উদাহরণ সহ 20 অনুপ্রেরণামূলক অনন্য ডিজাইন পোর্টফোলিও
একটি ওয়েব ডিজাইন পোর্টফোলিওর গুরুত্ব সম্পর্কে আলোচনা; কেন, কোথায়, এবং কিভাবে অনুপ্রেরণার জন্য ডিজাইন পোর্টফোলিও সাইটের উদাহরণ সহ এটি তৈরি করবেন।

এই ঐতিহাসিক যুগে যদি একটি দক্ষতার চাহিদা বেশি থাকে, তা হল ওয়েব ডিজাইন। ওয়েব ডিজাইনারদের আজকে কাজ করার জন্য প্রকল্পগুলি খুঁজে পেতে খুব কঠিন সময় নেই কারণ যে কেউ, যে কোনও ব্যবসা, এবং যে কোনও ব্যক্তিগত, একটি ওয়েবসাইট প্রয়োজন বা চায়৷
যাইহোক, যে ওয়েব ডিজাইনারদের মধ্যে একজন আজকাল একটি প্রতিশ্রুতিশীল ক্যারিয়ার তা কোনও গোপন বিষয় নয়: এর অর্থ কী? যে অনেক লোকের একই ধারণা ছিল, এবং সেখানে অনেক ভাল ওয়েব ডিজাইনার রয়েছে। উচ্চ চাহিদা থাকা সত্ত্বেও, প্রতিযোগিতাটি চ্যালেঞ্জিং হতে পারে, বিশেষ করে যখন আপনি একজন শিক্ষানবিস হন।
কিছু কৌশল আছে। যাইহোক, এটি আপনাকে নোটিশ করতে এবং আপনার প্রথম ক্লায়েন্টদের খুঁজে পেতে সহায়তা করতে পারে। অবশ্যই, আপনার একটি ওয়েবসাইটের প্রয়োজন হবে, এবং আপনার ওয়েবসাইটের সাথে, আপনাকে আপনার উপলব্ধতার সাথে যোগাযোগ করতে হবে, আপনার পরিচিতিগুলি ভাগ করতে হবে এবং আপনি কী করতে পারেন এবং আপনার শৈলী ওয়েবকে দেখাতে হবে৷ অন্য কথায়, আপনাকে আপনার পোর্টফোলিও তৈরি এবং প্রদর্শন করতে হবে। তা ছাড়া, আপনি অন্য ক্লায়েন্টদের জন্য ইতিমধ্যে করা কিছু কাজ ভাগ করে আপনি কতটা বহুমুখী এবং আপনি কতটা নির্ভরযোগ্য তা দেখাতে পারেন: কীভাবে? এই প্রবন্ধে, আমরা কীভাবে একটি কার্যকর পোর্টফোলিও তৈরি করতে পারি যেটি আপনার দক্ষতা প্রদর্শন করতে পারে এবং আপনাকে নতুন ক্লায়েন্ট খুঁজে পেতে পারে তার কোনো বিস্তারিত অনুসন্ধান করব।

কেন একটি অনন্য নকশা পোর্টফোলিও এত গুরুত্বপূর্ণ?
আমরা বিশ্বাস করি যে একটি অপ্টিমাইজ করা পোর্টফোলিও সাইট থাকার গুরুত্ব বোঝার ফলে আপনি এটিকে আপনার ওয়েবসাইটে প্রয়োগ করার সাথে সাথে এটিতে আরও যত্ন সহকারে ফোকাস করতে পারবেন৷ তাহলে, ওয়েব ডিজাইনার হিসাবে আপনার কাজের জন্য একটি পোর্টফোলিও কেন এত গুরুত্বপূর্ণ?
নিছক উপস্থিতি গুরুত্বপূর্ণ
আপনার ওয়েবসাইটে আপনার পূর্ববর্তী কাজের একটি পোর্টফোলিও সাইট রয়েছে তা ইতিমধ্যে গুরুত্বপূর্ণ, এমনকি স্বাধীনভাবে এর গুণমান থেকেও। কেন? যখন একটি কোম্পানি বা একটি প্রাইভেট কোম্পানী ভাড়া করার জন্য একটি ওয়েব ডিজাইনারের সন্ধানে ইন্টারনেট ব্রাউজ করে, তারা তাদের ওয়েবসাইটে একটি অনন্য ডিজাইনের পোর্টফোলিও সাইট নেই সেগুলি বাতিল করে দেবে৷ এমন একজনের মধ্যে যারা দেখায় যে তারা কীভাবে কাজ করে এবং তাদের অভিজ্ঞতা এবং যে কেউ করে না, কে নিয়োগ দেবে?
এটি আপনাকে অভিজ্ঞ দেখায়
একটি পোর্টফোলিও সাইট হল আপনার আগের কাজের একটি প্রদর্শন। একটি পোর্টফোলিও সাইটের সাথে, আপনি যোগাযোগ করছেন যে ক্ষেত্রে আপনার অভিজ্ঞতা আছে, আপনি আগে অন্যান্য ক্লায়েন্টদের সাথে কাজ করেছেন এবং আপনি জানেন আপনি কি করছেন। কিন্তু আপনি যদি সবেমাত্র স্কুল থেকে বেরিয়ে আসেন এবং আপনার প্রথম ক্লায়েন্টের জন্য অনুসন্ধান করেন? এই ক্ষেত্রে, কিছু প্রকল্পে কাজ করুন, এবং আপনি কি করতে পারেন তা দেখানোর জন্য আপনার পোর্টফোলিও সাইটে সেগুলি দেখান। কোন ক্লায়েন্টের জন্য সেই কাজটি করা হয়নি তা উল্লেখ করার দরকার নেই। যদি তারা জিজ্ঞাসা করে, মিথ্যা বলবেন না: একজন ক্লায়েন্ট এই সত্যটির প্রশংসা করবে যে আপনি আপনার দক্ষতা দেখানোর জন্য কঠোর পরিশ্রম করেছেন এবং তারা আপনাকে কাজ দিতে আগ্রহী হবেন যদিও তারা ভালভাবে জানেন যে এটি আপনার প্রথম অভিজ্ঞতা।
এটা আপনার শৈলী দেখায়
ওয়েব ডিজাইন শিল্প এবং প্রযুক্তির অর্ধেক পথ। ওয়েব ডিজাইনাররা দক্ষ টেকনিশিয়ান, প্রোগ্রামার এবং ডেভেলপার, কিন্তু সৃজনশীল মানুষও। সৃজনশীলতার ক্ষেত্রে, প্রত্যেকেরই একটি শৈলী থাকে, তবে ওয়েব ডিজাইনাররা বহুমুখী হতে পারে। আপনার ওয়েবসাইট শুধুমাত্র আপনার কিছু দক্ষতা এবং আপনার শৈলীর কিছু দিক দেখাবে। আপনি যদি বিভিন্ন শৈলীর সাথে কাজ করতে পারেন এবং আপনার ক্লায়েন্টদের চাহিদা এবং চাহিদার সাথে খাপ খাইয়ে নিতে পারেন তা প্রদর্শন করার জন্য আপনি একটি পোর্টফোলিও সাইট প্রদর্শনের সম্ভাবনাকে কাজে লাগাতে পারলে এটি সাহায্য করবে৷
এটি আপনার কাজের মান দেখায়
অবশ্যই, আপনার পোর্টফোলিও সাইটটিও দেখাতে চায় আপনি কতটা ভালো। গল্প বলার একটি নিয়ম বলে, "দেখুন, বলবেন না।" এটা আমাদের আলোচনার জন্যও কাজ করছে বলে মনে হচ্ছে: এই বলে যে আপনি আপনার কাজে খুব ভালো, আপনি অনেক ক্লায়েন্টের জন্য কাজ করেছেন এবং আপনি তাদের জন্য যা করেছেন তাতে তারা সবাই খুব খুশি, দেখানোর মতো কার্যকর হবে না এই ক্লায়েন্টদের জন্য আপনি যে ভাল কাজ করেছেন। আপনার পোর্টফোলিও সাইট আপনাকে এই সুযোগ দেয়।
আমি কিভাবে আমার পোর্টফোলিওকে চিত্তাকর্ষক করতে পারি?
অবশ্যই, আপনার ওয়েব ডিজাইন পোর্টফোলিও সাইটের লক্ষ্য নিজেকে এবং আপনার প্রকল্পগুলিকে সেরা আলোতে উপস্থাপন করা। কিন্তু এটি করার জন্য সবচেয়ে কার্যকর কৌশলগুলি কী কী?
টিপসে কিছু নীতি রয়েছে যা আপনি আপনার পোর্টফোলিও সাইটকে চিত্তাকর্ষক করতে অনুসরণ করতে পারেন এবং আমরা এই বিভাগে সেগুলি আপনাকে দেখাচ্ছি।
একটি পোর্টফোলিও তৈরির তিনটি মৌলিক নীতি
আপনার ওয়েব ডিজাইন পোর্টফোলিও সাইটে প্রধানত তিনটি জিনিস করা উচিত:
- আপনি যা করতে পারেন তা প্রদর্শন করুন : আপনি আপনার ডিজাইন পোর্টফোলিওতে যে প্রকল্পগুলি প্রদর্শন করেন তা আপনি আনতে পারেন এমন দক্ষতাগুলি প্রকাশ করে৷ দক্ষতা শুধুমাত্র প্রযুক্তিগত নয়; আপনার সৃজনশীলতা প্রদর্শন করা এবং আপনি কীভাবে আপনার স্টাইলকে ক্লায়েন্টদের চাহিদা এবং অনুরোধের সাথে খাপ খাইয়ে নিতে পারেন তাও আপনার লক্ষ্য হওয়া উচিত
- আপনি কে : ওয়েব ডিজাইন একটি সৃজনশীল কার্যকলাপ যা ওয়েব ডিজাইনারের ব্যক্তিত্বের সাথে খুব সংযুক্ত। আপনি যে প্রকল্পগুলি প্রদর্শন করার সিদ্ধান্ত নিয়েছেন তার সাথে আপনার ব্যক্তিত্বের কিছু বৈশিষ্ট্যের সাথে যোগাযোগ করার চেষ্টা করতে আপনার ভয় পাওয়া উচিত নয়।
- এটি সহজ করুন : একটি ওয়েব ডিজাইন পোর্টফোলিও ওয়েব ডিজাইনিংকে অন্তত আপনার জন্য সহজ দেখাতে হবে। নিজেকে বা আপনার প্রকল্পগুলিকে জটিল করবেন না: আপনি যা করতে পারেন তা প্রদর্শন করুন এবং এটিকে আপনার করা সবচেয়ে সহজ জিনিস বলে মনে করুন, যা শিল্পী এবং অভিনয়শিল্পীদের একই পদ্ধতির!

একটি অনন্য ডিজাইন পোর্টফোলিও তৈরি করা: অতিরিক্ত টিপস
আসুন এখন একটি পোর্টফোলিও তৈরির ব্যবহারিক দিক সম্পর্কে কথা বলি: আপনার কাজের প্রদর্শনীতে কোন প্রকল্পগুলি অন্তর্ভুক্ত করা উচিত?
আপনার সেরা অবশ্যই, আপনি আপনার সেরা প্রকল্প বাছাই করতে চান. কোন প্রকল্পগুলি সেরা তা নির্ধারণ করার সময়, আপনার শুধুমাত্র আপনার রুচির উপর ভিত্তি করে সেগুলি ব্যবহার করা উচিত নয় বরং ক্লায়েন্ট এবং দর্শকদের কাছ থেকে আপনি যে প্রতিক্রিয়া পান তার উপরও।
বিভিন্ন শৈলী অনুরূপ প্রকল্প প্রদর্শন এড়িয়ে চলুন. পিক বিভিন্ন পদ্ধতি এবং বিভিন্ন শৈলীর সাথে কাজ করে যাতে সম্ভাব্য ক্লায়েন্টরা তাদের অনুরোধের সাথে আপনার অভিযোজনযোগ্যতা সম্পর্কে আরও ভালভাবে বুঝতে পারে। বিভিন্ন ডিজাইনের শৈলী দেখানো সম্ভাব্য ক্লায়েন্টদের বুঝতে দেয় যে, এমনকি যদি তারা যে শৈলীটি চায় তা আপনার অনন্য ডিজাইন পোর্টফোলিওতে অন্তর্ভুক্ত না হয়, আপনি এটির সাথে সারিবদ্ধ করতে সক্ষম হতে পারেন কারণ আপনি আপনার পূর্ববর্তী কাজগুলিতে বহুমুখিতা প্রদর্শন করেছেন।
জানুন এবং আপডেট করুন আপনার পোর্টফোলিও সাইটটি একটি স্ট্যাটিক সত্তা হওয়া উচিত নয়, তবে এটি বিকশিত হওয়া উচিত। আপনি যদি একটি দুর্দান্ত প্রকল্পে কাজ করেন তবে আপনার পোর্টফোলিও আপডেট করুন এবং এটি অন্তর্ভুক্ত করুন। এছাড়াও, সময়ের সাথে আপনার পোর্টফোলিও শিখুন এবং আপডেট করুন। যদি, কিছু আপডেটের পরে, ক্লায়েন্টরা আপনার সাথে আরও ঘন ঘন যোগাযোগ করতে শুরু করে, তাহলে কী কাজ করেছে তা বোঝার জন্য আপনি কী করেছেন তা প্রতিফলিত করুন এবং ভবিষ্যতে সেই নির্দেশনা অনুসরণ করুন। একটি স্থির পদ্ধতির পরিবর্তে, অর্থাৎ, একটি গতিশীল পদ্ধতির জন্য বেছে নিন।
প্রতিটি একক প্রকল্প দেখাবেন না আপনার পোর্টফোলিও আপনার পাঠ্যক্রম হওয়া উচিত। ওয়েব ডিজাইনার বা ছাত্র হিসাবে আপনার অভিজ্ঞতার সময় আপনি যে প্রতিটি প্রকল্পে কাজ করেছেন তা অন্তর্ভুক্ত করার প্রয়োজন নেই। আসলে, আপনার পোর্টফোলিও সাইটে প্রদর্শিত মোট প্রকল্পের সংখ্যা 10 এর কম হওয়া উচিত! কিছু ক্ষেত্রে, তার চেয়েও কম।
আপনি কিভাবে আপনার পোর্টফোলিও প্রদর্শন করতে পারেন?
ধারণাগত দৃষ্টিকোণ থেকে আপনার পোর্টফোলিও সাইটটি কীভাবে ডিজাইন করা উচিত সে সম্পর্কে আমরা কথা বলেছি, কিন্তু আপনার এটি কীভাবে করা উচিত? আপনার পোর্টফোলিওটি কোথা থেকে শুরু করা উচিত? আপনার প্রধান ওয়েবসাইট হোমপেজ একটি বিভাগে? একটি পৃথক পোর্টফোলিও সাইটে? কাগজে? ট্যাবলেটে? সত্য যে এই সমস্ত সমাধান বাস্তবায়ন করা যেতে পারে, কিন্তু তাদের মধ্যে কিছু ঐচ্ছিক, এবং তাদের কিছু অত্যন্ত সুপারিশ করা হয়.
আপনার ওয়েবসাইটে একটি পোর্টফোলিও বিভাগ
এটি সবচেয়ে প্রস্তাবিত বিকল্প। তবে আসুন এক ধাপ পিছিয়ে যাই: আপনি যদি একজন ওয়েব ডিজাইনার হন তবে আপনার একটি স্বাধীন ওয়েবসাইট দরকার। এটি বাধ্যতামূলক: আপনার নিজস্ব ওয়েবসাইট না থাকলে আপনি ক্লায়েন্টদের খুঁজে পাওয়ার আশা করতে পারবেন না। এটি বলেছিল, আপনার ওয়েবসাইটের হোমপেজে একটি পোর্টফোলিও বিভাগ হোস্ট করা উচিত যেখানে আপনি আপনার অনন্য ডিজাইনগুলি প্রদর্শন করতে পারেন? অবশ্যই, এটা উচিত.
ইন্টারনেট ব্যবহারকারী এবং সাধারণ মানুষ এক জায়গায় সবকিছু পেতে পছন্দ করে। সুতরাং তারা আপনার ওয়েবসাইটে অবতরণ করবে, এবং তারা আপনার সম্পর্কে তথ্য খুঁজে পাবে, আপনার কোন ডিগ্রি আছে কি, আপনি কোন কোর্স করেছেন কি, আপনার পূর্বের অভিজ্ঞতা, আপনার যোগাযোগ এবং আপনার কাজের একটি প্রদর্শনী। মনে রাখবেন যে, আপনি আপনার ওয়েবসাইটে যে সমস্ত তথ্য শেয়ার করতে পারেন তার মধ্যে আপনার ডিজাইন পোর্টফোলিও সাইটটি সবচেয়ে বেশি মনোযোগী হবে: ব্যবহারকারীরা প্রথমে আপনার পোর্টফোলিওর মাধ্যমে যাবেন এবং তারপরে আপনার পরিচিতি এবং অন্যান্য তথ্যে যাবেন যদি তারা পছন্দ করেন। তারা আপনার কাজ শোকেস উপর না.
একটি পোর্টফোলিও সাইট
কিছু ওয়েব ডিজাইনার একটি পৃথক অনন্য ডিজাইন পোর্টফোলিও ওয়েবসাইট বেছে নেয়। এটি এমন একটি ওয়েবসাইট হতে পারে যা ইতিমধ্যেই আপনার প্রধান ওয়েবসাইটের পোর্টফোলিও বিভাগে থাকা অতিরিক্ত কাজগুলিকে দেখায় (আপনি একটি অ্যাঙ্কর পাঠ্যের সাথে একটি লিঙ্ক অন্তর্ভুক্ত করতে পারেন যা কিছু বলে: আরও দেখতে চান? এখানে ক্লিক করুন!) বা আপনার পোর্টফোলিও ওয়েবসাইট আপনার প্রধান এবং একমাত্র পোর্টফোলিও হতে পারে। উভয় বিকল্পই বৈধ যদিও আমরা আপনার ওয়েবসাইটে অন্তত একটি ছোট পোর্টফোলিও বিভাগ অন্তর্ভুক্ত করার পরামর্শ দিই: এটি সম্ভাব্য ক্লায়েন্টদের অন্তত কিছু প্রকল্প দেখার এবং আগ্রহী হওয়ার সম্ভাবনা বাড়িয়ে তুলবে।
কিন্তু কেন কিছু ওয়েব ডিজাইনার একটি পোর্টফোলিও ওয়েবসাইট থাকতে পছন্দ করেন? এটি বিভিন্ন কারণে হতে পারে:
- তারা অনেকগুলি বিভিন্ন প্রকল্প দেখাতে চায় কারণ তারা বিভিন্ন সেক্টরে এবং বিভিন্ন শৈলীতে কাজ করে;
- একটি ওয়েব ডিজাইন কোম্পানি অনেক ডিজাইনার তাদের জন্য কাজ করে এবং প্রত্যেক ওয়েব ডিজাইনারের জন্য বিভিন্ন সাইট সেকশন তৈরি করতে চায়;
- আপনি আপনার প্রধান ওয়েবসাইটের হোমপেজ (অথবা ওয়েব পৃষ্ঠাগুলি) ওভারলোড করতে চান না, তাই আপনি তথ্য একদিকে রাখার সিদ্ধান্ত নেন (যাতে ব্যবহারকারীরা মোবাইল ডিভাইসে সহজেই এটি দেখতে পারেন) এবং অন্য ওয়েবসাইটে আপনার পোর্টফোলিও।
অফলাইন পোর্টফোলিও
আপনি আপনার কিছু কাজ অফলাইনে সংরক্ষণ করা উচিত? হ্যাঁ তোমার উচিৎ. আপনার ক্লায়েন্টদের সাথে আপনার অনেক ইন্টারঅ্যাকশন অনলাইনে ঘটবে, তবুও আপনাকে ব্যক্তিগতভাবে একজন ক্লায়েন্টের সাথে দেখা করতে হতে পারে বা এমনকি তাদের দলের জন্য একটি নতুন ওয়েব ডিজাইনার খুঁজতে একটি বড় কোম্পানির জন্য একটি ইন্টারভিউ নিতে হতে পারে।
আপনার কিছু অফলাইন পোর্টফোলিও থাকা উচিত যাতে আপনার কাছে এখনও কিছু দেখানোর মতো থাকে, এমনকি ডিভাইস বা ইন্টারনেট সংযোগে কিছু ভুল হয়ে গেলেও। আপনার অফলাইন পোর্টফোলিও আপনার ল্যাপটপ বা ট্যাবলেটে অফলাইনে সংরক্ষণ করা যেতে পারে, অথবা এটি কাগজ বা প্যানেলে মুদ্রিত হতে পারে।
অতিরিক্ত টিপ: মোবাইল পোর্টফোলিও

আমাদের লক্ষ্য করার জন্য পরিসংখ্যানের প্রয়োজন নেই যে আরও বেশি সংখ্যক মানুষ মূলত তাদের মোবাইল ডিভাইস, বিশেষ করে তাদের স্মার্টফোন থেকে ইন্টারনেট ব্রাউজ করছে। ওয়েব ডিজাইনাররা এটি সম্পর্কে ভালভাবে সচেতন এবং নিশ্চিত করুন যে তারা মোবাইল ডিভাইসের জন্য তৈরি করা ওয়েবসাইটগুলিকে অপ্টিমাইজ করে৷ তাহলে, কেন আপনার পোর্টফোলিও তৈরি করার সময় আপনার একই পদ্ধতি থাকা উচিত নয়?
একটি পোর্টফোলিও ওয়েবসাইট ভারী হতে পারে; তাছাড়া, ল্যাপটপের স্ক্রিনে যেভাবে কন্টেন্ট দেখানো হয়, বা এমনকি আরও বড়, তা অবশ্যই স্মার্টফোনের টাচ স্ক্রিনে যা দেখা যায় তার মত নয় (ভাল, আপনি যদি একজন ওয়েব ডিজাইনার হন, তাহলে আপনাকে এই জিনিসগুলি বলার দরকার নেই) !) সুতরাং, আপনি ইতিমধ্যেই ডেস্কটপ এবং মোবাইল উভয়ের জন্য ওয়েবসাইট অপ্টিমাইজ করার প্রয়োজনীয়তা বুঝতে পেরেছেন: আপনার পোর্টফোলিও সাইট বা পৃষ্ঠার জন্য একই কাজ করা উচিত।
একটি পোর্টফোলিও মোবাইল অ্যাপ। যেহেতু আমরা মোবাইল অপ্টিমাইজেশানের গুরুত্বের উপর ফোকাস করছি, তাই আমরা আপনার অনন্য ডিজাইনগুলি প্রদর্শনের সবচেয়ে আসল উপায়গুলির মধ্যে একটি নিয়ে আলোচনা করতে পারি: একটি মোবাইল অ্যাপ পোর্টফোলিও তৈরি করা৷ পরিবর্তে, বা একটি পৃথক পোর্টফোলিও সাইট থাকা ছাড়া, আপনার কাছে একটি পোর্টফোলিও মোবাইল অ্যাপ থাকতে পারে। এটি বিষয়বস্তুর একটি সহজ প্রদর্শনী হবে (এবং, তাই, বিকাশ করা খুব সহজ), কিন্তু আপনার ক্লায়েন্টদের জন্য তাদের মোবাইল ডিভাইস থেকে আপনার কাজ ব্রাউজ করা সবচেয়ে ভাল হবে।
তদ্ব্যতীত, একটি পোর্টফোলিও অ্যাপ থাকা আপনাকে আরও বেশি সংখ্যক কাজ প্রদর্শন করতে দেয়। আপনি যদি একটি ওয়েবসাইট বা একটি পোর্টফোলিও ওয়েবসাইট পৃষ্ঠার সম্ভাবনার দ্বারা সীমিত বোধ করেন, তাহলে একটি মোবাইল অ্যাপ আপনার জন্য সেরা বিকল্প হতে পারে। আপনি কিভাবে এটি সহজে তৈরি করতে পারেন? পড়তে থাকুন!
আমি কিভাবে আমার পোর্টফোলিও তৈরি করতে পারি?
আমরা দেখি কেন এবং কোথায় আপনার পোর্টফোলিও প্রদর্শন করা উচিত। আপনি কিভাবে এটি তৈরি করতে পারেন তা বোঝার এখন সময়। আপনি কোন বিশেষ টুল প্রয়োজন হবে? ওয়েব ডিজাইনার হওয়ার একটি সুবিধা হল যে আপনাকে একজনকে নিয়োগের প্রয়োজন নেই: আপনি আপনার ক্লায়েন্ট! কিন্তু এমন কোন সরঞ্জাম আছে যা আপনার প্রক্রিয়াটিকে গতিশীল করতে পারে, বিশেষত যখন এটি মোবাইল ডিভাইস অপ্টিমাইজেশানের ক্ষেত্রে আসে?
AppMaster.io
ওয়েব ডিজাইনের মতো, একটি অ্যাপ তৈরি করার সময়, আপনি এমন সরঞ্জামগুলি ব্যবহার করতে পারেন যা আপনার কাজকে সহজ করতে পারে এবং এটিকে আরও দক্ষ করে তুলতে পারে৷ AppMaster.io একটি প্ল্যাটফর্ম যা ব্যবহার করার জন্য প্রস্তুত টুল সরবরাহ করে যা বিকাশকারীরা তাদের নিজস্ব মোবাইল অ্যাপ তৈরি করতে প্রয়োগ করতে পারে। একটি পোর্টফোলিও অ্যাপ তৈরি করা সহজ হবে: এটির একমাত্র ইন্টারঅ্যাকশনটি হল একটি প্রকল্প থেকে অন্য প্রকল্পে ব্রাউজ করা, যদিও আমরা অন্তত একটি যোগাযোগ আমার বোতাম যোগ করার সুপারিশ করব। AppMaster.io মোবাইল অ্যাপ ডেভেলপার নিয়োগ না করেই ওয়েব ডিজাইনার হিসেবে আপনার পোর্টফোলিও তৈরি করতে আপনার যা কিছু প্রয়োজন তা প্রদান করবে। একটি মোবাইল অ্যাপ পোর্টফোলিওর মাধ্যমে, আপনি প্রতিযোগিতা থেকে আলাদা হয়ে যাবেন এবং নতুন ক্লায়েন্ট খুঁজে পাওয়া সহজ এবং সহজ হয়ে যাবে।
ডিজাইন পোর্টফোলিও উদাহরণ
শেষ কিন্তু অন্তত নয়, আপনার অনন্য পোর্টফোলিও সাইট তৈরি করার জন্য আপনাকে চূড়ান্ত জিনিসটি কিছু অনুপ্রেরণা হতে হবে। এই কারণে, আমরা ডিজাইন পোর্টফোলিও উদাহরণ সহ একটি বিশাল বিভাগ অন্তর্ভুক্ত করতে চেয়েছিলাম যা আপনার কাজ এবং আপনার পোর্টফোলিও সাইট তৈরি করার বিষয়ে আপনার ধারণাগুলিকে অনুপ্রাণিত করতে পারে, তা ডেস্কটপ ওয়েবসাইট, মোবাইল অ্যাপ বা কাগজে।
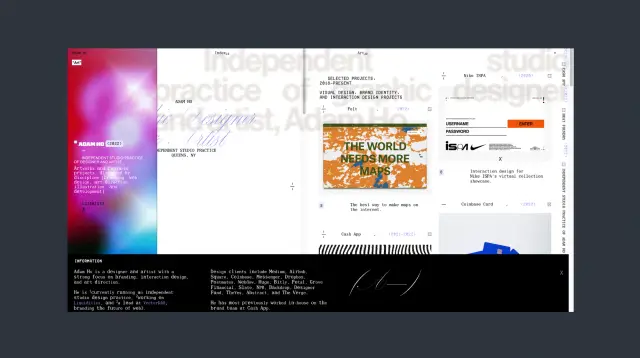
আদম হো
আমরা যে অনন্য পোর্টফোলিও সাইটগুলি খুঁজে পেতে পারি তার মধ্যে একটি হল অ্যাডাম হো'স, একজন ওয়েব ডিজাইনার যিনি নিউ ইয়র্কে বছর এবং বছরের অভিজ্ঞতার সাথে সক্রিয়৷ প্রথম নজরে, এই পোর্টফোলিও সাইটটি (একটি সম্পূর্ণ ওয়েবসাইট) বেশ ব্যস্ত দেখাতে পারে: আপনার চোখ কোথায় অবতরণ করবে তা জানে না। যদি এটি এই অনন্য না হয় তবে এই "বিশৃঙ্খলা" একটি অসুবিধা হবে, তাই এই অনুপ্রেরণাটি অনুসরণ করুন শুধুমাত্র যদি আপনার একটি স্পষ্ট দৃষ্টি থাকে এবং আপনি খুব অভিজ্ঞ হন। এটি একটি ইন্টারেক্টিভ পোর্টফোলিও সাইট; পৃষ্ঠায় বিভিন্ন প্রকল্প প্রদর্শিত হয় এবং আপনি তাদের প্রতিটিতে ক্লিক করে অন্বেষণ করতে পারেন। যাইহোক, ওয়েব ডিজাইনারের অনন্য ডিজাইন শৈলী এই পোর্টফোলিও এবং প্রকল্পটিকে এত অনন্য করে তোলে।

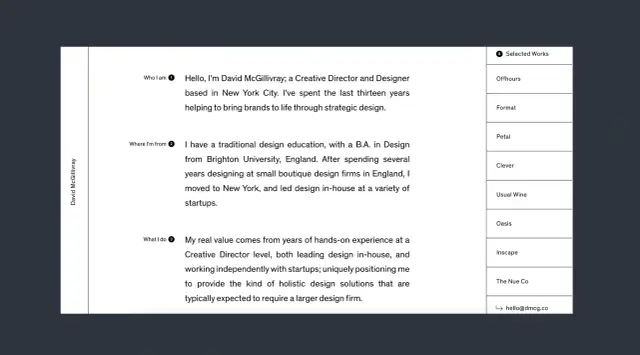
ডেভিড ম্যাকগিলিভরে
এটি অনেক অভিজ্ঞতার সাথে একজন ওয়েব ডিজাইনার, এবং তার একটি ভাল খ্যাতি রয়েছে। এটি নতুনদের জন্য উপযুক্ত উদাহরণ নয়, তবে অভিজ্ঞ ওয়েব ডিজাইনাররা কিছু ধারণা চুরি করতে পারে। David McGillivray-এর পোর্টফোলিও পাঠ্য-ভিত্তিক: আপনি একটি পৃষ্ঠা প্রদর্শন করেন যেখানে তিনি ব্যাখ্যা করেন যে তিনি কে এবং তার অভিজ্ঞতাগুলি কী, এবং তারপরে একটি তালিকা বা একটি মেনু আছে যা ব্যবহারকারী তার প্রকল্পগুলিকে এক এক করে কল্পনা করতে ক্লিক করতে পারে৷ কেন এটি সম্পূর্ণ নতুনদের জন্য উপযুক্ত? কারণ একজন শিক্ষানবিশ হিসাবে, আপনি প্রথমে দেখাতে চান এবং তারপর বলুন। অভিজ্ঞ ওয়েব ডিজাইনাররা, পরিবর্তে, নিজেদের সম্পর্কে এবং তাদের অনন্য দৃষ্টিভঙ্গি সম্পর্কে কথা বলতে পারেন এবং তারপর দেখাতে পারেন যে তারা কী করতে সক্ষম।

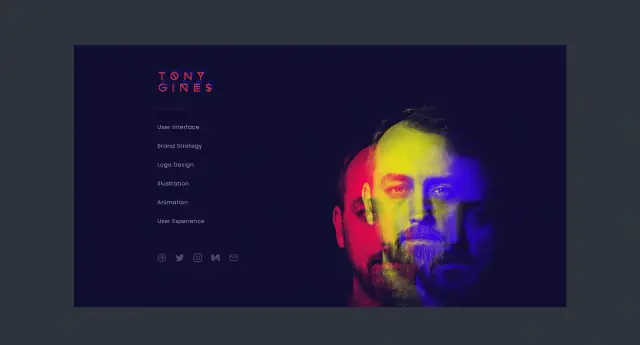
টনি জিন্স
এটি মিনিমালিস্ট ওয়েব ডিজাইনের একটি উদাহরণ। এই ক্ষেত্রে আপনার কিছু অনুপ্রেরণার প্রয়োজন হলে আপনি টনি জিন্সের পোর্টফোলিও পরীক্ষা করতে পারেন। এর হোমপেজে কয়েকটি উপাদান রয়েছে এবং নেভিগেশন মেনুতে শুধুমাত্র ছয়টি ভয়েস রয়েছে।

মারিয়া লা পর্তুগুয়েসা
এটি একটি স্পষ্ট দৃষ্টিভঙ্গি এবং শৈলী সহ একটি ওয়েব ডিজাইনার যা আপনি এই পোর্টফোলিওতে অবতরণ করার সাথে সাথেই দৃশ্যমান। এটি খুব সহজ এবং মাত্র কয়েকটি উপাদান রয়েছে। দৃশ্যত সহজ হওয়া সত্ত্বেও, এটি অত্যন্ত ইন্টারেক্টিভ।

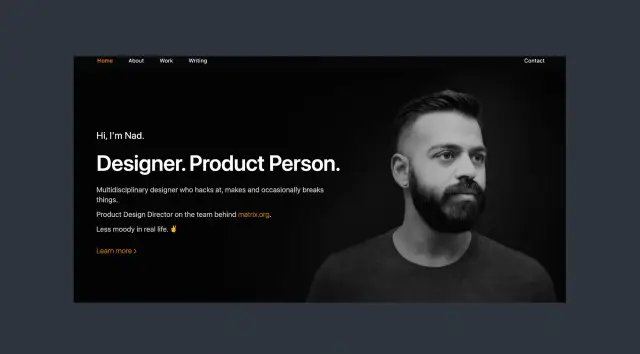
নাদ চিশতী
আপনি কীভাবে আপনার পোর্টফোলিও হোমপেজে আপনার ব্র্যান্ড/কোম্পানী/ব্যবসায়িক মিশন অন্তর্ভুক্ত করতে পারেন তা দেখানোর জন্য আমরা এই উদাহরণটি অন্তর্ভুক্ত করতে চেয়েছিলাম। একটি ব্যবসায়িক মিশন হল একটি বাক্য বা একটি ছোট অনুচ্ছেদ যা পেশাদার হিসাবে আপনার লক্ষ্যগুলি এবং আপনি আপনার গ্রাহকদের কী অফার করতে পারেন তা বর্ণনা করে৷ নাদ চিশতির হোমপেজে, আমরা পড়ি, "আমি ডিজাইনের মাধ্যমে মান তৈরি করি।" আপনার যদি একটি সংক্ষিপ্ত এবং কার্যকর মিশন বিবৃতি থাকে তবে আপনি এটি আপনার পোর্টফোলিওতে অন্তর্ভুক্ত করতে পারেন।

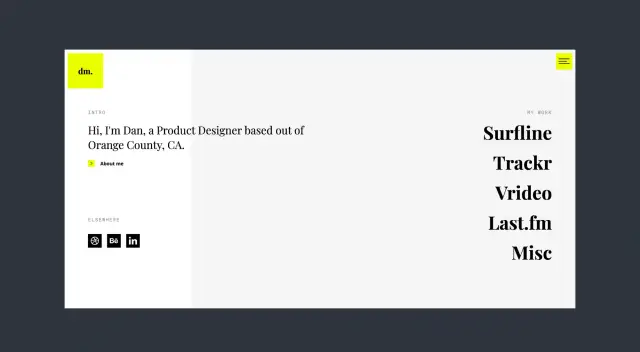
ড্যান মাচাদো
ড্যান মাচাডো তার পোর্টফোলিওতে বিভিন্ন কেস স্টাডি প্রদান করে, সম্ভাব্য ক্লায়েন্টদের দেখায় যে সে তাদের জন্য কী করতে পারে। সর্বদা মনে রাখবেন, যেমনটি আমরা ইতিমধ্যেই উল্লেখ করেছি যে, আপনাকে শুধুমাত্র ক্লায়েন্টদের জন্য যে কাজগুলি করেছেন তা অন্তর্ভুক্ত করতে হবে না, তবে কেস স্টাডিও অন্তর্ভুক্ত করতে হবে, যে কাজটি আপনি বিশেষ করে কোনো ক্লায়েন্টের জন্য করেননি কিন্তু আপনি কী তা দেখানোর জন্য যোগ্যতাসম্পন্ন.

গ্রেগ ক্রিশ্চিয়ান
হোম পেজ থেকে শুরু করে আপনার ওয়েবসাইট এবং আপনার পোর্টফোলিও কীভাবে আপনার স্টাইল দেখাতে পারে তার এটি একটি উদাহরণ।

মরিটজ পিটারসেন
এটি অন্য একজন ফ্রিল্যান্স ওয়েব ডিজাইনার যিনি তার ব্যক্তিত্বের উপর একটি ব্র্যান্ড তৈরি করছেন। তার প্রকল্প এবং পোর্টফোলিও ছাড়াও, তিনি সম্ভাব্য ক্লায়েন্টদেরও দেখাচ্ছেন যে তিনি তরুণ এবং উচ্চাভিলাষী, কিন্তু এই বলে যে তিনি এত তরুণ, তিনি আরও বলছেন, "আমি একটু প্রতিভাবান!"

ড্যানিয়েল স্প্যাটজেক
এটি একটি অ্যানিমেটেড পোর্টফোলিওর একটি কেস স্টাডি। এই ধরনের শোকেসিংয়ের মাধ্যমে, আপনি ব্যবহারকারীকে কিছু স্পর্শ না করেই বিভিন্ন জিনিস দেখতে পাবেন এবং আপনি এটিও দেখাচ্ছেন যে আপনি অ্যানিমেশন করতে পারেন!

খেলনা লড়াই
এই ওয়েব ডিজাইনার উজ্জ্বল রঙের সাথে সরলতার উপর দৃষ্টি নিবদ্ধ করে। তার পোর্টফোলিও এই উপাদানগুলিকে অন্য যে কোনও কিছুর উপরে দেখায়।

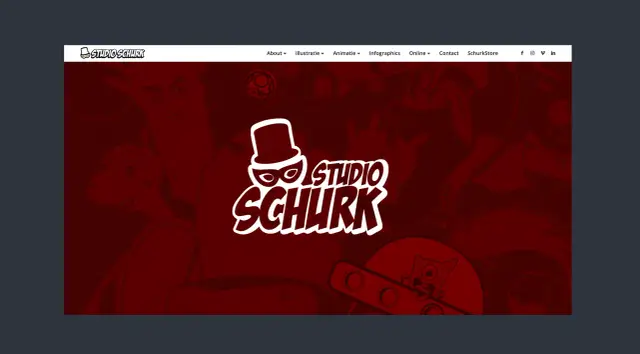
স্টুডিও Schurk
আপনার খুব অদ্ভুত শৈলী থাকলে আপনি যা যোগাযোগ করেন তার এটি একটি উদাহরণ: যে আপনি কিছুতে বিশেষভাবে ভাল, সম্ভবত খুব আসল কিছু যা অন্য কেউ করতে পারে না, তবে আপনি কেবল এতেই ভাল। তাই মনোযোগ দিন যখন আপনি এই উদাহরণ অনুসরণ করুন.

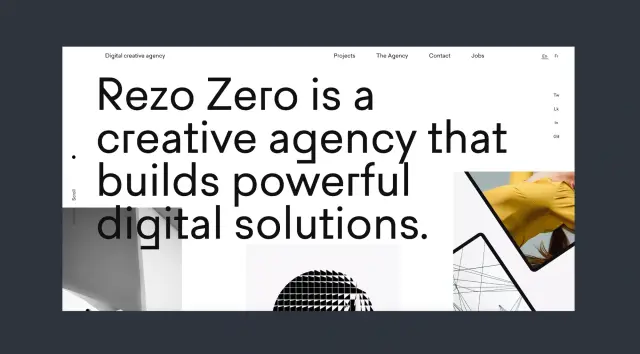
রেজো জিরো
একটি পুরানো-স্কুল পদ্ধতির সাথে একটি অ্যানিমেটেড পোর্টফোলিও হোমপেজের আরেকটি উদাহরণ। এটি নতুন কিছু নয়, তবুও এটি কাজ করে কারণ এটি পরিষ্কার এবং পেশাদার।

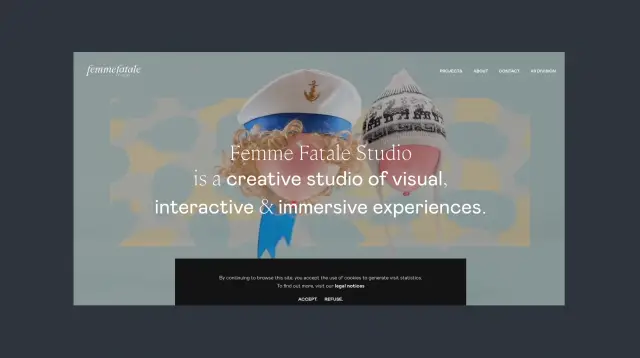
Femme Fatale
এই পোর্টফোলিও বিলাসিতা একটি অনুভূতি যোগাযোগ. আমরা এটিকে এখানে অন্তর্ভুক্ত করেছি যাতে যে কেউ তাদের দৃষ্টিভঙ্গির উপর ফোকাস করতে এবং এটি যোগাযোগ করতে একটি স্পষ্ট দৃষ্টিভঙ্গি সহ অনুপ্রাণিত করে।

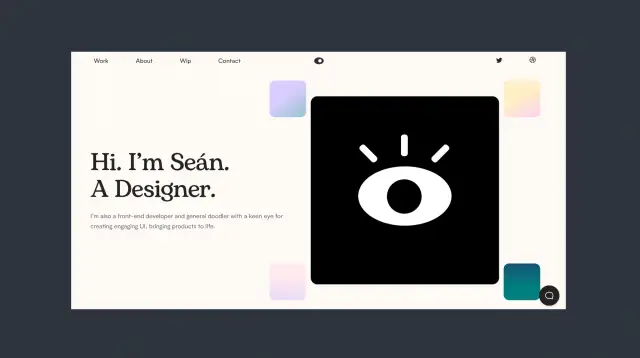
শন হ্যালপিন
এটি আপনার খুব অদ্ভুত শৈলীর চারপাশে কীভাবে একটি ব্র্যান্ড তৈরি করতে হয় এবং কীভাবে আপনি এটিকে আপনার অনন্য ডিজাইনের পোর্টফোলিও দিয়ে প্রদর্শন করতে পারেন তার আরেকটি উদাহরণ।

উপসংহার
এই নিবন্ধটির সাথে, আপনার অনন্য ডিজাইনের পোর্টফোলিও তৈরি করতে আপনার প্রয়োজনীয় সমস্ত উপাদান রয়েছে: কেন, কোথায়, কীভাবে এবং কিছু গুরুত্বপূর্ণ অধ্যয়নের ক্ষেত্রে যা আপনাকে অনুপ্রাণিত করতে পারে!





