Создание современного дизайна: советы по освоению пользовательского интерфейса
Освойте дизайн пользовательского интерфейса с помощью этого подробного руководства, изучите экспертные советы и стратегии создания привлекательных интерфейсов с помощью таких конструкторов пользовательского интерфейса, как AppMaster.

Понимание пользовательского интерфейса и его важности
Проектирование пользовательского интерфейса (UI) — это процесс создания визуального макета и элементов программного приложения для обеспечения плавного взаимодействия между пользователями и приложением. Другими словами, дизайн пользовательского интерфейса направлен на создание интерфейса приложения, который будет визуально привлекательным, естественным в использовании и улучшающим взаимодействие с пользователем (UX) . Важность дизайна пользовательского интерфейса невозможно переоценить, поскольку он напрямую влияет на удовлетворенность и вовлеченность пользователей.
Хорошо продуманный, интуитивно понятный пользовательский интерфейс помогает пользователям легко перемещаться по приложению, понимать его функциональные возможности и использовать его с минимальными усилиями. В свою очередь, это приводит к увеличению удержания пользователей, коэффициентам конверсии и хорошей репутации приложения, что играет жизненно важную роль в успехе любого приложения на конкурентном рынке.
Ключевые принципы хорошего дизайна пользовательского интерфейса
Чтобы создать эффективный и визуально привлекательный пользовательский интерфейс, дизайнеры должны придерживаться нескольких ключевых принципов. Эти принципы помогают направлять процесс проектирования и гарантировать, что полученный интерфейс будет функциональным и удобным для пользователя. Вот несколько основных принципов хорошего дизайна пользовательского интерфейса:
- Ясность: интерфейс должен быть простым для понимания. Этого можно добиться, используя знакомый язык, интуитивно понятные макеты и узнаваемые значки. Цель состоит в том, чтобы свести к минимуму путаницу и обеспечить, чтобы пользователи могли быстро разобраться в функциях приложения и действиях, которые им необходимо предпринять.
- Обратная связь. Пользователям должна быть предоставлена немедленная обратная связь о результатах их действий. Это может включать визуальные подсказки (например, выделение выбранной кнопки), звуки или даже тактильную обратную связь. Обратная связь убеждает пользователей в том, что они выполнили действие, и помогает им понять реакцию приложения на их действия.
- Последовательность: дизайн должен поддерживать единообразный внешний вид во всем приложении. Это включает в себя сохранение одной и той же цветовой схемы, типографики и макета для обеспечения беспрепятственного взаимодействия с пользователем. Согласованность также гарантирует одинаковое поведение аналогичных действий и элементов, что позволяет пользователям прогнозировать, как будет работать интерфейс.
- Гибкость: хороший пользовательский интерфейс адаптируется к потребностям и поведению пользователей. Это означает, что интерфейс должен быть настраиваемым в соответствии с предпочтениями пользователя и различными устройствами и размерами экрана.
- Минимизация усилий пользователя. Интерфейс должен минимизировать действия или шаги, необходимые для достижения задачи. Это может включать группировку связанных действий, использование ярлыков или реализацию интеллектуальных настроек по умолчанию. Сокращая усилия, необходимые для использования приложения, дизайнеры могут повысить удовлетворенность пользователей и повысить эффективность приложения.
Выбор правильного конструктора пользовательского интерфейса
Выбор подходящего конструктора пользовательского интерфейса для вашего проекта может существенно повлиять на процесс проектирования и качество получаемого пользовательского интерфейса. При наличии множества вариантов очень важно выбрать инструмент, который наилучшим образом соответствует вашим потребностям и требованиям. Вот некоторые факторы, которые следует учитывать при выборе подходящего конструктора пользовательского интерфейса для вашего проекта:
- Простота использования: конструктор пользовательского интерфейса должен иметь относительно простую кривую обучения, позволяющую дизайнерам любого уровня опыта эффективно использовать его. Интерфейс с возможностью перетаскивания и понятная документация способствуют упрощению процесса проектирования.
- Стоимость: определите свой бюджет и сравните ценовые планы различных разработчиков пользовательского интерфейса. Хотя некоторые из них могут предлагать бесплатные или недорогие варианты, имейте в виду особенности и ограничения каждого ценового уровня.
- Поддержка платформ. Разработчик пользовательского интерфейса должен поддерживать ваши целевые платформы, будь то iOS, Android, Интернет или их комбинация. Кросс-платформенная совместимость гарантирует, что вы сможете проектировать и создавать единообразный и отзывчивый интерфейс на разных устройствах.
- Возможности настройки: ищите инструмент, который предлагает широкий спектр возможностей настройки, позволяющий создавать уникальные проекты, соответствующие конкретным требованиям вашего приложения. Настраиваемые компоненты, темы и шаблоны помогут вам создать персонализированный интерфейс.
- Интеграция с другими инструментами и технологиями. Подходящий конструктор пользовательского интерфейса должен легко интегрироваться с вашим существующим технологическим стеком, например с вашими серверными системами, API-интерфейсами или репозиториями кода. Эта плавная интеграция может помочь оптимизировать разработку и обеспечить целостный конечный продукт.
Одним из таких конструкторов пользовательского интерфейса, отвечающих этим требованиям, является AppMaster . Мощная no-code платформа AppMaster позволяет пользователям создавать визуально привлекательные и отзывчивые интерфейсы с минимальными усилиями. Его возможности drag-and-drop, обширная библиотека компонентов и интеграция с другими частями платформы AppMaster делают его отличным выбором для создания современных дизайнов пользовательского интерфейса.

Освоение AppMaster UI Builder
Благодаря мощной платформе AppMasterno-code создание современных дизайнов стало как никогда доступным. AppMaster предоставляет интуитивно понятный конструктор пользовательского интерфейса, который позволяет с легкостью создавать потрясающие пользовательские интерфейсы. Чтобы использовать весь потенциал AppMaster UI Builder, следуйте этим советам экспертов:
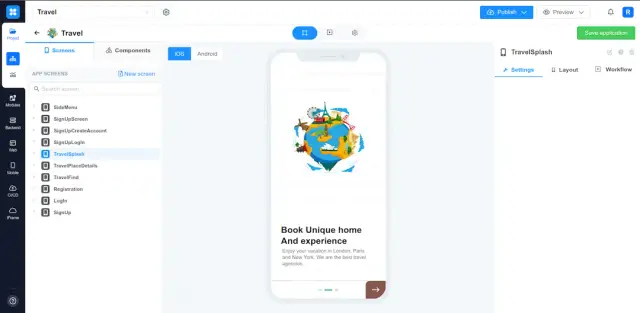
Познакомьтесь с рабочей областью и инструментами UI Builder.
Прежде чем погрузиться в дизайн, ознакомьтесь с рабочей средой AppMaster UI Builder и доступными инструментами. Платформа может похвастаться интерфейсом drag-and-drop, который упрощает процесс проектирования, упрощая даже новичкам создание визуально привлекательных интерфейсов. Изучите параметры макета, компоненты и настройки стиля, чтобы лучше понять, что возможно с помощью AppMaster.
Используйте готовые компоненты и шаблоны.
AppMaster предлагает широкий выбор готовых компонентов и шаблонов, охватывающих различные варианты использования и шаблоны проектирования. Используйте эти ресурсы, чтобы сэкономить время и поддерживать единый визуальный язык во всем приложении. Настройка готовых компонентов в соответствии с вашими требованиями к брендингу и дизайну обеспечивает уникальный и выделяющийся пользовательский интерфейс.
Следуйте лучшим практикам адаптивного дизайна.
Важным аспектом современного дизайна пользовательского интерфейса является отзывчивость, гарантирующая, что ваш интерфейс будет отлично выглядеть на различных устройствах и размерах экрана. UI Builder AppMaster упрощает адаптивный дизайн благодаря встроенным инструментам и функциям. Используйте контейнеры flexbox, медиа-запросы и относительные единицы, такие как проценты и единицы области просмотра, для создания пользовательских интерфейсов, которые легко адаптируются к различным устройствам.
Регулярно тестируйте свои проекты
Тестирование ваших проектов в AppMaster UI Builder имеет решающее значение для выявления потенциальных проблем и обеспечения бесперебойной работы пользователя. Используйте встроенную функцию предварительного просмотра, чтобы протестировать свои проекты на разных устройствах и размерах экрана. Чтобы добиться безупречного профессионального пользовательского интерфейса, устраните любые проблемы с удобством использования или визуальные несоответствия во время тестирования.
Сотрудничайте со своей командой
Сотрудничество в команде имеет решающее значение для успешных проектов по дизайну пользовательского интерфейса, а AppMaster обеспечивает беспрепятственное сотрудничество благодаря функциям редактирования и комментирования в реальном времени. Учитывайте отзывы членов вашей команды, проводите обзоры дизайна и вместе дорабатывайте свои проекты, чтобы обеспечить единое видение и высококачественные результаты.
Изучение визуальных элементов и компонентов
UI Builder AppMaster предлагает богатую библиотеку визуальных элементов и компонентов, которые можно комбинировать и настраивать для создания привлекательных пользовательских интерфейсов. Вот некоторые из основных компонентов, доступных для вашего использования:
- Текст, заголовки и абзацы : используйте различные элементы типографики, чтобы эффективно структурировать контент и передавать информацию.
- Изображения и значки . Повысьте визуальную привлекательность вашего приложения и передайте идеи с помощью привлекательных изображений и значков.
- Кнопки . Внедрите кнопки призыва к действию (CTA), которые направляют пользователей с помощью четких и кратких надписей, обозначающих их действия.
- Поля ввода : позволяют пользователям вводить данные, такие как текстовые поля, раскрывающиеся меню, переключатели и флажки.
- Контейнеры и сетки . Организуйте макет вашего приложения с помощью контейнеров и сеток, которые помогут создавать визуально сбалансированные композиции.
- Навигация . Включите интуитивно понятные компоненты навигации, такие как боковые панели, вкладки и навигационные цепочки, чтобы помочь пользователям легко находить нужный контент.
- Списки и карточки . Демонстрируйте коллекции связанных элементов с помощью списков и карточек, позволяя пользователям быстро просматривать контент и взаимодействовать с ним.
- Модальные окна и уведомления . Общайтесь с пользователями с помощью модальных окон и уведомлений, которые передают важную информацию и подсказывают действия пользователя.
Эти компоненты можно модифицировать в соответствии с различными вариантами использования, что позволяет создавать уникальные и эффективные проекты пользовательского интерфейса, адаптированные к желаемому пользовательскому опыту.
Проектирование для разных устройств
По мере развития цифровой индустрии проектирование для различных устройств имеет решающее значение для обеспечения оптимального пользовательского опыта. От больших настольных мониторов до компактных смартфонов — приложения должны безупречно выглядеть и функционировать на всех платформах. При проектировании для различных устройств с помощью AppMaster UI Builder примите во внимание следующие советы:
Понимать рекомендации и шаблоны проектирования для конкретных платформ.
Каждая платформа — iOS, Android или веб — имеет свои уникальные рекомендации и шаблоны дизайна, которые влияют на ожидания пользователей. Ознакомьтесь с рекомендациями для конкретной платформы, чтобы интерфейс вашего приложения соответствовал передовым практикам и был адаптирован для каждой пользовательской среды.
Используйте методы адаптивного дизайна.
При создании пользовательских интерфейсов используйте методы адаптивного дизайна , такие как медиа-запросы, flexbox и относительные единицы измерения (например, проценты). Эти подходы обеспечат плавную адаптацию ваших проектов к различным устройствам и размерам экрана, обеспечивая оптимальное взаимодействие с пользователем на всех платформах.
Оптимизируйте макет и навигацию для сенсорного взаимодействия.
При разработке для устройств с сенсорным экраном, таких как смартфоны и планшеты, отдавайте предпочтение простоте взаимодействия. Оптимизируйте макет и навигацию с помощью сенсорных элементов соответствующего размера, большого пространства и жестов, соответствующих устройству, чтобы пользователи могли комфортно взаимодействовать с вашим приложением.
Тестируйте на реальных устройствах или симуляторах.
Ничто не сравнится с тестированием ваших проектов на реальных устройствах или с помощью надежных симуляторов устройств, чтобы обеспечить плавное и единообразное взаимодействие с пользователем на разных платформах. При точной настройке дизайна для достижения оптимальной производительности и удобства использования учитывайте ограничения, специфичные для устройства, такие как разрешение экрана, плотность пикселей и аппаратные ограничения.
Отдавайте приоритет проектированию для наиболее распространенных устройств и платформ.
Хотя создание единообразного пользовательского опыта на всех устройствах является конечной целью, определение приоритета наиболее распространенных устройств и платформ, которые использует ваша целевая аудитория, обеспечит бесперебойную и приятную работу большинства ваших пользователей. Изучите свою пользовательскую базу и соответствующим образом распределите ресурсы дизайна.
Воспользовавшись этими советами и используя AppMaster UI Builder, вы сможете создавать универсальные, адаптивные дизайны, которые подойдут пользователям на различных устройствах и платформах, обеспечивая удобство работы с пользователем и повышая успех вашего приложения.
Улучшение удобства использования и взаимодействия с пользователем
Хорошо спроектированный пользовательский интерфейс (UI) гарантирует, что ваши приложения будут иметь превосходный пользовательский интерфейс (UX). Сосредоточив внимание на удобстве использования, вы можете повысить удовлетворенность, вовлеченность и удержание пользователей. Вот несколько советов экспертов, которые помогут вам улучшить юзабилити и UX в ваших проектах:
- Поймите своих пользователей. Прежде чем приступить к разработке пользовательского интерфейса, убедитесь, что вы четко понимаете своих целевых пользователей. Изучите их потребности, предпочтения и контекст, в котором они будут использовать ваше приложение. Хорошо зная своих пользователей, вы можете адаптировать свой дизайн в соответствии с их ожиданиями, сделав его более удобным и приятным.
- Оптимизируйте читабельность и доступность: убедитесь, что ваш текст легко читается и доступен пользователям с различными уровнями зрения и способностями к чтению. Используйте соответствующие размеры шрифта, цвета и контрасты, чтобы ваш текст выделялся на фоне. Эффективно используйте пробелы и рассмотрите возможность реализации функций специальных возможностей, таких как поддержка преобразования текста в речь и альтернативные текстовые описания для визуальных элементов.
- Обеспечьте четкую и интуитивно понятную навигацию: пользователи никогда не должны чувствовать себя потерянными или запутавшимися при использовании вашего приложения. Создайте простую и интуитивно понятную структуру навигации, которая позволит пользователям легко перемещаться между различными разделами приложения. Используйте узнаваемые значки, логическую группировку элементов и понятные метки для облегчения навигации.
- Предлагайте привлекательный и интерактивный интерфейс. Интерактивные элементы делают ваше приложение более привлекательным и помогают пользователям понять, как оно работает. Используйте анимацию, переходы и визуальную обратную связь, чтобы создать живой и динамичный пользовательский опыт. Убедитесь, что кнопки, ссылки и другие интерактивные элементы реагируют и обеспечивают мгновенную обратную связь о действиях пользователя.
- Следуйте лучшим практикам проектирования: придерживайтесь установленных принципов и соглашений в области дизайна пользовательского интерфейса, таких как использование знакомых значков, последовательное размещение элементов и поддержание логических и визуальных иерархий. Следование лучшим практикам гарантирует, что ваши проекты будут знакомы и просты в использовании для вашей целевой аудитории.
- Проведение юзабилити-тестов. Юзабилити-тестирование включает в себя сбор реальных пользователей, которые опробуют ваше приложение и оставят отзывы, что позволит вам определить области для улучшения. Эти тесты помогут вам выявить проблемы с удобством использования, которые могут быть неочевидны для вас как дизайнера, гарантируя, что ваше приложение обеспечивает плавное и приятное взаимодействие с пользователем.
- Повторяйте и совершенствуйте свои проекты. Проектирование — это непрерывный процесс. Постоянно собирайте отзывы пользователей, анализируйте результаты и вносите коррективы, чтобы повысить удобство использования и удобство использования вашего приложения. Регулярное обновление вашего дизайна не только улучшает UX, но и демонстрирует вашу приверженность предоставлению пользователям наилучшего продукта.
Идти в ногу с тенденциями дизайна пользовательского интерфейса
Тенденции в дизайне пользовательского интерфейса постоянно меняются под влиянием технологических достижений, предпочтений пользователей и инноваций в дизайне. Если вы будете в курсе последних тенденций, ваши проекты будут выглядеть современными и актуальными. Вот несколько советов, как оставаться в курсе постоянно меняющегося мира дизайна пользовательского интерфейса:
Следите за авторитетными дизайнерскими блогами, подкастами и информационными бюллетенями.
Подпишитесь на авторитетные публикации о дизайне, блоги, подкасты и информационные бюллетени, такие как Smashing Magazine, UX Design, Web Designer Depot и A List Apart. В этих источниках часто публикуются статьи о текущих тенденциях дизайна, тематические исследования и ценные идеи от опытных профессионалов в этой области.
Участвуйте в профессиональных дизайнерских сообществах.
Присоединяйтесь к онлайн-форумам, группам и сообществам, посвященным UI и UX-дизайну. Это позволит вам участвовать в дискуссиях со своими коллегами, задавать вопросы, делиться идеями и оставаться в курсе последних тенденций и событий в отрасли. Некоторые популярные сообщества дизайнеров включают Dribbble, Behance, Designer News и UX Stack Exchange.
Посещайте дизайнерские конференции и мероприятия.
Подумайте о посещении конференций и мероприятий по дизайну пользовательского интерфейса, где эксперты отрасли делятся своими знаниями, идеями и опытом. Эти мероприятия дают прекрасную возможность поучиться у лучших, пообщаться с коллегами-дизайнерами и открыть для себя новые тенденции и идеи. Примеры популярных конференций по дизайну: Interaction, UX Week, Smashing Conference и An Event Apart.
Ищите вдохновение в популярных приложениях и веб-сайтах.
Регулярно изучайте популярные приложения, веб-сайты и цифровые продукты, чтобы выявлять новые тенденции, шаблоны и инновации в дизайне. Наблюдение за успешными приложениями и веб-сайтами может дать ценную информацию о предпочтениях и ожиданиях пользователей, а также вдохновить вас на эксперименты с новыми идеями дизайна пользовательского интерфейса.
Используйте непрерывное обучение
Дизайн — это постоянно развивающаяся область, и очень важно продолжать учиться и расти профессионально. Участвуйте в онлайн-курсах, мастер-классах и семинарах по дизайну пользовательского интерфейса, чтобы расширить свои знания и быть в курсе новейших методов и инструментов. Постоянное обучение помогает вам оставаться в курсе тенденций дизайна и способствует карьерному росту.
Достижение последовательного брендинга
Последовательный брендинг имеет решающее значение для создания беспрепятственного и запоминающегося пользовательского опыта. Это помогает построить прочную связь между вашими пользователями и вашим брендом, повышая лояльность и удовлетворенность пользователей. Следуйте этим советам, чтобы добиться единообразного брендинга в дизайне пользовательского интерфейса:
- Разработайте сильный фирменный стиль. Ваш фирменный стиль включает в себя все визуальные элементы, представляющие ваш бренд, такие как цвета, типографика, значки и изображения. Начните с создания комплексного руководства по идентичности бренда, в котором будут изложены принципы дизайна, элементы и стили, которые воплощают индивидуальность и ценности вашего бренда. Это руководство служит ориентиром для поддержания единообразия в ваших проектах.
- Используйте единообразные визуальные элементы. Убедитесь, что все визуальные элементы в вашем приложении, такие как кнопки, значки и меню, одинаковы по стилю, внешнему виду и функциональности. Придерживайтесь единой системы дизайна и избегайте внедрения новых стилей или элементов, которые отклоняются от устоявшейся идентичности вашего бренда.
- Поддерживайте единую цветовую схему: выбор цветов играет важную роль в передаче индивидуальности вашего бренда. Используйте единую цветовую схему во всем приложении, которая соответствует основным и дополнительным цветам вашего бренда. Последовательное использование цветов улучшает эстетику вашего дизайна и помогает пользователям легко ассоциировать ваше приложение с вашим брендом.
- Используйте последовательную типографику. Типографика — еще один важный аспект последовательности брендинга. Примените единое семейство, размер и стиль шрифтов ко всем текстовым элементам вашего приложения. Убедитесь, что выбранная вами типографика читабельна, доступна и дополняет дизайн вашего приложения.
- Координируйте обмен сообщениями и контентом. Помимо визуальных элементов, убедитесь, что контент и сообщения вашего приложения соответствуют голосу и тону вашего бренда. Последовательный обмен сообщениями позволяет пользователям легко понять цель вашего приложения и то, что представляет собой ваш бренд, создавая единый пользовательский интерфейс.
- Регулярно проверяйте и обновляйте свои дизайны. Со временем ваш бренд и целевая аудитория могут меняться, что потребует корректировки дизайна вашего пользовательского интерфейса. Регулярно проверяйте свои проекты, чтобы убедиться, что они соответствуют идентичности вашего бренда и ожиданиям пользователей, внося необходимые обновления для поддержания единообразия визуального оформления и сообщений во всем приложении.
Освоение дизайна пользовательского интерфейса требует многогранного подхода, который включает в себя улучшение удобства использования и взаимодействия с пользователем, сохранение тенденций в дизайне и поддержание последовательного брендинга. Применяя эти советы экспертов и используя мощные средства разработки пользовательского интерфейса, такие как AppMaster, вы можете создавать современные, привлекательные и эффективные проекты приложений.
Вопросы и ответы
Важность дизайна пользовательского интерфейса заключается в его способности улучшать взаимодействие с пользователем и повышать его удовлетворенность, что способствует успеху любого приложения. Хорошо продуманный пользовательский интерфейс гарантирует, что пользователи могут легко получать доступ к приложению и взаимодействовать с ним, сохраняя при этом его визуально привлекательный вид, что в конечном итоге улучшает удержание пользователей и коэффициенты конверсии.
Некоторые ключевые принципы хорошего дизайна пользовательского интерфейса включают ясность, обратную связь, последовательность, гибкость и минимизацию усилий пользователя. Реализация этих принципов в ваших проектах обеспечит удобный интерфейс и приятный опыт для пользователей вашего приложения.
При выборе подходящего конструктора пользовательского интерфейса учитывайте такие факторы, как простота использования, стоимость, поддержка различных платформ, возможности настройки и интеграция с другими инструментами и технологиями. Исследование и тестирование нескольких конструкторов пользовательского интерфейса поможет вам найти тот, который лучше всего соответствует потребностям вашего проекта.
AppMaster UI Builder — отличный выбор для современных проектов благодаря интерфейсу drag-and-drop, обширной библиотеке настраиваемых компонентов, встроенной поддержке различных платформ и функциям, которые способствуют плавному процессу проектирования, таким как интегрированные среды проектирования и разработки. .
Чтобы проектировать для различных устройств с помощью конструктора пользовательского интерфейса, начните с понимания требований и рекомендаций по проектированию для каждой платформы. Затем используйте инструменты и функции конструктора для создания адаптивных проектов, которые автоматически адаптируются к различным размерам, разрешениям и ориентациям экрана.
Чтобы улучшить удобство использования и удобство использования, сосредоточьтесь на понимании своих пользователей, оптимизации дизайна для удобства чтения и доступности, предложении привлекательного интерфейса и следовании передовым практикам дизайна. Проведение юзабилити-тестов и учет отзывов пользователей также помогут улучшить ваши проекты.
Чтобы быть в курсе последних тенденций в дизайне пользовательского интерфейса, следите за авторитетными дизайнерскими блогами, подкастами и информационными бюллетенями, участвуйте в профессиональных сообществах веб-дизайнеров и мобильных дизайнеров, посещайте конференции и мероприятия по дизайну, а также ищите вдохновение в популярных приложениях и веб-сайтах.
Последовательность брендинга в дизайне пользовательского интерфейса имеет решающее значение для создания беспрепятственного и запоминающегося пользовательского опыта. Он предполагает использование единообразных визуальных элементов, типографики, цветовых схем и сообщений во всем вашем приложении, помогая пользователям идентифицировать ваш бренд и связываться с ним.






