การสร้างการออกแบบที่ทันสมัย: เคล็ดลับจากผู้เชี่ยวชาญสำหรับความเชี่ยวชาญในการสร้าง UI
การออกแบบ UI ระดับปรมาจารย์พร้อมคำแนะนำที่ครอบคลุมนี้ การเรียนรู้เคล็ดลับจากผู้เชี่ยวชาญและกลยุทธ์ในการสร้างอินเทอร์เฟซที่น่าสนใจโดยใช้เครื่องมือสร้าง UI เช่น AppMaster

ทำความเข้าใจ UI และความสำคัญ
การออกแบบส่วนต่อประสานกับผู้ใช้ (UI) เป็นกระบวนการสร้างเค้าโครงภาพและองค์ประกอบของแอปพลิเคชันซอฟต์แวร์เพื่อให้แน่ใจว่ามีการโต้ตอบที่ราบรื่นระหว่างผู้ใช้และแอปพลิเคชัน กล่าวอีกนัยหนึ่ง การออกแบบ UI มีวัตถุประสงค์เพื่อสร้างอินเทอร์เฟซของแอปที่ดึงดูดสายตา เป็นธรรมชาติต่อการใช้งาน และปรับปรุง ประสบการณ์ผู้ใช้ (UX) ความสำคัญของการออกแบบ UI ไม่สามารถกล่าวเกินจริงได้ เนื่องจากส่งผลโดยตรงต่อความพึงพอใจและการมีส่วนร่วมของผู้ใช้
UI ที่ได้รับการออกแบบมาอย่างดีและใช้งานง่ายช่วยให้ผู้ใช้ใช้งานแอปพลิเคชันได้อย่างง่ายดาย เข้าใจฟังก์ชันการทำงานของแอปพลิเคชัน และใช้แอปได้อย่างง่ายดาย ในทางกลับกัน ส่งผลให้การรักษาผู้ใช้ อัตราการแปลง และชื่อเสียงที่แข็งแกร่งของแอป ซึ่งมีบทบาทสำคัญในความสำเร็จของแอปพลิเคชันใดๆ ในตลาดที่มีการแข่งขัน
หลักการสำคัญของการออกแบบ UI ที่ดี
ในการสร้าง UI ที่มีประสิทธิภาพและดึงดูดสายตา นักออกแบบควรปฏิบัติตามหลักการสำคัญหลายประการ หลักการเหล่านี้ช่วยแนะนำกระบวนการออกแบบและรับรองว่าอินเทอร์เฟซที่ได้นั้นใช้งานได้และใช้งานง่าย ต่อไปนี้เป็นหลักการสำคัญบางประการของการออกแบบ UI ที่ดี:
- ความชัดเจน: อินเทอร์เฟซควรเข้าใจได้ง่ายตรงไปตรงมา ซึ่งสามารถทำได้โดยใช้ภาษาที่คุ้นเคย รูปแบบที่ใช้งานง่าย และไอคอนที่จดจำได้ เป้าหมายคือเพื่อลดความสับสนและให้แน่ใจว่าผู้ใช้สามารถเข้าใจฟังก์ชันการทำงานของแอปและการดำเนินการที่จำเป็นได้อย่างรวดเร็ว
- ข้อเสนอแนะ: ผู้ใช้ควรได้รับการตอบรับทันทีเกี่ยวกับผลลัพธ์ของการกระทำของตน ซึ่งอาจรวมถึงสัญญาณภาพ (เช่น การไฮไลต์ปุ่มที่เลือก) เสียง หรือแม้แต่การตอบสนองแบบสัมผัส คำติชมทำให้ผู้ใช้มั่นใจว่าได้ดำเนินการเสร็จสิ้นแล้ว และช่วยให้พวกเขาเข้าใจการตอบสนองของแอปต่ออินพุตของพวกเขา
- ความสอดคล้อง: การออกแบบควรรักษารูปลักษณ์และความรู้สึกที่สอดคล้องกันทั่วทั้งแอป ซึ่งรวมถึงการรักษาโทนสี ตัวอักษร และเลย์เอาต์เดิมเพื่อส่งเสริมประสบการณ์ผู้ใช้ที่ราบรื่น ความสอดคล้องยังช่วยให้แน่ใจว่าการกระทำและองค์ประกอบที่คล้ายกันมีพฤติกรรมคล้ายกัน ทำให้ผู้ใช้สามารถคาดการณ์ว่าอินเทอร์เฟซจะทำงานอย่างไร
- ความยืดหยุ่น: UI ที่ดีจะปรับให้เข้ากับความต้องการและพฤติกรรมของผู้ใช้ ซึ่งหมายความว่าอินเทอร์เฟซควรปรับแต่งได้เพื่อให้เหมาะกับการตั้งค่าของผู้ใช้ ตลอดจนอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
- การลดความพยายามของผู้ใช้: อินเทอร์เฟซควรลดการดำเนินการหรือขั้นตอนที่จำเป็นเพื่อให้บรรลุภารกิจ ซึ่งอาจเกี่ยวข้องกับการจัดกลุ่มการดำเนินการที่เกี่ยวข้อง การใช้ทางลัด หรือการนำค่าเริ่มต้นอัจฉริยะไปใช้ ด้วยการลดความพยายามที่จำเป็นในการใช้แอป นักออกแบบจึงสามารถเพิ่มความพึงพอใจของผู้ใช้และเพิ่มประสิทธิภาพของแอปได้
การเลือกตัวสร้าง UI ที่เหมาะสม
การเลือกตัวสร้าง UI ที่เหมาะสมสำหรับโปรเจ็กต์ของคุณสามารถส่งผลกระทบอย่างมากต่อกระบวนการออกแบบและคุณภาพของ UI ที่ได้ ด้วยตัวเลือกมากมาย การเลือกเครื่องมือที่เหมาะสมกับความต้องการและข้อกำหนดของคุณมากที่สุดจึงเป็นสิ่งสำคัญ ต่อไปนี้เป็นปัจจัยบางประการที่ควรพิจารณาเมื่อเลือกตัวสร้าง UI ที่เหมาะสมสำหรับโครงการของคุณ:
- ใช้งานง่าย: เครื่องมือสร้าง UI ควรมีช่วงการเรียนรู้ที่ค่อนข้างง่าย ช่วยให้นักออกแบบทุกระดับประสบการณ์สามารถใช้งานได้อย่างมีประสิทธิภาพ อินเทอร์เฟซ แบบลากและวาง และเอกสารที่ชัดเจนมีประโยชน์ในการทำให้กระบวนการออกแบบง่ายขึ้น
- ค่าใช้จ่าย: กำหนดงบประมาณของคุณและเปรียบเทียบแผนการกำหนดราคาของเครื่องมือสร้าง UI ต่างๆ แม้ว่าบางอันอาจเสนอตัวเลือกฟรีหรือราคาประหยัด แต่โปรดคำนึงถึงฟีเจอร์และข้อจำกัดของระดับราคาแต่ละระดับด้วย
- การสนับสนุนแพลตฟอร์ม: เครื่องมือสร้าง UI ควรสนับสนุนแพลตฟอร์มเป้าหมายของคุณ ไม่ว่าจะเป็น iOS, Android, เว็บ หรือทั้งสองอย่างรวมกัน ความเข้ากันได้ข้ามแพลตฟอร์มทำให้คุณสามารถออกแบบและสร้างประสบการณ์ที่สอดคล้องและตอบสนองได้บนอุปกรณ์ต่างๆ
- ความสามารถในการปรับแต่ง: มองหาเครื่องมือที่เสนอตัวเลือกการปรับแต่งที่หลากหลาย ซึ่งช่วยให้คุณสร้างการออกแบบที่ไม่ซ้ำใครที่ตอบสนองความต้องการเฉพาะของแอพของคุณ ส่วนประกอบ ธีม และเทมเพลตที่ปรับแต่งได้สามารถช่วยคุณออกแบบอินเทอร์เฟซส่วนบุคคลได้
- การผสานรวมกับเครื่องมือและเทคโนโลยีอื่นๆ: ตัวสร้าง UI ที่เหมาะสมควรผสานรวมกับกลุ่มเทคโนโลยีที่มีอยู่ของคุณได้อย่างราบรื่น เช่น ระบบแบ็กเอนด์, API หรือที่เก็บโค้ด การบูรณาการที่ราบรื่นนี้สามารถช่วยปรับปรุงการพัฒนาและรับประกันว่าผลิตภัณฑ์ขั้นสุดท้ายจะสอดคล้องกัน
ตัวสร้าง UI ตัวหนึ่งที่ตรงตามข้อกำหนดเหล่านี้คือ AppMaster แพลตฟอร์ม ที่ไม่ต้องเขียนโค้ดอัน ทรงพลังของ AppMaster ช่วยให้ผู้ใช้สามารถสร้างอินเทอร์เฟซที่ดึงดูดสายตาและตอบสนองได้โดยใช้ความพยายามเพียงเล็กน้อย ความสามารถใน drag-and-drop ไลบรารีส่วนประกอบที่กว้างขวาง และการผสานรวมกับส่วนอื่นๆ ของแพลตฟอร์ม AppMaster ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างสรรค์การออกแบบ UI ที่ทันสมัย

การเรียนรู้เครื่องมือสร้าง UI ของ AppMaster อย่างเชี่ยวชาญ
ด้วยแพลตฟอร์ม no-code ทรงพลังของ AppMaster ทำให้การออกแบบที่ทันสมัยไม่เคยเข้าถึงได้ง่ายเท่านี้มาก่อน AppMaster มีตัวสร้าง UI ที่ใช้งานง่ายซึ่งช่วยให้สามารถสร้างอินเทอร์เฟซผู้ใช้ที่น่าทึ่งได้อย่างง่ายดาย หากต้องการใช้ศักยภาพสูงสุดของตัวสร้าง UI ของ AppMaster ให้ปฏิบัติตามเคล็ดลับจากผู้เชี่ยวชาญเหล่านี้:
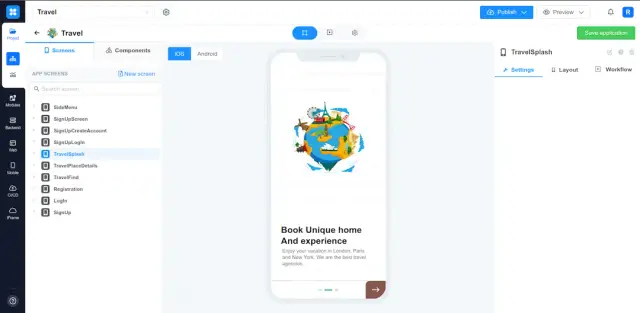
ทำความคุ้นเคยกับพื้นที่ทำงานและเครื่องมือ UI Builder
ก่อนที่จะเจาะลึกเรื่องการออกแบบ ให้ทำความคุ้นเคยกับพื้นที่ทำงาน AppMaster UI Builder และเครื่องมือที่พร้อมใช้งาน แพลตฟอร์มดังกล่าวมีอินเทอร์เฟ drag-and-drop ที่ช่วยปรับปรุงกระบวนการออกแบบ ทำให้เป็นเรื่องง่ายสำหรับผู้เริ่มต้นในการสร้าง UI ที่ดึงดูดสายตา สำรวจตัวเลือกเค้าโครง ส่วนประกอบ และการตั้งค่าสไตล์เพื่อทำความเข้าใจให้ดีขึ้นว่าอะไรคือสิ่งที่เป็นไปได้เมื่อใช้ AppMaster
ใช้ส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้า
AppMaster นำเสนอส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้าให้เลือกมากมาย ซึ่งครอบคลุมกรณีการใช้งานและรูปแบบการออกแบบที่หลากหลาย ใช้ประโยชน์จากทรัพยากรเหล่านี้เพื่อประหยัดเวลาและรักษาภาษาภาพที่สอดคล้องกันทั่วทั้งแอปของคุณ การปรับแต่งส่วนประกอบที่สร้างไว้ล่วงหน้าเพื่อให้ตรงกับข้อกำหนดด้านแบรนด์และการออกแบบของคุณทำให้มั่นใจได้ว่า UI ที่เป็นเอกลักษณ์จะโดดเด่น
ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบที่ตอบสนอง
สิ่งสำคัญของการออกแบบ UI สมัยใหม่คือการตอบสนอง ทำให้มั่นใจได้ว่าอินเทอร์เฟซของคุณจะดูดีบนอุปกรณ์และขนาดหน้าจอต่างๆ UI Builder ของ AppMaster ทำให้การออกแบบแบบตอบสนองง่ายขึ้นผ่านเครื่องมือและคุณสมบัติในตัว ใช้คอนเทนเนอร์ Flexbox การสืบค้นสื่อ และหน่วยที่เกี่ยวข้อง เช่น เปอร์เซ็นต์และหน่วยวิวพอร์ต เพื่อสร้าง UI ที่ปรับให้เข้ากับอุปกรณ์ต่างๆ ได้อย่างราบรื่น
ทดสอบการออกแบบของคุณเป็นประจำ
การทดสอบการออกแบบของคุณภายใน AppMaster UI Builder มีความสำคัญอย่างยิ่งในการระบุปัญหาที่อาจเกิดขึ้นและรับประกันประสบการณ์ผู้ใช้ที่ราบรื่น ใช้ฟังก์ชันแสดงตัวอย่างในตัวเพื่อทดสอบการออกแบบของคุณบนอุปกรณ์และขนาดหน้าจอต่างๆ เพื่อให้ได้ UI ที่สวยงามและเป็นมืออาชีพ ให้แก้ไขการใช้งานหรือภาพที่ไม่สอดคล้องกันระหว่างการทดสอบ
ทำงานร่วมกับทีมของคุณ
การทำงานร่วมกันเป็นทีมถือเป็นหัวใจสำคัญของโครงการออกแบบ UI ที่ประสบความสำเร็จ และ AppMaster ช่วยให้สามารถทำงานร่วมกันได้อย่างราบรื่นด้วยคุณสมบัติการแก้ไขและการแสดงความคิดเห็นแบบเรียลไทม์ รวบรวมความคิดเห็นจากสมาชิกในทีมของคุณ ดำเนินการตรวจสอบการออกแบบ และทำซ้ำการออกแบบของคุณร่วมกันเพื่อให้แน่ใจว่ามีวิสัยทัศน์ที่เป็นหนึ่งเดียวและผลลัพธ์คุณภาพสูง
การสำรวจองค์ประกอบภาพและส่วนประกอบ
UI Builder ของ AppMaster นำเสนอไลบรารีองค์ประกอบภาพและส่วนประกอบที่หลากหลาย ซึ่งสามารถนำมารวมกันและปรับแต่งเพื่อสร้างอินเทอร์เฟซผู้ใช้ที่น่าดึงดูด ต่อไปนี้คือส่วนประกอบหลักบางส่วนที่พร้อมใช้งานสำหรับคุณ:
- ข้อความ หัวเรื่อง และย่อหน้า : ใช้องค์ประกอบการพิมพ์ต่างๆ เพื่อจัดโครงสร้างเนื้อหาและถ่ายทอดข้อมูลอย่างมีประสิทธิภาพ
- รูปภาพและไอคอน : เพิ่มความดึงดูดสายตาให้กับแอปของคุณและสื่อสารแนวคิดผ่านรูปภาพและไอคอนที่สะดุดตา
- ปุ่ม : ใช้ปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่แนะนำผู้ใช้ด้วยป้ายกำกับที่ชัดเจนและกระชับซึ่งแสดงถึงการกระทำของพวกเขา
- ช่องป้อนข้อมูล : ให้ผู้ใช้สามารถป้อนข้อมูล เช่น การป้อนข้อความ เมนูแบบเลื่อนลง การสลับ และช่องทำเครื่องหมาย
- คอนเทนเนอร์และกริด : จัดระเบียบเลย์เอาต์ของแอปของคุณด้วยคอนเทนเนอร์และกริดที่ช่วยสร้างองค์ประกอบที่สมดุลทางสายตา
- การนำทาง : รวมส่วนประกอบการนำทางที่ใช้งานง่าย เช่น แถบด้านข้าง แท็บ และเบรดครัมบ์ เพื่อช่วยให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้อย่างง่ายดาย
- รายการและการ์ด : จัดแสดงคอลเลกชันของรายการที่เกี่ยวข้องโดยใช้รายการและการ์ด ช่วยให้ผู้ใช้สามารถเรียกดูและโต้ตอบกับเนื้อหาได้อย่างรวดเร็ว
- Modals และการแจ้งเตือน : สื่อสารกับผู้ใช้ผ่าน Modals และการแจ้งเตือนที่แบ่งปันข้อมูลที่สำคัญและแจ้งให้ผู้ใช้ดำเนินการ
ส่วนประกอบเหล่านี้สามารถปรับเปลี่ยนให้เหมาะกับกรณีการใช้งานที่แตกต่างกันได้ ช่วยให้คุณสร้างการออกแบบ UI ที่เป็นเอกลักษณ์และมีประสิทธิภาพซึ่งปรับให้เหมาะกับประสบการณ์ผู้ใช้ที่คุณต้องการ
การออกแบบสำหรับอุปกรณ์ต่างๆ
ในขณะที่อุตสาหกรรมดิจิทัลพัฒนาไป การออกแบบสำหรับอุปกรณ์ต่างๆ จึงมีความสำคัญอย่างยิ่งในการมอบประสบการณ์ผู้ใช้ที่ดีที่สุด ตั้งแต่จอภาพเดสก์ท็อปขนาดใหญ่ไปจนถึงสมาร์ทโฟนขนาดกะทัดรัด แอปจำเป็นต้องมีลักษณะและทำงานได้อย่างราบรื่นในทุกแพลตฟอร์ม พิจารณาเคล็ดลับต่อไปนี้เมื่อออกแบบสำหรับอุปกรณ์ต่างๆ โดยใช้ UI Builder ของ AppMaster:
ทำความเข้าใจหลักเกณฑ์เฉพาะแพลตฟอร์มและรูปแบบการออกแบบ
แต่ละแพลตฟอร์ม — iOS, Android หรือเว็บ — มีแนวทางปฏิบัติและรูปแบบการออกแบบที่เป็นเอกลักษณ์ซึ่งมีอิทธิพลต่อความคาดหวังของผู้ใช้ ทำความคุ้นเคยกับคำแนะนำเฉพาะแพลตฟอร์มเพื่อให้แน่ใจว่าอินเทอร์เฟซของแอปเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดและให้ความรู้สึกเป็นธรรมชาติกับสภาพแวดล้อมของผู้ใช้แต่ละราย
ใช้เทคนิคการออกแบบที่ตอบสนอง
ใช้เทคนิค การออกแบบที่ตอบสนอง เช่น Media Queries, flexbox และหน่วยสัมพันธ์ (เช่น เปอร์เซ็นต์) เมื่อสร้าง UI ของคุณ แนวทางเหล่านี้จะช่วยให้การออกแบบของคุณปรับให้เข้ากับอุปกรณ์และขนาดหน้าจอที่แตกต่างกันได้อย่างลื่นไหล โดยมอบประสบการณ์ผู้ใช้ที่เหมาะสมที่สุดในทุกแพลตฟอร์ม
ปรับเค้าโครงและการนำทางให้เหมาะสมสำหรับการโต้ตอบแบบสัมผัส
เมื่อออกแบบอุปกรณ์หน้าจอสัมผัส เช่น สมาร์ทโฟนและแท็บเล็ต ให้ให้ความสำคัญกับความสะดวกในการโต้ตอบ เพิ่มประสิทธิภาพเค้าโครงและการนำทางด้วยเป้าหมายการสัมผัสที่มีขนาดเพียงพอ การเว้นระยะห่างที่กว้างขวาง และท่าทางสัมผัสที่เหมาะสมกับอุปกรณ์ เพื่อให้มั่นใจว่าผู้ใช้สามารถโต้ตอบกับแอปของคุณได้อย่างสะดวกสบาย
ทดสอบบนอุปกรณ์จริงหรือเครื่องจำลอง
ไม่มีอะไรจะดีไปกว่าการทดสอบการออกแบบของคุณบนอุปกรณ์จริงหรือผ่านอุปกรณ์จำลองที่เชื่อถือได้ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นและสม่ำเสมอในทุกแพลตฟอร์ม พิจารณาข้อจำกัดเฉพาะอุปกรณ์ เช่น ความละเอียดหน้าจอ ความหนาแน่นของพิกเซล และข้อจำกัดของฮาร์ดแวร์ เมื่อปรับแต่งการออกแบบของคุณเพื่อประสิทธิภาพและการใช้งานที่เหมาะสมที่สุด
จัดลำดับความสำคัญของการออกแบบสำหรับอุปกรณ์และแพลตฟอร์มทั่วไป
แม้ว่าการสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกันในทุกอุปกรณ์ถือเป็นเป้าหมายสูงสุด แต่การจัดลำดับความสำคัญของอุปกรณ์และแพลตฟอร์มที่พบบ่อยที่สุดที่กลุ่มเป้าหมายของคุณใช้จะช่วยให้มั่นใจได้ว่าผู้ใช้ส่วนใหญ่จะได้รับประสบการณ์ที่ราบรื่นและสนุกสนาน ศึกษาฐานผู้ใช้ของคุณและจัดสรรทรัพยากรการออกแบบของคุณให้เหมาะสม
การใช้เคล็ดลับเหล่านี้และการใช้ประโยชน์จาก UI Builder ของ AppMaster จะช่วยให้คุณสร้างการออกแบบที่หลากหลายและตอบสนองได้ซึ่งตอบสนองผู้ใช้บนอุปกรณ์และแพลตฟอร์มต่างๆ มอบประสบการณ์ผู้ใช้ที่ราบรื่นและเพิ่มความสำเร็จของแอปของคุณ
การปรับปรุงการใช้งานและประสบการณ์ผู้ใช้
ส่วนต่อประสานกับผู้ใช้ (UI) ที่ออกแบบมาอย่างดีทำให้มั่นใจได้ว่าแอปพลิเคชันของคุณมีประสบการณ์ผู้ใช้ (UX) ที่ยอดเยี่ยม เมื่อมุ่งเน้นไปที่การใช้งาน คุณจะสามารถเพิ่มความพึงพอใจ การมีส่วนร่วม และการรักษาผู้ใช้ได้ เคล็ดลับจากผู้เชี่ยวชาญต่อไปนี้จะช่วยคุณปรับปรุงการใช้งานและ UX ในการออกแบบของคุณ:
- ทำความเข้าใจผู้ใช้ของคุณ: ก่อนที่คุณจะเริ่มออกแบบ UI ตรวจสอบให้แน่ใจว่าคุณเข้าใจผู้ใช้เป้าหมายของคุณอย่างชัดเจน ตรวจสอบความต้องการ ความชอบ และบริบทที่พวกเขาจะใช้แอปพลิเคชันของคุณ ด้วยการรู้จักผู้ใช้ของคุณเป็นอย่างดี คุณสามารถปรับแต่งการออกแบบของคุณให้ตรงตามความคาดหวังของพวกเขา ทำให้เป็นมิตรต่อผู้ใช้และสนุกสนานมากขึ้น
- ปรับให้เหมาะสมเพื่อความสามารถในการอ่านและการเข้าถึง: ตรวจสอบให้แน่ใจว่าข้อความของคุณสามารถอ่านได้ง่ายและเข้าถึงได้โดยผู้ใช้ที่มีระดับการมองเห็นและการอ่านในระดับต่างๆ ใช้ขนาดตัวอักษร สี และคอนทราสต์ที่เหมาะสมเพื่อทำให้ข้อความของคุณโดดเด่นจากพื้นหลัง ใช้ช่องว่างอย่างมีประสิทธิภาพ และพิจารณาใช้คุณลักษณะการเข้าถึง เช่น การสนับสนุนการอ่านออกเสียงข้อความ และคำอธิบายข้อความแสดงแทนสำหรับองค์ประกอบภาพ
- ให้การนำทางที่ชัดเจนและใช้งานง่าย: ผู้ใช้ไม่ควรรู้สึกสับสนหรือสับสนขณะใช้แอปพลิเคชันของคุณ ออกแบบโครงสร้างการนำทางที่ตรงไปตรงมาและใช้งานง่าย ซึ่งช่วยให้ผู้ใช้ย้ายไปมาระหว่างส่วนแอปต่างๆ ได้อย่างง่ายดาย ใช้ไอคอนที่จดจำได้ การจัดกลุ่มองค์ประกอบตามตรรกะ และป้ายกำกับที่ชัดเจนเพื่ออำนวยความสะดวกในการนำทางอย่างราบรื่น
- นำเสนออินเทอร์เฟซที่น่าดึงดูดและโต้ตอบได้: องค์ประกอบแบบโต้ตอบทำให้แอปของคุณน่าสนใจยิ่งขึ้น และช่วยให้ผู้ใช้เข้าใจวิธีการทำงานของแอปพลิเคชันของคุณ ใช้ภาพเคลื่อนไหว การเปลี่ยนภาพ และการตอบสนองด้วยภาพเพื่อสร้างประสบการณ์ผู้ใช้ที่มีชีวิตชีวาและมีชีวิตชีวา ตรวจสอบให้แน่ใจว่าปุ่ม ลิงก์ และองค์ประกอบเชิงโต้ตอบอื่นๆ ตอบสนองและให้ข้อเสนอแนะทันทีต่อการกระทำของผู้ใช้
- ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการออกแบบ: ปฏิบัติตามหลักการและแบบแผนการออกแบบ UI ที่กำหนดไว้ เช่น การใช้ไอคอนที่คุ้นเคย การจัดวางองค์ประกอบที่สอดคล้องกัน และการรักษาลำดับชั้นเชิงตรรกะและภาพ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดทำให้การออกแบบของคุณรู้สึกคุ้นเคยและใช้งานง่ายสำหรับกลุ่มเป้าหมายของคุณ
- ดำเนินการทดสอบการใช้งาน: การทดสอบการใช้งานเกี่ยวข้องกับการรวบรวมผู้ใช้จริงเพื่อทดลองใช้แอปพลิเคชันของคุณและให้ข้อเสนอแนะ ช่วยให้คุณสามารถระบุจุดที่ต้องปรับปรุงได้ การทดสอบเหล่านี้ช่วยให้คุณค้นพบปัญหาการใช้งานที่อาจไม่ปรากฏแก่คุณในฐานะนักออกแบบ ทำให้มั่นใจได้ว่าแอปของคุณจะมอบประสบการณ์ผู้ใช้ที่ราบรื่นและสนุกสนาน
- ทำซ้ำและปรับปรุงการออกแบบของคุณ: การออกแบบเป็นกระบวนการต่อเนื่อง รวบรวมความคิดเห็นของผู้ใช้อย่างต่อเนื่อง วิเคราะห์ผลลัพธ์ และทำการปรับเปลี่ยนเพื่อปรับปรุงการใช้งานแอปและประสบการณ์ผู้ใช้ การอัปเดตการออกแบบของคุณเป็นประจำไม่เพียงแต่ปรับปรุง UX เท่านั้น แต่ยังแสดงถึงความมุ่งมั่นของคุณในการนำเสนอผลิตภัณฑ์ที่ดีที่สุดเท่าที่จะเป็นไปได้ให้กับผู้ใช้ของคุณ
ติดตามเทรนด์การออกแบบ UI
แนวโน้มการออกแบบ UI มีการพัฒนาอย่างต่อเนื่อง โดยได้รับอิทธิพลจากความก้าวหน้าทางเทคโนโลยี ความชอบของผู้ใช้ และนวัตกรรมการออกแบบ การติดตามเทรนด์ล่าสุดทำให้การออกแบบของคุณดูทันสมัยและมีความเกี่ยวข้อง เคล็ดลับบางประการในการติดต่อกับโลกแห่งการออกแบบ UI ที่เปลี่ยนแปลงตลอดเวลา:
ติดตามบล็อกการออกแบบ พอดแคสต์ และจดหมายข่าวที่มีชื่อเสียง
สมัครรับสิ่งพิมพ์ด้านการออกแบบ บล็อก พอดแคสต์ และจดหมายข่าวที่ได้รับการยอมรับ เช่น Smashing Magazine, UX Design, Web Designer Depot และ A List Apart แหล่งข้อมูลเหล่านี้มักนำเสนอบทความเกี่ยวกับแนวโน้มการออกแบบในปัจจุบัน กรณีศึกษา และข้อมูลเชิงลึกอันมีค่าจากผู้เชี่ยวชาญที่มีประสบการณ์ในสาขานี้
มีส่วนร่วมในชุมชนการออกแบบมืออาชีพ
เข้าร่วมฟอรัม กลุ่ม และชุมชนออนไลน์ที่เกี่ยวข้องกับการออกแบบ UI และ UX สิ่งนี้จะช่วยให้คุณสามารถมีส่วนร่วมในการสนทนากับเพื่อนร่วมงาน ถามคำถาม แบ่งปันข้อมูลเชิงลึก และรับทราบข้อมูลเกี่ยวกับแนวโน้มและการพัฒนาล่าสุดในอุตสาหกรรม ชุมชนการออกแบบยอดนิยมบางแห่ง ได้แก่ Dribbble, Behance, Designer News และ UX Stack Exchange
เข้าร่วมการประชุมและกิจกรรมการออกแบบ
ลองเข้าร่วมการประชุมและกิจกรรมการออกแบบ UI ซึ่งผู้เชี่ยวชาญในอุตสาหกรรมจะแบ่งปันความรู้ ข้อมูลเชิงลึก และประสบการณ์ของตน กิจกรรมเหล่านี้มอบโอกาสที่ดีในการเรียนรู้จากผู้ที่เก่งที่สุด สร้างเครือข่ายกับเพื่อนนักออกแบบ และค้นพบเทรนด์และไอเดียใหม่ๆ ตัวอย่างของการประชุมการออกแบบยอดนิยม ได้แก่ Interaction, UX Week, Smashing Conference และ An Event Apart
ค้นหาแรงบันดาลใจจากแอพและเว็บไซต์ยอดนิยม
สำรวจแอป เว็บไซต์ และผลิตภัณฑ์ดิจิทัลยอดนิยมเป็นประจำเพื่อระบุแนวโน้มการออกแบบ รูปแบบ และนวัตกรรมใหม่ๆ การสังเกตแอปและเว็บไซต์ที่ประสบความสำเร็จสามารถให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับความชอบและความคาดหวังของผู้ใช้ ตลอดจนเป็นแรงบันดาลใจให้คุณทดลองใช้แนวคิดการออกแบบ UI ใหม่
น้อมรับการเรียนรู้อย่างต่อเนื่อง
การออกแบบเป็นสาขาที่มีการพัฒนาอย่างต่อเนื่อง และจำเป็นอย่างยิ่งที่จะต้องเรียนรู้และเติบโตอย่างมืออาชีพ เข้าร่วมหลักสูตรออนไลน์ เวิร์กช็อป และการสัมมนาเกี่ยวกับการออกแบบ UI เพื่อเพิ่มพูนความรู้และติดตามเทคนิคและเครื่องมือล่าสุด การเรียนรู้อย่างต่อเนื่องช่วยให้คุณรับทราบข้อมูลเกี่ยวกับแนวโน้มการออกแบบและส่งเสริมการเติบโตทางอาชีพ
บรรลุการสร้างแบรนด์ที่สอดคล้องกัน
การสร้างแบรนด์ที่สอดคล้องกันเป็นสิ่งสำคัญในการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและน่าจดจำ ช่วยสร้างการเชื่อมต่อที่แน่นแฟ้นระหว่างผู้ใช้และแบรนด์ของคุณ เพิ่มความภักดีและความพึงพอใจของผู้ใช้ ปฏิบัติตามเคล็ดลับเหล่านี้เพื่อสร้างแบรนด์ที่สอดคล้องกันภายในการออกแบบ UI ของคุณ:
- พัฒนาเอกลักษณ์ของแบรนด์ที่แข็งแกร่ง: เอกลักษณ์ของแบรนด์ของคุณครอบคลุมองค์ประกอบภาพที่แสดงถึงแบรนด์ของคุณ เช่น สี การพิมพ์ ไอคอน และภาพ เริ่มต้นด้วยการสร้างหลักเกณฑ์เกี่ยวกับเอกลักษณ์ของแบรนด์ที่ครอบคลุมโดยสรุปหลักการออกแบบ องค์ประกอบ และสไตล์ที่รวบรวมบุคลิกภาพและคุณค่าของแบรนด์ของคุณ หลักเกณฑ์นี้ทำหน้าที่เป็นจุดอ้างอิงในการรักษาความสอดคล้องในการออกแบบของคุณ
- ใช้องค์ประกอบภาพที่สอดคล้องกัน: ตรวจสอบให้แน่ใจว่าองค์ประกอบภาพทั้งหมดภายในแอปพลิเคชันของคุณ เช่น ปุ่ม ไอคอน และเมนู มีสไตล์ รูปลักษณ์ และฟังก์ชันการทำงานที่สอดคล้องกัน ยึดติดกับระบบการออกแบบที่เป็นหนึ่งเดียวและหลีกเลี่ยงการแนะนำสไตล์หรือองค์ประกอบใหม่ๆ ที่เบี่ยงเบนไปจากเอกลักษณ์ของแบรนด์ที่คุณสร้างขึ้น
- รักษาโทนสีที่เป็นหนึ่งเดียว: การเลือกสีของคุณมีบทบาทสำคัญในการถ่ายทอดเอกลักษณ์ของแบรนด์ของคุณ ใช้โทนสีที่สอดคล้องกันตลอดการใช้งานของคุณซึ่งตรงกับสีหลักและสีรองของแบรนด์ของคุณ การใช้สีอย่างสม่ำเสมอช่วยเพิ่มความสวยงามให้กับการออกแบบของคุณ และช่วยให้ผู้ใช้เชื่อมโยงแอปของคุณกับแบรนด์ของคุณได้อย่างง่ายดาย
- ใช้การพิมพ์ที่สอดคล้องกัน: การพิมพ์เป็นอีกแง่มุมที่สำคัญของความสม่ำเสมอในการสร้างแบรนด์ ใช้ชุดแบบอักษร ขนาด และสไตล์ที่สอดคล้องกันกับองค์ประกอบข้อความทั้งหมดของแอป ตรวจสอบให้แน่ใจว่าตัวพิมพ์ที่คุณเลือกนั้นสามารถอ่านได้ เข้าถึงได้ และเสริมการออกแบบแอปพลิเคชันของคุณ
- ประสานข้อความและเนื้อหา: นอกจากองค์ประกอบภาพแล้ว ตรวจสอบให้แน่ใจว่าเนื้อหาและข้อความของแอปของคุณสอดคล้องกับน้ำเสียงและน้ำเสียงของแบรนด์ของคุณ ข้อความที่สอดคล้องกันช่วยให้ผู้ใช้เข้าใจวัตถุประสงค์ของแอปและจุดยืนของแบรนด์ของคุณได้อย่างง่ายดาย สร้างประสบการณ์ผู้ใช้ที่เป็นหนึ่งเดียว
- ตรวจสอบและอัปเดตการออกแบบของคุณเป็นประจำ: เมื่อเวลาผ่านไป แบรนด์และกลุ่มเป้าหมายของคุณอาจมีการพัฒนา ซึ่งจำเป็นต้องมีการปรับเปลี่ยนการออกแบบ UI ของคุณ ตรวจสอบการออกแบบของคุณเป็นประจำเพื่อให้แน่ใจว่าสอดคล้องกับเอกลักษณ์ของแบรนด์และความคาดหวังของผู้ใช้ โดยทำการอัปเดตที่จำเป็นเพื่อรักษาความสอดคล้องของภาพและข้อความตลอดทั้งแอปพลิเคชันของคุณ
การเรียนรู้การออกแบบ UI ต้องใช้แนวทางที่หลากหลาย ซึ่งรวมถึงการปรับปรุงการใช้งานและประสบการณ์ผู้ใช้ การติดตามแนวโน้มการออกแบบ และการรักษาแบรนด์ให้สอดคล้องกัน ด้วยการใช้เคล็ดลับจากผู้เชี่ยวชาญเหล่านี้และใช้ประโยชน์จากเครื่องมือสร้าง UI อันทรงพลัง เช่น AppMaster คุณจะสามารถสร้างการออกแบบแอปพลิเคชันที่ทันสมัย น่าดึงดูด และมีประสิทธิภาพได้
คำถามที่พบบ่อย
ความสำคัญของการออกแบบ UI อยู่ที่ความสามารถในการปรับปรุงประสบการณ์ผู้ใช้และความพึงพอใจ ซึ่งมีส่วนช่วยให้แอปพลิเคชันใดๆ ประสบความสำเร็จ UI ที่ออกแบบมาอย่างดีทำให้ผู้ใช้สามารถเข้าถึงและโต้ตอบกับแอปได้อย่างง่ายดาย ในขณะเดียวกันก็ดึงดูดสายตา ซึ่งจะช่วยปรับปรุงอัตราการรักษาผู้ใช้และอัตราการแปลงในท้ายที่สุด
หลักการสำคัญบางประการของการออกแบบ UI ที่ดี ได้แก่ ความชัดเจน ผลตอบรับ ความสม่ำเสมอ ความยืดหยุ่น และลดความพยายามของผู้ใช้ การใช้หลักการเหล่านี้ในการออกแบบของคุณจะช่วยให้มั่นใจได้ว่าอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้และประสบการณ์ที่สนุกสนานสำหรับผู้ใช้แอปของคุณ
เมื่อเลือกเครื่องมือสร้าง UI ที่เหมาะสม ให้พิจารณาปัจจัยต่างๆ เช่น ความง่ายในการใช้งาน ต้นทุน การรองรับแพลตฟอร์มที่แตกต่างกัน ความสามารถในการปรับแต่ง และการผสานรวมกับเครื่องมือและเทคโนโลยีอื่นๆ การค้นคว้าและทดสอบตัวสร้าง UI หลายตัวจะช่วยให้คุณค้นหาตัวสร้างที่ตรงกับความต้องการของโปรเจ็กต์ของคุณได้ดีที่สุด
UI Builder ของ AppMaster เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบสมัยใหม่เนื่องจากมีอินเทอร์เฟซ drag-and-drop วาง คลังส่วนประกอบที่ปรับแต่งได้มากมาย การสนับสนุนดั้งเดิมสำหรับแพลตฟอร์มต่างๆ และคุณสมบัติที่ส่งเสริมกระบวนการออกแบบที่ราบรื่น เช่น การออกแบบแบบบูรณาการและสภาพแวดล้อมการพัฒนา .
หากต้องการออกแบบสำหรับอุปกรณ์ต่างๆ โดยใช้ตัวสร้าง UI ให้เริ่มต้นด้วยการทำความเข้าใจข้อกำหนดและแนวทางการออกแบบสำหรับแต่ละแพลตฟอร์ม จากนั้นใช้เครื่องมือและฟีเจอร์ของผู้สร้างเพื่อสร้างการออกแบบที่ตอบสนองซึ่งจะปรับให้เข้ากับขนาดหน้าจอ ความละเอียด และการวางแนวที่แตกต่างกันโดยอัตโนมัติ
เพื่อปรับปรุงการใช้งานและประสบการณ์ผู้ใช้ ให้มุ่งเน้นไปที่การทำความเข้าใจผู้ใช้ของคุณ เพิ่มประสิทธิภาพการออกแบบของคุณเพื่อให้อ่านง่ายและเข้าถึงได้ นำเสนออินเทอร์เฟซที่น่าดึงดูด และปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการออกแบบ การดำเนินการทดสอบการใช้งานและการนำคำติชมของผู้ใช้ไปใช้จะช่วยปรับปรุงการออกแบบของคุณด้วย
หากต้องการติดตามเทรนด์การออกแบบ UI ล่าสุด ให้ติดตามบล็อกการออกแบบ พอดแคสต์ และจดหมายข่าวที่มีชื่อเสียง เข้าร่วมในชุมชนการออกแบบเว็บไซต์และอุปกรณ์เคลื่อนที่ระดับมืออาชีพ เข้าร่วมการประชุมและกิจกรรมการออกแบบ และค้นหาแรงบันดาลใจจากแอปและเว็บไซต์ยอดนิยม
ความสอดคล้องของแบรนด์ในการออกแบบ UI เป็นสิ่งสำคัญสำหรับการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและน่าจดจำ โดยเกี่ยวข้องกับการใช้องค์ประกอบภาพ การพิมพ์ รูปแบบสี และข้อความที่สอดคล้องกันทั่วทั้งแอปของคุณ เพื่อช่วยให้ผู้ใช้ระบุและเชื่อมต่อกับแบรนด์ของคุณได้






