Tạo các thiết kế hiện đại: Lời khuyên của chuyên gia để thành thạo Trình tạo giao diện người dùng
Thiết kế giao diện người dùng thành thạo với hướng dẫn toàn diện này, học hỏi các mẹo và chiến lược của chuyên gia để tạo giao diện hấp dẫn bằng cách sử dụng các trình tạo giao diện người dùng như AppMaster.

Hiểu UI và tầm quan trọng của nó
Thiết kế Giao diện người dùng (UI) là quá trình tạo bố cục trực quan và các thành phần của ứng dụng phần mềm để đảm bảo sự tương tác liền mạch giữa người dùng và ứng dụng. Nói cách khác, thiết kế giao diện người dùng nhằm mục đích tạo ra giao diện của ứng dụng hấp dẫn về mặt hình ảnh, sử dụng tự nhiên và nâng cao trải nghiệm người dùng (UX) . Tầm quan trọng của thiết kế giao diện người dùng không thể được phóng đại vì nó ảnh hưởng trực tiếp đến sự hài lòng và mức độ tương tác của người dùng.
Giao diện người dùng trực quan, được thiết kế tốt giúp người dùng điều hướng ứng dụng dễ dàng, hiểu các chức năng của ứng dụng và sử dụng ứng dụng mà không tốn nhiều công sức. Đổi lại, điều này dẫn đến tỷ lệ giữ chân người dùng, tỷ lệ chuyển đổi tăng lên và danh tiếng vững chắc cho ứng dụng, điều này đóng vai trò quan trọng trong sự thành công của bất kỳ ứng dụng nào trong thị trường cạnh tranh.
Nguyên tắc chính của thiết kế giao diện người dùng tốt
Để tạo ra một giao diện người dùng hiệu quả và hấp dẫn về mặt trực quan, các nhà thiết kế nên tuân thủ một số nguyên tắc chính. Những nguyên tắc này giúp hướng dẫn quá trình thiết kế và đảm bảo giao diện thu được có chức năng và thân thiện với người dùng. Dưới đây là một số nguyên tắc thiết yếu của thiết kế giao diện người dùng tốt:
- Rõ ràng: Giao diện phải dễ hiểu. Điều này có thể đạt được bằng cách sử dụng ngôn ngữ quen thuộc, bố cục trực quan và các biểu tượng dễ nhận biết. Mục tiêu là giảm thiểu sự nhầm lẫn và đảm bảo rằng người dùng có thể nhanh chóng nắm bắt được các chức năng của ứng dụng cũng như những hành động họ cần thực hiện.
- Phản hồi: Người dùng phải được cung cấp phản hồi ngay lập tức về kết quả hành động của họ. Điều này có thể bao gồm các tín hiệu trực quan (chẳng hạn như đánh dấu một nút đã chọn), âm thanh hoặc thậm chí là phản hồi xúc giác. Phản hồi trấn an người dùng rằng họ đã hoàn thành một hành động và giúp họ hiểu phản hồi của ứng dụng đối với thông tin đầu vào của họ.
- Tính nhất quán: Thiết kế phải duy trì giao diện nhất quán trong toàn bộ ứng dụng. Điều này bao gồm việc duy trì cùng một bảng màu, kiểu chữ và bố cục để mang lại trải nghiệm liền mạch cho người dùng. Tính nhất quán cũng đảm bảo rằng các hành động và thành phần tương tự hoạt động tương tự nhau, cho phép người dùng dự đoán giao diện sẽ hoạt động như thế nào.
- Tính linh hoạt: Giao diện người dùng tốt thích ứng với nhu cầu và hành vi của người dùng. Điều này có nghĩa là giao diện phải có thể tùy chỉnh để phù hợp với sở thích của người dùng cũng như các thiết bị và kích cỡ màn hình khác nhau.
- Giảm thiểu nỗ lực của người dùng: Giao diện sẽ giảm thiểu các hành động hoặc bước cần thiết để đạt được một nhiệm vụ. Điều này có thể liên quan đến việc nhóm các hành động liên quan, sử dụng phím tắt hoặc triển khai các mặc định thông minh. Bằng cách giảm bớt nỗ lực cần thiết để sử dụng ứng dụng, nhà thiết kế có thể nâng cao sự hài lòng của người dùng và tăng hiệu quả của ứng dụng.
Chọn Trình tạo giao diện người dùng phù hợp
Việc chọn trình tạo giao diện người dùng phù hợp cho dự án của bạn có thể tác động đáng kể đến quá trình thiết kế và chất lượng của giao diện người dùng thu được. Với vô số tùy chọn có sẵn, việc chọn một công cụ phù hợp nhất với nhu cầu và yêu cầu của bạn là điều cần thiết. Dưới đây là một số yếu tố cần cân nhắc khi chọn trình tạo giao diện người dùng phù hợp cho dự án của bạn:
- Dễ sử dụng: Trình xây dựng giao diện người dùng phải có đường cong học tập tương đối đơn giản, cho phép các nhà thiết kế thuộc mọi cấp độ kinh nghiệm sử dụng nó một cách hiệu quả. Giao diện kéo và thả và tài liệu rõ ràng có lợi trong việc đơn giản hóa quá trình thiết kế.
- Chi phí: Xác định ngân sách của bạn và so sánh gói giá của các nhà xây dựng giao diện người dùng khác nhau. Mặc dù một số có thể cung cấp các tùy chọn miễn phí hoặc chi phí thấp, hãy ghi nhớ các tính năng và giới hạn của từng mức giá.
- Hỗ trợ nền tảng: Trình tạo giao diện người dùng phải hỗ trợ các nền tảng mục tiêu của bạn, cho dù là iOS, Android, web hay kết hợp các nền tảng này. Khả năng tương thích đa nền tảng đảm bảo bạn có thể thiết kế và tạo trải nghiệm nhất quán, đáp ứng trên các thiết bị khác nhau.
- Khả năng tùy chỉnh: Hãy tìm một công cụ cung cấp nhiều tùy chọn tùy chỉnh, cho phép bạn tạo các thiết kế độc đáo đáp ứng các yêu cầu cụ thể của ứng dụng. Các thành phần, chủ đề và mẫu có thể tùy chỉnh có thể giúp bạn thiết kế giao diện được cá nhân hóa.
- Tích hợp với các công cụ và công nghệ khác: Trình tạo giao diện người dùng phù hợp phải tích hợp liền mạch với nhóm công nghệ hiện có của bạn, chẳng hạn như hệ thống phụ trợ, API hoặc kho lưu trữ mã. Sự tích hợp trơn tru này có thể giúp hợp lý hóa quá trình phát triển và đảm bảo sản phẩm cuối cùng gắn kết.
Một trình tạo giao diện người dùng đáp ứng các yêu cầu này là AppMaster . Nền tảng không mã mạnh mẽ của AppMaster cho phép người dùng tạo các giao diện trực quan hấp dẫn và phản hồi nhanh chóng mà không tốn nhiều công sức. Khả năng drag-and-drop, thư viện thành phần mở rộng và khả năng tích hợp với các phần khác của nền tảng AppMaster khiến nó trở thành lựa chọn tuyệt vời để tạo các thiết kế giao diện người dùng hiện đại.

Làm chủ Trình tạo giao diện người dùng của AppMaster
Với nền tảng no-code mạnh mẽ của AppMaster, việc tạo ra các thiết kế hiện đại chưa bao giờ dễ tiếp cận hơn thế. AppMaster cung cấp Trình tạo giao diện người dùng trực quan cho phép tạo giao diện người dùng tuyệt đẹp một cách dễ dàng. Để khai thác toàn bộ tiềm năng của Trình tạo giao diện người dùng của AppMaster, hãy làm theo các mẹo của chuyên gia sau:
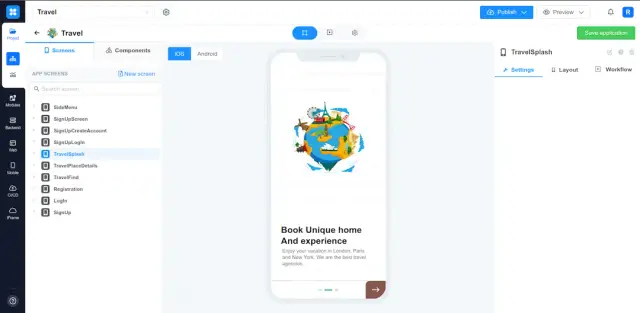
Làm quen với không gian làm việc và các công cụ của UI Builder
Trước khi đi sâu vào thiết kế, hãy làm quen với không gian làm việc AppMaster UI Builder và các công cụ có sẵn. Nền tảng này tự hào có giao diện drag-and-drop giúp hợp lý hóa quy trình thiết kế, giúp ngay cả những người mới bắt đầu cũng có thể tạo giao diện người dùng hấp dẫn trực quan một cách đơn giản. Khám phá các tùy chọn bố cục, thành phần và cài đặt kiểu dáng để hiểu rõ hơn những gì có thể làm được khi sử dụng AppMaster.
Sử dụng các thành phần và mẫu dựng sẵn
AppMaster cung cấp nhiều lựa chọn thành phần và mẫu dựng sẵn đáp ứng nhiều trường hợp sử dụng và mẫu thiết kế khác nhau. Tận dụng các tài nguyên này để tiết kiệm thời gian và duy trì ngôn ngữ hình ảnh nhất quán trong toàn bộ ứng dụng của bạn. Việc tùy chỉnh các thành phần dựng sẵn để phù hợp với yêu cầu thiết kế và thương hiệu của bạn sẽ đảm bảo một giao diện người dùng độc đáo nổi bật.
Thực hiện theo các phương pháp hay nhất để thiết kế đáp ứng
Một khía cạnh thiết yếu của thiết kế giao diện người dùng hiện đại là khả năng phản hồi, đảm bảo giao diện của bạn trông đẹp mắt trên nhiều thiết bị và kích thước màn hình khác nhau. Trình tạo giao diện người dùng của AppMaster đơn giản hóa thiết kế đáp ứng thông qua các công cụ và tính năng tích hợp sẵn. Sử dụng vùng chứa flexbox, truy vấn phương tiện và các đơn vị tương đối như tỷ lệ phần trăm và đơn vị khung nhìn để tạo giao diện người dùng thích ứng liền mạch trên các thiết bị.
Kiểm tra thiết kế của bạn thường xuyên
Việc kiểm tra thiết kế của bạn trong AppMaster UI Builder là rất quan trọng để xác định các sự cố tiềm ẩn và đảm bảo trải nghiệm người dùng mượt mà. Sử dụng chức năng xem trước tích hợp để kiểm tra thiết kế của bạn trên các thiết bị và kích thước màn hình khác nhau. Để đạt được giao diện người dùng chuyên nghiệp, bóng bẩy, hãy giải quyết mọi vấn đề về khả năng sử dụng hoặc sự không nhất quán về mặt hình ảnh trong quá trình thử nghiệm.
Cộng tác với nhóm của bạn
Hợp tác nhóm là trọng tâm của các dự án thiết kế giao diện người dùng thành công và AppMaster cho phép cộng tác liền mạch với các tính năng chỉnh sửa và nhận xét theo thời gian thực. Kết hợp phản hồi từ các thành viên trong nhóm của bạn, tiến hành đánh giá thiết kế và lặp lại các thiết kế của bạn cùng nhau để đảm bảo tầm nhìn thống nhất và kết quả chất lượng cao.
Khám phá các yếu tố và thành phần trực quan
Trình tạo giao diện người dùng của AppMaster cung cấp một thư viện phong phú gồm các thành phần và thành phần trực quan có thể được kết hợp và tùy chỉnh để tạo giao diện người dùng hấp dẫn. Dưới đây là một số thành phần chính có sẵn để bạn sử dụng:
- Văn bản, Tiêu đề và Đoạn văn : Sử dụng các yếu tố kiểu chữ khác nhau để cấu trúc nội dung và truyền tải thông tin một cách hiệu quả.
- Hình ảnh và biểu tượng : Nâng cao sức hấp dẫn trực quan của ứng dụng và truyền đạt ý tưởng thông qua các hình ảnh và biểu tượng bắt mắt.
- Nút : Triển khai các nút kêu gọi hành động (CTA) hướng dẫn người dùng bằng các nhãn rõ ràng, ngắn gọn thể hiện hành động của họ.
- Trường nhập : Cho phép người dùng nhập dữ liệu, chẳng hạn như nhập văn bản, menu thả xuống, nút chuyển đổi và hộp kiểm.
- Vùng chứa và lưới : Sắp xếp bố cục ứng dụng của bạn bằng các vùng chứa và lưới giúp tạo ra các bố cục cân bằng về mặt trực quan.
- Điều hướng : Kết hợp các thành phần điều hướng trực quan như thanh bên, tab và đường dẫn để hỗ trợ người dùng tìm thấy nội dung mong muốn của họ một cách dễ dàng.
- Danh sách và Thẻ : Hiển thị bộ sưu tập các mục liên quan bằng danh sách và thẻ, cho phép người dùng duyệt và tương tác với nội dung một cách nhanh chóng.
- Phương thức và thông báo : Giao tiếp với người dùng thông qua các phương thức và thông báo chia sẻ thông tin quan trọng và nhắc nhở người dùng hành động.
Các thành phần này có thể được sửa đổi để phù hợp với các trường hợp sử dụng khác nhau, cho phép bạn tạo các thiết kế giao diện người dùng độc đáo và hiệu quả phù hợp với trải nghiệm người dùng mong muốn của bạn.
Thiết kế cho các thiết bị khác nhau
Khi ngành công nghiệp kỹ thuật số phát triển, việc thiết kế cho nhiều thiết bị khác nhau là rất quan trọng để mang lại trải nghiệm tối ưu cho người dùng. Từ màn hình máy tính để bàn mở rộng đến điện thoại thông minh nhỏ gọn, các ứng dụng cần có giao diện và hoạt động liền mạch trên tất cả các nền tảng. Hãy xem xét các mẹo sau khi thiết kế cho các thiết bị khác nhau bằng Trình tạo giao diện người dùng của AppMaster:
Hiểu các nguyên tắc và mẫu thiết kế dành riêng cho nền tảng
Mỗi nền tảng — iOS, Android hoặc web — đều có các nguyên tắc và mẫu thiết kế riêng ảnh hưởng đến kỳ vọng của người dùng. Hãy tự làm quen với các đề xuất dành riêng cho nền tảng để đảm bảo giao diện ứng dụng của bạn tuân thủ các phương pháp hay nhất và phù hợp với từng môi trường người dùng.
Sử dụng các kỹ thuật thiết kế đáp ứng
Sử dụng các kỹ thuật thiết kế đáp ứng như Truy vấn phương tiện, flexbox và các đơn vị tương đối (ví dụ: tỷ lệ phần trăm) khi tạo giao diện người dùng của bạn. Những cách tiếp cận này sẽ đảm bảo thiết kế của bạn thích ứng linh hoạt với các thiết bị và kích thước màn hình khác nhau, mang lại trải nghiệm người dùng tối ưu trên tất cả các nền tảng.
Tối ưu hóa bố cục và điều hướng cho tương tác cảm ứng
Khi thiết kế cho các thiết bị màn hình cảm ứng như điện thoại thông minh và máy tính bảng, hãy ưu tiên tính dễ tương tác. Tối ưu hóa bố cục và điều hướng với các mục tiêu cảm ứng có kích thước phù hợp, khoảng cách rộng rãi và cử chỉ phù hợp với thiết bị để đảm bảo người dùng có thể thoải mái tương tác với ứng dụng của bạn.
Kiểm tra trên thiết bị thực tế hoặc trình mô phỏng
Không gì có thể vượt qua việc thử nghiệm thiết kế của bạn trên thiết bị thực tế hoặc thông qua trình mô phỏng thiết bị đáng tin cậy để đảm bảo trải nghiệm người dùng mượt mà, nhất quán trên các nền tảng. Xem xét các ràng buộc dành riêng cho thiết bị như độ phân giải màn hình, mật độ điểm ảnh và các giới hạn phần cứng khi tinh chỉnh thiết kế của bạn để có hiệu suất và khả năng sử dụng tối ưu.
Ưu tiên thiết kế cho các thiết bị và nền tảng phổ biến nhất
Mặc dù mục tiêu cuối cùng là tạo ra trải nghiệm người dùng nhất quán trên tất cả các thiết bị, nhưng việc ưu tiên các thiết bị và nền tảng phổ biến nhất mà đối tượng mục tiêu của bạn sử dụng sẽ đảm bảo rằng hầu hết người dùng của bạn đều có trải nghiệm thú vị, liền mạch. Nghiên cứu cơ sở người dùng của bạn và phân bổ tài nguyên thiết kế của bạn cho phù hợp.
Việc áp dụng các mẹo này và tận dụng Trình tạo giao diện người dùng của AppMaster sẽ giúp bạn tạo ra các thiết kế linh hoạt, đáp ứng nhu cầu của người dùng trên nhiều thiết bị và nền tảng khác nhau, mang lại trải nghiệm người dùng liền mạch và nâng cao thành công cho ứng dụng của bạn.
Cải thiện khả năng sử dụng và trải nghiệm người dùng
Giao diện người dùng (UI) được thiết kế tốt đảm bảo ứng dụng của bạn có trải nghiệm người dùng (UX) tuyệt vời. Bằng cách tập trung vào khả năng sử dụng, bạn có thể nâng cao sự hài lòng, mức độ tương tác và khả năng giữ chân của người dùng. Dưới đây là một số mẹo của chuyên gia để giúp bạn cải thiện khả năng sử dụng và UX trong thiết kế của mình:
- Hiểu người dùng của bạn: Trước khi bắt đầu thiết kế giao diện người dùng của mình, hãy đảm bảo bạn hiểu rõ người dùng mục tiêu của mình. Điều tra nhu cầu, sở thích của họ và bối cảnh họ sẽ sử dụng ứng dụng của bạn. Bằng cách hiểu rõ người dùng, bạn có thể điều chỉnh thiết kế của mình để đáp ứng mong đợi của họ, làm cho thiết kế thân thiện và thú vị hơn.
- Tối ưu hóa khả năng đọc và khả năng truy cập: Đảm bảo rằng văn bản của bạn dễ đọc và dễ tiếp cận đối với người dùng có thị lực và khả năng đọc khác nhau. Sử dụng kích thước phông chữ, màu sắc và độ tương phản phù hợp để làm cho văn bản của bạn nổi bật so với nền. Sử dụng khoảng trắng một cách hiệu quả và cân nhắc triển khai các tính năng trợ năng như hỗ trợ chuyển văn bản thành giọng nói và mô tả văn bản thay thế cho các thành phần trực quan.
- Cung cấp điều hướng rõ ràng và trực quan: Người dùng sẽ không bao giờ cảm thấy lạc lõng hoặc bối rối khi sử dụng ứng dụng của bạn. Thiết kế cấu trúc điều hướng đơn giản và trực quan cho phép người dùng dễ dàng di chuyển giữa các phần ứng dụng khác nhau. Sử dụng các biểu tượng dễ nhận biết, nhóm các thành phần hợp lý và nhãn rõ ràng để tạo điều kiện điều hướng liền mạch.
- Cung cấp giao diện hấp dẫn và tương tác: Các yếu tố tương tác làm cho ứng dụng của bạn hấp dẫn hơn và giúp người dùng hiểu cách ứng dụng của bạn hoạt động. Sử dụng hoạt ảnh, chuyển tiếp và phản hồi trực quan để tạo trải nghiệm người dùng sống động và năng động. Đảm bảo rằng các nút, liên kết và các yếu tố tương tác khác phản hồi nhanh và cung cấp phản hồi tức thì cho hành động của người dùng.
- Thực hiện theo các phương pháp hay nhất về thiết kế: Tuân thủ các nguyên tắc và quy ước thiết kế giao diện người dùng đã được thiết lập, chẳng hạn như sử dụng các biểu tượng quen thuộc, vị trí phần tử nhất quán và duy trì hệ thống phân cấp hợp lý và trực quan. Việc tuân theo các phương pháp hay nhất sẽ đảm bảo thiết kế của bạn có cảm giác quen thuộc và dễ sử dụng đối với đối tượng mục tiêu.
- Tiến hành kiểm tra khả năng sử dụng: Kiểm tra khả năng sử dụng bao gồm việc thu thập người dùng thực để dùng thử ứng dụng của bạn và cung cấp phản hồi, cho phép bạn xác định các lĩnh vực cần cải thiện. Những thử nghiệm này giúp bạn phát hiện các vấn đề về khả năng sử dụng mà bạn với tư cách là nhà thiết kế có thể không rõ ràng, đảm bảo rằng ứng dụng của bạn mang lại trải nghiệm người dùng mượt mà và thú vị.
- Lặp lại và tinh chỉnh thiết kế của bạn: Thiết kế là một quá trình liên tục. Liên tục thu thập phản hồi của người dùng, phân tích kết quả và thực hiện các điều chỉnh để nâng cao khả năng sử dụng và trải nghiệm người dùng của ứng dụng. Việc thường xuyên cập nhật thiết kế của bạn không chỉ cải thiện UX mà còn thể hiện cam kết của bạn trong việc cung cấp sản phẩm tốt nhất có thể cho người dùng.
Theo kịp xu hướng thiết kế giao diện người dùng
Xu hướng thiết kế giao diện người dùng phát triển không ngừng, chịu ảnh hưởng của tiến bộ công nghệ, sở thích của người dùng và đổi mới thiết kế. Luôn cập nhật các xu hướng mới nhất đảm bảo thiết kế của bạn cảm thấy hiện đại và phù hợp. Dưới đây là một số mẹo để giữ liên lạc với thế giới thiết kế giao diện người dùng luôn thay đổi:
Theo dõi các blog, podcast và bản tin thiết kế có uy tín
Đăng ký các ấn phẩm, blog, podcast và bản tin thiết kế có uy tín như Smashing Magazine, UX Design, Web Designer Depot và A List Apart. Những nguồn này thường có các bài viết về xu hướng thiết kế hiện tại, nghiên cứu điển hình và thông tin chi tiết có giá trị từ các chuyên gia dày dạn kinh nghiệm trong lĩnh vực này.
Tham gia cộng đồng thiết kế chuyên nghiệp
Tham gia các diễn đàn, nhóm và cộng đồng trực tuyến dành riêng cho thiết kế UI và UX. Điều này sẽ cho phép bạn tham gia thảo luận với các đồng nghiệp của mình, đặt câu hỏi, chia sẻ thông tin chi tiết và cập nhật thông tin về các xu hướng và sự phát triển mới nhất trong ngành. Một số cộng đồng thiết kế phổ biến bao gồm Dribbble, Behance, Designer News và UX Stack Exchange.
Tham dự các hội nghị và sự kiện thiết kế
Hãy cân nhắc việc tham dự các hội nghị và sự kiện về thiết kế giao diện người dùng, nơi các chuyên gia trong ngành chia sẻ kiến thức, hiểu biết sâu sắc và kinh nghiệm của họ. Những sự kiện này mang đến cơ hội tuyệt vời để học hỏi từ những người giỏi nhất, kết nối với các nhà thiết kế đồng nghiệp và khám phá các xu hướng và ý tưởng mới. Ví dụ về các hội nghị thiết kế phổ biến bao gồm Tương tác, Tuần lễ UX, Hội nghị đập phá và Sự kiện ngoài trời.
Tìm kiếm nguồn cảm hứng từ các ứng dụng và trang web phổ biến
Thường xuyên khám phá các ứng dụng, trang web và sản phẩm kỹ thuật số phổ biến để xác định xu hướng, mẫu và cải tiến thiết kế mới. Việc quan sát các ứng dụng và trang web thành công có thể cung cấp những hiểu biết có giá trị về sở thích và mong đợi của người dùng, cũng như truyền cảm hứng cho bạn thử nghiệm các ý tưởng thiết kế giao diện người dùng mới.
Chấp nhận học tập liên tục
Thiết kế là một lĩnh vực không ngừng phát triển và điều quan trọng là phải tiếp tục học hỏi và phát triển một cách chuyên nghiệp. Tham gia các khóa học, hội thảo và hội thảo trực tuyến về thiết kế giao diện người dùng để mở rộng kiến thức của bạn và luôn cập nhật các kỹ thuật và công cụ mới nhất. Học tập liên tục giúp bạn cập nhật thông tin về xu hướng thiết kế và thúc đẩy sự phát triển nghề nghiệp.
Đạt được thương hiệu nhất quán
Việc xây dựng thương hiệu nhất quán là rất quan trọng trong việc tạo ra trải nghiệm người dùng liền mạch và đáng nhớ. Nó giúp xây dựng sự kết nối mạnh mẽ giữa người dùng và thương hiệu của bạn, tăng lòng trung thành và sự hài lòng của người dùng. Hãy làm theo các mẹo sau để đạt được thương hiệu nhất quán trong thiết kế giao diện người dùng của bạn:
- Phát triển bản sắc thương hiệu mạnh mẽ: Bản sắc thương hiệu của bạn bao gồm tất cả các yếu tố hình ảnh đại diện cho thương hiệu của bạn, chẳng hạn như màu sắc, kiểu chữ, biểu tượng và hình ảnh. Bắt đầu bằng cách tạo ra một hướng dẫn nhận diện thương hiệu toàn diện trong đó nêu rõ các nguyên tắc, yếu tố và phong cách thiết kế thể hiện cá tính và giá trị thương hiệu của bạn. Hướng dẫn này đóng vai trò là điểm tham chiếu để duy trì tính nhất quán trong thiết kế của bạn.
- Sử dụng các yếu tố trực quan nhất quán: Đảm bảo rằng tất cả các yếu tố trực quan trong ứng dụng của bạn, chẳng hạn như nút, biểu tượng và menu, đều nhất quán về kiểu dáng, giao diện và chức năng. Hãy tuân thủ một hệ thống thiết kế thống nhất và tránh giới thiệu những phong cách hoặc yếu tố mới đi chệch khỏi nhận diện thương hiệu đã có của bạn.
- Duy trì bảng màu thống nhất: Sự lựa chọn màu sắc của bạn đóng một vai trò quan trọng trong việc truyền tải bản sắc thương hiệu của bạn. Sử dụng bảng màu nhất quán trong toàn bộ ứng dụng phù hợp với màu chính và màu phụ của thương hiệu của bạn. Việc sử dụng màu sắc nhất quán sẽ nâng cao tính thẩm mỹ cho thiết kế của bạn và giúp người dùng liên kết ứng dụng với thương hiệu của bạn một cách dễ dàng.
- Sử dụng kiểu chữ nhất quán: Kiểu chữ là một khía cạnh quan trọng khác của tính nhất quán của thương hiệu. Áp dụng họ phông chữ, kích thước và kiểu dáng nhất quán trên tất cả các thành phần văn bản của ứng dụng. Đảm bảo rằng kiểu chữ bạn đã chọn có thể đọc được, dễ tiếp cận và bổ sung cho thiết kế ứng dụng của bạn.
- Phối hợp thông điệp và nội dung: Bên cạnh các yếu tố hình ảnh, hãy đảm bảo rằng nội dung và thông điệp trong ứng dụng của bạn nhất quán với giọng điệu và tông màu thương hiệu của bạn. Thông điệp nhất quán cho phép người dùng dễ dàng hiểu mục đích của ứng dụng và thương hiệu của bạn đại diện cho điều gì, tạo ra trải nghiệm người dùng thống nhất.
- Thường xuyên xem xét và cập nhật thiết kế của bạn: Theo thời gian, thương hiệu và đối tượng mục tiêu của bạn có thể phát triển, đòi hỏi phải điều chỉnh thiết kế giao diện người dùng của bạn. Thường xuyên xem xét các thiết kế của bạn để đảm bảo chúng phù hợp với nhận dạng thương hiệu và mong đợi của người dùng, thực hiện các cập nhật cần thiết để duy trì tính nhất quán về hình ảnh và thông điệp trong toàn bộ ứng dụng của bạn.
Việc thành thạo thiết kế giao diện người dùng đòi hỏi một cách tiếp cận nhiều mặt bao gồm cải thiện khả năng sử dụng và trải nghiệm người dùng, cập nhật xu hướng thiết kế và duy trì thương hiệu nhất quán. Bằng cách áp dụng các mẹo của chuyên gia này và tận dụng các trình tạo giao diện người dùng mạnh mẽ như AppMaster, bạn có thể tạo ra các thiết kế ứng dụng hiện đại, hấp dẫn và hiệu quả.
Câu hỏi thường gặp
Tầm quan trọng của thiết kế giao diện người dùng nằm ở khả năng nâng cao trải nghiệm và sự hài lòng của người dùng, góp phần vào sự thành công của bất kỳ ứng dụng nào. Giao diện người dùng được thiết kế tốt đảm bảo người dùng có thể dễ dàng truy cập và tương tác với ứng dụng đồng thời vẫn hấp dẫn về mặt hình ảnh, cuối cùng là cải thiện tỷ lệ giữ chân người dùng và tỷ lệ chuyển đổi.
Một số nguyên tắc chính của thiết kế giao diện người dùng tốt bao gồm sự rõ ràng, phản hồi, tính nhất quán, tính linh hoạt và giảm thiểu nỗ lực của người dùng. Việc triển khai những nguyên tắc này trong thiết kế của bạn sẽ đảm bảo giao diện thân thiện với người dùng và trải nghiệm thú vị cho người dùng ứng dụng của bạn.
Khi chọn trình tạo giao diện người dùng phù hợp, hãy xem xét các yếu tố như tính dễ sử dụng, chi phí, hỗ trợ cho các nền tảng khác nhau, khả năng tùy chỉnh và tích hợp với các công cụ và công nghệ khác. Nghiên cứu và thử nghiệm nhiều trình tạo giao diện người dùng sẽ giúp bạn tìm ra trình tạo phù hợp nhất với nhu cầu dự án của bạn.
Trình tạo giao diện người dùng của AppMaster là sự lựa chọn tuyệt vời cho các thiết kế hiện đại nhờ giao diện drag-and-drop, thư viện phong phú gồm các thành phần có thể tùy chỉnh, hỗ trợ gốc cho nhiều nền tảng khác nhau và các tính năng thúc đẩy quá trình thiết kế liền mạch, chẳng hạn như môi trường phát triển và thiết kế tích hợp .
Để thiết kế cho các thiết bị khác nhau bằng trình tạo giao diện người dùng, hãy bắt đầu bằng cách hiểu các yêu cầu và nguyên tắc thiết kế cho từng nền tảng. Sau đó, sử dụng các công cụ và tính năng của trình tạo để tạo ra các thiết kế đáp ứng tự động thích ứng với các kích thước, độ phân giải và hướng màn hình khác nhau.
Để cải thiện khả năng sử dụng và trải nghiệm người dùng, hãy tập trung vào việc hiểu người dùng, tối ưu hóa thiết kế của bạn để dễ đọc và trợ năng, cung cấp giao diện hấp dẫn và tuân theo các phương pháp thiết kế tốt nhất. Tiến hành kiểm tra khả năng sử dụng và thực hiện phản hồi của người dùng cũng sẽ giúp nâng cao thiết kế của bạn.
Để luôn cập nhật các xu hướng thiết kế giao diện người dùng mới nhất, hãy theo dõi các blog, podcast và bản tin thiết kế có uy tín, tham gia vào cộng đồng thiết kế web và thiết bị di động chuyên nghiệp, tham dự các hội nghị và sự kiện thiết kế cũng như tìm kiếm nguồn cảm hứng từ các ứng dụng và trang web phổ biến.
Tính nhất quán của thương hiệu trong thiết kế giao diện người dùng là rất quan trọng để tạo ra trải nghiệm người dùng liền mạch và đáng nhớ. Nó liên quan đến việc sử dụng các yếu tố hình ảnh, kiểu chữ, cách phối màu và thông điệp nhất quán trong toàn bộ ứng dụng của bạn, giúp người dùng xác định và kết nối với thương hiệu của bạn.






