos de UI modernos, como modo escuro e acessibilidade, garantindo uma experiência de usuário mais uniforme e refinada.
- Funcionalidade de visualização ao vivo: o recurso de visualização ao vivo do SwiftUI permite que os desenvolvedores vejam o efeito das alterações de código em tempo real, agilizando o processo de design da IU e tornando-o mais eficiente.
- Vantagens da linguagem Swift: SwiftUI aproveita ao máximo os recursos poderosos do Swift, tornando mais fácil para os desenvolvedores escreverem código limpo e eficiente que pode ser facilmente mantido e adaptado.
Fraquezas
- Limitações de compatibilidade: SwiftUI está disponível apenas para iOS 13 e posterior, o que significa que os desenvolvedores que precisam oferecer suporte a versões mais antigas do iOS devem recorrer a estruturas de UI alternativas como o UIKit.
- Plataforma menos madura: como uma estrutura relativamente nova, SwiftUI pode não ter alguns recursos e ferramentas avançados disponíveis no UIKit, potencialmente apresentando algumas limitações para determinados requisitos do aplicativo.
- Comunidade e base de recursos menores: comparado ao UIKit, SwiftUI tem uma comunidade menor, tornando difícil encontrar soluções para problemas específicos ou obter ajuda de desenvolvedores experientes.
Compreendendo os pontos fortes e fracos do UIKit
UIKit tem sido a base do desenvolvimento de aplicativos iOS há anos. Esta seção discutirá seus pontos fortes e fracos para fornecer uma visão completa da estrutura.
Forças
- Plataforma madura e estável: a história de uma década do UIKit o torna uma escolha confiável e confiável para o desenvolvimento de aplicativos iOS. Os desenvolvedores podem esperar uma API abrangente e o suporte de uma extensa comunidade.
- Compatibilidade com versões anteriores: UIKit é compatível com versões mais antigas do iOS, o que é importante para desenvolvedores que precisam oferecer suporte a uma ampla variedade de dispositivos e versões de sistemas operacionais.
- Flexibilidade e controle: o UIKit oferece alta flexibilidade e controle, permitindo que os desenvolvedores criem UIs altamente personalizadas e lidem com interações complexas do usuário.
- Recursos extensos: A maturidade e a popularidade do UIKit levaram a uma vasta base de recursos, tornando mais fácil encontrar soluções para problemas comuns e aprender com as experiências de outros desenvolvedores.
Fraquezas
- Código complexo e detalhado: o estilo de codificação imperativo do UIKit pode levar a um código complexo e detalhado, tornando o desenvolvimento da UI mais demorado e sujeito a erros do que a abordagem declarativa do SwiftUI.
- Processo de desenvolvimento mais lento: com o UIKit, os desenvolvedores podem gastar mais tempo construindo, testando e refinando seus designs de UI, resultando potencialmente em um processo de desenvolvimento mais lento em comparação com os recursos de visualização ao vivo do SwiftUI.
Fatores a serem considerados ao escolher a estrutura de UI certa
Ao decidir entre SwiftUI e UIKit, vários fatores importantes devem ser considerados:
- Compatibilidade: certifique-se de que a estrutura escolhida seja compatível com as versões alvo do iOS. Embora o UIKit possua compatibilidade mais ampla, SwiftUI está limitado ao iOS 13 e mais recente.
- Disponibilidade de componentes: se seu aplicativo depende de componentes avançados ou bibliotecas de terceiros fornecidas pelo UIKit, isso pode ser um fator decisivo na escolha da estrutura de UI.
- Velocidade de desenvolvimento: considere o cronograma e os recursos do seu projeto. SwiftUI pode acelerar o desenvolvimento da UI com sua sintaxe declarativa e recursos de visualização ao vivo, enquanto o UIKit pode exigir mais tempo e esforço.
- Curva de aprendizado: se você é iniciante ou está em transição de outra estrutura de UI, avalie a curva de aprendizado associada ao SwiftUI e ao UIKit. SwiftUI pode ser mais fácil de aprender, mas o UIKit tem uma comunidade maior e uma riqueza de recursos.
- Experiência da equipe: Avalie a familiaridade e a experiência da sua equipe com ambas as estruturas. Uma equipe proficiente em uma estrutura provavelmente será mais eficiente e produtiva usando essa estrutura.
- Requisitos do aplicativo: avalie os requisitos do seu aplicativo, incluindo a complexidade da interface do usuário e recursos relacionados. Dependendo das suas necessidades, uma estrutura pode ser mais adequada ao seu projeto do que a outra.
Como plataformas no-code como AppMaster se encaixam na equação
Plataformas sem código como AppMaster podem complementar ou até mesmo substituir estruturas de UI tradicionais para desenvolvimento de aplicativos iOS. Com AppMaster, usuários e desenvolvedores não técnicos podem criar aplicativos escalonáveis e ricos em recursos, projetando visualmente modelos de dados , processos de negócios e componentes de UI.

A plataforma gera aplicativos móveis nativos usando Swift e SwiftUI para iOS e outras tecnologias de backend e desenvolvimento de aplicativos web. Aqui estão alguns motivos para considerar AppMaster como uma alternativa ou complemento ao SwiftUI e UIKit:
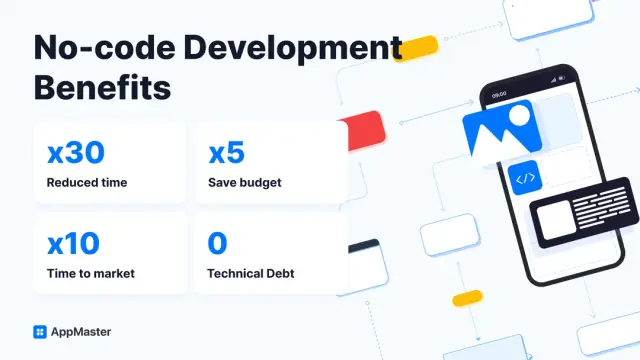
- Desenvolvimento rápido: AppMaster acelera o processo de desenvolvimento, tornando possível criar aplicações abrangentes até 10 vezes mais rápido do que os métodos de codificação tradicionais.
- Custos reduzidos: Ao acelerar o desenvolvimento, AppMaster pode reduzir significativamente os custos de desenvolvimento , tornando-o uma opção atraente para organizações com orçamento apertado.
- Sem dívidas técnicas: AppMaster elimina dívidas técnicas regenerando aplicativos do zero sempre que os requisitos mudam, garantindo uma base de código eficiente e sustentável.
- Migração fácil: Se você escolher uma assinatura mais sofisticada, AppMaster fornece o código-fonte, permitindo personalizar e hospedar ainda mais o aplicativo em sua própria infraestrutura.
Conclusão
Ao selecionar a estrutura de UI certa para o desenvolvimento de seu aplicativo iOS, é crucial considerar fatores como compatibilidade, velocidade de desenvolvimento e requisitos do aplicativo. SwiftUI oferece uma abordagem declarativa moderna que pode simplificar o processo de desenvolvimento, enquanto UIKit fornece uma plataforma madura e abrangente com ampla compatibilidade retroativa.
Plataformas No-code como AppMaster apresentam uma alternativa poderosa que pode ajudar a acelerar o desenvolvimento e reduzir custos. Ao avaliar as necessidades do seu projeto, a experiência da equipe e os recursos disponíveis, você pode determinar melhor a estrutura mais adequada para o seu projeto de desenvolvimento de aplicativos iOS.
FAQ
SwiftUI é uma estrutura de UI declarativa mais moderna, enquanto UIKit é uma estrutura de UI mais antiga e imperativa para desenvolvimento de aplicativos iOS.
A escolha entre SwiftUI e UIKit depende de fatores como requisitos do aplicativo, cronograma de desenvolvimento e sua familiaridade com as estruturas. Certifique-se de considerar os pontos fortes e fracos de cada um antes de tomar uma decisão.
Sim, SwiftUI e UIKit podem ser usados juntos em um projeto de aplicativo iOS, permitindo que os desenvolvedores aproveitem os pontos fortes de ambas as estruturas.
Tanto SwiftUI quanto o UIKit podem fornecer bom desempenho e estabilidade, mas o UIKit tem um histórico mais longo e é frequentemente considerado a opção mais madura.
Sim, AppMaster é uma poderosa plataforma no-code que oferece suporte à geração de aplicativos móveis nativos, incluindo aplicativos iOS baseados em SwiftUI, e ajuda a acelerar o processo de desenvolvimento, garantindo qualidade e escalabilidade.
Considere fatores como velocidade de desenvolvimento, orçamento e recursos disponíveis. Plataformas No-code como AppMaster podem economizar tempo, reduzir custos e permitir que usuários não técnicos criem aplicativos escalonáveis e ricos em recursos, tornando-os uma opção valiosa para muitos projetos.
SwiftUI pode ser uma boa escolha para iniciantes por causa de sua sintaxe declarativa simplificada e suporte integrado para padrões de UI modernos, embora seja essencial estar ciente de suas limitações e compatibilidade com versões mais antigas do iOS.
UIKit tem um histórico comprovado de desempenho e confiabilidade, uma vasta comunidade e amplos recursos. No entanto, requer mais código e complexidade em comparação com SwiftUI, e seu processo de desenvolvimento pode ser mais lento.





