उदाहरणों के साथ 20 प्रेरक अद्वितीय डिजाइन पोर्टफोलियो
वेब डिज़ाइन पोर्टफोलियो के महत्व के बारे में चर्चा; प्रेरणा के लिए डिज़ाइन पोर्टफोलियो साइट उदाहरणों के साथ इसे क्यों, कहाँ और कैसे बनाया जाए।

यदि इस ऐतिहासिक काल में एक कौशल की अत्यधिक मांग है, तो वह है वेब डिज़ाइन। वेब डिज़ाइनरों को आज काम करने के लिए प्रोजेक्ट खोजने में मुश्किल समय नहीं है क्योंकि कोई भी, कोई भी व्यवसाय, और कोई भी निजी, एक वेबसाइट की जरूरत है या चाहता है।
हालांकि, वेब डिजाइनरों में से एक इन दिनों एक आशाजनक करियर है, यह कोई रहस्य नहीं है: इसका क्या अर्थ है? कि बहुत सारे लोगों का एक ही विचार है, और वहाँ बहुत सारे अच्छे वेब डिज़ाइनर हैं। उच्च मांग के बावजूद, प्रतियोगिता चुनौतीपूर्ण हो सकती है, खासकर जब आप शुरुआत कर रहे हों।
कुछ रणनीतियाँ हैं। हालाँकि, यह आपको नोटिस करने और अपने पहले ग्राहक खोजने में मदद कर सकता है। बेशक, आपको एक वेबसाइट की आवश्यकता होगी, और अपनी वेबसाइट के साथ, आपको अपनी उपलब्धता के बारे में बताना होगा, अपने संपर्कों को साझा करना होगा, और वेब को दिखाना होगा कि आप क्या कर सकते हैं और अपनी शैली। दूसरे शब्दों में, आपको अपना पोर्टफोलियो बनाने और प्रदर्शित करने की आवश्यकता है। इसके अलावा, आप दिखा सकते हैं कि आप कितने बहुमुखी हैं और आप कितने विश्वसनीय हैं, कुछ ऐसे काम को साझा करके जो आपने पहले से ही अन्य ग्राहकों के लिए किया है: कैसे? इस लेख में, हम एक प्रभावी पोर्टफोलियो बनाने के तरीके के बारे में किसी भी विवरण का पता लगाएंगे जो आपके कौशल को दिखा सके और आपको नए ग्राहक मिल सकें।

एक अद्वितीय डिज़ाइन पोर्टफोलियो इतना महत्वपूर्ण क्यों है?
हमारा मानना है कि एक अनुकूलित पोर्टफोलियो साइट होने के महत्व को समझने से आप अपनी वेबसाइट पर इसे लागू करते समय इस पर अधिक ध्यान से ध्यान केंद्रित कर सकेंगे। तो, वेब डिज़ाइनर के रूप में आपके काम के लिए एक पोर्टफोलियो इतना महत्वपूर्ण क्यों है?
केवल उपस्थिति महत्वपूर्ण है
तथ्य यह है कि आपकी वेबसाइट पर आपके पिछले काम की एक पोर्टफोलियो साइट पहले से ही महत्वपूर्ण है, यहां तक कि इसकी गुणवत्ता से स्वतंत्र रूप से भी। क्यों? जब कोई कंपनी या कोई निजी कंपनी किराए पर लेने के लिए वेब डिज़ाइनर की तलाश में इंटरनेट ब्राउज़ करती है, तो वे उन लोगों को छोड़ देंगे जिनकी वेबसाइट पर एक अद्वितीय डिज़ाइन पोर्टफोलियो साइट नहीं है। किसी ऐसे व्यक्ति के बीच जो दिखाता है कि वे कैसे काम करते हैं और उनका अनुभव और जो नहीं करता है, कौन काम पर रखेगा?
यह आपको अनुभवी बनाता है
एक पोर्टफोलियो साइट आपके पिछले काम का प्रदर्शन है। एक पोर्टफोलियो साइट के साथ, आप संचार कर रहे हैं कि आपके पास क्षेत्र में अनुभव है, कि आपने पहले अन्य ग्राहकों के साथ काम किया है, और आप जानते हैं कि आप क्या कर रहे हैं। लेकिन क्या होगा अगर आप अभी स्कूल से बाहर आए हैं और अपने पहले ग्राहक की तलाश कर रहे हैं? इस मामले में, कुछ परियोजनाओं पर काम करें, और उन्हें अपनी पोर्टफोलियो साइट पर दिखाएं कि आप क्या कर सकते हैं। यह निर्दिष्ट करने की कोई आवश्यकता नहीं है कि वह कार्य किसी क्लाइंट के लिए नहीं किया गया था। यदि वे पूछते हैं, तो झूठ न बोलें: एक ग्राहक इस तथ्य की सराहना करेगा कि आपने अपना कौशल दिखाने के लिए कड़ी मेहनत की है और आपको नौकरी देने के लिए उत्सुक होगा, भले ही वे अच्छी तरह से जानते हों कि यह आपका पहला अनुभव है।
यह आपकी शैली को दर्शाता है
वेब डिज़ाइन कला और तकनीक के आधे रास्ते पर है। वेब डिजाइनर कुशल तकनीशियन, प्रोग्रामर और डेवलपर्स हैं, लेकिन रचनात्मक लोग भी हैं। जब रचनात्मकता की बात आती है, तो सभी की एक शैली होती है, लेकिन वेब डिज़ाइनर बहुमुखी हो सकते हैं। आपकी वेबसाइट केवल आपके कुछ कौशल और आपकी शैली के कुछ पहलुओं को दिखाएगी। यदि आप एक पोर्टफोलियो साइट प्रदर्शित करने की संभावना का फायदा उठाते हैं तो यह मदद करेगा कि आप विभिन्न शैलियों के साथ काम कर सकते हैं और अपने ग्राहकों की जरूरतों और मांगों के अनुकूल हो सकते हैं।
यह आपके काम की गुणवत्ता को दर्शाता है
बेशक, आपकी पोर्टफोलियो साइट यह भी दिखाना चाहती है कि आप कितने अच्छे हैं। कहानी कहने का एक नियम कहता है, "दिखाओ, बताओ मत।" ऐसा लगता है कि यह हमारी चर्चा के लिए भी काम कर रहा है: यह कहना कि आप अपने काम में बहुत अच्छे हैं, आपने कई क्लाइंट्स के लिए काम किया है और जो आपने उनके लिए किया है उससे वे सभी बहुत खुश हैं, यह दिखाने जैसा प्रभावी कभी नहीं होगा आपने इन ग्राहकों के लिए जो अच्छा काम किया है। आपकी पोर्टफोलियो साइट आपको यह मौका देती है।
मैं अपने पोर्टफोलियो को प्रभावशाली कैसे बना सकता हूं?
बेशक, आपकी वेब डिज़ाइन पोर्टफोलियो साइट का उद्देश्य स्वयं को और आपकी परियोजनाओं को सर्वोत्तम प्रकाश में प्रस्तुत करना है। लेकिन ऐसा करने के लिए सबसे प्रभावी रणनीति क्या है?
सुझावों में कुछ सिद्धांत हैं जिनका पालन करके आप अपनी पोर्टफोलियो साइट को प्रभावशाली बना सकते हैं, और हम उन्हें इस खंड में आपको दिखा रहे हैं।
पोर्टफोलियो बनाने के तीन बुनियादी सिद्धांत
आपकी वेब डिज़ाइन पोर्टफोलियो साइट को मुख्य रूप से तीन काम करने चाहिए:
- दिखाएं कि आप क्या कर सकते हैं : आपके द्वारा अपने डिज़ाइन पोर्टफोलियो में प्रदर्शित की जाने वाली परियोजनाएं आपके द्वारा लाए जा सकने वाले कौशल को व्यक्त करती हैं। कौशल केवल तकनीकी नहीं हैं; आपको अपनी रचनात्मकता दिखाने का लक्ष्य भी रखना चाहिए और आप अपनी शैली को ग्राहकों की ज़रूरतों और अनुरोधों के अनुसार कैसे अनुकूलित कर सकते हैं
- आप कौन हैं : वेब डिज़ाइन एक रचनात्मक गतिविधि है जो वेब डिज़ाइनर के व्यक्तित्व से बहुत जुड़ी हुई है। आपको अपने व्यक्तित्व के कुछ लक्षणों को उन परियोजनाओं के साथ संवाद करने की कोशिश करने से डरना नहीं चाहिए जिन्हें आप प्रदर्शित करने का निर्णय लेते हैं।
- इसे आसान बनाएं : एक वेब डिज़ाइन पोर्टफोलियो को वेब डिज़ाइनिंग को आसान दिखाना चाहिए, कम से कम आपके लिए। अपने आप को या अपनी परियोजनाओं को जटिल न करें: बस दिखाएँ कि आप क्या कर सकते हैं और ऐसा दिखाएँ कि यह आपके द्वारा किया गया सबसे आसान काम था, जो कलाकारों और कलाकारों के समान दृष्टिकोण है!

एक अद्वितीय डिज़ाइन पोर्टफोलियो बनाना: अतिरिक्त टिप्स
आइए अब एक पोर्टफोलियो बनाने के व्यावहारिक पहलू के बारे में बात करते हैं: आपको अपने काम के प्रदर्शन में किन परियोजनाओं को शामिल करना चाहिए?
आपका सबसे अच्छा बेशक, आप अपनी सर्वश्रेष्ठ परियोजनाओं को चुनना चाहते हैं। यह तय करते समय कि कौन से प्रोजेक्ट सबसे अच्छे हैं, आपको उनका उपयोग न केवल अपने स्वाद के आधार पर करना चाहिए, बल्कि क्लाइंट और दर्शकों से प्राप्त फीडबैक के आधार पर भी करना चाहिए।
विभिन्न शैलियाँ समान परियोजनाओं को प्रदर्शित करने से बचें। विभिन्न दृष्टिकोणों और विभिन्न शैलियों के साथ काम चुनें ताकि संभावित ग्राहकों को उनके अनुरोधों के लिए आपकी अनुकूलन क्षमता की बेहतर समझ हो सके। विभिन्न डिज़ाइन शैलियों को दिखाने से संभावित ग्राहकों को यह समझने में भी मदद मिलती है कि, भले ही वे जिस शैली की इच्छा रखते हैं, वह आपके अद्वितीय डिज़ाइन पोर्टफोलियो में शामिल न हो, आप इसे संरेखित करने में सक्षम हो सकते हैं क्योंकि आपने अपने पिछले कार्यों में बहुमुखी प्रतिभा का प्रदर्शन किया है।
जानें और अपडेट करें आपकी पोर्टफोलियो साइट एक स्थिर इकाई नहीं होनी चाहिए, लेकिन यह विकसित होनी चाहिए। यदि आप एक शानदार परियोजना पर काम करते हैं, तो अपने पोर्टफोलियो को अपडेट करें और इसे शामिल करें। साथ ही, समय के साथ अपने पोर्टफोलियो को जानें और अपडेट करें। यदि, कुछ अपडेट के बाद, ग्राहक आपसे अधिक बार संपर्क करना शुरू करते हैं, तो इस पर चिंतन करें कि आपने क्या काम किया है और भविष्य में उस दिशा का पालन करने के लिए आपने क्या किया है। एक स्थिर दृष्टिकोण के बजाय, एक गतिशील दृष्टिकोण का चयन करें।
हर एक प्रोजेक्ट न दिखाएं आपका पोर्टफोलियो आपका पाठ्यक्रम होना चाहिए। इसमें वेब डिज़ाइनर या छात्र के रूप में अपने अनुभव के दौरान आपके द्वारा काम की गई हर एक परियोजना को शामिल करने की आवश्यकता नहीं है। वास्तव में, आपके पोर्टफोलियो साइट पर प्रदर्शित परियोजनाओं की कुल संख्या 10 से कम होनी चाहिए! कुछ मामलों में तो इससे भी कम।
आप अपना पोर्टफोलियो कैसे दिखा सकते हैं?
हमने इस बारे में बात की है कि आपको अपनी पोर्टफोलियो साइट को एक वैचारिक दृष्टिकोण से कैसे डिजाइन करना चाहिए, लेकिन आपको इसे कैसे करना चाहिए? यह अधिक व्यावहारिक सलाह पर आगे बढ़ने का समय है, जहां से आपको अपना पोर्टफोलियो दिखाना चाहिए? आपके मुख्य वेबसाइट होमपेज के एक भाग में? एक अलग पोर्टफोलियो साइट पर? कागजों पर? एक टैबलेट पर? सच्चाई यह है कि इन सभी समाधानों को लागू किया जा सकता है, लेकिन उनमें से कुछ वैकल्पिक हैं, और उनमें से कुछ की अत्यधिक अनुशंसा की जाती है।
आपकी वेबसाइट पर एक पोर्टफोलियो अनुभाग
यह सबसे अनुशंसित विकल्प है। लेकिन आइए एक कदम पीछे हटें: यदि आप एक वेब डिज़ाइनर हैं, तो आपको एक स्वतंत्र वेबसाइट की आवश्यकता है। यह अनिवार्य है: यदि आपके पास अपनी खुद की वेबसाइट नहीं है तो आप ग्राहकों को खोजने की उम्मीद नहीं कर सकते। उस ने कहा, क्या आपकी वेबसाइट के होमपेज को एक पोर्टफोलियो अनुभाग की मेजबानी करनी चाहिए जहां आप अपने अद्वितीय डिजाइन दिखा सकते हैं? बेशक, चाहिए।
इंटरनेट उपयोगकर्ता और सामान्य रूप से लोग सब कुछ एक ही स्थान पर रखना पसंद करते हैं। तो वे आपकी वेबसाइट पर आ जाएंगे, और वे आपके बारे में जानकारी प्राप्त करेंगे, क्या आपके पास कोई डिग्री है, क्या आपने कोई कोर्स किया है, अपने पिछले अनुभव, अपने संपर्क, और अपने काम का प्रदर्शन। ध्यान रखें कि, आप अपनी वेबसाइट पर जो भी जानकारी साझा कर सकते हैं, उनमें आपकी डिज़ाइन पोर्टफोलियो साइट सबसे अधिक ध्यान आकर्षित करने वाली होगी: उपयोगकर्ता पहले आपके पोर्टफोलियो को देखेंगे और फिर आपके संपर्क और अन्य जानकारी पर आगे बढ़ेंगे यदि वे क्या पसंद करते हैं वे आपके काम का प्रदर्शन करते हैं।
एक पोर्टफोलियो साइट
कुछ वेब डिज़ाइनर एक अलग अद्वितीय डिज़ाइन पोर्टफोलियो वेबसाइट चुनते हैं। यह एक ऐसी वेबसाइट हो सकती है जो आपकी मुख्य वेबसाइट के पोर्टफोलियो अनुभाग में पहले से मौजूद कार्यों के अलावा अतिरिक्त काम दिखाती है (आप एंकर टेक्स्ट के साथ एक लिंक शामिल कर सकते हैं जो कुछ ऐसा कहता है: और देखना चाहते हैं? यहां क्लिक करें!) या आपकी पोर्टफोलियो वेबसाइट आपका मुख्य और एकमात्र पोर्टफोलियो हो सकता है। दोनों विकल्प मान्य हैं, भले ही हम आपकी वेबसाइट पर कम से कम एक छोटे पोर्टफोलियो अनुभाग को शामिल करने का सुझाव देते हैं: इससे संभावना बढ़ जाएगी कि संभावित ग्राहक कम से कम कुछ परियोजनाओं को देखें और रुचि लें।
लेकिन कुछ वेब डिज़ाइनर पोर्टफोलियो वेबसाइट का चुनाव क्यों करते हैं? यह विभिन्न कारणों से हो सकता है:
- वे कई अलग-अलग परियोजनाओं को दिखाना चाहते हैं क्योंकि वे विभिन्न क्षेत्रों में और विभिन्न शैलियों के साथ काम करते हैं;
- एक वेब डिज़ाइन कंपनी के पास उनके लिए कई डिज़ाइनर काम करते हैं और प्रत्येक वेब डिज़ाइनर के लिए अलग-अलग साइट सेक्शन बनाना चाहते हैं;
- आप अपने मुख्य वेबसाइट होमपेज (या वेब पेज) को ओवरलोड नहीं करना चाहते हैं, इसलिए आप एक तरफ जानकारी रखने का फैसला करते हैं (ताकि उपयोगकर्ता इसे मोबाइल उपकरणों पर भी आसानी से देख सकें) और आपका पोर्टफोलियो दूसरी वेबसाइट पर।
ऑफलाइन पोर्टफोलियो
क्या आपको अपना कुछ काम ऑफलाइन स्टोर करना चाहिए? हाँ तुम्हें करना चाहिए। आपके ग्राहकों के साथ आपकी कई बातचीत ऑनलाइन होगी, फिर भी आपको किसी ग्राहक से व्यक्तिगत रूप से मिलने की आवश्यकता हो सकती है या यहां तक कि एक बड़ी कंपनी के लिए साक्षात्कार भी लेना पड़ सकता है जो उनकी टीम के लिए एक नया वेब डिज़ाइनर ढूंढ रहा है।
आपके पास किसी प्रकार का ऑफ़लाइन पोर्टफोलियो होना चाहिए ताकि आपके पास दिखाने के लिए अभी भी कुछ हो, भले ही डिवाइस या इंटरनेट कनेक्शन में कुछ गलत हो। आपका ऑफ़लाइन पोर्टफोलियो आपके लैपटॉप या टैबलेट पर ऑफ़लाइन सहेजा जा सकता है, या इसे कागज या पैनल पर मुद्रित किया जा सकता है।
अतिरिक्त युक्ति: मोबाइल पोर्टफोलियो

हमें यह देखने के लिए आँकड़ों की आवश्यकता नहीं है कि अधिक से अधिक लोग मुख्य रूप से अपने मोबाइल उपकरणों, विशेष रूप से अपने स्मार्टफ़ोन से इंटरनेट ब्राउज़ कर रहे हैं। वेब डिज़ाइनर इसके बारे में अच्छी तरह जानते हैं और यह सुनिश्चित करते हैं कि वे मोबाइल उपकरणों के लिए बनाई गई वेबसाइटों का अनुकूलन करें। तो, अपना पोर्टफोलियो बनाते समय आपको समान दृष्टिकोण क्यों नहीं रखना चाहिए?
एक पोर्टफोलियो वेबसाइट भारी हो सकती है; इसके अलावा, जिस तरह से सामग्री को लैपटॉप स्क्रीन पर प्रदर्शित किया जाता है, या यहां तक कि एक व्यापक एक, निश्चित रूप से वैसा नहीं है जैसा कि स्मार्टफोन की टच स्क्रीन पर दिखाई देता है (ठीक है, यदि आप एक वेब डिज़ाइनर हैं, तो आपको यह सामान बताने की कोई आवश्यकता नहीं है। !). तो, आप पहले से ही डेस्कटॉप और मोबाइल दोनों के लिए वेबसाइटों को अनुकूलित करने की आवश्यकता को समझते हैं: वही आपको अपनी पोर्टफोलियो साइट या पेज के लिए करना चाहिए।
एक पोर्टफोलियो मोबाइल ऐप। चूंकि हम मोबाइल ऑप्टिमाइज़ेशन के महत्व पर ध्यान केंद्रित कर रहे हैं, इसलिए हम आपके अद्वितीय डिज़ाइनों को प्रदर्शित करने के सबसे मूल तरीकों में से एक पर चर्चा कर सकते हैं: मोबाइल ऐप पोर्टफोलियो बनाना। इसके बजाय, या एक अलग पोर्टफोलियो साइट होने के अलावा, आपके पास एक पोर्टफोलियो मोबाइल ऐप हो सकता है। यह सामग्री का एक सरल प्रदर्शन होगा (और, इसलिए, विकसित करना बहुत आसान है), लेकिन आपके ग्राहकों के लिए अपने काम को अपने मोबाइल उपकरणों से ब्राउज़ करना सबसे अच्छा होगा।
इसके अलावा, एक पोर्टफोलियो ऐप होने से आप अधिक संख्या में कार्यों को प्रदर्शित कर सकते हैं। यदि आप किसी वेबसाइट या पोर्टफोलियो वेबसाइट पेज की संभावनाओं से सीमित महसूस करते हैं, तो मोबाइल ऐप आपके लिए सबसे अच्छा विकल्प हो सकता है। आप इसे आसानी से कैसे बना सकते हैं? पढ़ते रहो!
मैं अपना पोर्टफोलियो कैसे बना सकता हूं?
हम देखते हैं कि आपको अपना पोर्टफोलियो क्यों और कहां दिखाना चाहिए। अब यह समझने का समय है कि आप इसे कैसे बना सकते हैं। क्या आपको किसी विशेष उपकरण की आवश्यकता होगी? वेब डिज़ाइनर होने के लाभों में से एक यह है कि आपको किसी को नियुक्त करने की आवश्यकता नहीं है: आप अपने ग्राहक हैं! लेकिन क्या ऐसे कोई उपकरण हैं जो आपकी प्रक्रिया को तेज कर सकते हैं, खासकर जब मोबाइल डिवाइस अनुकूलन की बात आती है?
AppMaster.io
वेब डिज़ाइन की तरह ही, ऐप बनाते समय, आप ऐसे टूल का उपयोग कर सकते हैं जो आपके काम को आसान बना सकते हैं और इसे और अधिक कुशल बना सकते हैं। AppMaster.io एक ऐसा प्लेटफ़ॉर्म है जो उपयोग के लिए तैयार उपकरण प्रदान करता है जिसे डेवलपर्स अपने मोबाइल ऐप बनाने के लिए लागू कर सकते हैं। एक पोर्टफोलियो ऐप बनाने में आसान होगा: केवल एक ही इंटरैक्शन की जरूरत है जो एक प्रोजेक्ट से दूसरे प्रोजेक्ट में ब्राउज़ कर रहा है, भले ही हम कम से कम एक कॉन्टैक्ट मी बटन जोड़ने की सलाह देंगे। AppMaster.io एक मोबाइल ऐप डेवलपर को काम पर रखे बिना आपको एक वेब डिज़ाइनर के रूप में अपना पोर्टफोलियो बनाने के लिए कुछ भी प्रदान करेगा। एक मोबाइल ऐप पोर्टफोलियो के साथ, आप प्रतिस्पर्धा से बाहर खड़े होंगे, और नए क्लाइंट ढूंढना आसान और आसान हो जाएगा।
डिजाइन पोर्टफोलियो उदाहरण
अंतिम लेकिन कम से कम, अपनी अनूठी पोर्टफोलियो साइट बनाने के लिए आपको जो अंतिम चीज चाहिए वह कुछ प्रेरणा होगी। इस कारण से, हम डिज़ाइन पोर्टफोलियो उदाहरणों के साथ एक विशाल खंड को शामिल करना चाहते हैं जो आपके काम और आपकी पोर्टफोलियो साइट बनाने के बारे में आपके विचारों को प्रेरित कर सके, चाहे वह डेस्कटॉप वेबसाइट पर हो, मोबाइल ऐप पर हो या कागज पर।
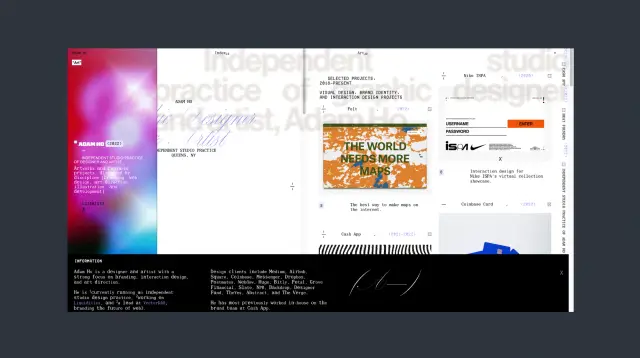
एडम हो
उन अद्वितीय पोर्टफोलियो साइटों में से एक है जो हम पा सकते हैं एडम हो, एक वेब डिज़ाइनर जो न्यूयॉर्क में वर्षों और वर्षों के अनुभव के साथ सक्रिय है। पहली नज़र में, यह पोर्टफोलियो साइट (एक पूरी वेबसाइट) काफी व्यस्त लग सकती है: आपकी आंखें नहीं जानतीं कि कहां उतरना है। यदि यह अद्वितीय नहीं था, तो यह "अराजकता" एक नुकसान होगा, इसलिए इस प्रेरणा का पालन तभी करें जब आपके पास स्पष्ट दृष्टि हो और आप बहुत अनुभवी हों। यह एक इंटरैक्टिव पोर्टफोलियो साइट है; पृष्ठ पर विभिन्न प्रोजेक्ट दिखाई देते हैं, और आप उनमें से प्रत्येक पर क्लिक करके एक्सप्लोर कर सकते हैं। हालाँकि, वेब डिज़ाइनर की अनूठी डिज़ाइन शैली इस पोर्टफोलियो और प्रोजेक्ट को इतना विशिष्ट बनाती है।

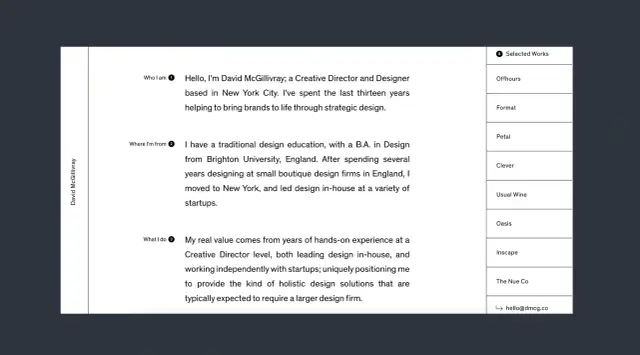
डेविड मैकगिलिव्रे
यह एक वेब डिज़ाइनर है जिसके पास बहुत अनुभव है, और उसकी अच्छी प्रतिष्ठा है। यह शायद शुरुआती लोगों के लिए उपयुक्त उदाहरण नहीं है, लेकिन अनुभवी वेब डिज़ाइनर कुछ विचारों को चुरा सकते हैं। डेविड मैकगिलिव्रे का पोर्टफोलियो टेक्स्ट-आधारित है: आप एक पृष्ठ प्रदर्शित करते हैं जहां वह बताता है कि वह कौन है और उसके अनुभव क्या हैं, और फिर एक सूची या मेनू है जिसे उपयोगकर्ता अपनी परियोजनाओं को एक-एक करके देखने के लिए क्लिक कर सकता है। यह पूर्ण शुरुआती के लिए उपयुक्त क्यों है? क्योंकि एक शुरुआत के रूप में, आप पहले दिखाना चाहते हैं और फिर बताना चाहते हैं। इसके बजाय, अनुभवी वेब डिज़ाइनर अपने और अपनी अनूठी दृष्टि के बारे में बात कर सकते हैं और फिर दिखा सकते हैं कि वे क्या करने में सक्षम हैं।

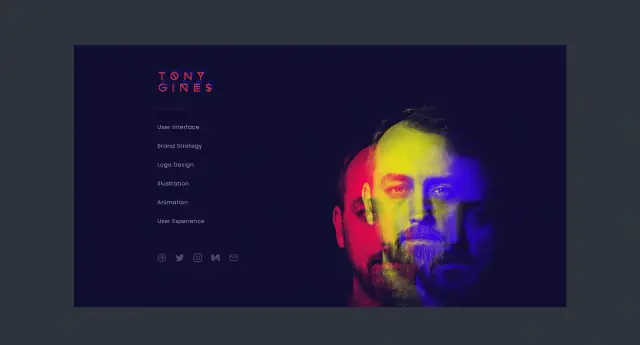
टोनी गिन्स
यह न्यूनतम वेब डिज़ाइन का एक उदाहरण है। यदि आपको इस क्षेत्र में कुछ प्रेरणा की आवश्यकता है तो आप टोनी गिन्स के पोर्टफोलियो की जांच कर सकते हैं। इसके होमपेज में कुछ तत्व हैं, और नेविगेशन मेनू में केवल छह आवाजें शामिल हैं।

मारिया ला पुर्तगाल
यह एक स्पष्ट दृष्टि और शैली वाला एक वेब डिज़ाइनर है जो इस पोर्टफोलियो में आते ही दोनों दिखाई देते हैं। यह भी बहुत आसान है और इसमें कुछ ही तत्व हैं। देखने में सरल होने के बावजूद, यह अत्यधिक संवादात्मक है।

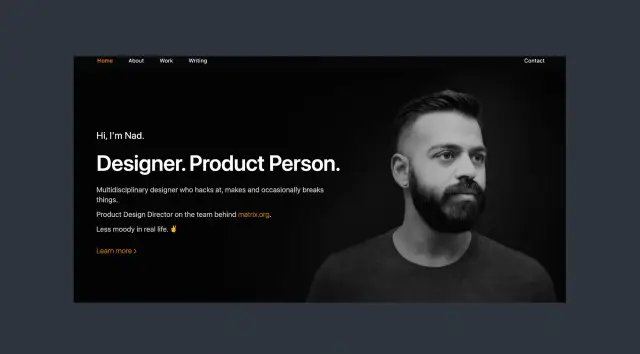
नाद चिश्ती
हम आपको यह दिखाने के लिए इस उदाहरण को शामिल करना चाहते हैं कि आप अपने पोर्टफोलियो होमपेज पर अपने ब्रांड/कंपनी/व्यावसायिक मिशन को कैसे शामिल कर सकते हैं। एक व्यावसायिक मिशन एक वाक्य या एक छोटा पैराग्राफ है जो एक पेशेवर के रूप में आपके लक्ष्यों को बताता है और आप अपने ग्राहकों को क्या पेशकश कर सकते हैं। नाद चिश्ती के होमपेज पर हम पढ़ते हैं, "मैं डिजाइन के माध्यम से मूल्य का निर्माण करता हूं।" यदि आपके पास एक छोटा और प्रभावी मिशन स्टेटमेंट है, तो आप इसे अपने पोर्टफोलियो में शामिल कर सकते हैं।

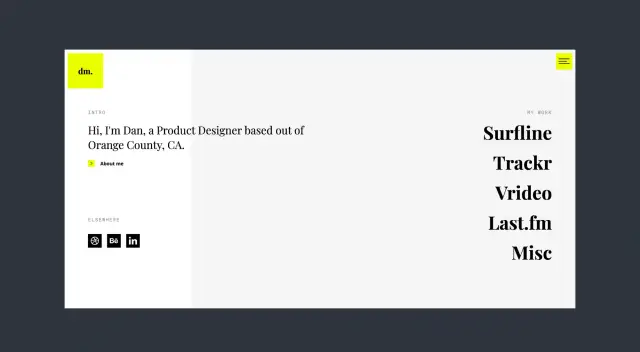
डैन मचाडो
डैन मचाडो अपने पोर्टफोलियो में विभिन्न केस स्टडी प्रदान करता है, संभावित ग्राहकों को दिखाता है कि वह उनके लिए क्या कर सकता है। हमेशा याद रखें, जैसा कि हमने पहले ही उल्लेख किया है, कि आपको केवल ग्राहकों के लिए किए गए कार्य को शामिल करने की आवश्यकता नहीं है, बल्कि केस स्टडी, कार्य भी शामिल है जो आपने किसी ग्राहक के लिए नहीं किया है, बल्कि यह दिखाने के लिए कि आप क्या हैं करने में सक्षम।

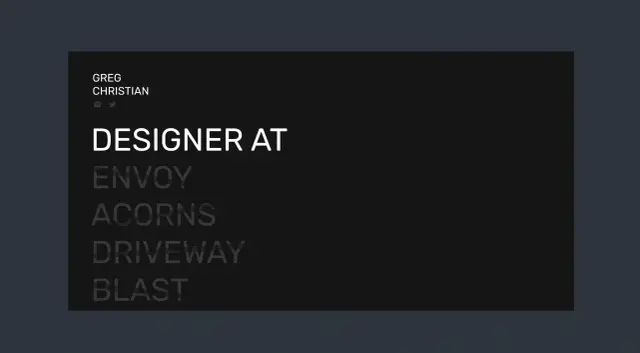
ग्रेग क्रिस्टियन
यह एक उदाहरण है कि कैसे आपकी वेबसाइट और आपका पोर्टफोलियो होम पेज से ही आपकी शैली को प्रदर्शित कर सकते हैं।

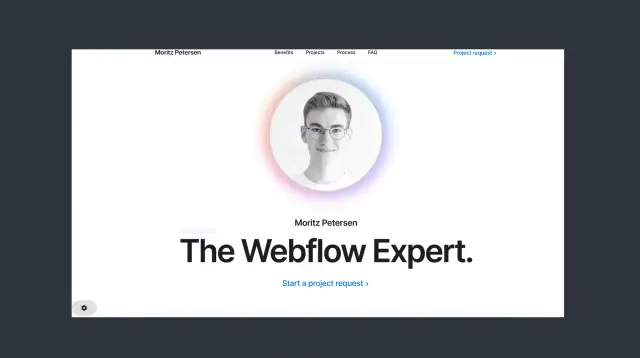
मोरित्ज़ पीटरसन
यह एक और फ्रीलांस वेब डिज़ाइनर है जो अपने व्यक्तित्व पर एक ब्रांड बना रहा है। अपनी परियोजनाओं और पोर्टफोलियो के अलावा, वह संभावित ग्राहकों को भी दिखा रहा है कि वह युवा और महत्वाकांक्षी है, लेकिन यह कहकर कि वह बहुत छोटा है, वह यह भी कह रहा है, "मैं थोड़ा प्रतिभाशाली हूं!"

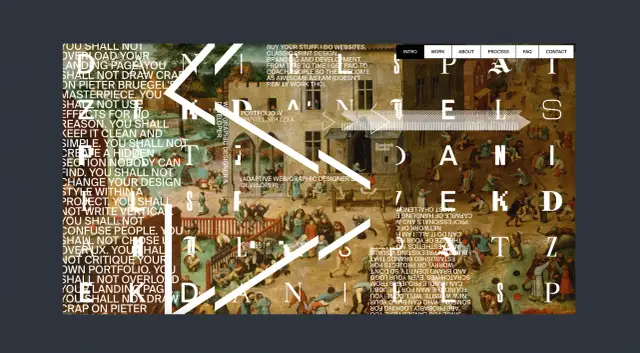
डेनियल स्पैट्ज़ेक
यह एक एनिमेटेड पोर्टफोलियो का केस स्टडी है। इस प्रकार के शोकेसिंग के साथ, आप उपयोगकर्ता को बिना कुछ छुए कई अलग-अलग चीजें देखने को मिलते हैं, और आप यह भी दिखा रहे हैं कि आप एनीमेशन कर सकते हैं!

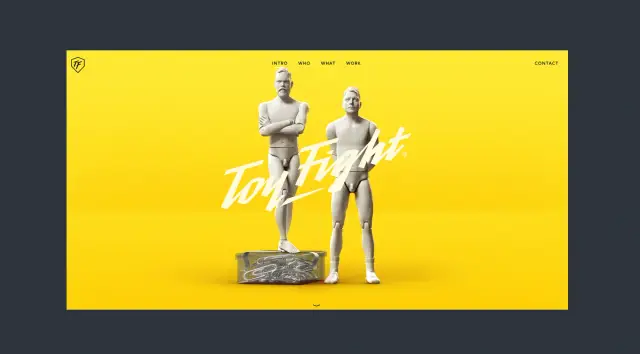
खिलौना लड़ाई
यह वेब डिज़ाइनर विशद रंगों के साथ सादगी पर ध्यान केंद्रित करता है। उनका पोर्टफोलियो इन तत्वों को किसी अन्य पर दिखाता है।

स्टूडियो शर्क
यह एक उदाहरण है कि आप क्या संवाद करते हैं जब आपके पास एक बहुत ही अजीब शैली होती है: कि आप किसी चीज़ में विशेष रूप से अच्छे हैं, शायद कुछ ऐसा मूल जो कोई और नहीं कर सकता है, लेकिन आप केवल उस पर अच्छे हैं। इसलिए ध्यान दें जब आप इस उदाहरण का अनुसरण करते हैं।

रेजो जीरो
पुराने स्कूल के दृष्टिकोण के साथ एक एनिमेटेड पोर्टफोलियो होमपेज का एक और उदाहरण। यह कोई नई बात नहीं है, फिर भी यह काम करता है क्योंकि यह साफ और पेशेवर है।

स्त्री को चोट लगना
यह पोर्टफोलियो विलासिता की भावना का संचार करता है। हमने इसे यहां शामिल किया है ताकि किसी को भी उनकी दृष्टि पर ध्यान केंद्रित करने और इसे संप्रेषित करने के लिए प्रेरित किया जा सके।

शॉन हैल्पिन
यह एक और उदाहरण है कि कैसे अपनी अनूठी शैली के आसपास एक ब्रांड बनाया जाए और आप इसे अपने अद्वितीय डिजाइन पोर्टफोलियो के साथ कैसे प्रदर्शित कर सकते हैं।

निष्कर्ष
इस लेख के साथ, आपके पास अपना अनूठा डिज़ाइन पोर्टफोलियो बनाने के लिए आवश्यक सभी तत्व हैं: क्यों, कहाँ, कैसे, और कुछ महत्वपूर्ण अध्ययन मामले जो आपको प्रेरित कर सकते हैं!





