SwiftUI와 UIKit: iOS 앱에 적합한 UI 프레임워크 선택
SwiftUI와 UIKit의 차이점을 살펴보고, 장단점을 이해하고, iOS 앱 개발에 적합한 UI 프레임워크를 선택하는 방법을 알아보세요.

iOS 앱 개발과 관련하여 올바른 UI 프레임워크를 선택하면 개발 프로세스, 사용자 경험 및 앱 품질에 큰 영향을 미칠 수 있습니다. Apple은 SwiftUI 와 UIKit이라는 두 가지 UI 프레임워크를 제공합니다. 두 프레임워크 모두 고유한 특성, 장점 및 단점이 있습니다.
이 기사에서는 SwiftUI 및 UIKit에 대한 개요를 제공하고 기능에 대해 논의하며 강점과 약점을 비교합니다. 이 기사를 마치면 특정 iOS 앱 개발 요구 사항에 더 적합한 UI 프레임워크를 결정하는 데 도움이 되는 SwiftUI 및 UIKit에 대해 더 잘 이해할 수 있습니다.
SwiftUI 란 무엇입니까?
SwiftUI 는 Apple이 WWDC 2019에서 소개한 현대적인 선언적 UI 프레임워크입니다. Swift 프로그래밍 언어를 기반으로 구축되었으며 iOS, macOS, watchOS 및 tvOS용 사용자 인터페이스를 디자인하는 강력하면서도 간단한 방법을 제공합니다. 선언적 프로그래밍은 최종 결과를 달성하는 방법을 단계별로 설명하기보다는 최종 결과가 어떤 모습이어야 하는지 설명하는 데 초점을 맞춘 프로그래밍 패러다임입니다. SwiftUI 사용하면 UI의 상태와 레이아웃 측면에서 UI를 설명할 수 있습니다. 프레임워크는 뷰 계층 구조를 자동으로 업데이트하고 앱 상태가 변경되면 성능을 최적화합니다. SwiftUI 다음과 같은 몇 가지 주요 이점을 제공합니다.
- 단순화된 구문 : SwiftUI 코드는 UIKit에 비해 더 짧고 읽기 쉬우므로 개발자가 이해하고 유지 관리하기가 더 간단합니다.
- 내장 기능 : SwiftUI 에는 다크 모드, 접근성, 현지화 및 기타 최신 UI 요소에 대한 내장 지원이 포함되어 있어 앱에 대한 통합을 단순화합니다.
- 실시간 미리 보기 : SwiftUI 실시간 미리 보기 기능을 사용하면 개발자는 앱을 다시 빌드하고 실행하지 않고도 코드의 실시간 변경 사항을 확인할 수 있으므로 개발 워크플로 속도가 크게 향상됩니다.
- 다중 플랫폼 지원 : SwiftUI 사용하면 더 적은 플랫폼별 코드로 iOS, macOS, watchOS 및 tvOS용 UI를 생성하여 다양한 장치 및 운영 체제에서 보다 일관된 모양과 느낌을 제공할 수 있습니다.
그럼에도 불구하고 SwiftUI 다음과 같은 몇 가지 제한 사항이 있습니다.
- 호환성 : SwiftUI 에는 iOS 13 이상이 필요합니다. 즉, 앱에서 이전 장치나 운영 체제를 대상으로 삼지 못할 수도 있습니다.
- 성숙도 : 지속적으로 발전하고 있지만 SwiftUI UIKit에 비해 상대적으로 새롭고, 여전히 극복해야 할 지식 기반, 리소스 및 간헐적인 프레임워크 제한이 더 적습니다.
UIKit이란 무엇입니까?
UIKit은 iPhone 출시 이후 iOS 앱 개발에 사용되어 온 Apple의 잘 확립된 필수 UI 프레임워크입니다. Objective-C 및 Swift 프로그래밍 언어를 사용하여 구축되었으며 풍부하고 대화형인 iOS 앱을 만들기 위한 다양한 UI 구성 요소, 이벤트 처리 및 그리기 도구를 제공합니다.
명령형 프로그래밍은 UI 구성 요소를 만들고 관리하는 방법과 기본 시스템과 상호 작용하는 방법을 단계별로 설명하는 코드를 작성하는 절차적 접근 방식입니다. UIKit은 계층적 뷰 구조를 통해 UI 구성 요소를 관리하고, 사용자 상호 작용을 처리하며, 애니메이션이나 모달 뷰 전환을 통해 피드백을 제공합니다. UIKit에는 다음과 같은 몇 가지 장점이 있습니다.
- 성숙도 : UIKit은 오랫동안 사용되어 왔으며 안정성, 성능 및 신뢰성에 대한 입증된 기록을 가지고 있습니다.
- 포괄적인 리소스 : 광범위한 역사를 지닌 UIKit은 풍부한 튜토리얼, 문서 및 타사 라이브러리를 자랑하므로 거의 모든 문제 또는 요구 사항에 대한 솔루션과 지원을 더 쉽게 찾을 수 있습니다.
- UI에 대한 완전한 제어 : UIKit은 UI 요소 및 이벤트 처리에 대한 세밀한 제어를 제공하여 개발자가 완전히 사용자 정의되고 복잡한 사용자 인터페이스를 만들 수 있도록 합니다.
- 호환성 : UIKit은 수년간 iOS 앱 개발의 기반이 되었기 때문에 이전 iOS 버전과 호환되므로 개발자는 앱을 통해 더 많은 사용자를 대상으로 할 수 있습니다.
그러나 UIKit을 사용하는 데에는 몇 가지 단점도 있습니다.
- 코드 복잡성 : UIKit은 일반적으로 SwiftUI 와 동일한 결과를 얻기 위해 더 많은 코드가 필요하며, 이는 개발 시간과 더 나아가 코드 유지 관리성에 영향을 미칠 수 있습니다.
- 개발 속도 : 더 장황한 코드와 명령형 접근 방식으로 인해 UIKit 개발은 SwiftUI 에 비해 느릴 수 있으며, 특히 복잡하거나 사용자 정의된 사용자 인터페이스의 경우 더욱 그렇습니다.
보시다시피 SwiftUI 와 UIKit은 각각 고유한 장점과 단점을 가지고 있으며 이 기사의 다음 섹션에서 계속해서 기능을 조사하고 비교해 보겠습니다.

SwiftUI 및 UIKit 기능 개요
이 섹션에서는 SwiftUI 와 UIKit을 구별하는 주요 기능에 대한 간략한 개요를 제공하여 해당 기능과 접근 방식의 차이점에 대한 아이디어를 제공합니다.
SwiftUI
- 선언적 구문: SwiftUI UI 개발에 선언적 접근 방식을 제공하므로 개발자는 더 간단하고 간결한 코드로 UI의 모양, 구조 및 동작을 표현할 수 있습니다.
- 최신 UI 패턴에 대한 기본 지원: SwiftUI 기본 제공 구성 요소와 보기가 포함되어 있어 다크 모드, 접근성, 현지화, 적응형 레이아웃과 같은 기능을 더 쉽게 구현할 수 있습니다.
- 실시간 미리보기: SwiftUI UI 변경 사항의 실시간 미리보기를 제공하므로 기기나 시뮬레이터에서 앱을 실행하지 않고도 UI 디자인을 더 쉽게 반복하고 개선할 수 있습니다.
- Swift 전용: SwiftUI 는 Apple의 최신 프로그래밍 언어인 Swift 전용으로 설계되었으므로 Objective-C 기반 프로젝트에서는 사용할 수 없습니다.
- 호환성: SwiftUI iOS 13 이상에서 사용할 수 있으므로 이전 버전의 iOS를 대상으로 하는 앱에서는 사용이 제한됩니다.
UIKit
- 명령형 접근 방식: UIKit은 명령형 코딩 스타일을 사용하므로 개발자가 UI 상태를 명시적으로 관리해야 하므로 코드가 더 복잡하고 장황해집니다.
- 광범위한 API: UIKit은 iOS 앱 개발의 거의 모든 측면을 포괄하는 광범위한 API 및 UI 구성 요소 세트를 제공하므로 개발자는 UI와 그 동작을 더 효과적으로 제어할 수 있습니다.
- Objective-C 및 Swift 호환성: UIKit은 Objective-C 및 Swift와 잘 작동하므로 개발자는 두 언어 간에 상호 운용하고 필요한 경우 레거시 코드를 사용할 수 있습니다.
- 성숙하고 안정적임: UIKit은 10년 넘게 iOS 앱 개발을 위한 기본 UI 프레임워크로 사용되어 대규모 커뮤니티와 광범위한 리소스의 지원을 받아 성숙하고 안정적인 선택이 되었습니다.
- 하위 호환성: UIKit은 이전 버전의 iOS와 호환되므로 이전 장치 및 운영 체제를 대상으로 하는 앱을 위한 유일한 선택입니다.
SwiftUI 강점과 약점 이해
SwiftUI 에는 몇 가지 장점과 제한 사항이 있습니다. 아래에서는 강점과 약점을 더 잘 이해할 수 있도록 이에 대해 자세히 설명하겠습니다.
강점
- 간단하고 명확한 구문: SwiftUI 의 선언적 구문은 UI 개발을 단순화하여 코드를 더 쉽게 읽고 이해하고 오류를 줄입니다.
- 최신 기능에 대한 자동 지원: 개발자는 SwiftUI 를 통해 다크 모드 및 접근성과 같은 최신 UI 기능을 쉽게 통합하여 보다 균일하고 세련된 사용자 경험을 보장할 수 있습니다.
- 실시간 미리보기 기능: SwiftUI 의 실시간 미리보기 기능을 통해 개발자는 코드 변경의 효과를 실시간으로 확인하여 UI 디자인 프로세스를 간소화하고 더욱 효율적으로 만들 수 있습니다.
- Swift 언어의 장점: SwiftUI Swift의 강력한 기능을 최대한 활용하므로 개발자가 쉽게 유지 관리하고 조정할 수 있는 깔끔하고 효율적인 코드를 더 쉽게 작성할 수 있습니다.
약점
- 호환성 제한: SwiftUI iOS 13 이상에서만 사용할 수 있습니다. 즉, 이전 버전의 iOS를 지원해야 하는 개발자는 UIKit과 같은 대체 UI 프레임워크를 사용해야 합니다.
- 덜 성숙한 플랫폼: 상대적으로 새로운 프레임워크 SwiftUI UIKit에서 사용할 수 있는 일부 고급 기능과 도구가 없을 수 있으며 잠재적으로 특정 앱 요구 사항에 일부 제한이 있을 수 있습니다.
- 더 작은 커뮤니티 및 리소스 기반: UIKit에 비해 SwiftUI 더 작은 커뮤니티를 갖고 있어 특정 문제에 대한 해결책을 찾거나 숙련된 개발자의 도움을 받기가 어렵습니다.
UIKit의 강점과 약점 이해
UIKit은 수년 동안 iOS 앱 개발의 중심이 되어 왔습니다. 이 섹션에서는 프레임워크에 대한 전체적인 관점을 제공하기 위해 강점과 약점을 논의합니다.
강점
- 성숙하고 안정적인 플랫폼: UIKit은 10년 간의 역사를 바탕으로 iOS 앱 개발을 위한 신뢰할 수 있는 선택이 되었습니다. 개발자는 포괄적인 API와 광범위한 커뮤니티의 지원을 기대할 수 있습니다.
- 이전 버전과의 호환성: UIKit은 이전 버전의 iOS와 호환되며, 이는 다양한 장치 및 운영 체제 버전을 지원해야 하는 개발자에게 중요합니다.
- 유연성 및 제어: UIKit은 높은 유연성과 제어 기능을 제공하므로 개발자는 고도로 맞춤화된 UI를 만들고 복잡한 사용자 상호 작용을 처리할 수 있습니다.
- 광범위한 리소스: UIKit의 성숙도와 인기로 인해 방대한 리소스 기반이 확보되어 일반적인 문제에 대한 솔루션을 더 쉽게 찾고 다른 개발자의 경험을 통해 배울 수 있습니다.
약점
- 복잡하고 장황한 코드: UIKit의 명령형 코딩 스타일은 복잡하고 장황한 코드로 이어질 수 있으므로 SwiftUI 의 선언적 접근 방식보다 UI 개발에 더 많은 시간이 걸리고 오류가 발생하기 쉽습니다.
- 느린 개발 프로세스: UIKit을 사용하면 개발자는 UI 디자인을 구축, 테스트 및 개선하는 데 더 많은 시간을 할애할 수 있으므로 잠재적으로 SwiftUI 의 실시간 미리 보기 기능에 비해 개발 프로세스가 느려질 수 있습니다.
올바른 UI 프레임워크를 선택할 때 고려해야 할 요소
SwiftUI 와 UIKit 중 하나를 결정할 때 몇 가지 중요한 요소를 고려해야 합니다.
- 호환성: 선택한 프레임워크가 대상 iOS 버전을 지원하는지 확인하세요. UIKit은 더 넓은 호환성을 자랑하지만 SwiftUI iOS 13 이상으로 제한됩니다.
- 구성 요소 가용성: 앱이 UIKit에서 제공하는 고급 구성 요소나 타사 라이브러리에 의존하는 경우 이는 UI 프레임워크 선택에 결정적인 요소가 될 수 있습니다.
- 개발 속도: 프로젝트 일정과 리소스를 고려하세요. SwiftUI 선언적 구문과 실시간 미리 보기 기능을 통해 UI 개발을 가속화할 수 있는 반면, UIKit은 더 많은 시간과 노력이 필요할 수 있습니다.
- 학습 곡선: 초보자이거나 다른 UI 프레임워크에서 전환하는 경우 SwiftUI 및 UIKit과 관련된 학습 곡선을 평가하세요. SwiftUI 배우기 쉬울 수 있지만 UIKit에는 더 큰 커뮤니티와 풍부한 리소스가 있습니다.
- 팀 전문성: 두 프레임워크에 대한 팀의 친숙도와 경험을 평가합니다. 하나의 프레임워크에 능숙한 팀은 해당 프레임워크를 사용하여 더 효율적이고 생산적이 될 것입니다.
- 앱 요구 사항: UI 복잡성 및 관련 기능을 포함한 앱 요구 사항을 평가합니다. 필요에 따라 한 프레임워크가 다른 프레임워크보다 프로젝트에 더 적합할 수 있습니다.
AppMaster 와 같은 no-code 플랫폼이 방정식에 어떻게 들어맞는가
AppMaster 와 같은 코드 없는 플랫폼은 iOS 앱 개발을 위한 기존 UI 프레임워크를 보완하거나 대체할 수 있습니다. AppMaster 사용하면 기술적 지식이 없는 사용자와 개발자도 데이터 모델 , 비즈니스 프로세스 및 UI 구성 요소를 시각적으로 디자인하여 기능이 풍부하고 확장 가능한 앱을 만들 수 있습니다.

이 플랫폼은 iOS용 Swift 및 SwiftUI 와 기타 백엔드 및 웹 앱 개발 기술을 사용하여 기본 모바일 애플리케이션을 생성합니다. AppMasterSwiftUI 및 UIKit의 대안 또는 보완재로 고려해야 하는 몇 가지 이유는 다음과 같습니다.
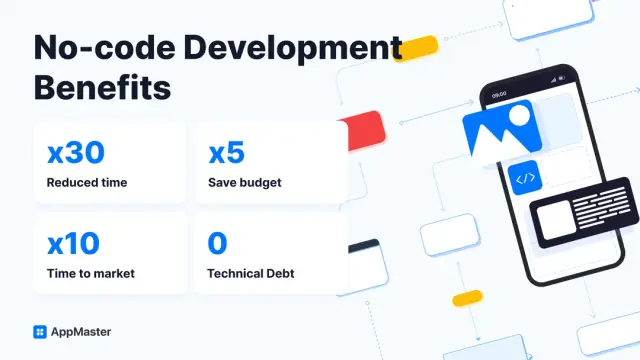
- 빠른 개발: AppMaster 개발 프로세스를 가속화하여 기존 코딩 방법보다 최대 10배 빠르게 포괄적인 애플리케이션을 생성할 수 있게 해줍니다.
- 비용 절감: AppMaster 개발 속도를 높여 개발 비용을 크게 절감 할 수 있으므로 예산이 부족한 조직에 매력적인 옵션이 됩니다.
- 기술적 부채 없음: AppMaster 요구 사항이 변경될 때마다 애플리케이션을 처음부터 다시 생성하여 효율적이고 유지 관리 가능한 코드 기반을 보장함으로써 기술적 부채를 제거합니다.
- 쉬운 마이그레이션: 고급 구독을 선택하는 경우 AppMaster 소스 코드를 제공하므로 자체 인프라에서 애플리케이션을 추가로 사용자 정의하고 호스팅할 수 있습니다.
결론
iOS 앱 개발에 적합한 UI 프레임워크를 선택할 때 호환성, 개발 속도, 앱 요구 사항과 같은 요소를 고려하는 것이 중요합니다. SwiftUI 개발 프로세스를 단순화할 수 있는 현대적이고 선언적인 접근 방식을 제공하는 반면, UIKit은 광범위한 이전 버전과의 호환성을 갖춘 성숙하고 포괄적인 플랫폼을 제공합니다.
AppMaster 와 같은 No-code 플랫폼은 개발 속도를 높이고 비용을 낮추는 데 도움이 될 수 있는 강력한 대안을 제시합니다. 프로젝트 요구 사항, 팀 전문 지식 및 사용 가능한 리소스를 평가하면 iOS 앱 개발 프로젝트에 가장 적합한 프레임워크를 더 잘 결정할 수 있습니다.
자주 묻는 질문
SwiftUI 는 보다 현대적이고 선언적인 UI 프레임워크인 반면, UIKit은 iOS 앱 개발을 위한 오래된 필수 UI 프레임워크입니다.
SwiftUI 와 UIKit 사이의 선택은 앱 요구사항, 개발 타임라인, 프레임워크에 대한 친숙도와 같은 요소에 따라 달라집니다. 결정을 내리기 전에 각각의 강점과 약점을 고려하십시오.
예, iOS 앱 프로젝트에서 SwiftUI 와 UIKit을 함께 사용할 수 있으므로 개발자는 두 프레임워크의 장점을 모두 활용할 수 있습니다.
SwiftUI 와 UIKit 모두 우수한 성능과 안정성을 제공할 수 있지만 UIKit은 더 긴 추적 기록을 갖고 있으며 종종 더 성숙한 옵션으로 간주됩니다.
예, AppMaster SwiftUI 기반 iOS 앱을 포함한 기본 모바일 애플리케이션 생성을 지원하고 품질과 확장성을 보장하면서 개발 프로세스 속도를 높이는 데 도움이 되는 강력한 no-code 플랫폼입니다.
개발 속도, 예산, 사용 가능한 리소스 등의 요소를 고려하세요. AppMaster 와 같은 No-code 플랫폼은 시간을 절약하고 비용을 절감하며 기술적 지식이 없는 사용자도 기능이 풍부하고 확장 가능한 앱을 만들 수 있도록 지원하므로 많은 프로젝트에서 귀중한 옵션이 됩니다.
SwiftUI 단순화되고 선언적인 구문과 최신 UI 패턴에 대한 내장 지원으로 인해 초보자에게 좋은 선택이 될 수 있지만, 제한 사항과 이전 iOS 버전과의 호환성을 인식하는 것이 중요합니다.
UIKit은 입증된 성능과 신뢰성의 역사, 방대한 커뮤니티 및 광범위한 리소스를 보유하고 있습니다. 그러나 SwiftUI 에 비해 더 많은 코드와 복잡성이 필요하며 개발 프로세스가 느려질 수 있습니다.





