Moderne ontwerpen maken: tips van experts voor UI Builder-beheersing
Beheers het UI-ontwerp met deze uitgebreide gids en leer tips en strategieën van experts voor het maken van aantrekkelijke interfaces met behulp van UI-bouwers zoals AppMaster.

De gebruikersinterface en het belang ervan begrijpen
User Interface (UI)-ontwerp is het proces waarbij de visuele lay-out en elementen van softwareapplicaties worden gemaakt om een naadloze interactie tussen de gebruikers en de applicatie te garanderen. Met andere woorden, het UI-ontwerp heeft tot doel de interface van een app te creëren die visueel aantrekkelijk is, natuurlijk in gebruik is en de gebruikerservaring (UX) verbetert. Het belang van UI-ontwerp kan niet genoeg worden benadrukt, omdat het een directe invloed heeft op de tevredenheid en betrokkenheid van gebruikers.
Een goed ontworpen, intuïtieve gebruikersinterface helpt gebruikers gemakkelijk door de applicatie te navigeren, de functionaliteiten ervan te begrijpen en de app met minimale inspanning te gebruiken. Dit resulteert op zijn beurt in een grotere gebruikersretentie, conversiepercentages en een sterke reputatie voor de app, die een cruciale rol speelt in het succes van elke applicatie in een concurrerende markt.
Belangrijkste principes van een goed UI-ontwerp
Om een effectieve en visueel aantrekkelijke gebruikersinterface te creëren, moeten ontwerpers zich aan een aantal belangrijke principes houden. Deze principes helpen het ontwerpproces te begeleiden en zorgen ervoor dat de resulterende interface functioneel en gebruiksvriendelijk is. Hier zijn enkele essentiële principes van een goed UI-ontwerp:
- Duidelijkheid: De interface moet eenvoudig te begrijpen zijn. Dit kan worden bereikt met behulp van vertrouwde taal, intuïtieve lay-outs en herkenbare pictogrammen. Het doel is om verwarring te minimaliseren en ervoor te zorgen dat gebruikers snel inzicht krijgen in de functionaliteiten van de app en de acties die ze moeten ondernemen.
- Feedback: Gebruikers moeten onmiddellijk feedback krijgen over de resultaten van hun acties. Dit kunnen visuele signalen zijn (zoals het markeren van een geselecteerde knop), geluiden of zelfs haptische feedback. Feedback stelt de gebruikers gerust dat ze een actie hebben voltooid en helpt hen de reacties van de app op hun invoer te begrijpen.
- Consistentie: Het ontwerp moet een consistente look en feel behouden in de hele app. Dit omvat het behouden van hetzelfde kleurenschema, dezelfde typografie en lay-out om een naadloze gebruikerservaring te bevorderen. Consistentie zorgt er ook voor dat soortgelijke acties en elementen zich op dezelfde manier gedragen, waardoor gebruikers kunnen voorspellen hoe de interface zal functioneren.
- Flexibiliteit: Een goede gebruikersinterface past zich aan de behoeften en het gedrag van zijn gebruikers aan. Dit betekent dat de interface aanpasbaar moet zijn om tegemoet te komen aan gebruikersvoorkeuren en verschillende apparaten en schermformaten.
- Minimaliseren van gebruikersinspanning: De interface moet de acties of stappen minimaliseren die nodig zijn om een taak te volbrengen. Dit kan het groeperen van gerelateerde acties, het gebruik van snelkoppelingen of het implementeren van slimme standaardinstellingen inhouden. Door de inspanning die nodig is om de app te gebruiken te verminderen, kunnen ontwerpers de gebruikerstevredenheid vergroten en de efficiëntie van de app vergroten.
De juiste UI-bouwer kiezen
Het selecteren van de juiste UI-bouwer voor uw project kan een aanzienlijke impact hebben op het ontwerpproces en de kwaliteit van de resulterende UI. Omdat er talloze beschikbare opties zijn, is het essentieel om een gereedschap te kiezen dat het beste bij uw behoeften en vereisten past. Hier zijn enkele factoren waarmee u rekening moet houden bij het kiezen van de juiste UI-bouwer voor uw project:
- Gebruiksgemak: De UI-bouwer moet een relatief eenvoudige leercurve hebben, waardoor ontwerpers van alle ervaringsniveaus deze effectief kunnen gebruiken. Een drag-and-drop- interface en duidelijke documentatie zijn nuttig bij het vereenvoudigen van het ontwerpproces.
- Kosten: Bepaal uw budget en vergelijk de prijsplannen van verschillende UI-bouwers. Hoewel sommige gratis of goedkope opties bieden, moet u rekening houden met de kenmerken en beperkingen van elk prijsniveau.
- Platformondersteuning: De UI-bouwer moet uw doelplatforms ondersteunen, of dit nu iOS, Android, internet of een combinatie hiervan is. Dankzij platformonafhankelijke compatibiliteit kunt u een consistente, responsieve ervaring op verschillende apparaten ontwerpen en creëren.
- Aanpassingsmogelijkheden: Zoek naar een tool die een uitgebreid scala aan aanpassingsopties biedt, waarmee u unieke ontwerpen kunt maken die tegemoetkomen aan de specifieke vereisten van uw app. Aanpasbare componenten, thema's en sjablonen kunnen u helpen een gepersonaliseerde interface te ontwerpen.
- Integratie met andere tools en technologieën: Een geschikte UI-bouwer moet naadloos integreren met uw bestaande tech-stack, zoals uw backend-systemen, API's of codeopslagplaatsen. Deze soepele integratie kan de ontwikkeling helpen stroomlijnen en een samenhangend eindproduct garanderen.
Een dergelijke UI-bouwer die aan deze vereisten voldoet, is AppMaster . Met het krachtige no-code -platform van AppMaster kunnen gebruikers met minimale inspanning visueel aantrekkelijke en responsieve interfaces creëren. De mogelijkheden drag-and-drop, de uitgebreide componentenbibliotheek en de integratie met andere delen van het AppMaster platform maken het een uitstekende keuze voor het maken van moderne UI-ontwerpen.

Beheersing van AppMaster 's UI Builder
Met het krachtige no-code platform van AppMaster is het maken van moderne ontwerpen nog nooit zo toegankelijk geweest. AppMaster biedt een intuïtieve UI Builder waarmee u eenvoudig verbluffende gebruikersinterfaces kunt creëren. Volg deze tips van experts om het volledige potentieel van AppMaster 's UI Builder te benutten:
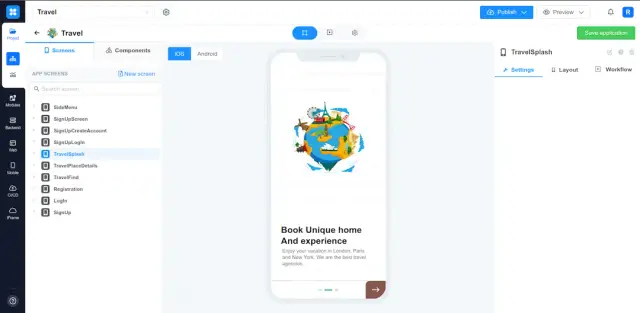
Maak kennis met de werkruimte en tools van UI Builder
Voordat u in het ontwerp duikt, moet u vertrouwd raken met de AppMaster UI Builder-werkruimte en de beschikbare tools. Het platform beschikt over een drag-and-drop interface die het ontwerpproces stroomlijnt, waardoor het zelfs voor beginners eenvoudig wordt om visueel aantrekkelijke gebruikersinterfaces te creëren. Ontdek de lay-outopties, componenten en stijlinstellingen om beter te begrijpen wat er mogelijk is met AppMaster.
Gebruik kant-en-klare componenten en sjablonen
AppMaster biedt een ruime keuze aan vooraf gebouwde componenten en sjablonen die verschillende gebruiksscenario's en ontwerppatronen dekken. Maak gebruik van deze bronnen om tijd te besparen en een consistente beeldtaal in uw app te behouden. Door kant-en-klare componenten aan te passen aan uw branding- en ontwerpvereisten, zorgt u voor een unieke gebruikersinterface die opvalt.
Volg de best practices voor responsief ontwerp
Een essentieel aspect van modern UI-ontwerp is reactievermogen, waardoor uw interface er geweldig uitziet op verschillende apparaten en schermformaten. AppMaster 's UI Builder vereenvoudigt responsief ontwerp via de ingebouwde tools en functies. Gebruik flexbox-containers, mediaquery's en relatieve eenheden zoals percentages en viewport-eenheden om gebruikersinterfaces te creëren die zich naadloos aanpassen aan verschillende apparaten.
Test uw ontwerpen regelmatig
Het testen van uw ontwerpen binnen de AppMaster UI Builder is cruciaal voor het identificeren van potentiële problemen en het garanderen van een soepele gebruikerservaring. Gebruik de ingebouwde preview-functie om uw ontwerpen op verschillende apparaten en schermformaten te testen. Voor een gepolijste, professionele gebruikersinterface moet u tijdens het testen eventuele bruikbaarheid of visuele inconsistenties aanpakken.
Werk samen met uw team
Teamsamenwerking staat centraal bij succesvolle UI-ontwerpprojecten, en AppMaster maakt naadloze samenwerking mogelijk dankzij de realtime bewerkings- en commentaarfuncties. Neem feedback van uw teamleden op, voer ontwerpbeoordelingen uit en herhaal uw ontwerpen samen om een uniforme visie en resultaten van hoge kwaliteit te garanderen.
Visuele elementen en componenten verkennen
AppMaster 's UI Builder biedt een rijke bibliotheek aan visuele elementen en componenten die kunnen worden gecombineerd en aangepast om boeiende gebruikersinterfaces te creëren. Hier zijn enkele van de belangrijkste componenten die u kunt gebruiken:
- Tekst, koppen en alinea's : gebruik verschillende typografische elementen om uw inhoud effectief te structureren en informatie over te brengen.
- Afbeeldingen en pictogrammen : verbeter de visuele aantrekkingskracht van uw app en communiceer ideeën via opvallende afbeeldingen en pictogrammen.
- Knoppen : Implementeer call-to-action (CTA)-knoppen die gebruikers begeleiden met duidelijke, beknopte labels die hun acties weergeven.
- Invoervelden : Stel gebruikers in staat gegevens in te voeren, zoals tekstinvoer, vervolgkeuzemenu's, schakelaars en selectievakjes.
- Containers en rasters : Organiseer de lay-out van uw app met containers en rasters die helpen bij het creëren van visueel uitgebalanceerde composities.
- Navigatie : integreer intuïtieve navigatiecomponenten zoals zijbalken, tabbladen en broodkruimels om gebruikers te helpen de gewenste inhoud gemakkelijk te vinden.
- Lijsten en kaarten : toon verzamelingen van gerelateerde items met behulp van lijsten en kaarten, zodat gebruikers snel door inhoud kunnen bladeren en ermee kunnen communiceren.
- Modalen en meldingen : Communiceer met gebruikers via modals en meldingen die belangrijke informatie delen en gebruikersacties aanzetten.
Deze componenten kunnen worden aangepast aan verschillende gebruiksscenario's, waardoor u unieke en effectieve UI-ontwerpen kunt creëren die zijn afgestemd op de door u gewenste gebruikerservaring.
Ontwerpen voor verschillende apparaten
Naarmate de digitale industrie evolueert, is ontwerpen voor verschillende apparaten cruciaal voor het leveren van een optimale gebruikerservaring. Van grote desktopmonitors tot compacte smartphones: apps moeten er naadloos uitzien en functioneren op alle platforms. Houd rekening met de volgende tips bij het ontwerpen voor verschillende apparaten met behulp van de UI Builder van AppMaster:
Begrijp platformspecifieke richtlijnen en ontwerppatronen
Elk platform – iOS, Android of internet – heeft zijn unieke richtlijnen en ontwerppatronen die de verwachtingen van gebruikers beïnvloeden. Maak uzelf vertrouwd met platformspecifieke aanbevelingen om ervoor te zorgen dat de interface van uw app voldoet aan de best practices en zich eigen voelt voor elke gebruikersomgeving.
Gebruik responsieve ontwerptechnieken
Maak gebruik van responsieve ontwerptechnieken zoals mediaquery's, flexbox en relatieve eenheden (bijvoorbeeld percentages) bij het maken van uw gebruikersinterfaces. Deze benaderingen zorgen ervoor dat uw ontwerpen zich vloeiend aanpassen aan verschillende apparaten en schermformaten, waardoor een optimale gebruikerservaring op alle platforms wordt geboden.
Optimaliseer de lay-out en navigatie voor aanraakinteracties
Geef bij het ontwerpen voor apparaten met touchscreen, zoals smartphones en tablets, prioriteit aan interactiegemak. Optimaliseer de lay-out en navigatie met aanraakdoelen van voldoende grootte, royale spatiëring en apparaatgeschikte gebaren om ervoor te zorgen dat gebruikers comfortabel met uw app kunnen communiceren.
Test op echte apparaten of simulators
Er gaat niets boven het testen van uw ontwerpen op echte apparaten of via betrouwbare apparaatsimulators om een soepele, consistente gebruikerservaring op alle platforms te garanderen. Houd rekening met apparaatspecifieke beperkingen zoals schermresolutie, pixeldichtheid en hardwarebeperkingen bij het afstemmen van uw ontwerpen voor optimale prestaties en bruikbaarheid.
Geef prioriteit aan ontwerpen voor de meest voorkomende apparaten en platforms
Hoewel het creëren van een consistente gebruikerservaring op alle apparaten het uiteindelijke doel is, zorgt het geven van prioriteit aan de meest voorkomende apparaten en platforms die uw doelgroep gebruikt ervoor dat de meeste van uw gebruikers een naadloze, plezierige ervaring hebben. Onderzoek uw gebruikersbestand en wijs uw ontwerpmiddelen dienovereenkomstig toe.
Door deze tips te omarmen en de UI Builder van AppMaster te gebruiken, kunt u veelzijdige, responsieve ontwerpen maken die geschikt zijn voor gebruikers op verschillende apparaten en platforms, waardoor een naadloze gebruikerservaring wordt geboden en het succes van uw app wordt vergroot.
Verbetering van de bruikbaarheid en gebruikerservaring
Een goed ontworpen gebruikersinterface (UI) zorgt ervoor dat uw applicaties een uitstekende gebruikerservaring (UX) hebben. Door u te concentreren op bruikbaarheid, kunt u de gebruikerstevredenheid, betrokkenheid en retentie verbeteren. Hier zijn enkele tips van experts om u te helpen de bruikbaarheid en UX in uw ontwerpen te verbeteren:
- Begrijp uw gebruikers: Voordat u begint met het ontwerpen van uw gebruikersinterface, moet u ervoor zorgen dat u uw doelgroep duidelijk begrijpt. Onderzoek hun behoeften, voorkeuren en de context waarin zij uw applicatie zullen gebruiken. Door uw gebruikers goed te kennen, kunt u uw ontwerp afstemmen op hun verwachtingen, waardoor het gebruiksvriendelijker en leuker wordt.
- Optimaliseer voor leesbaarheid en toegankelijkheid: Zorg ervoor dat uw tekst gemakkelijk leesbaar en toegankelijk is voor gebruikers met verschillende niveaus van visie en leesmogelijkheden. Gebruik de juiste lettergroottes, kleuren en contrasten om uw tekst te laten opvallen tegen de achtergrond. Maak effectief gebruik van witruimte en overweeg de implementatie van toegankelijkheidsfuncties zoals tekst-naar-spraak-ondersteuning en alternatieve tekstbeschrijvingen voor visuele elementen.
- Zorg voor duidelijke en intuïtieve navigatie: gebruikers mogen zich nooit verloren of verward voelen tijdens het gebruik van uw applicatie. Ontwerp een eenvoudige en intuïtieve navigatiestructuur waarmee gebruikers gemakkelijk tussen verschillende app-secties kunnen schakelen. Gebruik herkenbare pictogrammen, logische groepering van elementen en duidelijke labels om naadloze navigatie te vergemakkelijken.
- Bied een boeiende en interactieve interface: Interactieve elementen maken uw app aantrekkelijker en helpen gebruikers begrijpen hoe uw applicatie werkt. Gebruik animaties, overgangen en visuele feedback om een levendige en dynamische gebruikerservaring te creëren. Zorg ervoor dat knoppen, links en andere interactieve elementen responsief zijn en direct feedback geven op gebruikersacties.
- Volg best practices op het gebied van ontwerp: Houd u aan gevestigde UI-ontwerpprincipes en -conventies, zoals het gebruik van bekende pictogrammen, consistente plaatsing van elementen en het onderhouden van logische en visuele hiërarchieën. Het volgen van best practices zorgt ervoor dat uw ontwerpen vertrouwd en gebruiksvriendelijk aanvoelen voor uw doelgroep.
- Voer bruikbaarheidstests uit: Bij het testen van de bruikbaarheid gaat het om het verzamelen van echte gebruikers om uw applicatie uit te proberen en feedback te geven, zodat u verbeterpunten kunt identificeren. Met deze tests kunt u bruikbaarheidsproblemen ontdekken die voor u als ontwerper misschien niet duidelijk zijn, zodat uw app een soepele en plezierige gebruikerservaring biedt.
- Herhaal en verfijn uw ontwerpen: Ontwerp is een continu proces. Verzamel voortdurend gebruikersfeedback, analyseer de resultaten en breng aanpassingen aan om de bruikbaarheid en gebruikerservaring van uw app te verbeteren. Het regelmatig bijwerken van uw ontwerpen verbetert niet alleen de UX, maar laat ook zien dat u zich inzet om het best mogelijke product aan uw gebruikers te leveren.
Op de hoogte blijven van UI-ontwerptrends
UI-ontwerptrends evolueren voortdurend, beïnvloed door technologische vooruitgang, gebruikersvoorkeuren en ontwerpinnovaties. Door op de hoogte te blijven van de nieuwste trends, zorgen ervoor dat uw ontwerpen modern en relevant aanvoelen. Hier zijn enkele tips om contact te houden met de steeds veranderende wereld van UI-ontwerp:
Volg gerenommeerde ontwerpblogs, podcasts en nieuwsbrieven
Abonneer u op gerenommeerde designpublicaties, blogs, podcasts en nieuwsbrieven, zoals Smashing Magazine, UX Design, Web Designer Depot en A List Apart. Deze bronnen bevatten vaak artikelen over huidige ontwerptrends, casestudy's en waardevolle inzichten van doorgewinterde professionals in het veld.
Neem deel aan professionele ontwerpgemeenschappen
Sluit u aan bij online forums, groepen en communities die zich bezighouden met UI- en UX-ontwerp. Hierdoor kunt u in discussie gaan met uw collega's, vragen stellen, inzichten delen en op de hoogte blijven van de nieuwste trends en ontwikkelingen in de branche. Enkele populaire ontwerpgemeenschappen zijn Dribbble, Behance, Designer News en UX Stack Exchange.
Woon ontwerpconferenties en evenementen bij
Overweeg om UI-ontwerpconferenties en -evenementen bij te wonen, waar experts uit de industrie hun kennis, inzichten en ervaringen delen. Deze evenementen bieden een geweldige kans om van de besten te leren, te netwerken met collega-ontwerpers en nieuwe trends en ideeën te ontdekken. Voorbeelden van populaire designconferenties zijn Interaction, UX Week, Smashing Conference en An Event Apart.
Zoek inspiratie bij populaire apps en websites
Verken regelmatig populaire apps, websites en digitale producten om nieuwe ontwerptrends, patronen en innovaties te identificeren. Het observeren van succesvolle apps en websites kan waardevolle inzichten opleveren in de voorkeuren en verwachtingen van gebruikers, en u inspireren om te experimenteren met nieuwe UI-ontwerpideeën.
Omarm continu leren
Design is een vakgebied dat voortdurend evolueert en het is van cruciaal belang om professioneel te blijven leren en groeien. Neem deel aan online cursussen, workshops en seminars in UI-ontwerp om uw kennis uit te breiden en op de hoogte te blijven van de nieuwste technieken en hulpmiddelen. Door voortdurend te leren blijft u op de hoogte van ontwerptrends en bevordert u uw loopbaangroei.
Het bereiken van consistente branding
Consistente branding is van cruciaal belang voor het creëren van een naadloze en gedenkwaardige gebruikerservaring. Het helpt bij het opbouwen van een sterke verbinding tussen uw gebruikers en uw merk, waardoor de loyaliteit en gebruikerstevredenheid toenemen. Volg deze tips om consistente branding binnen uw UI-ontwerpen te realiseren:
- Ontwikkel een sterke merkidentiteit: uw merkidentiteit omvat alle visuele elementen die uw merk vertegenwoordigen, zoals kleuren, typografie, pictogrammen en afbeeldingen. Begin met het opstellen van een uitgebreide richtlijn voor merkidentiteit, waarin de ontwerpprincipes, elementen en stijlen worden geschetst die de persoonlijkheid en waarden van uw merk belichamen. Deze richtlijn dient als referentiepunt voor het behouden van de consistentie in uw ontwerpen.
- Gebruik consistente visuele elementen: Zorg ervoor dat alle visuele elementen binnen uw applicatie, zoals knoppen, pictogrammen en menu's, consistent zijn qua stijl, uiterlijk en functionaliteit. Houd u aan een uniform ontwerpsysteem en vermijd de introductie van nieuwe stijlen of elementen die afwijken van uw gevestigde merkidentiteit.
- Zorg voor een uniform kleurenschema: uw kleurkeuze speelt een belangrijke rol bij het overbrengen van uw merkidentiteit. Gebruik in uw hele toepassing een consistent kleurenschema dat overeenkomt met de primaire en secundaire kleuren van uw merk. Consistent gebruik van kleuren verbetert de esthetiek van uw ontwerpen en zorgt ervoor dat gebruikers uw app gemakkelijk aan uw merk kunnen associëren.
- Gebruik consistente typografie: Typografie is een ander cruciaal aspect van merkconsistentie. Pas een consistente lettertypefamilie, -grootte en -stijl toe op alle tekstelementen van uw app. Zorg ervoor dat de door u gekozen typografie leesbaar en toegankelijk is en een aanvulling vormt op het ontwerp van uw toepassing.
- Coördineer berichten en inhoud: Zorg er naast visuele elementen voor dat de inhoud en berichten van uw app consistent zijn met de stem en toon van uw merk. Dankzij consistente berichten kunnen gebruikers gemakkelijk het doel van uw app begrijpen en waar uw merk voor staat, waardoor een uniforme gebruikerservaring ontstaat.
- Controleer en update uw ontwerpen regelmatig: in de loop van de tijd kunnen uw merk en doelgroep evolueren, waardoor aanpassingen aan uw UI-ontwerpen noodzakelijk zijn. Controleer uw ontwerpen regelmatig om er zeker van te zijn dat ze aansluiten bij uw merkidentiteit en de verwachtingen van de gebruiker, en voer de nodige updates uit om de consistentie van de visuele weergave en de boodschap in uw hele toepassing te behouden.
Het beheersen van UI-ontwerp vereist een veelzijdige aanpak, waaronder het verbeteren van de bruikbaarheid en gebruikerservaring, het op de hoogte blijven van ontwerptrends en het handhaven van een consistente branding. Door deze tips van experts toe te passen en krachtige UI-bouwers zoals AppMaster in te zetten, kunt u moderne, boeiende en effectieve applicatieontwerpen maken.
FAQ
Het belang van UI-ontwerp ligt in het vermogen om de gebruikerservaring en tevredenheid te verbeteren, wat bijdraagt aan het succes van elke applicatie. Een goed ontworpen gebruikersinterface zorgt ervoor dat gebruikers eenvoudig toegang hebben tot de app en ermee kunnen communiceren, terwijl deze visueel aantrekkelijk is, waardoor uiteindelijk de gebruikersretentie en conversiepercentages worden verbeterd.
Enkele belangrijke principes van een goed UI-ontwerp zijn onder meer duidelijkheid, feedback, consistentie, flexibiliteit en het minimaliseren van gebruikersinspanningen. Door deze principes in uw ontwerpen te implementeren, zorgt u voor een gebruiksvriendelijke interface en een plezierige ervaring voor de gebruikers van uw app.
Houd bij het kiezen van de juiste UI-bouwer rekening met factoren als gebruiksgemak, kosten, ondersteuning voor verschillende platforms, aanpassingsmogelijkheden en integratie met andere tools en technologieën. Door meerdere UI-bouwers te onderzoeken en te testen, kunt u degene vinden die het beste bij uw projectbehoeften past.
AppMaster 's UI Builder is een uitstekende keuze voor moderne ontwerpen vanwege de drag-and-drop interface, uitgebreide bibliotheek met aanpasbare componenten, native ondersteuning voor verschillende platforms en functies die een naadloos ontwerpproces bevorderen, zoals geïntegreerde ontwerp- en ontwikkelomgevingen .
Als u voor verschillende apparaten wilt ontwerpen met behulp van een UI-bouwer, begint u met het begrijpen van de vereisten en ontwerprichtlijnen voor elk platform. Gebruik vervolgens de tools en functies van de bouwer om responsieve ontwerpen te maken die zich automatisch aanpassen aan verschillende schermformaten, resoluties en oriëntaties.
Om de bruikbaarheid en gebruikerservaring te verbeteren, moet u zich concentreren op het begrijpen van uw gebruikers, het optimaliseren van uw ontwerp voor leesbaarheid en toegankelijkheid, het bieden van een aantrekkelijke interface en het volgen van best practices op het gebied van ontwerp. Het uitvoeren van bruikbaarheidstests en het implementeren van gebruikersfeedback zal ook helpen uw ontwerpen te verbeteren.
Om op de hoogte te blijven van de nieuwste UI-ontwerptrends kunt u gerenommeerde ontwerpblogs, podcasts en nieuwsbrieven volgen, deelnemen aan professionele web- en mobiele ontwerpgemeenschappen, ontwerpconferenties en -evenementen bijwonen en inspiratie opdoen bij populaire apps en websites.
Consistentie in merkconsistentie in UI-ontwerp is cruciaal voor het creëren van een naadloze en gedenkwaardige gebruikerservaring. Het gaat om het gebruik van consistente visuele elementen, typografie, kleurenschema's en berichten in uw hele app, zodat gebruikers uw merk kunnen identificeren en er verbinding mee kunnen maken.






