20 inspirierende, einzigartige Design-Portfolios mit Beispielen
Eine Diskussion über die Bedeutung eines Webdesign-Portfolios; warum, wo und wie man es erstellt, mit Beispielen für Design-Portfolio-Seiten zur Inspiration.

Wenn es eine Fähigkeit gibt, die in dieser historischen Periode sehr gefragt ist, dann ist es das Web-Design. Webdesigner haben es heute nicht schwer, Projekte zu finden, an denen sie arbeiten können, denn jeder, jedes Unternehmen und jede Privatperson, braucht oder will eine Website.
Dass der Beruf des Webdesigners heutzutage eine vielversprechende Karriere ist, ist kein Geheimnis: Was bedeutet das? Dass viele Menschen die gleiche Idee hatten, und dass es viele gute Webdesigner gibt. Trotz der hohen Nachfrage kann der Wettbewerb eine Herausforderung sein, besonders wenn man Anfänger ist.
Es gibt einige Strategien. Sie können Ihnen jedoch helfen, auf sich aufmerksam zu machen und Ihre ersten Kunden zu finden. Natürlich brauchen Sie eine Website, und mit Ihrer Website müssen Sie Ihre Verfügbarkeit mitteilen, Ihre Kontakte bekannt machen und dem Internet zeigen, was Sie können und welchen Stil Sie haben. Mit anderen Worten: Sie müssen Ihr Portfolio erstellen und präsentieren. Außerdem können Sie zeigen, wie vielseitig Sie sind und wie zuverlässig Sie sind, indem Sie einige Arbeiten zeigen, die Sie bereits für andere Kunden erledigt haben: Wie? In diesem Artikel gehen wir im Detail darauf ein, wie man ein effektives Portfolio erstellt, mit dem man seine Fähigkeiten unter Beweis stellen und neue Kunden finden kann.

Warum ist ein einzigartiges Designportfolio so wichtig?
Wir glauben, dass das Verständnis der Bedeutung einer optimierten Portfolioseite es Ihnen ermöglichen wird, sich bei der Implementierung auf Ihrer Website besser darauf zu konzentrieren. Warum ist ein Portfolio also so wichtig für Ihre Arbeit als Webdesigner?
Die bloße Präsenz ist wichtig
Die Tatsache, dass sich auf Ihrer Website eine Portfolioseite mit Ihren bisherigen Arbeiten befindet, ist bereits wichtig, sogar unabhängig von ihrer Qualität. Warum ist das so? Wenn ein Unternehmen oder eine Privatperson das Internet auf der Suche nach einem Webdesigner durchforstet, der eingestellt werden soll, werden sie diejenigen ausschließen, die keine einzigartige Portfolioseite auf ihrer Website haben. Wer würde jemanden einstellen, der seine Arbeit und seine Erfahrung zeigt, und wer nicht?
Es lässt Sie erfahren aussehen
Eine Portfolioseite ist eine Darstellung Ihrer bisherigen Arbeit. Mit einer Portfolioseite zeigen Sie, dass Sie Erfahrung auf dem Gebiet haben, dass Sie schon mit anderen Kunden zusammengearbeitet haben und dass Sie wissen, was Sie tun. Aber was ist, wenn Sie gerade aus der Schule kommen und auf der Suche nach Ihrem allerersten Kunden sind? In diesem Fall sollten Sie einige Projekte bearbeiten und sie auf Ihrer Portfolioseite vorstellen, um zu zeigen, was Sie können. Es ist nicht nötig, anzugeben, dass diese Arbeit nicht für einen Kunden gemacht wurde. Wenn Sie gefragt werden, lügen Sie nicht: Ein Kunde wird es zu schätzen wissen, dass Sie hart gearbeitet haben, um Ihre Fähigkeiten unter Beweis zu stellen, und er wird Ihnen eher den Auftrag erteilen, auch wenn er weiß, dass dies Ihre erste Erfahrung ist.
Es zeigt Ihren Stil
Webdesign liegt auf halbem Weg zwischen Kunst und Technik. Webdesigner sind erfahrene Techniker, Programmierer und Entwickler, aber auch kreative Menschen. Wenn es um Kreativität geht, hat jeder einen Stil, aber Webdesigner können vielseitig sein. Ihre Website würde nur einige Ihrer Fähigkeiten und einige Aspekte Ihres Stils zeigen. Es wäre hilfreich, wenn Sie die Möglichkeit einer Portfolioseite nutzen würden, um zu zeigen, dass Sie mit verschiedenen Stilen arbeiten und sich an die Bedürfnisse und Anforderungen Ihrer Kunden anpassen können.
Sie zeigt die Qualität Ihrer Arbeit
Natürlich soll Ihre Portfolioseite auch zeigen, wie gut Sie sind. Eine Regel beim Geschichtenerzählen besagt: "Zeigen, nicht erzählen". Das scheint auch für unsere Diskussion zu gelten: Zu sagen, dass Sie sehr gut in Ihrer Arbeit sind, dass Sie für viele Kunden gearbeitet haben und diese alle sehr zufrieden mit dem waren, was Sie für sie getan haben, wird niemals so effektiv sein wie die gute Arbeit zu zeigen, die Sie für diese Kunden geleistet haben. Ihre Portfolioseite gibt Ihnen diese Chance.
Wie kann ich mein Portfolio beeindruckend gestalten?
Natürlich soll Ihre Portfolio-Website Sie und Ihre Projekte im besten Licht präsentieren. Aber was sind die effektivsten Strategien, um dies zu erreichen?
Es gibt einige Grundsätze und Tipps, die Sie befolgen können, um Ihre Portfolioseite eindrucksvoll zu gestalten, und wir stellen sie Ihnen in diesem Abschnitt vor.
Die drei Grundprinzipien bei der Erstellung eines Portfolios
Ihre Portfolioseite für Webdesign sollte vor allem drei Dinge tun:
- Zeigen Sie, was Sie können: Die Projekte, die Sie in Ihrem Design-Portfolio präsentieren, vermitteln die Fähigkeiten, die Sie einbringen können. Dabei geht es nicht nur um technische Fähigkeiten, sondern auch um Ihre Kreativität und darum, wie Sie Ihren Stil an die Bedürfnisse und Wünsche Ihrer Kunden anpassen können.
- Wer Sie sind: Webdesign ist eine kreative Tätigkeit, die eng mit der Persönlichkeit des Webdesigners verbunden ist. Sie sollten sich nicht scheuen, mit den Projekten, die Sie präsentieren, einige Merkmale Ihrer Persönlichkeit zu vermitteln.
- Machen Sie es einfach: Ein Webdesign-Portfolio sollte das Webdesign einfach erscheinen lassen, zumindest für Sie. Machen Sie sich und Ihre Projekte nicht zu kompliziert: Präsentieren Sie einfach, was Sie können, und lassen Sie es so aussehen, als wäre es das Einfachste, was Sie je gemacht haben - das ist die gleiche Herangehensweise wie bei Künstlern und Darstellern!

Erstellen eines einzigartigen Designportfolios: zusätzliche Tipps
Kommen wir nun zum praktischen Aspekt der Erstellung eines Portfolios: Welche Projekte sollten Sie in die Präsentation Ihrer Arbeit aufnehmen?
Ihre bestenNatürlich sollten Sie Ihre besten Projekte auswählen. Bei der Entscheidung, welche Projekte die besten sind, sollten Sie sich nicht nur von Ihrem Geschmack leiten lassen, sondern auch von den Rückmeldungen, die Sie vom Kunden und vom Publikum erhalten.
Unterschiedliche StileVermeiden Sie es, ähnliche Projekte zu präsentieren. Wählen Sie Arbeiten mit unterschiedlichen Ansätzen und verschiedenen Stilen aus, damit potenzielle Kunden ein besseres Verständnis für Ihre Anpassungsfähigkeit an ihre Wünsche bekommen. Die Darstellung verschiedener Designstile zeigt potenziellen Kunden auch, dass Sie, selbst wenn der von ihnen gewünschte Stil nicht in Ihrem einzigartigen Designportfolio enthalten ist, in der Lage sein könnten, sich diesem anzupassen, da Sie in Ihren früheren Arbeiten Vielseitigkeit bewiesen haben.
Lernen und aktualisierenIhre Portfolioseite sollte kein statisches Gebilde sein, sondern sich weiterentwickeln. Wenn Sie an einem fantastischen Projekt arbeiten, aktualisieren Sie Ihr Portfolio und nehmen Sie es auf. Lernen Sie und aktualisieren Sie Ihr Portfolio mit der Zeit. Wenn Sie nach einigen Aktualisierungen häufiger von Kunden kontaktiert werden, denken Sie über Ihre Arbeit nach, um zu verstehen, was funktioniert hat, und folgen Sie dieser Richtung in der Zukunft. Entscheiden Sie sich also für einen dynamischen statt für einen statischen Ansatz.
Zeigen Sie nicht jedes einzelne ProjektIhr Portfolio sollte Ihr Lebenslauf sein. Es muss nicht jedes einzelne Projekt enthalten, an dem Sie während Ihrer Erfahrung als Webdesigner oder Student gearbeitet haben. Tatsächlich sollte die Gesamtzahl der Projekte, die Sie auf Ihrer Portfolioseite präsentieren, weniger als 10 betragen! In manchen Fällen sogar noch weniger als das.
Wie können Sie Ihr Portfolio präsentieren?
Wir haben darüber gesprochen, wie Sie Ihre Portfolioseite von einem konzeptionellen Standpunkt aus gestalten sollten, aber wie sollten Sie es tun? Jetzt ist es an der Zeit, zu praktischen Ratschlägen überzugehen, angefangen bei der Frage, wo Sie Ihr Portfolio präsentieren sollten. In einem Bereich auf Ihrer Haupt-Homepage? Auf einer separaten Portfolioseite? Auf Papier? Auf einem Tablet? Die Wahrheit ist, dass alle diese Lösungen umgesetzt werden können, aber einige davon sind optional, und einige davon sind sehr empfehlenswert.
Ein Portfolio-Bereich auf Ihrer Website
Dies ist die am meisten empfohlene Option. Aber gehen wir einen Schritt zurück: Wenn Sie ein Webdesigner sind, brauchen Sie eine unabhängige Website. Das ist obligatorisch: Sie können nicht darauf hoffen, Kunden zu finden, wenn Sie nicht Ihre eigene Website haben. Aber sollte Ihre Homepage auch einen Bereich für Ihr Portfolio enthalten, in dem Sie Ihre einzigartigen Designs präsentieren können? Natürlich sollte sie das.
Internetnutzer und Menschen im Allgemeinen lieben es, alles an einem Ort zu haben. Wenn sie also auf Ihrer Website landen, finden sie Informationen über Sie, ob Sie einen Abschluss haben, ob Sie einen Kurs belegt haben, Ihre bisherigen Erfahrungen, Ihren Kontakt und eine Präsentation Ihrer Arbeit. Denken Sie daran, dass von allen Informationen, die Sie auf Ihrer Website bereitstellen können, Ihre Portfolioseite die größte Aufmerksamkeit erhält: Die Nutzer werden zuerst Ihr Portfolio durchsehen und dann zu Ihren Kontakt- und anderen Informationen weitergehen, wenn ihnen gefällt, was sie auf Ihrer Arbeitsseite sehen.
Eine Portfolioseite
Einige Webdesigner entscheiden sich für eine separate, einzigartige Portfolio-Website. Es könnte sich dabei um eine Website handeln, auf der zusätzliche Arbeiten gezeigt werden, die nicht bereits im Portfolio-Bereich Ihrer Haupt-Website zu finden sind (Sie könnten einen Link mit einem Ankertext einfügen, der etwas sagt wie: Wollen Sie mehr sehen? Klicken Sie hier!) oder Ihre Portfolio-Website kann Ihr einziges Portfolio sein. Beide Optionen sind gültig, obwohl wir empfehlen, zumindest einen kleinen Portfolio-Bereich auf Ihrer Website einzurichten: Das würde die Chancen erhöhen, dass potenzielle Kunden zumindest einige der Projekte sehen und sich dafür interessieren.
Aber warum entscheiden sich manche Webdesigner für eine Portfolio-Website? Das kann verschiedene Gründe haben:
- Sie wollen viele verschiedene Projekte zeigen, weil sie in verschiedenen Bereichen und mit verschiedenen Stilen arbeiten;
- eine Webdesign-Firma hat viele Designer, die für sie arbeiten, und möchte für jeden Webdesigner einen eigenen Bereich auf der Website einrichten;
- Sie möchten Ihre Haupt-Homepage (oder Webseiten) nicht überladen, also entscheiden Sie sich, die Informationen auf einer Seite zu halten (so dass die Nutzer sie auch auf mobilen Geräten leicht besuchen können) und Ihr Portfolio auf einer anderen Website.
Offline-Portfolio
Sollten Sie einige Ihrer Arbeiten offline speichern? Ja, das sollten Sie. Viele Ihrer Interaktionen mit Ihren Kunden werden online stattfinden, aber es kann sein, dass Sie einen Kunden persönlich treffen müssen oder sogar ein Vorstellungsgespräch für ein großes Unternehmen haben, das einen neuen Webdesigner für sein Team sucht.
Sie sollten eine Art Offline-Portfolio haben, damit Sie auch dann noch etwas vorweisen können, wenn etwas mit den Geräten oder der Internetverbindung schief läuft. Ihr Offline-Portfolio könnte offline auf Ihrem Laptop oder Tablet gespeichert oder auf Papier oder Tafeln ausgedruckt werden.
Zusätzlicher Tipp: mobiles Portfolio

Wir brauchen keine Statistiken, um festzustellen, dass immer mehr Menschen das Internet hauptsächlich über ihre mobilen Geräte, insbesondere ihre Smartphones, nutzen. Webdesigner sind sich dessen bewusst und stellen sicher, dass sie die von ihnen erstellten Websites für mobile Geräte optimieren. Warum sollten Sie also bei der Erstellung Ihres Portfolios nicht den gleichen Ansatz verfolgen?
Eine Portfolio-Website kann sehr umfangreich sein; außerdem ist die Darstellung des Inhalts auf einem Laptop-Bildschirm oder sogar einem breiteren Bildschirm sicherlich nicht die gleiche wie auf dem Touchscreen eines Smartphones (wenn Sie Webdesigner sind, brauchen Sie das nicht zu wissen!). Sie wissen also bereits, dass Websites sowohl für den Desktop als auch für mobile Geräte optimiert werden müssen: Das Gleiche sollten Sie für Ihre Portfolioseite tun.
Eine mobile Portfolio-App. Da wir uns auf die Bedeutung der mobilen Optimierung konzentrieren, können wir eine der originellsten Möglichkeiten zur Präsentation Ihrer einzigartigen Designs diskutieren: die Erstellung eines Portfolios mit einer mobilen App. Anstelle einer separaten Portfolioseite könnten Sie auch eine mobile App für Ihr Portfolio einrichten. Es wäre eine einfache Präsentation von Inhalten (und daher sehr einfach zu entwickeln), aber es wäre das Beste für Ihre Kunden, Ihre Arbeit von ihren mobilen Geräten aus zu durchsuchen.
Außerdem können Sie mit einer Portfolio-App eine größere Anzahl von Arbeiten präsentieren. Wenn Sie sich durch die Möglichkeiten einer Website oder einer Portfolio-Website eingeschränkt fühlen, dann könnte eine mobile App die beste Option für Sie sein. Wie können Sie sie einfach erstellen? Lesen Sie weiter!
Wie kann ich mein Portfolio erstellen?
Wir haben gesehen, warum und wo Sie Ihr Portfolio präsentieren sollten. Jetzt ist es an der Zeit zu verstehen, wie Sie es erstellen können. Brauchen Sie ein bestimmtes Werkzeug? Einer der Vorteile eines Webdesigners ist, dass Sie ihn nicht anstellen müssen: Sie sind Ihr Kunde! Aber gibt es irgendwelche Tools, die Ihren Prozess beschleunigen könnten, besonders wenn es um die Optimierung für mobile Geräte geht?
AppMaster.io
Genau wie beim Webdesign können Sie auch bei der Erstellung einer App Tools verwenden, die Ihre Arbeit erleichtern und effizienter machen. AppMaster.io ist eine Plattform, die gebrauchsfertige Tools bereitstellt, mit denen Entwickler ihre eigenen mobilen Apps erstellen können. Eine Portfolio-App wäre einfach zu erstellen: Die einzige Interaktion, die es braucht, ist das Blättern von einem Projekt zum anderen, auch wenn wir empfehlen würden, zumindest eine Schaltfläche "Kontakt" hinzuzufügen. AppMaster.io bietet alles, was Sie als Webdesigner benötigen, um Ihr Portfolio zu erstellen, ohne einen Entwickler für eine mobile App zu beauftragen. Mit einem Portfolio für mobile Apps heben Sie sich von der Konkurrenz ab, und die Suche nach neuen Kunden wird immer einfacher.
Beispiele für Design-Portfolios
Zu guter Letzt brauchen Sie noch ein paar Inspirationen, um Ihre einzigartige Portfolioseite zu erstellen. Aus diesem Grund haben wir einen großen Bereich mit Design-Portfolio-Beispielen eingerichtet, die Sie bei Ihrer Arbeit und Ihren Ideen für die Gestaltung Ihrer Portfolio-Site inspirieren können, egal ob es sich um eine Desktop-Website, eine mobile App oder um Papier handelt.
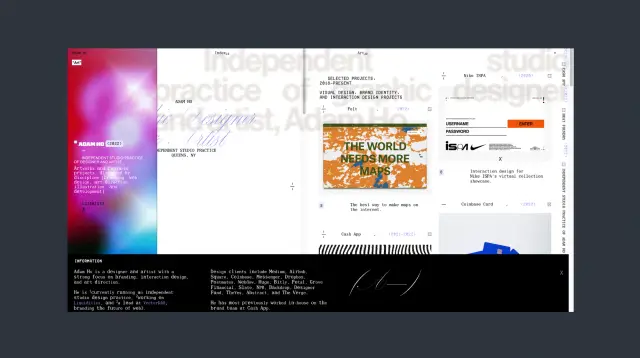
Adam Ho
Eine der einzigartigen Portfolioseiten, die wir finden konnten, ist die von Adam Ho, einem in New York tätigen Webdesigner mit jahrelanger Erfahrung. Auf den ersten Blick kann diese Portfolioseite (eine ganze Website) ziemlich unübersichtlich wirken: Das Auge weiß nicht, wo es landen soll. Wäre sie nicht so einzigartig, wäre dieses "Chaos" ein Nachteil, also folgen Sie dieser Inspiration nur, wenn Sie eine klare Vision haben und sehr erfahren sind. Dies ist eine interaktive Portfolioseite; verschiedene Projekte erscheinen auf der Seite, und Sie können jedes einzelne anklicken und erkunden. Der einzigartige Designstil des Webdesigners macht dieses Portfolio und dieses Projekt jedoch so einzigartig.

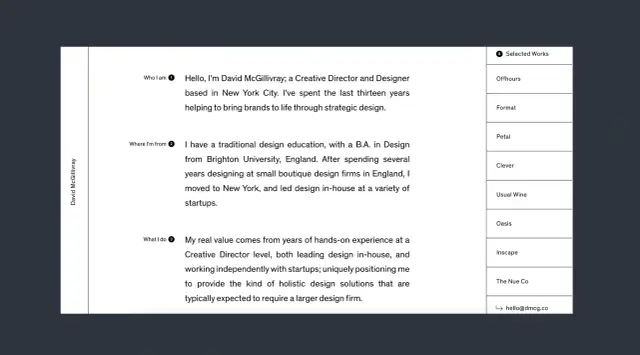
David McGillivray
Dies ist ein Webdesigner mit viel Erfahrung, der einen guten Ruf genießt. Dies ist vielleicht kein Beispiel, das für Anfänger geeignet ist, aber erfahrene Webdesigner könnten sich einige Ideen abschauen. Das Portfolio von David McGillivray ist textbasiert: Sie zeigen eine Seite an, auf der er erklärt, wer er ist und welche Erfahrungen er hat, und dann gibt es eine Liste oder ein Menü, auf das der Benutzer klicken kann, um seine Projekte einzeln zu sehen. Warum ist es für absolute Anfänger geeignet? Weil man als Anfänger erst zeigen und dann erzählen will. Erfahrene Webdesigner können stattdessen über sich selbst und ihre einzigartige Vision sprechen und dann zeigen, wozu sie fähig sind.

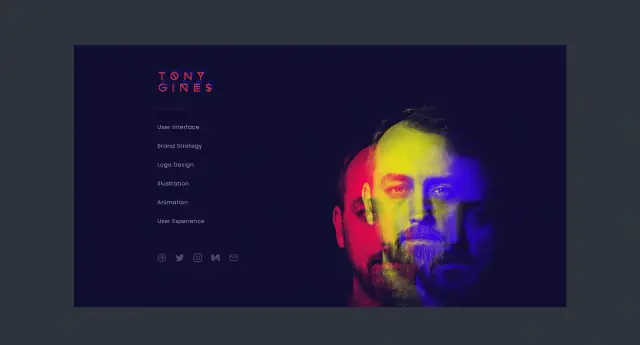
Tony Gines
Dies ist ein Beispiel für minimalistisches Webdesign. Schauen Sie sich das Portfolio von Tony Gines an, wenn Sie Inspiration in diesem Bereich brauchen. Seine Homepage hat nur wenige Elemente, und das Navigationsmenü umfasst nur sechs Stimmen.

Maria La Portuguesa
Dies ist eine Webdesignerin mit einer klaren Vision und einem klaren Stil, die beide sichtbar sind, sobald Sie auf diesem Portfolio landen. Es ist auch sehr einfach und hat nur wenige Elemente. Trotz der visuellen Einfachheit ist es jedoch sehr interaktiv.

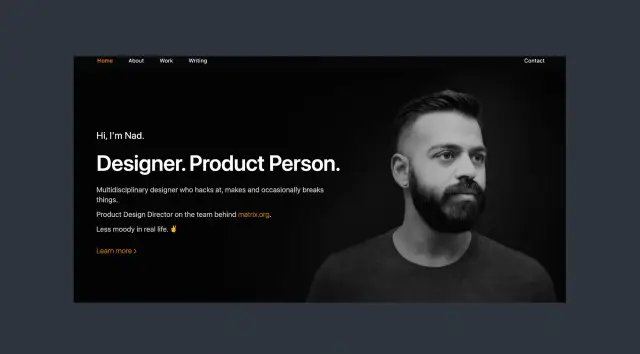
Nad Chishti
Mit diesem Beispiel möchten wir Ihnen zeigen, wie Sie Ihre Marke/Ihr Unternehmen/Ihre Unternehmensmission in Ihre Portfolio-Homepage einbinden können. Ein Unternehmensleitbild ist ein Satz oder ein kleiner Absatz, der Ihre beruflichen Ziele und das, was Sie Ihren Kunden bieten können, beschreibt. Auf der Homepage von Nad Chishtie lesen wir: "Ich schaffe Werte durch Design". Wenn Sie ein kurzes und effektives Leitbild haben, können Sie es in Ihr Portfolio aufnehmen.

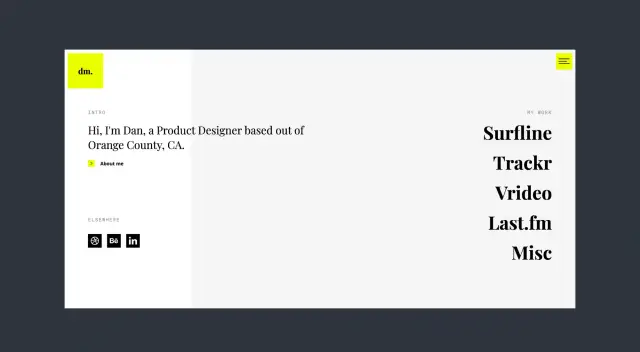
Dan Machado
Dan Machado bietet in seinem Portfolio verschiedene Fallstudien an, die potenziellen Kunden zeigen, was er für sie tun kann. Denken Sie immer daran, wie wir bereits erwähnt haben, dass Sie nicht nur die Arbeit, die Sie für Kunden geleistet haben, einbeziehen müssen, sondern auch Fallstudien, die Sie für keinen bestimmten Kunden gemacht haben, sondern nur um zu zeigen, wozu Sie fähig sind.

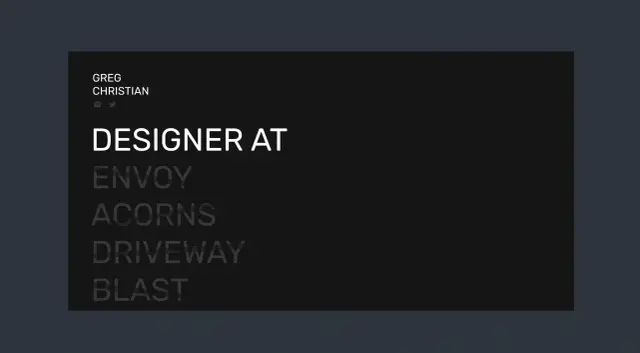
Greg Christian
Dies ist ein Beispiel dafür, wie Ihre Website und Ihr Portfolio Ihren Stil präsentieren können, angefangen bei der Startseite selbst.

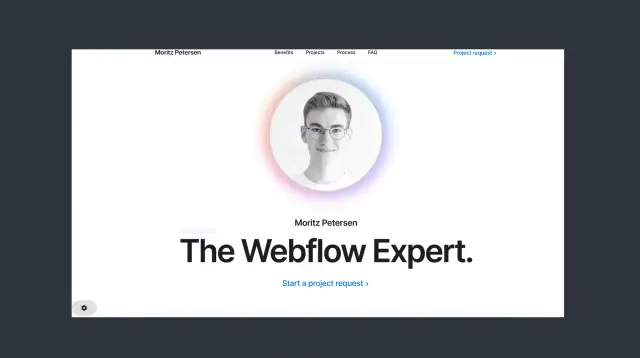
Moritz Petersen
Dies ist ein weiterer freiberuflicher Webdesigner, der eine Marke auf seiner Persönlichkeit aufbaut. Neben seinen Projekten und seinem Portfolio zeigt er potenziellen Kunden auch, dass er jung und ehrgeizig ist, aber indem er sagt, dass er so jung ist, sagt er auch: "Ich bin ein kleines Genie!"

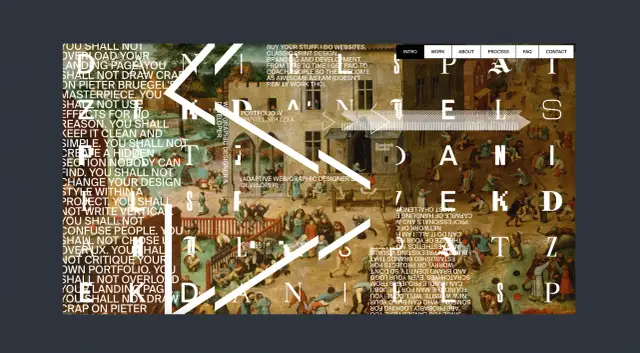
Daniel Spatzek
Dies ist eine Fallstudie für ein animiertes Portfolio. Mit dieser Art der Präsentation kann der Benutzer viele verschiedene Dinge sehen, ohne etwas anzufassen, und Sie zeigen auch, dass Sie Animationen machen können!

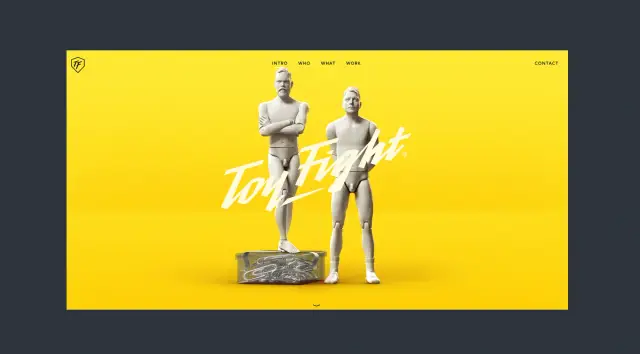
Spielzeug-Kampf
Dieser Webdesigner konzentriert sich auf Einfachheit mit lebhaften Farben. Sein Portfolio zeigt diese Elemente mehr als alle anderen.

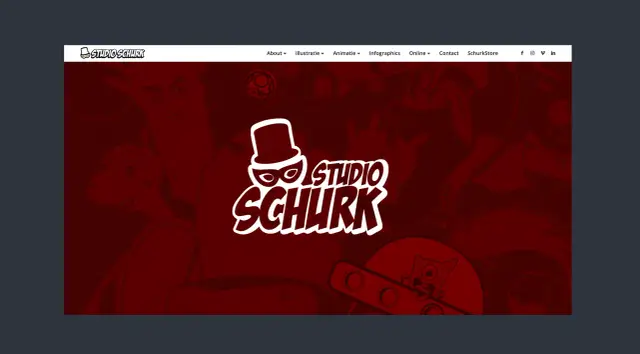
Studio Schurk
Dies ist ein Beispiel dafür, was Sie vermitteln, wenn Sie einen ganz besonderen Stil haben: dass Sie etwas besonders gut können, vielleicht etwas sehr Originelles, das sonst niemand kann, aber nur Sie können das. Seien Sie also vorsichtig, wenn Sie diesem Beispiel folgen.

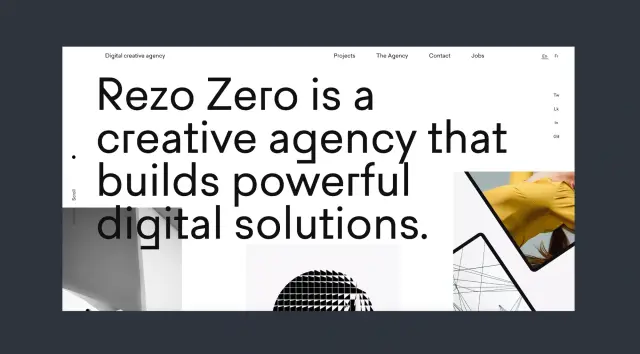
Rezo Zero
Ein weiteres Beispiel für eine animierte Portfoliohomepage mit einem altmodischen Ansatz. Das ist nichts Neues, aber es funktioniert, weil es sauber und professionell ist.

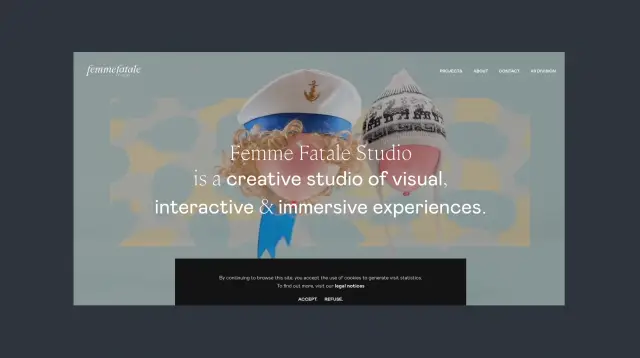
Femme Fatale
Dieses Portfolio vermittelt ein Gefühl von Luxus. Wir haben es hier aufgenommen, um jeden zu inspirieren, der eine klare Vision hat, sich auf seine Vision zu konzentrieren und sie zu vermitteln.

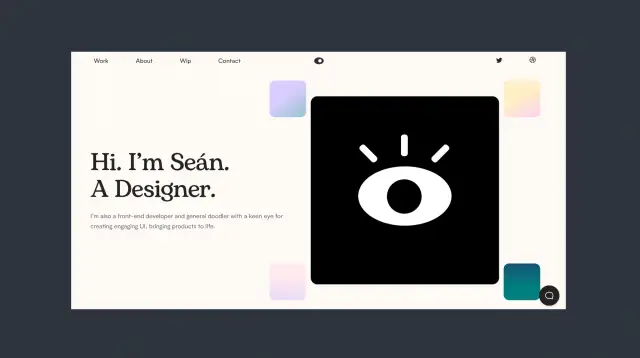
Sean Halpin
Dies ist ein weiteres Beispiel dafür, wie Sie eine Marke um Ihren ganz eigenen Stil herum aufbauen und diesen mit Ihrem einzigartigen Designportfolio präsentieren können.

Fazit
Mit diesem Artikel haben Sie alle Elemente, die Sie brauchen, um Ihr einzigartiges Designportfolio zu erstellen: das Warum, das Wo, das Wie und auch einige wichtige Fallbeispiele, die Sie inspirieren können!





