예시를 통해 영감을 주는 독특한 디자인 포트폴리오 20가지
웹 디자인 포트폴리오의 중요성에 대한 토론 영감을 주는 디자인 포트폴리오 사이트 예시와 함께 왜, 어디서, 어떻게 만드는지.

이 시대에 가장 많이 요구되는 기술이 있다면 웹 디자인입니다. 오늘날 웹 디자이너는 작업할 프로젝트를 찾는 데 어려움을 겪지 않습니다. 모든 기업, 개인 모두가 웹사이트를 필요로 하거나 원하기 때문입니다.
그러나 웹 디자이너 중 한 명이 요즘 유망한 직업이라는 것은 비밀이 아닙니다. 그것이 의미하는 바는 무엇입니까? 많은 사람들이 같은 생각을 가지고 있고 훌륭한 웹 디자이너가 많이 있다는 것입니다. 높은 수요에도 불구하고 특히 초보자인 경우 경쟁이 어려울 수 있습니다.
몇 가지 전략이 있습니다. 그러나 그렇게 하면 주의를 기울이고 첫 번째 고객을 찾는 데 도움이 될 수 있습니다. 물론 웹사이트가 필요하며 웹사이트를 통해 가용성을 알리고 연락처를 공유하고 웹에 자신이 할 수 있는 일과 스타일을 보여줘야 합니다. 즉, 포트폴리오를 만들고 선보일 필요가 있습니다. 그 외에도 다른 고객을 위해 이미 수행한 작업을 공유하여 자신이 얼마나 다재다능하고 얼마나 신뢰할 수 있는지 보여줄 수 있습니다. 어떻게? 이 기사에서 우리는 당신의 기술을 뽐내고 새로운 고객을 찾을 수 있는 효과적인 포트폴리오를 만드는 방법에 대해 자세히 알아볼 것입니다.

독특한 디자인 포트폴리오가 중요한 이유는 무엇입니까?
최적화된 포트폴리오 사이트를 갖는 것의 중요성을 이해하면 웹사이트에서 구현할 때 보다 신중하게 집중할 수 있다고 믿습니다. 그렇다면 웹 디자이너로서의 작업에서 포트폴리오가 왜 그렇게 중요한가요?
존재 자체가 중요하다
웹사이트에 이전 작업의 포트폴리오 사이트가 있다는 사실은 품질과는 별개로 이미 중요합니다. 왜요? 회사나 개인 회사가 고용할 웹 디자이너를 찾기 위해 인터넷을 검색할 때 웹사이트에 고유한 디자인 포트폴리오 사이트가 없는 사람들은 버립니다. 일하는 방식과 경험을 보여주는 사람과 그렇지 않은 사람 중 누가 고용하겠습니까?
그것은 당신이 경험있는 것처럼 보이게합니다
포트폴리오 사이트는 이전 작업을 표시하는 것입니다. 포트폴리오 사이트를 통해 귀하는 해당 분야에서 경험이 있고 이전에 다른 고객과 함께 일한 적이 있으며 자신이 무엇을 하고 있는지 알고 있음을 전달합니다. 하지만 학교를 막 졸업하고 첫 번째 고객을 찾고 있다면 어떨까요? 이 경우 일부 프로젝트에서 작업하고 포트폴리오 사이트에 표시하여 수행할 수 있는 것을 보여줍니다. 해당 작업이 클라이언트에 대해 수행되지 않았음을 지정할 필요가 없습니다. 그들이 묻는다면 거짓말을 하지 마십시오. 클라이언트는 당신이 당신의 기술을 보여주기 위해 열심히 일했다는 사실에 감사할 것이고 이것이 당신의 첫 경험이라는 것을 잘 알고 있더라도 기꺼이 당신에게 일자리를 제공할 것입니다.
당신의 스타일을 보여줍니다
웹 디자인은 예술과 기술의 중간 단계입니다. 웹 디자이너는 숙련된 기술자, 프로그래머, 개발자일 뿐만 아니라 창의적인 사람들이기도 합니다. 창의성에 관해서는 모든 사람이 하나의 스타일을 가지고 있지만 웹 디자이너는 다재다능할 수 있습니다. 귀하의 웹사이트는 귀하의 기술과 스타일의 일부만 보여줄 것입니다. 다양한 스타일로 작업하고 고객의 요구와 요구에 적응할 수 있음을 입증하기 위해 포트폴리오 사이트를 표시할 가능성을 활용한다면 도움이 될 것입니다.
그것은 당신의 작업의 품질을 보여줍니다
물론 귀하의 포트폴리오 사이트는 귀하가 얼마나 좋은지 보여주기를 원합니다. 스토리텔링의 규칙은 "말하지 말고 보여라"입니다. 그것은 우리의 토론에서도 효과가 있는 것 같습니다. 당신이 일을 아주 잘하고, 많은 고객을 위해 일했으며, 고객을 위해 한 일에 모두 매우 만족한다는 말은 다음을 보여주는 것만큼 효과적이지 않을 것입니다. 당신이 이 고객들을 위해 한 좋은 일. 귀하의 포트폴리오 사이트는 이러한 기회를 제공합니다.
어떻게 하면 내 포트폴리오를 인상적으로 만들 수 있습니까?
물론 웹 디자인 포트폴리오 사이트는 자신과 프로젝트를 최고의 조명으로 표현하는 것을 목표로 합니다. 그러나 그렇게 하기 위한 가장 효과적인 전략은 무엇입니까?
포트폴리오 사이트를 인상적으로 만들기 위해 따를 수 있는 팁에는 몇 가지 원칙이 있으며 이 섹션에서 이를 보여드리겠습니다.
포트폴리오 작성의 세 가지 기본 원칙
웹 디자인 포트폴리오 사이트는 주로 다음 세 가지 작업을 수행해야 합니다.
- 당신이 할 수 있는 일 을 보여주세요: 당신의 디자인 포트폴리오에서 당신이 보여줄 프로젝트는 당신이 가져올 수 있는 기술을 전달합니다. 기술은 기술적인 것만이 아닙니다. 당신은 또한 당신의 창의성과 고객의 요구와 요청에 당신의 스타일을 적용할 수 있는 방법을 보여주는 것을 목표로 해야 합니다.
- 당신은 누구입니까 : 웹 디자인은 웹 디자이너의 성격과 매우 밀접하게 연결된 창의적인 활동입니다. 당신은 당신이 보여주기로 결정한 프로젝트와 당신의 성격의 일부 특성을 전달하려고 시도하는 것을 두려워해서는 안됩니다.
- 쉽게 만드십시오 : 웹 디자인 포트폴리오는 적어도 당신에게는 웹 디자인이 쉽게 보일 수 있도록 해야 합니다. 자신이나 프로젝트를 복잡하게 만들지 마십시오. 자신이 할 수 있는 일을 보여주고 그것이 가장 쉬운 일인 것처럼 보이게 하십시오. 이는 아티스트와 공연자가 가지고 있는 것과 동일한 접근 방식입니다!

독특한 디자인 포트폴리오 만들기: 추가 팁
이제 포트폴리오 생성의 실용적인 측면에 대해 이야기해 보겠습니다. 작업 쇼케이스에 어떤 프로젝트를 포함해야 할까요?
최고의 프로젝트 물론 최고의 프로젝트를 선택하고 싶습니다. 어떤 프로젝트가 가장 좋은지 결정할 때 취향뿐만 아니라 클라이언트와 청중으로부터 받는 피드백을 기반으로 사용해서는 안 됩니다.
다른 스타일 유사한 프로젝트를 보여주지 마십시오. Pick은 잠재 고객이 요청에 대한 귀하의 적응력을 더 잘 이해할 수 있도록 다양한 접근 방식과 다양한 스타일로 작업합니다. 다양한 디자인 스타일을 보여주는 것은 잠재 고객이 원하는 스타일이 고유한 디자인 포트폴리오에 포함되지 않더라도 이전 작업에서 다재다능함을 입증했기 때문에 그에 맞춰 정렬할 수 있음을 이해하게 합니다.
배우고 업데이트 하십시오. 포트폴리오 사이트는 고정된 개체가 아니라 진화해야 합니다. 환상적인 프로젝트에서 작업하는 경우 포트폴리오를 업데이트하고 포함하십시오. 또한 시간이 지남에 따라 포트폴리오를 배우고 업데이트하십시오. 일부 업데이트 후에 클라이언트가 귀하에게 더 자주 연락하기 시작하면 효과가 있었던 것을 이해하고 앞으로 그 방향을 따르기 위해 귀하가 한 일에 대해 생각해 보십시오. 정적 접근 방식 대신, 즉 동적 접근 방식을 선택하십시오.
모든 단일 프로젝트를 표시하지 마십시오 . 포트폴리오는 커리큘럼이어야 합니다. 웹 디자이너 또는 학생으로서 경험하는 동안 작업한 모든 단일 프로젝트를 포함할 필요는 없습니다. 실제로 포트폴리오 사이트에 표시되는 총 프로젝트 수는 10개 미만이어야 합니다! 어떤 경우에는 그보다 더 낮습니다.
포트폴리오를 어떻게 보여줄 수 있습니까?
개념적 관점에서 포트폴리오 사이트를 디자인하는 방법에 대해 이야기했지만 어떻게 해야 할까요? 포트폴리오를 어디에서 보여줄지부터 시작하여 보다 실용적인 조언으로 넘어갈 때입니다. 메인 웹사이트 홈페이지의 섹션에서? 별도의 포트폴리오 사이트에서? 종이에? 태블릿에서? 진실은 이러한 모든 솔루션을 구현할 수 있지만 그 중 일부는 선택 사항이고 일부는 적극 권장된다는 것입니다.
웹사이트의 포트폴리오 섹션
가장 권장되는 옵션입니다. 하지만 한 걸음 물러서서 웹 디자이너라면 독립 웹사이트가 필요합니다. 이것은 필수 사항입니다. 자신의 웹사이트가 없으면 고객을 찾을 수 없습니다. 즉, 웹 사이트 홈페이지에서 고유한 디자인을 선보일 수 있는 포트폴리오 섹션을 호스팅해야 합니까? 물론 그래야 합니다.
인터넷 사용자와 일반적으로 사람들은 모든 것을 한 곳에 있는 것을 좋아합니다. 따라서 그들은 귀하의 웹사이트에 방문하여 귀하에 대한 정보, 학위 취득 여부, 과정을 수강했는지, 이전 경험, 연락처, 작업 소개 등을 찾을 것입니다. 웹사이트에서 공유할 수 있는 모든 정보 중에서 디자인 포트폴리오 사이트가 가장 큰 관심을 받는 사이트라는 점을 명심하십시오. 사용자는 먼저 포트폴리오를 살펴본 다음 원하는 것이 있으면 연락처 및 기타 정보로 이동합니다. 그들은 당신의 작품을 보여줍니다.
포트폴리오 사이트
일부 웹 디자이너는 별도의 고유한 디자인 포트폴리오 웹사이트를 선택합니다. 메인 웹사이트의 포트폴리오 섹션에 이미 있는 작품 이외의 추가 작품을 보여주는 웹사이트(더 보고 싶으세요? 여기를 클릭하세요!) 또는 포트폴리오 웹사이트 귀하의 주요 및 유일한 포트폴리오가 될 수 있습니다. 웹사이트에 최소한 작은 포트폴리오 섹션을 포함하는 것이 좋지만 두 옵션 모두 유효합니다. 잠재 고객이 프로젝트 중 일부를 보고 관심을 가질 가능성이 높아집니다.
그러나 일부 웹 디자이너는 왜 포트폴리오 웹사이트를 선택합니까? 여러 가지 이유가 있을 수 있습니다.
- 그들은 다른 분야와 다른 스타일로 작업하기 때문에 많은 다른 프로젝트를 보여주고 싶어합니다.
- 웹 디자인 회사에는 많은 디자이너가 있으며 모든 웹 디자이너에 대해 서로 다른 사이트 섹션을 만들고자 합니다.
- 메인 웹사이트 홈페이지(또는 웹 페이지)에 과부하가 걸리는 것을 원하지 않기 때문에 한 쪽에 정보를 유지하고(사용자가 모바일 장치에서도 쉽게 방문할 수 있도록) 다른 웹사이트에 포트폴리오를 유지하기로 결정합니다.
오프라인 포트폴리오
일부 작업을 오프라인에 저장해야 합니까? 네, 그렇게 해야 합니다. 고객과의 많은 상호 작용은 온라인에서 이루어지지만 고객을 직접 만나야 하거나 팀의 새로운 웹 디자이너를 찾는 대기업과의 인터뷰가 필요할 수도 있습니다.
장치나 인터넷 연결에 문제가 있더라도 표시할 수 있도록 일종의 오프라인 포트폴리오가 있어야 합니다. 오프라인 포트폴리오는 노트북이나 태블릿에 오프라인으로 저장하거나 종이나 패널에 인쇄할 수 있습니다.
추가 팁: 모바일 포트폴리오

점점 더 많은 사람들이 주로 휴대기기, 특히 스마트폰으로 인터넷을 검색한다는 사실을 알기 위해 통계가 필요하지 않습니다. 웹 디자이너는 이를 잘 알고 있으며 모바일 장치용으로 만드는 웹 사이트를 최적화합니다. 그렇다면 포트폴리오를 작성할 때 동일한 접근 방식을 취하면 안 되는 이유는 무엇입니까?
포트폴리오 웹사이트 는 무거울 수 있습니다. 또한 콘텐츠가 랩톱 화면 또는 더 넓은 화면에 표시되는 방식은 확실히 스마트폰의 터치 스크린에 표시되는 것과 동일하지 않습니다. !). 따라서 데스크탑과 모바일 모두에 대해 웹사이트를 최적화해야 하는 필요성을 이미 이해하고 있습니다. 포트폴리오 사이트나 페이지에 대해서도 마찬가지입니다.
포트폴리오 모바일 앱입니다. 모바일 최적화의 중요성에 초점을 맞추고 있기 때문에 고유한 디자인을 선보이는 가장 독창적인 방법 중 하나인 모바일 앱 포트폴리오를 만드는 방법에 대해 논의할 수 있습니다. 대신, 또는 별도의 포트폴리오 사이트가 있는 것 외에 포트폴리오 모바일 앱을 가질 수 있습니다. 콘텐츠의 간단한 쇼케이스(따라서 개발이 매우 쉬움)가 되지만 클라이언트가 모바일 장치에서 작업을 탐색하는 것이 가장 좋습니다.
또한 포트폴리오 앱을 사용하면 더 많은 작품을 선보일 수 있습니다. 웹사이트 또는 포트폴리오 웹사이트 페이지의 가능성에 제한을 느낀다면 모바일 앱이 최선의 선택이 될 수 있습니다. 어떻게 하면 쉽게 만들 수 있나요? 계속 읽으십시오!
포트폴리오는 어떻게 만들 수 있나요?
포트폴리오를 전시해야 하는 이유와 위치를 확인합니다. 이제 어떻게 생성할 수 있는지 이해할 차례입니다. 특별한 도구가 필요합니까? 웹 디자이너가 되는 것의 장점 중 하나는 고용할 필요가 없다는 것입니다. 바로 당신이 고객입니다! 그러나 특히 모바일 장치 최적화와 관련하여 프로세스 속도를 높일 수 있는 도구가 있습니까?
앱마스터.io
웹 디자인과 마찬가지로 앱을 만들 때 작업을 쉽게 하고 효율성을 높일 수 있는 도구를 사용할 수 있습니다. AppMaster.io는 개발자가 자신의 모바일 앱을 만들기 위해 구현할 수 있는 즉시 사용 가능한 도구를 제공하는 플랫폼입니다. 포트폴리오 앱은 간단하게 구축할 수 있습니다. 필요한 유일한 상호 작용은 하나의 프로젝트에서 다른 프로젝트로 탐색하는 것입니다. 비록 우리는 적어도 나에게 연락하기 버튼을 추가하는 것이 좋습니다. AppMaster.io는 모바일 앱 개발자를 고용하지 않고 웹 디자이너로서 포트폴리오를 만드는 데 필요한 모든 것을 제공합니다. 모바일 앱 포트폴리오를 사용하면 경쟁에서 눈에 띄고 새로운 고객을 찾는 것이 더 쉽고 쉬워질 것입니다.
디자인 포트폴리오 예시
마지막으로 고유한 포트폴리오 사이트를 만드는 데 필요한 마지막 사항은 영감을 줄 것입니다. 이러한 이유로 데스크탑 웹사이트, 모바일 앱 또는 종이에 상관없이 포트폴리오 사이트 생성에 대한 아이디어와 작업에 영감을 줄 수 있는 디자인 포트폴리오 예제가 포함된 거대한 섹션을 포함하고 싶었습니다.
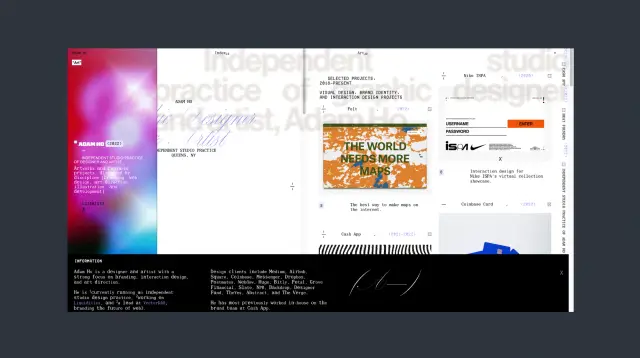
아담 호
우리가 찾을 수 있는 독특한 포트폴리오 사이트 중 하나는 수년간의 경험을 가진 뉴욕에서 활동하는 웹 디자이너 Adam Ho's입니다. 언뜻 보기에 이 포트폴리오 사이트(전체 웹사이트)는 매우 바쁜 것처럼 보일 수 있습니다. 이것이 독특하지 않다면 이 "혼돈"이 단점이 될 것이므로 명확한 비전이 있고 매우 경험이 있는 경우에만 이 영감을 따르십시오. 이것은 대화형 포트폴리오 사이트입니다. 페이지에 다른 프로젝트가 표시되며 각 프로젝트를 클릭하고 탐색할 수 있습니다. 그러나 웹 디자이너의 독특한 디자인 스타일은 이 포트폴리오와 프로젝트를 매우 독특하게 만듭니다.

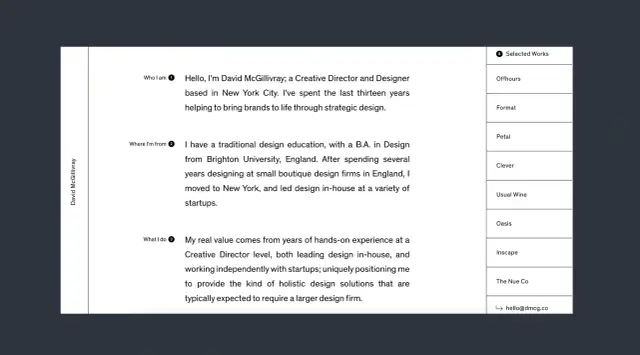
데이비드 맥길리브레이
경험이 풍부한 웹디자이너로 평판도 좋은 편이다. 이것은 초보자에게 적합한 예가 아닐 수 있지만 숙련된 웹 디자이너는 아이디어를 훔칠 수 있습니다. David McGillivray의 포트폴리오는 텍스트 기반입니다. 자신이 누구이며 자신의 경험이 무엇인지 설명하는 페이지를 표시하면 사용자가 클릭하여 그의 프로젝트를 하나씩 시각화할 수 있는 목록이나 메뉴가 있습니다. 완전 초보자에게 적합한 이유는 무엇입니까? 초보자이기 때문에 먼저 보여주고 말하고 싶기 때문입니다. 숙련된 웹 디자이너는 대신 자신과 고유한 비전에 대해 이야기한 다음 자신의 능력을 보여줄 수 있습니다.

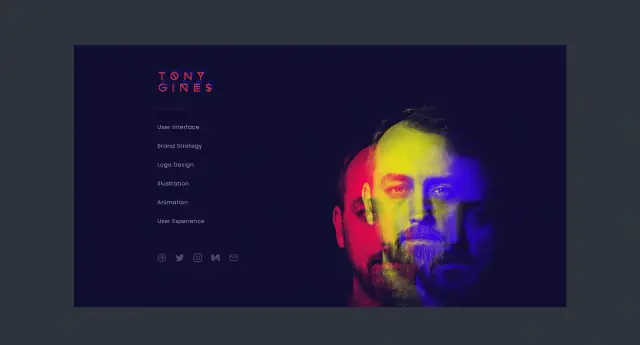
토니 기네스
이것은 미니멀리스트 웹 디자인의 예입니다. 이 분야에서 영감이 필요한 경우 Tony Gines의 포트폴리오를 확인할 수 있습니다. 홈페이지에는 요소가 거의 없으며 탐색 메뉴에는 6개의 음성만 포함되어 있습니다.

마리아 라 포르투게사
이것은 이 포트폴리오에 도착하자마자 보이는 명확한 비전과 스타일을 가진 웹 디자이너입니다. 또한 매우 간단하고 몇 가지 요소만 있습니다. 그러나 시각적으로 단순함에도 불구하고 이것은 매우 상호작용적입니다.

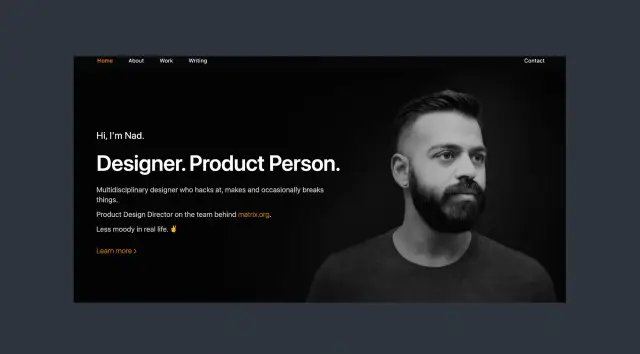
나드 치시티
포트폴리오 홈페이지에 브랜드/회사/비즈니스 사명을 포함하는 방법을 보여주기 위해 이 예를 포함하고 싶었습니다. 비즈니스 미션은 전문가로서의 목표와 고객에게 제공할 수 있는 것을 설명하는 문장 또는 작은 단락입니다. Nad Chishtie의 홈페이지에는 "나는 디자인을 통해 가치를 구축한다"라는 글이 있습니다. 짧고 효과적인 사명 선언문이 있다면 포트폴리오에 포함할 수 있습니다.

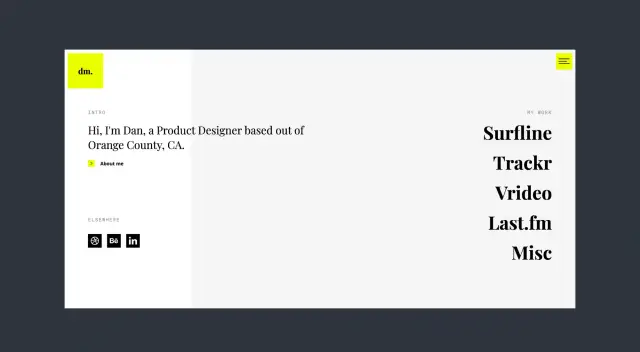
댄 마차도
Dan Machado는 자신의 포트폴리오에서 다양한 사례 연구를 제공하여 잠재 고객에게 자신이 무엇을 할 수 있는지 보여줍니다. 이미 언급했듯이 고객을 위해 수행한 작업만 포함할 필요는 없으며 사례 연구도 포함할 필요가 없음을 항상 기억하십시오. 고객을 위해 수행한 작업이 아니라 귀하가 무엇인지 보여주기 위한 것입니다. 할 수 있는.

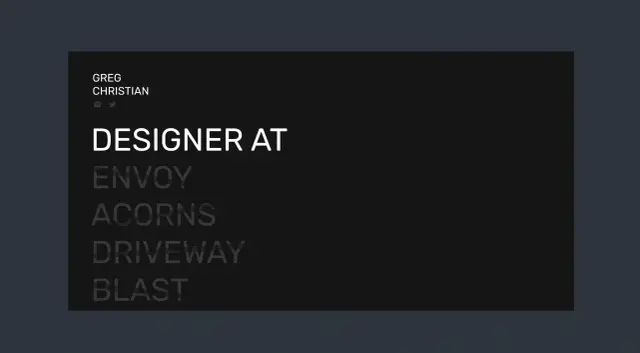
그렉 크리스찬
이것은 홈페이지 자체에서 시작하여 웹사이트와 포트폴리오가 귀하의 스타일을 보여줄 수 있는 방법의 예입니다.

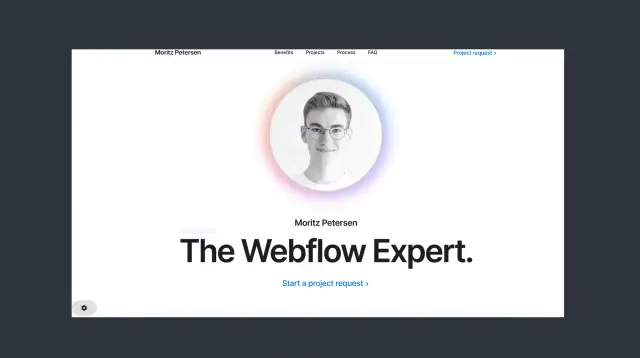
모리츠 피터슨
이것은 자신의 개성을 바탕으로 브랜드를 구축하고 있는 또 다른 프리랜서 웹 디자이너입니다. 자신의 프로젝트와 포트폴리오 외에도 잠재 고객들에게 젊고 야심만만한 모습을 보여주고 있지만, 너무 어리다며 "나도 좀 천재다!"라고 말하기도 한다.

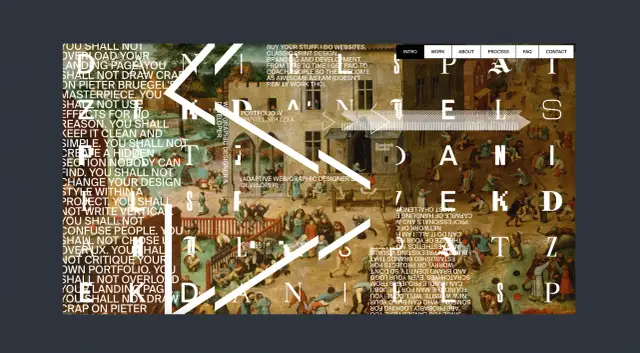
다니엘 스파젝
이것은 애니메이션 포트폴리오의 사례 연구입니다. 이러한 유형의 쇼케이스를 통해 사용자는 아무것도 만지지 않고도 다양한 것을 볼 수 있으며 애니메이션도 할 수 있음을 보여줍니다!

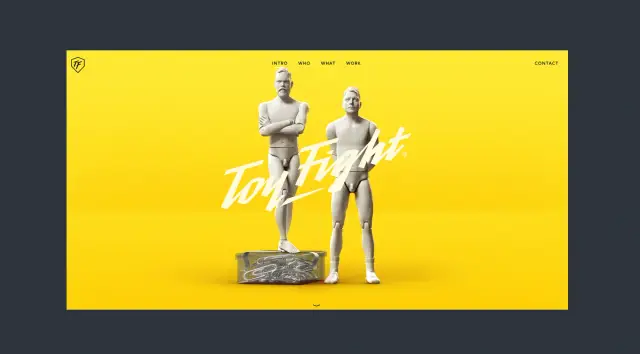
장난감 싸움
이 웹 디자이너는 생생한 색상으로 단순함에 중점을 둡니다. 그의 포트폴리오는 다른 어떤 것보다 이러한 요소를 보여줍니다.

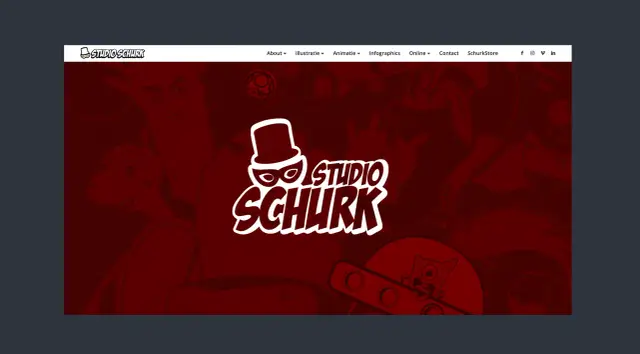
스튜디오 슈르크
이것은 당신이 매우 독특한 스타일을 가지고 있을 때 의사소통하는 것의 한 예입니다. 당신이 특히 잘하는 것, 다른 사람이 할 수 없는 매우 독창적인 것, 그러나 당신은 그것만 잘한다는 것입니다. 따라서 이 예를 따를 때 주의하십시오.

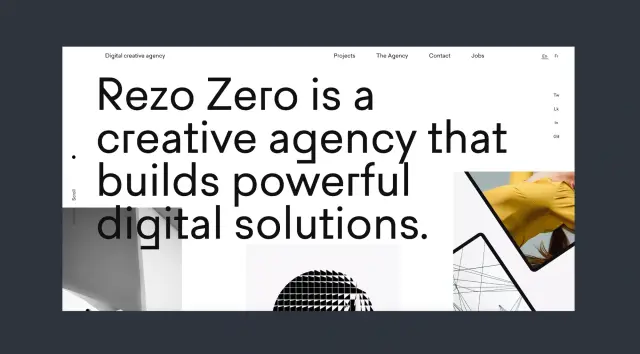
레조 제로
구식 접근 방식을 사용한 애니메이션 포트폴리오 홈페이지의 또 다른 예입니다. 이것은 새로운 것은 아니지만 깨끗하고 전문적이기 때문에 작동합니다.

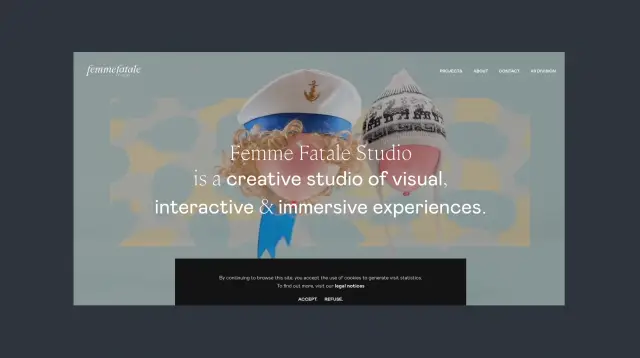
여자의 숙명
이 포트폴리오는 고급스러운 느낌을 전달합니다. 명확한 비전을 가진 모든 사람이 자신의 비전에 집중하고 이를 전달할 수 있도록 영감을 주기 위해 여기에 포함했습니다.

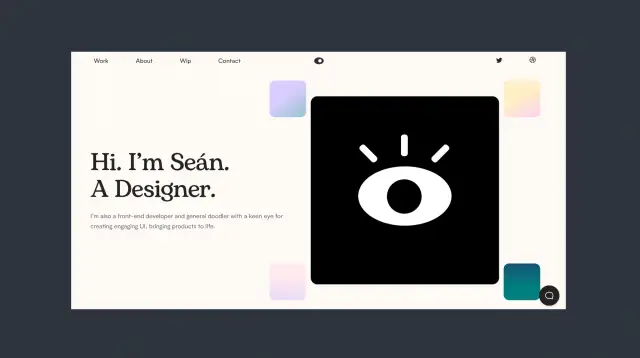
숀 할핀
이것은 매우 독특한 스타일로 브랜드를 만드는 방법과 독특한 디자인 포트폴리오로 브랜드를 선보일 수 있는 방법의 또 다른 예입니다.

결론
이 기사에는 고유한 디자인 포트폴리오를 만드는 데 필요한 모든 요소가 있습니다. 이유, 장소, 방법 및 영감을 줄 수 있는 몇 가지 중요한 학습 사례가 있습니다!





