Tworzenie nowoczesnych projektów: porady ekspertów dotyczące mistrzostwa w tworzeniu interfejsów użytkownika
Opanuj projektowanie interfejsu użytkownika dzięki temu obszernemu przewodnikowi, zawierającemu porady ekspertów i strategie tworzenia angażujących interfejsów za pomocą narzędzi do tworzenia interfejsów użytkownika, takich jak AppMaster.

Zrozumienie interfejsu użytkownika i jego znaczenia
Projektowanie interfejsu użytkownika (UI) to proces tworzenia układu wizualnego i elementów aplikacji w celu zapewnienia płynnej interakcji między użytkownikami a aplikacją. Innymi słowy, projektowanie interfejsu użytkownika ma na celu stworzenie interfejsu aplikacji, który będzie atrakcyjny wizualnie, naturalny w użyciu i poprawiający doświadczenie użytkownika (UX) . Znaczenia projektu interfejsu użytkownika nie można przecenić, ponieważ wpływa on bezpośrednio na satysfakcję i zaangażowanie użytkowników.
Dobrze zaprojektowany, intuicyjny interfejs użytkownika pomaga użytkownikom łatwo poruszać się po aplikacji, zrozumieć jej funkcjonalności i korzystać z aplikacji przy minimalnym wysiłku. To z kolei skutkuje większym utrzymaniem użytkowników, współczynnikami konwersji i dobrą reputacją aplikacji, która odgrywa kluczową rolę w powodzeniu każdej aplikacji na konkurencyjnym rynku.
Kluczowe zasady dobrego projektowania interfejsu użytkownika
Aby stworzyć skuteczny i atrakcyjny wizualnie interfejs użytkownika, projektanci powinni przestrzegać kilku kluczowych zasad. Zasady te pomagają kierować procesem projektowania i zapewniają, że powstały interfejs będzie funkcjonalny i przyjazny dla użytkownika. Oto kilka podstawowych zasad dobrego projektowania interfejsu użytkownika:
- Przejrzystość: interfejs powinien być prosty i zrozumiały. Można to osiągnąć dzięki znanemu językowi, intuicyjnym układom i rozpoznawalnym ikonom. Celem jest zminimalizowanie zamieszania i zapewnienie użytkownikom szybkiego zrozumienia funkcjonalności aplikacji i działań, które muszą podjąć.
- Informacja zwrotna: Użytkownicy powinni otrzymywać natychmiastową informację zwrotną na temat wyników swoich działań. Może to obejmować wskazówki wizualne (takie jak wyróżnienie wybranego przycisku), dźwięki, a nawet informacje dotykowe. Informacje zwrotne zapewniają użytkowników, że wykonali akcję i pomagają im zrozumieć reakcje aplikacji na ich dane wejściowe.
- Spójność: projekt powinien zachować spójny wygląd i działanie w całej aplikacji. Obejmuje to zachowanie tego samego schematu kolorów, typografii i układu, aby zapewnić bezproblemową obsługę użytkownika. Spójność zapewnia również, że podobne działania i elementy zachowują się podobnie, co pozwala użytkownikom przewidzieć, jak interfejs będzie działał.
- Elastyczność: dobry interfejs użytkownika dostosowuje się do potrzeb i zachowań użytkowników. Oznacza to, że interfejs powinien umożliwiać dostosowanie do preferencji użytkownika oraz różnych urządzeń i rozmiarów ekranu.
- Minimalizowanie wysiłku użytkownika: interfejs powinien minimalizować działania lub kroki wymagane do wykonania zadania. Może to obejmować grupowanie powiązanych działań, używanie skrótów lub wdrażanie inteligentnych ustawień domyślnych. Zmniejszając wysiłek potrzebny do korzystania z aplikacji, projektanci mogą zwiększyć satysfakcję użytkowników i zwiększyć wydajność aplikacji.
Wybór odpowiedniego kreatora interfejsu użytkownika
Wybór odpowiedniego narzędzia do tworzenia interfejsu użytkownika dla Twojego projektu może znacząco wpłynąć na proces projektowania i jakość wynikowego interfejsu użytkownika. Przy niezliczonej liczbie dostępnych opcji wybór narzędzia, które najlepiej odpowiada Twoim potrzebom i wymaganiom, jest niezwykle istotny. Oto kilka czynników, które należy wziąć pod uwagę przy wyborze odpowiedniego kreatora interfejsu użytkownika dla swojego projektu:
- Łatwość użycia: Kreator interfejsu użytkownika powinien mieć stosunkowo prostą krzywą uczenia się, umożliwiając projektantom na wszystkich poziomach doświadczenia efektywne korzystanie z niego. Interfejs typu „przeciągnij i upuść” oraz przejrzysta dokumentacja korzystnie wpływają na uproszczenie procesu projektowania.
- Koszt: określ swój budżet i porównaj plany cenowe różnych kreatorów interfejsu użytkownika. Chociaż niektóre mogą oferować opcje bezpłatne lub tanie, należy pamiętać o funkcjach i ograniczeniach każdego poziomu cenowego.
- Obsługa platform: Kreator interfejsu użytkownika powinien obsługiwać platformy docelowe, niezależnie od tego, czy iOS, Android, Internet czy ich kombinacja. Zgodność między platformami umożliwia projektowanie i tworzenie spójnych, responsywnych rozwiązań na różnych urządzeniach.
- Możliwości dostosowywania: Poszukaj narzędzia oferującego szeroką gamę opcji dostosowywania, umożliwiających tworzenie unikalnych projektów spełniających specyficzne wymagania Twojej aplikacji. Konfigurowalne komponenty, motywy i szablony mogą pomóc w zaprojektowaniu spersonalizowanego interfejsu.
- Integracja z innymi narzędziami i technologiami: odpowiedni kreator interfejsu użytkownika powinien bezproblemowo integrować się z istniejącym stosem technologii, takim jak systemy zaplecza, interfejsy API lub repozytoria kodu. Ta płynna integracja może pomóc usprawnić rozwój i zapewnić spójny produkt końcowy.
Jednym z takich kreatorów interfejsu użytkownika, który spełnia te wymagania, jest AppMaster . Potężna platforma AppMaster, która nie wymaga kodu, pozwala użytkownikom tworzyć atrakcyjne wizualnie i responsywne interfejsy przy minimalnym wysiłku. Możliwości drag-and-drop, obszerna biblioteka komponentów oraz integracja z innymi częściami platformy AppMaster sprawiają, że jest to doskonały wybór do tworzenia nowoczesnych projektów interfejsu użytkownika.

Opanowanie narzędzia do tworzenia interfejsu użytkownika AppMaster
Dzięki potężnej platformie AppMasterno-code, tworzenie nowoczesnych projektów nigdy nie było bardziej dostępne. AppMaster zapewnia intuicyjny kreator interfejsu użytkownika, który umożliwia łatwe tworzenie oszałamiających interfejsów użytkownika. Aby w pełni wykorzystać potencjał narzędzia UI Builder aplikacji AppMaster, postępuj zgodnie z poniższymi wskazówkami ekspertów:
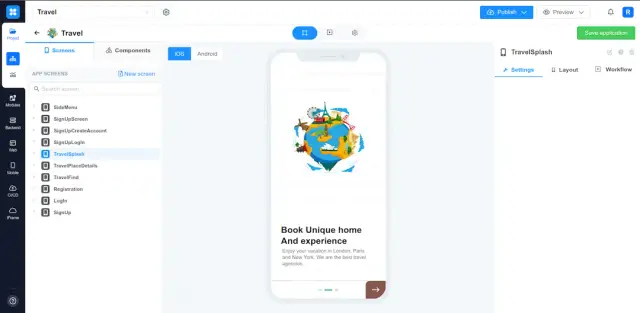
Zapoznaj się z obszarem roboczym i narzędziami narzędzia UI Builder
Zanim zagłębisz się w projektowanie, zapoznaj się z obszarem roboczym AppMaster UI Builder i dostępnymi narzędziami. Platforma posiada interfejs drag-and-drop, który usprawnia proces projektowania, ułatwiając nawet początkującym tworzenie atrakcyjnych wizualnie interfejsów użytkownika. Zapoznaj się z opcjami układu, komponentami i ustawieniami stylizacji, aby lepiej zrozumieć możliwości aplikacji AppMaster.
Skorzystaj z gotowych komponentów i szablonów
AppMaster oferuje szeroki wybór gotowych komponentów i szablonów, które obejmują różne przypadki użycia i wzorce projektowe. Skorzystaj z tych zasobów, aby zaoszczędzić czas i zachować spójny język wizualny w całej aplikacji. Dostosowywanie gotowych komponentów do wymagań marki i projektu zapewnia unikalny interfejs użytkownika, który się wyróżnia.
Postępuj zgodnie z najlepszymi praktykami dotyczącymi responsywnego projektowania
Istotnym aspektem nowoczesnego projektowania interfejsu użytkownika jest responsywność, dzięki której interfejs wygląda świetnie na różnych urządzeniach i rozmiarach ekranów. Kreator interfejsu użytkownika AppMaster upraszcza responsywne projektowanie dzięki wbudowanym narzędziom i funkcjom. Wykorzystuj kontenery Flexbox, zapytania o media i jednostki względne, takie jak procenty i jednostki rzutni, aby tworzyć interfejsy użytkownika, które płynnie dostosowują się do różnych urządzeń.
Regularnie testuj swoje projekty
Testowanie projektów w narzędziu AppMaster UI Builder ma kluczowe znaczenie dla identyfikacji potencjalnych problemów i zapewnienia płynnej obsługi użytkownika. Skorzystaj z wbudowanej funkcji podglądu, aby przetestować swoje projekty na różnych urządzeniach i rozmiarach ekranów. Aby uzyskać dopracowany, profesjonalny interfejs użytkownika, usuń wszelkie niespójności w zakresie użyteczności i wizualne podczas testowania.
Współpracuj ze swoim zespołem
Współpraca zespołowa ma kluczowe znaczenie dla powodzenia projektów projektowania interfejsu użytkownika, a AppMaster umożliwia bezproblemową współpracę dzięki funkcjom edycji i komentowania w czasie rzeczywistym. Uwzględniaj opinie członków swojego zespołu, przeprowadzaj recenzje projektów i wspólnie wykonuj iteracje swoich projektów, aby zapewnić jednolitą wizję i wysokiej jakości wyniki.
Odkrywanie elementów i komponentów wizualnych
Konstruktor interfejsu użytkownika AppMaster oferuje bogatą bibliotekę elementów i komponentów wizualnych, które można łączyć i dostosowywać w celu tworzenia angażujących interfejsów użytkownika. Oto niektóre z głównych komponentów dostępnych do użytku:
- Tekst, nagłówki i akapity : użyj różnych elementów typografii, aby skutecznie uporządkować treść i przekazać informacje.
- Obrazy i ikony : zwiększ atrakcyjność wizualną swojej aplikacji i przekaż pomysły za pomocą przyciągających wzrok obrazów i ikon.
- Przyciski : zaimplementuj przyciski wezwania do działania (CTA), które kierują użytkownikami za pomocą jasnych, zwięzłych etykiet przedstawiających ich działania.
- Pola wejściowe : umożliwiają użytkownikom wprowadzanie danych, takich jak wprowadzany tekst, menu rozwijane, przełączniki i pola wyboru.
- Kontenery i siatki : uporządkuj układ aplikacji za pomocą kontenerów i siatek, które pomogą Ci stworzyć wizualnie zrównoważone kompozycje.
- Nawigacja : zawiera intuicyjne elementy nawigacji, takie jak paski boczne, karty i bułka tarta, aby pomóc użytkownikom w łatwym znalezieniu żądanych treści.
- Listy i karty : prezentuj kolekcje powiązanych elementów za pomocą list i kart, umożliwiając użytkownikom szybkie przeglądanie zawartości i interakcję z nią.
- Mody i powiadomienia : Komunikuj się z użytkownikami za pomocą modów i powiadomień, które udostępniają ważne informacje i zachęcają użytkowników do podjęcia działań.
Komponenty te można modyfikować w celu dostosowania do różnych przypadków użycia, co pozwala na tworzenie unikalnych i skutecznych projektów interfejsu użytkownika dostosowanych do żądanego doświadczenia użytkownika.
Projektowanie dla różnych urządzeń
W miarę ewolucji branży cyfrowej projektowanie dla różnych urządzeń ma kluczowe znaczenie dla zapewnienia optymalnego doświadczenia użytkownika. Od rozległych monitorów stacjonarnych po kompaktowe smartfony, aplikacje muszą wyglądać i działać płynnie na wszystkich platformach. Podczas projektowania dla różnych urządzeń przy użyciu narzędzia UI Builder AppMaster należy wziąć pod uwagę następujące wskazówki:
Zrozumienie wytycznych i wzorców projektowych specyficznych dla platformy
Każda platforma – iOS, Android czy internet – ma swoje unikalne wytyczne i wzorce projektowe, które wpływają na oczekiwania użytkowników. Zapoznaj się z zaleceniami dla poszczególnych platform, aby mieć pewność, że interfejs aplikacji jest zgodny z najlepszymi praktykami i natywny dla każdego środowiska użytkownika.
Stosuj responsywne techniki projektowania
Podczas tworzenia interfejsów użytkownika korzystaj z technik projektowania responsywnego , takich jak zapytania o media, Flexbox i jednostki względne (np. procenty). Dzięki temu podejściu Twoje projekty będą płynnie dostosowywać się do różnych urządzeń i rozmiarów ekranów, zapewniając optymalną wygodę użytkowania na wszystkich platformach.
Zoptymalizuj układ i nawigację pod kątem interakcji dotykowych
Projektując dla urządzeń z ekranem dotykowym, takich jak smartfony i tablety, priorytetowo traktuj łatwość interakcji. Zoptymalizuj układ i nawigację, korzystając z elementów dotykowych o odpowiedniej wielkości, dużych odstępów i gestów dostosowanych do urządzenia, aby zapewnić użytkownikom wygodną interakcję z Twoją aplikacją.
Przetestuj na rzeczywistych urządzeniach lub symulatorach
Nic nie przebije testowania projektów na rzeczywistych urządzeniach lub za pomocą niezawodnych symulatorów urządzeń, aby zapewnić płynne i spójne doświadczenie użytkownika na różnych platformach. Podczas dostrajania projektów w celu uzyskania optymalnej wydajności i użyteczności należy wziąć pod uwagę ograniczenia specyficzne dla urządzenia, takie jak rozdzielczość ekranu, gęstość pikseli i ograniczenia sprzętowe.
Priorytetowo traktuj projektowanie dla najpopularniejszych urządzeń i platform
Choć ostatecznym celem jest zapewnienie spójnego doświadczenia użytkownika na wszystkich urządzeniach, nadanie priorytetu najpopularniejszym urządzeniom i platformom, z których korzystają Twoi docelowi odbiorcy, zapewni większości użytkowników bezproblemową i przyjemną obsługę. Zbadaj bazę użytkowników i odpowiednio przydziel zasoby projektowe.
Uwzględnienie tych wskazówek i wykorzystanie narzędzia UI Builder AppMaster umożliwi Ci tworzenie wszechstronnych, responsywnych projektów, które zaspokoją potrzeby użytkowników na różnych urządzeniach i platformach, zapewniając bezproblemową obsługę użytkownika i zwiększając sukces Twojej aplikacji.
Poprawa użyteczności i doświadczenia użytkownika
Dobrze zaprojektowany interfejs użytkownika (UI) gwarantuje, że Twoje aplikacje będą miały doskonałe doświadczenie użytkownika (UX). Koncentrując się na użyteczności, możesz zwiększyć satysfakcję, zaangażowanie i utrzymanie użytkowników. Oto kilka porad ekspertów, które pomogą Ci poprawić użyteczność i UX w swoich projektach:
- Zrozum swoich użytkowników: zanim zaczniesz projektować interfejs użytkownika, upewnij się, że dobrze rozumiesz docelowych użytkowników. Zbadaj ich potrzeby, preferencje i kontekst, w jakim będą korzystać z Twojej aplikacji. Znając dobrze swoich użytkowników, możesz dostosować swój projekt do ich oczekiwań, czyniąc go bardziej przyjaznym i przyjemnym dla użytkownika.
- Optymalizuj pod kątem czytelności i dostępności: upewnij się, że Twój tekst jest czytelny i dostępny dla użytkowników o różnym poziomie wzroku i umiejętności czytania. Użyj odpowiednich rozmiarów czcionek, kolorów i kontrastów, aby tekst wyróżniał się na tle tła. Efektywnie wykorzystuj białe znaki i rozważ wdrożenie funkcji ułatwień dostępu, takich jak obsługa zamiany tekstu na mowę i alternatywne opisy tekstowe dla elementów wizualnych.
- Zapewnij przejrzystą i intuicyjną nawigację: użytkownicy nigdy nie powinni czuć się zagubieni lub zdezorientowani podczas korzystania z aplikacji. Zaprojektuj prostą i intuicyjną strukturę nawigacji, która umożliwi użytkownikom łatwe poruszanie się pomiędzy różnymi sekcjami aplikacji. Używaj rozpoznawalnych ikon, logicznego grupowania elementów i przejrzystych etykiet, aby ułatwić płynną nawigację.
- Oferuj angażujący i interaktywny interfejs: interaktywne elementy sprawiają, że Twoja aplikacja jest bardziej wciągająca i pomagają użytkownikom zrozumieć, jak działa Twoja aplikacja. Użyj animacji, przejść i informacji wizualnych, aby stworzyć żywe i dynamiczne środowisko użytkownika. Upewnij się, że przyciski, linki i inne interaktywne elementy są responsywne i zapewniają natychmiastową informację zwrotną na temat działań użytkownika.
- Postępuj zgodnie z najlepszymi praktykami projektowania: przestrzegaj ustalonych zasad i konwencji projektowania interfejsu użytkownika, takich jak używanie znanych ikon, spójne rozmieszczenie elementów oraz utrzymywanie logicznych i wizualnych hierarchii. Przestrzeganie najlepszych praktyk sprawi, że Twoje projekty będą znajome i łatwe w obsłudze dla docelowych odbiorców.
- Przeprowadzaj testy użyteczności: Testy użyteczności polegają na zbieraniu prawdziwych użytkowników w celu wypróbowania aplikacji i przekazania opinii, co pozwala zidentyfikować obszary wymagające poprawy. Testy te pomagają wykryć problemy z użytecznością, które mogą nie być widoczne dla Ciebie jako projektanta, dzięki czemu Twoja aplikacja zapewnia płynne i przyjemne doświadczenie użytkownika.
- Powtarzaj i udoskonalaj swoje projekty: projektowanie to proces ciągły. Stale zbieraj opinie użytkowników, analizuj wyniki i wprowadzaj zmiany, aby poprawić użyteczność aplikacji i wygodę użytkownika. Regularne aktualizowanie projektów nie tylko poprawia UX, ale także pokazuje Twoje zaangażowanie w dostarczanie użytkownikom możliwie najlepszego produktu.
Śledzenie trendów w projektowaniu interfejsów użytkownika
Trendy w projektowaniu interfejsów użytkownika stale ewoluują pod wpływem postępu technologicznego, preferencji użytkowników i innowacji projektowych. Bycie na bieżąco z najnowszymi trendami sprawi, że Twoje projekty będą wyglądać nowocześnie i trafnie. Oto kilka wskazówek, jak pozostać w kontakcie ze stale zmieniającym się światem projektowania interfejsów użytkownika:
Śledź renomowane blogi poświęcone projektowaniu, podcasty i biuletyny
Subskrybuj szanowane publikacje, blogi, podcasty i biuletyny dotyczące projektowania, takie jak Smashing Magazine, UX Design, Web Designer Depot i A List Apart. Źródła te często zawierają artykuły na temat aktualnych trendów w projektowaniu, studia przypadków i cenne spostrzeżenia doświadczonych specjalistów w tej dziedzinie.
Dołącz do społeczności profesjonalnych projektantów
Dołącz do forów internetowych, grup i społeczności poświęconych projektowaniu interfejsu użytkownika i UX. Dzięki temu będziesz mógł prowadzić dyskusje ze swoimi współpracownikami, zadawać pytania, dzielić się spostrzeżeniami i być na bieżąco z najnowszymi trendami i wydarzeniami w branży. Niektóre popularne społeczności projektowe to Dribbble, Behance, Designer News i UX Stack Exchange.
Uczestniczyć w konferencjach i wydarzeniach poświęconych projektowaniu
Rozważ udział w konferencjach i wydarzeniach poświęconych projektowaniu interfejsu użytkownika, podczas których eksperci branżowi dzielą się swoją wiedzą, spostrzeżeniami i doświadczeniami. Wydarzenia te stanowią doskonałą okazję do uczenia się od najlepszych, nawiązywania kontaktów z innymi projektantami oraz odkrywania nowych trendów i pomysłów. Przykłady popularnych konferencji poświęconych projektowaniu to Interaction, UX Week, Smashing Conference i An Event Apart.
Szukaj inspiracji w popularnych aplikacjach i witrynach internetowych
Regularnie przeglądaj popularne aplikacje, strony internetowe i produkty cyfrowe, aby identyfikować nowe trendy, wzorce i innowacje w projektowaniu. Obserwacja odnoszących sukcesy aplikacji i witryn internetowych może dostarczyć cennych informacji na temat preferencji i oczekiwań użytkowników, a także zainspirować Cię do eksperymentowania z nowymi pomysłami na projekty interfejsu użytkownika.
Korzystaj z ciągłego uczenia się
Projektowanie to dziedzina stale rozwijająca się i ciągłe uczenie się i rozwój zawodowy są niezwykle istotne. Weź udział w kursach, warsztatach i seminariach online z zakresu projektowania interfejsu użytkownika, aby poszerzać swoją wiedzę i być na bieżąco z najnowszymi technikami i narzędziami. Ciągłe uczenie się pomaga być na bieżąco z trendami w projektowaniu i sprzyja rozwojowi kariery.
Osiągnięcie spójnego brandingu
Spójny branding ma kluczowe znaczenie w tworzeniu płynnego i zapadającego w pamięć doświadczenia użytkownika. Pomaga zbudować silną więź między użytkownikami a marką, zwiększając lojalność i satysfakcję użytkowników. Postępuj zgodnie z poniższymi wskazówkami, aby osiągnąć spójny branding w projektach interfejsu użytkownika:
- Stwórz silną tożsamość marki: Twoja tożsamość marki obejmuje wszystkie elementy wizualne reprezentujące Twoją markę, takie jak kolory, typografia, ikony i obrazy. Zacznij od stworzenia kompleksowych wytycznych dotyczących tożsamości marki, które określają zasady projektowania, elementy i style, które ucieleśniają osobowość i wartości Twojej marki. Niniejsze wytyczne służą jako punkt odniesienia dla zachowania spójności w projektach.
- Używaj spójnych elementów wizualnych: upewnij się, że wszystkie elementy wizualne w aplikacji, takie jak przyciski, ikony i menu, mają spójny styl, wygląd i funkcjonalność. Trzymaj się ujednoliconego systemu projektowania i unikaj wprowadzania nowych stylów lub elementów, które odbiegają od ustalonej tożsamości marki.
- Zachowaj jednolity schemat kolorów: Twój wybór kolorów odgrywa znaczącą rolę w przekazywaniu tożsamości Twojej marki. Użyj spójnego schematu kolorów w całej aplikacji, który pasuje do podstawowych i drugorzędnych kolorów Twojej marki. Konsekwentne użycie kolorów podnosi estetykę Twoich projektów i pomaga użytkownikom łatwo skojarzyć Twoją aplikację z Twoją marką.
- Stosuj spójną typografię: Typografia to kolejny kluczowy aspekt spójności marki. Zastosuj spójną rodzinę czcionek, rozmiar i styl we wszystkich elementach tekstowych aplikacji. Upewnij się, że wybrana typografia jest czytelna, przystępna i uzupełnia projekt Twojej aplikacji.
- Koordynuj przekaz i treść: oprócz elementów wizualnych upewnij się, że treść i przekaz aplikacji są spójne z głosem i tonem Twojej marki. Spójny przekaz pozwala użytkownikom łatwo zrozumieć cel Twojej aplikacji i znaczenie Twojej marki, tworząc ujednolicone doświadczenie użytkownika.
- Regularnie przeglądaj i aktualizuj swoje projekty: z biegiem czasu Twoja marka i docelowa grupa odbiorców mogą ewoluować, co spowoduje konieczność dostosowania projektów interfejsu użytkownika. Regularnie przeglądaj swoje projekty, aby upewnić się, że są zgodne z tożsamością Twojej marki i oczekiwaniami użytkowników, wprowadzając niezbędne aktualizacje, aby zachować spójność wizualną i komunikatów w całej aplikacji.
Opanowanie projektowania interfejsu użytkownika wymaga wieloaspektowego podejścia, które obejmuje poprawę użyteczności i doświadczenia użytkownika, bycie na bieżąco z trendami projektowymi i utrzymywanie spójnego brandingu. Stosując te porady ekspertów i wykorzystując potężne narzędzia do tworzenia interfejsów użytkownika, takie jak AppMaster, możesz tworzyć nowoczesne, wciągające i skuteczne projekty aplikacji.
FAQ
Znaczenie projektu interfejsu użytkownika polega na jego zdolności do zwiększania komfortu i satysfakcji użytkownika, co przyczynia się do sukcesu każdej aplikacji. Dobrze zaprojektowany interfejs użytkownika zapewnia użytkownikom łatwy dostęp i interakcję z aplikacją, a jednocześnie jest atrakcyjny wizualnie, co ostatecznie poprawia współczynnik utrzymania użytkowników i konwersji.
Niektóre kluczowe zasady dobrego projektu interfejsu użytkownika obejmują przejrzystość, informacje zwrotne, spójność, elastyczność i minimalizację wysiłku użytkownika. Implementacja tych zasad w Twoich projektach zapewni przyjazny interfejs i przyjemne doświadczenia użytkownikom Twojej aplikacji.
Wybierając odpowiedniego kreatora interfejsu użytkownika, weź pod uwagę takie czynniki, jak łatwość użycia, koszt, obsługa różnych platform, możliwości dostosowywania oraz integracja z innymi narzędziami i technologiami. Badanie i testowanie wielu kreatorów interfejsu użytkownika pomoże Ci znaleźć ten, który najlepiej odpowiada potrzebom Twojego projektu.
AppMaster UI Builder to doskonały wybór w przypadku nowoczesnych projektów ze względu na interfejs drag-and-drop, obszerną bibliotekę konfigurowalnych komponentów, natywną obsługę różnych platform oraz funkcje promujące płynny proces projektowania, takie jak zintegrowane środowiska projektowania i programowania .
Aby projektować dla różnych urządzeń za pomocą narzędzia do tworzenia interfejsu użytkownika, zacznij od zrozumienia wymagań i wytycznych projektowych dla każdej platformy. Następnie użyj narzędzi i funkcji kreatora, aby utworzyć responsywne projekty, które automatycznie dostosowują się do różnych rozmiarów, rozdzielczości i orientacji ekranu.
Aby poprawić użyteczność i wygodę użytkownika, skup się na zrozumieniu użytkowników, optymalizacji projektu pod kątem czytelności i dostępności, oferowaniu angażującego interfejsu i przestrzeganiu najlepszych praktyk projektowania. Przeprowadzanie testów użyteczności i wdrażanie opinii użytkowników również pomoże ulepszyć Twoje projekty.
Aby być na bieżąco z najnowszymi trendami w projektowaniu interfejsów użytkownika, śledź renomowane blogi poświęcone projektowaniu, podcasty i biuletyny, uczestnicz w profesjonalnych społecznościach zajmujących się projektowaniem stron internetowych i urządzeń mobilnych, uczestnicz w konferencjach i wydarzeniach poświęconych projektowaniu oraz szukaj inspiracji w popularnych aplikacjach i witrynach internetowych.
Spójność marki w projektowaniu interfejsu użytkownika ma kluczowe znaczenie dla zapewnienia płynnego i zapadającego w pamięć doświadczenia użytkownika. Obejmuje to stosowanie spójnych elementów wizualnych, typografii, schematów kolorów i komunikatów w całej aplikacji, pomagając użytkownikom identyfikować Twoją markę i nawiązywać z nią kontakt.






