20 Portfólios de design único inspirador com exemplos
Uma discussão sobre a importância de um portfólio de web design; porquê, onde, e como criá-lo com exemplos de portfólio de design de sites para inspiração.

Se há uma habilidade que é altamente exigida neste período histórico, é o web design. Hoje em dia, os web designers não têm dificuldade em encontrar projectos para trabalhar porque qualquer pessoa, qualquer negócio, e qualquer particular, precisa ou quer um website.
No entanto, que um dos web designers é uma carreira promissora nos dias de hoje não é segredo: o que significa isso? Que muitas pessoas tiveram a mesma ideia, e que há muitos bons web designers por aí. Apesar da grande procura, a competição pode ser um desafio, especialmente quando se é um principiante.
Há algumas estratégias. No entanto, isso pode ajudá-lo a reparar e a encontrar os seus primeiros clientes. É claro que vai precisar de um website, e com o seu website, precisa de comunicar a sua disponibilidade, partilhar os seus contactos, e mostrar à web o que pode fazer e o seu estilo. Por outras palavras, precisa de criar e mostrar o seu portfólio. Fora isso, pode mostrar a sua versatilidade e a sua fiabilidade partilhando algum trabalho que já fez para outros clientes: como? Neste artigo, exploraremos qualquer detalhe de como criar um portfólio eficaz que possa mostrar as suas capacidades e lhe permita encontrar novos clientes.

Porque é tão importante um portfólio de design único?
Acreditamos que a compreensão da importância de ter um site de portfólio optimizado permitir-lhe-á concentrar-se mais cuidadosamente no mesmo à medida que o implementa no seu site. Então, porque é que um portfólio é tão importante para o seu trabalho como web designer?
A mera presença é importante
O facto de existir um site de portfólio do seu trabalho anterior no seu site já é importante, mesmo independentemente da sua qualidade. Porquê? Quando uma empresa ou uma empresa privada navega na Internet em busca de um web designer para contratar, descartará aqueles que não têm um site de portfólio de design único no seu site. Entre alguém que mostra como trabalha e a sua experiência e alguém que não o faz, quem contrataria?
Faz-nos parecer experientes
Um site de portfólio é uma mostra do seu trabalho anterior. Com um site de portfólio, está a comunicar que tem experiência na área, que já trabalhou com outros clientes e que sabe o que está a fazer. Mas e se tiver acabado de sair da escola e estiver à procura do seu primeiro cliente? Neste caso, trabalhe em alguns projectos, e mostre-os no site da sua carteira apenas para mostrar o que pode fazer. Não há necessidade de especificar que esse trabalho não foi feito para nenhum cliente. Se perguntarem, não minta: um cliente apreciará o facto de ter trabalhado arduamente para mostrar as suas capacidades e estará mais interessado em dar-lhe o trabalho, mesmo que esteja bem ciente de que esta é a sua primeira experiência.
Mostra o seu estilo
O web design está a meio caminho da arte e da tecnologia. Os web designers são técnicos qualificados, programadores, e programadores, mas também pessoas criativas. Quando se trata de criatividade, todos têm um estilo, mas os webdesigners podem ser versáteis. O seu website mostraria apenas algumas das suas competências e alguns aspectos do seu estilo. Ajudaria se explorasse a possibilidade de exibir um site de portfólio para demonstrar que pode trabalhar com estilos diferentes e adaptar-se às necessidades e exigências dos seus clientes.
Mostra a qualidade do seu trabalho
Naturalmente, o seu site de portfólio também quer mostrar o quão bom você é. Uma regra na narração de histórias diz: "mostre, não conte". Parece estar também a trabalhar para a nossa discussão: dizer que é muito bom no seu trabalho, que trabalhou para muitos clientes e que todos eles estão muito satisfeitos com o que fez por eles, nunca será tão eficaz como mostrar o bom trabalho que fez por estes clientes. O site da sua carteira dá-lhe esta oportunidade.
Como posso tornar o meu portefólio impressionante?
É claro que o seu site de portfólio de design da web visa apresentar a si próprio e aos seus projectos sob a melhor luz. Mas quais são as estratégias mais eficazes para o fazer?
Há alguns princípios nas dicas que pode seguir para tornar o seu site de carteira impressionante, e nós estamos a mostrá-los nesta secção.
Os três princípios básicos da criação de uma carteira de projectos
O seu sítio web de design de portfólio deve fazer principalmente três coisas:
- Mostrar o que pode fazer: os projectos que apresenta no seu portfólio de design transmitem as competências que pode trazer. As competências não são apenas técnicas; deve também procurar mostrar a sua criatividade e como pode adaptar o seu estilo às necessidades e pedidos dos clientes.
- Quem é: web design é uma actividade criativa que está muito ligada à personalidade do web designer. Não deve ter medo de tentar comunicar alguns traços da sua personalidade com os projectos que decide mostrar.
- Facilitar: um portfólio de webdesign deve fazer com que o webdesign pareça fácil, pelo menos para si. Não se complique nem com os seus projectos: apenas mostre o que pode fazer e faça parecer que foi a coisa mais fácil que já fez, que é a mesma abordagem que os artistas e intérpretes têm!

Criar um portfólio de design único: dicas adicionais
Falemos agora do aspecto prático da criação de uma carteira: que projectos deve incluir no seu trabalho de exposição?
Os seus melhoresObrigado, quer escolher os seus melhores projectos. Ao decidir que projectos são os melhores, não deve utilizá-los apenas com base no seu gosto, mas também no feedback que recebe do cliente e do público.
Estilos diferentesEvite mostrar projectos semelhantes. Escolha trabalhos com abordagens diferentes e estilos diferentes para que os potenciais clientes possam ter uma melhor compreensão da sua adaptabilidade aos seus pedidos. Mostrar diferentes estilos de design também permite aos potenciais clientes compreender que, mesmo que o estilo que desejam não esteja incluído no seu portfólio de design único, poderá ser capaz de se alinhar com ele porque demonstrou versatilidade nos seus trabalhos anteriores.
Aprender e actualizarSeu portfólio não deve ser uma entidade estática, mas deve estar a evoluir. Se trabalha num projecto fantástico, actualize a sua carteira e inclua-a. Além disso, aprenda e actualize a sua carteira com o tempo. Se, após algumas actualizações, os clientes começarem a contactá-lo com mais frequência, reflicta sobre o que fez para compreender o que funcionou e siga essa direcção no futuro. Em vez de uma abordagem estática, ou seja, opte por uma abordagem dinâmica.
Não mostre cada um dos projectosO seu portfólio deve ser o seu currículo. Não precisa de incluir todos os projectos em que trabalhou durante a sua experiência como web designer ou como estudante. De facto, o número total de projectos apresentados no site da sua carteira deve ser inferior a 10! Em alguns casos, mesmo inferior a isso.
Como pode mostrar o seu portfólio?
Já falámos sobre como deve conceber o seu sítio de portfólio do ponto de vista conceptual, mas como o deve fazer? É tempo de passar a conselhos mais práticos, começando por onde deve mostrar a sua carteira? Numa secção da página principal do seu sítio web? Num sítio separado do seu portfólio? No papel? Numa tábua? A verdade é que todas estas soluções podem ser implementadas, mas algumas delas são opcionais, e algumas delas são altamente recomendadas.
Numa secção de portfólio no seu sítio web
Esta é a opção mais recomendada. Mas vamos dar um passo atrás: se é um web designer, precisa de um website independente. Isso é obrigatório: não pode esperar encontrar clientes se não tiver o seu próprio sítio web. Dito isto, deverá a página inicial do seu sítio web hospedar uma secção de portfólio onde possa mostrar os seus designs únicos? É claro que sim.
Os utilizadores da Internet e as pessoas em geral gostam de ter tudo num só sítio. Assim, eles aterrariam no seu website, e encontrarão informação sobre si, tem algum diploma, fez algum curso, as suas experiências anteriores, o seu contacto, e uma exposição do seu trabalho. Tenha em mente que, entre todas as informações que pode partilhar no seu website, a sua carteira de projectos seria a que receberia maior atenção: os utilizadores passariam primeiro pela sua carteira e depois passariam para o seu contacto e outras informações, se gostassem do que fazem na apresentação do seu trabalho.
Um sítio de carteira de desenho
Alguns web designers optam por um website de design único em separado. Pode ser um website que mostre obras adicionais para além das que já se encontram na secção de portfólio do seu website principal (pode incluir um link com um texto de âncora que diga algo do género: Quer ver mais? Clique aqui!) ou o seu website de portfólio pode ser o seu principal e único portfólio. Ambas as opções são válidas apesar de sugerirmos incluir pelo menos uma pequena secção de carteira no seu website: aumentaria as hipóteses de potenciais clientes verem pelo menos alguns dos projectos e se interessarem.
Mas porque é que alguns web designers optam por ter um website de carteira? Pode ser por várias razões:
- querem mostrar muitos projectos diferentes porque trabalham em sectores diferentes e com estilos diferentes;
- uma empresa de web design tem muitos designers a trabalhar para eles e quer criar diferentes secções do site para cada web designer;
- não quer sobrecarregar a sua página principal (ou páginas web), por isso decide manter a informação de um lado (para que os utilizadores a possam visitar facilmente também em dispositivos móveis) e a sua carteira noutro sítio web.
Portfólio fora de linha
Deverá ter algum do seu trabalho armazenado offline? Sim, deve. Muitas das suas interacções com os seus clientes acontecerão online, no entanto poderá precisar de se encontrar pessoalmente com um cliente ou mesmo ter uma entrevista para uma grande empresa à procura de um novo web designer para a sua equipa.
Deverá ter algum tipo de portfólio offline para que ainda tenha algum para mostrar, mesmo que algo corra mal com dispositivos ou uma ligação à Internet. O seu portfólio offline pode ser guardado offline no seu portátil ou tablet, ou pode ser impresso em papel ou painéis.
Dica adicional: carteira móvel

Não precisamos de estatísticas para notar que cada vez mais pessoas estão a navegar na Internet principalmente a partir dos seus dispositivos móveis, particularmente dos seus smartphones. Os web designers estão bem cientes disso e certificam-se de que optimizam os websites que criam para dispositivos móveis. Então, porque não deveria ter a mesma abordagem ao criar a sua carteira?
Um website de portfólio pode ser pesado; além disso, a forma como o conteúdo é apresentado num ecrã de computador portátil, ou mesmo num ecrã mais amplo, não é certamente a mesma que aparece no ecrã táctil de um smartphone (bem, se for um web designer, não há necessidade de lhe dizer estas coisas!) Assim, já compreende a necessidade de optimizar os websites tanto para desktop como para telemóvel: o mesmo deve fazer para o site ou página da sua carteira.
Uma aplicação móvel para carteira. Uma vez que estamos a concentrar-nos na importância da optimização móvel, podemos discutir uma das formas mais originais de mostrar os seus designs únicos: criar um portfólio de aplicações móveis. Em vez disso, ou para além de ter um site de portfólio separado, poderá ter uma aplicação móvel de portfólio. Seria uma simples exibição de conteúdos (e, portanto, muito fácil de desenvolver), mas seria melhor para os seus clientes navegar no seu trabalho a partir dos seus dispositivos móveis.
Além disso, ter uma aplicação de portfólio permite-lhe mostrar um maior número de obras. Se se sentir limitado pelas possibilidades de um website, ou de uma página de portfólio, então uma aplicação móvel poderia ser a melhor opção para si. Como pode criá-la facilmente? Continue a ler!
Como posso criar o meu portfólio?
Vemos porquê e onde deve mostrar o seu portfólio. É agora altura de compreender como o pode criar. Precisaria de alguma ferramenta em particular? Uma das vantagens de ser um web designer é que não precisa de contratar uma: você é seu cliente! Mas há alguma ferramenta que possa acelerar o seu processo, especialmente quando se trata de optimização de dispositivos móveis?
AppMaster.io
Tal como no desenho web, ao criar uma aplicação, pode usar ferramentas que podem facilitar o seu trabalho e torná-lo mais eficiente. AppMaster.io é uma plataforma que fornece ferramentas prontas a usar que os criadores podem implementar para criar as suas próprias aplicações móveis. Uma aplicação de portfólio seria simples de construir: a única interacção de que necessita é de navegar de um projecto para outro, embora recomendaríamos a adição de pelo menos um botão "Contacte-me". AppMaster.io forneceria tudo o que fosse necessário para criar o seu portfólio como web designer, sem contratar um desenvolvedor de aplicações móveis. Com um portfólio de aplicações móveis, destacar-se-ia da concorrência, e encontrar novos clientes tornar-se-ia cada vez mais fácil.
Exemplos de Portfólio de design
Por último, mas não menos importante, a última coisa de que precisa para criar o seu site de portfólio único seria alguma inspiração. FOr este motivo, queríamos incluir uma enorme secção com exemplos de portfólio de design que possam inspirar o seu trabalho e as suas ideias sobre a criação do seu site de portfólio, quer seja num website de secretária, numa aplicação móvel, ou em papel.
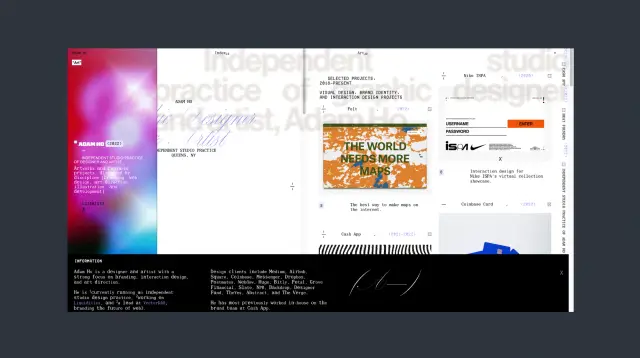
Adam Ho
Um dos sites únicos do portfólio que podemos encontrar é Adam Ho's, um web designer activo em Nova Iorque com anos e anos de experiência. À primeira vista, este site de portfólio (um site inteiro) pode parecer bastante ocupado: os seus olhos não sabem onde aterrar. Se isto não fosse tão único, este "caos" seria uma desvantagem, por isso siga esta inspiração apenas se tiver uma visão clara e for muito experiente. Este é um site interactivo de portfólio; diferentes projectos aparecem na página, e pode clicar e explorar cada um deles. No entanto, o estilo de design único do web designer torna este portfólio e projecto tão únicos.

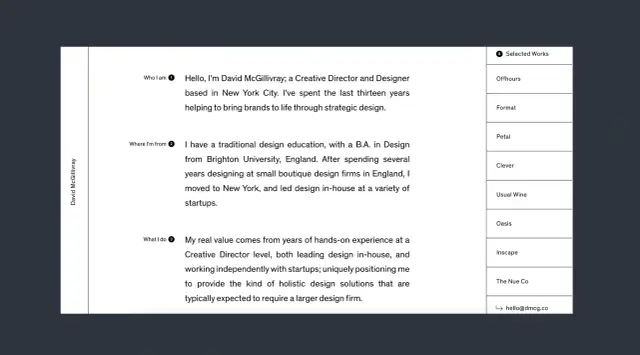
David McGillivray
Este é um web designer com muita experiência, e tem uma boa reputação. Este talvez não seja um exemplo adequado para principiantes, mas os webdesigners experientes poderiam roubar algumas ideias. O portfólio de David McGillivray é baseado em texto: mostra uma página onde ele explica quem é e quais são as suas experiências, e depois há uma lista ou um menu em que o utilizador pode clicar para visualizar os seus projectos por um. Porque é adequado para iniciantes completos? Porque, como principiante, quer mostrar primeiro e depois contar. Os web designers experientes podem, em vez disso, falar de si próprios e da sua visão única e depois mostrar do que são capazes.

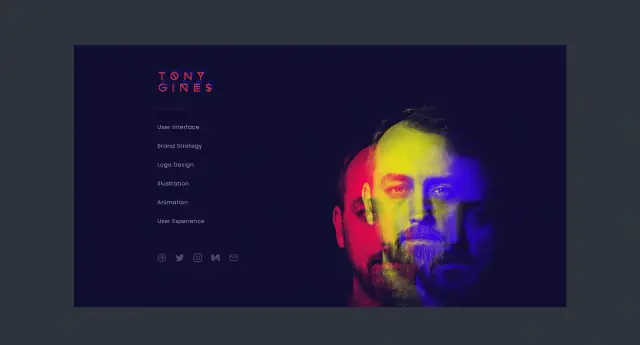
Tony Gines
Este é um exemplo de web design minimalista. Pode consultar o portfólio de Tony Gines se precisar de alguma inspiração neste campo. A sua página inicial tem poucos elementos, e o menu de navegação inclui apenas seis vozes.

Maria La Portuguesa
Este é um web designer com uma visão e estilo claros que são ambos visíveis logo que aterra neste portfólio. É também muito simples e tem apenas alguns elementos. Apesar de ser visualmente simples, no entanto, é altamente interactivo.

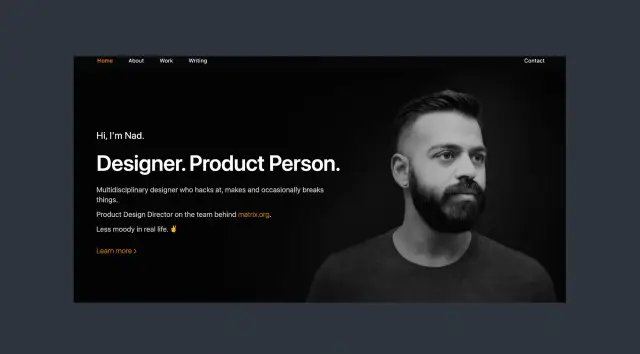
Nad Chishti
Queríamos incluir este exemplo para lhe mostrar como pode incluir a sua marca/empresa/ missão empresarial na página inicial do seu portfólio. Uma missão empresarial é uma frase ou um pequeno parágrafo que declara os seus objectivos como profissional e o que pode oferecer aos seus clientes. Na página inicial de Nad Chishtie, lemos: "Eu construo valor através do design". Se tiver uma declaração de missão curta e eficaz, pode incluí-la na sua carteira.

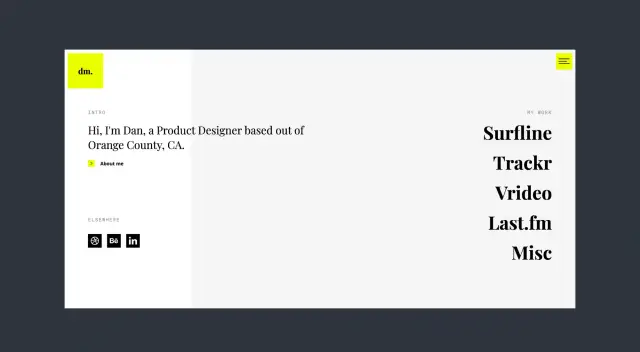
Dan Machado
Dan Machado fornece diferentes estudos de caso na sua carteira, mostrando aos potenciais clientes o que ele poderia fazer por eles. Lembre-se sempre, como já mencionámos, que não precisa de incluir apenas o trabalho que fez para os clientes, mas também estudos de caso, trabalho que fez para nenhum cliente em particular, mas apenas para mostrar do que é capaz.

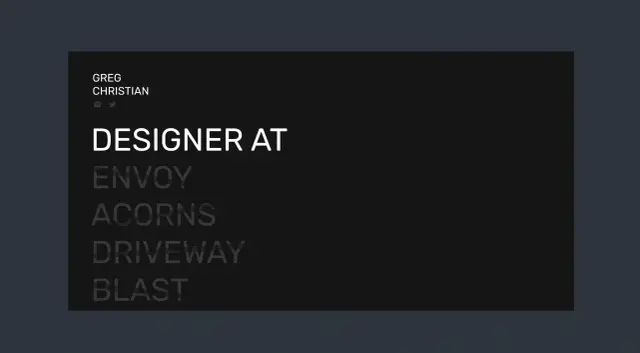
Greg Christian
Este é um exemplo de como o seu website e o seu portfólio podem mostrar o seu estilo, a começar pela própria página inicial.

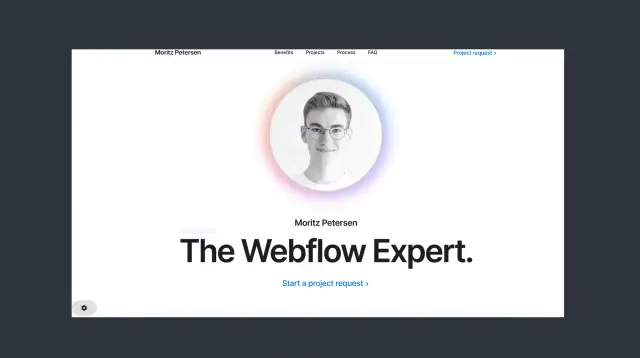
Moritz Petersen
Este é outro web designer freelancer que está a construir uma marca na sua personalidade. Para além dos seus projectos e portfólio, está também a mostrar aos potenciais clientes que é jovem e ambicioso, mas ao dizer que é tão jovem, está também a dizer: "Sou um pequeno génio"!

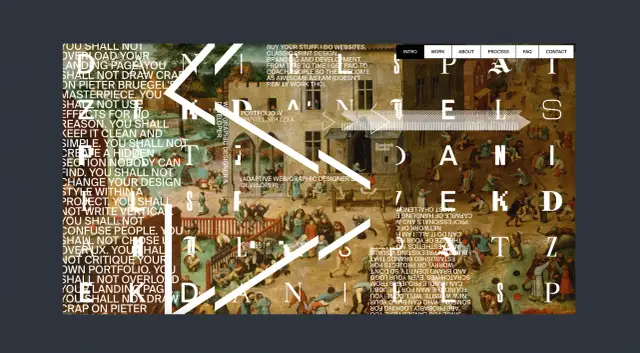
Daniel Spatzek
Este é um estudo de caso de um portfólio animado. Com este tipo de exibição, consegue-se que o utilizador veja muitas coisas diferentes sem tocar em nada, e está-se também a mostrar que se pode fazer animação!

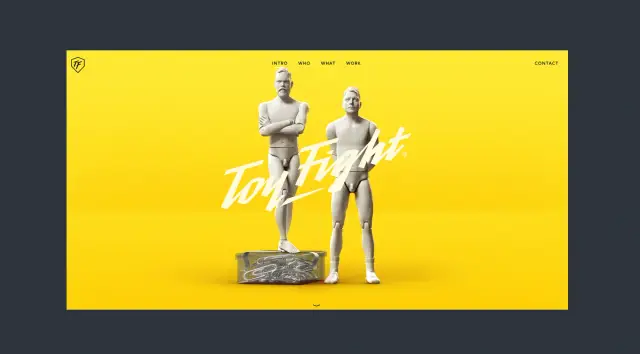
Luta de Brinquedos
Este web designer centra-se na simplicidade com cores vívidas. O seu portfólio mostra estes elementos sobre qualquer outro.

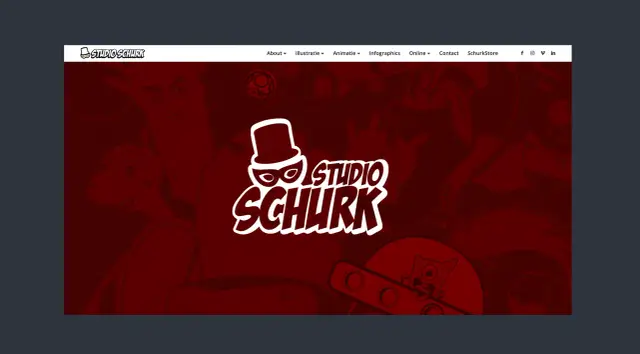
Studio Schurk
Este é um exemplo do que se comunica quando se tem um estilo muito peculiar: que se é particularmente bom em algo, talvez algo muito original que mais ninguém possa fazer, mas que só se é bom nisso. Por isso, preste atenção quando seguir este exemplo.

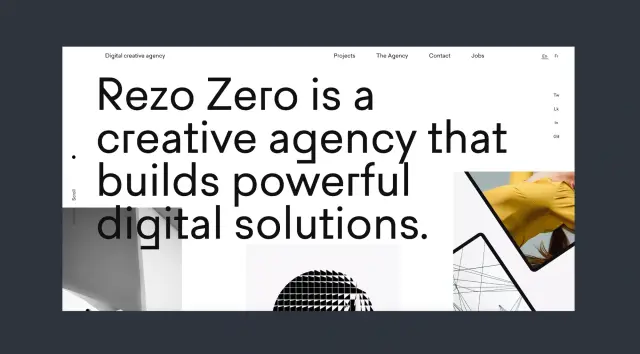
Rezo Zero
Outro exemplo de uma página inicial de portfólio animado com uma abordagem antiquada. Isto não é nada de novo, no entanto funciona porque é limpo e profissional.

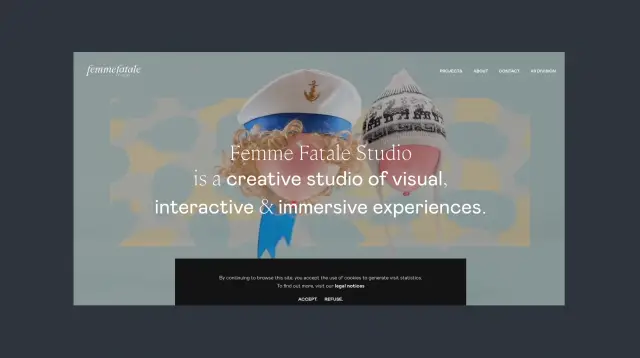
Femme Fatale
Este portfólio comunica uma sensação de luxo. Incluímo-lo aqui para inspirar qualquer pessoa com uma visão clara a concentrar-se na sua visão e a comunicá-la.

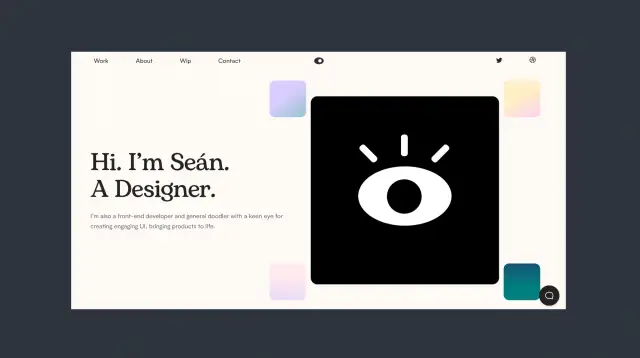
Sean Halpin
Este é outro exemplo de como criar uma marca em torno do seu estilo muito peculiar e de como a pode mostrar com o seu portfólio de design único.

Conclusão
Com este artigo, tem todos os elementos necessários para criar o seu portfólio de design único: o porquê, onde, como, e também alguns casos de estudo importantes que o podem inspirar!





