Erstellen moderner Designs: Expertentipps für die Beherrschung des UI-Builders
Beherrschen Sie das UI-Design mit diesem umfassenden Leitfaden, in dem Sie Expertentipps und Strategien zum Erstellen ansprechender Schnittstellen mit UI-Buildern wie AppMaster lernen.

Benutzeroberfläche und ihre Bedeutung verstehen
Unter User Interface (UI)-Design versteht man den Prozess der Gestaltung des visuellen Layouts und der Elemente von Softwareanwendungen, um eine nahtlose Interaktion zwischen den Benutzern und der Anwendung sicherzustellen. Mit anderen Worten: Ziel des UI-Designs ist es, eine App-Oberfläche zu schaffen, die optisch ansprechend und natürlich zu bedienen ist und das Benutzererlebnis (UX) verbessert. Die Bedeutung des UI-Designs kann nicht genug betont werden, da es sich direkt auf die Zufriedenheit und das Engagement der Benutzer auswirkt.
Eine gut gestaltete, intuitive Benutzeroberfläche hilft Benutzern, einfach durch die Anwendung zu navigieren, ihre Funktionen zu verstehen und die App mit minimalem Aufwand zu verwenden. Dies führt wiederum zu einer höheren Benutzerbindung, höheren Konversionsraten und einem guten Ruf der App, was eine entscheidende Rolle für den Erfolg jeder Anwendung in einem wettbewerbsintensiven Markt spielt.
Schlüsselprinzipien eines guten UI-Designs
Um eine effektive und optisch ansprechende Benutzeroberfläche zu erstellen, sollten Designer mehrere Schlüsselprinzipien beachten. Diese Prinzipien leiten den Designprozess und stellen sicher, dass die resultierende Benutzeroberfläche funktional und benutzerfreundlich ist. Hier sind einige wesentliche Prinzipien eines guten UI-Designs:
- Klarheit: Die Benutzeroberfläche sollte einfach zu verstehen sein. Dies kann durch vertraute Sprache, intuitive Layouts und erkennbare Symbole erreicht werden. Ziel ist es, Verwirrung zu minimieren und sicherzustellen, dass Benutzer die Funktionalitäten der App und die erforderlichen Aktionen schnell verstehen.
- Feedback: Nutzer sollen unmittelbar Feedback zu den Ergebnissen ihrer Aktionen erhalten. Dies kann visuelle Hinweise (z. B. das Hervorheben einer ausgewählten Schaltfläche), Töne oder sogar haptisches Feedback umfassen. Feedback gibt den Benutzern die Gewissheit, dass sie eine Aktion abgeschlossen haben, und hilft ihnen, die Reaktionen der App auf ihre Eingaben zu verstehen.
- Konsistenz: Das Design sollte in der gesamten App ein einheitliches Erscheinungsbild beibehalten. Dazu gehört die Beibehaltung des gleichen Farbschemas, der gleichen Typografie und des gleichen Layouts, um ein nahtloses Benutzererlebnis zu fördern. Konsistenz stellt außerdem sicher, dass sich ähnliche Aktionen und Elemente ähnlich verhalten, sodass Benutzer vorhersagen können, wie die Schnittstelle funktionieren wird.
- Flexibilität: Eine gute Benutzeroberfläche passt sich den Bedürfnissen und Verhaltensweisen ihrer Benutzer an. Das bedeutet, dass die Benutzeroberfläche anpassbar sein sollte, um den Benutzerpräferenzen sowie verschiedenen Geräten und Bildschirmgrößen gerecht zu werden.
- Minimierung des Benutzeraufwands: Die Benutzeroberfläche sollte die zur Erfüllung einer Aufgabe erforderlichen Aktionen oder Schritte minimieren. Dies kann das Gruppieren verwandter Aktionen, die Verwendung von Verknüpfungen oder die Implementierung intelligenter Standardeinstellungen umfassen. Durch die Reduzierung des Aufwands für die Nutzung der App können Designer die Benutzerzufriedenheit steigern und die Effizienz der App steigern.
Den richtigen UI Builder auswählen
Die Auswahl des richtigen UI-Builders für Ihr Projekt kann den Designprozess und die Qualität der resultierenden UI erheblich beeinflussen. Da unzählige Optionen zur Verfügung stehen, ist die Auswahl eines Tools, das Ihren Bedürfnissen und Anforderungen am besten entspricht, von entscheidender Bedeutung. Hier sind einige Faktoren, die Sie bei der Auswahl des richtigen UI-Builders für Ihr Projekt berücksichtigen sollten:
- Benutzerfreundlichkeit: Der UI-Builder sollte eine relativ einfache Lernkurve haben, sodass Designer aller Erfahrungsstufen ihn effektiv nutzen können. Eine Drag-and-Drop- Oberfläche und eine klare Dokumentation tragen zur Vereinfachung des Designprozesses bei.
- Kosten: Bestimmen Sie Ihr Budget und vergleichen Sie die Preispläne verschiedener UI-Builder. Während einige möglicherweise kostenlose oder kostengünstige Optionen anbieten, sollten Sie die Funktionen und Einschränkungen der einzelnen Preisstufen im Auge behalten.
- Plattformunterstützung: Der UI-Builder sollte Ihre Zielplattformen unterstützen, egal ob iOS, Android, Web oder eine Kombination davon. Die plattformübergreifende Kompatibilität stellt sicher, dass Sie ein konsistentes, reaktionsfähiges Erlebnis auf verschiedenen Geräten entwerfen und erstellen können.
- Anpassungsfunktionen: Suchen Sie nach einem Tool, das umfangreiche Anpassungsoptionen bietet, mit denen Sie einzigartige Designs erstellen können, die den spezifischen Anforderungen Ihrer App gerecht werden. Anpassbare Komponenten, Themen und Vorlagen können Ihnen beim Entwerfen einer personalisierten Benutzeroberfläche helfen.
- Integration mit anderen Tools und Technologien: Ein geeigneter UI-Builder sollte sich nahtlos in Ihren bestehenden Tech-Stack integrieren, wie zum Beispiel Ihre Backend-Systeme, APIs oder Code-Repositories. Diese reibungslose Integration kann dazu beitragen, die Entwicklung zu rationalisieren und ein zusammenhängendes Endprodukt sicherzustellen.
Ein solcher UI-Builder, der diese Anforderungen erfüllt, ist AppMaster . Mit der leistungsstarken No-Code- Plattform von AppMaster können Benutzer mit minimalem Aufwand optisch ansprechende und reaktionsfähige Schnittstellen erstellen. Seine drag-and-drop Funktionen, die umfangreiche Komponentenbibliothek und die Integration mit anderen Teilen der AppMaster Plattform machen es zu einer hervorragenden Wahl für die Erstellung moderner UI-Designs.

Den UI Builder von AppMaster beherrschen
Mit der leistungsstarken no-code Plattform von AppMaster war die Erstellung moderner Designs noch nie so einfach. AppMaster bietet einen intuitiven UI Builder, der die einfache Erstellung beeindruckender Benutzeroberflächen ermöglicht. Um das volle Potenzial des UI Builder von AppMaster auszuschöpfen, befolgen Sie diese Expertentipps:
Machen Sie sich mit dem Arbeitsbereich und den Tools von UI Builder vertraut
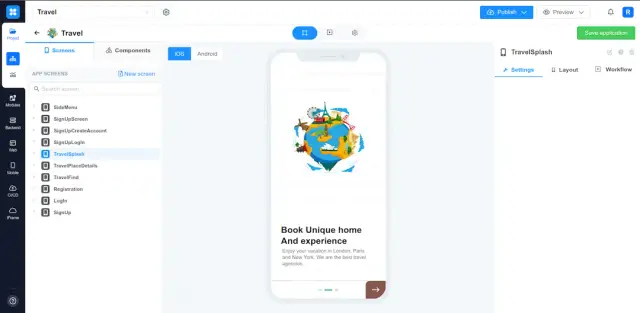
Bevor Sie sich mit dem Design befassen, machen Sie sich mit dem Arbeitsbereich AppMaster UI Builder und den verfügbaren Tools vertraut. Die Plattform verfügt über eine drag-and-drop Oberfläche, die den Designprozess rationalisiert und es selbst Anfängern einfach macht, visuell ansprechende Benutzeroberflächen zu erstellen. Erkunden Sie die Layoutoptionen, Komponenten und Stileinstellungen, um besser zu verstehen, was mit AppMaster möglich ist.
Nutzen Sie vorgefertigte Komponenten und Vorlagen
AppMaster bietet eine große Auswahl an vorgefertigten Komponenten und Vorlagen, die verschiedene Anwendungsfälle und Designmuster abdecken. Nutzen Sie diese Ressourcen, um Zeit zu sparen und eine einheitliche visuelle Sprache in Ihrer gesamten App beizubehalten. Durch die Anpassung vorgefertigter Komponenten an Ihre Branding- und Designanforderungen wird eine einzigartige Benutzeroberfläche gewährleistet, die auffällt.
Befolgen Sie Best Practices für responsives Design
Ein wesentlicher Aspekt des modernen UI-Designs ist die Reaktionsfähigkeit, um sicherzustellen, dass Ihre Benutzeroberfläche auf verschiedenen Geräten und Bildschirmgrößen gut aussieht. Der UI Builder von AppMaster vereinfacht Responsive Design durch seine integrierten Tools und Funktionen. Nutzen Sie Flexbox-Container, Medienabfragen und relative Einheiten wie Prozentsätze und Ansichtsfenstereinheiten, um Benutzeroberflächen zu erstellen, die sich nahtlos an alle Geräte anpassen.
Testen Sie Ihre Designs regelmäßig
Das Testen Ihrer Designs im AppMaster UI Builder ist entscheidend, um potenzielle Probleme zu identifizieren und ein reibungsloses Benutzererlebnis zu gewährleisten. Nutzen Sie die integrierte Vorschaufunktion, um Ihre Designs auf verschiedenen Geräten und Bildschirmgrößen zu testen. Um eine ausgefeilte, professionelle Benutzeroberfläche zu erhalten, beheben Sie beim Testen etwaige Unstimmigkeiten bei der Benutzerfreundlichkeit oder der Optik.
Arbeiten Sie mit Ihrem Team zusammen
Die Teamzusammenarbeit ist für erfolgreiche UI-Designprojekte von zentraler Bedeutung, und AppMaster ermöglicht eine nahtlose Zusammenarbeit mit seinen Bearbeitungs- und Kommentarfunktionen in Echtzeit. Beziehen Sie das Feedback Ihrer Teammitglieder ein, führen Sie Entwurfsüberprüfungen durch und iterieren Sie gemeinsam an Ihren Entwürfen, um eine einheitliche Vision und qualitativ hochwertige Ergebnisse sicherzustellen.
Erkunden visueller Elemente und Komponenten
Der UI Builder von AppMaster bietet eine umfangreiche Bibliothek visueller Elemente und Komponenten, die kombiniert und angepasst werden können, um ansprechende Benutzeroberflächen zu erstellen. Hier sind einige der Hauptkomponenten, die Ihnen zur Verfügung stehen:
- Text, Überschriften und Absätze : Verwenden Sie verschiedene typografische Elemente, um Ihre Inhalte effektiv zu strukturieren und Informationen zu vermitteln.
- Bilder und Symbole : Verbessern Sie die visuelle Attraktivität Ihrer App und kommunizieren Sie Ideen durch auffällige Bilder und Symbole.
- Schaltflächen : Implementieren Sie Call-to-Action-Schaltflächen (Call-to-Action, CTA), die Benutzer mit klaren, prägnanten Beschriftungen führen, die ihre Aktionen darstellen.
- Eingabefelder : Ermöglichen Sie Benutzern die Eingabe von Daten wie Texteingaben, Dropdown-Menüs, Umschaltern und Kontrollkästchen.
- Container und Raster : Organisieren Sie das Layout Ihrer App mit Containern und Rastern, die dabei helfen, optisch ausgewogene Kompositionen zu erstellen.
- Navigation : Integrieren Sie intuitive Navigationskomponenten wie Seitenleisten, Registerkarten und Breadcrumbs, um Benutzern das einfache Auffinden der gewünschten Inhalte zu erleichtern.
- Listen und Karten : Präsentieren Sie Sammlungen verwandter Elemente mithilfe von Listen und Karten, sodass Benutzer Inhalte schnell durchsuchen und mit ihnen interagieren können.
- Modalitäten und Benachrichtigungen : Kommunizieren Sie mit Benutzern über Modalitäten und Benachrichtigungen, die wichtige Informationen teilen und Benutzeraktionen veranlassen.
Diese Komponenten können an verschiedene Anwendungsfälle angepasst werden, sodass Sie einzigartige und effektive UI-Designs erstellen können, die auf Ihr gewünschtes Benutzererlebnis zugeschnitten sind.
Entwerfen für verschiedene Geräte
Da sich die digitale Industrie weiterentwickelt, ist die Gestaltung für verschiedene Geräte von entscheidender Bedeutung für die Bereitstellung eines optimalen Benutzererlebnisses. Von großen Desktop-Monitoren bis hin zu kompakten Smartphones müssen Apps auf allen Plattformen nahtlos aussehen und funktionieren. Berücksichtigen Sie die folgenden Tipps, wenn Sie mit dem UI Builder von AppMaster für verschiedene Geräte entwerfen:
Verstehen Sie plattformspezifische Richtlinien und Designmuster
Jede Plattform – iOS, Android oder Web – hat ihre eigenen Richtlinien und Designmuster, die die Erwartungen der Benutzer beeinflussen. Machen Sie sich mit plattformspezifischen Empfehlungen vertraut, um sicherzustellen, dass die Benutzeroberfläche Ihrer App den Best Practices entspricht und sich in jede Benutzerumgebung einfügt.
Verwenden Sie Responsive-Design-Techniken
Nutzen Sie bei der Gestaltung Ihrer Benutzeroberflächen responsive Designtechniken wie Medienabfragen, Flexbox und relative Einheiten (z. B. Prozentsätze). Diese Ansätze stellen sicher, dass sich Ihre Designs reibungslos an verschiedene Geräte und Bildschirmgrößen anpassen und so ein optimales Benutzererlebnis auf allen Plattformen bieten.
Optimieren Sie Layout und Navigation für Touch-Interaktionen
Legen Sie bei der Gestaltung von Touchscreen-Geräten wie Smartphones und Tablets Wert auf eine einfache Interaktion. Optimieren Sie das Layout und die Navigation mit ausreichend großen Touch-Zielen, großzügigen Abständen und gerätegerechten Gesten, um sicherzustellen, dass Benutzer bequem mit Ihrer App interagieren können.
Testen Sie auf tatsächlichen Geräten oder Simulatoren
Es gibt nichts Besseres als das Testen Ihrer Designs auf tatsächlichen Geräten oder mit zuverlässigen Gerätesimulatoren, um ein reibungsloses, konsistentes Benutzererlebnis auf allen Plattformen zu gewährleisten. Berücksichtigen Sie gerätespezifische Einschränkungen wie Bildschirmauflösung, Pixeldichte und Hardwareeinschränkungen, wenn Sie Ihre Designs für optimale Leistung und Benutzerfreundlichkeit optimieren.
Priorisieren Sie das Design für die gängigsten Geräte und Plattformen
Während die Schaffung einer konsistenten Benutzererfahrung auf allen Geräten das ultimative Ziel ist, stellt die Priorisierung der von Ihrer Zielgruppe am häufigsten verwendeten Geräte und Plattformen sicher, dass die meisten Ihrer Benutzer eine nahtlose, angenehme Erfahrung machen. Recherchieren Sie Ihre Benutzerbasis und weisen Sie Ihre Designressourcen entsprechend zu.
Wenn Sie diese Tipps berücksichtigen und den UI Builder von AppMaster nutzen, können Sie vielseitige, reaktionsfähige Designs erstellen, die Benutzer auf verschiedenen Geräten und Plattformen bedienen, ein nahtloses Benutzererlebnis bieten und den Erfolg Ihrer App steigern.
Verbesserung der Benutzerfreundlichkeit und Benutzererfahrung
Eine gut gestaltete Benutzeroberfläche (UI) sorgt dafür, dass Ihre Anwendungen eine hervorragende Benutzererfahrung (UX) haben. Indem Sie sich auf die Benutzerfreundlichkeit konzentrieren, können Sie die Zufriedenheit, das Engagement und die Bindung der Benutzer steigern. Hier sind einige Expertentipps, die Ihnen helfen, die Benutzerfreundlichkeit und UX Ihrer Designs zu verbessern:
- Verstehen Sie Ihre Benutzer: Bevor Sie mit der Gestaltung Ihrer Benutzeroberfläche beginnen, stellen Sie sicher, dass Sie Ihre Zielbenutzer genau verstehen. Untersuchen Sie ihre Bedürfnisse, Vorlieben und den Kontext, in dem sie Ihre Anwendung verwenden werden. Wenn Sie Ihre Benutzer gut kennen, können Sie Ihr Design an deren Erwartungen anpassen und es so benutzerfreundlicher und angenehmer gestalten.
- Optimieren Sie die Lesbarkeit und Zugänglichkeit: Stellen Sie sicher, dass Ihr Text leicht lesbar und für Benutzer mit unterschiedlichem Sehvermögen und unterschiedlichen Lesefähigkeiten zugänglich ist. Verwenden Sie geeignete Schriftgrößen, Farben und Kontraste, um Ihren Text vom Hintergrund abzuheben. Nutzen Sie Leerzeichen effektiv und erwägen Sie die Implementierung von Barrierefreiheitsfunktionen wie Text-to-Speech-Unterstützung und alternativen Textbeschreibungen für visuelle Elemente.
- Sorgen Sie für eine klare und intuitive Navigation: Benutzer sollten sich bei der Verwendung Ihrer Anwendung nie verloren oder verwirrt fühlen. Entwerfen Sie eine unkomplizierte und intuitive Navigationsstruktur, die es Benutzern ermöglicht, problemlos zwischen verschiedenen App-Abschnitten zu wechseln. Verwenden Sie erkennbare Symbole, eine logische Gruppierung von Elementen und klare Beschriftungen, um eine nahtlose Navigation zu ermöglichen.
- Bieten Sie eine ansprechende und interaktive Benutzeroberfläche: Interaktive Elemente machen Ihre App ansprechender und helfen Benutzern zu verstehen, wie Ihre Anwendung funktioniert. Nutzen Sie Animationen, Übergänge und visuelles Feedback, um ein lebendiges und dynamisches Benutzererlebnis zu schaffen. Stellen Sie sicher, dass Schaltflächen, Links und andere interaktive Elemente responsiv sind und sofortiges Feedback zu Benutzeraktionen geben.
- Befolgen Sie bewährte Designpraktiken: Halten Sie sich an etablierte UI-Designprinzipien und -Konventionen, z. B. die Verwendung bekannter Symbole, eine konsistente Elementplatzierung und die Beibehaltung logischer und visueller Hierarchien. Durch die Befolgung von Best Practices wird sichergestellt, dass sich Ihre Designs für Ihre Zielgruppe vertraut und benutzerfreundlich anfühlen.
- Führen Sie Usability-Tests durch: Beim Usability-Testen geht es darum, echte Benutzer zusammenzubringen, um Ihre Anwendung auszuprobieren und Feedback zu geben, sodass Sie Bereiche mit Verbesserungspotenzial identifizieren können. Diese Tests helfen Ihnen, Usability-Probleme aufzudecken, die für Sie als Designer möglicherweise nicht offensichtlich sind, und stellen so sicher, dass Ihre App ein reibungsloses und angenehmes Benutzererlebnis bietet.
- Iterieren und verfeinern Sie Ihre Designs: Design ist ein fortlaufender Prozess. Sammeln Sie kontinuierlich Benutzerfeedback, analysieren Sie die Ergebnisse und nehmen Sie Anpassungen vor, um die Benutzerfreundlichkeit und Benutzererfahrung Ihrer App zu verbessern. Die regelmäßige Aktualisierung Ihrer Designs verbessert nicht nur die UX, sondern zeigt auch Ihr Engagement, Ihren Benutzern das bestmögliche Produkt zu liefern.
Bleiben Sie über UI-Designtrends auf dem Laufenden
UI-Designtrends entwickeln sich ständig weiter und werden von technologischen Fortschritten, Benutzerpräferenzen und Designinnovationen beeinflusst. Wenn Sie über die neuesten Trends auf dem Laufenden bleiben, wirken Ihre Designs modern und relevant. Hier sind einige Tipps, um mit der sich ständig verändernden Welt des UI-Designs auf dem Laufenden zu bleiben:
Folgen Sie seriösen Design-Blogs, Podcasts und Newslettern
Abonnieren Sie angesehene Designpublikationen, Blogs, Podcasts und Newsletter wie Smashing Magazine, UX Design, Web Designer Depot und A List Apart. Diese Quellen enthalten häufig Artikel zu aktuellen Designtrends, Fallstudien und wertvolle Erkenntnisse von erfahrenen Fachleuten auf diesem Gebiet.
Beteiligen Sie sich an professionellen Design-Communitys
Treten Sie Online-Foren, Gruppen und Communities bei, die sich dem UI- und UX-Design widmen. Auf diese Weise können Sie mit Ihren Kollegen diskutieren, Fragen stellen, Erkenntnisse austauschen und über die neuesten Trends und Entwicklungen in der Branche auf dem Laufenden bleiben. Zu den beliebten Design-Communities gehören Dribbble, Behance, Designer News und UX Stack Exchange.
Nehmen Sie an Designkonferenzen und Veranstaltungen teil
Erwägen Sie die Teilnahme an Konferenzen und Veranstaltungen zum Thema UI-Design, bei denen Branchenexperten ihr Wissen, ihre Erkenntnisse und Erfahrungen austauschen. Diese Veranstaltungen bieten eine großartige Gelegenheit, von den Besten zu lernen, sich mit anderen Designern zu vernetzen und neue Trends und Ideen zu entdecken. Beispiele für beliebte Designkonferenzen sind Interaction, UX Week, Smashing Conference und An Event Apart.
Lassen Sie sich von beliebten Apps und Websites inspirieren
Erkunden Sie regelmäßig beliebte Apps, Websites und digitale Produkte, um neue Designtrends, Muster und Innovationen zu erkennen. Die Beobachtung erfolgreicher Apps und Websites kann wertvolle Einblicke in die Vorlieben und Erwartungen der Benutzer liefern und Sie dazu inspirieren, mit neuen Ideen für das UI-Design zu experimentieren.
Setzen Sie auf kontinuierliches Lernen
Design ist ein sich ständig weiterentwickelndes Feld und es ist von entscheidender Bedeutung, ständig zu lernen und sich beruflich weiterzuentwickeln. Nehmen Sie an Online-Kursen, Workshops und Seminaren zum Thema UI-Design teil, um Ihr Wissen zu erweitern und mit den neuesten Techniken und Tools auf dem Laufenden zu bleiben. Kontinuierliches Lernen hilft Ihnen, über Designtrends auf dem Laufenden zu bleiben und fördert die Karriereentwicklung.
Konsistentes Branding erreichen
Ein konsistentes Branding ist entscheidend für die Schaffung eines nahtlosen und einprägsamen Benutzererlebnisses. Es trägt dazu bei, eine starke Verbindung zwischen Ihren Benutzern und Ihrer Marke aufzubauen und so die Loyalität und Benutzerzufriedenheit zu erhöhen. Befolgen Sie diese Tipps, um ein einheitliches Branding in Ihren UI-Designs zu erreichen:
- Entwickeln Sie eine starke Markenidentität: Ihre Markenidentität umfasst alle visuellen Elemente, die Ihre Marke repräsentieren, wie Farben, Typografie, Symbole und Bilder. Beginnen Sie mit der Erstellung einer umfassenden Richtlinie zur Markenidentität, die die Designprinzipien, Elemente und Stile umreißt, die die Persönlichkeit und Werte Ihrer Marke verkörpern. Diese Richtlinie dient als Referenzpunkt für die Wahrung der Konsistenz Ihrer Designs.
- Verwenden Sie konsistente visuelle Elemente: Stellen Sie sicher, dass alle visuellen Elemente in Ihrer Anwendung, wie z. B. Schaltflächen, Symbole und Menüs, in Stil, Aussehen und Funktionalität konsistent sind. Halten Sie sich an ein einheitliches Designsystem und vermeiden Sie die Einführung neuer Stile oder Elemente, die von Ihrer etablierten Markenidentität abweichen.
- Behalten Sie ein einheitliches Farbschema bei: Ihre Farbwahl spielt eine wichtige Rolle bei der Vermittlung Ihrer Markenidentität. Verwenden Sie in Ihrer gesamten Anwendung ein einheitliches Farbschema, das den Primär- und Sekundärfarben Ihrer Marke entspricht. Die konsequente Verwendung von Farben verbessert die Ästhetik Ihrer Designs und hilft Benutzern, Ihre App leichter mit Ihrer Marke zu assoziieren.
- Setzen Sie konsistente Typografie ein: Typografie ist ein weiterer entscheidender Aspekt der Markenkonsistenz. Wenden Sie eine einheitliche Schriftfamilie, -größe und einen einheitlichen Stil auf alle Textelemente Ihrer App an. Stellen Sie sicher, dass die von Ihnen gewählte Typografie lesbar und zugänglich ist und zum Design Ihrer Anwendung passt.
- Koordinieren Sie Nachrichten und Inhalte: Stellen Sie neben visuellen Elementen sicher, dass die Inhalte und Nachrichten Ihrer App mit der Stimme und dem Ton Ihrer Marke übereinstimmen. Durch konsistente Nachrichten können Benutzer den Zweck Ihrer App und das, wofür Ihre Marke steht, leicht verstehen und so ein einheitliches Benutzererlebnis schaffen.
- Überprüfen und aktualisieren Sie Ihre Designs regelmäßig: Im Laufe der Zeit können sich Ihre Marke und Ihre Zielgruppe weiterentwickeln und Anpassungen an Ihren UI-Designs erforderlich machen. Überprüfen Sie Ihre Designs regelmäßig, um sicherzustellen, dass sie mit Ihrer Markenidentität und den Erwartungen der Benutzer übereinstimmen, und nehmen Sie die notwendigen Aktualisierungen vor, um die visuelle und kommunikative Konsistenz Ihrer gesamten Anwendung aufrechtzuerhalten.
Die Beherrschung des UI-Designs erfordert einen vielschichtigen Ansatz, der die Verbesserung der Benutzerfreundlichkeit und des Benutzererlebnisses, das Bleiben mit Designtrends und die Aufrechterhaltung eines konsistenten Brandings umfasst. Durch die Anwendung dieser Expertentipps und den Einsatz leistungsstarker UI-Builder wie AppMaster können Sie moderne, ansprechende und effektive Anwendungsdesigns erstellen.
FAQ
Die Bedeutung des UI-Designs liegt in seiner Fähigkeit, die Benutzererfahrung und -zufriedenheit zu verbessern, was zum Erfolg jeder Anwendung beiträgt. Eine gut gestaltete Benutzeroberfläche stellt sicher, dass Benutzer problemlos auf die App zugreifen und mit ihr interagieren können, während sie gleichzeitig optisch ansprechend ist, was letztendlich die Benutzerbindung und die Konversionsraten verbessert.
Zu den Grundprinzipien eines guten UI-Designs gehören Klarheit, Feedback, Konsistenz, Flexibilität und die Minimierung des Benutzeraufwands. Durch die Implementierung dieser Prinzipien in Ihre Designs stellen Sie eine benutzerfreundliche Oberfläche und ein angenehmes Erlebnis für die Benutzer Ihrer App sicher.
Berücksichtigen Sie bei der Auswahl des richtigen UI-Builders Faktoren wie Benutzerfreundlichkeit, Kosten, Unterstützung für verschiedene Plattformen, Anpassungsmöglichkeiten und Integration mit anderen Tools und Technologien. Die Recherche und das Testen mehrerer UI-Builder wird Ihnen dabei helfen, den zu finden, der Ihren Projektanforderungen am besten entspricht.
Der UI Builder von AppMaster ist aufgrund seiner drag-and-drop Schnittstelle, der umfangreichen Bibliothek anpassbarer Komponenten, der nativen Unterstützung für verschiedene Plattformen und Funktionen, die einen nahtlosen Designprozess fördern, wie integrierte Design- und Entwicklungsumgebungen, eine ausgezeichnete Wahl für moderne Designs .
Um mit einem UI-Builder für verschiedene Geräte zu entwerfen, müssen Sie zunächst die Anforderungen und Designrichtlinien für jede Plattform verstehen. Verwenden Sie dann die Tools und Funktionen des Builders, um responsive Designs zu erstellen, die sich automatisch an unterschiedliche Bildschirmgrößen, Auflösungen und Ausrichtungen anpassen.
Um die Benutzerfreundlichkeit und das Benutzererlebnis zu verbessern, konzentrieren Sie sich darauf, Ihre Benutzer zu verstehen, Ihr Design hinsichtlich Lesbarkeit und Zugänglichkeit zu optimieren, eine ansprechende Benutzeroberfläche anzubieten und Best Practices für das Design zu befolgen. Auch die Durchführung von Usability-Tests und die Umsetzung von Benutzerfeedback tragen zur Verbesserung Ihrer Designs bei.
Um über die neuesten UI-Designtrends auf dem Laufenden zu bleiben, folgen Sie seriösen Design-Blogs, Podcasts und Newslettern, nehmen Sie an professionellen Web- und Mobildesign-Communitys teil, nehmen Sie an Designkonferenzen und -veranstaltungen teil und lassen Sie sich von beliebten Apps und Websites inspirieren.
Die Markenkonsistenz im UI-Design ist entscheidend für die Schaffung eines nahtlosen und einprägsamen Benutzererlebnisses. Dazu gehört die Verwendung konsistenter visueller Elemente, Typografie, Farbschemata und Nachrichten in Ihrer gesamten App, um Benutzern dabei zu helfen, Ihre Marke zu identifizieren und sich mit ihr zu verbinden.






