현대적인 디자인 제작: UI 빌더 숙달을 위한 전문가 팁
이 포괄적인 가이드를 통해 UI 디자인을 마스터하고 AppMaster와 같은 UI 빌더를 사용하여 매력적인 인터페이스를 만들기 위한 전문가 팁과 전략을 학습하세요.

UI와 그 중요성 이해
UI(사용자 인터페이스) 디자인은 사용자와 애플리케이션 간의 원활한 상호 작용을 보장하기 위해 소프트웨어 애플리케이션의 시각적 레이아웃과 요소를 제작하는 프로세스입니다. 즉, UI 디자인은 시각적으로 매력적이고 사용하기 자연스러우며 사용자 경험(UX)을 향상시키는 앱 인터페이스를 만드는 것을 목표로 합니다. UI 디자인은 사용자 만족도와 참여도에 직접적인 영향을 미치기 때문에 그 중요성은 아무리 강조해도 지나치지 않습니다.
잘 디자인되고 직관적인 UI는 사용자가 애플리케이션을 쉽게 탐색하고 기능을 이해하며 최소한의 노력으로 앱을 사용할 수 있도록 도와줍니다. 결과적으로 이는 사용자 유지, 전환율 증가 및 앱에 대한 강력한 평판으로 이어지며, 이는 경쟁이 치열한 시장에서 모든 애플리케이션의 성공에 중요한 역할을 합니다.
좋은 UI 디자인의 핵심 원칙
효과적이고 시각적으로 매력적인 UI를 만들려면 디자이너는 몇 가지 주요 원칙을 준수해야 합니다. 이러한 원칙은 디자인 프로세스를 안내하고 결과 인터페이스가 기능적이고 사용자 친화적인지 확인하는 데 도움이 됩니다. 좋은 UI 디자인의 몇 가지 필수 원칙은 다음과 같습니다.
- 명확성: 인터페이스는 이해하기 쉬워야 합니다. 이는 친숙한 언어, 직관적인 레이아웃, 인식 가능한 아이콘을 사용하여 달성할 수 있습니다. 목표는 혼란을 최소화하고 사용자가 앱의 기능과 취해야 할 조치를 빠르게 파악할 수 있도록 하는 것입니다.
- 피드백: 사용자는 자신의 작업 결과에 대한 즉각적인 피드백을 받아야 합니다. 여기에는 시각적 신호(예: 선택한 버튼 강조 표시), 소리 또는 촉각 피드백이 포함될 수 있습니다. 피드백은 사용자가 작업을 완료했음을 확신시키고 입력에 대한 앱의 응답을 이해하는 데 도움이 됩니다.
- 일관성: 디자인은 앱 전체에서 일관된 모양과 느낌을 유지해야 합니다. 여기에는 원활한 사용자 경험을 촉진하기 위해 동일한 색 구성표, 타이포그래피 및 레이아웃을 유지하는 것이 포함됩니다. 또한 일관성은 유사한 작업과 요소가 유사하게 작동하도록 보장하여 사용자가 인터페이스가 어떻게 작동할지 예측할 수 있게 해줍니다.
- 유연성: 좋은 UI는 사용자의 요구와 행동에 적응합니다. 이는 사용자 선호도와 다양한 장치 및 화면 크기를 수용할 수 있도록 인터페이스를 사용자 정의할 수 있어야 함을 의미합니다.
- 사용자 노력 최소화: 인터페이스는 작업을 달성하는 데 필요한 작업이나 단계를 최소화해야 합니다. 여기에는 관련 작업 그룹화, 바로가기 사용 또는 스마트 기본값 구현이 포함될 수 있습니다. 디자이너는 앱을 사용하는 데 필요한 노력을 줄여 사용자 만족도를 높이고 앱의 효율성을 높일 수 있습니다.
올바른 UI 빌더 선택
프로젝트에 적합한 UI 빌더를 선택하면 디자인 프로세스와 결과 UI의 품질에 큰 영향을 미칠 수 있습니다. 다양한 옵션이 제공되므로 귀하의 필요와 요구 사항에 가장 적합한 도구를 선택하는 것이 중요합니다. 프로젝트에 적합한 UI 빌더를 선택할 때 고려해야 할 몇 가지 요소는 다음과 같습니다.
- 사용 용이성: UI 빌더는 모든 경험 수준의 디자이너가 효과적으로 사용할 수 있도록 상대적으로 간단한 학습 곡선을 가져야 합니다. 드래그 앤 드롭 인터페이스와 명확한 문서화는 설계 프로세스를 단순화하는 데 도움이 됩니다.
- 비용: 예산을 결정하고 다양한 UI 빌더의 가격 계획을 비교하세요. 일부는 무료 또는 저렴한 옵션을 제공할 수 있지만 각 가격 책정 계층의 기능과 제한 사항을 염두에 두십시오.
- 플랫폼 지원: UI 빌더는 iOS, Android, 웹 또는 이들의 조합 등 대상 플랫폼을 지원해야 합니다. 크로스 플랫폼 호환성을 통해 다양한 장치에서 일관되고 반응성이 뛰어난 환경을 디자인하고 만들 수 있습니다.
- 사용자 정의 기능: 광범위한 사용자 정의 옵션을 제공하는 도구를 찾아 앱의 특정 요구 사항에 맞는 고유한 디자인을 만들 수 있습니다. 사용자 정의 가능한 구성 요소, 테마 및 템플릿을 사용하면 개인화된 인터페이스를 디자인할 수 있습니다.
- 다른 도구 및 기술과의 통합: 적합한 UI 빌더는 백엔드 시스템, API 또는 코드 저장소와 같은 기존 기술 스택과 원활하게 통합되어야 합니다. 이러한 원활한 통합은 개발을 간소화하고 응집력 있는 최종 제품을 보장하는 데 도움이 됩니다.
이러한 요구 사항을 충족하는 UI 빌더 중 하나가 AppMaster 입니다. AppMaster 의 강력한 노코드 플랫폼을 통해 사용자는 최소한의 노력으로 시각적으로 매력적이고 반응이 빠른 인터페이스를 만들 수 있습니다. drag-and-drop 기능, 광범위한 구성 요소 라이브러리 및 AppMaster 플랫폼의 다른 부분과의 통합 덕분에 최신 UI 디자인을 제작하는 데 탁월한 선택이 됩니다.

AppMaster 의 UI 빌더 마스터하기
AppMaster 의 강력한 no-code 플랫폼을 사용하면 현대적인 디자인을 만드는 것이 그 어느 때보다 쉬워졌습니다. AppMaster 멋진 사용자 인터페이스를 쉽게 생성할 수 있는 직관적인 UI 빌더를 제공합니다. AppMaster UI Builder의 잠재력을 최대한 활용하려면 다음 전문가 팁을 따르십시오.
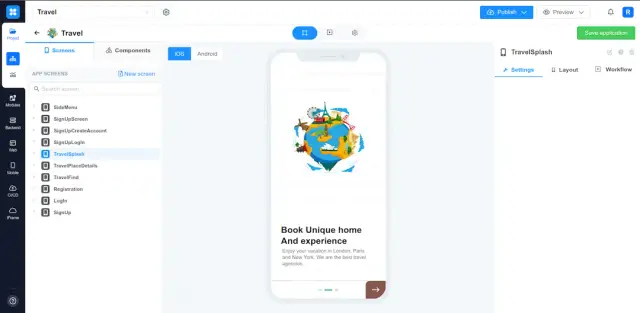
UI Builder 작업 공간 및 도구에 익숙해지기
디자인을 시작하기 전에 AppMaster UI Builder 작업 공간과 사용 가능한 도구를 숙지하세요. 이 플랫폼은 디자인 프로세스를 간소화하는 drag-and-drop 인터페이스를 자랑하므로 초보자도 시각적으로 매력적인 UI를 간단하게 만들 수 있습니다. AppMaster 사용하여 가능한 작업을 더 잘 이해하려면 레이아웃 옵션, 구성 요소 및 스타일 설정을 살펴보세요.
사전 구축된 구성요소 및 템플릿 사용
AppMaster 다양한 사용 사례와 디자인 패턴을 포괄하는 사전 구축된 구성 요소와 템플릿을 다양하게 제공합니다. 이러한 리소스를 활용하여 시간을 절약하고 앱 전체에서 일관된 시각적 언어를 유지하세요. 브랜드 및 디자인 요구 사항에 맞게 사전 제작된 구성 요소를 사용자 정의하면 눈에 띄는 고유한 UI가 보장됩니다.
반응형 디자인을 위한 모범 사례 따르기
최신 UI 디자인의 필수 측면은 반응성으로, 다양한 장치와 화면 크기에서 인터페이스가 멋지게 보이도록 보장합니다. AppMaster 의 UI Builder는 내장된 도구와 기능을 통해 반응형 디자인을 단순화합니다. Flexbox 컨테이너, 미디어 쿼리, 백분율 및 뷰포트 단위와 같은 상대 단위를 활용하여 여러 장치에 걸쳐 원활하게 적용되는 UI를 만듭니다.
정기적으로 디자인을 테스트하세요.
AppMaster UI Builder 내에서 디자인을 테스트하는 것은 잠재적인 문제를 식별하고 원활한 사용자 경험을 보장하는 데 중요합니다. 내장된 미리보기 기능을 사용하여 다양한 장치와 화면 크기에서 디자인을 테스트해 보세요. 세련되고 전문적인 UI를 얻으려면 테스트 중에 사용성이나 시각적 불일치를 해결하세요.
팀과 협력하세요
팀 협업은 성공적인 UI 디자인 프로젝트의 핵심이며 AppMaster 실시간 편집 및 댓글 기능을 통해 원활한 협업을 지원합니다. 팀 구성원의 피드백을 통합하고, 디자인 검토를 수행하고, 함께 디자인을 반복하여 통일된 비전과 고품질 결과를 보장하세요.
시각적 요소 및 구성 요소 탐색
AppMaster 의 UI Builder는 매력적인 사용자 인터페이스를 만들기 위해 결합하고 사용자 정의할 수 있는 풍부한 시각적 요소 및 구성 요소 라이브러리를 제공합니다. 사용할 수 있는 주요 구성요소는 다음과 같습니다.
- 텍스트, 제목, 단락 : 다양한 타이포그래피 요소를 사용하여 콘텐츠를 효과적으로 구성하고 정보를 전달합니다.
- 이미지 및 아이콘 : 시선을 사로잡는 이미지와 아이콘을 통해 앱의 시각적 매력을 강화하고 아이디어를 전달하세요.
- 버튼 : 사용자의 작업을 명확하고 간결한 라벨로 안내하는 클릭 유도 문구(CTA) 버튼을 구현합니다.
- 입력 필드 : 사용자가 텍스트 입력, 드롭다운 메뉴, 토글, 체크박스 등의 데이터를 입력할 수 있습니다.
- 컨테이너 및 그리드 : 시각적으로 균형 잡힌 구성을 만드는 데 도움이 되는 컨테이너 및 그리드를 사용하여 앱의 레이아웃을 구성합니다.
- 탐색 : 사이드바, 탭, 이동 경로와 같은 직관적인 탐색 구성 요소를 통합하여 사용자가 원하는 콘텐츠를 쉽게 찾을 수 있도록 돕습니다.
- 목록 및 카드 : 목록과 카드를 사용하여 관련 항목의 컬렉션을 표시하므로 사용자가 콘텐츠를 빠르게 탐색하고 상호 작용할 수 있습니다.
- 모달 및 알림 : 중요한 정보를 공유하고 사용자 작업을 프롬프트하는 모달 및 알림을 통해 사용자와 소통합니다.
이러한 구성 요소는 다양한 사용 사례에 맞게 수정될 수 있으므로 원하는 사용자 경험에 맞는 독특하고 효과적인 UI 디자인을 만들 수 있습니다.
다양한 장치를 위한 디자인
디지털 산업이 발전함에 따라 최적의 사용자 경험을 제공하기 위해서는 다양한 장치에 맞게 디자인하는 것이 중요합니다. 대형 데스크탑 모니터부터 소형 스마트폰까지, 앱은 모든 플랫폼에서 원활하게 보이고 작동해야 합니다. AppMaster 의 UI Builder를 사용하여 다양한 장치를 디자인할 때 다음 팁을 고려하십시오.
플랫폼별 지침 및 디자인 패턴 이해
iOS, Android, 웹 등 각 플랫폼에는 사용자 기대에 영향을 미치는 고유한 지침과 디자인 패턴이 있습니다. 앱의 인터페이스가 모범 사례를 준수하고 각 사용자 환경에 맞게 느껴지도록 플랫폼별 권장 사항을 숙지하세요.
반응형 디자인 기술 사용
UI를 제작할 때 미디어 쿼리, Flexbox 및 상대 단위(예: 백분율)와 같은 반응형 디자인 기술을 활용하세요. 이러한 접근 방식을 통해 디자인이 다양한 장치와 화면 크기에 유연하게 적응하여 모든 플랫폼에서 최적의 사용자 경험을 제공할 수 있습니다.
터치 상호 작용을 위한 레이아웃 및 탐색 최적화
스마트폰이나 태블릿과 같은 터치스크린 장치용으로 디자인할 때 상호 작용의 용이성을 우선시하세요. 적절한 크기의 터치 대상, 넉넉한 간격, 기기에 적합한 동작으로 레이아웃과 탐색을 최적화하여 사용자가 앱과 편안하게 상호작용할 수 있도록 하세요.
실제 장치 또는 시뮬레이터에서 테스트
플랫폼 전체에서 원활하고 일관된 사용자 경험을 보장하기 위해 실제 장치에서 또는 신뢰할 수 있는 장치 시뮬레이터를 통해 설계를 테스트하는 것보다 더 좋은 것은 없습니다. 최적의 성능과 유용성을 위해 디자인을 미세 조정할 때 화면 해상도, 픽셀 밀도, 하드웨어 제한과 같은 장치별 제약 조건을 고려하세요.
가장 일반적인 장치 및 플랫폼에 대한 설계 우선순위 지정
모든 장치에서 일관된 사용자 경험을 만드는 것이 궁극적인 목표이지만, 대상 고객이 사용하는 가장 일반적인 장치와 플랫폼에 우선순위를 두는 것은 대부분의 사용자가 원활하고 즐거운 경험을 할 수 있도록 보장할 것입니다. 사용자 기반을 조사하고 이에 따라 디자인 리소스를 할당하세요.
이러한 팁을 수용하고 AppMaster 의 UI Builder를 활용하면 다양한 장치와 플랫폼의 사용자에게 맞는 다목적 반응형 디자인을 만들어 원활한 사용자 경험을 제공하고 앱의 성공을 향상시킬 수 있습니다.
유용성 및 사용자 경험 개선
잘 디자인된 사용자 인터페이스(UI)는 애플리케이션이 뛰어난 사용자 경험(UX)을 갖도록 보장합니다. 유용성에 중점을 두면 사용자 만족도, 참여도, 유지율을 높일 수 있습니다. 다음은 디자인의 유용성과 UX를 개선하는 데 도움이 되는 몇 가지 전문가 팁입니다.
- 사용자 이해: UI 디자인을 시작하기 전에 대상 사용자를 명확하게 이해하십시오. 고객의 요구사항, 선호도, 애플리케이션을 사용할 상황을 조사하세요. 사용자를 잘 알면 사용자의 기대에 맞게 디자인을 맞춤화하여 더욱 사용자 친화적이고 즐겁게 만들 수 있습니다.
- 가독성 및 접근성 최적화: 다양한 수준의 시력과 읽기 능력을 가진 사용자가 텍스트를 쉽게 읽고 액세스할 수 있는지 확인하세요. 적절한 글꼴 크기, 색상 및 대비를 사용하여 텍스트가 배경에서 돋보이도록 만드세요. 공백을 효과적으로 활용하고 텍스트 음성 변환 지원, 시각적 요소에 대한 대체 텍스트 설명과 같은 접근성 기능 구현을 고려하세요.
- 명확하고 직관적인 탐색 제공: 사용자는 애플리케이션을 사용하는 동안 길을 잃거나 혼란스러워서는 안 됩니다. 사용자가 다양한 앱 섹션 간에 쉽게 이동할 수 있는 간단하고 직관적인 탐색 구조를 디자인하세요. 인식 가능한 아이콘, 요소의 논리적 그룹화, 명확한 레이블을 사용하여 원활한 탐색을 촉진합니다.
- 매력적인 대화형 인터페이스 제공: 대화형 요소는 앱을 더욱 매력적으로 만들고 사용자가 애플리케이션 작동 방식을 이해하는 데 도움이 됩니다. 애니메이션, 전환 및 시각적 피드백을 사용하여 생생하고 역동적인 사용자 경험을 만드세요. 버튼, 링크 및 기타 대화형 요소가 반응하고 사용자 작업에 즉각적인 피드백을 제공하는지 확인하세요.
- 디자인 모범 사례 따르기: 친숙한 아이콘 사용, 일관된 요소 배치, 논리적 및 시각적 계층 유지와 같은 확립된 UI 디자인 원칙 및 규칙을 준수합니다. 모범 사례를 따르면 대상 고객이 디자인을 친숙하고 사용하기 쉽게 느낄 수 있습니다.
- 사용성 테스트 수행: 사용성 테스트에는 실제 사용자를 모아 애플리케이션을 시험해보고 피드백을 제공함으로써 개선이 필요한 영역을 식별하는 작업이 포함됩니다. 이러한 테스트는 디자이너로서 명확하지 않을 수 있는 사용성 문제를 발견하여 앱이 원활하고 즐거운 사용자 경험을 제공하는지 확인하는 데 도움이 됩니다.
- 디자인 반복 및 개선: 디자인은 지속적인 프로세스입니다. 지속적으로 사용자 피드백을 수집하고, 결과를 분석하고, 조정하여 앱의 유용성과 사용자 경험을 향상하세요. 정기적으로 디자인을 업데이트하면 UX가 향상될 뿐만 아니라 사용자에게 최고의 제품을 제공하려는 노력을 보여줍니다.
UI 디자인 트렌드를 따라잡다
UI 디자인 트렌드는 기술 발전, 사용자 선호도, 디자인 혁신의 영향을 받아 끊임없이 진화합니다. 최신 트렌드를 최신 상태로 유지하면 디자인이 현대적이고 관련성이 있다는 느낌을 받을 수 있습니다. 끊임없이 변화하는 UI 디자인 세계에 발맞추기 위한 몇 가지 팁은 다음과 같습니다.
평판이 좋은 디자인 블로그, 팟캐스트, 뉴스레터를 팔로우하세요.
Smashing Magazine, UX Design, Web Designer Depot, A List Apart 등 유명 디자인 간행물, 블로그, 팟캐스트, 뉴스레터를 구독하세요. 이러한 소스에는 현재 디자인 동향, 사례 연구 및 해당 분야의 노련한 전문가가 제공하는 귀중한 통찰력에 대한 기사가 포함되어 있는 경우가 많습니다.
전문 디자인 커뮤니티에 참여하세요
UI 및 UX 디자인 전용 온라인 포럼, 그룹, 커뮤니티에 참여하세요. 이를 통해 동료들과 토론에 참여하고, 질문하고, 통찰력을 공유하고, 업계의 최신 동향과 발전에 대한 정보를 얻을 수 있습니다. 인기 있는 디자인 커뮤니티로는 Dribbble, Behance, Designer News 및 UX Stack Exchange가 있습니다.
디자인 컨퍼런스 및 이벤트에 참석하세요.
업계 전문가들이 지식, 통찰력, 경험을 공유하는 UI 디자인 컨퍼런스 및 이벤트에 참석해 보세요. 이러한 이벤트는 최고의 디자이너들로부터 배우고, 동료 디자이너들과 네트워크를 형성하며, 새로운 트렌드와 아이디어를 발견할 수 있는 좋은 기회를 제공합니다. 인기 있는 디자인 컨퍼런스의 예로는 Interaction, UX Week, Smashing Conference 및 An Event Apart가 있습니다.
인기 있는 앱과 웹사이트에서 영감을 얻으세요
인기 있는 앱, 웹사이트, 디지털 제품을 정기적으로 탐색하여 새로운 디자인 트렌드, 패턴, 혁신을 파악하세요. 성공적인 앱과 웹사이트를 관찰하면 사용자의 선호도와 기대에 대한 귀중한 통찰력을 얻을 수 있을 뿐만 아니라 새로운 UI 디자인 아이디어를 실험하도록 영감을 줄 수 있습니다.
지속적인 학습을 수용하세요
디자인은 지속적으로 발전하는 분야이므로 전문적으로 계속 학습하고 성장하는 것이 중요합니다. UI 디자인에 관한 온라인 강좌, 워크숍, 세미나에 참여하여 지식을 넓히고 최신 기술과 도구에 대한 최신 정보를 얻으세요. 지속적인 학습을 통해 디자인 트렌드에 대한 최신 정보를 얻고 경력 성장을 촉진할 수 있습니다.
일관된 브랜딩 달성
일관성 있는 브랜딩은 원활하고 기억에 남는 사용자 경험을 만드는 데 매우 중요합니다. 이는 사용자와 브랜드 간의 강력한 연결을 구축하여 충성도와 사용자 만족도를 높이는 데 도움이 됩니다. UI 디자인 내에서 일관된 브랜딩을 얻으려면 다음 팁을 따르십시오.
- 강력한 브랜드 아이덴티티 개발: 브랜드 아이덴티티는 색상, 타이포그래피, 아이콘, 이미지 등 브랜드를 나타내는 모든 시각적 요소를 포함합니다. 브랜드의 개성과 가치를 구현하는 디자인 원칙, 요소 및 스타일을 설명하는 포괄적인 브랜드 아이덴티티 가이드라인을 만드는 것부터 시작하세요. 이 지침은 디자인의 일관성을 유지하기 위한 참조점 역할을 합니다.
- 일관된 시각적 요소 사용: 버튼, 아이콘, 메뉴 등 애플리케이션 내 모든 시각적 요소의 스타일, 모양, 기능이 일관되는지 확인하세요. 통일된 디자인 시스템을 고수하고 기존 브랜드 아이덴티티에서 벗어나는 새로운 스타일이나 요소의 도입을 피하세요.
- 통일된 색상 구성 유지: 색상 선택은 브랜드 아이덴티티를 전달하는 데 중요한 역할을 합니다. 브랜드의 기본 색상과 보조 색상과 일치하는 일관된 색상 구성표를 애플리케이션 전체에 사용하세요. 색상을 일관되게 사용하면 디자인의 미학이 향상되고 사용자가 앱과 브랜드를 쉽게 연관시킬 수 있습니다.
- 일관된 타이포그래피 사용: 타이포그래피는 브랜딩 일관성의 또 다른 중요한 측면입니다. 앱의 모든 텍스트 요소에 일관된 글꼴 모음, 크기 및 스타일을 적용하세요. 선택한 타이포그래피가 읽기 쉽고 접근 가능하며 애플리케이션 디자인을 보완하는지 확인하세요.
- 메시지 및 콘텐츠 조정: 시각적 요소 외에도 앱의 콘텐츠 및 메시지가 브랜드의 목소리 및 어조와 일치하는지 확인하세요. 일관된 메시징을 통해 사용자는 앱의 목적과 브랜드의 의미를 쉽게 이해하고 통합된 사용자 경험을 만들 수 있습니다.
- 정기적으로 디자인을 검토하고 업데이트하세요. 시간이 지남에 따라 브랜드와 대상 고객이 발전할 수 있으므로 UI 디자인을 조정해야 합니다. 정기적으로 디자인을 검토하여 브랜드 아이덴티티와 사용자 기대에 부합하는지 확인하고, 애플리케이션 전체에서 시각적 및 메시지 일관성을 유지하는 데 필요한 업데이트를 수행하세요.
UI 디자인을 마스터하려면 사용성 및 사용자 경험을 개선하고 최신 디자인 트렌드를 유지하며 일관된 브랜딩을 유지하는 등 다각적인 접근 방식이 필요합니다. 이러한 전문가 팁을 적용하고 AppMaster 와 같은 강력한 UI 빌더를 활용하면 현대적이고 매력적이며 효과적인 애플리케이션 디자인을 만들 수 있습니다.
자주 묻는 질문
UI 디자인의 중요성은 사용자 경험과 만족도를 향상시키는 능력에 있으며, 이는 모든 애플리케이션의 성공에 기여합니다. 잘 디자인된 UI는 사용자가 시각적으로 매력적이면서 앱에 쉽게 액세스하고 상호 작용할 수 있도록 하여 궁극적으로 사용자 유지율과 전환율을 향상시킵니다.
좋은 UI 디자인의 몇 가지 주요 원칙에는 명확성, 피드백, 일관성, 유연성 및 사용자 노력 최소화가 포함됩니다. 디자인에 이러한 원칙을 구현하면 사용자 친화적인 인터페이스와 앱 사용자에게 즐거운 경험이 보장됩니다.
올바른 UI 빌더를 선택할 때 사용 용이성, 비용, 다양한 플랫폼 지원, 사용자 정의 기능, 다른 도구 및 기술과의 통합과 같은 요소를 고려하십시오. 여러 UI 빌더를 연구하고 테스트하면 프로젝트 요구 사항에 가장 적합한 UI 빌더를 찾는 데 도움이 됩니다.
AppMaster 의 UI Builder는 drag-and-drop 인터페이스, 사용자 정의 가능한 구성 요소의 광범위한 라이브러리, 다양한 플랫폼에 대한 기본 지원, 통합 디자인 및 개발 환경과 같은 원활한 디자인 프로세스를 촉진하는 기능으로 인해 현대 디자인을 위한 탁월한 선택입니다. .
UI 빌더를 사용하여 다양한 장치용으로 디자인하려면 각 플랫폼의 요구 사항과 디자인 지침을 이해하는 것부터 시작하세요. 그런 다음 빌더의 도구와 기능을 사용하여 다양한 화면 크기, 해상도 및 방향에 자동으로 적응하는 반응형 디자인을 만듭니다.
유용성과 사용자 경험을 개선하려면 사용자를 이해하고, 가독성과 접근성을 위해 디자인을 최적화하고, 매력적인 인터페이스를 제공하고, 디자인 모범 사례를 따르는 데 집중하세요. 사용성 테스트를 수행하고 사용자 피드백을 구현하는 것도 디자인을 향상시키는 데 도움이 됩니다.
최신 UI 디자인 트렌드에 대한 최신 정보를 얻으려면 평판이 좋은 디자인 블로그, 팟캐스트, 뉴스레터를 팔로우하고, 전문 웹 및 모바일 디자인 커뮤니티에 참여하고, 디자인 컨퍼런스 및 이벤트에 참석하고, 인기 앱과 웹사이트에서 영감을 얻으세요.
UI 디자인의 브랜딩 일관성은 원활하고 기억에 남는 사용자 경험을 만드는 데 중요합니다. 여기에는 앱 전반에 걸쳐 일관된 시각적 요소, 타이포그래피, 색 구성표 및 메시징을 사용하여 사용자가 브랜드를 식별하고 연결할 수 있도록 돕는 것이 포함됩니다.






