웹사이트 생성: 7가지 유형의 웹사이트
7가지 최고의 웹사이트 유형에 대한 광범위한 개요와 기술적 전문성을 갖춘 이상적인 웹사이트 구축 지침.

개인 포트폴리오나 비즈니스를 구축하려면 올바른 종류의 웹사이트를 선택해야 합니다. 현재 약 17억 개의 웹사이트가 온라인에 있으므로 어떤 웹사이트가 귀하에게 가장 도움이 될지 결정하기 어려울 수 있습니다. 구축할 템플릿과 유형이 많기 때문입니다.
사용 가능한 여러 템플릿과 웹 사이트를 알면 디자이너 또는 소규모 개인 비즈니스 소유자의 요구 사항에 가장 적합한 것을 선택하는 데 도움이 될 수 있습니다. 다른 사람들이 웹사이트를 위해 무엇을 선택하고 구축하는지 조사함으로써 각 비즈니스와 목표 시장에 이상적인 템플릿으로 디자인할 수 있습니다.
웹사이트의 7가지 유형과 올바른 웹사이트를 만드는 방법
인터넷용 웹사이트 콘텐츠를 만드는 것을 웹 디자인이라고 합니다. 사이트를 구축하려면 알고리즘 개발, 다양한 템플릿 사용, 웹 사이트 프로그래밍과 같은 추가 기능과 리소스가 필요하지만 웹 사이트의 사용자 경험과 콘텐츠는 종종 사이트 디자인의 초점입니다. 웹사이트의 미학, 사용성, 구조 및 정보는 고객 경험에 영향을 미칠 수 있습니다. 웹사이트의 목표는 사용자에게 가능한 한 재미있고 도움이 되는 콘텐츠 템플릿을 웹에 구축하는 것입니다. 사이트의 목적과 구축에 따라 웹 디자이너는 이를 달성하기 위해 다양한 레이아웃과 템플릿을 자주 사용합니다.
다양한 유형의 웹사이트
홈페이지
다양한 웹사이트의 홈페이지는 포트폴리오 사이트의 중심 코어이자 비즈니스의 공개 얼굴 역할을 합니다. 귀하의 홈페이지는 사이트 트래픽을 다른 페이지로 안내할 뿐만 아니라 판매 유입경로 역할도 할 수 있습니다. 홈페이지는 대부분의 방문자가 방문하는 곳이므로 레이아웃과 템플릿이 가장 중요한 곳입니다.
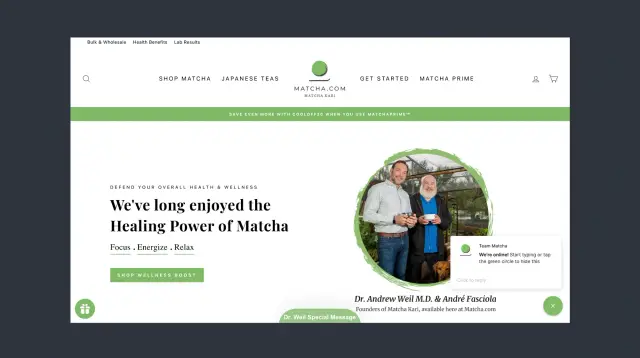
홈페이지의 디자인은 다양한 형태를 취할 수 있지만 웹 사용자를 위한 기본 탐색 및 초점 역할을 한다는 점을 기억하는 것이 중요합니다. 고유한 가치 제안(UVP)을 제공하고 비즈니스 구조에 대해 명시합니다. 홈페이지에서 사이트의 계층 구조와 탐색을 만듭니다. 개인 비즈니스에 가장 적합한 로고, 색 구성표 및 이미지를 구축합니다. 웹페이지는 비즈니스 이미지의 톤을 설정합니다. 따라서 언어 및 그래픽 템플릿을 통해 사용자를 전달해야 합니다. 이러한 종류의 사이트 디자인의 뛰어난 예는 Matcha Kari입니다. 페이지의 나머지 부분에 대한 톤을 설정하는 첫 페이지 상단의 탐색에 유의하십시오. 방문자는 개인 바우처를 얻거나 메일링 리스트에 가입하거나 비디오 클립을 볼 수 있습니다. 이는 판매 깔때기의 첫 번째 단계입니다.

온라인 잡지
잡지 사이트는 유익하고 유익한 기사, 사진 및 비디오를 제공합니다. 잡지 산업은 지난 20년 동안 인쇄 전용 매체에서 주로 디지털 매체로 발전했습니다. 교육용 웹사이트는 특히 기관 및 조직의 웹사이트에서 이 잡지의 혜택을 받습니다. 잡지 웹 사이트 개발을 고려할 때 간단한 구조를 구축하기 시작하십시오. 사용자가 사이트를 방문하는 날짜에 관계없이 일관된 템플릿 또는 레이아웃이 표시되어야 하며 각 콘텐츠는 일정한 형식의 빌드 및 탐색을 가져야 합니다. 컴퓨터와 스마트폰 모두에서 콘텐츠를 쉽게 읽을 수 있도록 하려면 전체 디자인이 다양한 화면 크기에 얼마나 반응하는지 고려하십시오.
온라인 잡지의 예에는 기존 빌드와 유사한 템플릿이 포함됩니다. 주요 기사의 내용을 요약한 상자와 영웅 이미지는 현재 주제에서 일어나는 일에 주의를 집중시키는 역할을 합니다. 강조 표시된 부분 아래의 그리드 스타일은 그림, 칼럼의 헤드라인 및 독자가 각 항목에서 발견할 내용에 대한 빠른 요약을 보여줍니다.
전자상거래 웹사이트
전자 상거래 사이트는 고객이 온라인으로 쇼핑하고 개인 비즈니스 웹사이트에서 상품이나 서비스를 구매할 수 있는 곳입니다. 상품을 탐색하고, 섹션별로 정렬하고, 특별 판매를 강조하고, 신뢰할 수 있는 전자 상거래 페이지에서 물건을 사는 것은 간단합니다.
Etsy 또는 Shopify와 같은 풀 솔루션 전자 상거래 시스템은 웹 사이트에서 시작하는 간단한 방법입니다. 개인 팀은 혁신적인 브랜드를 나열하고 온라인 재고를 쉽게 업데이트할 수 있습니다. 또한 명백한 시스템의 연결성으로 인해 광고, 물류 및 판매가 성공에 따라 업데이트됩니다. 전자 상거래 웹 사이트에는 거의 모든 전문 개인 비즈니스에 맞게 사용자 지정할 수 있는 여러 디자인 템플릿이 포함되어 있습니다.
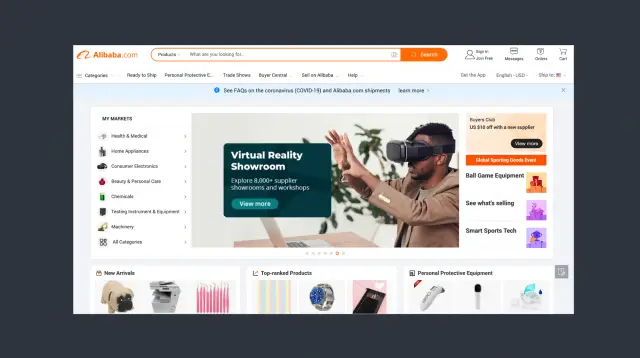
이러한 전자상거래 사이트의 예로 알리바바를 들 수 있습니다. 그들은 매우 다양한 것들을 제공합니다. 따라서 개인 홈페이지에는 여러 가지 제품이 있습니다. 페이지에서 그날의 할인을 강조하면서 제품 디자인을 분류하는 방법에 주목하십시오. 제품을 전문적으로 촬영하고 전시하며, 각 사진에는 간략한 설명과 함께 제품 페이지에 대한 자세한 정보가 나와 있습니다.

블로그
블로그에는 자주 업데이트되는 게시물, 이미지 및 동영상이 포함됩니다. 개인 잡지와 비교하여 블로그는 보다 비공식적이고 개인적인 세부 정보로 시작되었습니다. 그러나 그 이후로 경계가 흐려졌고 이제는 잘 알려진 브랜드와 회사에서 블로그를 갖는 것이 매우 일반적입니다. 블로그에 전문 자료를 추가하면 개인 비즈니스 또는 개인의 신뢰성이 높아집니다. 또한 블로그는 이메일 및 소셜 미디어 업데이트에 대한 콘텐츠를 제공합니다.
한편 블로그는 소규모 비즈니스 포트폴리오에 부담이 될 수 있습니다. 블로그 작성을 고려하기 전에 팀을 구성하고 계속해서 훌륭한 작업을 수행할 계획인지 확인하십시오. 몇 개의 비디오나 튜토리얼을 제공하는 대신 오래된 블로그가 없는 것보다 낫습니다.
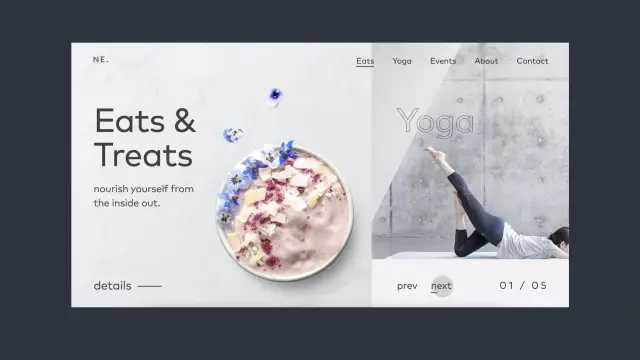
블로그는 일반적으로 Nourish Eats와 마찬가지로 간단하고 콘텐츠 중심적입니다. 블로그는 블로그 상단의 슬라이더를 사용하는 대신 여러 범주를 순환하는 페이지 오른쪽에 회전 슬라이더를 통합합니다. 새로운 블로그 정보를 지속적으로 회전시키는 슬라이더가 독자의 관심을 끌 수 있도록 블로그 인터페이스를 구성하십시오. 화살표를 사용하여 블로그의 이전 또는 다음 게시물로 이동하거나 사이트를 이동할 수 있습니다. 블로그는 일반적으로 개인적인 어조로 사용됩니다.

포트폴리오 웹사이트
개인 포트폴리오는 아티스트가 자신의 작업을 전시하고 토론할 수 있는 좋은 방법입니다. 예술가, 음악가, 작가, 영화 제작자, 목공예가 등은 모두 자신의 포트폴리오 전용 웹사이트를 통해 혜택을 누릴 수 있습니다. 온라인 포트폴리오 웹사이트와 프로필을 만들 때 지금까지 한 모든 작업을 나열할 필요는 없습니다. 대신 항목을 범주로 그룹화하고 각 영역 내에서 최고의 작업을 강조하는 데 집중하십시오. 포트폴리오 웹사이트는 자연스럽게 더 상상력이 풍부해집니다. 따라서 이곳은 특이한 레이아웃을 실험하고 포트폴리오 웹사이트에 흥미로운 기능을 통합할 수 있는 곳입니다.
예를 들어, 개발자를 위한 포트폴리오 웹사이트는 웹사이트에서 독창성과 최고의 프로젝트 성과를 이상적으로 결합한 것입니다. 사용자가 페이지를 탐색할 때 사진이 강조 표시됩니다. 포트폴리오 웹사이트에서 이미지를 클릭하면 프로젝트의 광고 캠페인을 볼 수 있습니다. 오른쪽 상단 모서리에 있는 "정보" 탐색 아이콘을 클릭하면 공부한 곳, 현재 거주하는 곳, 작업한 프로젝트 등 개발자에 대한 자세한 내용을 볼 수 있습니다. 포트폴리오 웹사이트의 내용은 간결하고 그의 실제 작업에 중점을 두고 있기 때문에 포트폴리오 웹사이트의 이러한 배치와 방법은 효과적입니다. 포트폴리오 웹사이트의 텍스트보다 사람들이 쉽게 소화하고 기억할 수 있는 이미지를 만드십시오.
방문 페이지
랜딩 페이지 포트폴리오는 사용자가 특정 작업을 수행하도록 권장하는 마케팅 캠페인을 위해 개발되었습니다. 랜딩 페이지의 콘텐츠는 최소화되어야 하며 사용자를 원하는 클릭 유도문안(CTA)으로 안내해야 합니다. 캠페인의 목표와 관련이 없는 항목은 다른 사이트에 저장하고 CTA 주변에 공백을 많이 남겨두십시오.
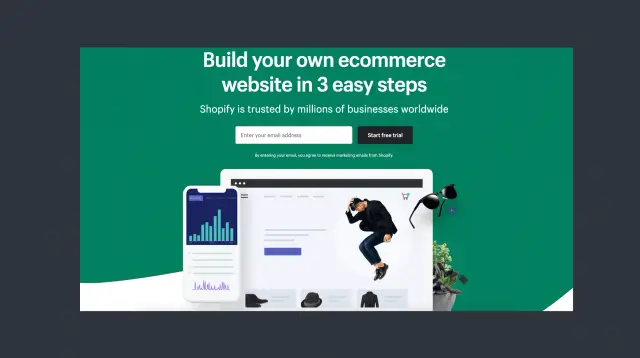
이 사이트는 Shopify 무료 평가판 방문 페이지에서 볼 수 있습니다. "무료 평가판 시작"과 같은 간단한 제목과 클릭 유도문안이 제공됩니다. 페이지의 각 구성 요소는 방문자를 자격을 갖춘 리드로 전환하도록 설계된 동일한 여정으로 방문자를 안내합니다. 그들은 최신 유행 사진을 사용하고 모서리에 선글라스로 3D의 힌트를 추가하면서 쇼핑 사이트 중 하나의 레이아웃을 보여줍니다.

소셜 네트워크 사이트
수천 개의 인기 플랫폼이 있는 소셜 미디어 사용자는 약 27억 7천만 명입니다. 대상 고객에 관계없이 Twitter, Instagram, Facebook, Instagram 또는 WhatsApp에서 사람들을 찾을 수 있습니다. 플랫폼을 변경할 수는 없지만 페이지 모양에 영향을 미치고 소셜 미디어 공유를 장려하는 콘텐츠를 생성할 수 있습니다.
사용자가 즉시 브랜드를 알아볼 수 있도록 웹 페이지와 소셜 미디어 개인 계정이 유사한 웹사이트 디자인을 가지고 있는지 확인하십시오. 같은 색 구성표와 로고를 사용합니다. 모든 콘텐츠에서 일관된 목소리와 캐릭터를 선택하세요.
재미있는 클립, 그래픽, 개인적인 농담, 심층 연구 및 소셜 미디어에 게시될 가능성이 높은 무료 제품에 중점을 둔 자료를 만드십시오. 소셜 미디어를 사용하여 웹사이트 디자인에서 개인 비즈니스를 홍보하는 방법에 대한 추가 조언.
예를 들어, Facebook 포트폴리오 페이지는 브랜드의 전반적인 색 구성표와 시각적 스타일을 보완하는 흥미로운 자료를 제공합니다. 여기에는 "오늘, 나는 내 개인 누텔라를..."과 같은 소셜 미디어 관련 밈이 포함되지만 제품을 사용하는 창의적인 방법에 대한 자습서 및 제안도 제공됩니다. 또한 웹사이트 디자인에 소셜 네트워킹 버튼이 있어 사용자가 여러 플랫폼에서 쉽게 액세스할 수 있습니다.
기술 지식이 필요합니까?
이는 사이트의 목표에 따라 다릅니다. HTML, CSS, JavaScript, PHP 프로그래밍 방법(거의 모든 웹사이트의 기초)을 배우는 것은 가장 까다로운 방법일 것입니다. 그러나 이것이 웹사이트를 구축하는 유일한 방법은 아닙니다. 기술에 정통하지 않더라도 여전히 기능적인 페이지를 만들 수 있습니다. 물론 웹 사이트 포트폴리오를 사용하고 있습니다. 이러한 도구는 Word, Facebook 또는 PowerPoint 사용 방법을 알고 있는 경우 사용하기 쉽습니다. 이러한 간단한 플랫폼은 웹 호스팅, 그래픽 편집기 및 맞춤형 도메인 이름을 위한 원스톱 상점을 제공합니다.
웹사이트 제작을 시작하는 5단계
대부분의 디자인 이니셔티브는 다음 단계를 따릅니다.
1. 페이지의 구성과 콘텐츠를 위한 디자인을 만듭니다.
2. 웹 도메인 구매 이상적으로는.com으로 이동
3. 설계를 위해 빌더(또는 CMS/호스팅 업체)를 찾습니다.
4. 검색 엔진에 친숙하게 만드십시오.
5. 라이브 사이트 디자인을 구축합니다.
대상 인구 통계에 가장 적합한 웹 사이트 유형 선택
보기 좋은 외관은 좋은 디자인의 한 측면일 뿐입니다. 그것은 사용자 상호 작용을 장려하고 웹 사이트에 대한 대상 고객의 요구에 특별히 맞춰져 있습니다. 다른 기업이 개인 웹사이트를 구축하는 방법에 주의를 기울이면 주어진 작업에 어떤 스타일이 가장 효과적인지 빠르게 결정할 수 있습니다. 다른 사람들이 다양한 웹사이트를 사용하여 수행한 작업을 학습하면 자신에게 가장 적합한 사이트에 대해 잘 알 수 있습니다. 사용자가 이를 사용하여 사이트에 대한 관리 포털을 만드는 방법을 알려주는 앱이 있습니다. AppMaster 는 웹사이트에서 드래그-드롭 기능을 사용하여 코드 한 줄 없이 사이트 관리용 애플리케이션을 생성할 수 있습니다. 페이지를 쉽게 탐색할 수 있습니다.





