आधुनिक डिज़ाइन तैयार करना: यूआई बिल्डर महारत के लिए विशेषज्ञ युक्तियाँ
इस व्यापक गाइड के साथ यूआई डिज़ाइन में महारत हासिल करें, ऐपमास्टर जैसे यूआई बिल्डरों का उपयोग करके आकर्षक इंटरफेस तैयार करने के लिए विशेषज्ञ युक्तियों और रणनीतियों को सीखें।

यूआई और उसके महत्व को समझना
उपयोगकर्ता इंटरफ़ेस (यूआई) डिज़ाइन उपयोगकर्ताओं और एप्लिकेशन के बीच सहज संपर्क सुनिश्चित करने के लिए सॉफ़्टवेयर अनुप्रयोगों के विज़ुअल लेआउट और तत्वों को तैयार करने की प्रक्रिया है। दूसरे शब्दों में, यूआई डिज़ाइन का लक्ष्य एक ऐप का इंटरफ़ेस बनाना है जो देखने में आकर्षक हो, उपयोग में स्वाभाविक हो और उपयोगकर्ता अनुभव (यूएक्स) को बढ़ाए। यूआई डिज़ाइन के महत्व को बढ़ा-चढ़ाकर नहीं बताया जा सकता, क्योंकि यह सीधे उपयोगकर्ता की संतुष्टि और जुड़ाव को प्रभावित करता है।
एक अच्छी तरह से डिज़ाइन किया गया, सहज यूआई उपयोगकर्ताओं को एप्लिकेशन को आसानी से नेविगेट करने, इसकी कार्यक्षमता को समझने और न्यूनतम प्रयास के साथ ऐप का उपयोग करने में मदद करता है। बदले में, इसके परिणामस्वरूप उपयोगकर्ता प्रतिधारण, रूपांतरण दर और ऐप की मजबूत प्रतिष्ठा में वृद्धि होती है, जो प्रतिस्पर्धी बाजार में किसी भी एप्लिकेशन की सफलता में महत्वपूर्ण भूमिका निभाती है।
अच्छे यूआई डिज़ाइन के मुख्य सिद्धांत
एक प्रभावी और देखने में आकर्षक यूआई बनाने के लिए, डिजाइनरों को कई प्रमुख सिद्धांतों का पालन करना चाहिए। ये सिद्धांत डिज़ाइन प्रक्रिया को निर्देशित करने में मदद करते हैं और सुनिश्चित करते हैं कि परिणामी इंटरफ़ेस कार्यात्मक और उपयोगकर्ता के अनुकूल है। अच्छे यूआई डिज़ाइन के कुछ आवश्यक सिद्धांत यहां दिए गए हैं:
- स्पष्टता: इंटरफ़ेस समझने में सीधा होना चाहिए। इसे परिचित भाषा, सहज लेआउट और पहचानने योग्य आइकन का उपयोग करके प्राप्त किया जा सकता है। लक्ष्य भ्रम को कम करना और यह सुनिश्चित करना है कि उपयोगकर्ता ऐप की कार्यक्षमताओं और उन कार्यों को तुरंत समझ सकें जिन्हें उन्हें करने की आवश्यकता है।
- प्रतिक्रिया: उपयोगकर्ताओं को उनके कार्यों के परिणामों पर तत्काल प्रतिक्रिया प्रदान की जानी चाहिए। इसमें दृश्य संकेत (जैसे किसी चयनित बटन को हाइलाइट करना), ध्वनियाँ, या यहाँ तक कि हैप्टिक फीडबैक भी शामिल हो सकते हैं। फीडबैक उपयोगकर्ताओं को आश्वस्त करता है कि उन्होंने एक कार्रवाई पूरी कर ली है और उन्हें अपने इनपुट पर ऐप की प्रतिक्रियाओं को समझने में मदद मिलती है।
- संगति: डिज़ाइन को पूरे ऐप में एक सुसंगत रूप और अनुभव बनाए रखना चाहिए। इसमें सहज उपयोगकर्ता अनुभव को बढ़ावा देने के लिए समान रंग योजना, टाइपोग्राफी और लेआउट को बनाए रखना शामिल है। संगति यह भी सुनिश्चित करती है कि समान क्रियाएं और तत्व समान व्यवहार करते हैं, जिससे उपयोगकर्ताओं को यह अनुमान लगाने की अनुमति मिलती है कि इंटरफ़ेस कैसे कार्य करेगा।
- लचीलापन: एक अच्छा यूआई अपने उपयोगकर्ताओं की आवश्यकताओं और व्यवहारों के अनुकूल होता है। इसका मतलब है कि इंटरफ़ेस उपयोगकर्ता की प्राथमिकताओं और विभिन्न उपकरणों और स्क्रीन आकारों को समायोजित करने के लिए अनुकूलन योग्य होना चाहिए।
- उपयोगकर्ता प्रयास को न्यूनतम करना: इंटरफ़ेस को किसी कार्य को प्राप्त करने के लिए आवश्यक कार्यों या चरणों को कम करना चाहिए। इसमें समूह संबंधी कार्रवाइयां, शॉर्टकट का उपयोग करना या स्मार्ट डिफॉल्ट लागू करना शामिल हो सकता है। ऐप का उपयोग करने के लिए आवश्यक प्रयास को कम करके, डिज़ाइनर उपयोगकर्ता की संतुष्टि बढ़ा सकते हैं और ऐप की दक्षता बढ़ा सकते हैं।
सही यूआई बिल्डर चुनना
अपने प्रोजेक्ट के लिए सही यूआई बिल्डर का चयन डिजाइन प्रक्रिया और परिणामी यूआई की गुणवत्ता पर महत्वपूर्ण प्रभाव डाल सकता है। असंख्य विकल्प उपलब्ध होने के कारण, ऐसा उपकरण चुनना आवश्यक है जो आपकी आवश्यकताओं और आवश्यकताओं के लिए सबसे उपयुक्त हो। अपने प्रोजेक्ट के लिए सही यूआई बिल्डर चुनते समय विचार करने योग्य कुछ कारक यहां दिए गए हैं:
- उपयोग में आसानी: यूआई बिल्डर के पास अपेक्षाकृत सरल सीखने की अवस्था होनी चाहिए, जिससे सभी अनुभव स्तरों के डिजाइनर इसे प्रभावी ढंग से उपयोग कर सकें। डिज़ाइन प्रक्रिया को सरल बनाने में ड्रैग-एंड-ड्रॉप इंटरफ़ेस और स्पष्ट दस्तावेज़ीकरण फायदेमंद हैं।
- लागत: अपना बजट निर्धारित करें और विभिन्न यूआई बिल्डरों की मूल्य निर्धारण योजनाओं की तुलना करें। हालांकि कुछ मुफ्त या कम लागत वाले विकल्प पेश कर सकते हैं, प्रत्येक मूल्य निर्धारण स्तर की सुविधाओं और सीमाओं को ध्यान में रखें।
- प्लेटफ़ॉर्म समर्थन: यूआई बिल्डर को आपके लक्षित प्लेटफ़ॉर्म का समर्थन करना चाहिए, चाहे आईओएस, एंड्रॉइड, वेब या इनका संयोजन हो। क्रॉस-प्लेटफ़ॉर्म संगतता यह सुनिश्चित करती है कि आप विभिन्न उपकरणों पर एक सुसंगत, प्रतिक्रियाशील अनुभव डिज़ाइन और बना सकते हैं।
- अनुकूलन क्षमताएं: एक ऐसे टूल की तलाश करें जो अनुकूलन विकल्पों की एक विस्तृत श्रृंखला प्रदान करता है, जो आपको अद्वितीय डिज़ाइन बनाने की अनुमति देता है जो आपके ऐप की विशिष्ट आवश्यकताओं को पूरा करता है। अनुकूलन योग्य घटक, थीम और टेम्पलेट आपको वैयक्तिकृत इंटरफ़ेस डिज़ाइन करने में मदद कर सकते हैं।
- अन्य उपकरणों और प्रौद्योगिकियों के साथ एकीकरण: एक उपयुक्त यूआई बिल्डर को आपके मौजूदा तकनीकी स्टैक, जैसे आपके बैकएंड सिस्टम, एपीआई , या कोड रिपॉजिटरी के साथ सहजता से एकीकृत होना चाहिए। यह सहज एकीकरण विकास को सुव्यवस्थित करने और एक सामंजस्यपूर्ण अंतिम उत्पाद सुनिश्चित करने में मदद कर सकता है।
ऐसा ही एक यूआई बिल्डर जो इन आवश्यकताओं को पूरा करता है वह है ऐपमास्टर । AppMaster का शक्तिशाली नो-कोड प्लेटफ़ॉर्म उपयोगकर्ताओं को न्यूनतम प्रयास के साथ दृश्यमान आकर्षक और उत्तरदायी इंटरफ़ेस बनाने की अनुमति देता है। इसकी drag-and-drop क्षमताएं, व्यापक घटक लाइब्रेरी और AppMaster प्लेटफ़ॉर्म के अन्य हिस्सों के साथ एकीकरण इसे आधुनिक यूआई डिज़ाइन तैयार करने के लिए एक उत्कृष्ट विकल्प बनाता है।

AppMaster के यूआई बिल्डर में महारत हासिल करना
AppMaster के शक्तिशाली no-code प्लेटफ़ॉर्म के साथ, आधुनिक डिज़ाइन तैयार करना कभी भी इतना सुलभ नहीं रहा। AppMaster एक सहज यूआई बिल्डर प्रदान करता है जो आसानी से आश्चर्यजनक यूजर इंटरफेस बनाने में सक्षम बनाता है। AppMaster के यूआई बिल्डर की पूरी क्षमता का उपयोग करने के लिए, इन विशेषज्ञ युक्तियों का पालन करें:
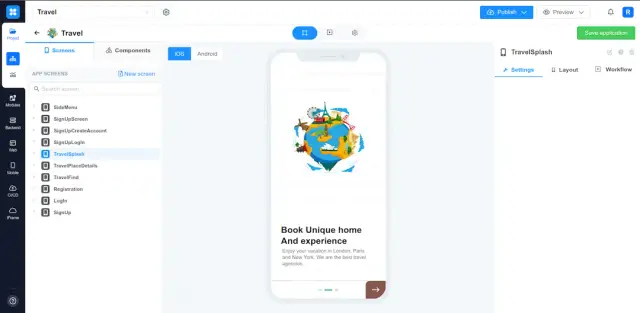
यूआई बिल्डर कार्यक्षेत्र और टूल से परिचित हों
डिज़ाइन में उतरने से पहले, AppMaster यूआई बिल्डर कार्यक्षेत्र और उपलब्ध टूल से खुद को परिचित करें। प्लेटफ़ॉर्म में एक drag-and-drop इंटरफ़ेस है जो डिज़ाइन प्रक्रिया को सुव्यवस्थित करता है, जिससे शुरुआती लोगों के लिए भी आकर्षक यूआई बनाना आसान हो जाता है। AppMaster का उपयोग करना क्या संभव है, इसे बेहतर ढंग से समझने के लिए लेआउट विकल्पों, घटकों और स्टाइलिंग सेटिंग्स का अन्वेषण करें।
पूर्व-निर्मित घटकों और टेम्पलेट्स का उपयोग करें
AppMaster पूर्व-निर्मित घटकों और टेम्पलेट्स का विस्तृत चयन प्रदान करता है जो विभिन्न उपयोग मामलों और डिज़ाइन पैटर्न को कवर करते हैं। समय बचाने और अपने पूरे ऐप में एक सुसंगत दृश्य भाषा बनाए रखने के लिए इन संसाधनों का लाभ उठाएं। आपकी ब्रांडिंग और डिज़ाइन आवश्यकताओं से मेल खाने के लिए पूर्व-निर्मित घटकों को अनुकूलित करना एक अद्वितीय यूआई सुनिश्चित करता है जो अलग दिखता है।
रिस्पॉन्सिव डिज़ाइन के लिए सर्वोत्तम प्रथाओं का पालन करें
आधुनिक यूआई डिज़ाइन का एक अनिवार्य पहलू प्रतिक्रियाशीलता है, जो यह सुनिश्चित करता है कि आपका इंटरफ़ेस विभिन्न उपकरणों और स्क्रीन आकारों पर अच्छा दिखे। AppMaster का यूआई बिल्डर अपने अंतर्निहित टूल और सुविधाओं के माध्यम से प्रतिक्रियाशील डिज़ाइन को सरल बनाता है। यूआई बनाने के लिए फ्लेक्सबॉक्स कंटेनर, मीडिया क्वेरीज़ और प्रतिशत और व्यूपोर्ट इकाइयों जैसी सापेक्ष इकाइयों का उपयोग करें जो सभी डिवाइसों में सहजता से अनुकूलित हों।
अपने डिज़ाइनों का नियमित रूप से परीक्षण करें
संभावित समस्याओं की पहचान करने और एक सहज उपयोगकर्ता अनुभव सुनिश्चित करने के लिए AppMaster यूआई बिल्डर के भीतर अपने डिज़ाइन का परीक्षण करना महत्वपूर्ण है। विभिन्न उपकरणों और स्क्रीन आकारों पर अपने डिज़ाइन का परीक्षण करने के लिए अंतर्निहित पूर्वावलोकन फ़ंक्शन का उपयोग करें। एक परिष्कृत, पेशेवर यूआई प्राप्त करने के लिए, परीक्षण के दौरान किसी भी प्रयोज्यता या दृश्य विसंगतियों का समाधान करें।
अपनी टीम के साथ सहयोग करें
टीम सहयोग सफल यूआई डिज़ाइन परियोजनाओं के लिए केंद्रीय है, और AppMaster अपने वास्तविक समय संपादन और टिप्पणी सुविधाओं के साथ सहज सहयोग को सक्षम बनाता है। एकीकृत दृष्टि और उच्च-गुणवत्ता वाले परिणाम सुनिश्चित करने के लिए अपनी टीम के सदस्यों से फीडबैक शामिल करें, डिज़ाइन समीक्षा करें और अपने डिज़ाइन पर एक साथ पुनरावृति करें।
दृश्य तत्वों और घटकों की खोज
AppMaster का यूआई बिल्डर विज़ुअल तत्वों और घटकों की एक समृद्ध लाइब्रेरी प्रदान करता है जिन्हें आकर्षक उपयोगकर्ता इंटरफ़ेस बनाने के लिए संयोजित और अनुकूलित किया जा सकता है। यहां आपके उपयोग के लिए कुछ प्राथमिक घटक उपलब्ध हैं:
- पाठ, शीर्षक और पैराग्राफ : अपनी सामग्री को प्रभावी ढंग से संरचित करने और जानकारी देने के लिए विभिन्न टाइपोग्राफी तत्वों का उपयोग करें।
- छवियां और आइकन : अपने ऐप की दृश्य अपील को बढ़ाएं और आकर्षक छवियों और आइकनों के माध्यम से विचारों को संप्रेषित करें।
- बटन : कॉल-टू-एक्शन (सीटीए) बटन लागू करें जो उपयोगकर्ताओं को उनके कार्यों का प्रतिनिधित्व करने वाले स्पष्ट, संक्षिप्त लेबल के साथ मार्गदर्शन करते हैं।
- इनपुट फ़ील्ड : उपयोगकर्ताओं को टेक्स्ट इनपुट, ड्रॉप-डाउन मेनू, टॉगल और चेकबॉक्स जैसे डेटा इनपुट करने में सक्षम करें।
- कंटेनर और ग्रिड : अपने ऐप के लेआउट को कंटेनर और ग्रिड के साथ व्यवस्थित करें जो दृष्टिगत रूप से संतुलित रचनाएँ बनाने में मदद करते हैं।
- नेविगेशन : उपयोगकर्ताओं को उनकी वांछित सामग्री आसानी से ढूंढने में सहायता करने के लिए साइडबार, टैब और ब्रेडक्रंब जैसे सहज नेविगेशन घटकों को शामिल करें।
- सूचियाँ और कार्ड : सूचियों और कार्डों का उपयोग करके संबंधित वस्तुओं का संग्रह प्रदर्शित करें, जिससे उपयोगकर्ता सामग्री को शीघ्रता से ब्राउज़ और इंटरैक्ट कर सकें।
- मॉडल और सूचनाएं : मॉडल और सूचनाओं के माध्यम से उपयोगकर्ताओं के साथ संवाद करें जो महत्वपूर्ण जानकारी साझा करते हैं और उपयोगकर्ता कार्यों को संकेत देते हैं।
इन घटकों को विभिन्न उपयोग के मामलों के अनुरूप संशोधित किया जा सकता है, जिससे आप अपने वांछित उपयोगकर्ता अनुभव के अनुरूप अद्वितीय और प्रभावी यूआई डिज़ाइन बना सकते हैं।
विभिन्न उपकरणों के लिए डिजाइनिंग
जैसे-जैसे डिजिटल उद्योग विकसित हो रहा है, इष्टतम उपयोगकर्ता अनुभव प्रदान करने के लिए विभिन्न उपकरणों के लिए डिज़ाइन करना महत्वपूर्ण है। विशाल डेस्कटॉप मॉनीटर से लेकर कॉम्पैक्ट स्मार्टफ़ोन तक, ऐप्स को सभी प्लेटफ़ॉर्म पर निर्बाध रूप से दिखने और कार्य करने की आवश्यकता होती है। AppMaster के UI बिल्डर का उपयोग करके विभिन्न उपकरणों के लिए डिज़ाइन करते समय निम्नलिखित युक्तियों पर विचार करें:
प्लेटफ़ॉर्म-विशिष्ट दिशानिर्देशों और डिज़ाइन पैटर्न को समझें
प्रत्येक प्लेटफ़ॉर्म - आईओएस, एंड्रॉइड, या वेब - के अपने अद्वितीय दिशानिर्देश और डिज़ाइन पैटर्न हैं जो उपयोगकर्ता की अपेक्षाओं को प्रभावित करते हैं। यह सुनिश्चित करने के लिए कि आपके ऐप का इंटरफ़ेस सर्वोत्तम प्रथाओं का पालन करता है और प्रत्येक उपयोगकर्ता परिवेश के लिए मूल लगता है, प्लेटफ़ॉर्म-विशिष्ट अनुशंसाओं से स्वयं को परिचित करें।
प्रतिक्रियाशील डिज़ाइन तकनीकों का उपयोग करें
अपने यूआई तैयार करते समय मीडिया क्वेरीज़, फ्लेक्सबॉक्स और सापेक्ष इकाइयों (उदाहरण के लिए, प्रतिशत) जैसी प्रतिक्रियाशील डिज़ाइन तकनीकों का उपयोग करें। ये दृष्टिकोण यह सुनिश्चित करेंगे कि आपके डिज़ाइन आसानी से विभिन्न उपकरणों और स्क्रीन आकारों के अनुकूल हों, जिससे सभी प्लेटफार्मों पर एक इष्टतम उपयोगकर्ता अनुभव प्रदान किया जा सके।
स्पर्श इंटरैक्शन के लिए लेआउट और नेविगेशन को अनुकूलित करें
स्मार्टफोन और टैबलेट जैसे टचस्क्रीन उपकरणों के लिए डिज़ाइन करते समय, बातचीत में आसानी को प्राथमिकता दें। यह सुनिश्चित करने के लिए कि उपयोगकर्ता आपके ऐप के साथ आराम से बातचीत कर सकें, पर्याप्त आकार के स्पर्श लक्ष्य, उदार रिक्ति और डिवाइस-उपयुक्त इशारों के साथ लेआउट और नेविगेशन को अनुकूलित करें।
वास्तविक उपकरणों या सिमुलेटरों पर परीक्षण करें
सभी प्लेटफार्मों पर एक सहज, सुसंगत उपयोगकर्ता अनुभव सुनिश्चित करने के लिए वास्तविक उपकरणों पर या विश्वसनीय डिवाइस सिमुलेटर के माध्यम से अपने डिज़ाइन का परीक्षण करने से बेहतर कुछ नहीं है। इष्टतम प्रदर्शन और उपयोगिता के लिए अपने डिज़ाइन को ठीक करते समय स्क्रीन रिज़ॉल्यूशन, पिक्सेल घनत्व और हार्डवेयर सीमाओं जैसी डिवाइस-विशिष्ट बाधाओं पर विचार करें।
सबसे सामान्य डिवाइस और प्लेटफ़ॉर्म के लिए डिज़ाइनिंग को प्राथमिकता दें
हालाँकि सभी डिवाइसों पर एक सुसंगत उपयोगकर्ता अनुभव बनाना अंतिम लक्ष्य है, आपके लक्षित दर्शकों द्वारा उपयोग किए जाने वाले सबसे आम डिवाइस और प्लेटफ़ॉर्म को प्राथमिकता देने से यह सुनिश्चित होगा कि आपके अधिकांश उपयोगकर्ताओं को एक सहज, सुखद अनुभव मिले। अपने उपयोगकर्ता आधार पर शोध करें और उसके अनुसार अपने डिज़ाइन संसाधन आवंटित करें।
इन युक्तियों को अपनाने और AppMaster के यूआई बिल्डर का लाभ उठाने से आप बहुमुखी, उत्तरदायी डिज़ाइन बनाने में सशक्त होंगे जो विभिन्न उपकरणों और प्लेटफार्मों पर उपयोगकर्ताओं को पूरा करते हैं, एक सहज उपयोगकर्ता अनुभव प्रदान करते हैं और आपके ऐप की सफलता को बढ़ाते हैं।
प्रयोज्यता और उपयोगकर्ता अनुभव में सुधार
एक अच्छी तरह से डिज़ाइन किया गया उपयोगकर्ता इंटरफ़ेस (यूआई) सुनिश्चित करता है कि आपके एप्लिकेशन में उत्कृष्ट उपयोगकर्ता अनुभव (यूएक्स) हो। प्रयोज्यता पर ध्यान केंद्रित करके, आप उपयोगकर्ता संतुष्टि, जुड़ाव और प्रतिधारण को बढ़ा सकते हैं। आपके डिज़ाइन में उपयोगिता और यूएक्स को बेहतर बनाने में मदद के लिए यहां कुछ विशेषज्ञ युक्तियां दी गई हैं:
- अपने उपयोगकर्ताओं को समझें: अपना यूआई डिज़ाइन करना शुरू करने से पहले, सुनिश्चित करें कि आप अपने लक्षित उपयोगकर्ताओं को स्पष्ट रूप से समझते हैं। उनकी ज़रूरतों, प्राथमिकताओं और उस संदर्भ की जाँच करें जिसमें वे आपके एप्लिकेशन का उपयोग करेंगे। अपने उपयोगकर्ताओं को अच्छी तरह से जानकर, आप अपने डिज़ाइन को उनकी अपेक्षाओं को पूरा करने के लिए तैयार कर सकते हैं, जिससे यह अधिक उपयोगकर्ता-अनुकूल और मनोरंजक बन जाएगा।
- पठनीयता और पहुंच के लिए अनुकूलन करें: सुनिश्चित करें कि आपका पाठ विभिन्न स्तरों की दृष्टि और पढ़ने की क्षमताओं वाले उपयोगकर्ताओं के लिए आसानी से पढ़ने योग्य और पहुंच योग्य है। अपने टेक्स्ट को पृष्ठभूमि से अलग दिखाने के लिए उचित फ़ॉन्ट आकार, रंग और कंट्रास्ट का उपयोग करें। व्हाइटस्पेस का प्रभावी ढंग से उपयोग करें, और टेक्स्ट-टू-स्पीच समर्थन और दृश्य तत्वों के लिए वैकल्पिक टेक्स्ट विवरण जैसी पहुंच सुविधाओं को लागू करने पर विचार करें।
- स्पष्ट और सहज नेविगेशन प्रदान करें: आपके एप्लिकेशन का उपयोग करते समय उपयोगकर्ताओं को कभी भी खोया हुआ या भ्रमित महसूस नहीं करना चाहिए। एक सीधी और सहज ज्ञान युक्त नेविगेशन संरचना डिज़ाइन करें जो उपयोगकर्ताओं को विभिन्न ऐप अनुभागों के बीच आसानी से जाने की अनुमति देती है। निर्बाध नेविगेशन की सुविधा के लिए पहचानने योग्य आइकन, तत्वों के तार्किक समूहन और स्पष्ट लेबल का उपयोग करें।
- एक आकर्षक और इंटरैक्टिव इंटरफ़ेस प्रदान करें: इंटरएक्टिव तत्व आपके ऐप को अधिक आकर्षक बनाते हैं और उपयोगकर्ताओं को यह समझने में मदद करते हैं कि आपका एप्लिकेशन कैसे काम करता है। जीवंत और गतिशील उपयोगकर्ता अनुभव बनाने के लिए एनिमेशन, ट्रांज़िशन और विज़ुअल फीडबैक का उपयोग करें। सुनिश्चित करें कि बटन, लिंक और अन्य इंटरैक्टिव तत्व उत्तरदायी हैं और उपयोगकर्ता के कार्यों पर त्वरित प्रतिक्रिया प्रदान करते हैं।
- डिज़ाइन की सर्वोत्तम प्रथाओं का पालन करें: स्थापित यूआई डिज़ाइन सिद्धांतों और परंपराओं का पालन करें, जैसे परिचित आइकन का उपयोग करना, लगातार तत्व प्लेसमेंट और तार्किक और दृश्य पदानुक्रम बनाए रखना। सर्वोत्तम प्रथाओं का पालन यह सुनिश्चित करता है कि आपके डिज़ाइन आपके लक्षित दर्शकों के लिए परिचित और उपयोग में आसान हों।
- प्रयोज्यता परीक्षण आयोजित करें: प्रयोज्यता परीक्षण में आपके एप्लिकेशन को आज़माने और फीडबैक प्रदान करने के लिए वास्तविक उपयोगकर्ताओं को इकट्ठा करना शामिल है, जिससे आप सुधार के क्षेत्रों की पहचान कर सकते हैं। ये परीक्षण आपको प्रयोज्य मुद्दों को उजागर करने में मदद करते हैं जो डिजाइनर के रूप में आपके लिए स्पष्ट नहीं हो सकते हैं, यह सुनिश्चित करते हुए कि आपका ऐप एक सहज और सुखद उपयोगकर्ता अनुभव प्रदान करता है।
- अपने डिज़ाइनों को दोहराएँ और परिष्कृत करें: डिज़ाइन एक सतत प्रक्रिया है। अपने ऐप की उपयोगिता और उपयोगकर्ता अनुभव को बढ़ाने के लिए लगातार उपयोगकर्ता प्रतिक्रिया एकत्र करें, परिणामों का विश्लेषण करें और समायोजन करें। अपने डिज़ाइनों को नियमित रूप से अपडेट करने से न केवल यूएक्स में सुधार होता है, बल्कि यह आपके उपयोगकर्ताओं को सर्वोत्तम संभव उत्पाद प्रदान करने की आपकी प्रतिबद्धता को भी दर्शाता है।
यूआई डिज़ाइन रुझानों को ध्यान में रखते हुए
यूआई डिज़ाइन रुझान प्रौद्योगिकी प्रगति, उपयोगकर्ता प्राथमिकताओं और डिज़ाइन नवाचारों से प्रभावित होकर लगातार विकसित होते रहते हैं। नवीनतम रुझानों के साथ अद्यतित रहना यह सुनिश्चित करता है कि आपके डिज़ाइन आधुनिक और प्रासंगिक लगें। यूआई डिज़ाइन की लगातार बदलती दुनिया के संपर्क में रहने के लिए यहां कुछ युक्तियां दी गई हैं:
प्रतिष्ठित डिज़ाइन ब्लॉग, पॉडकास्ट और न्यूज़लेटर्स का अनुसरण करें
स्मैशिंग मैगज़ीन, यूएक्स डिज़ाइन, वेब डिज़ाइनर डिपो और ए लिस्ट अपार्ट जैसे प्रतिष्ठित डिज़ाइन प्रकाशनों, ब्लॉग्स, पॉडकास्ट और न्यूज़लेटर्स की सदस्यता लें। ये स्रोत अक्सर वर्तमान डिज़ाइन रुझानों, केस स्टडीज़ और क्षेत्र के अनुभवी पेशेवरों की मूल्यवान अंतर्दृष्टि पर लेख पेश करते हैं।
पेशेवर डिज़ाइन समुदायों में भाग लें
यूआई और यूएक्स डिज़ाइन के लिए समर्पित ऑनलाइन मंचों, समूहों और समुदायों से जुड़ें। यह आपको अपने साथियों के साथ चर्चा में शामिल होने, प्रश्न पूछने, अंतर्दृष्टि साझा करने और उद्योग में नवीनतम रुझानों और विकास के बारे में सूचित रहने की अनुमति देगा। कुछ लोकप्रिय डिज़ाइन समुदायों में ड्रिबल, बेहांस, डिज़ाइनर न्यूज़ और यूएक्स स्टैक एक्सचेंज शामिल हैं।
डिज़ाइन सम्मेलनों और कार्यक्रमों में भाग लें
यूआई डिज़ाइन सम्मेलनों और कार्यक्रमों में भाग लेने पर विचार करें, जहां उद्योग विशेषज्ञ अपने ज्ञान, अंतर्दृष्टि और अनुभव साझा करते हैं। ये आयोजन सर्वश्रेष्ठ से सीखने, साथी डिजाइनरों के साथ नेटवर्क बनाने और नए रुझानों और विचारों की खोज करने का एक शानदार अवसर प्रदान करते हैं। लोकप्रिय डिज़ाइन सम्मेलनों के उदाहरणों में इंटरेक्शन, यूएक्स वीक, स्मैशिंग कॉन्फ्रेंस और एन इवेंट अपार्ट शामिल हैं।
लोकप्रिय ऐप्स और वेबसाइटों से प्रेरणा लें
नए डिज़ाइन रुझानों, पैटर्न और नवाचारों की पहचान करने के लिए नियमित रूप से लोकप्रिय ऐप्स, वेबसाइटों और डिजिटल उत्पादों का पता लगाएं। सफल ऐप्स और वेबसाइटों का अवलोकन उपयोगकर्ताओं की प्राथमिकताओं और अपेक्षाओं के बारे में मूल्यवान अंतर्दृष्टि प्रदान कर सकता है, साथ ही आपको नए यूआई डिज़ाइन विचारों के साथ प्रयोग करने के लिए प्रेरित कर सकता है।
निरंतर सीखने को अपनाएं
डिज़ाइन एक निरंतर विकसित होने वाला क्षेत्र है, और इसे सीखते रहना और पेशेवर रूप से आगे बढ़ते रहना महत्वपूर्ण है। अपने ज्ञान का विस्तार करने और नवीनतम तकनीकों और उपकरणों से अपडेट रहने के लिए यूआई डिज़ाइन में ऑनलाइन पाठ्यक्रमों, कार्यशालाओं और सेमिनारों में भाग लें। निरंतर सीखने से आपको डिज़ाइन रुझानों के बारे में सूचित रहने और करियर के विकास को बढ़ावा देने में मदद मिलती है।
लगातार ब्रांडिंग हासिल करना
एक सहज और यादगार उपयोगकर्ता अनुभव बनाने के लिए लगातार ब्रांडिंग महत्वपूर्ण है। यह आपके उपयोगकर्ताओं और आपके ब्रांड के बीच एक मजबूत संबंध बनाने, वफादारी और उपयोगकर्ता संतुष्टि बढ़ाने में मदद करता है। अपने यूआई डिज़ाइन में लगातार ब्रांडिंग प्राप्त करने के लिए इन युक्तियों का पालन करें:
- एक मजबूत ब्रांड पहचान विकसित करें: आपकी ब्रांड पहचान में आपके ब्रांड का प्रतिनिधित्व करने वाले सभी दृश्य तत्व शामिल हैं, जैसे रंग, टाइपोग्राफी, आइकन और इमेजरी। एक व्यापक ब्रांड पहचान दिशानिर्देश बनाकर शुरुआत करें जो आपके ब्रांड के व्यक्तित्व और मूल्यों को मूर्त रूप देने वाले डिज़ाइन सिद्धांतों, तत्वों और शैलियों की रूपरेखा तैयार करता है। यह दिशानिर्देश आपके डिज़ाइन में निरंतरता बनाए रखने के लिए एक संदर्भ बिंदु के रूप में कार्य करता है।
- सुसंगत दृश्य तत्वों का उपयोग करें: सुनिश्चित करें कि आपके एप्लिकेशन के सभी दृश्य तत्व, जैसे बटन, आइकन और मेनू, शैली, उपस्थिति और कार्यक्षमता में सुसंगत हैं। एक एकीकृत डिज़ाइन प्रणाली पर टिके रहें और नई शैलियों या तत्वों को पेश करने से बचें जो आपकी स्थापित ब्रांड पहचान से विचलित हों।
- एक एकीकृत रंग योजना बनाए रखें: रंगों की आपकी पसंद आपके ब्रांड की पहचान बताने में महत्वपूर्ण भूमिका निभाती है। अपने पूरे एप्लिकेशन में एक सुसंगत रंग योजना का उपयोग करें जो आपके ब्रांड के प्राथमिक और द्वितीयक रंगों से मेल खाती हो। रंगों का लगातार उपयोग आपके डिज़ाइन के सौंदर्यशास्त्र को बढ़ाता है और उपयोगकर्ताओं को आपके ऐप को आपके ब्रांड के साथ आसानी से जोड़ने में मदद करता है।
- सुसंगत टाइपोग्राफी को नियोजित करें: टाइपोग्राफी ब्रांडिंग स्थिरता का एक और महत्वपूर्ण पहलू है। अपने ऐप के सभी टेक्स्ट तत्वों में एक सुसंगत फ़ॉन्ट परिवार, आकार और स्टाइल लागू करें। सुनिश्चित करें कि आपकी चुनी हुई टाइपोग्राफी पठनीय, सुलभ है और आपके एप्लिकेशन के डिज़ाइन के अनुरूप है।
- संदेश और सामग्री का समन्वय करें: दृश्य तत्वों के अलावा, सुनिश्चित करें कि आपके ऐप की सामग्री और संदेश आपके ब्रांड की आवाज़ और टोन के अनुरूप हैं। लगातार मैसेजिंग से उपयोगकर्ता आपके ऐप के उद्देश्य और आपके ब्रांड का उद्देश्य आसानी से समझ सकते हैं, जिससे एक एकीकृत उपयोगकर्ता अनुभव तैयार होता है।
- नियमित रूप से अपने डिज़ाइन की समीक्षा करें और अपडेट करें: समय के साथ, आपका ब्रांड और लक्षित दर्शक विकसित हो सकते हैं, जिससे आपके यूआई डिज़ाइन में समायोजन की आवश्यकता होगी। यह सुनिश्चित करने के लिए नियमित रूप से अपने डिज़ाइन की समीक्षा करें कि वे आपकी ब्रांड पहचान और उपयोगकर्ता की अपेक्षाओं के अनुरूप हैं, आपके पूरे एप्लिकेशन में दृश्य और संदेश स्थिरता बनाए रखने के लिए आवश्यक अपडेट करें।
यूआई डिज़ाइन में महारत हासिल करने के लिए एक बहुआयामी दृष्टिकोण की आवश्यकता होती है जिसमें प्रयोज्यता और उपयोगकर्ता अनुभव में सुधार, डिज़ाइन रुझानों के साथ अद्यतित रहना और लगातार ब्रांडिंग बनाए रखना शामिल है। इन विशेषज्ञ युक्तियों को लागू करके और AppMaster जैसे शक्तिशाली यूआई बिल्डरों का लाभ उठाकर, आप आधुनिक, आकर्षक और प्रभावी एप्लिकेशन डिज़ाइन तैयार कर सकते हैं।
सामान्य प्रश्न
यूआई डिज़ाइन का महत्व उपयोगकर्ता अनुभव और संतुष्टि को बढ़ाने की क्षमता में निहित है, जो किसी भी एप्लिकेशन की सफलता में योगदान देता है। एक अच्छी तरह से डिज़ाइन किया गया यूआई यह सुनिश्चित करता है कि उपयोगकर्ता दिखने में आकर्षक होने के साथ-साथ ऐप तक आसानी से पहुंच सकें और उसके साथ बातचीत कर सकें, जिससे अंततः उपयोगकर्ता प्रतिधारण और रूपांतरण दर में सुधार होगा।
अच्छे यूआई डिज़ाइन के कुछ प्रमुख सिद्धांतों में स्पष्टता, प्रतिक्रिया, स्थिरता, लचीलापन और उपयोगकर्ता प्रयास को कम करना शामिल है। इन सिद्धांतों को अपने डिज़ाइन में लागू करने से आपके ऐप के उपयोगकर्ताओं के लिए एक उपयोगकर्ता-अनुकूल इंटरफ़ेस और एक सुखद अनुभव सुनिश्चित होगा।
सही यूआई बिल्डर चुनते समय, उपयोग में आसानी, लागत, विभिन्न प्लेटफार्मों के लिए समर्थन, अनुकूलन क्षमताओं और अन्य उपकरणों और प्रौद्योगिकियों के साथ एकीकरण जैसे कारकों पर विचार करें। कई यूआई बिल्डरों पर शोध और परीक्षण करने से आपको वह ढूंढने में मदद मिलेगी जो आपके प्रोजेक्ट की आवश्यकताओं के लिए सबसे उपयुक्त है।
AppMaster का यूआई बिल्डर अपने drag-and-drop इंटरफेस, अनुकूलन योग्य घटकों की व्यापक लाइब्रेरी, विभिन्न प्लेटफार्मों के लिए मूल समर्थन और एकीकृत डिजाइन और विकास वातावरण जैसे सहज डिजाइन प्रक्रिया को बढ़ावा देने वाली सुविधाओं के कारण आधुनिक डिजाइनों के लिए एक उत्कृष्ट विकल्प है। .
यूआई बिल्डर का उपयोग करके विभिन्न उपकरणों के लिए डिज़ाइन करने के लिए, प्रत्येक प्लेटफ़ॉर्म के लिए आवश्यकताओं और डिज़ाइन दिशानिर्देशों को समझकर शुरुआत करें। फिर, रिस्पॉन्सिव डिज़ाइन बनाने के लिए बिल्डर के टूल और सुविधाओं का उपयोग करें जो स्वचालित रूप से विभिन्न स्क्रीन आकार, रिज़ॉल्यूशन और ओरिएंटेशन के अनुकूल हों।
प्रयोज्यता और उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, अपने उपयोगकर्ताओं को समझने, पठनीयता और पहुंच के लिए अपने डिज़ाइन को अनुकूलित करने, एक आकर्षक इंटरफ़ेस की पेशकश करने और डिज़ाइन की सर्वोत्तम प्रथाओं का पालन करने पर ध्यान केंद्रित करें। प्रयोज्य परीक्षण आयोजित करने और उपयोगकर्ता प्रतिक्रिया लागू करने से भी आपके डिज़ाइन को बेहतर बनाने में मदद मिलेगी।
नवीनतम यूआई डिज़ाइन रुझानों पर अपडेट रहने के लिए, प्रतिष्ठित डिज़ाइन ब्लॉग, पॉडकास्ट और न्यूज़लेटर्स का अनुसरण करें, पेशेवर वेब और मोबाइल डिज़ाइन समुदायों में भाग लें, डिज़ाइन सम्मेलनों और कार्यक्रमों में भाग लें, और लोकप्रिय ऐप्स और वेबसाइटों से प्रेरणा लें।
सहज और यादगार उपयोगकर्ता अनुभव बनाने के लिए यूआई डिज़ाइन में ब्रांडिंग स्थिरता महत्वपूर्ण है। इसमें आपके पूरे ऐप में सुसंगत दृश्य तत्वों, टाइपोग्राफी, रंग योजनाओं और संदेश का उपयोग करना शामिल है, जिससे उपयोगकर्ताओं को आपके ब्रांड को पहचानने और उससे जुड़ने में मदद मिलती है।






