20 inspiradores portafolios de diseño único con ejemplos
Un debate sobre la importancia de un portafolio de diseño web; por qué, dónde y cómo crearlo con ejemplos de sitios de portafolio de diseño para inspirarse.

Si hay una habilidad muy demandada en este periodo histórico, es el diseño web. A los diseñadores web de hoy en día no les resulta difícil encontrar proyectos en los que trabajar porque cualquier persona, cualquier negocio y cualquier particular, necesita o quiere tener una página web.
Sin embargo, que uno de los diseñadores web es una carrera prometedora en estos días no es ningún secreto: ¿qué significa? Que mucha gente ha tenido la misma idea, y que hay muchos buenos diseñadores web por ahí. A pesar de la gran demanda, la competencia puede ser un reto, especialmente cuando se es principiante.
Hay algunas estrategias. Sin embargo, que pueden ayudarte a hacerte notar y a encontrar tus primeros clientes. Por supuesto, necesitarás una página web, y con ella tienes que comunicar tu disponibilidad, compartir tus contactos y mostrar a la red lo que puedes hacer y tu estilo. En otras palabras, tienes que crear y mostrar tu portafolio. Aparte de eso, puedes mostrar lo versátil que eres y lo fiable que eres compartiendo algunos trabajos que ya has hecho para otros clientes: ¿cómo? En este artículo, exploraremos todos los detalles de cómo crear un portafolio eficaz que pueda mostrar tus habilidades y te permita encontrar nuevos clientes.

¿Por qué es tan importante un portafolio de diseño único?
Creemos que entender la importancia de tener un portafolio optimizado te permitirá centrarte con más cuidado en él al implementarlo en tu sitio web. Entonces, ¿por qué es tan importante un portafolio para tu trabajo como diseñador web?
La mera presencia es importante
El hecho de que haya un sitio de portafolio de tu trabajo anterior en tu sitio web ya es importante, incluso independientemente de su calidad. ¿Por qué? Cuando una empresa o un particular navega por Internet en busca de un diseñador web para contratar, descartará a aquellos que no tengan un sitio de portafolio de diseño único en su página web. Entre alguien que muestra cómo trabaja y su experiencia y alguien que no lo hace, ¿quién contrataría?
Te hace parecer experimentado
Un sitio de portafolio es una muestra de su trabajo anterior. Con un sitio de portafolio, estás comunicando que tienes experiencia en el campo, que has trabajado con otros clientes antes, y que sabes lo que estás haciendo. ¿Pero qué pasa si acabas de salir de la escuela y estás buscando tu primer cliente? En este caso, trabaja en algunos proyectos y muéstralos en tu página web para demostrar lo que sabes hacer. No es necesario especificar que ese trabajo no se hizo para ningún cliente. Si te preguntan, no mientas: un cliente apreciará el hecho de que hayas trabajado duro para mostrar tus habilidades y estará más dispuesto a darte el trabajo aunque sea consciente de que es tu primera experiencia.
Muestra tu estilo
El diseño web está a medio camino entre el arte y la tecnología. Los diseñadores web son técnicos, programadores y desarrolladores cualificados, pero también personas creativas. Cuando se trata de creatividad, cada uno tiene un estilo, pero los diseñadores web pueden ser versátiles. Su sitio web mostraría sólo algunas de sus habilidades y algunos aspectos de su estilo. Sería útil que aprovecharas la posibilidad de mostrar un portafolio de sitios para demostrar que puedes trabajar con diferentes estilos y adaptarte a las necesidades y demandas de tus clientes.
Muestra la calidad de tu trabajo
Por supuesto, tu sitio de portafolio también quiere mostrar lo bueno que eres. Una regla de la narrativa dice: "muestra, no cuentes". Parece que también funciona para nuestro debate: decir que eres muy bueno en tu trabajo, que has trabajado para muchos clientes y que todos están muy contentos con lo que has hecho para ellos, nunca será tan efectivo como mostrar el buen trabajo que has hecho para estos clientes. El sitio web de tu portafolio te da esta oportunidad.
¿Cómo puedo hacer que mi portafolio sea impresionante?
Por supuesto, tu sitio de portafolio de diseño web tiene como objetivo presentarte a ti mismo y a tus proyectos de la mejor manera posible. Pero, ¿cuáles son las estrategias más eficaces para hacerlo?
Hay algunos principios y consejos que puedes seguir para que tu sitio de portafolio sea impresionante, y te los mostramos en esta sección.
Los tres principios básicos para crear un portafolio
Tu sitio de portafolio de diseño web debe hacer principalmente tres cosas:
- Mostrar lo que puedes hacer: los proyectos que muestras en tu portafolio de diseño transmiten las habilidades que puedes aportar. Las habilidades no son sólo técnicas; también deberías mostrar tu creatividad y cómo puedes adaptar tu estilo a las necesidades y peticiones de los clientes.
- Quién eres: el diseño web es una actividad creativa que está muy relacionada con la personalidad del diseñador web. No debes tener miedo de intentar comunicar algunos rasgos de tu personalidad con los proyectos que decidas mostrar.
- Hazlo fácil: un portafolio de diseño web debe hacer que el diseño web parezca fácil, al menos para ti. No te compliques ni compliques tus proyectos: simplemente muestra lo que sabes hacer y haz que parezca que es lo más fácil que has hecho, que es el mismo enfoque que tienen los artistas e intérpretes.

Crear una cartera de diseño única: consejos adicionales
Hablemos ahora del aspecto práctico de la creación de un portafolio: ¿qué proyectos deberías incluir en la exposición de tu trabajo?
Los mejoresPor supuesto, debes elegir tus mejores proyectos. A la hora de decidir qué proyectos son los mejores, no debes utilizarlos sólo en función de tus gustos, sino también de la opinión que recibas del cliente y del público.
Estilos diferentesEvita mostrar proyectos similares. Escoge trabajos con diferentes enfoques y estilos para que los clientes potenciales puedan tener una mejor comprensión de tu capacidad de adaptación a sus peticiones. Mostrar diferentes estilos de diseño también permite a los clientes potenciales entender que, incluso si el estilo que desean no está incluido en tu portafolio de diseño único, podrías ser capaz de alinearte con él porque has demostrado versatilidad en tus trabajos anteriores.
Aprende y actualizaTu sitio de portafolio no debe ser una entidad estática, sino que debe evolucionar. Si trabajas en un proyecto fantástico, actualiza tu portafolio e inclúyelo. Además, aprende y actualiza tu portafolio con el tiempo. Si, después de algunas actualizaciones, los clientes empiezan a ponerse en contacto contigo con más frecuencia, reflexiona sobre lo que has hecho para entender lo que ha funcionado y seguir esa dirección en el futuro. En lugar de un enfoque estático, opta por un enfoque dinámico.
No muestres todos los proyectosTu cartera debe ser tu currículo. No es necesario que incluya todos y cada uno de los proyectos en los que has trabajado durante tu experiencia como diseñador web o como estudiante. De hecho, el número total de proyectos mostrados en tu portafolio debería ser inferior a 10. En algunos casos, incluso menos.
¿Cómo puedes mostrar tu portafolio?
Ya hemos hablado de cómo debes diseñar tu sitio de portafolio desde un punto de vista conceptual, pero ¿cómo debes hacerlo? Es hora de pasar a los consejos más prácticos, empezando por dónde debes mostrar tu portafolio. ¿En una sección de la página principal de tu sitio web? ¿En un sitio de portafolio separado? ¿En papel? ¿En una tableta? La verdad es que todas estas soluciones se pueden implementar, pero algunas de ellas son opcionales y otras muy recomendables.
Una sección de portafolio en su sitio web
Esta es la opción más recomendada. Pero demos un paso atrás: si eres un diseñador web, necesitas una página web independiente. Es obligatorio: no puedes esperar encontrar clientes si no tienes tu propio sitio web. Dicho esto, ¿debería la página de inicio de tu sitio web albergar una sección de portafolio donde puedas mostrar tus diseños únicos? Por supuesto que sí.
A los usuarios de Internet y a la gente en general les encanta tener todo en un solo lugar. Así, si aterrizan en tu página web, encontrarán información sobre ti, si tienes algún título, si has hecho algún curso, tus experiencias anteriores, tu contacto y una muestra de tu trabajo. Ten en cuenta que, entre toda la información que puedes compartir en tu sitio web, tu sitio de portafolio de diseño sería el que recibiría la mayor atención: los usuarios pasarán primero por tu portafolio y luego pasarán a tu contacto y otra información si les gusta lo que ven en tu exhibición de trabajo.
Un sitio de portafolio
Algunos diseñadores web optan por un sitio web de portafolio de diseño único e independiente. Puede ser un sitio web que muestre trabajos adicionales a los que ya están en la sección de portafolio de su sitio web principal (puede incluir un enlace con un texto de anclaje que diga algo así como: ¿Quiere ver más? Haga clic aquí) o su sitio web de portafolio puede ser su principal y único portafolio. Ambas opciones son válidas aunque sugerimos incluir al menos una pequeña sección de portafolio en tu sitio web: aumentaría las posibilidades de que los clientes potenciales vean al menos algunos de los proyectos y se interesen.
Pero, ¿por qué algunos diseñadores web optan por tener un sitio web de portafolio? Puede ser por varias razones
- quieren mostrar muchos proyectos diferentes porque trabajan en diferentes sectores y con diferentes estilos;
- una empresa de diseño web tiene muchos diseñadores trabajando para ellos y quiere crear diferentes secciones del sitio para cada diseñador web;
- no quiere sobrecargar la página principal de su sitio web (o las páginas web), por lo que decide mantener la información en un lado (para que los usuarios puedan visitarla fácilmente también en dispositivos móviles) y su portafolio en otro sitio web.
Portafolio fuera de línea
¿Deberías tener parte de tu trabajo almacenado fuera de línea? Sí, deberías. Muchas de las interacciones con tus clientes se producirán online, pero puede que tengas que reunirte con un cliente en persona o incluso tener una entrevista para una gran empresa que busca un nuevo diseñador web para su equipo.
Deberías tener algún tipo de portafolio offline para que todavía tengas algo que mostrar, incluso si algo va mal con los dispositivos o la conexión a Internet. Tu portafolio offline podría estar guardado sin conexión en tu portátil o tableta, o podría estar impreso en papel o paneles.
Consejo adicional: portafolio móvil

No necesitamos estadísticas para darnos cuenta de que cada vez más personas navegan por Internet principalmente desde sus dispositivos móviles, en particular sus smartphones. Los diseñadores web son muy conscientes de ello y se aseguran de optimizar los sitios web que crean para los dispositivos móviles. Entonces, ¿por qué no debería tener el mismo enfoque al crear su portafolio?
Un sitio web de portafolio puede ser pesado; además, la forma en que se muestra el contenido en la pantalla de un portátil, o incluso en una más amplia, no es ciertamente la misma que aparece en la pantalla táctil de un smartphone (bueno, si eres diseñador web, ¡no hace falta que te diga estas cosas!). Por lo tanto, ya entiendes la necesidad de optimizar los sitios web tanto para escritorio como para móvil: lo mismo deberías hacer con el sitio o página de tu portafolio.
Una aplicación móvil de portafolio. Ya que nos centramos en la importancia de la optimización para móviles, podemos hablar de una de las formas más originales de mostrar tus diseños únicos: crear un portafolio de aplicaciones móviles. En lugar de tener un sitio de portafolio separado, puedes tener una aplicación móvil de portafolio. Se trataría de una simple muestra de contenido (y, por tanto, muy fácil de desarrollar), pero lo mejor sería que tus clientes pudieran navegar por tu trabajo desde sus dispositivos móviles.
Además, tener una aplicación de portafolio te permite mostrar un mayor número de trabajos. Si te sientes limitado por las posibilidades de un sitio web, o de una página web de portafolio, entonces una aplicación móvil podría ser la mejor opción para ti. ¿Cómo puedes crearla fácilmente? Siga leyendo.
¿Cómo puedo crear mi portafolio?
Ya hemos visto por qué y dónde deberías mostrar tu portafolio. Ahora es el momento de entender cómo puedes crearlo. ¿Necesitas alguna herramienta en particular? Una de las ventajas de ser diseñador web es que no necesitas contratarlo: ¡tú eres tu cliente! Pero, ¿hay alguna herramienta que pueda agilizar tu proceso, especialmente cuando se trata de la optimización para dispositivos móviles?
AppMaster.io
Al igual que con el diseño web, a la hora de crear una aplicación, puedes utilizar herramientas que te faciliten el trabajo y lo hagan más eficiente. AppMaster.io es una plataforma que proporciona herramientas listas para usar que los desarrolladores pueden implementar para crear sus propias aplicaciones móviles. Una aplicación de portafolio sería sencilla de construir: la única interacción que necesita es navegar de un proyecto a otro, aunque recomendaríamos añadir al menos un botón de Contacto. AppMaster.io proporcionaría todo lo que necesitas para crear tu portafolio como diseñador web sin tener que contratar a un desarrollador de aplicaciones móviles. Con un portafolio de aplicaciones móviles, te distinguirías de la competencia, y encontrar nuevos clientes será cada vez más fácil.
Ejemplos de portafolios de diseño
Por último, pero no menos importante, lo último que necesitas para crear tu sitio de portafolio único sería algo de inspiración. Por esta razón, hemos querido incluir una gran sección con ejemplos de portafolios de diseño que pueden inspirar tu trabajo y tus ideas sobre la creación de tu sitio de portafolio, ya sea en un sitio web de escritorio, una aplicación móvil o en papel.
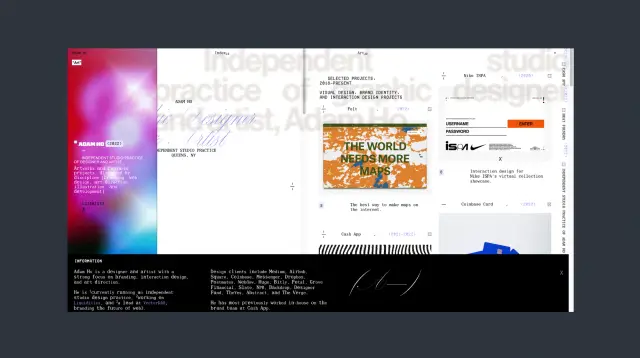
Adam Ho
Uno de los sitios de portafolio únicos que podemos encontrar es el de Adam Ho, un diseñador web activo en Nueva York con años y años de experiencia. A primera vista, este sitio de portafolio (un sitio web completo) puede parecer bastante ocupado: tus ojos no saben dónde aterrizar. Si no fuera tan singular, este "caos" sería una desventaja, así que sigue esta inspiración sólo si tienes una visión clara y mucha experiencia. Este es un sitio de portafolio interactivo; los diferentes proyectos aparecen en la página, y puedes hacer clic y explorar cada uno de ellos. Sin embargo, el estilo de diseño único del diseñador web hace que esta cartera y este proyecto sean únicos.

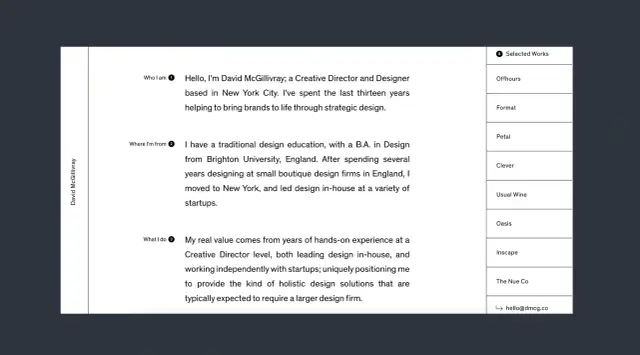
David McGillivray
Este es un diseñador web con mucha experiencia, y tiene una buena reputación. Quizá no sea un ejemplo adecuado para los principiantes, pero los diseñadores web experimentados podrían robar algunas ideas. El portafolio de David McGillivray está basado en texto: se muestra una página en la que explica quién es y cuáles son sus experiencias, y luego hay una lista o un menú en el que el usuario puede hacer clic para visualizar sus proyectos por uno. ¿Por qué es adecuado para los principiantes? Porque, como principiante, uno quiere mostrar primero y luego contar. Los diseñadores web experimentados pueden, en cambio, hablar de sí mismos y de su visión única y luego mostrar de lo que son capaces.

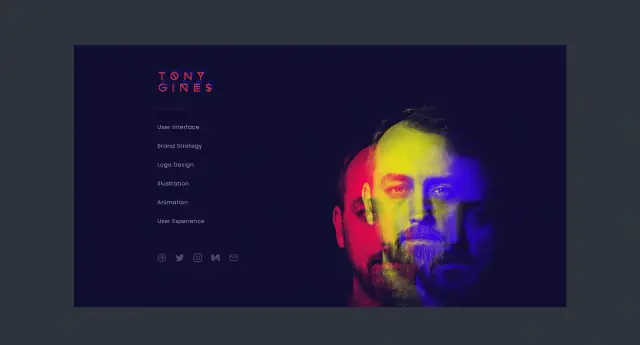
Tony Gines
Este es un ejemplo de diseño web minimalista. Puedes consultar el portafolio de Tony Gines si necesitas algo de inspiración en este campo. Su página de inicio tiene pocos elementos y el menú de navegación sólo incluye seis voces.

María La Portuguesa
Se trata de una diseñadora web con una visión y un estilo claros que se aprecian nada más aterrizar en este portfolio. También es muy simple y tiene pocos elementos. Sin embargo, a pesar de ser visualmente sencillo, es muy interactivo.

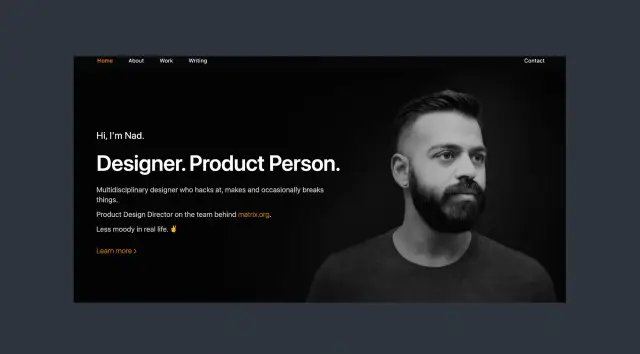
Nad Chishti
Hemos querido incluir este ejemplo para mostrarte cómo puedes incluir la misión de tu marca/empresa/negocio en la página de inicio de tu portafolio. Una misión empresarial es una frase o un pequeño párrafo que expone tus objetivos como profesional y lo que puedes ofrecer a tus clientes. En la página de inicio de Nad Chishtie se lee: "Construyo valor a través del diseño". Si tienes una declaración de misión breve y eficaz, puedes incluirla en tu portafolio.

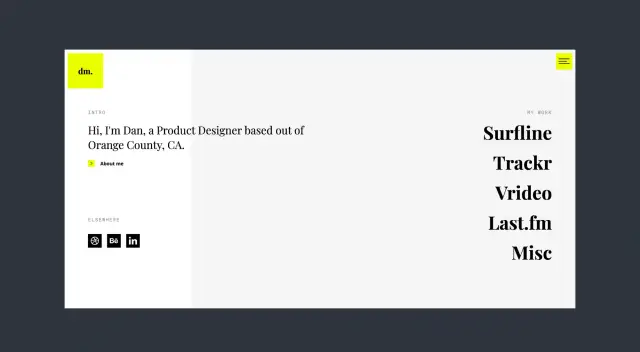
Dan Machado
Dan Machado ofrece diferentes casos de estudio en su portafolio, mostrando a los clientes potenciales lo que podría hacer por ellos. Recuerda siempre, como ya hemos mencionado, que no tienes que incluir sólo los trabajos que has hecho para clientes, sino también casos prácticos, trabajos que has hecho para ningún cliente en particular pero sólo para mostrar de lo que eres capaz.

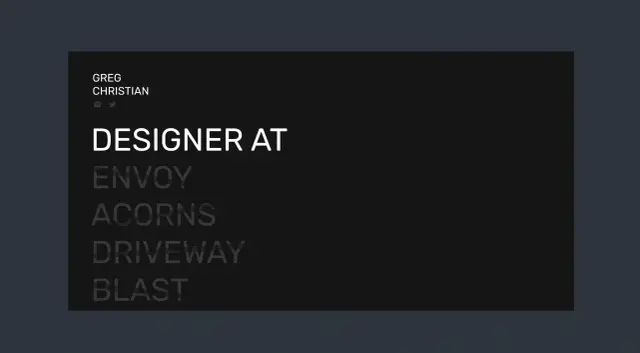
Greg Christian
Este es un ejemplo de cómo tu sitio web y tu portafolio pueden mostrar tu estilo, empezando por la propia página de inicio.

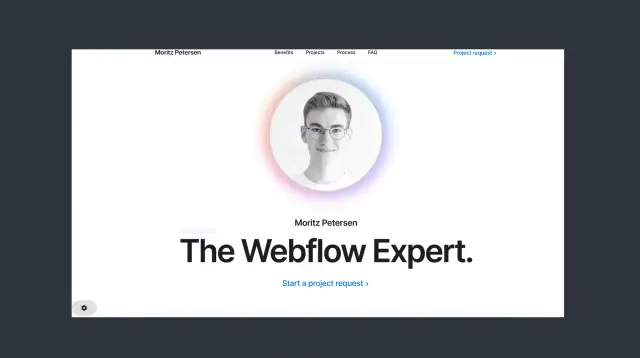
Moritz Petersen
Este es otro diseñador web freelance que está construyendo una marca sobre su personalidad. Además de sus proyectos y su portafolio, también está mostrando a los clientes potenciales que es joven y ambicioso, pero al decir que es tan joven, también está diciendo: "¡Soy un pequeño genio!"

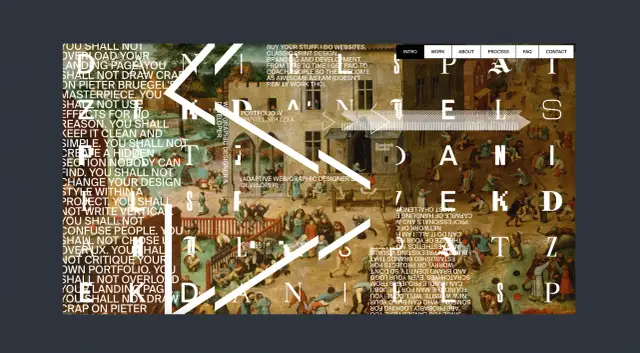
Daniel Spatzek
Este es un caso de estudio de un portafolio animado. Con este tipo de escaparate, consigues que el usuario vea muchas cosas diferentes sin tocar nada, ¡y además estás demostrando que sabes hacer animación!

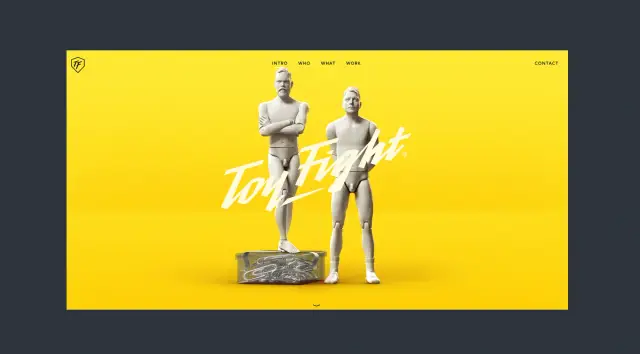
Lucha de juguetes
Este diseñador web se centra en la simplicidad con colores vivos. Su portafolio muestra estos elementos por encima de cualquier otro.

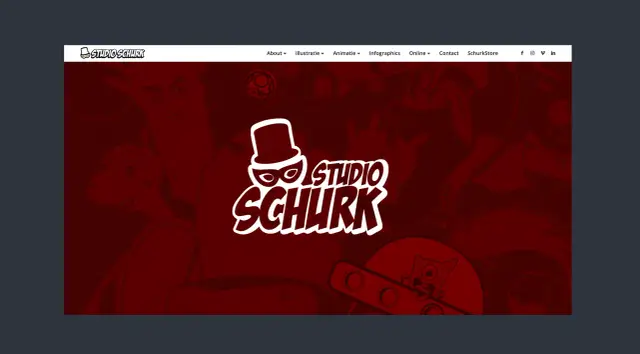
Estudio Schurk
Este es un ejemplo de lo que comunicas cuando tienes un estilo muy peculiar: que eres especialmente bueno en algo, tal vez algo muy original que nadie más puede hacer, pero sólo eres bueno en eso. Así que presta atención cuando sigas este ejemplo.

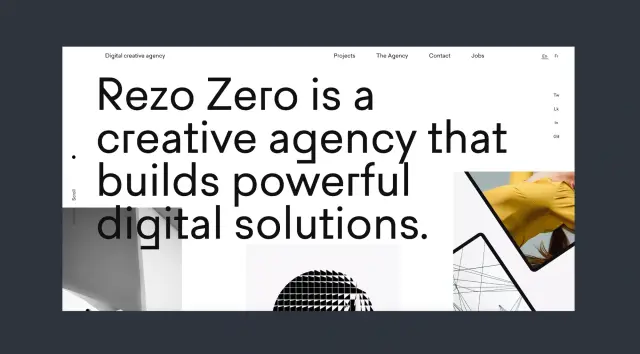
Rezo Zero
Otro ejemplo de página de inicio de portafolio animada con un enfoque de la vieja escuela. No es nada nuevo, pero funciona porque es limpio y profesional.

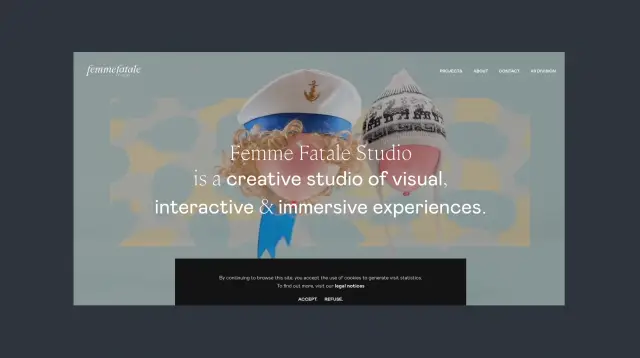
Femme Fatale
Este portafolio transmite una sensación de lujo. Lo incluimos aquí para inspirar a cualquier persona con una visión clara a centrarse en su visión y comunicarla.

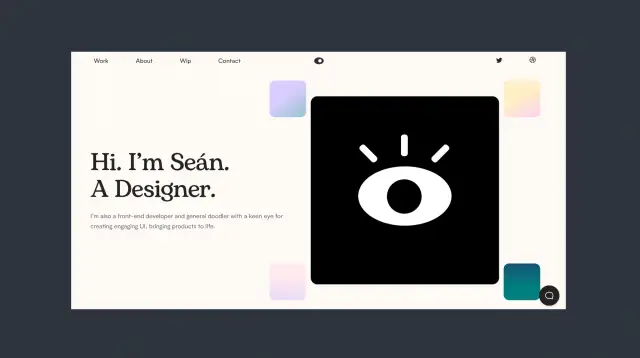
Sean Halpin
Este es otro ejemplo de cómo crear una marca en torno a tu estilo tan peculiar y cómo puedes mostrarlo con tu portafolio de diseño único.

Conclusión
Con este artículo, tienes todos los elementos que necesitas para crear tu portafolio de diseño único: el por qué, el dónde, el cómo, ¡y también algunos casos de estudio importantes que pueden inspirarte!





