Crafting Modern Designs: Expert Tips for UI Builder Mastery
Master UI design with this comprehensive guide, learning expert tips and strategies for crafting engaging interfaces using UI builders like AppMaster.

Understanding UI and its Importance
User Interface (UI) design is the process of crafting the visual layout and elements of software applications to ensure a seamless interaction between the users and the application. In other words, UI design aims to create an app's interface that is visually appealing, natural to use, and enhances the user experience (UX). The importance of UI design cannot be overstated, as it directly affects user satisfaction and engagement.
A well-designed, intuitive UI helps users navigate the application easily, understand its functionalities, and use the app with minimal effort. In turn, this results in increased user retention, conversion rates, and a strong reputation for the app, which plays a vital role in the success of any application in a competitive market.
Key Principles of Good UI Design
To create an effective and visually appealing UI, designers should adhere to several key principles. These principles help guide the design process and ensure the resulting interface is functional and user-friendly. Here are some essential principles of good UI design:
- Clarity: The interface should be straightforward to understand. This can be achieved using familiar language, intuitive layouts, and recognizable icons. The goal is to minimize confusion and ensure that users can quickly grasp the app's functionalities and the actions they need to take.
- Feedback: Users should be provided with immediate feedback on the results of their actions. This can include visual cues (such as highlighting a selected button), sounds, or even haptic feedback. Feedback reassures the users that they have completed an action and helps them understand the app's responses to their inputs.
- Consistency: The design should maintain a consistent look and feel throughout the app. This includes maintaining the same color scheme, typography, and layout to promote a seamless user experience. Consistency also ensures that similar actions and elements behave similarly, allowing users to predict how the interface will function.
- Flexibility: A good UI adapts to the needs and behaviors of its users. This means the interface should be customizable to accommodate user preferences and different devices and screen sizes.
- Minimizing user effort: The interface should minimize the actions or steps required to achieve a task. This can involve grouping related actions, using shortcuts, or implementing smart defaults. By reducing the effort needed to use the app, designers can enhance user satisfaction and increase the app's efficiency.
Choosing the Right UI Builder
Selecting the right UI builder for your project can significantly impact the design process and the quality of the resulting UI. With myriad options available, choosing a tool that best suits your needs and requirements is essential. Here are some factors to consider when choosing the right UI builder for your project:
- Ease of use: The UI builder should have a relatively simple learning curve, allowing designers of all experience levels to use it effectively. A drag-and-drop interface and clear documentation are beneficial in simplifying the design process.
- Cost: Determine your budget and compare the pricing plans of various UI builders. While some may offer free or low-cost options, keep in mind the features and limitations of each pricing tier.
- Platform support: The UI builder should support your target platforms, whether iOS, Android, web, or a combination of these. Cross-platform compatibility ensures you can design and create a consistent, responsive experience across different devices.
- Customization capabilities: Look for a tool that offers an extensive range of customization options, allowing you to create unique designs that cater to your app's specific requirements. Customizable components, themes, and templates can help you design a personalized interface.
- Integration with other tools and technologies: A suitable UI builder should integrate seamlessly with your existing tech stack, such as your backend systems, APIs, or code repositories. This smooth integration can help streamline development and ensure a cohesive end product.
One such UI builder that meets these requirements is AppMaster. AppMaster's powerful no-code platform allows users to create visually appealing and responsive interfaces with minimal effort. Its drag-and-drop capabilities, extensive component library, and integration with other parts of the AppMaster platform make it an excellent choice for crafting modern UI designs.

Mastering AppMaster's UI Builder
With AppMaster's powerful no-code platform, crafting modern designs has never been more accessible. AppMaster provides an intuitive UI Builder that enables the creation of stunning user interfaces with ease. To harness the full potential of AppMaster's UI Builder, follow these expert tips:
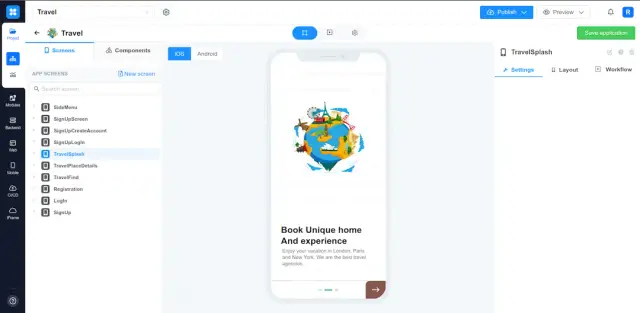
Get familiar with the UI Builder workspace and tools
Before diving into design, familiarize yourself with the AppMaster UI Builder workspace and available tools. The platform boasts a drag-and-drop interface that streamlines the design process, making it simple for even beginners to create visually engaging UIs. Explore the layout options, components, and styling settings to better understand what's possible using AppMaster.
Use pre-built components and templates
AppMaster offers a wide selection of pre-built components and templates that cover various use cases and design patterns. Leverage these resources to save time and maintain a consistent visual language throughout your app. Customizing pre-built components to match your branding and design requirements ensures a unique UI that stands out.
Follow best practices for responsive design
An essential aspect of modern UI design is responsiveness, ensuring your interface looks great on various devices and screen sizes. AppMaster's UI Builder simplifies responsive design through its built-in tools and features. Utilize flexbox containers, media queries, and relative units like percentages and viewport units to create UIs that adapt seamlessly across devices.
Test your designs regularly
Testing your designs within the AppMaster UI Builder is crucial for identifying potential issues and ensuring a smooth user experience. Use the built-in preview function to test your designs on different devices and screen sizes. To achieve a polished, professional UI, address any usability or visual inconsistencies during testing.
Collaborate with your team
Team collaboration is central to successful UI design projects, and AppMaster enables seamless collaboration with its real-time editing and commenting features. Incorporate feedback from your team members, conduct design reviews, and iterate on your designs together to ensure a unified vision and high-quality results.
Exploring Visual Elements and Components
AppMaster's UI Builder offers a rich library of visual elements and components that can be combined and customized to create engaging user interfaces. Here are some of the primary components available for your use:
- Text, Headings, and Paragraphs: Use various typography elements to effectively structure your content and convey information.
- Images and Icons: Enhance your app's visual appeal and communicate ideas through eye-catching images and icons.
- Buttons: Implement call-to-action (CTA) buttons that guide users with clear, concise labels representing their actions.
- Input fields: Enable users to input data, such as text inputs, drop-down menus, toggles, and checkboxes.
- Containers and Grids: Organize your app's layout with containers and grids that help create visually balanced compositions.
- Navigation: Incorporate intuitive navigation components like sidebars, tabs, and breadcrumbs to aid users in finding their desired content easily.
- Lists and Cards: Showcase collections of related items using lists and cards, allowing users to browse and interact with content quickly.
- Modals and Notifications: Communicate with users through modals and notifications that share important information and prompt user actions.
These components can be modified to suit different use cases, allowing you to create unique and effective UI designs tailored to your desired user experience.
Designing for Different Devices
As the digital industry evolves, designing for various devices is crucial for delivering an optimal user experience. From expansive desktop monitors to compact smartphones, apps need to look and function seamlessly across all platforms. Consider the following tips when designing for different devices using AppMaster's UI Builder:
Understand platform-specific guidelines and design patterns
Each platform — iOS, Android, or web — has its unique guidelines and design patterns that influence user expectations. Familiarize yourself with platform-specific recommendations to ensure your app's interface adheres to best practices and feels native to each user environment.
Use responsive design techniques
Utilize responsive design techniques like Media Queries, flexbox, and relative units (e.g., percentages) when crafting your UIs. These approaches will ensure your designs fluidly adapt to different devices and screen sizes, providing an optimal user experience across all platforms.
Optimize layout and navigation for touch interactions
When designing for touchscreen devices like smartphones and tablets, prioritize ease of interaction. Optimize the layout and navigation with adequately sized touch targets, generous spacing, and device-appropriate gestures to ensure users can comfortably interact with your app.
Test on actual devices or simulators
Nothing beats testing your designs on actual devices or through reliable device simulators to ensure a smooth, consistent user experience across platforms. Consider device-specific constraints like screen resolution, pixel density, and hardware limitations when fine-tuning your designs for optimal performance and usability.
Prioritize designing for the most common devices and platforms
While creating a consistent user experience across all devices is the ultimate goal, prioritizing the most common devices and platforms your target audience uses will ensure that most of your users have a seamless, enjoyable experience. Research your user base and allocate your design resources accordingly.
Embracing these tips and leveraging AppMaster's UI Builder will empower you to create versatile, responsive designs that cater to users across various devices and platforms, providing a seamless user experience and enhancing your app's success.
Improving Usability and User Experience
A well-designed user interface (UI) ensures your applications have an excellent user experience (UX). By focusing on usability, you can enhance user satisfaction, engagement, and retention. Here are some expert tips to help you improve usability and UX in your designs:
- Understand your users: Before you start designing your UI, ensure you clearly understand your target users. Investigate their needs, preferences, and the context in which they will use your application. By knowing your users well, you can tailor your design to meet their expectations, making it more user-friendly and enjoyable.
- Optimize for readability and accessibility: Ensure that your text is easily readable and accessible to users with various levels of vision and reading capabilities. Use appropriate font sizes, colors, and contrasts to make your text stand out from the background. Utilize whitespace effectively, and consider implementing accessibility features such as text-to-speech support and alternative text descriptions for visual elements.
- Provide clear and intuitive navigation: Users should never feel lost or confused while using your application. Design a straightforward and intuitive navigation structure that allows users to easily move between different app sections. Use recognizable icons, logical grouping of elements, and clear labels to facilitate seamless navigation.
- Offer an engaging and interactive interface: Interactive elements make your app more engaging and help users understand how your application works. Use animations, transitions, and visual feedback to create a lively and dynamic user experience. Ensure that buttons, links, and other interactive elements are responsive and provide instant feedback to user actions.
- Follow design best practices: Adhere to established UI design principles and conventions, such as using familiar icons, consistent element placement, and maintaining logical and visual hierarchies. Following best practices ensures your designs feel familiar and easy to use for your target audience.
- Conduct usability tests: Usability testing involves gathering real users to try out your application and provide feedback, allowing you to identify areas for improvement. These tests help you uncover usability issues that may not be apparent to you as the designer, ensuring that your app provides a smooth and enjoyable user experience.
- Iterate and refine your designs: Design is an ongoing process. Continuously gather user feedback, analyze the results, and make adjustments to enhance your app's usability and user experience. Regularly updating your designs not only improves the UX, but also showcases your commitment to delivering the best possible product to your users.
Keeping up with UI Design Trends
UI design trends evolve constantly, influenced by technology advancements, user preferences, and design innovations. Staying up-to-date with the latest trends ensures your designs feel modern and relevant. Here are some tips for keeping in touch with the ever-changing world of UI design:
Follow reputable design blogs, podcasts, and newsletters
Subscribe to well-respected design publications, blogs, podcasts, and newsletters, such as Smashing Magazine, UX Design, Web Designer Depot, and A List Apart. These sources often feature articles on current design trends, case studies, and valuable insights from seasoned professionals in the field.
Participate in professional design communities
Join online forums, groups, and communities dedicated to UI and UX design. This will allow you to engage in discussions with your peers, ask questions, share insights, and stay informed about the latest trends and developments in the industry. Some popular design communities include Dribbble, Behance, Designer News, and UX Stack Exchange.
Attend design conferences and events
Consider attending UI design conferences and events, where industry experts share their knowledge, insights, and experiences. These events offer a great opportunity to learn from the best, network with fellow designers, and discover new trends and ideas. Examples of popular design conferences include Interaction, UX Week, Smashing Conference, and An Event Apart.
Seek inspiration from popular apps and websites
Regularly explore popular apps, websites, and digital products to identify new design trends, patterns, and innovations. Observing successful apps and websites can provide valuable insights into the preferences and expectations of users, as well as inspire you to experiment with new UI design ideas.
Embrace continuous learning
Design is a continually evolving field, and it’s crucial to keep learning and growing professionally. Participate in online courses, workshops, and seminars in UI design to expand your knowledge and stay up-to-date with the latest techniques and tools. Continuous learning helps you stay informed about design trends and fosters career growth.
Achieving Consistent Branding
Consistent branding is critical in creating a seamless and memorable user experience. It helps build a strong connection between your users and your brand, increasing loyalty and user satisfaction. Follow these tips to achieve consistent branding within your UI designs:
- Develop a strong brand identity: Your brand identity encompasses all the visual elements representing your brand, such as colors, typography, icons, and imagery. Start by creating a comprehensive brand identity guideline that outlines the design principles, elements, and styles that embody your brand’s personality and values. This guideline serves as a reference point for maintaining consistency in your designs.
- Use consistent visual elements: Ensure that all visual elements within your application, such as buttons, icons, and menus, are consistent in style, appearance, and functionality. Stick to a unified design system and avoid introducing new styles or elements that deviate from your established brand identity.
- Maintain a unified color scheme: Your choice of colors plays a significant role in conveying your brand identity. Use a consistent color scheme throughout your application that matches your brand’s primary and secondary colors. Consistent use of colors enhances the aesthetics of your designs and helps users associate your app with your brand easily.
- Employ consistent typography: Typography is another crucial aspect of branding consistency. Apply a consistent font family, size, and styling across all your app’s text elements. Ensure that your chosen typography is readable, accessible, and complements the design of your application.
- Coordinate messaging and content: Besides visual elements, ensure that your app’s content and messaging are consistent with your brand’s voice and tone. Consistent messaging allows users to easily understand the purpose of your app and what your brand stands for, creating a unified user experience.
- Regularly review and update your designs: Over time, your brand and target audience may evolve, necessitating adjustments to your UI designs. Regularly review your designs to ensure they align with your brand identity and user expectations, making necessary updates to maintain visual and messaging consistency throughout your application.
Mastering UI design requires a multifaceted approach that includes improving usability and user experience, staying current with design trends, and maintaining consistent branding. By applying these expert tips and leveraging powerful UI builders like AppMaster, you can craft modern, engaging, and effective application designs.
FAQ
The importance of UI design lies in its ability to enhance user experience and satisfaction, which contributes to the success of any application. A well-designed UI ensures users can easily access and interact with the app while being visually appealing, ultimately improving user retention and conversion rates.
Some key principles of good UI design include clarity, feedback, consistency, flexibility, and minimizing user effort. Implementing these principles in your designs will ensure a user-friendly interface and an enjoyable experience for your app's users.
When choosing the right UI builder, consider factors like ease of use, cost, support for different platforms, customization capabilities, and integration with other tools and technologies. Researching and testing multiple UI builders will help you find the one that best suits your project needs.
AppMaster's UI Builder is an excellent choice for modern designs due to its drag-and-drop interface, extensive library of customizable components, native support for various platforms, and features that promote a seamless design process, such as integrated design and development environments.
To design for different devices using a UI builder, start by understanding the requirements and design guidelines for each platform. Then, use the builder's tools and features to create responsive designs that automatically adapt to different screen sizes, resolutions, and orientations.
To improve usability and user experience, focus on understanding your users, optimizing your design for readability and accessibility, offering an engaging interface, and following design best practices. Conducting usability tests and implementing user feedback will also help enhance your designs.
To stay updated on the latest UI design trends, follow reputable design blogs, podcasts, and newsletters, participate in professional web and mobile design communities, attend design conferences and events, and seek inspiration from popular apps and websites.
Branding consistency in UI design is crucial for creating a seamless and memorable user experience. It involves using consistent visual elements, typography, color schemes, and messaging throughout your app, helping users identify and connect with your brand.






