20 Inspirujące unikatowe portfolio projektowe z przykładami
Dyskusja o znaczeniu portfolio projektowego; dlaczego, gdzie i jak je stworzyć z przykładami stron portfolio projektowego dla inspiracji.

Jeśli jest jedna umiejętność, która jest bardzo wymagana w tym okresie historycznym, to jest to projektowanie stron internetowych. Projektanci stron internetowych dzisiaj nie mają trudności ze znalezieniem projektów do pracy, ponieważ każdy, każdy biznes, i każdy prywatny, potrzebuje lub chce mieć stronę internetową.
Jednak, że jeden z projektantów stron internetowych jest obiecująca kariera w tych dniach nie jest tajemnicą: co to znaczy? Że wiele osób miało ten sam pomysł, a tam jest wielu dobrych projektantów stron internetowych. Pomimo dużego popytu, konkurencja może być wyzwaniem, zwłaszcza gdy jesteś początkującym.
Istnieją pewne strategie. Jednak, które mogą pomóc ci zrobić zauważenie i znaleźć pierwszych klientów. Oczywiście, będziesz potrzebował strony internetowej, a dzięki swojej stronie musisz przekazać swoją dostępność, podzielić się swoimi kontaktami i pokazać w sieci, co możesz zrobić i swój styl. Innymi słowy, musisz stworzyć i zaprezentować swoje portfolio. Poza tym, możesz pokazać jak bardzo jesteś wszechstronny i jak bardzo jesteś wiarygodny, dzieląc się pracą, którą już wykonałeś dla innych klientów: jak? W tym artykule zbadamy każdy szczegół, jak stworzyć efektywne portfolio, które może pokazać Twoje umiejętności i pozwolić Ci znaleźć nowych klientów.

Dlaczego unikalne portfolio projektowe jest tak ważne?
Wierzymy, że zrozumienie znaczenia posiadania zoptymalizowanej strony portfolio pozwoli Ci skupić się na niej z większą uwagą podczas wdrażania jej na swojej stronie internetowej. Dlaczego więc portfolio jest tak ważne dla Twojej pracy jako projektanta stron internetowych?
Sama obecność jest ważna
Już sam fakt, że na Twojej stronie internetowej znajduje się strona portfolio Twoich dotychczasowych prac jest ważny, nawet niezależnie od jej jakości. Dlaczego. Kiedy firma lub firma prywatna przegląda Internet w poszukiwaniu web designera do zatrudnienia, odrzuci tych, którzy nie mają na swojej stronie unikalnej strony z portfolio projektowym. Między kimś, kto pokazuje, jak pracują i ich doświadczenie i ktoś, kto nie, kto by zatrudnić?
Sprawia, że wyglądasz na doświadczonego
Strona portfolio jest pokazem Twoich poprzednich prac. Dzięki stronie z portfolio komunikujesz, że masz doświadczenie w danej dziedzinie, że pracowałeś już wcześniej z innymi klientami i wiesz, co robisz. Ale co, jeśli właśnie wyszedłeś ze szkoły i szukasz swojego pierwszego klienta? W takim przypadku popracuj nad kilkoma projektami i pokaż je na swojej stronie portfolio, aby pokazać, co potrafisz. Nie ma potrzeby zaznaczać, że ta praca nie była wykonana dla żadnego klienta. Jeśli zapytają, nie kłam: klient doceni fakt, że ciężko pracowałeś, aby pokazać swoje umiejętności i będzie bardziej skłonny dać ci pracę, nawet jeśli jest świadomy, że to twoje pierwsze doświadczenie.
Pokazuje Twój styl
Projektowanie stron internetowych jest w połowie drogi między sztuką a techniką. Projektanci stron internetowych to wykwalifikowani technicy, programiści i deweloperzy, ale także osoby kreatywne. Jeśli chodzi o kreatywność, każdy ma jeden styl, ale projektanci stron internetowych mogą być wszechstronni. Twoja strona internetowa pokaże tylko niektóre z Twoich umiejętności i niektóre aspekty Twojego stylu. Pomogłoby, gdybyś wykorzystał możliwość wyświetlania strony portfolio, aby pokazać, że możesz pracować z różnymi stylami i dostosować się do potrzeb i wymagań klientów.
Pokazuje jakość twojej pracy
Oczywiście, Twoja strona portfolio chce również pokazać, jak dobry jesteś. Zasada w storytellingu mówi: "pokaż, nie mów". Wydaje się, że sprawdza się ona również w naszej dyskusji: mówienie, że jesteś bardzo dobry w swojej pracy, że pracowałeś dla wielu klientów i wszyscy są bardzo zadowoleni z tego, co dla nich zrobiłeś, nigdy nie będzie tak skuteczne, jak pokazanie dobrej pracy, którą wykonałeś dla tych klientów. Twoja strona z portfolio daje Ci taką szansę.
Jak sprawić by moje portfolio było imponujące?
Oczywiście, Twoja strona portfolio web designu ma na celu zaprezentowanie siebie i swoich projektów w jak najlepszym świetle. Ale jakie są najbardziej skuteczne strategie, aby to zrobić?
Istnieje kilka zasad i wskazówek, którymi możesz się kierować, aby Twoja strona portfolio była imponująca, a my pokazujemy Ci je w tej sekcji.
Trzy podstawowe zasady tworzenia portfolio
Twoja strona portfolio projektowania stron internetowych powinna przede wszystkim robić trzy rzeczy:
- Pokaż, co potrafisz: projekty, które pokazujesz w swoim portfolio projektowym przekazują umiejętności, które możesz wnieść. Umiejętności nie są tylko techniczne; powinieneś również dążyć do pokazania swojej kreatywności i tego, jak możesz dostosować swój styl do potrzeb i wymagań klientów.
- Kim jesteś: projektowanie stron internetowych jest działalnością twórczą, która jest bardzo związana z osobowością projektanta stron internetowych. Nie powinieneś się bać próbować przekazać pewne cechy swojej osobowości za pomocą projektów, które zdecydujesz się zaprezentować.
- Uczyń to łatwym: portfolio web designu powinno sprawiać, że projektowanie stron internetowych wydaje się łatwe, przynajmniej dla ciebie. Nie komplikuj siebie ani swoich projektów: po prostu pokaż, co potrafisz i spraw, by wyglądało to na najłatwiejszą rzecz, jaką zrobiłeś, czyli takie samo podejście, jakie mają artyści i wykonawcy!

Tworzenie unikalnego portfolio projektowego: dodatkowe wskazówki
Porozmawiajmy teraz o praktycznym aspekcie tworzenia portfolio: jakie projekty powinieneś zawrzeć w swoim dorobku?
Twoje najlepszeOczywiście, chcesz wybrać swoje najlepsze projekty. Decydując o tym, jakie projekty są najlepsze, nie powinieneś kierować się tylko swoim gustem, ale także opiniami, jakie otrzymujesz od klienta i odbiorców.
Różne styleUnikaj pokazywania podobnych projektów. Wybieraj prace z różnymi podejściami i różnymi stylami, aby potencjalni klienci mogli lepiej zrozumieć Twoją zdolność do dostosowania się do ich próśb. Pokazywanie różnych stylów projektowania pozwala również potencjalnym klientom zrozumieć, że nawet jeśli styl, o którym marzą, nie jest zawarty w twoim unikalnym portfolio projektowym, możesz być w stanie dostosować się do niego, ponieważ wykazałeś wszechstronność w swoich poprzednich pracach.
Ucz się i aktualizujTwoja strona portfolio nie powinna być statycznym bytem, ale powinna się rozwijać. Jeśli pracujesz nad fantastycznym projektem, zaktualizuj swoje portfolio i uwzględnij go. Ponadto, ucz się i aktualizuj swoje portfolio z czasem. Jeśli po kilku aktualizacjach klienci zaczną się z tobą częściej kontaktować, zastanów się nad tym, co zrobiłeś, aby zrozumieć, co zadziałało i podążaj w tym kierunku w przyszłości. Zamiast podejścia statycznego, czyli postaw na podejście dynamiczne.
Nie pokazuj każdego projektuTwoje portfolio powinno być twoim programem nauczania. Nie musi zawierać każdego pojedynczego projektu, nad którym pracowałeś podczas swojego doświadczenia jako projektant stron internetowych lub student. W rzeczywistości, całkowita liczba projektów pokazywanych na stronie portfolio powinna być niższa niż 10! W niektórych przypadkach, nawet mniej niż to.
Jak możesz zaprezentować swoje portfolio?
Mówiliśmy już o tym, jak powinieneś zaprojektować swoją stronę portfolio od strony koncepcyjnej, ale jak to zrobić? Czas przejść do bardziej praktycznych porad, zaczynając od tego, gdzie powinieneś zaprezentować swoje portfolio? W sekcji na stronie głównej Twojego serwisu? Na osobnej stronie z portfolio? Na papierze? Na tablecie? Prawda jest taka, że wszystkie te rozwiązania można wdrożyć, ale część z nich jest opcjonalna, a część bardzo polecana.
Sekcja portfolio na Twojej stronie internetowej
Jest to najbardziej polecana opcja. Ale zróbmy krok wstecz: jeśli jesteś projektantem stron internetowych, potrzebujesz niezależnej strony internetowej. To obowiązkowe: nie możesz mieć nadziei na znalezienie klientów, jeśli nie masz własnej strony internetowej. To powiedziawszy, czy strona główna Twojej witryny powinna zawierać sekcję portfolio, w której możesz zaprezentować swoje unikalne projekty? Oczywiście, że powinna.
Użytkownicy Internetu i ludzie w ogóle uwielbiają mieć wszystko w jednym miejscu. Tak by wylądowali na Twojej stronie, a znajdą tam informacje o Tobie, czy masz jakiś stopień naukowy, czy brałeś udział w jakimś kursie, Twoje poprzednie doświadczenia, Twój kontakt i pokaz Twoich prac. Pamiętaj, że spośród wszystkich informacji, które możesz udostępnić na swojej stronie internetowej, to właśnie strona z portfolio projektowym będzie cieszyła się największym zainteresowaniem: użytkownicy najpierw przejdą przez Twoje portfolio, a następnie przejdą do kontaktu i innych informacji, jeśli spodoba im się to, co robią na Twojej stronie z portfolio.
Strona portfolio
Niektórzy projektanci stron internetowych decydują się na osobną, unikalną stronę portfolio projektowego. Może to być strona, która pokazuje dodatkowe prace inne niż te, które już są w sekcji portfolio Twojej głównej strony (możesz zamieścić link z anchor textem, który mówi coś w stylu: Chcesz zobaczyć więcej? Kliknij tutaj!) lub Twoja strona portfolio może być Twoim głównym i jedynym portfolio. Obie opcje są ważne, chociaż sugerujemy włączenie przynajmniej małej sekcji portfolio na Twojej stronie: zwiększy to szanse, że potencjalni klienci zobaczą przynajmniej niektóre z projektów i zainteresują się nimi.
Ale dlaczego niektórzy projektanci stron internetowych decydują się na posiadanie strony z portfolio? Może to być z różnych powodów:
- chcą pokazać wiele różnych projektów, ponieważ pracują w różnych sektorach i z różnymi stylami;
- firma projektująca strony internetowe ma wielu projektantów pracujących dla nich i chce stworzyć różne sekcje witryny dla każdego projektanta stron internetowych;
- nie chcesz przeciążać głównej strony internetowej (lub stron internetowych), więc decydujesz się na przechowywanie informacji na jednej stronie (aby użytkownicy mogli ją łatwo odwiedzić również na urządzeniach mobilnych), a portfolio na innej stronie.
Portfolio offline
Czy powinieneś mieć część swoich prac przechowywanych offline? Tak, powinieneś. Wiele twoich interakcji z klientami będzie miało miejsce online, a jednak możesz potrzebować spotkać się z klientem osobiście lub nawet odbyć rozmowę kwalifikacyjną dla dużej firmy poszukującej nowego web designera do swojego zespołu.
Powinieneś mieć jakiś rodzaj portfolio offline, tak że nadal masz jakieś do pokazania, nawet jeśli coś pójdzie nie tak z urządzeń lub połączenia internetowego. Twoje portfolio offline może być zapisane offline na laptopie lub tablecie, lub może być wydrukowane na papierze lub panelach.
Dodatkowa wskazówka: mobilne portfolio

Nie potrzebujemy statystyk, aby zauważyć, że coraz więcej osób przegląda Internet głównie z urządzeń mobilnych, a zwłaszcza smartfonów. Projektanci stron internetowych doskonale zdają sobie z tego sprawę i dbają o to, by optymalizować tworzone przez siebie witryny pod kątem urządzeń mobilnych. Dlaczego więc nie miałbyś mieć takiego samego podejścia przy tworzeniu swojego portfolio?
Strona internetowa portfolio może być ciężka; ponadto sposób wyświetlania treści na ekranie laptopa, a nawet szerszym, z pewnością nie jest taki sam, jak to, co pojawia się na ekranie dotykowym smartfona (cóż, jeśli jesteś web designerem, nie ma potrzeby mówić Ci tych rzeczy!). Tak więc, rozumiesz już potrzebę optymalizacji stron internetowych zarówno dla komputerów stacjonarnych, jak i dla urządzeń mobilnych: to samo powinieneś zrobić dla swojej strony lub witryny portfolio.
Aplikacja mobilna portfolio. Skoro skupiamy się na znaczeniu optymalizacji mobilnej, możemy omówić jeden z najbardziej oryginalnych sposobów na zaprezentowanie swoich unikalnych projektów: stworzenie portfolio w postaci aplikacji mobilnej. Zamiast, lub inaczej niż posiadanie osobnej strony portfolio, mógłbyś mieć aplikację mobilną portfolio. Byłaby to prosta prezentacja treści (a zatem bardzo łatwa do opracowania), ale najlepiej, gdyby Twoi klienci mogli przeglądać Twoje prace z poziomu swoich urządzeń mobilnych.
Ponadto, posiadanie aplikacji portfolio pozwala na zaprezentowanie większej liczby prac. Jeśli czujesz się ograniczony możliwościami strony internetowej, lub strony z portfolio, to aplikacja mobilna może być dla Ciebie najlepszym rozwiązaniem. W jaki sposób możesz ją łatwo stworzyć? Czytaj dalej!
Jak stworzyć swoje portfolio?
Widzimy już dlaczego i gdzie powinieneś zaprezentować swoje portfolio. Teraz czas zrozumieć, jak możesz je stworzyć. Czy będziesz potrzebował jakiegoś konkretnego narzędzia? Jedną z zalet bycia web designerem jest to, że nie musisz go zatrudniać: jesteś swoim klientem! Ale czy są jakieś narzędzia, które mogłyby przyspieszyć twój proces, zwłaszcza jeśli chodzi o optymalizację urządzeń mobilnych?
AppMaster.io
Podobnie jak w przypadku projektowania stron internetowych, podczas tworzenia aplikacji możesz skorzystać z narzędzi, które mogą ułatwić Ci pracę i uczynić ją bardziej efektywną. AppMaster.io to platforma udostępniająca gotowe narzędzia, które deweloperzy mogą wdrożyć do tworzenia własnych aplikacji mobilnych. Aplikacja portfolio byłaby prosta do zbudowania: jedyna interakcja, jakiej potrzebuje, to przeglądanie od jednego projektu do drugiego, choć zalecalibyśmy dodanie przynajmniej przycisku Contact Me. AppMaster.io zapewni wszystko, czego potrzebujesz, aby stworzyć swoje portfolio jako projektant stron internetowych bez zatrudniania dewelopera aplikacji mobilnych. Z portfolio aplikacji mobilnych wyróżniłbyś się na tle konkurencji, a znalezienie nowych klientów stanie się coraz łatwiejsze.
Przykłady portfolio projektowego
Ostatnią, ale nie mniej ważną rzeczą, której potrzebujesz, aby stworzyć swoje unikalne portfolio, jest trochę inspiracji. Z tego powodu, chcieliśmy umieścić ogromną sekcję z przykładami portfolio projektowego, które mogą zainspirować twoją pracę i pomysły na stworzenie strony portfolio, czy to na stronie desktopowej, aplikacji mobilnej, czy na papierze.
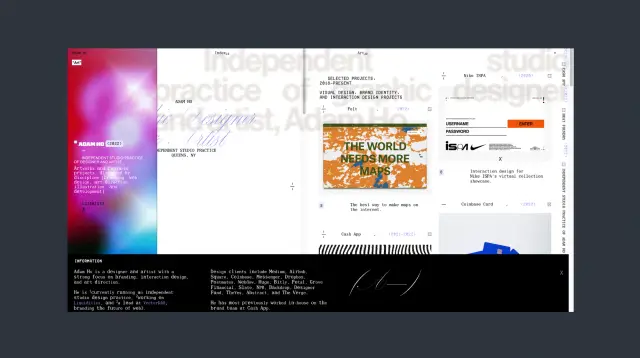
Adam Ho
Jedną z wyjątkowych stron portfolio, jakie możemy znaleźć, jest strona Adama Ho, web designera działającego w Nowym Jorku z wieloletnim i bogatym doświadczeniem. Na pierwszy rzut oka ta strona portfolio (cała strona internetowa) może wyglądać na dość zajętą: oczy nie wiedzą, gdzie wylądować. Gdyby nie było to wyjątkowe, ten "chaos" byłby wadą, więc podążaj za tą inspiracją tylko wtedy, gdy masz jasną wizję i jesteś bardzo doświadczony. Jest to interaktywna strona z portfolio; na stronie pojawiają się różne projekty, a każdy z nich można kliknąć i zbadać. Jednak unikalny styl projektanta stron internetowych sprawia, że to portfolio i projekt są tak wyjątkowe.

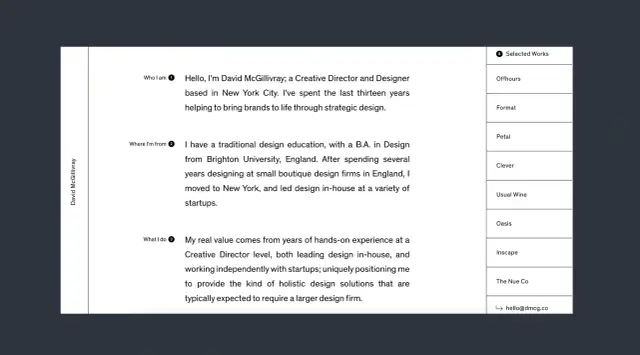
David McGillivray
To jest projektant stron internetowych z dużym doświadczeniem, i ma dobrą reputację. Nie jest to może przykład odpowiedni dla początkujących, ale doświadczeni web designerzy mogliby ukraść kilka pomysłów. Portfolio Davida McGillivray'a jest oparte na tekście: wyświetla się strona, na której projektant wyjaśnia kim jest i jakie ma doświadczenia, a następnie jest lista lub menu, które użytkownik może kliknąć, aby zwizualizować swoje projekty jeden po drugim. Dlaczego jest to odpowiednie dla zupełnie początkujących? Ponieważ jako początkujący, chcesz najpierw pokazać, a potem powiedzieć. Doświadczeni projektanci stron internetowych mogą, zamiast tego, opowiedzieć o sobie i swojej unikalnej wizji, a następnie pokazać, co potrafią.

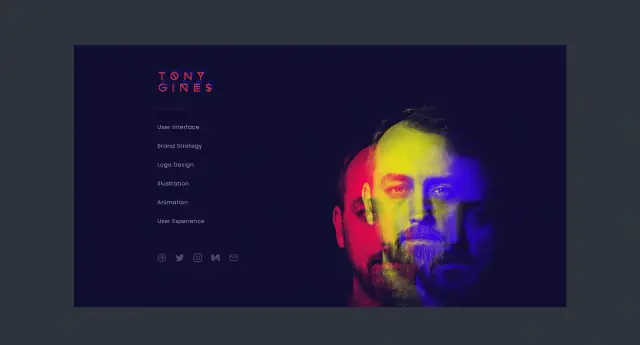
Tony Gines
To jest przykład minimalistycznego web designu. Możesz sprawdzić portfolio Tony'ego Ginesa, jeśli potrzebujesz jakiejś inspiracji w tej dziedzinie. Jego strona główna ma niewiele elementów, a menu nawigacyjne zawiera tylko sześć głosów.

Maria La Portuguesa
To projektantka stron internetowych z jasną wizją i stylem, które są zarówno widoczne jak tylko wylądujesz na tym portfolio. Jest ono również bardzo proste i posiada tylko kilka elementów. Jednak pomimo wizualnej prostoty, jest ono bardzo interaktywne.

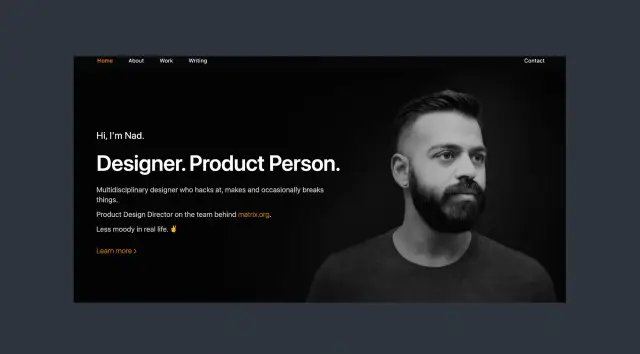
Nad Chishti
Chcieliśmy zamieścić ten przykład, aby pokazać Ci, jak możesz zawrzeć swoją markę/firmę/misję biznesową na stronie głównej portfolio. Misja biznesowa to zdanie lub mały akapit, który określa Twoje cele jako profesjonalisty i to, co możesz zaoferować swoim klientom. Na stronie głównej Nad Chishtie czytamy: "Buduję wartość poprzez projektowanie". Jeśli masz krótką i skuteczną misję, możesz ją zamieścić w swoim portfolio.

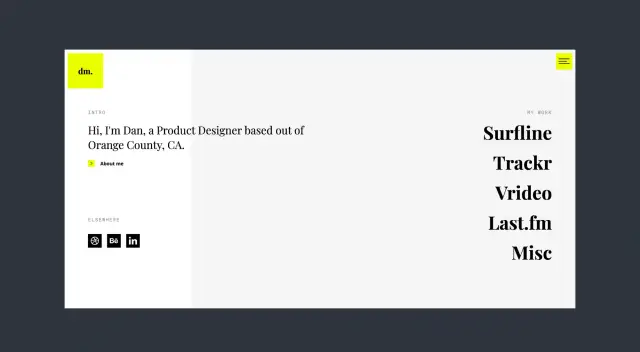
Dan Machado
Dan Machado udostępnia w swoim portfolio różne studia przypadków, pokazując potencjalnym klientom, co mógłby dla nich zrobić. Zawsze pamiętaj, jak już wspomnieliśmy, że nie musisz zamieszczać tylko prac, które wykonałeś dla klientów, ale także case studies, prace, które wykonałeś dla żadnego konkretnego klienta, ale tylko po to, aby pokazać, do czego jesteś zdolny.

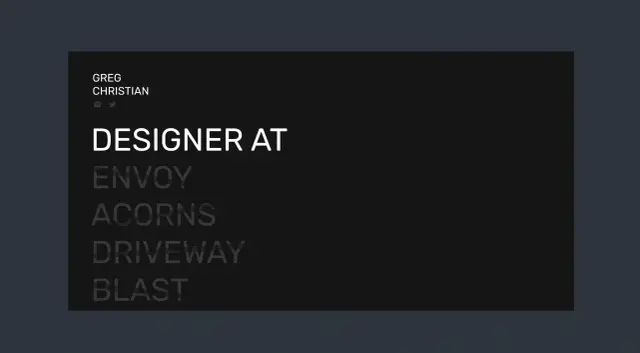
Greg Christian
To jest przykład tego, jak Twoja strona internetowa i Twoje portfolio mogą pokazać Twój styl, zaczynając od samej strony głównej.

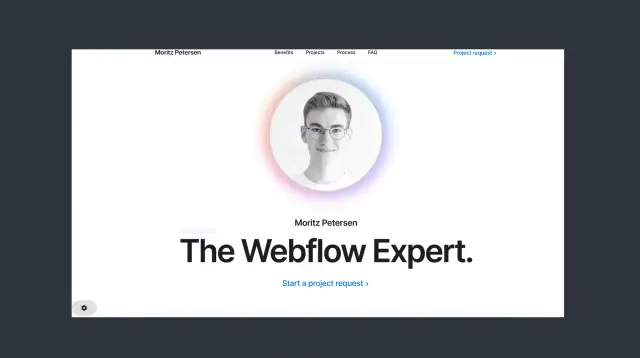
Moritz Petersen
To kolejny freelancer web designer, który buduje markę na swojej osobowości. Oprócz swoich projektów i portfolio pokazuje potencjalnym klientom, że jest młody i ambitny, ale mówiąc, że jest tak młody, mówi też: "Jestem małym geniuszem!".

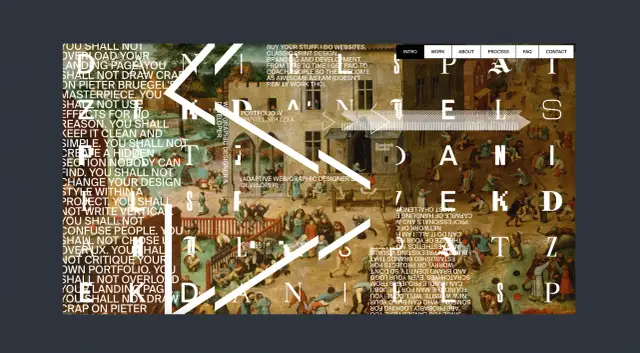
Daniel Spatzek
To jest studium przypadku animowanego portfolio. Z tego typu pokazem, dostajesz użytkownika, aby zobaczyć wiele różnych rzeczy bez dotykania czegokolwiek, a także pokazujesz, że możesz zrobić animację!

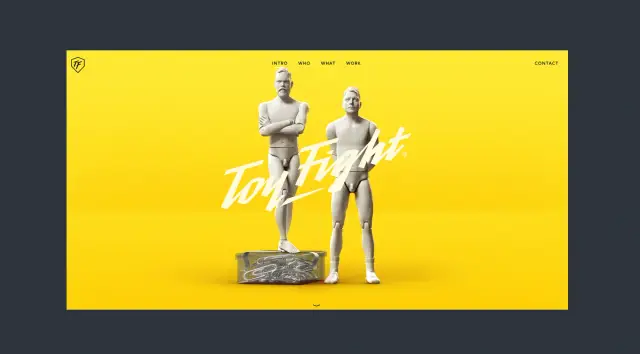
Toy Fight
Ten web designer skupia się na prostocie z żywymi kolorami. Jego portfolio pokazuje te elementy ponad innymi.

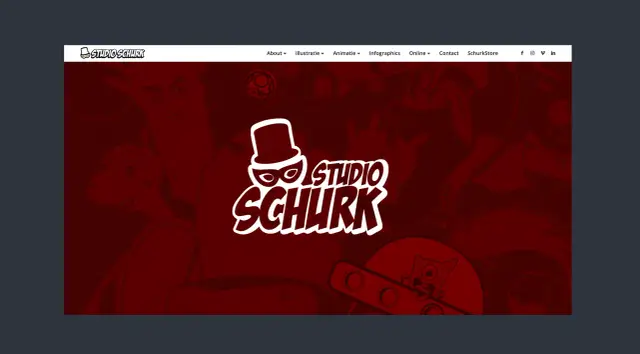
Studio Schurk
To przykład tego, co komunikujesz, gdy masz bardzo osobliwy styl: że jesteś szczególnie dobry w czymś, może w czymś bardzo oryginalnym, czego nikt inny nie potrafi zrobić, ale jesteś dobry tylko w tym. Zwróć więc uwagę, gdy będziesz podążał za tym przykładem.

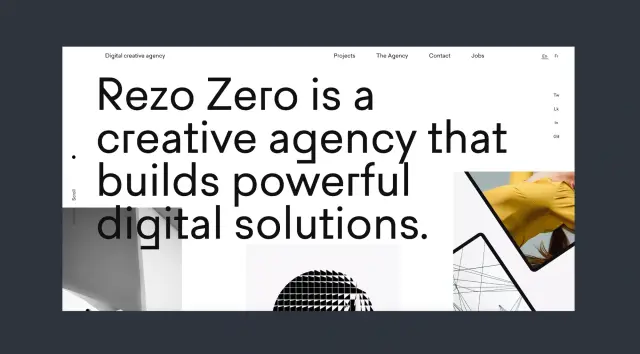
Rezo Zero
Kolejny przykład animowanej strony głównej portfolio z oldschoolowym podejściem. To nic nowego, a jednak działa, bo jest czysta i profesjonalna.

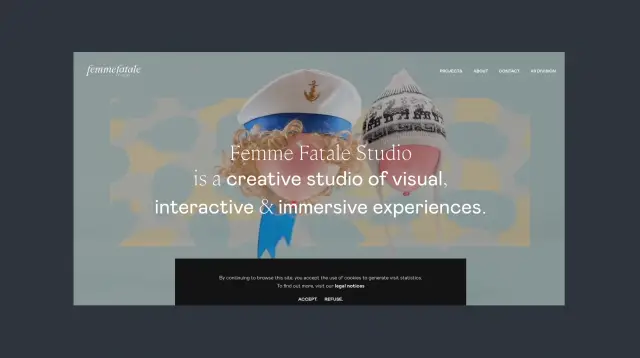
Femme Fatale
To portfolio komunikuje poczucie luksusu. Zamieściliśmy je tutaj, aby zainspirować każdego, kto ma jasną wizję, aby skupić się na swojej wizji i przekazać ją.

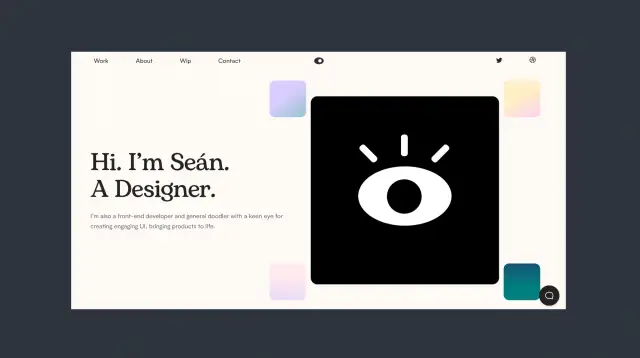
Sean Halpin
To kolejny przykład na to, jak stworzyć markę wokół swojego bardzo osobliwego stylu i jak możesz go zaprezentować za pomocą swojego unikalnego portfolio projektowego.

Podsumowanie
Dzięki temu artykułowi masz wszystkie elementy, których potrzebujesz, aby stworzyć swoje unikalne portfolio projektowe: dlaczego, gdzie, jak, a także kilka ważnych przypadków studyjnych, które mogą Cię zainspirować!





