আধুনিক ডিজাইন তৈরি করা: UI বিল্ডার মাস্টারির জন্য বিশেষজ্ঞ টিপস
এই ব্যাপক নির্দেশিকা সহ মাস্টার UI ডিজাইন, AppMaster এর মত UI নির্মাতাদের ব্যবহার করে আকর্ষক ইন্টারফেসগুলি তৈরি করার জন্য বিশেষজ্ঞ টিপস এবং কৌশলগুলি শেখা৷

UI এবং এর গুরুত্ব বোঝা
ইউজার ইন্টারফেস (UI) ডিজাইন হল ব্যবহারকারী এবং অ্যাপ্লিকেশনের মধ্যে একটি নিরবচ্ছিন্ন মিথস্ক্রিয়া নিশ্চিত করতে সফ্টওয়্যার অ্যাপ্লিকেশনগুলির ভিজ্যুয়াল লেআউট এবং উপাদানগুলি তৈরি করার প্রক্রিয়া। অন্য কথায়, UI ডিজাইনের লক্ষ্য একটি অ্যাপের ইন্টারফেস তৈরি করা যা দৃশ্যত আকর্ষণীয়, ব্যবহার করা স্বাভাবিক এবং ব্যবহারকারীর অভিজ্ঞতা (UX) উন্নত করে। UI ডিজাইনের গুরুত্বকে বাড়াবাড়ি করা যায় না, কারণ এটি সরাসরি ব্যবহারকারীর সন্তুষ্টি এবং ব্যস্ততাকে প্রভাবিত করে।
একটি ভাল-ডিজাইন করা, স্বজ্ঞাত UI ব্যবহারকারীদের সহজেই অ্যাপ্লিকেশনটি নেভিগেট করতে, এর কার্যকারিতা বুঝতে এবং ন্যূনতম প্রচেষ্টার সাথে অ্যাপটি ব্যবহার করতে সহায়তা করে৷ পরিবর্তে, এর ফলে ব্যবহারকারীর ধারণ, রূপান্তর হার এবং অ্যাপের জন্য একটি শক্তিশালী খ্যাতি বৃদ্ধি পায়, যা একটি প্রতিযোগিতামূলক বাজারে যেকোনো অ্যাপ্লিকেশনের সাফল্যে গুরুত্বপূর্ণ ভূমিকা পালন করে।
ভালো UI ডিজাইনের মূল নীতি
একটি কার্যকরী এবং চাক্ষুষভাবে আকর্ষণীয় UI তৈরি করতে, ডিজাইনারদের বেশ কয়েকটি মূল নীতি মেনে চলতে হবে। এই নীতিগুলি ডিজাইন প্রক্রিয়াকে গাইড করতে সাহায্য করে এবং ফলস্বরূপ ইন্টারফেস কার্যকরী এবং ব্যবহারকারী-বান্ধব তা নিশ্চিত করে। এখানে ভাল UI ডিজাইনের কিছু প্রয়োজনীয় নীতি রয়েছে:
- স্বচ্ছতা: ইন্টারফেসটি বোঝার জন্য সহজ হওয়া উচিত। এটি পরিচিত ভাষা, স্বজ্ঞাত লেআউট এবং স্বীকৃত আইকন ব্যবহার করে অর্জন করা যেতে পারে। লক্ষ্য হল বিভ্রান্তি কমানো এবং নিশ্চিত করা যে ব্যবহারকারীরা দ্রুত অ্যাপের কার্যকারিতা এবং তাদের নেওয়া পদক্ষেপগুলি উপলব্ধি করতে পারে৷
- প্রতিক্রিয়া: ব্যবহারকারীদের তাদের কর্মের ফলাফলের উপর অবিলম্বে প্রতিক্রিয়া প্রদান করা উচিত। এতে চাক্ষুষ সংকেত অন্তর্ভুক্ত থাকতে পারে (যেমন একটি নির্বাচিত বোতাম হাইলাইট করা), শব্দ বা এমনকি হ্যাপটিক প্রতিক্রিয়া। প্রতিক্রিয়া ব্যবহারকারীদের আশ্বস্ত করে যে তারা একটি ক্রিয়া সম্পন্ন করেছে এবং তাদের ইনপুটগুলিতে অ্যাপের প্রতিক্রিয়া বুঝতে সাহায্য করে।
- সামঞ্জস্যতা: ডিজাইনের পুরো অ্যাপ জুড়ে একটি সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি বজায় রাখা উচিত। এর মধ্যে রয়েছে একই রঙের স্কিম, টাইপোগ্রাফি এবং লেআউট বজায় রাখা যাতে ব্যবহারকারীর বিরামহীন অভিজ্ঞতার প্রচার করা যায়। সামঞ্জস্যতা নিশ্চিত করে যে অনুরূপ ক্রিয়া এবং উপাদানগুলি একইভাবে আচরণ করে, ব্যবহারকারীদের ইন্টারফেসটি কীভাবে কাজ করবে তা ভবিষ্যদ্বাণী করতে দেয়।
- নমনীয়তা: একটি ভাল UI এর ব্যবহারকারীদের চাহিদা এবং আচরণের সাথে খাপ খায়। এর অর্থ হল ইন্টারফেসটি ব্যবহারকারীর পছন্দ এবং বিভিন্ন ডিভাইস এবং স্ক্রীনের আকারের জন্য কাস্টমাইজযোগ্য হওয়া উচিত।
- ব্যবহারকারীর প্রচেষ্টাকে ন্যূনতম করা: ইন্টারফেসটি একটি টাস্ক অর্জনের জন্য প্রয়োজনীয় ক্রিয়া বা পদক্ষেপগুলিকে ন্যূনতম করা উচিত। এতে গ্রুপিং সম্পর্কিত অ্যাকশন, শর্টকাট ব্যবহার করা বা স্মার্ট ডিফল্ট প্রয়োগ করা জড়িত থাকতে পারে। অ্যাপটি ব্যবহার করার জন্য প্রয়োজনীয় প্রচেষ্টা হ্রাস করে, ডিজাইনাররা ব্যবহারকারীর সন্তুষ্টি বাড়াতে এবং অ্যাপটির কার্যকারিতা বাড়াতে পারে।
সঠিক UI বিল্ডার নির্বাচন করা হচ্ছে
আপনার প্রকল্পের জন্য সঠিক UI নির্মাতা নির্বাচন করা ডিজাইন প্রক্রিয়া এবং ফলাফল UI এর গুণমানকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে। অগণিত বিকল্প উপলব্ধ সহ, এমন একটি টুল নির্বাচন করা যা আপনার প্রয়োজন এবং প্রয়োজনীয়তাগুলির সাথে সবচেয়ে উপযুক্ত। আপনার প্রকল্পের জন্য সঠিক UI নির্মাতা নির্বাচন করার সময় এখানে কিছু বিষয় বিবেচনা করতে হবে:
- ব্যবহারের সহজতা: UI নির্মাতার একটি তুলনামূলকভাবে সহজ শেখার বক্ররেখা থাকা উচিত, সমস্ত অভিজ্ঞতার স্তরের ডিজাইনারদের এটি কার্যকরভাবে ব্যবহার করার অনুমতি দেয়। একটি ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস এবং পরিষ্কার ডকুমেন্টেশন ডিজাইন প্রক্রিয়া সহজ করার জন্য উপকারী।
- খরচ: আপনার বাজেট নির্ধারণ করুন এবং বিভিন্ন UI নির্মাতাদের মূল্য পরিকল্পনার তুলনা করুন। যদিও কিছু বিনামূল্যে বা কম খরচের বিকল্পগুলি অফার করতে পারে, প্রতিটি মূল্য স্তরের বৈশিষ্ট্য এবং সীমাবদ্ধতাগুলি মনে রাখবেন৷
- প্ল্যাটফর্ম সমর্থন: UI নির্মাতার আপনার লক্ষ্য প্ল্যাটফর্মগুলিকে সমর্থন করা উচিত, আইওএস, অ্যান্ড্রয়েড, ওয়েব, বা এইগুলির সংমিশ্রণ। ক্রস-প্ল্যাটফর্ম সামঞ্জস্য নিশ্চিত করে যে আপনি বিভিন্ন ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ, প্রতিক্রিয়াশীল অভিজ্ঞতা ডিজাইন এবং তৈরি করতে পারেন।
- কাস্টমাইজেশন ক্ষমতা: এমন একটি টুল সন্ধান করুন যা কাস্টমাইজেশন বিকল্পগুলির একটি বিস্তৃত পরিসর অফার করে, যা আপনাকে অনন্য ডিজাইন তৈরি করতে দেয় যা আপনার অ্যাপের নির্দিষ্ট প্রয়োজনীয়তাগুলি পূরণ করে। কাস্টমাইজযোগ্য উপাদান, থিম এবং টেমপ্লেট আপনাকে একটি ব্যক্তিগতকৃত ইন্টারফেস ডিজাইন করতে সাহায্য করতে পারে।
- অন্যান্য সরঞ্জাম এবং প্রযুক্তির সাথে একীকরণ: একটি উপযুক্ত UI নির্মাতাকে আপনার বিদ্যমান প্রযুক্তি স্ট্যাকের সাথে নির্বিঘ্নে সংহত করা উচিত, যেমন আপনার ব্যাকএন্ড সিস্টেম, API বা কোড সংগ্রহস্থল। এই মসৃণ ইন্টিগ্রেশন উন্নয়নকে স্ট্রিমলাইন করতে এবং একটি সুসংহত শেষ পণ্য নিশ্চিত করতে সাহায্য করতে পারে।
এই ধরনের একটি UI নির্মাতা যা এই প্রয়োজনীয়তাগুলি পূরণ করে তা হল AppMaster । AppMaster শক্তিশালী নো-কোড প্ল্যাটফর্ম ব্যবহারকারীদের ন্যূনতম প্রচেষ্টার সাথে দৃশ্যত আকর্ষণীয় এবং প্রতিক্রিয়াশীল ইন্টারফেস তৈরি করতে দেয়। এর drag-and-drop ক্ষমতা, বিস্তৃত কম্পোনেন্ট লাইব্রেরি এবং AppMaster প্ল্যাটফর্মের অন্যান্য অংশের সাথে একীকরণ এটিকে আধুনিক UI ডিজাইন তৈরির জন্য একটি চমৎকার পছন্দ করে তোলে।

AppMaster এর UI বিল্ডার মাস্টারিং
AppMaster শক্তিশালী no-code প্ল্যাটফর্মের সাহায্যে, আধুনিক ডিজাইনের কারুকাজ কখনই বেশি অ্যাক্সেসযোগ্য ছিল না। AppMaster একটি স্বজ্ঞাত UI নির্মাতা প্রদান করে যা সহজেই অত্যাশ্চর্য ব্যবহারকারী ইন্টারফেস তৈরি করতে সক্ষম করে। AppMaster এর UI বিল্ডারের সম্পূর্ণ সম্ভাবনাকে কাজে লাগাতে, এই বিশেষজ্ঞ টিপসগুলি অনুসরণ করুন:
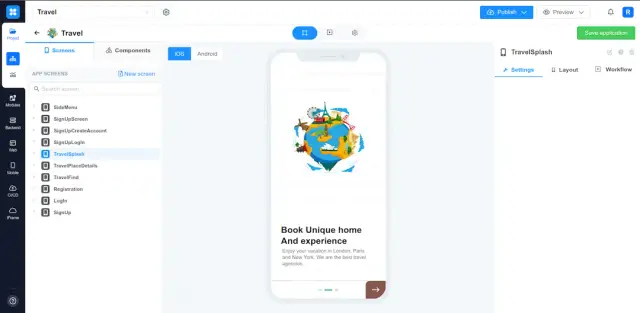
UI বিল্ডার ওয়ার্কস্পেস এবং টুলগুলির সাথে পরিচিত হন
ডিজাইনে ডুব দেওয়ার আগে, AppMaster UI বিল্ডার ওয়ার্কস্পেস এবং উপলব্ধ সরঞ্জামগুলির সাথে নিজেকে পরিচিত করুন৷ প্ল্যাটফর্মটি একটি drag-and-drop ইন্টারফেস নিয়ে গর্ব করে যা ডিজাইন প্রক্রিয়াটিকে স্ট্রীমলাইন করে, এমনকি নতুনদের জন্যও দৃশ্যত আকর্ষক UI তৈরি করা সহজ করে তোলে। AppMaster ব্যবহার করে কী সম্ভব তা আরও ভালভাবে বুঝতে লেআউট বিকল্প, উপাদান এবং স্টাইলিং সেটিংস অন্বেষণ করুন৷
পূর্ব-নির্মিত উপাদান এবং টেমপ্লেট ব্যবহার করুন
AppMaster পূর্ব-নির্মিত উপাদান এবং টেমপ্লেটগুলির একটি বিস্তৃত নির্বাচন অফার করে যা বিভিন্ন ব্যবহারের ক্ষেত্রে এবং নকশার ধরণগুলিকে কভার করে। সময় বাঁচাতে এবং আপনার অ্যাপ জুড়ে একটি সামঞ্জস্যপূর্ণ ভিজ্যুয়াল ভাষা বজায় রাখতে এই সংস্থানগুলি ব্যবহার করুন। আপনার ব্র্যান্ডিং এবং ডিজাইনের প্রয়োজনীয়তার সাথে মেলে প্রি-বিল্ট উপাদানগুলি কাস্টমাইজ করা একটি অনন্য UI নিশ্চিত করে যা আলাদা।
প্রতিক্রিয়াশীল ডিজাইনের জন্য সেরা অনুশীলনগুলি অনুসরণ করুন
আধুনিক UI ডিজাইনের একটি অপরিহার্য দিক হল প্রতিক্রিয়াশীলতা, আপনার ইন্টারফেসটি বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে দুর্দান্ত দেখায় তা নিশ্চিত করা। AppMaster UI বিল্ডার তার অন্তর্নির্মিত সরঞ্জাম এবং বৈশিষ্ট্যগুলির মাধ্যমে প্রতিক্রিয়াশীল ডিজাইনকে সরল করে। ফ্লেক্সবক্স কন্টেইনার, মিডিয়া কোয়েরি, এবং আপেক্ষিক ইউনিটগুলি ব্যবহার করুন যেমন শতাংশ এবং ভিউপোর্ট ইউনিট UI তৈরি করতে যা ডিভাইস জুড়ে নির্বিঘ্নে মানিয়ে যায়।
নিয়মিত আপনার ডিজাইন পরীক্ষা করুন
AppMaster ইউআই বিল্ডারের মধ্যে আপনার ডিজাইনগুলি পরীক্ষা করা সম্ভাব্য সমস্যাগুলি সনাক্ত করতে এবং একটি মসৃণ ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য অত্যন্ত গুরুত্বপূর্ণ। বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে আপনার ডিজাইন পরীক্ষা করতে বিল্ট-ইন প্রিভিউ ফাংশন ব্যবহার করুন। একটি পালিশ, পেশাদার UI অর্জন করতে, পরীক্ষার সময় যেকোন ব্যবহারযোগ্যতা বা ভিজ্যুয়াল অসঙ্গতিগুলি সমাধান করুন।
আপনার দলের সাথে সহযোগিতা করুন
টিম সহযোগিতা সফল UI ডিজাইন প্রকল্পের কেন্দ্রবিন্দু, এবং AppMaster এর রিয়েল-টাইম সম্পাদনা এবং মন্তব্য করার বৈশিষ্ট্যগুলির সাথে নিরবচ্ছিন্ন সহযোগিতা সক্ষম করে৷ আপনার দলের সদস্যদের কাছ থেকে প্রতিক্রিয়া অন্তর্ভুক্ত করুন, নকশা পর্যালোচনা পরিচালনা করুন এবং একীভূত দৃষ্টিভঙ্গি এবং উচ্চ-মানের ফলাফল নিশ্চিত করতে আপনার ডিজাইনগুলি একসাথে পুনরাবৃত্তি করুন।
ভিজ্যুয়াল উপাদান এবং উপাদান অন্বেষণ
AppMaster UI বিল্ডার ভিজ্যুয়াল উপাদান এবং উপাদানগুলির একটি সমৃদ্ধ লাইব্রেরি অফার করে যা আকর্ষক ব্যবহারকারী ইন্টারফেস তৈরি করতে একত্রিত এবং কাস্টমাইজ করা যেতে পারে। এখানে আপনার ব্যবহারের জন্য উপলব্ধ কিছু প্রাথমিক উপাদান রয়েছে:
- পাঠ্য, শিরোনাম এবং অনুচ্ছেদ : আপনার বিষয়বস্তু কার্যকরভাবে গঠন করতে এবং তথ্য জানাতে বিভিন্ন টাইপোগ্রাফি উপাদান ব্যবহার করুন।
- ছবি এবং আইকন : আপনার অ্যাপের ভিজ্যুয়াল আবেদন বাড়ান এবং নজরকাড়া ছবি এবং আইকনগুলির মাধ্যমে ধারণাগুলি যোগাযোগ করুন।
- বোতামগুলি : কল-টু-অ্যাকশন (CTA) বোতামগুলি প্রয়োগ করুন যা ব্যবহারকারীদের তাদের কর্মের প্রতিনিধিত্বকারী স্পষ্ট, সংক্ষিপ্ত লেবেল দিয়ে গাইড করে।
- ইনপুট ক্ষেত্র : ব্যবহারকারীদের তথ্য ইনপুট করতে সক্ষম করুন, যেমন পাঠ্য ইনপুট, ড্রপ-ডাউন মেনু, টগল এবং চেকবক্স।
- কন্টেইনার এবং গ্রিড : আপনার অ্যাপের লেআউটকে কন্টেইনার এবং গ্রিড দিয়ে সংগঠিত করুন যা দৃশ্যত ভারসাম্যপূর্ণ রচনা তৈরি করতে সাহায্য করে।
- নেভিগেশন : ব্যবহারকারীদের তাদের পছন্দসই বিষয়বস্তু সহজেই খুঁজে পেতে সহায়তা করার জন্য সাইডবার, ট্যাব এবং ব্রেডক্রাম্বের মতো স্বজ্ঞাত নেভিগেশন উপাদানগুলি অন্তর্ভুক্ত করুন।
- তালিকা এবং কার্ড : তালিকা এবং কার্ড ব্যবহার করে সম্পর্কিত আইটেমগুলির সংগ্রহ প্রদর্শন করুন, ব্যবহারকারীদের দ্রুত সামগ্রী ব্রাউজ করতে এবং ইন্টারঅ্যাক্ট করতে দেয়৷
- মডেল এবং বিজ্ঞপ্তি : গুরুত্বপূর্ণ তথ্য শেয়ার করে এবং ব্যবহারকারীর ক্রিয়া প্রম্পট করে এমন মডেল এবং বিজ্ঞপ্তিগুলির মাধ্যমে ব্যবহারকারীদের সাথে যোগাযোগ করুন।
এই উপাদানগুলি বিভিন্ন ব্যবহারের ক্ষেত্রে পরিবর্তন করা যেতে পারে, যা আপনাকে আপনার পছন্দসই ব্যবহারকারীর অভিজ্ঞতার জন্য তৈরি অনন্য এবং কার্যকর UI ডিজাইন তৈরি করতে দেয়।
বিভিন্ন ডিভাইসের জন্য ডিজাইনিং
ডিজিটাল শিল্পের বিকাশের সাথে সাথে, ব্যবহারকারীর সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য বিভিন্ন ডিভাইসের জন্য ডিজাইন করা অত্যন্ত গুরুত্বপূর্ণ। বিস্তৃত ডেস্কটপ মনিটর থেকে কমপ্যাক্ট স্মার্টফোন পর্যন্ত, অ্যাপগুলিকে সমস্ত প্ল্যাটফর্ম জুড়ে নির্বিঘ্নে দেখতে এবং কাজ করতে হবে। AppMaster এর UI বিল্ডার ব্যবহার করে বিভিন্ন ডিভাইসের জন্য ডিজাইন করার সময় নিম্নলিখিত টিপসগুলি বিবেচনা করুন:
প্ল্যাটফর্ম-নির্দিষ্ট নির্দেশিকা এবং নকশা প্যাটার্নগুলি বুঝুন
প্রতিটি প্ল্যাটফর্ম — iOS, Android, বা ওয়েব — এর অনন্য নির্দেশিকা এবং ডিজাইন প্যাটার্ন রয়েছে যা ব্যবহারকারীর প্রত্যাশাকে প্রভাবিত করে। প্ল্যাটফর্ম-নির্দিষ্ট সুপারিশগুলির সাথে নিজেকে পরিচিত করুন যাতে আপনার অ্যাপের ইন্টারফেস সর্বোত্তম অনুশীলনগুলি মেনে চলে এবং প্রতিটি ব্যবহারকারীর পরিবেশে নেটিভ অনুভব করে।
প্রতিক্রিয়াশীল নকশা কৌশল ব্যবহার করুন
আপনার UI তৈরি করার সময় প্রতিক্রিয়াশীল ডিজাইনের কৌশলগুলি ব্যবহার করুন যেমন মিডিয়া কোয়েরি, ফ্লেক্সবক্স এবং আপেক্ষিক ইউনিট (যেমন, শতাংশ)। এই পন্থাগুলি নিশ্চিত করবে যে আপনার ডিজাইনগুলি বিভিন্ন ডিভাইস এবং স্ক্রীন আকারের সাথে তরলভাবে খাপ খাইয়ে নেবে, সমস্ত প্ল্যাটফর্ম জুড়ে একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করবে।
স্পর্শ ইন্টারঅ্যাকশনের জন্য লেআউট এবং নেভিগেশন অপ্টিমাইজ করুন
স্মার্টফোন এবং ট্যাবলেটের মতো টাচস্ক্রিন ডিভাইসের জন্য ডিজাইন করার সময়, মিথস্ক্রিয়া সহজে অগ্রাধিকার দিন। ব্যবহারকারীরা আপনার অ্যাপের সাথে স্বাচ্ছন্দ্যে ইন্টারঅ্যাক্ট করতে পারে তা নিশ্চিত করতে পর্যাপ্ত আকারের টাচ টার্গেট, উদার ব্যবধান এবং ডিভাইস-উপযুক্ত অঙ্গভঙ্গি সহ লেআউট এবং নেভিগেশন অপ্টিমাইজ করুন।
আসল ডিভাইস বা সিমুলেটরগুলিতে পরীক্ষা করুন
প্ল্যাটফর্ম জুড়ে একটি মসৃণ, সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য প্রকৃত ডিভাইসে বা নির্ভরযোগ্য ডিভাইস সিমুলেটরগুলির মাধ্যমে আপনার ডিজাইনগুলি পরীক্ষা করার মতো কিছুই নেই। স্ক্রিন রেজোলিউশন, পিক্সেল ঘনত্ব এবং হার্ডওয়্যার সীমাবদ্ধতার মতো ডিভাইস-নির্দিষ্ট সীমাবদ্ধতাগুলি বিবেচনা করুন যখন সর্বোত্তম কর্মক্ষমতা এবং ব্যবহারযোগ্যতার জন্য আপনার ডিজাইনগুলিকে সূক্ষ্ম-টিউনিং করুন৷
সবচেয়ে সাধারণ ডিভাইস এবং প্ল্যাটফর্মের জন্য ডিজাইনিংকে অগ্রাধিকার দিন
যদিও সমস্ত ডিভাইস জুড়ে একটি সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা তৈরি করা চূড়ান্ত লক্ষ্য, আপনার লক্ষ্য শ্রোতাদের ব্যবহার করা সবচেয়ে সাধারণ ডিভাইস এবং প্ল্যাটফর্মগুলিকে অগ্রাধিকার দেওয়া নিশ্চিত করবে যে আপনার বেশিরভাগ ব্যবহারকারীর একটি নির্বিঘ্ন, উপভোগ্য অভিজ্ঞতা রয়েছে৷ আপনার ইউজার বেস নিয়ে গবেষণা করুন এবং সেই অনুযায়ী আপনার ডিজাইন রিসোর্স বরাদ্দ করুন।
এই টিপসগুলিকে আলিঙ্গন করা এবং AppMaster UI বিল্ডারকে কাজে লাগানো আপনাকে বহুমুখী, প্রতিক্রিয়াশীল ডিজাইন তৈরি করতে সক্ষম করবে যা বিভিন্ন ডিভাইস এবং প্ল্যাটফর্ম জুড়ে ব্যবহারকারীদের পূরণ করে, একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা প্রদান করে এবং আপনার অ্যাপের সাফল্য বৃদ্ধি করে৷
ব্যবহারযোগ্যতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করা
একটি ভাল ডিজাইন করা ইউজার ইন্টারফেস (UI) নিশ্চিত করে যে আপনার অ্যাপ্লিকেশনগুলির একটি চমৎকার ব্যবহারকারীর অভিজ্ঞতা (UX) আছে। ব্যবহারযোগ্যতার উপর ফোকাস করে, আপনি ব্যবহারকারীর সন্তুষ্টি, ব্যস্ততা এবং ধরে রাখতে পারেন। আপনার ডিজাইনে ব্যবহারযোগ্যতা এবং UX উন্নত করতে আপনাকে সাহায্য করার জন্য এখানে কিছু বিশেষজ্ঞ টিপস রয়েছে:
- আপনার ব্যবহারকারীদের বুঝুন: আপনি আপনার UI ডিজাইন করা শুরু করার আগে, নিশ্চিত করুন যে আপনি আপনার লক্ষ্য ব্যবহারকারীদের স্পষ্টভাবে বুঝতে পেরেছেন। তাদের চাহিদা, পছন্দ এবং প্রেক্ষাপটে তারা আপনার আবেদনটি ব্যবহার করবে তা তদন্ত করুন। আপনার ব্যবহারকারীদের ভালোভাবে জেনে, আপনি তাদের প্রত্যাশা পূরণের জন্য আপনার ডিজাইনকে সাজাতে পারেন, এটিকে আরও ব্যবহারকারী-বান্ধব এবং উপভোগ্য করে তুলতে পারেন।
- পঠনযোগ্যতা এবং অ্যাক্সেসযোগ্যতার জন্য অপ্টিমাইজ করুন: নিশ্চিত করুন যে আপনার পাঠ্যটি বিভিন্ন স্তরের দৃষ্টি এবং পড়ার ক্ষমতা সহ ব্যবহারকারীদের কাছে সহজে পাঠযোগ্য এবং অ্যাক্সেসযোগ্য। আপনার পাঠ্যকে ব্যাকগ্রাউন্ড থেকে আলাদা করে তুলতে উপযুক্ত ফন্টের আকার, রঙ এবং বৈপরীত্য ব্যবহার করুন। হোয়াইটস্পেস কার্যকরভাবে ব্যবহার করুন, এবং ভিজ্যুয়াল উপাদানগুলির জন্য পাঠ্য থেকে বক্তৃতা সমর্থন এবং বিকল্প পাঠ্য বিবরণের মতো অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি বাস্তবায়নের বিষয়ে বিবেচনা করুন।
- পরিষ্কার এবং স্বজ্ঞাত নেভিগেশন প্রদান করুন: আপনার অ্যাপ্লিকেশন ব্যবহার করার সময় ব্যবহারকারীদের কখনই হারিয়ে যাওয়া বা বিভ্রান্ত বোধ করা উচিত নয়। একটি সহজবোধ্য এবং স্বজ্ঞাত নেভিগেশন কাঠামো ডিজাইন করুন যা ব্যবহারকারীদের সহজেই বিভিন্ন অ্যাপ বিভাগের মধ্যে স্থানান্তর করতে দেয়। নির্বিঘ্ন নেভিগেশন সুবিধার জন্য স্বীকৃত আইকন, উপাদানগুলির লজিক্যাল গ্রুপিং এবং পরিষ্কার লেবেল ব্যবহার করুন।
- একটি আকর্ষক এবং ইন্টারেক্টিভ ইন্টারফেস অফার করুন: ইন্টারেক্টিভ উপাদানগুলি আপনার অ্যাপটিকে আরও আকর্ষক করে তোলে এবং ব্যবহারকারীদের আপনার অ্যাপ্লিকেশন কীভাবে কাজ করে তা বুঝতে সহায়তা করে৷ একটি প্রাণবন্ত এবং গতিশীল ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে অ্যানিমেশন, ট্রানজিশন এবং ভিজ্যুয়াল ফিডব্যাক ব্যবহার করুন। নিশ্চিত করুন যে বোতাম, লিঙ্ক এবং অন্যান্য ইন্টারেক্টিভ উপাদানগুলি প্রতিক্রিয়াশীল এবং ব্যবহারকারীর ক্রিয়াগুলিতে তাত্ক্ষণিক প্রতিক্রিয়া প্রদান করে৷
- ডিজাইনের সর্বোত্তম অনুশীলনগুলি অনুসরণ করুন: প্রতিষ্ঠিত UI ডিজাইন নীতি এবং নিয়ম মেনে চলুন, যেমন পরিচিত আইকন ব্যবহার করা, ধারাবাহিক উপাদান স্থাপন করা এবং যৌক্তিক এবং ভিজ্যুয়াল শ্রেণিবিন্যাস বজায় রাখা। সর্বোত্তম অনুশীলনগুলি অনুসরণ করা নিশ্চিত করে যে আপনার ডিজাইনগুলি আপনার লক্ষ্য দর্শকদের জন্য পরিচিত এবং ব্যবহার করা সহজ বোধ করে।
- ব্যবহারযোগ্যতা পরীক্ষা পরিচালনা করুন: ব্যবহারযোগ্যতা পরীক্ষায় আপনার অ্যাপ্লিকেশনটি পরীক্ষা করে দেখতে এবং প্রতিক্রিয়া প্রদান করার জন্য প্রকৃত ব্যবহারকারীদের একত্রিত করা জড়িত, যা আপনাকে উন্নতির জন্য ক্ষেত্রগুলি সনাক্ত করতে দেয়। এই পরীক্ষাগুলি আপনাকে ব্যবহারযোগ্যতার সমস্যাগুলি উন্মোচন করতে সহায়তা করে যা ডিজাইনার হিসাবে আপনার কাছে স্পষ্ট নাও হতে পারে, আপনার অ্যাপটি একটি মসৃণ এবং উপভোগ্য ব্যবহারকারীর অভিজ্ঞতা প্রদান করে তা নিশ্চিত করে৷
- আপনার ডিজাইনগুলি পুনরাবৃত্তি করুন এবং পরিমার্জন করুন: ডিজাইন একটি চলমান প্রক্রিয়া। ক্রমাগত ব্যবহারকারীর প্রতিক্রিয়া সংগ্রহ করুন, ফলাফল বিশ্লেষণ করুন এবং আপনার অ্যাপের ব্যবহারযোগ্যতা এবং ব্যবহারকারীর অভিজ্ঞতা বাড়াতে সমন্বয় করুন। নিয়মিতভাবে আপনার ডিজাইন আপডেট করা শুধুমাত্র UX-কে উন্নত করে না, বরং আপনার ব্যবহারকারীদের কাছে সম্ভাব্য সেরা পণ্য সরবরাহ করার জন্য আপনার প্রতিশ্রুতিও প্রদর্শন করে।
UI ডিজাইন প্রবণতা সঙ্গে রাখা
প্রযুক্তির অগ্রগতি, ব্যবহারকারীর পছন্দ এবং ডিজাইনের উদ্ভাবন দ্বারা প্রভাবিত হয়ে UI ডিজাইনের প্রবণতা ক্রমাগত বিকশিত হয়। সাম্প্রতিক প্রবণতাগুলির সাথে আপ-টু-ডেট থাকা নিশ্চিত করে যে আপনার ডিজাইনগুলি আধুনিক এবং প্রাসঙ্গিক বোধ করে। UI ডিজাইনের সর্বদা পরিবর্তনশীল বিশ্বের সাথে যোগাযোগ রাখার জন্য এখানে কিছু টিপস রয়েছে:
সম্মানিত ডিজাইন ব্লগ, পডকাস্ট, এবং নিউজলেটার অনুসরণ করুন
স্ম্যাশিং ম্যাগাজিন, ইউএক্স ডিজাইন, ওয়েব ডিজাইনার ডিপো এবং এ লিস্ট অ্যাপার্টের মতো সম্মানিত ডিজাইন প্রকাশনা, ব্লগ, পডকাস্ট এবং নিউজলেটারগুলিতে সদস্যতা নিন। এই উত্সগুলিতে প্রায়শই বর্তমান ডিজাইনের প্রবণতা, কেস স্টাডি এবং ক্ষেত্রের অভিজ্ঞ পেশাদারদের থেকে মূল্যবান অন্তর্দৃষ্টি সম্পর্কিত নিবন্ধগুলি থাকে৷
পেশাদার ডিজাইন সম্প্রদায়গুলিতে অংশগ্রহণ করুন
UI এবং UX ডিজাইনের জন্য নিবেদিত অনলাইন ফোরাম, গোষ্ঠী এবং সম্প্রদায়গুলিতে যোগ দিন। এটি আপনাকে আপনার সহকর্মীদের সাথে আলোচনায় জড়িত হতে, প্রশ্ন জিজ্ঞাসা করতে, অন্তর্দৃষ্টি ভাগ করতে এবং শিল্পের সর্বশেষ প্রবণতা এবং উন্নয়ন সম্পর্কে অবগত থাকতে অনুমতি দেবে। কিছু জনপ্রিয় ডিজাইন সম্প্রদায়ের মধ্যে রয়েছে ড্রিবল, বেহেন্স, ডিজাইনার নিউজ এবং ইউএক্স স্ট্যাক এক্সচেঞ্জ।
ডিজাইন কনফারেন্স এবং ইভেন্টগুলিতে যোগ দিন
UI ডিজাইন কনফারেন্স এবং ইভেন্টগুলিতে অংশ নেওয়ার কথা বিবেচনা করুন, যেখানে শিল্প বিশেষজ্ঞরা তাদের জ্ঞান, অন্তর্দৃষ্টি এবং অভিজ্ঞতা শেয়ার করেন। এই ইভেন্টগুলি সেরা থেকে শেখার, সহকর্মী ডিজাইনারদের সাথে নেটওয়ার্ক এবং নতুন প্রবণতা এবং ধারণাগুলি আবিষ্কার করার একটি দুর্দান্ত সুযোগ দেয়। জনপ্রিয় ডিজাইন কনফারেন্সের উদাহরণগুলির মধ্যে রয়েছে ইন্টারঅ্যাকশন, ইউএক্স উইক, স্ম্যাশিং কনফারেন্স এবং একটি ইভেন্ট অ্যাপার্ট।
জনপ্রিয় অ্যাপ এবং ওয়েবসাইটগুলি থেকে অনুপ্রেরণা নিন
নতুন ডিজাইনের প্রবণতা, নিদর্শন এবং উদ্ভাবন সনাক্ত করতে নিয়মিতভাবে জনপ্রিয় অ্যাপ, ওয়েবসাইট এবং ডিজিটাল পণ্য অন্বেষণ করুন। সফল অ্যাপ এবং ওয়েবসাইট পর্যবেক্ষণ করা ব্যবহারকারীদের পছন্দ এবং প্রত্যাশা সম্পর্কে মূল্যবান অন্তর্দৃষ্টি প্রদান করতে পারে, সেইসাথে আপনাকে নতুন UI ডিজাইন ধারণা নিয়ে পরীক্ষা করতে অনুপ্রাণিত করতে পারে।
ক্রমাগত শেখার আলিঙ্গন
ডিজাইন একটি ক্রমাগত বিকশিত ক্ষেত্র, এবং পেশাদারভাবে শেখা এবং বাড়তে রাখা অত্যন্ত গুরুত্বপূর্ণ। UI ডিজাইনে অনলাইন কোর্স, ওয়ার্কশপ এবং সেমিনারে অংশগ্রহণ করুন আপনার জ্ঞানকে প্রসারিত করতে এবং সর্বশেষ কৌশল এবং সরঞ্জামগুলির সাথে আপ-টু-ডেট থাকুন। ক্রমাগত শিক্ষা আপনাকে ডিজাইনের প্রবণতা সম্পর্কে অবগত থাকতে সাহায্য করে এবং ক্যারিয়ারের বৃদ্ধিকে উৎসাহিত করে।
সামঞ্জস্যপূর্ণ ব্র্যান্ডিং অর্জন
একটি নিরবচ্ছিন্ন এবং স্মরণীয় ব্যবহারকারীর অভিজ্ঞতা তৈরিতে সামঞ্জস্যপূর্ণ ব্র্যান্ডিং গুরুত্বপূর্ণ। এটি আপনার ব্যবহারকারী এবং আপনার ব্র্যান্ডের মধ্যে একটি শক্তিশালী সংযোগ তৈরি করতে সাহায্য করে, বিশ্বস্ততা এবং ব্যবহারকারীর সন্তুষ্টি বৃদ্ধি করে। আপনার UI ডিজাইনের মধ্যে সামঞ্জস্যপূর্ণ ব্র্যান্ডিং অর্জন করতে এই টিপস অনুসরণ করুন:
- একটি শক্তিশালী ব্র্যান্ড পরিচয় বিকাশ করুন: আপনার ব্র্যান্ডের পরিচয় আপনার ব্র্যান্ডের প্রতিনিধিত্বকারী সমস্ত ভিজ্যুয়াল উপাদানগুলিকে অন্তর্ভুক্ত করে, যেমন রঙ, টাইপোগ্রাফি, আইকন এবং চিত্র। একটি বিস্তৃত ব্র্যান্ড পরিচয় নির্দেশিকা তৈরি করে শুরু করুন যা ডিজাইনের নীতি, উপাদান এবং শৈলীর রূপরেখা দেয় যা আপনার ব্র্যান্ডের ব্যক্তিত্ব এবং মূল্যবোধকে মূর্ত করে। এই নির্দেশিকা আপনার ডিজাইনে ধারাবাহিকতা বজায় রাখার জন্য একটি রেফারেন্স পয়েন্ট হিসাবে কাজ করে।
- সামঞ্জস্যপূর্ণ ভিজ্যুয়াল উপাদানগুলি ব্যবহার করুন: নিশ্চিত করুন যে আপনার অ্যাপ্লিকেশনের মধ্যে সমস্ত চাক্ষুষ উপাদান যেমন বোতাম, আইকন এবং মেনুগুলি শৈলী, চেহারা এবং কার্যকারিতার সাথে সামঞ্জস্যপূর্ণ। একটি ইউনিফাইড ডিজাইন সিস্টেমে লেগে থাকুন এবং আপনার প্রতিষ্ঠিত ব্র্যান্ড পরিচয় থেকে বিচ্যুত নতুন শৈলী বা উপাদানগুলি প্রবর্তন করা এড়িয়ে চলুন।
- একটি একীভূত রঙের স্কিম বজায় রাখুন: আপনার পছন্দের রঙ আপনার ব্র্যান্ডের পরিচয় জানাতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। আপনার অ্যাপ্লিকেশন জুড়ে একটি সামঞ্জস্যপূর্ণ রঙের স্কিম ব্যবহার করুন যা আপনার ব্র্যান্ডের প্রাথমিক এবং মাধ্যমিক রঙের সাথে মেলে। রঙের ধারাবাহিক ব্যবহার আপনার ডিজাইনের নান্দনিকতা বাড়ায় এবং ব্যবহারকারীদের সহজেই আপনার ব্র্যান্ডের সাথে আপনার অ্যাপকে যুক্ত করতে সাহায্য করে।
- সামঞ্জস্যপূর্ণ টাইপোগ্রাফি নিয়োগ করুন: টাইপোগ্রাফি ব্র্যান্ডিং ধারাবাহিকতার আরেকটি গুরুত্বপূর্ণ দিক। আপনার অ্যাপের সমস্ত পাঠ্য উপাদান জুড়ে একটি সামঞ্জস্যপূর্ণ ফন্ট পরিবার, আকার এবং স্টাইলিং প্রয়োগ করুন। নিশ্চিত করুন যে আপনার নির্বাচিত টাইপোগ্রাফি পঠনযোগ্য, অ্যাক্সেসযোগ্য এবং আপনার অ্যাপ্লিকেশনটির নকশার পরিপূরক।
- মেসেজিং এবং বিষয়বস্তু সমন্বয় করুন: ভিজ্যুয়াল উপাদান ছাড়াও, নিশ্চিত করুন যে আপনার অ্যাপের বিষয়বস্তু এবং মেসেজিং আপনার ব্র্যান্ডের ভয়েস এবং টোনের সাথে সামঞ্জস্যপূর্ণ। সামঞ্জস্যপূর্ণ মেসেজিং ব্যবহারকারীদের সহজেই আপনার অ্যাপের উদ্দেশ্য এবং আপনার ব্র্যান্ড কী বোঝায় তা বুঝতে দেয়, একটি ইউনিফাইড ব্যবহারকারীর অভিজ্ঞতা তৈরি করে।
- নিয়মিতভাবে আপনার ডিজাইন পর্যালোচনা এবং আপডেট করুন: সময়ের সাথে সাথে, আপনার ব্র্যান্ড এবং টার্গেট শ্রোতাদের বিকশিত হতে পারে, আপনার UI ডিজাইনের সমন্বয় প্রয়োজন। আপনার ব্র্যান্ডের পরিচয় এবং ব্যবহারকারীর প্রত্যাশার সাথে সারিবদ্ধ তা নিশ্চিত করতে আপনার ডিজাইনগুলি নিয়মিত পর্যালোচনা করুন, আপনার অ্যাপ্লিকেশন জুড়ে ভিজ্যুয়াল এবং মেসেজিং সামঞ্জস্য বজায় রাখার জন্য প্রয়োজনীয় আপডেটগুলি করুন৷
UI ডিজাইন আয়ত্ত করার জন্য একটি বহুমুখী পদ্ধতির প্রয়োজন যার মধ্যে রয়েছে ব্যবহারযোগ্যতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করা, ডিজাইনের প্রবণতাগুলির সাথে বর্তমান থাকা এবং সামঞ্জস্যপূর্ণ ব্র্যান্ডিং বজায় রাখা। এই বিশেষজ্ঞ টিপসগুলি প্রয়োগ করে এবং AppMaster মতো শক্তিশালী UI নির্মাতাদের ব্যবহার করে, আপনি আধুনিক, আকর্ষক এবং কার্যকর অ্যাপ্লিকেশন ডিজাইনগুলি তৈরি করতে পারেন।
প্রশ্নোত্তর
UI ডিজাইনের গুরুত্ব ব্যবহারকারীর অভিজ্ঞতা এবং সন্তুষ্টি বাড়ানোর ক্ষমতার মধ্যে নিহিত, যা যেকোনো অ্যাপ্লিকেশনের সাফল্যে অবদান রাখে। একটি ভাল-ডিজাইন করা UI নিশ্চিত করে যে ব্যবহারকারীরা সহজে অ্যাক্সেস করতে এবং অ্যাপের সাথে ইন্টারঅ্যাক্ট করতে পারে যখন দৃশ্যত আকর্ষণীয় হয়, শেষ পর্যন্ত ব্যবহারকারীর ধারণ এবং রূপান্তর হার উন্নত করে।
ভাল UI ডিজাইনের কিছু মূল নীতির মধ্যে রয়েছে স্বচ্ছতা, প্রতিক্রিয়া, ধারাবাহিকতা, নমনীয়তা এবং ব্যবহারকারীর প্রচেষ্টাকে কম করা। আপনার ডিজাইনগুলিতে এই নীতিগুলি প্রয়োগ করা একটি ব্যবহারকারী-বান্ধব ইন্টারফেস এবং আপনার অ্যাপের ব্যবহারকারীদের জন্য একটি উপভোগ্য অভিজ্ঞতা নিশ্চিত করবে।
সঠিক UI নির্মাতা নির্বাচন করার সময়, ব্যবহারের সহজতা, খরচ, বিভিন্ন প্ল্যাটফর্মের জন্য সমর্থন, কাস্টমাইজেশন ক্ষমতা এবং অন্যান্য সরঞ্জাম এবং প্রযুক্তির সাথে একীকরণের মতো বিষয়গুলি বিবেচনা করুন। একাধিক UI নির্মাতার গবেষণা এবং পরীক্ষা করা আপনাকে আপনার প্রকল্পের প্রয়োজন অনুসারে সবচেয়ে উপযুক্ত একটি খুঁজে পেতে সহায়তা করবে।
AppMaster 's UI বিল্ডার আধুনিক ডিজাইনের জন্য একটি চমৎকার পছন্দ যার কারণে এর drag-and-drop ইন্টারফেস, কাস্টমাইজযোগ্য উপাদানগুলির বিস্তৃত লাইব্রেরি, বিভিন্ন প্ল্যাটফর্মের জন্য নেটিভ সমর্থন এবং বৈশিষ্ট্যগুলি যা একটি বিজোড় ডিজাইন প্রক্রিয়াকে উন্নীত করে, যেমন ইন্টিগ্রেটেড ডিজাইন এবং ডেভেলপমেন্ট পরিবেশ। .
একটি UI বিল্ডার ব্যবহার করে বিভিন্ন ডিভাইসের জন্য ডিজাইন করতে, প্রতিটি প্ল্যাটফর্মের জন্য প্রয়োজনীয়তা এবং ডিজাইন নির্দেশিকা বুঝে শুরু করুন। তারপরে, প্রতিক্রিয়াশীল ডিজাইন তৈরি করতে নির্মাতার সরঞ্জাম এবং বৈশিষ্ট্যগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীনের আকার, রেজোলিউশন এবং অভিযোজনের সাথে খাপ খায়।
ব্যবহারযোগ্যতা এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে, আপনার ব্যবহারকারীদের বোঝার উপর ফোকাস করুন, পঠনযোগ্যতা এবং অ্যাক্সেসযোগ্যতার জন্য আপনার ডিজাইন অপ্টিমাইজ করুন, একটি আকর্ষক ইন্টারফেস অফার করুন এবং ডিজাইনের সেরা অনুশীলনগুলি অনুসরণ করুন। ব্যবহারযোগ্যতা পরীক্ষা পরিচালনা করা এবং ব্যবহারকারীর প্রতিক্রিয়া বাস্তবায়ন করা আপনার ডিজাইনগুলিকে উন্নত করতেও সাহায্য করবে।
সর্বশেষ UI ডিজাইন প্রবণতা সম্পর্কে আপডেট থাকতে, সম্মানিত ডিজাইন ব্লগ, পডকাস্ট এবং নিউজলেটার অনুসরণ করুন, পেশাদার ওয়েব এবং মোবাইল ডিজাইন সম্প্রদায়ে অংশগ্রহণ করুন, ডিজাইন কনফারেন্স এবং ইভেন্টগুলিতে যোগ দিন এবং জনপ্রিয় অ্যাপ এবং ওয়েবসাইটগুলি থেকে অনুপ্রেরণা নিন।
UI ডিজাইনে ব্র্যান্ডিং সামঞ্জস্য একটি নির্বিঘ্ন এবং স্মরণীয় ব্যবহারকারীর অভিজ্ঞতা তৈরি করার জন্য অত্যন্ত গুরুত্বপূর্ণ। এতে আপনার অ্যাপ জুড়ে সামঞ্জস্যপূর্ণ ভিজ্যুয়াল উপাদান, টাইপোগ্রাফি, রঙের স্কিম এবং মেসেজিং ব্যবহার করা জড়িত, যা ব্যবহারকারীদের আপনার ব্র্যান্ড সনাক্ত করতে এবং তার সাথে সংযোগ স্থাপনে সহায়তা করে।






