20 Inspiring Unique Design Portfolios with Examples
A discussion about the importance of a web design portfolio; why, where, and how to create it with design portfolio site examples for inspiration.

If there is one skill that is highly demanded in this historical period, it is web design. Web designers today don't have a hard time finding projects to work on because anyone, any business, and any private, needs or wants a website.
However, that one of the web designers is a promising career these days is no secret: what does it mean? That a lot of people have had the same idea, and there are a lot of good web designers out there. Despite the high demand, the competition can be challenging, especially when you're a beginner.
There are some strategies. However, that can help you make notice and find your first clients. Of course, you'll need a website, and with your website, you need to communicate your availability, share your contacts, and show the web what you can do and your style. In other words, you need to create and showcase your portfolio. Other than that, you can show how versatile you are and how reliable you are by sharing some work that you already have done for other clients: how? In this article, we will explore any detail of how to create an effective portfolio that can show off your skills and let you find new clients.

Why is a unique design portfolio so important?
We believe that understanding the importance of having an optimized portfolio site will allow you to focus more carefully on it as you implement it on your website. So, why is a portfolio so important for your work as a web designer?
The mere presence is important
The fact that there is a portfolio site of your previous work on your website is already important, even independently of its quality. Why? When a company or a private company browses the Internet in search of a web designer to hire, they'll discard those that don't have a unique design portfolio site on their website. Between someone who shows how they work and their experience and someone who doesn't, who would hire?
It makes you look experienced
A portfolio site is a display of your previous work. With a portfolio site, you are communicating that you have experience in the field, that you've worked with other clients before, and you know what you are doing. But what if you've just come out of school and are searching for your very first client? In this case, work on some projects, and show them on your portfolio site just to show what you can do. There is no need to specify that that work wasn't done for any client. If they ask, do not lie: a client will appreciate the fact that you've worked hard to show your skills and will be keener to give you the job even if they are well aware that this is your first experience.
It shows your style
Web design is halfway through art and tech. Web designers are skilled technicians, programmers, and developers, but also creative people. When it comes to creativity, everyone has one style, but web designers can be versatile. Your website would show only some of your skills and some aspects of your style. It would help if you exploited the possibility of displaying a portfolio site to demonstrate that you can work with different styles and adapt to your clients' needs and demands.
It shows the quality of your work
Of course, your portfolio site also wants to show how good you are. A rule in storytelling says, "show, don't tell." It seems to be working for our discussion too: saying that you are very good at your work, that you've worked for many clients and they are all very happy with what you've done for them, will never be as effective as showing the good work you've done for these clients. Your portfolio site gives you this chance.
How can I make my portfolio impressive?
Of course, your web design portfolio site aims to present yourself and your projects in the best light. But what are the most effective strategies to do so?
There are some principles at tips that you can follow to make your portfolio site impressive, and we're showing them to you in this section.
The three basic principles of creating a portfolio
Your web design portfolio site should mainly do three things:
- Showcase what you can do: the projects you showcase in your design portfolio convey the skills you can bring. Skills aren't only technical; you should also aim at showcasing your creativity and how you can adapt your style to the clients' needs and requests
- Who you are: web design is a creative activity that is very connected to the web designer's personality. You shouldn't be scared of trying to communicate some traits of your personality with the projects you decide to showcase.
- Make it easy: a web design portfolio should make web designing appear easy, at least for you. Do not complicate yourself or your projects: just showcase what you can do and make it look like it was the easiest thing you've done, which is the same approach that artists and performers have!

Creating a unique design portfolio: additional tips
Let's now speak about the practical aspect of creating a portfolio: what projects should you include in your work showcasing?
Your best ones Of course, you want to pick your best projects. When deciding what projects are the best, you shouldn't use them only based on your taste but also on the feedback you receive from the client and the audience.
Different styles Avoid showcasing similar projects. Pick works with different approaches and different styles so that potential clients can have a better understanding of your adaptability to their requests. Showing different design styles also lets potential clients understand that, even if the style they wish for isn't included in your unique design portfolio, you might be able to align to it because you've demonstrated versatility in your previous works.
Learn and update Your portfolio site shouldn't be a static entity, but it should be evolving. If you work on a fantastic project, update your portfolio and include it. Also, learn and update your portfolio with time. If, after some updates, clients start contacting you more frequently, reflect on what you've done to understand what has worked and follow that direction in the future. Instead of a static approach, that is, opt for a dynamic approach.
Do not show every single project Your portfolio should be your curriculum. It doesn't need to include every single project you've worked on during your experience as a web designer or a student. In fact, the total number of projects showcased on your portfolio site should be lower than 10! In some cases, even lower than that.
How can you showcase your portfolio?
We've spoken about how you should design your portfolio site from a conceptual point of view, but how should you do it? It's time to move on to more practical advice, starting from where should you showcase your portfolio? In a section of your main website homepage? On a separate portfolio site? On paper? On a tablet? The truth is that all these solutions can be implemented, but some of them are optional, and some of them are highly recommended.
A portfolio section on your website
This is the most recommended option. But let's take a step back: if you are a web designer, you need an independent website. That's mandatory: you can't hope to find clients if you don't have your own website. That said, should your website homepage host a portfolio section where you can showcase your unique designs? Of course, it should.
Internet users and people in general love to have everything in one place. So they would land on your website, and they'll find information about you, do you have any degree, did you take any course, your previous experiences, your contact, and a showcasing of your work. Keep in mind that, among all the information you can share on your website, your design portfolio site would be the one receiving the greatest attention: users will go through your portfolio first and then move on to your contact and other information if they like what they do on your work showcasing.
A portfolio site
Some web designers opt for a separate unique design portfolio website. It could be a website that shows additional works other than the ones that already are in your main website's portfolio section (you could include a link with an anchor text that says something like: Want to see more? Click here!) or your portfolio website can be your main and only portfolio. Both options are valid even though we suggest including at least a small portfolio section on your website: it would increase the chances that potential clients see at least some of the projects and get interested.
But why do some web designers choose to have a portfolio website? It can be for various reasons:
- they want to show a lot of different projects because they work in different sectors and with different styles;
- a web design company has many designers working for them and wants to create different site sections for every web designer;
- you don't want to overload your main website homepage (or web pages), so you decide to keep information on one side (so that users can visit it easily on mobile devices, too) and your portfolio on another website.
Offline portfolio
Should you have some of your work stored offline? Yes, you should. Many of your interactions with your clients will happen online, yet you may need to meet a client in person or even have an interview for a big company seeking a new web designer for their team.
You should have some kind of offline portfolio so that you still have some to show, even if something goes wrong with devices or an Internet connection. Your offline portfolio could be saved offline on your laptop or tablet, or it could be printed on paper or panels.
Additional tip: mobile portfolio

We don't need statistics to notice that more and more people are browsing the Internet mainly from their mobile devices, particularly their smartphones. Web designers are well aware of that and make sure they optimize the websites they create for mobile devices. So, why shouldn't you have the same approach when creating your portfolio?
A portfolio website can be heavy; furthermore, the way content is displayed on a laptop screen, or even a wider one, is certainly not the same as what appears on a smartphone's touch screen (well, if you are a web designer, there is no need to tell you this stuff!). So, you already understand the need to optimize websites for both desktop and mobile: the same you should do for your portfolio site or page.
A portfolio mobile app. Since we are focusing on the importance of mobile optimization, we can discuss one of the most original ways of showcasing your unique designs: creating a mobile app portfolio. Instead, or other than having a separate portfolio site, you could have a portfolio mobile app. It would be a simple showcasing of content (and, therefore, very easy to develop), but it would be best for your clients to browse your work from their mobile devices.
Furthermore, having a portfolio app allows you to showcase a higher number of works. If you feel limited by the possibilities of a website, or a portfolio website page, then a mobile app could be the best option for you. How can you create it easily? Keep on reading!
How can I create my portfolio?
We see why and where you should showcase your portfolio. It's now time to understand how you can create it. Would you need any particular tool? One of the advantages of being a web designer is that you don't need to hire one: you are your client! But are there any tools that could speed up your process, especially when it comes to mobile device optimization?
AppMaster.io
Just like with web design, when creating an app, you can use tools that can ease your work and make it more efficient. AppMaster.io is a platform that provides ready-to-use tools that developers can implement to create their own mobile apps. A portfolio app would be straightforward to build: the only interaction it needs is browsing from one project to another, even though we would recommend adding at least a Contact Me button. AppMaster.io would provide anything you need to create your portfolio as a web designer without hiring a mobile app developer. With a mobile app portfolio, you'd stand out from the competition, and finding new clients will become easier and easier.
Design Portfolio examples
Last but not least, the final thing you need to create your unique portfolio site would be some inspiration. FOr this reason, we wanted to include a huge section with design portfolio examples that can inspire your work and your ideas about creating your portfolio site, whether it is on a desktop website, a mobile app, or on paper.
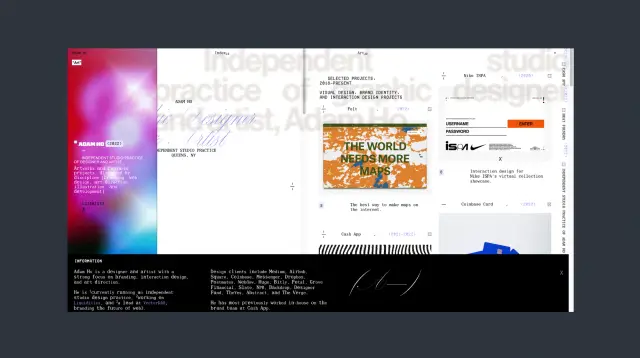
Adam Ho
One of the unique portfolio sites we can find is Adam Ho's, a web designer active in New York with years and years of experience. At first glance, this portfolio site (an entire website) can look quite busy: your eyes don't know where to land. If this wasn't this unique, this "chaos" would be a disadvantage, so follow this inspiration only if you have a clear vision and are very experienced. This is an interactive portfolio site; different projects appear on the page, and you can click and explore each of them. However, the web designer's unique design style makes this portfolio and project so unique.

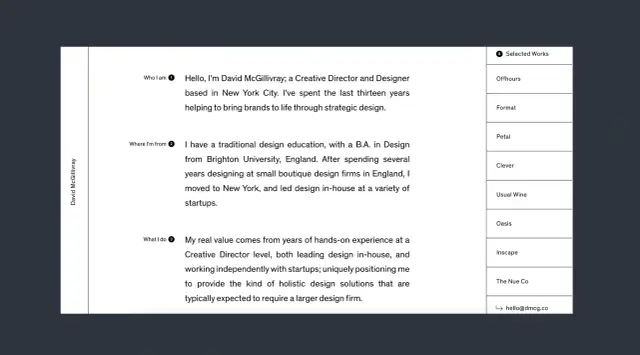
David McGillivray
This is a web designer with a lot of experience, and he has a good reputation. This isn't maybe an example suitable for beginners, but experienced web designers could steal some ideas. David McGillivray's portfolio is text-based: you display a page where he explains who he is and what his experiences are, and then there is a list or a menu that the user can click to visualize his projects by one. Why is it suitable for complete beginners? Because as a beginner, you want to show first and then tell. Experienced web designers can, instead, talk about themselves and their unique vision and then show what they are capable of.

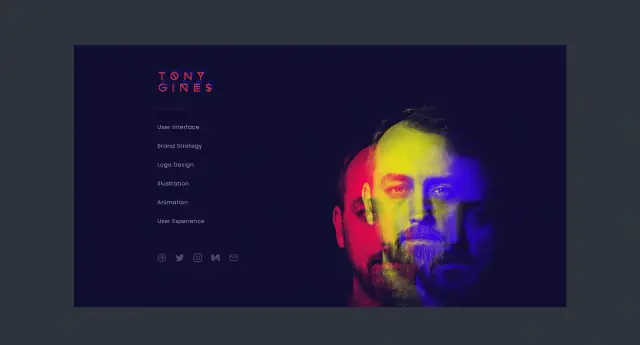
Tony Gines
This is an example of minimalist web design. You can check Tony Gines' portfolio if you need some inspiration in this field. Its homepage has few elements, and the navigation menu only includes six voices.

Maria La Portuguesa
This is a web designer with a clear vision and style that are both visible as soon as you land on this portfolio. It's also very simple and has just a few elements. Despite being visually simple, however, this is highly interactive.

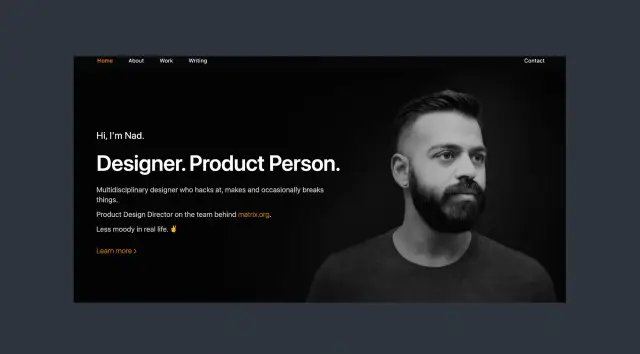
Nad Chishti
We wanted to include this example to show you how you can include your brand/company/business mission on your portfolio homepage. A business mission is a sentence or a small paragraph that states your goals as a professional and what you can offer to your customers. On Nad Chishtie's homepage, we read, "I build value through design." If you have a short and effective mission statement, you can include it in your portfolio.

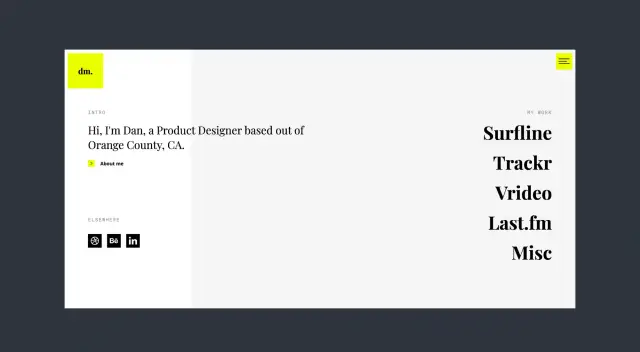
Dan Machado
Dan Machado provides different case studies in his portfolio, showing potential clients what he could do for them. Always remember, as we've already mentioned, that you don't need to include only the work you've done for clients, but also case studies, work you've done for no client in particular but just to show what you are capable of.

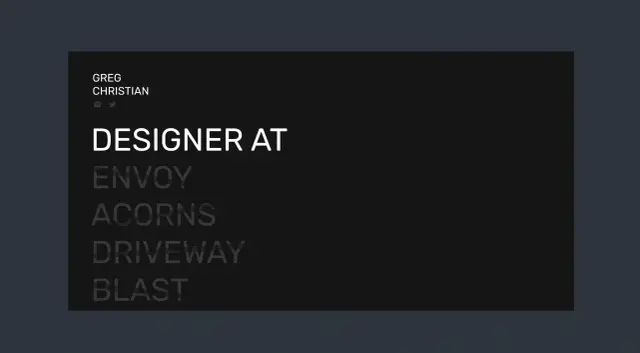
Greg Christian
This is an example of how your website and your portfolio can showcase your style, starting from the home page itself.

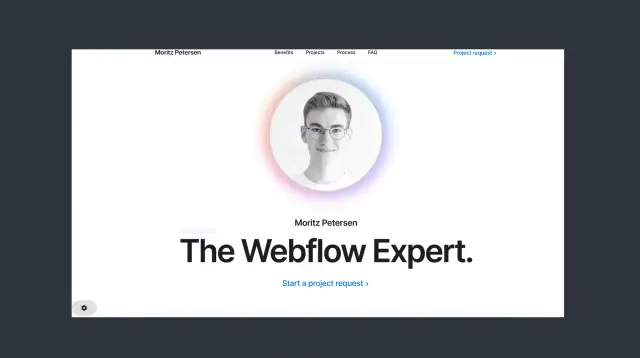
Moritz Petersen
This is another freelance web designer who is building a brand on his personality. Besides his projects and portfolio, he is also showing potential clients that he is young and ambitious, but by saying he is so young, he is also saying, "I'm a little genius!"

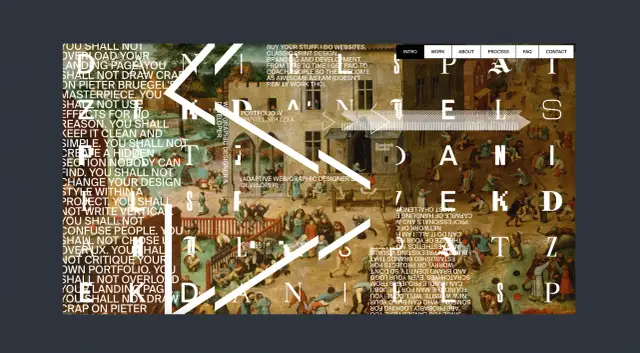
Daniel Spatzek
This is a case study of an animated portfolio. With this type of showcasing, you get the user to see many different things without touching anything, and you are also showing that you can do animation!

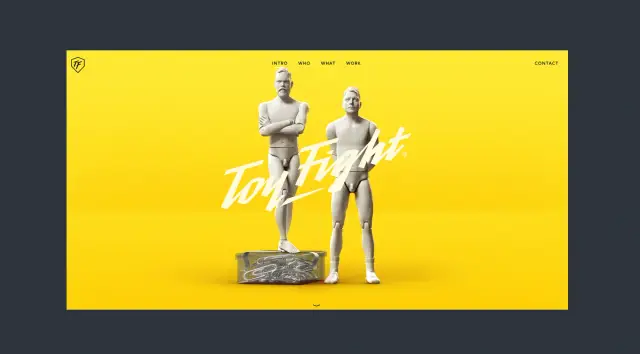
Toy Fight
This web designer focuses on simplicity with vivid colors. His portfolio shows these elements over any other.

Studio Schurk
This is an example of what you communicate when you have a very peculiar style: that you are particularly good at something, maybe something very original that no one else can do, but you are only good at that. So pay attention when you follow this example.

Rezo Zero
Another example of an animated portfolio homepage with an old-school approach. This is nothing new, yet it works because it's clean and professional.

Femme Fatale
This portfolio communicates a sense of luxury. We included it here to inspire anyone with a clear vision to focus on their vision and communicate it.

Sean Halpin
This is another example of how to create a brand around your very peculiar style and how you can showcase it with your unique design portfolio.

Conclusion
With this article, you have all the elements you need to create your unique design portfolio: the why, the where, the how, and also some important study cases that can inspire you!





