Criação de designs modernos: dicas de especialistas para dominar o UI Builder
Domine o design de UI com este guia completo, aprendendo dicas e estratégias de especialistas para criar interfaces envolventes usando construtores de UI como o AppMaster.

Compreendendo a UI e sua importância
O design da interface do usuário (UI) é o processo de elaboração do layout visual e dos elementos dos aplicativos de software para garantir uma interação perfeita entre os usuários e o aplicativo. Em outras palavras, o design da UI visa criar uma interface de aplicativo que seja visualmente atraente, natural de usar e que aprimore a experiência do usuário (UX) . A importância do design da UI não pode ser exagerada, pois afeta diretamente a satisfação e o envolvimento do usuário.
Uma interface de usuário intuitiva e bem projetada ajuda os usuários a navegar facilmente no aplicativo, compreender suas funcionalidades e usá-lo com o mínimo de esforço. Por sua vez, isso resulta em maior retenção de usuários, taxas de conversão e uma forte reputação para o aplicativo, que desempenha um papel vital no sucesso de qualquer aplicativo em um mercado competitivo.
Princípios-chave de um bom design de UI
Para criar uma IU eficaz e visualmente atraente, os designers devem aderir a vários princípios-chave. Esses princípios ajudam a orientar o processo de design e garantem que a interface resultante seja funcional e fácil de usar. Aqui estão alguns princípios essenciais de um bom design de UI:
- Clareza: A interface deve ser simples de entender. Isto pode ser conseguido usando linguagem familiar, layouts intuitivos e ícones reconhecíveis. O objetivo é minimizar a confusão e garantir que os usuários possam compreender rapidamente as funcionalidades do aplicativo e as ações que precisam realizar.
- Feedback: Os usuários devem receber feedback imediato sobre os resultados de suas ações. Isso pode incluir dicas visuais (como destacar um botão selecionado), sons ou até mesmo feedback tátil. O feedback garante aos usuários que eles concluíram uma ação e os ajuda a compreender as respostas do aplicativo às suas entradas.
- Consistência: o design deve manter uma aparência consistente em todo o aplicativo. Isso inclui manter o mesmo esquema de cores, tipografia e layout para promover uma experiência de usuário perfeita. A consistência também garante que ações e elementos semelhantes se comportem de maneira semelhante, permitindo aos usuários prever como a interface funcionará.
- Flexibilidade: Uma boa UI se adapta às necessidades e comportamentos de seus usuários. Isso significa que a interface deve ser personalizável para acomodar as preferências do usuário e diferentes dispositivos e tamanhos de tela.
- Minimizando o esforço do usuário: A interface deve minimizar as ações ou etapas necessárias para realizar uma tarefa. Isso pode envolver o agrupamento de ações relacionadas, o uso de atalhos ou a implementação de padrões inteligentes. Ao reduzir o esforço necessário para usar o aplicativo, os designers podem aumentar a satisfação do usuário e aumentar a eficiência do aplicativo.
Escolhendo o construtor de UI certo
Selecionar o construtor de UI certo para o seu projeto pode impactar significativamente o processo de design e a qualidade da UI resultante. Com inúmeras opções disponíveis, é essencial escolher a ferramenta que melhor atenda às suas necessidades e exigências. Aqui estão alguns fatores a serem considerados ao escolher o construtor de UI certo para o seu projeto:
- Facilidade de uso: O construtor de UI deve ter uma curva de aprendizado relativamente simples, permitindo que designers de todos os níveis de experiência o utilizem de forma eficaz. Uma interface de arrastar e soltar e uma documentação clara são benéficas para simplificar o processo de design.
- Custo: determine seu orçamento e compare os planos de preços de vários construtores de UI. Embora alguns possam oferecer opções gratuitas ou de baixo custo, lembre-se dos recursos e limitações de cada nível de preços.
- Suporte de plataforma: o construtor de UI deve oferecer suporte às plataformas de destino, sejam iOS, Android, web ou uma combinação destas. A compatibilidade entre plataformas garante que você possa projetar e criar uma experiência consistente e responsiva em diferentes dispositivos.
- Capacidades de personalização: procure uma ferramenta que ofereça uma ampla gama de opções de personalização, permitindo criar designs exclusivos que atendam aos requisitos específicos do seu aplicativo. Componentes, temas e modelos personalizáveis podem ajudá-lo a criar uma interface personalizada.
- Integração com outras ferramentas e tecnologias: um construtor de UI adequado deve integrar-se perfeitamente com sua pilha de tecnologia existente, como sistemas de back-end, APIs ou repositórios de código. Essa integração tranquila pode ajudar a agilizar o desenvolvimento e garantir um produto final coeso.
Um construtor de UI que atende a esses requisitos é o AppMaster . A poderosa plataforma sem código do AppMaster permite aos usuários criar interfaces visualmente atraentes e responsivas com o mínimo de esforço. Seus recursos drag-and-drop, extensa biblioteca de componentes e integração com outras partes da plataforma AppMaster o tornam uma excelente escolha para a criação de designs de UI modernos.

Dominando o UI Builder do AppMaster
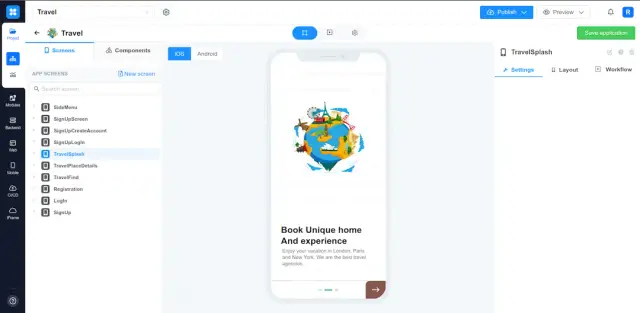
Com a poderosa plataforma no-code do AppMaster, a elaboração de designs modernos nunca foi tão acessível. AppMaster fornece um UI Builder intuitivo que permite a criação de interfaces de usuário impressionantes com facilidade. Para aproveitar todo o potencial do UI Builder do AppMaster, siga estas dicas de especialistas:
Familiarize-se com o espaço de trabalho e as ferramentas do UI Builder
Antes de mergulhar no design, familiarize-se com o espaço de trabalho AppMaster UI Builder e as ferramentas disponíveis. A plataforma possui uma interface drag-and-drop que agiliza o processo de design, tornando simples até mesmo para iniciantes a criação de UIs visualmente atraentes. Explore as opções de layout, componentes e configurações de estilo para entender melhor o que é possível usar AppMaster.
Use componentes e modelos pré-construídos
AppMaster oferece uma ampla seleção de componentes e modelos pré-construídos que cobrem vários casos de uso e padrões de design. Aproveite esses recursos para economizar tempo e manter uma linguagem visual consistente em todo o seu aplicativo. A personalização de componentes pré-construídos para atender aos requisitos de sua marca e design garante uma interface de usuário exclusiva que se destaca.
Siga as práticas recomendadas para design responsivo
Um aspecto essencial do design de UI moderno é a capacidade de resposta, garantindo que sua interface tenha uma ótima aparência em vários dispositivos e tamanhos de tela. O UI Builder do AppMaster simplifica o design responsivo por meio de suas ferramentas e recursos integrados. Utilize contêineres flexbox, consultas de mídia e unidades relativas, como porcentagens e unidades de janela de visualização, para criar UIs que se adaptam perfeitamente aos dispositivos.
Teste seus projetos regularmente
Testar seus designs no AppMaster UI Builder é crucial para identificar possíveis problemas e garantir uma experiência de usuário tranquila. Use a função de visualização integrada para testar seus designs em diferentes dispositivos e tamanhos de tela. Para obter uma IU profissional e sofisticada, resolva quaisquer inconsistências visuais ou de usabilidade durante os testes.
Colabore com sua equipe
A colaboração em equipe é fundamental para projetos de design de UI bem-sucedidos, e AppMaster permite uma colaboração perfeita com seus recursos de edição e comentários em tempo real. Incorpore o feedback dos membros da sua equipe, conduza revisões de design e repita seus projetos em conjunto para garantir uma visão unificada e resultados de alta qualidade.
Explorando elementos e componentes visuais
O UI Builder do AppMaster oferece uma rica biblioteca de elementos e componentes visuais que podem ser combinados e personalizados para criar interfaces de usuário envolventes. Aqui estão alguns dos principais componentes disponíveis para seu uso:
- Texto, títulos e parágrafos : use vários elementos tipográficos para estruturar efetivamente seu conteúdo e transmitir informações.
- Imagens e ícones : melhore o apelo visual do seu aplicativo e comunique ideias por meio de imagens e ícones atraentes.
- Botões : implemente botões de call to action (CTA) que orientam os usuários com rótulos claros e concisos que representam suas ações.
- Campos de entrada : permitem que os usuários insiram dados, como entradas de texto, menus suspensos, botões de alternância e caixas de seleção.
- Contêineres e grades : organize o layout do seu aplicativo com contêineres e grades que ajudam a criar composições visualmente equilibradas.
- Navegação : incorpore componentes de navegação intuitivos, como barras laterais, guias e trilhas para ajudar os usuários a encontrar facilmente o conteúdo desejado.
- Listas e cartões : exiba coleções de itens relacionados usando listas e cartões, permitindo que os usuários naveguem e interajam com o conteúdo rapidamente.
- Modais e notificações : comunique-se com os usuários por meio de modais e notificações que compartilham informações importantes e solicitam ações do usuário.
Esses componentes podem ser modificados para se adequar a diferentes casos de uso, permitindo criar designs de UI exclusivos e eficazes, adaptados à experiência de usuário desejada.
Projetando para diferentes dispositivos
À medida que a indústria digital evolui, o design para vários dispositivos é crucial para proporcionar uma experiência de utilizador ideal. Desde monitores de desktop expansivos até smartphones compactos, os aplicativos precisam ter uma aparência e funcionar perfeitamente em todas as plataformas. Considere as dicas a seguir ao projetar para diferentes dispositivos usando o UI Builder do AppMaster:
Entenda as diretrizes e padrões de design específicos da plataforma
Cada plataforma – iOS, Android ou web – tem diretrizes e padrões de design exclusivos que influenciam as expectativas do usuário. Familiarize-se com as recomendações específicas da plataforma para garantir que a interface do seu aplicativo siga as práticas recomendadas e pareça nativa para cada ambiente de usuário.
Use técnicas de design responsivo
Utilize técnicas de design responsivas , como consultas de mídia, flexbox e unidades relativas (por exemplo, porcentagens) ao criar suas UIs. Essas abordagens garantirão que seus designs se adaptem com fluidez a diferentes dispositivos e tamanhos de tela, proporcionando uma experiência de usuário ideal em todas as plataformas.
Otimize o layout e a navegação para interações por toque
Ao projetar dispositivos com tela sensível ao toque, como smartphones e tablets, priorize a facilidade de interação. Otimize o layout e a navegação com pontos de toque de tamanho adequado, espaçamento generoso e gestos apropriados ao dispositivo para garantir que os usuários possam interagir confortavelmente com seu aplicativo.
Teste em dispositivos ou simuladores reais
Nada se compara a testar seus projetos em dispositivos reais ou por meio de simuladores de dispositivos confiáveis para garantir uma experiência de usuário tranquila e consistente em todas as plataformas. Considere restrições específicas do dispositivo, como resolução de tela, densidade de pixels e limitações de hardware ao ajustar seus designs para desempenho e usabilidade ideais.
Priorize o design para os dispositivos e plataformas mais comuns
Embora o objetivo final seja criar uma experiência de usuário consistente em todos os dispositivos, priorizar os dispositivos e plataformas mais comuns que seu público-alvo usa garantirá que a maioria dos usuários tenha uma experiência agradável e contínua. Pesquise sua base de usuários e aloque seus recursos de design de acordo.
Adotar essas dicas e aproveitar o UI Builder do AppMaster permitirá que você crie designs versáteis e responsivos que atendem aos usuários em vários dispositivos e plataformas, proporcionando uma experiência de usuário perfeita e aumentando o sucesso do seu aplicativo.
Melhorando a usabilidade e a experiência do usuário
Uma interface de usuário (UI) bem projetada garante que seus aplicativos tenham uma excelente experiência de usuário (UX). Ao focar na usabilidade, você pode aumentar a satisfação, o envolvimento e a retenção do usuário. Aqui estão algumas dicas de especialistas para ajudá-lo a melhorar a usabilidade e a UX em seus designs:
- Entenda seus usuários: antes de começar a projetar sua IU, certifique-se de compreender claramente seus usuários-alvo. Investigue suas necessidades, preferências e o contexto em que usarão seu aplicativo. Conhecendo bem seus usuários, você pode adaptar seu design para atender às expectativas deles, tornando-o mais fácil de usar e agradável.
- Otimize para legibilidade e acessibilidade: certifique-se de que seu texto seja facilmente legível e acessível para usuários com vários níveis de visão e capacidades de leitura. Use tamanhos de fonte, cores e contrastes apropriados para destacar seu texto do fundo. Utilize os espaços em branco de forma eficaz e considere a implementação de recursos de acessibilidade, como suporte de conversão de texto em fala e descrições de texto alternativas para elementos visuais.
- Forneça uma navegação clara e intuitiva: os usuários nunca devem se sentir perdidos ou confusos ao usar seu aplicativo. Projete uma estrutura de navegação simples e intuitiva que permita aos usuários navegar facilmente entre as diferentes seções do aplicativo. Use ícones reconhecíveis, agrupamento lógico de elementos e rótulos claros para facilitar a navegação contínua.
- Ofereça uma interface envolvente e interativa: elementos interativos tornam seu aplicativo mais envolvente e ajudam os usuários a entender como seu aplicativo funciona. Use animações, transições e feedback visual para criar uma experiência de usuário animada e dinâmica. Certifique-se de que botões, links e outros elementos interativos sejam responsivos e forneçam feedback instantâneo sobre as ações do usuário.
- Siga as práticas recomendadas de design: siga os princípios e convenções de design de UI estabelecidos, como o uso de ícones familiares, posicionamento consistente de elementos e manutenção de hierarquias lógicas e visuais. Seguir as práticas recomendadas garante que seus designs sejam familiares e fáceis de usar para seu público-alvo.
- Realizar testes de usabilidade: O teste de usabilidade envolve reunir usuários reais para testar seu aplicativo e fornecer feedback, permitindo identificar áreas de melhoria. Esses testes ajudam a descobrir problemas de usabilidade que podem não ser aparentes para você como designer, garantindo que seu aplicativo forneça uma experiência de usuário tranquila e agradável.
- Itere e refine seus projetos: O design é um processo contínuo. Reúna continuamente feedback dos usuários, analise os resultados e faça ajustes para melhorar a usabilidade e a experiência do usuário do seu aplicativo. Atualizar regularmente seus designs não apenas melhora a experiência do usuário, mas também mostra seu compromisso em entregar o melhor produto possível aos usuários.
Acompanhando as tendências de design de interface do usuário
As tendências de design de UI evoluem constantemente, influenciadas pelos avanços tecnológicos, preferências do usuário e inovações de design. Manter-se atualizado com as últimas tendências garante que seus designs pareçam modernos e relevantes. Aqui estão algumas dicas para manter contato com o mundo em constante mudança do design de UI:
Siga blogs, podcasts e boletins informativos de design respeitáveis
Assine publicações de design, blogs, podcasts e boletins informativos respeitados, como Smashing Magazine, UX Design, Web Designer Depot e A List Apart. Essas fontes geralmente apresentam artigos sobre tendências atuais de design, estudos de caso e insights valiosos de profissionais experientes na área.
Participe de comunidades de design profissional
Participe de fóruns, grupos e comunidades online dedicados ao design de UI e UX. Isso permitirá que você participe de discussões com seus colegas, faça perguntas, compartilhe ideias e se mantenha informado sobre as últimas tendências e desenvolvimentos do setor. Algumas comunidades de design populares incluem Dribbble, Behance, Designer News e UX Stack Exchange.
Participe de conferências e eventos de design
Considere participar de conferências e eventos de design de UI, onde especialistas do setor compartilham seus conhecimentos, percepções e experiências. Esses eventos oferecem uma grande oportunidade de aprender com os melhores, interagir com outros designers e descobrir novas tendências e ideias. Exemplos de conferências de design populares incluem Interaction, UX Week, Smashing Conference e An Event Apart.
Busque inspiração em aplicativos e sites populares
Explore regularmente aplicativos, sites e produtos digitais populares para identificar novas tendências, padrões e inovações de design. Observar aplicativos e sites bem-sucedidos pode fornecer informações valiosas sobre as preferências e expectativas dos usuários, além de inspirá-lo a experimentar novas ideias de design de UI.
Abrace o aprendizado contínuo
O design é um campo em constante evolução e é crucial continuar aprendendo e crescendo profissionalmente. Participe de cursos, workshops e seminários online sobre UI design para expandir seu conhecimento e manter-se atualizado com as técnicas e ferramentas mais recentes. O aprendizado contínuo ajuda você a se manter informado sobre as tendências de design e promove o crescimento na carreira.
Alcançando uma marca consistente
Uma marca consistente é fundamental para criar uma experiência de usuário perfeita e memorável. Ajuda a construir uma conexão forte entre seus usuários e sua marca, aumentando a fidelidade e a satisfação do usuário. Siga estas dicas para obter uma marca consistente em seus designs de IU:
- Desenvolva uma identidade de marca forte: a identidade de sua marca abrange todos os elementos visuais que representam sua marca, como cores, tipografia, ícones e imagens. Comece criando uma diretriz abrangente de identidade de marca que descreva os princípios, elementos e estilos de design que incorporam a personalidade e os valores de sua marca. Esta diretriz serve como ponto de referência para manter a consistência em seus projetos.
- Use elementos visuais consistentes: certifique-se de que todos os elementos visuais do seu aplicativo, como botões, ícones e menus, sejam consistentes em estilo, aparência e funcionalidade. Atenha-se a um sistema de design unificado e evite introduzir novos estilos ou elementos que se desviem da identidade de sua marca estabelecida.
- Mantenha um esquema de cores unificado: a escolha das cores desempenha um papel significativo na transmissão da identidade da sua marca. Use um esquema de cores consistente em todo o seu aplicativo que corresponda às cores primárias e secundárias da sua marca. O uso consistente de cores melhora a estética de seus designs e ajuda os usuários a associar facilmente seu aplicativo à sua marca.
- Empregue tipografia consistente: a tipografia é outro aspecto crucial da consistência da marca. Aplique uma família de fontes, tamanho e estilo consistentes em todos os elementos de texto do seu aplicativo. Certifique-se de que a tipografia escolhida seja legível, acessível e complemente o design do seu aplicativo.
- Coordene mensagens e conteúdo: além dos elementos visuais, certifique-se de que o conteúdo e as mensagens do seu aplicativo sejam consistentes com a voz e o tom da sua marca. Mensagens consistentes permitem que os usuários entendam facilmente o propósito do seu aplicativo e o que sua marca representa, criando uma experiência de usuário unificada.
- Revise e atualize regularmente seus designs: com o tempo, sua marca e seu público-alvo podem evoluir, exigindo ajustes em seus designs de IU. Revise regularmente seus designs para garantir que eles estejam alinhados com a identidade da sua marca e as expectativas do usuário, fazendo as atualizações necessárias para manter a consistência visual e de mensagens em todo o seu aplicativo.
Dominar o design da UI requer uma abordagem multifacetada que inclui melhorar a usabilidade e a experiência do usuário, manter-se atualizado com as tendências de design e manter uma marca consistente. Ao aplicar essas dicas de especialistas e aproveitar criadores de UI poderosos como AppMaster, você pode criar designs de aplicativos modernos, envolventes e eficazes.
FAQ
A importância do UI design reside na sua capacidade de melhorar a experiência e a satisfação do usuário, o que contribui para o sucesso de qualquer aplicação. Uma IU bem projetada garante que os usuários possam acessar e interagir facilmente com o aplicativo, ao mesmo tempo que é visualmente atraente, melhorando, em última análise, a retenção de usuários e as taxas de conversão.
Alguns princípios-chave de um bom design de UI incluem clareza, feedback, consistência, flexibilidade e minimização do esforço do usuário. A implementação desses princípios em seus designs garantirá uma interface amigável e uma experiência agradável para os usuários do seu aplicativo.
Ao escolher o construtor de UI certo, considere fatores como facilidade de uso, custo, suporte para diferentes plataformas, recursos de personalização e integração com outras ferramentas e tecnologias. Pesquisar e testar vários construtores de UI ajudará você a encontrar aquele que melhor atende às necessidades do seu projeto.
O UI Builder do AppMaster é uma excelente escolha para designs modernos devido à sua interface drag-and-drop, extensa biblioteca de componentes personalizáveis, suporte nativo para diversas plataformas e recursos que promovem um processo de design contínuo, como design integrado e ambientes de desenvolvimento .
Para projetar para diferentes dispositivos usando um construtor de UI, comece entendendo os requisitos e as diretrizes de design de cada plataforma. Em seguida, use as ferramentas e recursos do construtor para criar designs responsivos que se adaptam automaticamente a diferentes tamanhos, resoluções e orientações de tela.
Para melhorar a usabilidade e a experiência do usuário, concentre-se em compreender seus usuários, otimizar seu design para legibilidade e acessibilidade, oferecer uma interface envolvente e seguir as práticas recomendadas de design. A realização de testes de usabilidade e a implementação do feedback do usuário também ajudarão a aprimorar seus designs.
Para se manter atualizado sobre as últimas tendências de design de UI, siga blogs, podcasts e boletins informativos de design respeitáveis, participe de comunidades profissionais de web e design móvel, participe de conferências e eventos de design e busque inspiração em aplicativos e sites populares.
A consistência da marca no design da IU é crucial para criar uma experiência de usuário perfeita e memorável. Envolve o uso de elementos visuais, tipografia, esquemas de cores e mensagens consistentes em todo o seu aplicativo, ajudando os usuários a identificar e se conectar com sua marca.






