Elaboración de diseños modernos: consejos de expertos para dominar el constructor de UI
Domine el diseño de la interfaz de usuario con esta guía completa y aprenda consejos y estrategias de expertos para crear interfaces atractivas utilizando creadores de interfaz de usuario como AppMaster.

Comprender la interfaz de usuario y su importancia
El diseño de la interfaz de usuario (UI) es el proceso de elaboración del diseño visual y los elementos de las aplicaciones de software para garantizar una interacción perfecta entre los usuarios y la aplicación. En otras palabras, el diseño de UI tiene como objetivo crear una interfaz de aplicación que sea visualmente atractiva, natural de usar y mejore la experiencia del usuario (UX) . No se puede subestimar la importancia del diseño de la interfaz de usuario, ya que afecta directamente la satisfacción y el compromiso del usuario.
Una interfaz de usuario intuitiva y bien diseñada ayuda a los usuarios a navegar por la aplicación fácilmente, comprender sus funcionalidades y utilizarla con el mínimo esfuerzo. A su vez, esto da como resultado una mayor retención de usuarios, tasas de conversión y una sólida reputación para la aplicación, lo que desempeña un papel vital en el éxito de cualquier aplicación en un mercado competitivo.
Principios clave de un buen diseño de interfaz de usuario
Para crear una interfaz de usuario eficaz y visualmente atractiva, los diseñadores deben cumplir con varios principios clave. Estos principios ayudan a guiar el proceso de diseño y garantizan que la interfaz resultante sea funcional y fácil de usar. A continuación se presentan algunos principios esenciales de un buen diseño de interfaz de usuario:
- Claridad: la interfaz debe ser sencilla de entender. Esto se puede lograr utilizando un lenguaje familiar, diseños intuitivos e íconos reconocibles. El objetivo es minimizar la confusión y garantizar que los usuarios puedan comprender rápidamente las funcionalidades de la aplicación y las acciones que deben realizar.
- Comentarios: los usuarios deben recibir comentarios inmediatos sobre los resultados de sus acciones. Esto puede incluir señales visuales (como resaltar un botón seleccionado), sonidos o incluso retroalimentación háptica. Los comentarios aseguran a los usuarios que han completado una acción y les ayudan a comprender las respuestas de la aplicación a sus entradas.
- Coherencia: el diseño debe mantener una apariencia consistente en toda la aplicación. Esto incluye mantener la misma combinación de colores, tipografía y diseño para promover una experiencia de usuario perfecta. La coherencia también garantiza que acciones y elementos similares se comporten de manera similar, lo que permite a los usuarios predecir cómo funcionará la interfaz.
- Flexibilidad: una buena UI se adapta a las necesidades y comportamientos de sus usuarios. Esto significa que la interfaz debe ser personalizable para adaptarse a las preferencias del usuario y a diferentes dispositivos y tamaños de pantalla.
- Minimizar el esfuerzo del usuario: la interfaz debe minimizar las acciones o pasos necesarios para lograr una tarea. Esto puede implicar agrupar acciones relacionadas, usar atajos o implementar valores predeterminados inteligentes. Al reducir el esfuerzo necesario para utilizar la aplicación, los diseñadores pueden mejorar la satisfacción del usuario y aumentar la eficiencia de la aplicación.
Elegir el creador de UI adecuado
Seleccionar el creador de UI adecuado para su proyecto puede afectar significativamente el proceso de diseño y la calidad de la UI resultante. Con innumerables opciones disponibles, es esencial elegir la herramienta que mejor se adapte a sus necesidades y requisitos. Aquí hay algunos factores a considerar al elegir el creador de UI adecuado para su proyecto:
- Facilidad de uso: el creador de UI debe tener una curva de aprendizaje relativamente simple, que permita a los diseñadores de todos los niveles de experiencia usarlo de manera efectiva. Una interfaz de arrastrar y soltar y una documentación clara son beneficiosas para simplificar el proceso de diseño.
- Costo: determine su presupuesto y compare los planes de precios de varios creadores de UI. Si bien algunos pueden ofrecer opciones gratuitas o de bajo costo, tenga en cuenta las características y limitaciones de cada nivel de precios.
- Compatibilidad con plataformas: el creador de UI debe admitir las plataformas de destino, ya sean iOS, Android, web o una combinación de ellas. La compatibilidad multiplataforma garantiza que pueda diseñar y crear una experiencia coherente y receptiva en diferentes dispositivos.
- Capacidades de personalización: busque una herramienta que ofrezca una amplia gama de opciones de personalización, lo que le permitirá crear diseños únicos que se adapten a los requisitos específicos de su aplicación. Los componentes, temas y plantillas personalizables pueden ayudarle a diseñar una interfaz personalizada.
- Integración con otras herramientas y tecnologías: un creador de UI adecuado debe integrarse perfectamente con su pila tecnológica existente, como sus sistemas backend, API o repositorios de código. Esta integración fluida puede ayudar a agilizar el desarrollo y garantizar un producto final coherente.
Uno de esos creadores de UI que cumple con estos requisitos es AppMaster . La poderosa plataforma sin código de AppMaster permite a los usuarios crear interfaces responsivas y visualmente atractivas con un mínimo esfuerzo. Sus capacidades drag-and-drop, su extensa biblioteca de componentes y su integración con otras partes de la plataforma AppMaster lo convierten en una excelente opción para crear diseños de interfaz de usuario modernos.

Dominar el generador de UI de AppMaster
Con la poderosa plataforma no-code de AppMaster, crear diseños modernos nunca ha sido más accesible. AppMaster proporciona un generador de UI intuitivo que permite la creación de impresionantes interfaces de usuario con facilidad. Para aprovechar todo el potencial de UI Builder de AppMaster, siga estos consejos de expertos:
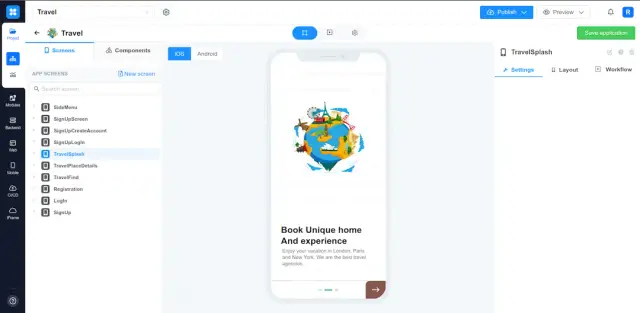
Familiarícese con el espacio de trabajo y las herramientas de UI Builder
Antes de sumergirse en el diseño, familiarícese con el espacio de trabajo AppMaster UI Builder y las herramientas disponibles. La plataforma cuenta con una interfaz drag-and-drop que agiliza el proceso de diseño, lo que facilita incluso a los principiantes la creación de interfaces de usuario visualmente atractivas. Explore las opciones de diseño, los componentes y las configuraciones de estilo para comprender mejor lo que es posible usar AppMaster.
Utilice componentes y plantillas prediseñados
AppMaster ofrece una amplia selección de componentes y plantillas prediseñadas que cubren diversos casos de uso y patrones de diseño. Aproveche estos recursos para ahorrar tiempo y mantener un lenguaje visual consistente en toda su aplicación. La personalización de componentes prediseñados para que coincidan con los requisitos de su marca y diseño garantiza una interfaz de usuario única que se destaca.
Siga las mejores prácticas para el diseño responsivo
Un aspecto esencial del diseño de interfaz de usuario moderno es la capacidad de respuesta, lo que garantiza que su interfaz se vea excelente en varios dispositivos y tamaños de pantalla. UI Builder de AppMaster simplifica el diseño responsivo a través de sus herramientas y funciones integradas. Utilice contenedores Flexbox, consultas de medios y unidades relativas, como porcentajes y unidades de ventana gráfica, para crear interfaces de usuario que se adapten perfectamente a todos los dispositivos.
Pruebe sus diseños regularmente
Probar sus diseños dentro de AppMaster UI Builder es crucial para identificar problemas potenciales y garantizar una experiencia de usuario fluida. Utilice la función de vista previa incorporada para probar sus diseños en diferentes dispositivos y tamaños de pantalla. Para lograr una interfaz de usuario pulida y profesional, aborde cualquier usabilidad o inconsistencia visual durante las pruebas.
Colabora con tu equipo
La colaboración en equipo es fundamental para proyectos exitosos de diseño de UI, y AppMaster permite una colaboración perfecta con sus funciones de edición y comentarios en tiempo real. Incorpore comentarios de los miembros de su equipo, realice revisiones de diseño e iteren sus diseños juntos para garantizar una visión unificada y resultados de alta calidad.
Explorando elementos y componentes visuales
UI Builder de AppMaster ofrece una rica biblioteca de elementos y componentes visuales que se pueden combinar y personalizar para crear interfaces de usuario atractivas. Estos son algunos de los componentes principales disponibles para su uso:
- Texto, títulos y párrafos : utilice varios elementos tipográficos para estructurar eficazmente su contenido y transmitir información.
- Imágenes e íconos : mejore el atractivo visual de su aplicación y comunique ideas a través de imágenes e íconos llamativos.
- Botones : implemente botones de llamado a la acción (CTA) que guíen a los usuarios con etiquetas claras y concisas que representen sus acciones.
- Campos de entrada : permiten a los usuarios ingresar datos, como entradas de texto, menús desplegables, botones y casillas de verificación.
- Contenedores y cuadrículas : organice el diseño de su aplicación con contenedores y cuadrículas que ayudan a crear composiciones visualmente equilibradas.
- Navegación : incorpore componentes de navegación intuitivos como barras laterales, pestañas y rutas de navegación para ayudar a los usuarios a encontrar fácilmente el contenido que desean.
- Listas y tarjetas : muestre colecciones de elementos relacionados mediante listas y tarjetas, lo que permite a los usuarios navegar e interactuar con el contenido rápidamente.
- Modales y notificaciones : comuníquese con los usuarios a través de modales y notificaciones que comparten información importante y solicitan acciones del usuario.
Estos componentes se pueden modificar para adaptarse a diferentes casos de uso, lo que le permite crear diseños de interfaz de usuario únicos y eficaces adaptados a la experiencia de usuario deseada.
Diseñar para diferentes dispositivos
A medida que evoluciona la industria digital, diseñar para diversos dispositivos es crucial para brindar una experiencia de usuario óptima. Desde monitores de escritorio de gran tamaño hasta teléfonos inteligentes compactos, las aplicaciones deben verse y funcionar sin problemas en todas las plataformas. Considere los siguientes consejos al diseñar para diferentes dispositivos utilizando UI Builder de AppMaster:
Comprender las pautas de diseño y los patrones de diseño específicos de la plataforma
Cada plataforma (iOS, Android o web) tiene sus pautas y patrones de diseño únicos que influyen en las expectativas de los usuarios. Familiarícese con las recomendaciones específicas de la plataforma para garantizar que la interfaz de su aplicación cumpla con las mejores prácticas y se sienta nativa de cada entorno de usuario.
Utilice técnicas de diseño responsivo
Utilice técnicas de diseño responsivo como consultas de medios, flexbox y unidades relativas (por ejemplo, porcentajes) al crear sus interfaces de usuario. Estos enfoques garantizarán que sus diseños se adapten con fluidez a diferentes dispositivos y tamaños de pantalla, brindando una experiencia de usuario óptima en todas las plataformas.
Optimice el diseño y la navegación para interacciones táctiles
Al diseñar para dispositivos con pantalla táctil como teléfonos inteligentes y tabletas, priorice la facilidad de interacción. Optimice el diseño y la navegación con objetivos táctiles de tamaño adecuado, espacios generosos y gestos apropiados para el dispositivo para garantizar que los usuarios puedan interactuar cómodamente con su aplicación.
Prueba en dispositivos reales o simuladores.
No hay nada mejor que probar sus diseños en dispositivos reales o mediante simuladores de dispositivos confiables para garantizar una experiencia de usuario uniforme y fluida en todas las plataformas. Considere las limitaciones específicas del dispositivo, como la resolución de la pantalla, la densidad de píxeles y las limitaciones de hardware, al ajustar sus diseños para lograr un rendimiento y una usabilidad óptimos.
Priorizar el diseño para los dispositivos y plataformas más comunes
Si bien el objetivo final es crear una experiencia de usuario consistente en todos los dispositivos, priorizar los dispositivos y plataformas más comunes que utiliza su público objetivo garantizará que la mayoría de sus usuarios tengan una experiencia agradable y fluida. Investigue su base de usuarios y asigne sus recursos de diseño en consecuencia.
Adoptar estos consejos y aprovechar UI Builder de AppMaster le permitirá crear diseños versátiles y responsivos que se adaptan a los usuarios en diversos dispositivos y plataformas, brindando una experiencia de usuario perfecta y mejorando el éxito de su aplicación.
Mejorando la usabilidad y la experiencia del usuario
Una interfaz de usuario (UI) bien diseñada garantiza que sus aplicaciones tengan una excelente experiencia de usuario (UX). Al centrarse en la usabilidad, puede mejorar la satisfacción, el compromiso y la retención del usuario. A continuación se ofrecen algunos consejos de expertos que le ayudarán a mejorar la usabilidad y la UX en sus diseños:
- Comprenda a sus usuarios: antes de comenzar a diseñar su interfaz de usuario, asegúrese de comprender claramente a sus usuarios objetivo. Investiga sus necesidades, preferencias y el contexto en el que utilizarán tu aplicación. Si conoce bien a sus usuarios, podrá adaptar su diseño para satisfacer sus expectativas, haciéndolo más fácil de usar y agradable.
- Optimice la legibilidad y accesibilidad: asegúrese de que su texto sea fácilmente legible y accesible para usuarios con distintos niveles de visión y capacidades de lectura. Utilice tamaños de fuente, colores y contrastes adecuados para que su texto se destaque del fondo. Utilice los espacios en blanco de forma eficaz y considere implementar funciones de accesibilidad, como compatibilidad de texto a voz y descripciones de texto alternativas para elementos visuales.
- Proporcione una navegación clara e intuitiva: los usuarios nunca deben sentirse perdidos o confundidos mientras usan su aplicación. Diseñe una estructura de navegación sencilla e intuitiva que permita a los usuarios moverse fácilmente entre diferentes secciones de la aplicación. Utilice iconos reconocibles, agrupaciones lógicas de elementos y etiquetas claras para facilitar una navegación fluida.
- Ofrezca una interfaz atractiva e interactiva: los elementos interactivos hacen que su aplicación sea más atractiva y ayudan a los usuarios a comprender cómo funciona. Utilice animaciones, transiciones y comentarios visuales para crear una experiencia de usuario animada y dinámica. Asegúrese de que los botones, enlaces y otros elementos interactivos respondan y brinden retroalimentación instantánea a las acciones del usuario.
- Siga las mejores prácticas de diseño: respete las convenciones y principios de diseño de interfaz de usuario establecidos, como el uso de íconos familiares, la ubicación consistente de los elementos y el mantenimiento de jerarquías lógicas y visuales. Seguir las mejores prácticas garantiza que sus diseños resulten familiares y fáciles de usar para su público objetivo.
- Realice pruebas de usabilidad: las pruebas de usabilidad implican reunir a usuarios reales para probar su aplicación y proporcionar comentarios, lo que le permite identificar áreas de mejora. Estas pruebas lo ayudan a descubrir problemas de usabilidad que pueden no ser evidentes para usted como diseñador, lo que garantiza que su aplicación brinde una experiencia de usuario fluida y agradable.
- Itere y perfeccione sus diseños: el diseño es un proceso continuo. Recopile continuamente comentarios de los usuarios, analice los resultados y realice ajustes para mejorar la usabilidad y la experiencia del usuario de su aplicación. Actualizar periódicamente sus diseños no solo mejora la UX, sino que también muestra su compromiso de ofrecer el mejor producto posible a sus usuarios.
Mantenerse al día con las tendencias de diseño de UI
Las tendencias de diseño de UI evolucionan constantemente, influenciadas por los avances tecnológicos, las preferencias de los usuarios y las innovaciones de diseño. Mantenerse actualizado con las últimas tendencias garantiza que sus diseños se sientan modernos y relevantes. A continuación se ofrecen algunos consejos para mantenerse en contacto con el siempre cambiante mundo del diseño de UI:
Siga blogs, podcasts y boletines de diseño de buena reputación
Suscríbase a publicaciones de diseño, blogs, podcasts y boletines informativos muy respetados, como Smashing Magazine, UX Design, Web Designer Depot y A List Apart. Estas fuentes suelen incluir artículos sobre tendencias de diseño actuales, estudios de casos y conocimientos valiosos de profesionales experimentados en el campo.
Participar en comunidades de diseño profesional.
Únase a foros, grupos y comunidades en línea dedicados al diseño de UI y UX. Esto le permitirá participar en debates con sus pares, hacer preguntas, compartir ideas y mantenerse informado sobre las últimas tendencias y desarrollos en la industria. Algunas comunidades de diseño populares incluyen Dribbble, Behance, Designer News y UX Stack Exchange.
Asistir a conferencias y eventos de diseño.
Considere asistir a conferencias y eventos de diseño de UI, donde los expertos de la industria comparten sus conocimientos, ideas y experiencias. Estos eventos ofrecen una gran oportunidad para aprender de los mejores, establecer contactos con otros diseñadores y descubrir nuevas tendencias e ideas. Ejemplos de conferencias de diseño populares incluyen Interaction, UX Week, Smashing Conference y An Event Apart.
Busque inspiración en aplicaciones y sitios web populares
Explore periódicamente aplicaciones, sitios web y productos digitales populares para identificar nuevas tendencias, patrones e innovaciones de diseño. Observar aplicaciones y sitios web exitosos puede proporcionar información valiosa sobre las preferencias y expectativas de los usuarios, además de inspirarlo a experimentar con nuevas ideas de diseño de interfaz de usuario.
Adopte el aprendizaje continuo
El diseño es un campo en continua evolución y es fundamental seguir aprendiendo y creciendo profesionalmente. Participe en cursos, talleres y seminarios en línea sobre diseño de UI para ampliar sus conocimientos y mantenerse actualizado con las últimas técnicas y herramientas. El aprendizaje continuo lo ayuda a mantenerse informado sobre las tendencias de diseño y fomenta el crecimiento profesional.
Lograr una marca consistente
La coherencia de la marca es fundamental para crear una experiencia de usuario perfecta y memorable. Ayuda a construir una conexión sólida entre sus usuarios y su marca, aumentando la lealtad y la satisfacción del usuario. Siga estos consejos para lograr una marca coherente en sus diseños de interfaz de usuario:
- Desarrolle una identidad de marca sólida: su identidad de marca abarca todos los elementos visuales que representan su marca, como colores, tipografía, íconos e imágenes. Comience por crear una guía integral de identidad de marca que describa los principios, elementos y estilos de diseño que encarnan la personalidad y los valores de su marca. Esta guía sirve como punto de referencia para mantener la coherencia en sus diseños.
- Utilice elementos visuales consistentes: asegúrese de que todos los elementos visuales dentro de su aplicación, como botones, íconos y menús, sean consistentes en estilo, apariencia y funcionalidad. Cíñete a un sistema de diseño unificado y evita introducir nuevos estilos o elementos que se desvíen de tu identidad de marca establecida.
- Mantenga una combinación de colores unificada: la elección de colores juega un papel importante a la hora de transmitir la identidad de su marca. Utilice una combinación de colores consistente en toda su aplicación que coincida con los colores primarios y secundarios de su marca. El uso constante de colores mejora la estética de sus diseños y ayuda a los usuarios a asociar fácilmente su aplicación con su marca.
- Emplear una tipografía coherente: la tipografía es otro aspecto crucial de la coherencia de la marca. Aplique una familia de fuentes, un tamaño y un estilo consistentes en todos los elementos de texto de su aplicación. Asegúrese de que la tipografía elegida sea legible, accesible y complemente el diseño de su aplicación.
- Coordine mensajes y contenido: además de los elementos visuales, asegúrese de que el contenido y los mensajes de su aplicación sean coherentes con la voz y el tono de su marca. La mensajería coherente permite a los usuarios comprender fácilmente el propósito de su aplicación y lo que representa su marca, creando una experiencia de usuario unificada.
- Revise y actualice periódicamente sus diseños: con el tiempo, su marca y su público objetivo pueden evolucionar, lo que requerirá ajustes en los diseños de su interfaz de usuario. Revise periódicamente sus diseños para asegurarse de que se alineen con la identidad de su marca y las expectativas del usuario, realizando las actualizaciones necesarias para mantener la coherencia visual y de mensajes en toda su aplicación.
Dominar el diseño de la interfaz de usuario requiere un enfoque multifacético que incluye mejorar la usabilidad y la experiencia del usuario, mantenerse actualizado con las tendencias de diseño y mantener una marca consistente. Al aplicar estos consejos de expertos y aprovechar potentes creadores de UI como AppMaster, podrá crear diseños de aplicaciones modernos, atractivos y eficaces.
FAQ
La importancia del diseño de la interfaz de usuario radica en su capacidad para mejorar la experiencia y la satisfacción del usuario, lo que contribuye al éxito de cualquier aplicación. Una interfaz de usuario bien diseñada garantiza que los usuarios puedan acceder e interactuar fácilmente con la aplicación y, al mismo tiempo, ser visualmente atractiva, lo que en última instancia mejora la retención de usuarios y las tasas de conversión.
Algunos principios clave de un buen diseño de interfaz de usuario incluyen claridad, retroalimentación, coherencia, flexibilidad y minimizar el esfuerzo del usuario. La implementación de estos principios en sus diseños garantizará una interfaz fácil de usar y una experiencia agradable para los usuarios de su aplicación.
Al elegir el creador de UI adecuado, considere factores como la facilidad de uso, el costo, la compatibilidad con diferentes plataformas, las capacidades de personalización y la integración con otras herramientas y tecnologías. Investigar y probar varios creadores de UI le ayudará a encontrar el que mejor se adapte a las necesidades de su proyecto.
UI Builder de AppMaster es una excelente opción para diseños modernos debido a su interfaz drag-and-drop, su extensa biblioteca de componentes personalizables, soporte nativo para varias plataformas y características que promueven un proceso de diseño fluido, como entornos integrados de diseño y desarrollo. .
Para diseñar para diferentes dispositivos utilizando un creador de UI, comience por comprender los requisitos y las pautas de diseño para cada plataforma. Luego, utilice las herramientas y funciones del creador para crear diseños responsivos que se adapten automáticamente a diferentes tamaños, resoluciones y orientaciones de pantalla.
Para mejorar la usabilidad y la experiencia del usuario, concéntrese en comprender a sus usuarios, optimizar su diseño para que sea legible y accesible, ofrecer una interfaz atractiva y seguir las mejores prácticas de diseño. Realizar pruebas de usabilidad e implementar los comentarios de los usuarios también ayudará a mejorar sus diseños.
Para mantenerse actualizado sobre las últimas tendencias en diseño de UI, siga blogs, podcasts y boletines de diseño de renombre, participe en comunidades profesionales de diseño web y móvil, asista a conferencias y eventos de diseño y busque inspiración en aplicaciones y sitios web populares.
La coherencia de la marca en el diseño de la interfaz de usuario es crucial para crear una experiencia de usuario perfecta y memorable. Implica el uso de elementos visuales, tipografía, combinaciones de colores y mensajes consistentes en toda su aplicación, lo que ayuda a los usuarios a identificar y conectarse con su marca.






