Création de designs modernes : conseils d'experts pour maîtriser UI Builder
Maîtrisez la conception d'interface utilisateur avec ce guide complet, apprenant des conseils d'experts et des stratégies pour créer des interfaces attrayantes à l'aide de créateurs d'interface utilisateur comme AppMaster.

Comprendre l'interface utilisateur et son importance
La conception de l'interface utilisateur (UI) est le processus de création de la présentation visuelle et des éléments des applications logicielles pour garantir une interaction transparente entre les utilisateurs et l'application. En d'autres termes, la conception de l'interface utilisateur vise à créer une interface d'application visuellement attrayante, naturelle à utiliser et qui améliore l' expérience utilisateur (UX) . L’importance de la conception de l’interface utilisateur ne peut être surestimée, car elle affecte directement la satisfaction et l’engagement des utilisateurs.
Une interface utilisateur intuitive et bien conçue aide les utilisateurs à naviguer facilement dans l'application, à comprendre ses fonctionnalités et à utiliser l'application avec un minimum d'effort. Cela se traduit à son tour par une fidélisation accrue des utilisateurs, des taux de conversion et une solide réputation pour l'application, qui joue un rôle essentiel dans le succès de toute application sur un marché concurrentiel.
Principes clés d’une bonne conception d’interface utilisateur
Pour créer une interface utilisateur efficace et visuellement attrayante, les concepteurs doivent respecter plusieurs principes clés. Ces principes aident à guider le processus de conception et à garantir que l'interface résultante est fonctionnelle et conviviale. Voici quelques principes essentiels d’une bonne conception d’interface utilisateur :
- Clarté : l'interface doit être simple à comprendre. Ceci peut être réalisé en utilisant un langage familier, des mises en page intuitives et des icônes reconnaissables. L'objectif est de minimiser la confusion et de garantir que les utilisateurs puissent rapidement comprendre les fonctionnalités de l'application et les actions qu'ils doivent entreprendre.
- Commentaires : les utilisateurs doivent recevoir un retour immédiat sur les résultats de leurs actions. Cela peut inclure des signaux visuels (comme la mise en surbrillance d'un bouton sélectionné), des sons ou même un retour haptique. Les commentaires rassurent les utilisateurs sur le fait qu'ils ont effectué une action et les aident à comprendre les réponses de l'application à leurs entrées.
- Cohérence : la conception doit conserver une apparence cohérente dans toute l’application. Cela inclut le maintien de la même palette de couleurs, de la même typographie et de la même mise en page pour promouvoir une expérience utilisateur transparente. La cohérence garantit également que des actions et des éléments similaires se comportent de la même manière, permettant aux utilisateurs de prédire le fonctionnement de l'interface.
- Flexibilité : Une bonne interface utilisateur s’adapte aux besoins et aux comportements de ses utilisateurs. Cela signifie que l'interface doit être personnalisable pour s'adapter aux préférences de l'utilisateur et aux différents appareils et tailles d'écran.
- Minimiser l'effort de l'utilisateur : l'interface doit minimiser les actions ou les étapes requises pour accomplir une tâche. Cela peut impliquer de regrouper des actions associées, d'utiliser des raccourcis ou de mettre en œuvre des valeurs par défaut intelligentes. En réduisant l'effort nécessaire pour utiliser l'application, les concepteurs peuvent améliorer la satisfaction des utilisateurs et augmenter l'efficacité de l'application.
Choisir le bon constructeur d'interface utilisateur
La sélection du bon générateur d'interface utilisateur pour votre projet peut avoir un impact significatif sur le processus de conception et la qualité de l'interface utilisateur résultante. Avec une myriade d’options disponibles, il est essentiel de choisir l’outil qui correspond le mieux à vos besoins et exigences. Voici quelques facteurs à prendre en compte lors du choix du bon générateur d’interface utilisateur pour votre projet :
- Facilité d'utilisation : le générateur d'interface utilisateur doit avoir une courbe d'apprentissage relativement simple, permettant aux concepteurs de tous niveaux d'expérience de l'utiliser efficacement. Une interface glisser-déposer et une documentation claire sont utiles pour simplifier le processus de conception.
- Coût : déterminez votre budget et comparez les plans tarifaires de différents créateurs d’interface utilisateur. Bien que certains puissent proposer des options gratuites ou à faible coût, gardez à l’esprit les fonctionnalités et les limites de chaque niveau tarifaire.
- Prise en charge de la plate-forme : le générateur d'interface utilisateur doit prendre en charge vos plates-formes cibles, qu'elles soient iOS, Android, Web ou une combinaison de celles-ci. La compatibilité multiplateforme garantit que vous pouvez concevoir et créer une expérience cohérente et réactive sur différents appareils.
- Capacités de personnalisation : recherchez un outil offrant une large gamme d'options de personnalisation, vous permettant de créer des conceptions uniques répondant aux exigences spécifiques de votre application. Les composants, thèmes et modèles personnalisables peuvent vous aider à concevoir une interface personnalisée.
- Intégration avec d'autres outils et technologies : un créateur d'interface utilisateur approprié doit s'intégrer de manière transparente à votre pile technologique existante, telle que vos systèmes backend, vos API ou vos référentiels de code. Cette intégration fluide peut aider à rationaliser le développement et à garantir un produit final cohérent.
L'un de ces constructeurs d'interface utilisateur qui répond à ces exigences est AppMaster . La puissante plateforme sans code d' AppMaster permet aux utilisateurs de créer des interfaces visuellement attrayantes et réactives avec un minimum d'effort. Ses capacités drag-and-drop, sa vaste bibliothèque de composants et son intégration avec d'autres parties de la plate-forme AppMaster en font un excellent choix pour créer des conceptions d'interface utilisateur modernes.

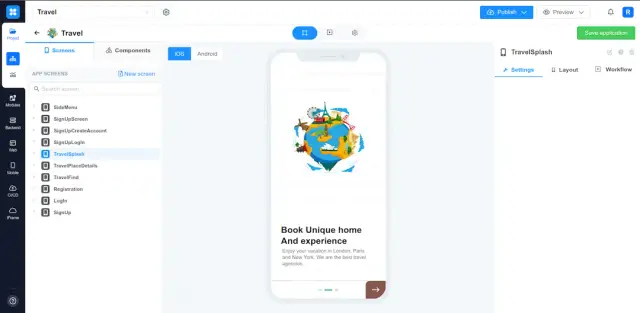
Maîtriser l'UI Builder d' AppMaster
Avec la puissante plateforme no-code d' AppMaster, la création de conceptions modernes n'a jamais été aussi accessible. AppMaster fournit un générateur d'interface utilisateur intuitif qui permet de créer facilement des interfaces utilisateur époustouflantes. Pour exploiter tout le potentiel de l'UI Builder d' AppMaster, suivez ces conseils d'experts :
Familiarisez-vous avec l’espace de travail et les outils UI Builder
Avant de vous lancer dans la conception, familiarisez-vous avec l'espace de travail AppMaster UI Builder et les outils disponibles. La plate-forme dispose d'une interface drag-and-drop qui rationalise le processus de conception, permettant même aux débutants de créer facilement des interfaces utilisateur visuellement attrayantes. Explorez les options de mise en page, les composants et les paramètres de style pour mieux comprendre ce qui est possible avec AppMaster.
Utiliser des composants et des modèles prédéfinis
AppMaster propose une large sélection de composants et de modèles prédéfinis qui couvrent divers cas d'utilisation et modèles de conception. Tirez parti de ces ressources pour gagner du temps et maintenir un langage visuel cohérent dans toute votre application. La personnalisation des composants prédéfinis pour répondre à vos exigences en matière de marque et de conception garantit une interface utilisateur unique qui se démarque.
Suivez les meilleures pratiques pour une conception réactive
Un aspect essentiel de la conception d’une interface utilisateur moderne est la réactivité, garantissant que votre interface s’affichera parfaitement sur différents appareils et tailles d’écran. L'UI Builder d' AppMaster simplifie la conception réactive grâce à ses outils et fonctionnalités intégrés. Utilisez des conteneurs Flexbox, des requêtes multimédias et des unités relatives telles que des pourcentages et des unités de fenêtre pour créer des interfaces utilisateur qui s'adaptent parfaitement à tous les appareils.
Testez régulièrement vos créations
Tester vos conceptions dans AppMaster UI Builder est crucial pour identifier les problèmes potentiels et garantir une expérience utilisateur fluide. Utilisez la fonction de prévisualisation intégrée pour tester vos conceptions sur différents appareils et tailles d'écran. Pour obtenir une interface utilisateur soignée et professionnelle, corrigez toute incohérence d’utilisation ou visuelle pendant les tests.
Collaborez avec votre équipe
La collaboration en équipe est essentielle à la réussite des projets de conception d'interface utilisateur, et AppMaster permet une collaboration transparente grâce à ses fonctionnalités d'édition et de commentaires en temps réel. Intégrez les commentaires des membres de votre équipe, effectuez des revues de conception et répétez ensemble vos conceptions pour garantir une vision unifiée et des résultats de haute qualité.
Explorer les éléments visuels et les composants
L'UI Builder d' AppMaster offre une riche bibliothèque d'éléments et de composants visuels qui peuvent être combinés et personnalisés pour créer des interfaces utilisateur attrayantes. Voici quelques-uns des principaux composants disponibles pour votre utilisation :
- Texte, titres et paragraphes : utilisez divers éléments typographiques pour structurer efficacement votre contenu et transmettre des informations.
- Images et icônes : améliorez l'attrait visuel de votre application et communiquez des idées à travers des images et des icônes accrocheuses.
- Boutons : implémentez des boutons d'appel à l'action (CTA) qui guident les utilisateurs avec des étiquettes claires et concises représentant leurs actions.
- Champs de saisie : permettent aux utilisateurs de saisir des données, telles que des saisies de texte, des menus déroulants, des bascules et des cases à cocher.
- Conteneurs et grilles : organisez la mise en page de votre application avec des conteneurs et des grilles qui aident à créer des compositions visuellement équilibrées.
- Navigation : intégrez des composants de navigation intuitifs tels que des barres latérales, des onglets et des fils d'Ariane pour aider les utilisateurs à trouver facilement le contenu souhaité.
- Listes et cartes : présentez des collections d'éléments associés à l'aide de listes et de cartes, permettant aux utilisateurs de parcourir et d'interagir rapidement avec le contenu.
- Modaux et notifications : communiquez avec les utilisateurs via des modaux et des notifications qui partagent des informations importantes et invitent les utilisateurs à agir.
Ces composants peuvent être modifiés pour s'adapter à différents cas d'utilisation, vous permettant de créer des conceptions d'interface utilisateur uniques et efficaces adaptées à l'expérience utilisateur souhaitée.
Conception pour différents appareils
À mesure que l’industrie numérique évolue, la conception pour différents appareils est cruciale pour offrir une expérience utilisateur optimale. Des grands moniteurs de bureau aux smartphones compacts, les applications doivent s’afficher et fonctionner de manière transparente sur toutes les plateformes. Tenez compte des conseils suivants lors de la conception pour différents appareils à l'aide de l'UI Builder d' AppMaster :
Comprendre les directives et les modèles de conception spécifiques à la plateforme
Chaque plate-forme (iOS, Android ou Web) a ses directives et modèles de conception uniques qui influencent les attentes des utilisateurs. Familiarisez-vous avec les recommandations spécifiques à la plate-forme pour vous assurer que l'interface de votre application respecte les meilleures pratiques et semble native à chaque environnement utilisateur.
Utiliser des techniques de conception réactive
Utilisez des techniques de conception réactive telles que les requêtes multimédias, la flexbox et les unités relatives (par exemple, les pourcentages) lors de la création de vos interfaces utilisateur. Ces approches garantiront que vos conceptions s’adapteront de manière fluide aux différents appareils et tailles d’écran, offrant ainsi une expérience utilisateur optimale sur toutes les plateformes.
Optimiser la mise en page et la navigation pour les interactions tactiles
Lors de la conception d’appareils à écran tactile comme les smartphones et les tablettes, privilégiez la facilité d’interaction. Optimisez la mise en page et la navigation avec des cibles tactiles de taille adéquate, un espacement généreux et des gestes adaptés à l'appareil pour garantir que les utilisateurs peuvent interagir confortablement avec votre application.
Test sur des appareils réels ou des simulateurs
Rien ne vaut tester vos conceptions sur des appareils réels ou via des simulateurs d'appareils fiables pour garantir une expérience utilisateur fluide et cohérente sur toutes les plateformes. Tenez compte des contraintes spécifiques à l'appareil telles que la résolution de l'écran, la densité de pixels et les limitations matérielles lorsque vous affinez vos conceptions pour des performances et une convivialité optimales.
Donner la priorité à la conception pour les appareils et plates-formes les plus courants
Bien que l’objectif ultime soit de créer une expérience utilisateur cohérente sur tous les appareils, donner la priorité aux appareils et aux plates-formes les plus couramment utilisés par votre public cible garantira que la plupart de vos utilisateurs bénéficient d’une expérience fluide et agréable. Recherchez votre base d'utilisateurs et allouez vos ressources de conception en conséquence.
En adoptant ces conseils et en tirant parti de l'UI Builder d' AppMaster, vous pourrez créer des conceptions polyvalentes et réactives qui s'adressent aux utilisateurs sur divers appareils et plates-formes, offrant une expérience utilisateur transparente et améliorant le succès de votre application.
Améliorer la convivialité et l'expérience utilisateur
Une interface utilisateur (UI) bien conçue garantit à vos applications une excellente expérience utilisateur (UX). En vous concentrant sur la convivialité, vous pouvez améliorer la satisfaction, l’engagement et la fidélisation des utilisateurs. Voici quelques conseils d’experts pour vous aider à améliorer la convivialité et l’UX de vos conceptions :
- Comprenez vos utilisateurs : avant de commencer à concevoir votre interface utilisateur, assurez-vous de bien comprendre vos utilisateurs cibles. Enquêtez sur leurs besoins, leurs préférences et le contexte dans lequel ils utiliseront votre application. En connaissant bien vos utilisateurs, vous pouvez adapter votre conception à leurs attentes, la rendant plus conviviale et plus agréable.
- Optimiser pour la lisibilité et l'accessibilité : assurez-vous que votre texte est facilement lisible et accessible aux utilisateurs ayant différents niveaux de vision et de capacités de lecture. Utilisez des tailles de police, des couleurs et des contrastes appropriés pour faire ressortir votre texte de l'arrière-plan. Utilisez efficacement les espaces et envisagez de mettre en œuvre des fonctionnalités d’accessibilité telles que la prise en charge de la synthèse vocale et des descriptions textuelles alternatives pour les éléments visuels.
- Fournissez une navigation claire et intuitive : les utilisateurs ne doivent jamais se sentir perdus ou confus lorsqu’ils utilisent votre application. Concevez une structure de navigation simple et intuitive qui permet aux utilisateurs de se déplacer facilement entre les différentes sections de l'application. Utilisez des icônes reconnaissables, un regroupement logique d’éléments et des étiquettes claires pour faciliter une navigation fluide.
- Offrez une interface attrayante et interactive : les éléments interactifs rendent votre application plus attrayante et aident les utilisateurs à comprendre le fonctionnement de votre application. Utilisez des animations, des transitions et des commentaires visuels pour créer une expérience utilisateur vivante et dynamique. Assurez-vous que les boutons, liens et autres éléments interactifs sont réactifs et fournissent un retour instantané sur les actions des utilisateurs.
- Suivez les meilleures pratiques de conception : respectez les principes et conventions établis en matière de conception d'interface utilisateur, tels que l'utilisation d'icônes familières, le placement cohérent des éléments et le maintien des hiérarchies logiques et visuelles. Le respect des meilleures pratiques garantit que vos conceptions semblent familières et faciles à utiliser pour votre public cible.
- Effectuer des tests d'utilisabilité : les tests d'utilisabilité impliquent de rassembler de vrais utilisateurs pour essayer votre application et fournir des commentaires, vous permettant ainsi d'identifier les domaines à améliorer. Ces tests vous aident à découvrir les problèmes d'utilisabilité qui peuvent ne pas être apparents pour vous en tant que concepteur, garantissant ainsi que votre application offre une expérience utilisateur fluide et agréable.
- Itérez et affinez vos conceptions : la conception est un processus continu. Recueillez en permanence les commentaires des utilisateurs, analysez les résultats et effectuez des ajustements pour améliorer la convivialité et l'expérience utilisateur de votre application. La mise à jour régulière de vos conceptions améliore non seulement l'UX, mais montre également votre engagement à fournir le meilleur produit possible à vos utilisateurs.
Suivre les tendances en matière de conception d'interface utilisateur
Les tendances en matière de conception d'interface utilisateur évoluent constamment, influencées par les avancées technologiques, les préférences des utilisateurs et les innovations en matière de conception. Rester au courant des dernières tendances garantit que vos créations soient modernes et pertinentes. Voici quelques conseils pour rester en contact avec le monde en constante évolution de la conception d’interface utilisateur :
Suivez des blogs de design, des podcasts et des newsletters réputés
Abonnez-vous à des publications de conception, des blogs, des podcasts et des newsletters très respectés, tels que Smashing Magazine, UX Design, Web Designer Depot et A List Apart. Ces sources présentent souvent des articles sur les tendances actuelles en matière de conception, des études de cas et des informations précieuses provenant de professionnels chevronnés dans le domaine.
Participer à des communautés de design professionnel
Rejoignez des forums, des groupes et des communautés en ligne dédiés à la conception UI et UX. Cela vous permettra d'engager des discussions avec vos pairs, de poser des questions, de partager des idées et de rester informé des dernières tendances et développements du secteur. Certaines communautés de conception populaires incluent Dribbble, Behance, Designer News et UX Stack Exchange.
Assister à des conférences et événements de design
Pensez à assister à des conférences et à des événements sur la conception d'interface utilisateur, où des experts du secteur partagent leurs connaissances, leurs idées et leurs expériences. Ces événements offrent une excellente occasion d'apprendre des meilleurs, de réseauter avec d'autres designers et de découvrir de nouvelles tendances et idées. Des exemples de conférences de conception populaires incluent Interaction, UX Week, Smashing Conference et An Event Apart.
Inspirez-vous des applications et des sites Web populaires
Explorez régulièrement les applications, sites Web et produits numériques populaires pour identifier les nouvelles tendances, modèles et innovations en matière de conception. L'observation d'applications et de sites Web performants peut fournir des informations précieuses sur les préférences et les attentes des utilisateurs, ainsi que vous inciter à expérimenter de nouvelles idées de conception d'interface utilisateur.
Adoptez l’apprentissage continu
Le design est un domaine en constante évolution et il est crucial de continuer à apprendre et à grandir professionnellement. Participez à des cours, ateliers et séminaires en ligne sur la conception d'interface utilisateur pour élargir vos connaissances et rester à jour avec les dernières techniques et outils. La formation continue vous aide à rester informé des tendances en matière de design et favorise l'évolution de carrière.
Parvenir à une image de marque cohérente
Une image de marque cohérente est essentielle pour créer une expérience utilisateur fluide et mémorable. Il contribue à établir un lien fort entre vos utilisateurs et votre marque, augmentant ainsi la fidélité et la satisfaction des utilisateurs. Suivez ces conseils pour obtenir une image de marque cohérente dans vos conceptions d’interface utilisateur :
- Développez une identité de marque forte : votre identité de marque englobe tous les éléments visuels représentant votre marque, tels que les couleurs, la typographie, les icônes et les images. Commencez par créer une ligne directrice complète sur l’identité de marque qui décrit les principes de conception, les éléments et les styles qui incarnent la personnalité et les valeurs de votre marque. Cette ligne directrice sert de point de référence pour maintenir la cohérence de vos conceptions.
- Utilisez des éléments visuels cohérents : assurez-vous que tous les éléments visuels de votre application, tels que les boutons, les icônes et les menus, sont cohérents dans leur style, leur apparence et leurs fonctionnalités. Tenez-vous-en à un système de conception unifié et évitez d’introduire de nouveaux styles ou éléments qui s’écartent de votre identité de marque établie.
- Maintenez une palette de couleurs unifiée : votre choix de couleurs joue un rôle important dans la transmission de l’identité de votre marque. Utilisez une palette de couleurs cohérente dans toute votre application qui correspond aux couleurs primaires et secondaires de votre marque. L'utilisation cohérente des couleurs améliore l'esthétique de vos conceptions et aide les utilisateurs à associer facilement votre application à votre marque.
- Utiliser une typographie cohérente : la typographie est un autre aspect crucial de la cohérence de la marque. Appliquez une famille de polices, une taille et un style cohérents à tous les éléments de texte de votre application. Assurez-vous que la typographie choisie est lisible, accessible et complète la conception de votre application.
- Coordonnez la messagerie et le contenu : outre les éléments visuels, assurez-vous que le contenu et la messagerie de votre application sont cohérents avec la voix et le ton de votre marque. Une messagerie cohérente permet aux utilisateurs de comprendre facilement l'objectif de votre application et ce que représente votre marque, créant ainsi une expérience utilisateur unifiée.
- Révisez et mettez à jour régulièrement vos conceptions : au fil du temps, votre marque et votre public cible peuvent évoluer, nécessitant des ajustements dans la conception de votre interface utilisateur. Examinez régulièrement vos conceptions pour vous assurer qu'elles correspondent à votre identité de marque et aux attentes des utilisateurs, en effectuant les mises à jour nécessaires pour maintenir la cohérence visuelle et des messages dans toute votre application.
La maîtrise de la conception de l'interface utilisateur nécessite une approche multidimensionnelle qui comprend l'amélioration de la convivialité et de l'expérience utilisateur, la mise à jour des tendances en matière de conception et le maintien d'une image de marque cohérente. En appliquant ces conseils d'experts et en tirant parti de puissants créateurs d'interface utilisateur comme AppMaster, vous pouvez créer des conceptions d'applications modernes, attrayantes et efficaces.
FAQ
L’importance de la conception de l’interface utilisateur réside dans sa capacité à améliorer l’expérience et la satisfaction des utilisateurs, ce qui contribue au succès de toute application. Une interface utilisateur bien conçue garantit que les utilisateurs peuvent facilement accéder et interagir avec l'application tout en étant visuellement attrayante, améliorant ainsi la fidélisation des utilisateurs et les taux de conversion.
Certains principes clés d’une bonne conception d’interface utilisateur incluent la clarté, le feedback, la cohérence, la flexibilité et la minimisation des efforts de l’utilisateur. La mise en œuvre de ces principes dans vos conceptions garantira une interface conviviale et une expérience agréable pour les utilisateurs de votre application.
Lorsque vous choisissez le bon créateur d'interface utilisateur, tenez compte de facteurs tels que la facilité d'utilisation, le coût, la prise en charge de différentes plates-formes, les capacités de personnalisation et l'intégration avec d'autres outils et technologies. La recherche et le test de plusieurs créateurs d'interface utilisateur vous aideront à trouver celui qui correspond le mieux aux besoins de votre projet.
L'UI Builder d' AppMaster est un excellent choix pour les conceptions modernes grâce à son interface drag-and-drop, sa vaste bibliothèque de composants personnalisables, sa prise en charge native de diverses plates-formes et ses fonctionnalités qui favorisent un processus de conception transparent, telles que des environnements de conception et de développement intégrés. .
Pour concevoir pour différents appareils à l'aide d'un générateur d'interface utilisateur, commencez par comprendre les exigences et les directives de conception de chaque plate-forme. Ensuite, utilisez les outils et fonctionnalités du générateur pour créer des conceptions réactives qui s'adaptent automatiquement aux différentes tailles d'écran, résolutions et orientations.
Pour améliorer la convivialité et l'expérience utilisateur, concentrez-vous sur la compréhension de vos utilisateurs, sur l'optimisation de votre conception pour la lisibilité et l'accessibilité, sur l'offre d'une interface attrayante et sur le respect des meilleures pratiques de conception. Effectuer des tests d'utilisabilité et mettre en œuvre les commentaires des utilisateurs contribueront également à améliorer vos conceptions.
Pour rester informé des dernières tendances en matière de conception d'interface utilisateur, suivez des blogs, des podcasts et des newsletters de conception réputés, participez à des communautés professionnelles de conception Web et mobile, assistez à des conférences et à des événements sur le design et cherchez l'inspiration dans des applications et des sites Web populaires.
La cohérence de la marque dans la conception de l’interface utilisateur est cruciale pour créer une expérience utilisateur fluide et mémorable. Cela implique l'utilisation d'éléments visuels, d'une typographie, de jeux de couleurs et de messages cohérents dans l'ensemble de votre application, aidant ainsi les utilisateurs à identifier et à se connecter avec votre marque.






