صياغة التصاميم الحديثة: نصائح الخبراء لإتقان إنشاء واجهة المستخدم
تصميم واجهة المستخدم الرئيسية باستخدام هذا الدليل الشامل، ونصائح واستراتيجيات الخبراء التعليمية لصياغة واجهات جذابة باستخدام أدوات إنشاء واجهة المستخدم مثل AppMaster.

فهم واجهة المستخدم وأهميتها
تصميم واجهة المستخدم (UI) هو عملية صياغة التخطيط المرئي وعناصر التطبيقات البرمجية لضمان التفاعل السلس بين المستخدمين والتطبيق. بمعنى آخر، يهدف تصميم واجهة المستخدم إلى إنشاء واجهة تطبيق جذابة بصريًا وطبيعية الاستخدام وتعزز تجربة المستخدم (UX) . لا يمكن المبالغة في أهمية تصميم واجهة المستخدم، لأنها تؤثر بشكل مباشر على رضا المستخدم ومشاركته.
تساعد واجهة المستخدم البديهية والمصممة جيدًا المستخدمين على التنقل في التطبيق بسهولة وفهم وظائفه واستخدام التطبيق بأقل جهد. ويؤدي ذلك بدوره إلى زيادة معدل الاحتفاظ بالمستخدمين ومعدلات التحويل والسمعة القوية للتطبيق، وهو ما يلعب دورًا حيويًا في نجاح أي تطبيق في سوق تنافسية.
المبادئ الأساسية لتصميم واجهة المستخدم الجيد
لإنشاء واجهة مستخدم فعالة وجذابة بصريًا، يجب على المصممين الالتزام بالعديد من المبادئ الأساسية. تساعد هذه المبادئ في توجيه عملية التصميم والتأكد من أن الواجهة الناتجة عملية وسهلة الاستخدام. فيما يلي بعض المبادئ الأساسية لتصميم واجهة المستخدم الجيد:
- الوضوح: يجب أن تكون الواجهة سهلة الفهم. يمكن تحقيق ذلك باستخدام لغة مألوفة وتخطيطات بديهية وأيقونات يمكن التعرف عليها. الهدف هو تقليل الارتباك والتأكد من قدرة المستخدمين على فهم وظائف التطبيق والإجراءات التي يتعين عليهم اتخاذها بسرعة.
- ردود الفعل: يجب تزويد المستخدمين بتعليقات فورية حول نتائج أفعالهم. يمكن أن يشمل ذلك الإشارات المرئية (مثل تمييز زر محدد)، أو الأصوات، أو حتى ردود الفعل اللمسية. تطمئن التعليقات المستخدمين بأنهم أكملوا الإجراء وتساعدهم على فهم استجابات التطبيق لمدخلاتهم.
- الاتساق: يجب أن يحافظ التصميم على شكل ومظهر متسقين في جميع أنحاء التطبيق. يتضمن ذلك الحفاظ على نفس نظام الألوان والطباعة والتخطيط لتعزيز تجربة المستخدم السلسة. يضمن الاتساق أيضًا أن الإجراءات والعناصر المتشابهة تتصرف بشكل مماثل، مما يسمح للمستخدمين بالتنبؤ بكيفية عمل الواجهة.
- المرونة: تتكيف واجهة المستخدم الجيدة مع احتياجات وسلوكيات مستخدميها. وهذا يعني أن الواجهة يجب أن تكون قابلة للتخصيص لتلائم تفضيلات المستخدم والأجهزة المختلفة وأحجام الشاشات.
- تقليل جهد المستخدم: يجب أن تقلل الواجهة من الإجراءات أو الخطوات المطلوبة لتحقيق المهمة. يمكن أن يتضمن ذلك تجميع الإجراءات ذات الصلة، أو استخدام الاختصارات، أو تنفيذ الإعدادات الافتراضية الذكية. ومن خلال تقليل الجهد اللازم لاستخدام التطبيق، يمكن للمصممين تعزيز رضا المستخدم وزيادة كفاءة التطبيق.
اختيار منشئ واجهة المستخدم المناسب
يمكن أن يؤثر اختيار أداة إنشاء واجهة المستخدم المناسبة لمشروعك بشكل كبير على عملية التصميم وجودة واجهة المستخدم الناتجة. مع توفر عدد لا يحصى من الخيارات، يعد اختيار الأداة التي تناسب احتياجاتك ومتطلباتك أمرًا ضروريًا. فيما يلي بعض العوامل التي يجب مراعاتها عند اختيار أداة إنشاء واجهة المستخدم المناسبة لمشروعك:
- سهولة الاستخدام: يجب أن يتمتع منشئ واجهة المستخدم بمنحنى تعليمي بسيط نسبيًا، مما يسمح للمصممين من جميع مستويات الخبرة باستخدامه بفعالية. تعد واجهة السحب والإفلات والوثائق الواضحة مفيدة في تبسيط عملية التصميم.
- التكلفة: حدد ميزانيتك وقارن بين خطط التسعير لمختلف منشئي واجهة المستخدم. في حين أن البعض قد يقدم خيارات مجانية أو منخفضة التكلفة، ضع في اعتبارك الميزات والقيود الخاصة بكل طبقة تسعير.
- دعم النظام الأساسي: يجب أن يدعم منشئ واجهة المستخدم الأنظمة الأساسية المستهدفة، سواء كانت iOS أو Android أو الويب أو مزيجًا منها. يضمن التوافق عبر الأنظمة الأساسية إمكانية تصميم وإنشاء تجربة متسقة وسريعة الاستجابة عبر الأجهزة المختلفة.
- إمكانيات التخصيص: ابحث عن أداة توفر نطاقًا واسعًا من خيارات التخصيص، مما يسمح لك بإنشاء تصميمات فريدة تلبي المتطلبات المحددة لتطبيقك. يمكن أن تساعدك المكونات والموضوعات والقوالب القابلة للتخصيص في تصميم واجهة مخصصة.
- التكامل مع الأدوات والتقنيات الأخرى: يجب أن يتكامل منشئ واجهة المستخدم المناسب بسلاسة مع مجموعة التكنولوجيا الموجودة لديك، مثل أنظمة الواجهة الخلفية أو واجهات برمجة التطبيقات أو مستودعات التعليمات البرمجية. يمكن أن يساعد هذا التكامل السلس في تبسيط عملية التطوير وضمان الحصول على منتج نهائي متماسك.
أحد أدوات إنشاء واجهة المستخدم التي تلبي هذه المتطلبات هو AppMaster . تتيح منصة AppMaster القوية التي لا تحتوي على تعليمات برمجية للمستخدمين إنشاء واجهات جذابة بصريًا وسريعة الاستجابة بأقل جهد. إن إمكانيات drag-and-drop ومكتبة المكونات الشاملة والتكامل مع الأجزاء الأخرى من منصة AppMaster تجعله خيارًا ممتازًا لصياغة تصميمات واجهة المستخدم الحديثة.

إتقان منشئ واجهة المستخدم لـ AppMaster
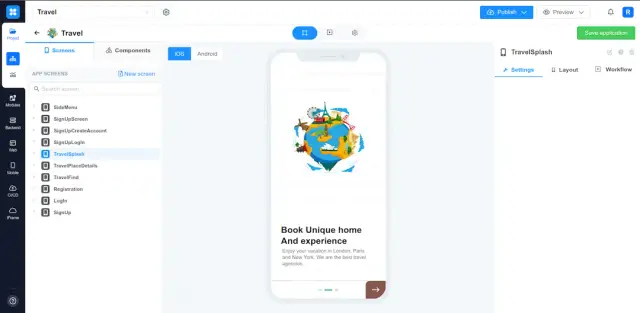
مع منصة AppMaster القوية no-code ، أصبح الوصول إلى تصميمات حديثة أسهل من أي وقت مضى. يوفر AppMaster أداة إنشاء واجهة مستخدم سهلة الاستخدام تتيح إنشاء واجهات مستخدم مذهلة بسهولة. للاستفادة من الإمكانات الكاملة لـ UI Builder الخاص بـ AppMaster ، اتبع نصائح الخبراء هذه:
تعرف على مساحة عمل وأدوات UI Builder
قبل الغوص في التصميم، تعرف على مساحة عمل AppMaster UI Builder والأدوات المتاحة. تتميز المنصة بواجهة drag-and-drop التي تعمل على تبسيط عملية التصميم، مما يجعل من السهل حتى للمبتدئين إنشاء واجهات مستخدم جذابة بصريًا. استكشف خيارات التخطيط والمكونات وإعدادات التصميم لفهم ما هو ممكن باستخدام AppMaster بشكل أفضل.
استخدم المكونات والقوالب المعدة مسبقًا
يقدم AppMaster مجموعة واسعة من المكونات والقوالب المعدة مسبقًا والتي تغطي حالات الاستخدام وأنماط التصميم المختلفة. استفد من هذه الموارد لتوفير الوقت والحفاظ على لغة مرئية متسقة في جميع أنحاء تطبيقك. يضمن تخصيص المكونات المعدة مسبقًا لتتناسب مع علامتك التجارية ومتطلبات التصميم واجهة مستخدم فريدة ومتميزة.
اتبع أفضل الممارسات للتصميم سريع الاستجابة
أحد الجوانب الأساسية لتصميم واجهة المستخدم الحديثة هو الاستجابة، مما يضمن أن الواجهة الخاصة بك تبدو رائعة على مختلف الأجهزة وأحجام الشاشات. يعمل منشئ واجهة المستخدم الخاص بـ AppMaster على تبسيط التصميم سريع الاستجابة من خلال أدواته وميزاته المضمنة. استخدم حاويات flexbox واستعلامات الوسائط والوحدات النسبية مثل النسب المئوية ووحدات إطار العرض لإنشاء واجهات مستخدم تتكيف بسلاسة عبر الأجهزة.
اختبر تصميماتك بانتظام
يعد اختبار تصميماتك داخل AppMaster UI Builder أمرًا ضروريًا لتحديد المشكلات المحتملة وضمان تجربة مستخدم سلسة. استخدم وظيفة المعاينة المضمنة لاختبار تصميماتك على أجهزة وأحجام شاشات مختلفة. للحصول على واجهة مستخدم مصقولة واحترافية، قم بمعالجة أي قابلية للاستخدام أو تناقضات بصرية أثناء الاختبار.
التعاون مع فريقك
يعد تعاون الفريق أمرًا أساسيًا لمشاريع تصميم واجهة المستخدم الناجحة، ويتيح AppMaster التعاون السلس من خلال ميزات التحرير والتعليق في الوقت الفعلي. قم بتضمين تعليقات أعضاء فريقك، وقم بإجراء مراجعات التصميم، وكرر تصميماتك معًا لضمان رؤية موحدة ونتائج عالية الجودة.
استكشاف العناصر والمكونات المرئية
يوفر AppMaster 's UI Builder مكتبة غنية من العناصر والمكونات المرئية التي يمكن دمجها وتخصيصها لإنشاء واجهات مستخدم جذابة. فيما يلي بعض المكونات الأساسية المتاحة لاستخدامك:
- النص والعناوين والفقرات : استخدم عناصر الطباعة المختلفة لتنظيم المحتوى الخاص بك ونقل المعلومات بشكل فعال.
- الصور والأيقونات : عزز المظهر المرئي لتطبيقك وقم بتوصيل الأفكار من خلال الصور والأيقونات الجذابة.
- الأزرار : قم بتنفيذ أزرار الحث على اتخاذ إجراء (CTA) التي توجه المستخدمين بتسميات واضحة وموجزة تمثل أفعالهم.
- حقول الإدخال : تمكين المستخدمين من إدخال البيانات، مثل إدخالات النص، والقوائم المنسدلة، وأزرار التبديل، ومربعات الاختيار.
- الحاويات والشبكات : قم بتنظيم تخطيط تطبيقك باستخدام الحاويات والشبكات التي تساعد في إنشاء تركيبات متوازنة بصريًا.
- التنقل : قم بدمج مكونات التنقل البديهية مثل الأشرطة الجانبية وعلامات التبويب ومسارات التنقل لمساعدة المستخدمين في العثور على المحتوى المطلوب بسهولة.
- القوائم والبطاقات : عرض مجموعات من العناصر ذات الصلة باستخدام القوائم والبطاقات، مما يسمح للمستخدمين بتصفح المحتوى والتفاعل معه بسرعة.
- الوسائط والإشعارات : تواصل مع المستخدمين من خلال الوسائط والإشعارات التي تشارك المعلومات المهمة وتحث المستخدم على اتخاذ إجراءات.
يمكن تعديل هذه المكونات لتناسب حالات الاستخدام المختلفة، مما يسمح لك بإنشاء تصميمات فريدة وفعالة لواجهة المستخدم مصممة خصيصًا لتجربة المستخدم المطلوبة.
تصميم لأجهزة مختلفة
مع تطور الصناعة الرقمية، يعد التصميم لمختلف الأجهزة أمرًا بالغ الأهمية لتقديم تجربة مستخدم مثالية. بدءًا من شاشات سطح المكتب الواسعة ووصولاً إلى الهواتف الذكية صغيرة الحجم، يجب أن تبدو التطبيقات وتعمل بسلاسة عبر جميع الأنظمة الأساسية. ضع في اعتبارك النصائح التالية عند التصميم لأجهزة مختلفة باستخدام AppMaster 's UI Builder:
فهم الإرشادات وأنماط التصميم الخاصة بالمنصة
تتمتع كل منصة - iOS أو Android أو الويب - بإرشاداتها الفريدة وأنماط التصميم التي تؤثر على توقعات المستخدم. تعرف على التوصيات الخاصة بالنظام الأساسي للتأكد من أن واجهة تطبيقك تلتزم بأفضل الممارسات وتتوافق مع بيئة كل مستخدم.
استخدم تقنيات التصميم سريعة الاستجابة
استخدم تقنيات التصميم سريعة الاستجابة مثل استعلامات الوسائط والمربع المرن والوحدات النسبية (على سبيل المثال، النسب المئوية) عند صياغة واجهات المستخدم الخاصة بك. ستضمن هذه الأساليب أن تتكيف تصميماتك بسلاسة مع الأجهزة وأحجام الشاشات المختلفة، مما يوفر تجربة مستخدم مثالية عبر جميع الأنظمة الأساسية.
تحسين التخطيط والتنقل للتفاعلات التي تعمل باللمس
عند التصميم للأجهزة التي تعمل باللمس مثل الهواتف الذكية والأجهزة اللوحية، أعط الأولوية لسهولة التفاعل. قم بتحسين التخطيط والتنقل باستخدام أهداف اللمس ذات الحجم المناسب والتباعد الكبير والإيماءات المناسبة للجهاز لضمان قدرة المستخدمين على التفاعل بشكل مريح مع تطبيقك.
اختبار على الأجهزة الفعلية أو أجهزة المحاكاة
لا شيء يضاهي اختبار تصميماتك على أجهزة فعلية أو من خلال أجهزة محاكاة موثوقة لضمان تجربة مستخدم سلسة ومتسقة عبر الأنظمة الأساسية. ضع في اعتبارك القيود الخاصة بالجهاز مثل دقة الشاشة وكثافة البكسل وقيود الأجهزة عند ضبط تصميماتك لتحقيق الأداء الأمثل وسهولة الاستخدام.
إعطاء الأولوية للتصميم للأجهزة والمنصات الأكثر شيوعا
في حين أن إنشاء تجربة مستخدم متسقة عبر جميع الأجهزة هو الهدف النهائي، فإن إعطاء الأولوية للأجهزة والأنظمة الأساسية الأكثر شيوعًا التي يستخدمها جمهورك المستهدف سيضمن حصول معظم المستخدمين على تجربة سلسة وممتعة. ابحث في قاعدة المستخدمين الخاصة بك وقم بتخصيص موارد التصميم الخاصة بك وفقًا لذلك.
سيؤدي تبني هذه النصائح والاستفادة من أداة UI Builder الخاصة بـ AppMaster إلى تمكينك من إنشاء تصميمات متعددة الاستخدامات وسريعة الاستجابة تلبي احتياجات المستخدمين عبر مختلف الأجهزة والأنظمة الأساسية، مما يوفر تجربة مستخدم سلسة ويعزز نجاح تطبيقك.
تحسين سهولة الاستخدام وتجربة المستخدم
تضمن واجهة المستخدم (UI) المصممة جيدًا أن تتمتع تطبيقاتك بتجربة مستخدم ممتازة (UX). ومن خلال التركيز على سهولة الاستخدام، يمكنك تعزيز رضا المستخدمين ومشاركتهم والاحتفاظ بهم. فيما يلي بعض نصائح الخبراء لمساعدتك على تحسين سهولة الاستخدام وتجربة المستخدم في تصميماتك:
- فهم المستخدمين: قبل البدء في تصميم واجهة المستخدم الخاصة بك، تأكد من فهم المستخدمين المستهدفين بوضوح. تحقق من احتياجاتهم وتفضيلاتهم والسياق الذي سيستخدمون فيه تطبيقك. من خلال معرفة المستخدمين جيدًا، يمكنك تصميم تصميمك ليلبي توقعاتهم، مما يجعله أكثر سهولة في الاستخدام ومتعة.
- تحسين سهولة القراءة وإمكانية الوصول: تأكد من أن النص الخاص بك سهل القراءة ويمكن الوصول إليه للمستخدمين ذوي مستويات مختلفة من الرؤية وقدرات القراءة. استخدم أحجام الخطوط والألوان والتباينات المناسبة لجعل النص الخاص بك بارزًا عن الخلفية. استخدم المسافات البيضاء بشكل فعال، وفكر في تنفيذ ميزات إمكانية الوصول مثل دعم تحويل النص إلى كلام وأوصاف النص البديلة للعناصر المرئية.
- توفير تنقل واضح وبديهي: يجب ألا يشعر المستخدمون أبدًا بالضياع أو الارتباك أثناء استخدام التطبيق الخاص بك. صمم بنية تنقل واضحة وبديهية تسمح للمستخدمين بالتنقل بسهولة بين أقسام التطبيق المختلفة. استخدم أيقونات يمكن التعرف عليها، وتجميعًا منطقيًا للعناصر، وتسميات واضحة لتسهيل التنقل السلس.
- تقديم واجهة جذابة وتفاعلية: العناصر التفاعلية تجعل تطبيقك أكثر جاذبية وتساعد المستخدمين على فهم كيفية عمل تطبيقك. استخدم الرسوم المتحركة والانتقالات والملاحظات المرئية لإنشاء تجربة مستخدم حيوية وديناميكية. تأكد من استجابة الأزرار والروابط والعناصر التفاعلية الأخرى وتقديم تعليقات فورية لإجراءات المستخدم.
- اتبع أفضل ممارسات التصميم: التزم بمبادئ واتفاقيات تصميم واجهة المستخدم الراسخة، مثل استخدام الرموز المألوفة، ووضع العناصر المتسق، والحفاظ على التسلسلات الهرمية المنطقية والمرئية. يضمن اتباع أفضل الممارسات أن تكون تصميماتك مألوفة وسهلة الاستخدام لجمهورك المستهدف.
- إجراء اختبارات قابلية الاستخدام: يتضمن اختبار قابلية الاستخدام جمع مستخدمين حقيقيين لتجربة تطبيقك وتقديم التعليقات، مما يسمح لك بتحديد مجالات التحسين. تساعدك هذه الاختبارات على الكشف عن مشكلات قابلية الاستخدام التي قد لا تكون واضحة لك كمصمم، مما يضمن أن تطبيقك يوفر تجربة مستخدم سلسة وممتعة.
- قم بتكرار تصميماتك وتحسينها: التصميم عملية مستمرة. قم بجمع تعليقات المستخدمين بشكل مستمر، وتحليل النتائج، وإجراء التعديلات لتحسين سهولة استخدام تطبيقك وتجربة المستخدم. لا يؤدي تحديث تصميماتك بانتظام إلى تحسين تجربة المستخدم فحسب، بل يُظهر أيضًا التزامك بتقديم أفضل منتج ممكن لمستخدميك.
مواكبة اتجاهات تصميم واجهة المستخدم
تتطور اتجاهات تصميم واجهة المستخدم باستمرار، متأثرة بالتقدم التكنولوجي وتفضيلات المستخدم وابتكارات التصميم. إن البقاء على اطلاع بأحدث الاتجاهات يضمن أن تكون تصميماتك حديثة وذات صلة. فيما يلي بعض النصائح للبقاء على اتصال مع عالم تصميم واجهة المستخدم المتغير باستمرار:
اتبع مدونات التصميم والبودكاست والنشرات الإخبارية ذات السمعة الطيبة
اشترك في منشورات التصميم والمدونات والبودكاست والنشرات الإخبارية التي تحظى باحترام كبير، مثل Smashing Magazine وUX Design وWeb Designer Depot وA List Apart. غالبًا ما تحتوي هذه المصادر على مقالات حول اتجاهات التصميم الحالية ودراسات الحالة والرؤى القيمة من محترفين متمرسين في هذا المجال.
المشاركة في مجتمعات التصميم المهنية
انضم إلى المنتديات والمجموعات والمجتمعات عبر الإنترنت المخصصة لتصميم واجهة المستخدم وتجربة المستخدم. سيسمح لك ذلك بالمشاركة في المناقشات مع زملائك وطرح الأسئلة ومشاركة الأفكار والبقاء على اطلاع بأحدث الاتجاهات والتطورات في الصناعة. تتضمن بعض مجتمعات التصميم الشائعة Dribbble وBehance وDesigner News وUX Stack Exchange.
حضور مؤتمرات وفعاليات التصميم
فكر في حضور مؤتمرات وفعاليات تصميم واجهة المستخدم، حيث يشارك خبراء الصناعة معارفهم ورؤاهم وخبراتهم. توفر هذه الأحداث فرصة رائعة للتعلم من الأفضل والتواصل مع زملائك المصممين واكتشاف الاتجاهات والأفكار الجديدة. تتضمن أمثلة مؤتمرات التصميم الشهيرة Interaction وUX Week وSmashing Conference وAn Event Apart.
ابحث عن الإلهام من التطبيقات والمواقع الشهيرة
استكشف بانتظام التطبيقات والمواقع الإلكترونية والمنتجات الرقمية الشائعة لتحديد اتجاهات التصميم والأنماط والابتكارات الجديدة. يمكن أن توفر مراقبة التطبيقات ومواقع الويب الناجحة رؤى قيمة حول تفضيلات المستخدمين وتوقعاتهم، كما تلهمك لتجربة أفكار جديدة لتصميم واجهة المستخدم.
احتضان التعلم المستمر
يعد التصميم مجالًا يتطور باستمرار، ومن الضروري مواصلة التعلم والنمو بشكل احترافي. شارك في الدورات التدريبية وورش العمل والندوات عبر الإنترنت حول تصميم واجهة المستخدم لتوسيع معرفتك والبقاء على اطلاع بأحدث التقنيات والأدوات. يساعدك التعلم المستمر على البقاء على اطلاع باتجاهات التصميم ويعزز النمو الوظيفي.
تحقيق العلامة التجارية المتسقة
تعد العلامة التجارية المتسقة أمرًا بالغ الأهمية في إنشاء تجربة مستخدم سلسة لا تُنسى. فهو يساعد على بناء علاقة قوية بين المستخدمين وعلامتك التجارية، مما يزيد من ولاء المستخدمين ورضاهم. اتبع هذه النصائح لتحقيق علامة تجارية متسقة ضمن تصميمات واجهة المستخدم الخاصة بك:
- تطوير هوية علامة تجارية قوية: تشمل هوية علامتك التجارية جميع العناصر المرئية التي تمثل علامتك التجارية، مثل الألوان والطباعة والأيقونات والصور. ابدأ بإنشاء دليل إرشادي شامل لهوية العلامة التجارية يحدد مبادئ التصميم وعناصره وأساليبه التي تجسد شخصية علامتك التجارية وقيمها. يعد هذا الدليل الإرشادي بمثابة نقطة مرجعية للحفاظ على الاتساق في تصميماتك.
- استخدم عناصر مرئية متسقة: تأكد من أن جميع العناصر المرئية داخل تطبيقك، مثل الأزرار والأيقونات والقوائم، متسقة في الأسلوب والمظهر والوظيفة. التزم بنظام تصميم موحد وتجنب تقديم أنماط أو عناصر جديدة تحيد عن هوية علامتك التجارية الراسخة.
- حافظ على نظام ألوان موحد: يلعب اختيارك للألوان دورًا مهمًا في نقل هوية علامتك التجارية. استخدم نظام ألوان متسقًا في تطبيقك يتطابق مع الألوان الأساسية والثانوية لعلامتك التجارية. الاستخدام المتسق للألوان يعزز جماليات تصميماتك ويساعد المستخدمين على ربط تطبيقك بعلامتك التجارية بسهولة.
- استخدم الطباعة المتسقة: تعد الطباعة جانبًا مهمًا آخر من جوانب اتساق العلامة التجارية. قم بتطبيق مجموعة خطوط وحجم ونمط متسقين عبر جميع عناصر النص في تطبيقك. تأكد من أن الطباعة التي اخترتها قابلة للقراءة ويمكن الوصول إليها وتكمل تصميم التطبيق الخاص بك.
- تنسيق الرسائل والمحتوى: إلى جانب العناصر المرئية، تأكد من أن محتوى تطبيقك ورسائله يتوافقان مع صوت ونبرة علامتك التجارية. تتيح الرسائل المتسقة للمستخدمين فهم الغرض من تطبيقك وما تمثله علامتك التجارية بسهولة، مما يؤدي إلى إنشاء تجربة مستخدم موحدة.
- قم بمراجعة تصميماتك وتحديثها بانتظام: بمرور الوقت، قد تتطور علامتك التجارية والجمهور المستهدف، مما يستلزم إجراء تعديلات على تصميمات واجهة المستخدم الخاصة بك. قم بمراجعة تصميماتك بانتظام للتأكد من توافقها مع هوية علامتك التجارية وتوقعات المستخدم، وإجراء التحديثات اللازمة للحفاظ على الاتساق المرئي والرسائل عبر التطبيق الخاص بك.
يتطلب إتقان تصميم واجهة المستخدم اتباع نهج متعدد الأوجه يتضمن تحسين سهولة الاستخدام وتجربة المستخدم، ومواكبة اتجاهات التصميم، والحفاظ على اتساق العلامة التجارية. ومن خلال تطبيق نصائح الخبراء هذه والاستفادة من أدوات إنشاء واجهات المستخدم القوية مثل AppMaster ، يمكنك إنشاء تصميمات تطبيقات حديثة وجذابة وفعالة.
الأسئلة الشائعة
تكمن أهمية تصميم واجهة المستخدم في قدرتها على تعزيز تجربة المستخدم ورضاه، مما يساهم في نجاح أي تطبيق. تضمن واجهة المستخدم المصممة جيدًا إمكانية وصول المستخدمين بسهولة إلى التطبيق والتفاعل معه مع كونه جذابًا من الناحية المرئية، مما يؤدي في النهاية إلى تحسين معدلات الاحتفاظ بالمستخدمين والتحويل.
تتضمن بعض المبادئ الأساسية لتصميم واجهة المستخدم الجيد الوضوح والتغذية الراجعة والاتساق والمرونة وتقليل جهد المستخدم. سيؤدي تنفيذ هذه المبادئ في تصميماتك إلى ضمان واجهة سهلة الاستخدام وتجربة ممتعة لمستخدمي تطبيقك.
عند اختيار أداة إنشاء واجهة المستخدم المناسبة، ضع في اعتبارك عوامل مثل سهولة الاستخدام والتكلفة ودعم الأنظمة الأساسية المختلفة وإمكانيات التخصيص والتكامل مع الأدوات والتقنيات الأخرى. سيساعدك البحث واختبار العديد من أدوات إنشاء واجهة المستخدم في العثور على الأداة التي تناسب احتياجات مشروعك.
يعد UI Builder الخاص بـ AppMaster خيارًا ممتازًا للتصميمات الحديثة نظرًا لواجهة drag-and-drop والمكتبة الشاملة للمكونات القابلة للتخصيص والدعم الأصلي لمختلف الأنظمة الأساسية والميزات التي تعزز عملية التصميم السلسة، مثل بيئات التصميم والتطوير المتكاملة .
لتصميم أجهزة مختلفة باستخدام أداة إنشاء واجهة المستخدم، ابدأ بفهم المتطلبات وإرشادات التصميم لكل نظام أساسي. بعد ذلك، استخدم أدوات وميزات المنشئ لإنشاء تصميمات سريعة الاستجابة تتكيف تلقائيًا مع أحجام الشاشات المختلفة ودرجات الدقة والاتجاهات.
لتحسين سهولة الاستخدام وتجربة المستخدم، ركز على فهم المستخدمين، وتحسين تصميمك لسهولة القراءة وإمكانية الوصول، وتقديم واجهة جذابة، واتباع أفضل ممارسات التصميم. إن إجراء اختبارات قابلية الاستخدام وتنفيذ تعليقات المستخدمين سيساعد أيضًا في تحسين تصميماتك.
للبقاء على اطلاع بأحدث اتجاهات تصميم واجهة المستخدم، تابع مدونات التصميم والبودكاست والنشرات الإخبارية ذات السمعة الطيبة، وشارك في مجتمعات تصميم الويب والهواتف المحمولة الاحترافية، واحضر مؤتمرات وفعاليات التصميم، وابحث عن الإلهام من التطبيقات والمواقع الشهيرة.
يعد اتساق العلامة التجارية في تصميم واجهة المستخدم أمرًا بالغ الأهمية لإنشاء تجربة مستخدم سلسة لا تُنسى. يتضمن ذلك استخدام عناصر مرئية متسقة وطباعة وأنظمة ألوان ورسائل عبر تطبيقك، مما يساعد المستخدمين على التعرف على علامتك التجارية والتواصل معها.






