20 Inspiring Unique Design Portfolios with Examples(ユニークなデザインのポートフォリオとその例
ウェブデザイン・ポートフォリオの重要性について、その理由、場所、作成方法、インスピレーションとなるデザイン・ポートフォリオ・サイトの例などをご紹介します。

この時代に求められているスキルがあるとすれば、それはWebデザインです。誰でも、どんなビジネスでも、どんなプライベートでも、ウェブサイトを必要としたり、望んでいるので、今日のウェブデザイナーは、取り組むべきプロジェクトを見つけるのに苦労することはないでしょう。
しかし、ウェブデザイナーの一つは、これらの日有望なキャリアであることは秘密ではありません:それは何を意味するのでしょうか?多くの人々が同じ考えを持っていたこと、そしてそこに良いウェブデザイナーがたくさんあります。需要が高いにもかかわらず、競争は、特にあなたが初心者である場合、困難である可能性があります。
いくつかの戦略があります。しかし、それはあなたが注目し、あなたの最初のクライアントを見つけるのに役立ちます。もちろん、ウェブサイトが必要です。ウェブサイトでは、自分の能力を伝え、連絡先を共有し、自分のスタイルやできることをウェブに示す必要があります。つまり、ポートフォリオを作成して見せる必要があるのです。それ以外にも、他のクライアントのために既に行ったいくつかの仕事を共有することで、あなたがいかに多才で、いかに信頼できる人物であるかを示すことができます:どうやって?この記事では、あなたのスキルをアピールし、新しいクライアントを見つけることができる効果的なポートフォリオの作成方法について、詳しく説明します。

なぜ、ユニークなデザイン・ポートフォリオが重要なのか?
最適化されたポートフォリオサイトを持つことの重要性を理解することで、あなたのウェブサイトに実装する際に、より慎重に焦点を当てることができると考えています。では、なぜWebデザイナーとしての仕事において、ポートフォリオが重要なのでしょうか?
単なる存在感が重要
Webサイトにこれまでの作品のポートフォリオサイトがあるということは、そのクオリティとは無関係に、すでに重要なことなのです。なぜかというと企業や個人事業主が依頼するWebデザイナーを探すためにインターネットを閲覧するとき、自分のWebサイトに独自のデザインポートフォリオサイトがないものは切り捨てるでしょう。自分の仕事ぶりや経験がわかる人と、そうでない人の間で、誰が採用するでしょうか?
経験豊富な人材に見える
ポートフォリオサイトは、あなたのこれまでの仕事ぶりを展示するものです。ポートフォリオサイトがあれば、その分野での経験があること、他のクライアントと仕事をしたことがあること、自分が何をしているのかを知っていることを伝えることができます。しかし、もしあなたが学校を卒業したばかりで、最初のクライアントを探しているのならどうでしょう?この場合、いくつかのプロジェクトに取り組み、自分の能力を示すために、ポートフォリオサイトでそれらを紹介しましょう。その仕事はどのクライアントのためにやったのでもないことを明記する必要はありません。クライアントは、あなたが自分のスキルを示すために一生懸命働いてきたことを評価し、たとえそれがあなたの最初の経験であることを十分承知していたとしても、より積極的にあなたに仕事を与えようとするでしょう。
自分のスタイルがわかる
ウェブデザインは、アートとテクノロジーの中間的な存在です。ウェブデザイナーは熟練した技術者であり、プログラマーであり、開発者であり、同時にクリエイティブな人間でもあります。クリエイティブというと、誰もが一つのスタイルを持っていますが、ウェブデザイナーは多才なのです。あなたのウェブサイトは、あなたのスキルの一部と、あなたのスタイルの一部の側面しか示さないでしょう。ポートフォリオサイトを表示する可能性を利用して、さまざまなスタイルで仕事ができること、クライアントのニーズや要求に適応できることを示せば、役に立つことでしょう。
作品のクオリティを示す
もちろん、ポートフォリオサイトでは、あなたの実力もアピールしたいところです。ストーリーテリングのルールとして、"show, don't tell"(見せる、語らない)があります。あなたがとても優秀で、多くのクライアントのために仕事をしてきて、彼らは皆、あなたの仕事にとても満足していると言っても、あなたがそれらのクライアントのためにした良い仕事を見せることほど効果的ではないでしょう。そのチャンスを与えてくれるのが、ポートフォリオサイトなのです。
どうすれば印象的なポートフォリオになるのか?
もちろん、Webデザインのポートフォリオサイトは、あなた自身とあなたのプロジェクトを最高の形で紹介することを目的としています。しかし、そのために最も効果的な戦略とは何でしょうか?
このセクションでは、ポートフォリオサイトを印象的にするための原則とヒントをご紹介します。
ポートフォリオ制作の3つの基本原則
Webデザインのポートフォリオサイトでは、主に3つのことを行う必要があります。
- あなたができることをアピール する:デザインポートフォリオで紹介するプロジェクトは、あなたがもたらすことのできるスキルを伝えるものです。スキルは技術的なものだけでなく、クリエイティビティや、クライアントのニーズやリクエストに自分のスタイルをどのように適応させることができるかをアピールすることも目的としてください。
- あなた自身:ウェブデザインは、ウェブデザイナーの個性に大きく関わるクリエイティブな活動です。紹介するプロジェクトで、あなたの個性を伝えることを恐れてはいけません。
- 簡単に:ウェブデザイン・ポートフォリオは、少なくともあなたにとって、ウェブデザインが簡単に見えるようにする必要があります。あなた自身やあなたのプロジェクトを複雑にしないでください。あなたができることを紹介し、それが最も簡単なことであるかのように見せる。

ユニークなデザインポートフォリオの作成:その他のヒント
では次に、ポートフォリオ作成の実践的な側面についてお話ししましょう。
ベストプロジェクト もちろん、ベストプロジェクトを選びたいものです。どのプロジェクトがベストなのかを決める際には、自分の好みだけでなく、クライアントや観客からのフィードバックも参考にするとよいでしょう。
異なるスタイル 同じようなプロジェクトを紹介するのは避けましょう。異なるアプローチ、異なるスタイルの作品をピックアップすることで、潜在的なクライアントがあなたの要望への適応力をよりよく理解することができるようになります。また、異なるデザインスタイルを提示することで、クライアントが希望するスタイルがあなたのユニークなデザインポートフォリオに含まれていなくても、これまでの作品で多才さを発揮しているため、そのスタイルに合わせることができるかもしれない、と理解してもらうことができます。
学び、更新するあなたの ポートフォリオサイトは、静的な存在であるべきではなく、進化し続けるものであるべきです。素晴らしいプロジェクトに取り組んだら、ポートフォリオを更新し、それを掲載しましょう。また、時間をかけて学び、ポートフォリオを更新していきましょう。何度か更新しているうちに、クライアントから頻繁に連絡が来るようになったら、自分のやってきたことを振り返って何がうまくいったのかを理解し、今後はその方向性を踏襲していきましょう。静的なアプローチではなく、つまり、動的なアプローチを選ぶのです。
一つ一つのプロジェクトを見せないことあなたの ポートフォリオは、あなたのカリキュラムであるべきです。ウェブデザイナーや学生としての経験の中で取り組んだすべてのプロジェクトを掲載する必要はありません。実際、ポートフォリオサイトで紹介するプロジェクトの総数は10以下であるべきです。場合によっては、それよりも少ないかもしれません。
ポートフォリオの見せ方は?
ここまで、コンセプトからポートフォリオサイトをデザインする方法についてお話ししてきましたが、では、どのようにすればいいのでしょうか?ここからは、より実践的なアドバイスになりますが、まずポートフォリオをどこに展示すればよいのでしょうか。メインサイトのトップページの一角に?別のポートフォリオサイト?紙の上?タブレット?実は、これらのソリューションはすべて導入可能なのですが、そのうちのいくつかはオプションであり、いくつかは強く推奨されています。
ウェブサイト上のポートフォリオセクション
これは最も推奨されるオプションです。しかし、一歩引いて考えてみましょう。もしあなたがウェブデザイナーであるなら、独立したウェブサイトが必要です。それは必須です。自分のウェブサイトを持っていなければ、クライアントを見つけることは望めません。では、ホームページのトップページには、あなたのユニークなデザインを紹介するためのポートフォリオセクションを設けるべきでしょうか?もちろん、そうすべきです。
インターネットユーザーや一般の人々は、1つの場所にすべてを持つことが大好きです。だから、彼らはあなたのウェブサイトに着陸し、彼らはあなたについての情報を見つけるでしょう、あなたは任意の学位を持っていますか、あなたは任意のコース、あなたの前の経験、あなたの連絡先、そしてあなたの仕事のショーケースを取ったのだろうか。ユーザーは、まずあなたのポートフォリオに目を通し、作品紹介で気に入ったものがあれば、連絡先やその他の情報へと移動していきます。
ポートフォリオサイト
ウェブデザイナーの中には、独自のデザインポートフォリオサイトを別途用意することを選択する人もいます。それは、あなたのメインウェブサイトのポートフォリオセクションにすでにある作品以外の追加作品を紹介するウェブサイトかもしれません(次のようなアンカーテキストを持つリンクを含めるとよいでしょう。もっと見たいですか?というようなアンカーテキストのリンクを貼ることもできます)、あるいはポートフォリオウェブサイトをあなたのメインかつ唯一のポートフォリオとすることもできます。どちらの選択肢も有効ですが、少なくとも小さなポートフォリオセクションをウェブサイトに含めることをお勧めします:潜在的なクライアントが少なくともいくつかのプロジェクトを見て、興味を持つ可能性が高まります。
しかし、なぜウェブデザイナーはポートフォリオのウェブサイトを持つことを選択するのでしょうか?それは様々な理由があります。
- 異なる分野、異なるスタイルで仕事をしているため、多くの異なるプロジェクトを見せたい。
- ウェブデザイン会社が多くのデザイナーを抱えており、各デザイナーのために異なるサイトセクションを作成したい。
- メインサイトのホームページ(またはウェブページ)に負担をかけたくないので、情報を片方にまとめ(ユーザーがモバイルデバイスでも簡単にアクセスできるように)、ポートフォリオは別のウェブサイトに掲載することにした場合。
オフライン・ポートフォリオ
作品の一部はオフラインで保存したほうがいいでしょうか?はい、そうする必要があります。クライアントとのやりとりの多くはオンラインで行われますが、クライアントに直接会う必要があったり、新しいウェブデザイナーを募集している大企業の面接を受けたりすることもあるでしょう。
デバイスやインターネット接続に問題が発生した場合でも、オフラインのポートフォリオを用意しておくと、何かと便利です。オフラインのポートフォリオは、ラップトップやタブレットにオフラインで保存することもできますし、紙やパネルに印刷することもできます。
その他のヒント:モバイルポートフォリオ

統計を取るまでもなく、ますます多くの人がモバイル機器、特にスマートフォンからインターネットを閲覧するようになってきています。ウェブデザイナーはそのことをよく理解しており、作成するウェブサイトをモバイルデバイス用に最適化するよう心がけています。では、なぜポートフォリオを作成する際にも、同じアプローチを取らないのでしょうか?
ポートフォリオのウェブサイトは 重くなりがちです。さらに、ノートパソコンの画面、あるいはもっと広い画面でのコンテンツの表示方法は、スマートフォンのタッチスクリーンでの表示方法とは確実に異なります(まあ、あなたがウェブデザイナーなら、こんなことは言うまでもありませんね!)。つまり、デスクトップとモバイルの両方にウェブサイトを最適化する必要性は、すでにご理解いただけたと思います。あなたのポートフォリオサイトやページにも、同じことが必要です。
ポートフォリオのモバイルアプリ モバイル最適化の重要性に焦点を当てたので、あなたのユニークなデザインを紹介する最もオリジナルな方法の1つであるモバイルアプリのポートフォリオを作成することについて説明します。ポートフォリオサイトを別に持つ代わりに、あるいは別に持つ代わりに、ポートフォリオモバイルアプリを持つことができます。単純にコンテンツを紹介するだけですが(そのため、開発は非常に簡単です)、クライアントがモバイルデバイスから作品を閲覧するのに最適な方法です。
さらに、ポートフォリオアプリを持つことで、より多くの作品を紹介することができます。ウェブサイトや、ポートフォリオウェブサイトのページの可能性に限界を感じているのであれば、モバイルアプリはあなたにとって最良の選択かもしれません。どうすれば簡単に作成できるのでしょうか?続けてお読みください
ポートフォリオはどのように作成すればよいのでしょうか?
ポートフォリオを公開する理由と場所については理解できました。次は、それをどのように作成するかを理解する番です。何か特別なツールが必要なのでしょうか?ウェブデザイナーの利点の1つは、デザイナーを雇う必要がないことです:あなたがあなたのクライアントなのですから。しかし、特にモバイルデバイスの最適化に関しては、プロセスをスピードアップできるようなツールはあるのでしょうか?
AppMaster.io
ウェブデザインと同様に、アプリを作成する際にも、作業を容易にし、より効率的にするツールを使用することができます。AppMaster.ioは、開発者が独自のモバイルアプリを作成するために導入できる、すぐに使えるツールを提供するプラットフォームです。ポートフォリオアプリを作るのは簡単だ。必要なインタラクションは、1つのプロジェクトから別のプロジェクトへ閲覧することだけだが、少なくとも「連絡先」ボタンは追加することをお勧めする。AppMaster.ioは、モバイルアプリ開発者を雇うことなく、ウェブデザイナーとしてポートフォリオを作成するために必要なすべてを提供します。モバイルアプリのポートフォリオがあれば、競合他社に差をつけることができ、新しいクライアントを見つけることも簡単になるでしょう。
デザインポートフォリオの例
最後に、ユニークなポートフォリオサイトを作るために必要なものは、インスピレーションでしょう。このため、デスクトップのウェブサイト、モバイルアプリ、紙媒体など、あなたの作品やポートフォリオサイト制作のアイデアを刺激するデザインポートフォリオの例を、大きく紹介したいと思います。
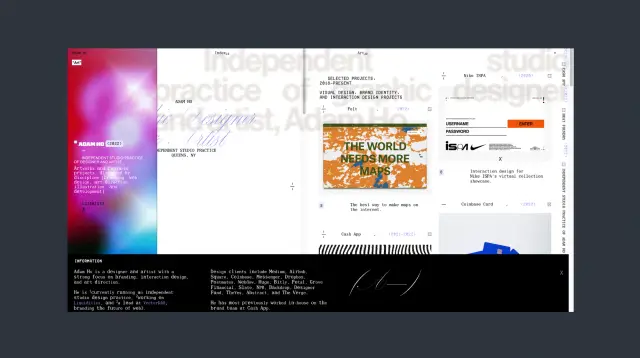
アダム・ホー
ユニークなポートフォリオサイトとして、ニューヨークで活躍するウェブデザイナー、Adam Hoのものがあります。このポートフォリオサイト(ウェブサイト全体)は、一見すると、かなり忙しそうに見えます:あなたの目はどこに着地するのかわからないのです。もしこれがユニークでなかったら、この「カオス」はデメリットになるので、明確なビジョンを持っていて、経験豊富な人だけがこのインスピレーションに従うといいでしょう。これはインタラクティブなポートフォリオサイトで、ページ上にさまざまなプロジェクトが表示され、それぞれをクリックして探索することができます。しかし、このウェブデザイナーのユニークなデザインスタイルが、このポートフォリオとプロジェクトをとてもユニークなものにしています。

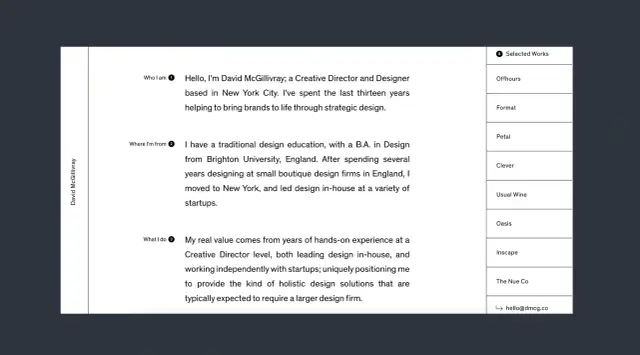
David McGillivray
こちらは経験豊富なウェブデザイナーで、評判も上々です。初心者向きの例ではないかもしれませんが、経験豊富なウェブデザイナーはアイデアを盗むことができるかもしれませんね。David McGillivrayのポートフォリオはテキストベースです。彼が誰でどんな経験をしてきたかを説明するページを表示し、リストやメニューをクリックすると、彼のプロジェクトを一つずつ視覚化することができます。なぜ、まったくの初心者向けなのでしょうか?初心者の場合、まず見せてから伝えたいからです。経験豊富なウェブデザイナーは、代わりに自分自身と独自のビジョンについて語り、それから自分の能力を示すことができるのです。

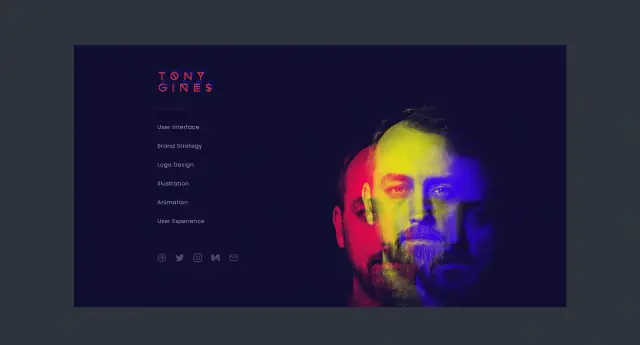
トニー・ジネス
これはミニマリストのウェブデザインの例です。この分野でインスピレーションが必要な場合は、Tony Ginesのポートフォリオをチェックするとよいでしょう。ホームページにはほとんど要素がなく、ナビゲーションメニューには6つの音声しかありません。

マリア・ラ・ポルトゥゲーザ
明確なビジョンとスタイルを持つウェブデザイナーで、このポートフォリオにたどり着いた瞬間に、その両方が見えてきます。また、非常にシンプルで、いくつかの要素しかありません。しかし、視覚的にシンプルであるにもかかわらず、高いインタラクティブ性を持っています。

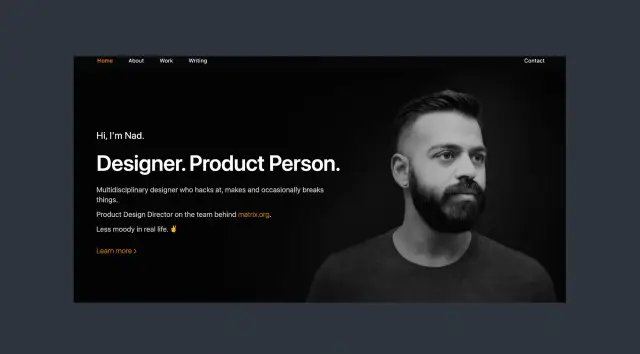
Nad Chishti
この例は、ブランド/会社/ビジネスのミッションをポートフォリオのトップページにどのように盛り込むことができるかを示すために掲載しました。ビジネスミッションとは、プロフェッショナルとしての目標や、顧客に提供できることを述べた文章や小段落のことです。Nad Chishtieのホームページには、"I build value through design "と書かれています。短くて効果的なミッション・ステートメントがあれば、それをポートフォリオに掲載することができます。

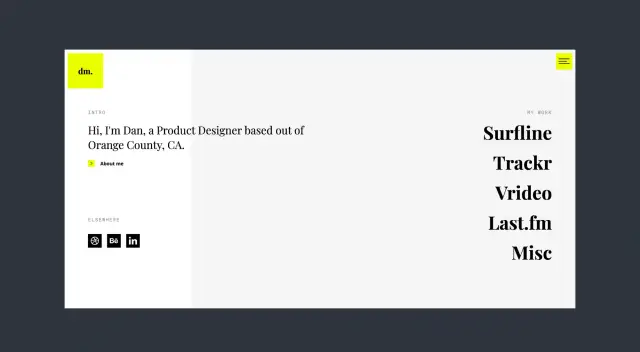
ダン・マチャド
Dan Machadoは、ポートフォリオにさまざまなケーススタディを掲載し、潜在的な顧客に自分が何ができるかを示しています。すでに述べたように、クライアントのために行った仕事だけでなく、特にクライアントのために行った仕事でなく、自分の能力を示すためのケーススタディも含める必要があることを常に忘れないでください。

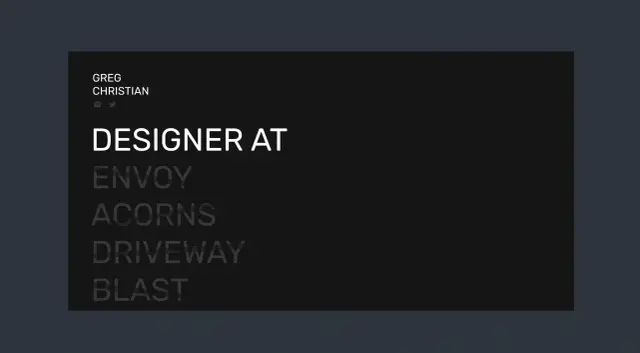
グレッグ・クリスチャン
これは、ホームページとポートフォリオで、あなたのスタイルをアピールする例です。

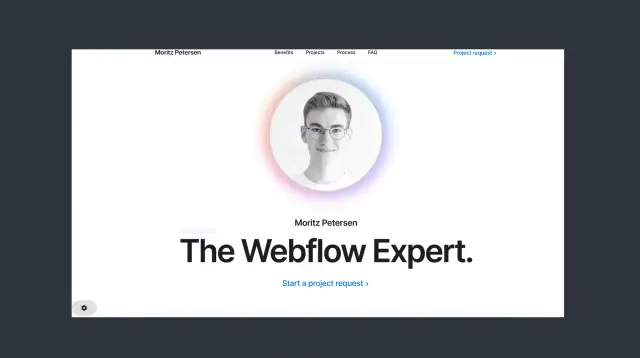
Moritz Petersen
こちらも、自分の個性でブランドを構築しているフリーランスのウェブデザイナーです。プロジェクトやポートフォリオの他に、彼は若くて野心的であることを潜在顧客にアピールしているのですが、若いと言うことで "僕はちょっと天才なんだ!"と言っているようなものでもありますね。

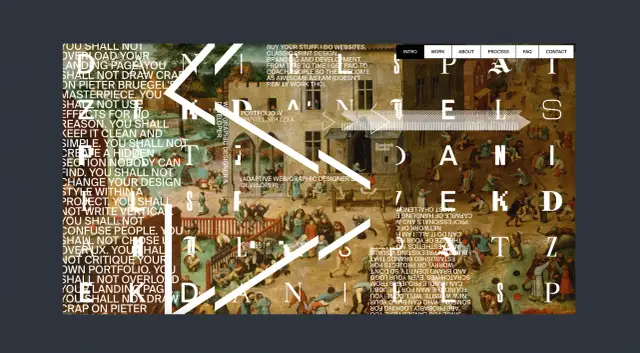
ダニエル・スパツェク
これは、アニメーションを使ったポートフォリオの事例です。このような見せ方をすることで、ユーザーは何も触らずにいろいろなものを見ることができ、また、アニメーションができることをアピールしているのです

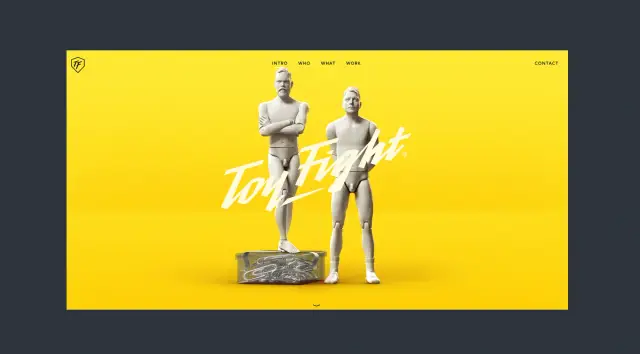
トイファイト
このWebデザイナーは、シンプルさと鮮やかな色彩を重視しています。彼のポートフォリオでは、これらの要素が他のどの要素よりもよく表れています。

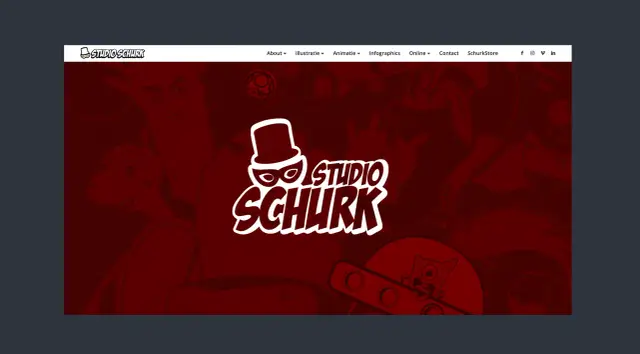
スタジオシュルク
これは、あなたが非常に独特なスタイルを持っているときに伝えることの例です:あなたが何か特別に得意なこと、おそらく誰もできないような非常にオリジナルなこと、でもあなたはそれだけが得意なのだということです。だから、この例に倣うときは注意が必要です。

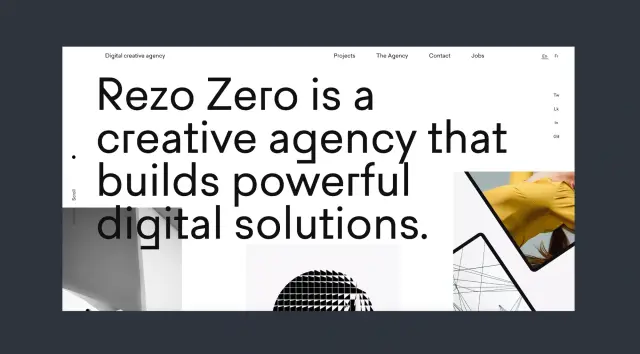
レゾゼロ
オールドスクールなアプローチのアニメーションポートフォリオホームページのもうひとつの例です。何も新しいことはありませんが、クリーンでプロフェッショナルなので、うまくいっています。

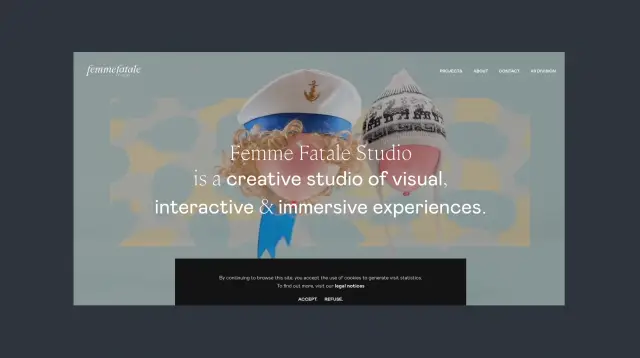
ファム・ファタール
高級感のあるポートフォリオです。明確なビジョンを持つ人が、自分のビジョンに集中し、それを発信するきっかけになればと思い、ここに掲載しました。

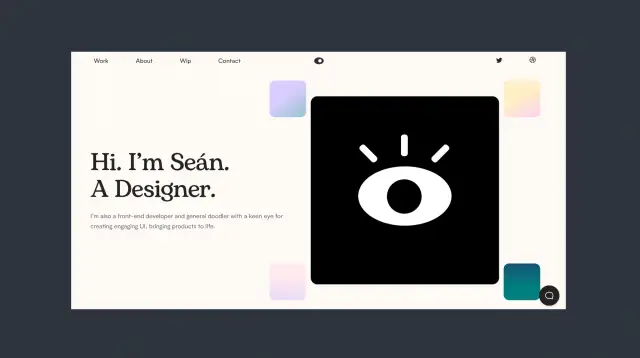
ショーン・ハルピン
これもまた、非常に独特なスタイルを軸にブランドを作り、それをユニークなデザインポートフォリオでアピールする方法の一例です。

まとめ
この記事で、あなたのユニークなデザインポートフォリオを作成するために必要なすべての要素を手に入れました。





