20 portafogli di design unico di ispirazione con esempi
Una discussione sull'importanza di un portfolio di web design; perché, dove e come crearlo, con esempi di siti di portfolio di design da cui trarre ispirazione.

Se c'è una competenza molto richiesta in questo periodo storico è il web design. I web designer oggi non hanno difficoltà a trovare progetti su cui lavorare perché chiunque, qualsiasi azienda e qualsiasi privato, ha bisogno o vuole un sito web.
Tuttavia, che quella del web designer sia una carriera promettente al giorno d'oggi non è un segreto: cosa significa? Che molte persone hanno avuto la stessa idea e che ci sono molti bravi web designer là fuori. Nonostante l'elevata richiesta, la concorrenza può essere impegnativa, soprattutto quando si è alle prime armi.
Esistono alcune strategie. Tuttavia, possono aiutarvi a farvi notare e a trovare i primi clienti. Naturalmente avrete bisogno di un sito web e con il vostro sito dovrete comunicare la vostra disponibilità, condividere i vostri contatti e mostrare al web ciò che sapete fare e il vostro stile. In altre parole, dovete creare e mostrare il vostro portfolio. Oltre a questo, potete mostrare quanto siete versatili e affidabili condividendo alcuni lavori che avete già realizzato per altri clienti: come? In questo articolo esploreremo ogni dettaglio su come creare un portfolio efficace che possa mettere in mostra le vostre capacità e permettervi di trovare nuovi clienti.

Perché un portfolio di design unico è così importante?
Crediamo che capire l'importanza di avere un sito di portfolio ottimizzato vi permetterà di concentrarvi con maggiore attenzione su di esso mentre lo implementate sul vostro sito web. Perché un portfolio è così importante per il vostro lavoro di web designer?
La semplice presenza è importante
Il fatto che sul vostro sito web sia presente un portfolio dei vostri lavori precedenti è già importante, anche indipendentemente dalla sua qualità. Perché? Quando un'azienda o un privato naviga su Internet alla ricerca di un web designer da assumere, scarterà quelli che non hanno un sito portfolio di design unico sul loro sito. Tra chi mostra come lavora e la sua esperienza e chi non lo fa, chi assumerebbe?
Vi fa sembrare esperti
Un sito portfolio è un'esposizione dei vostri lavori precedenti. Con un sito di portfolio, comunicate che avete esperienza nel settore, che avete già lavorato con altri clienti e che sapete cosa state facendo. Ma se siete appena usciti da scuola e state cercando il vostro primo cliente? In questo caso, lavorate su alcuni progetti e mostrateli sul vostro sito di portfolio solo per far vedere cosa sapete fare. Non è necessario specificare che quel lavoro non è stato fatto per nessun cliente. Se ve lo chiedono, non mentite: un cliente apprezzerà il fatto che abbiate lavorato sodo per dimostrare le vostre capacità e sarà più propenso ad affidarvi il lavoro anche se sa bene che si tratta della vostra prima esperienza.
Mostra il vostro stile
Il web design è a metà strada tra arte e tecnologia. I web designer sono tecnici, programmatori e sviluppatori esperti, ma anche persone creative. Quando si parla di creatività, tutti hanno uno stile, ma i web designer possono essere versatili. Il vostro sito web mostrerà solo alcune delle vostre capacità e alcuni aspetti del vostro stile. Sarebbe utile se sfruttaste la possibilità di mostrare un sito portfolio per dimostrare che siete in grado di lavorare con stili diversi e di adattarvi alle esigenze e alle richieste dei vostri clienti.
Mostra la qualità del vostro lavoro
Naturalmente, il vostro sito portfolio vuole anche mostrare quanto siete bravi. Una regola dello storytelling dice: "Mostra, non raccontare". Sembra funzionare anche per la nostra discussione: dire che siete molto bravi nel vostro lavoro, che avete lavorato per molti clienti e che tutti sono molto soddisfatti di ciò che avete fatto per loro, non sarà mai efficace quanto mostrare il buon lavoro che avete fatto per questi clienti. Il vostro sito di portfolio vi offre questa possibilità.
Come posso rendere il mio portfolio impressionante?
Naturalmente, il vostro sito di portfolio di web design ha l'obiettivo di presentare voi stessi e i vostri progetti nella luce migliore. Ma quali sono le strategie più efficaci per farlo?
Esistono alcuni principi e suggerimenti che potete seguire per rendere il vostro sito di portfolio impressionante, e ve li illustriamo in questa sezione.
I tre principi fondamentali della creazione di un portfolio
Il vostro sito di portfolio di web design deve svolgere principalmente tre funzioni:
- Mostrare ciò che sapete fare: i progetti che mostrate nel vostro portfolio di design trasmettono le competenze che siete in grado di apportare. Le competenze non sono solo tecniche; dovreste anche puntare a mostrare la vostra creatività e il modo in cui riuscite ad adattare il vostro stile alle esigenze e alle richieste dei clienti.
- Chi siete: il web design è un'attività creativa molto legata alla personalità del web designer. Non dovreste avere paura di cercare di comunicare alcuni tratti della vostra personalità con i progetti che decidete di presentare.
- Semplificate: un portfolio di web design deve far apparire il web design facile, almeno per voi. Non complicate voi stessi o i vostri progetti: mostrate solo ciò che sapete fare e fate in modo che sembri la cosa più semplice che avete fatto, che è lo stesso approccio che hanno gli artisti e i performer!

Creare un portfolio di design unico: ulteriori suggerimenti
Parliamo ora dell'aspetto pratico della creazione di un portfolio: quali sono i progetti da includere nel vostro lavoro di presentazione?
I vostri miglioriOvviamente, volete scegliere i vostri progetti migliori. Quando decidete quali sono i progetti migliori, non dovreste utilizzarli solo in base ai vostri gusti, ma anche in base al feedback ricevuto dal cliente e dal pubblico.
Stili diversiEvitate di mostrare progetti simili. Scegliete lavori con approcci e stili diversi, in modo che i potenziali clienti possano capire meglio la vostra adattabilità alle loro richieste. Mostrare stili di design diversi permette inoltre ai potenziali clienti di capire che, anche se lo stile che desiderano non è incluso nel vostro portfolio di design unico, potreste essere in grado di allinearvi ad esso perché avete dimostrato versatilità nei vostri lavori precedenti.
Imparare e aggiornareIl vostro sito di portfolio non deve essere un'entità statica, ma deve evolversi. Se lavorate a un progetto fantastico, aggiornate il vostro portfolio e includetelo. Inoltre, imparate e aggiornate il vostro portfolio con il tempo. Se, dopo alcuni aggiornamenti, i clienti iniziano a contattarvi con maggiore frequenza, riflettete su ciò che avete fatto per capire cosa ha funzionato e seguite quella direzione in futuro. Invece di un approccio statico, cioè, optate per un approccio dinamico.
Non mostrate ogni singolo progettoIl vostro portfolio dovrebbe essere il vostro curriculum. Non è necessario che includa ogni singolo progetto a cui avete lavorato durante la vostra esperienza di web designer o di studente. In effetti, il numero totale di progetti presentati nel vostro portfolio dovrebbe essere inferiore a 10! In alcuni casi, anche meno.
Come potete presentare il vostro portfolio?
Abbiamo parlato di come progettare il vostro sito portfolio da un punto di vista concettuale, ma come farlo? È ora di passare a consigli più pratici, a partire da dove presentare il vostro portfolio? In una sezione della homepage del vostro sito principale? In un sito portfolio separato? Su carta? Su un tablet? La verità è che tutte queste soluzioni possono essere implementate, ma alcune sono opzionali, mentre altre sono altamente raccomandate.
Una sezione portfolio sul vostro sito web
È l'opzione più consigliata. Ma facciamo un passo indietro: se siete un web designer, avete bisogno di un sito web indipendente. È obbligatorio: non potete sperare di trovare clienti se non avete un vostro sito web. Detto questo, la homepage del vostro sito dovrebbe ospitare una sezione portfolio in cui mostrare i vostri progetti unici? Certamente.
Gli utenti di Internet e le persone in generale amano avere tutto in un unico posto. Quindi, se arrivano sul vostro sito web, troveranno informazioni su di voi, se siete laureati, se avete frequentato qualche corso, se avete avuto esperienze precedenti, se siete stati contattati e se avete una presentazione del vostro lavoro. Tenete presente che, tra tutte le informazioni che potete condividere sul vostro sito web, il vostro sito di portfolio di design sarà quello che riceverà la maggiore attenzione: gli utenti sfoglieranno prima il vostro portfolio e poi passeranno al vostro contatto e ad altre informazioni, se quello che vedono nella vostra vetrina di lavoro gli piace.
Un sito di portfolio
Alcuni web designer optano per un sito web di portfolio di design unico e separato. Potrebbe essere un sito web che mostra altri lavori oltre a quelli già presenti nella sezione portfolio del vostro sito web principale (potreste includere un link con un testo di ancoraggio che dica qualcosa come: Vuoi vedere di più? Clicca qui!) oppure il vostro sito web di portfolio può essere il vostro principale e unico portfolio. Entrambe le opzioni sono valide, anche se noi suggeriamo di includere almeno una piccola sezione portfolio sul vostro sito web: aumenterebbe le possibilità che i potenziali clienti vedano almeno alcuni dei progetti e si interessino.
Ma perché alcuni web designer scelgono di avere un sito web di portfolio? Può essere per vari motivi:
- vogliono mostrare molti progetti diversi perché lavorano in settori diversi e con stili diversi;
- un'azienda di web design ha molti designer che lavorano per loro e vuole creare sezioni del sito diverse per ogni web designer;
- non si vuole sovraccaricare la homepage (o le pagine web) del proprio sito principale, quindi si decide di tenere le informazioni su un lato (in modo che gli utenti possano visitarlo facilmente anche sui dispositivi mobili) e il portfolio su un altro sito.
Portafoglio offline
È opportuno che alcuni dei vostri lavori siano conservati offline? Sì, è necessario. Molte delle interazioni con i vostri clienti avverranno online, ma potreste dover incontrare un cliente di persona o addirittura sostenere un colloquio per una grande azienda che cerca un nuovo web designer per il suo team.
Dovreste avere una sorta di portfolio offline, in modo da avere ancora qualcosa da mostrare, anche se qualcosa va storto con i dispositivi o la connessione a Internet. Il vostro portfolio offline può essere salvato offline sul vostro laptop o tablet, oppure può essere stampato su carta o pannelli.
Suggerimento aggiuntivo: portfolio mobile

Non c'è bisogno di statistiche per notare che sempre più persone navigano in Internet principalmente dai loro dispositivi mobili, in particolare dagli smartphone. I web designer lo sanno bene e si assicurano di ottimizzare i siti web che creano per i dispositivi mobili. Quindi, perché non dovreste avere lo stesso approccio quando create il vostro portfolio?
Un sito web di portfolio può essere pesante; inoltre, il modo in cui i contenuti vengono visualizzati sullo schermo di un laptop, o anche su uno schermo più ampio, non è certo lo stesso di quello che appare sul touch screen di uno smartphone (beh, se siete un web designer, non c'è bisogno di dirvi queste cose!). Quindi, avete già capito la necessità di ottimizzare i siti web sia per il desktop che per il mobile: lo stesso dovreste fare per il vostro sito o pagina di portfolio.
Un'app mobile per il portfolio. Dato che ci stiamo concentrando sull'importanza dell'ottimizzazione per i dispositivi mobili, possiamo parlare di uno dei modi più originali per mostrare i vostri progetti unici: la creazione di un portfolio di applicazioni mobili. Invece, o oltre ad avere un sito portfolio separato, potreste avere un'app mobile portfolio. Si tratterebbe di una semplice presentazione di contenuti (e, quindi, molto facile da sviluppare), ma sarebbe meglio per i vostri clienti sfogliare il vostro lavoro dai loro dispositivi mobili.
Inoltre, un'app per portfolio vi permette di mostrare un numero maggiore di lavori. Se vi sentite limitati dalle possibilità di un sito web o di una pagina web di portfolio, allora un'app mobile potrebbe essere l'opzione migliore per voi. Come potete crearla facilmente? Continuate a leggere!
Come posso creare il mio portfolio?
Abbiamo visto perché e dove presentare il vostro portfolio. Ora è il momento di capire come potete crearlo. Avete bisogno di qualche strumento particolare? Uno dei vantaggi di essere un web designer è che non avete bisogno di assumerne uno: siete voi il vostro cliente! Ma ci sono strumenti che potrebbero accelerare il vostro processo, soprattutto per quanto riguarda l'ottimizzazione dei dispositivi mobili?
AppMaster.io
Come per il web design, anche per la creazione di un'app si possono utilizzare strumenti che facilitano il lavoro e lo rendono più efficiente. AppMaster.io è una piattaforma che fornisce strumenti pronti all'uso che gli sviluppatori possono implementare per creare le proprie applicazioni mobili. Un'app portfolio sarebbe semplice da costruire: l'unica interazione di cui ha bisogno è la navigazione da un progetto all'altro, anche se consigliamo di aggiungere almeno un pulsante Contattami. AppMaster.io fornisce tutto ciò di cui avete bisogno per creare il vostro portfolio come web designer senza dover assumere uno sviluppatore di applicazioni mobili. Con un portfolio di applicazioni mobili, vi distinguerete dalla concorrenza e trovare nuovi clienti diventerà sempre più facile.
Esempi di portfolio di design
Infine, l'ultima cosa di cui avete bisogno per creare il vostro sito di portfolio unico è un po' di ispirazione. Per questo motivo, abbiamo voluto includere un'ampia sezione con esempi di portfolio di design che possano ispirare il vostro lavoro e le vostre idee sulla creazione del vostro sito portfolio, che sia su un sito web desktop, su un'app mobile o su carta.
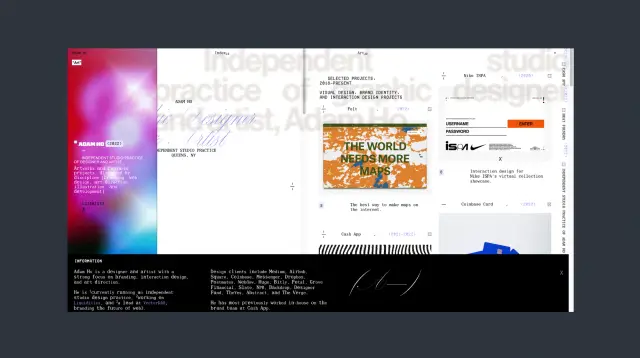
Adam Ho
Uno dei siti di portfolio più singolari che possiamo trovare è quello di Adam Ho, un web designer attivo a New York con anni e anni di esperienza. A prima vista, questo sito portfolio (un intero sito web) può sembrare piuttosto affollato: gli occhi non sanno dove posarsi. Se non fosse unico, questo "caos" sarebbe uno svantaggio, quindi seguite questa ispirazione solo se avete una visione chiara e siete molto esperti. Si tratta di un sito di portfolio interattivo: sulla pagina appaiono diversi progetti, sui quali è possibile fare clic ed esplorare ognuno di essi. Tuttavia, lo stile di design unico del web designer rende questo portfolio e questo progetto così unici.

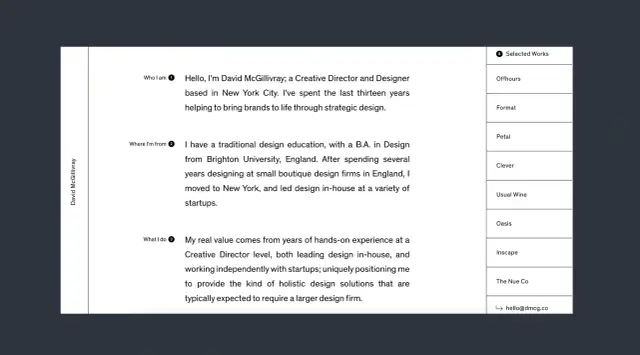
David McGillivray
Si tratta di un web designer con molta esperienza e una buona reputazione. Forse non è un esempio adatto ai principianti, ma i web designer più esperti potrebbero prendere spunto. Il portfolio di David McGillivray è basato sul testo: viene visualizzata una pagina in cui l'autore spiega chi è e quali sono le sue esperienze, e poi c'è un elenco o un menu che l'utente può cliccare per visualizzare i suoi progetti uno per uno. Perché è adatto ai principianti assoluti? Perché un principiante vuole prima mostrare e poi raccontare. I web designer più esperti possono invece parlare di sé e della loro visione unica e poi mostrare ciò di cui sono capaci.

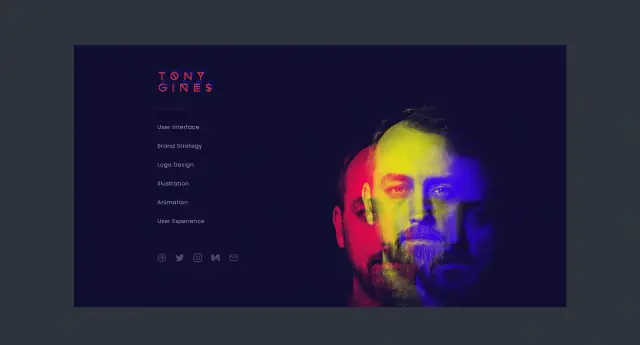
Tony Gines
Questo è un esempio di web design minimalista. Se avete bisogno di ispirazione in questo campo, potete consultare il portfolio di Tony Gines. La sua homepage presenta pochi elementi e il menu di navigazione comprende solo sei voci.

Maria La Portuguesa
Si tratta di un web designer con una visione e uno stile chiari, che sono entrambi visibili non appena si approda al suo portfolio. È anche molto semplice e presenta solo pochi elementi. Nonostante la semplicità visiva, tuttavia, è altamente interattivo.

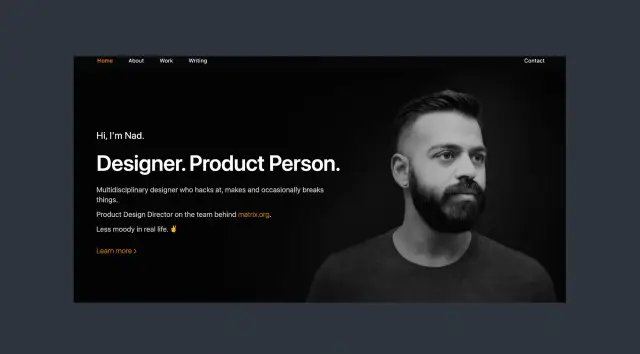
Nad Chishti
Abbiamo voluto inserire questo esempio per mostrarvi come potete includere il vostro marchio/azienda/mission aziendale nella homepage del vostro portfolio. La mission aziendale è una frase o un piccolo paragrafo che dichiara i vostri obiettivi come professionisti e ciò che potete offrire ai vostri clienti. Sulla homepage di Nad Chishtie si legge: "Costruisco valore attraverso il design". Se avete una mission breve ed efficace, potete includerla nel vostro portfolio.

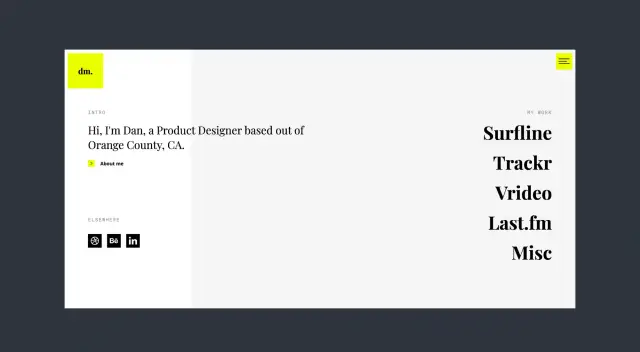
Dan Machado
Dan Machado presenta diversi casi di studio nel suo portfolio, mostrando ai potenziali clienti cosa potrebbe fare per loro. Ricordate sempre, come abbiamo già detto, che non dovete includere solo i lavori che avete fatto per i clienti, ma anche casi di studio, lavori che avete fatto per nessun cliente in particolare, ma solo per mostrare ciò che siete in grado di fare.

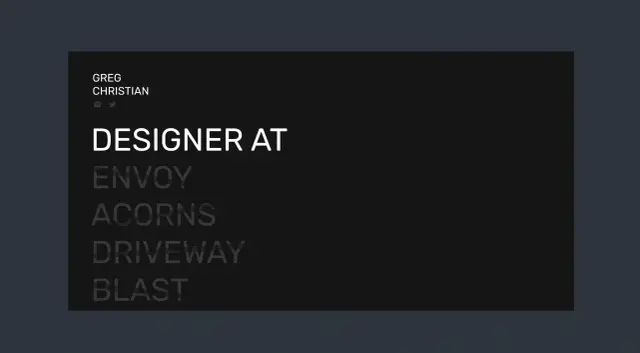
Greg Christian
Questo è un esempio di come il vostro sito web e il vostro portfolio possano mostrare il vostro stile, a partire dalla home page stessa.

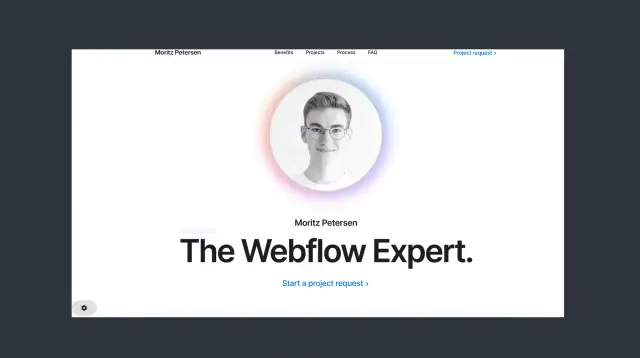
Moritz Petersen
È un altro web designer freelance che sta costruendo un marchio sulla sua personalità. Oltre ai suoi progetti e al suo portfolio, sta mostrando ai potenziali clienti che è giovane e ambizioso, ma dicendo che è così giovane, sta anche dicendo: "Sono un piccolo genio!".

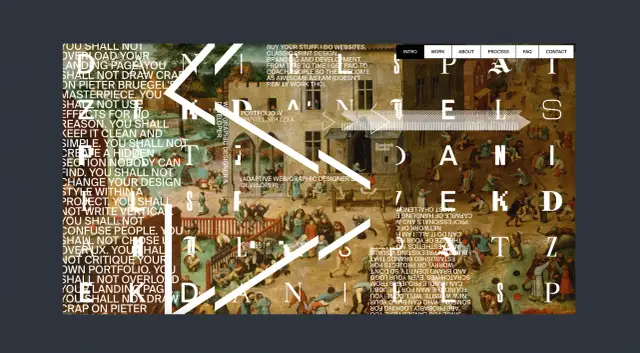
Daniel Spatzek
Questo è un caso di studio di un portfolio animato. Con questo tipo di presentazione, si permette all'utente di vedere molte cose diverse senza toccare nulla, e si dimostra anche che si è in grado di fare animazione!

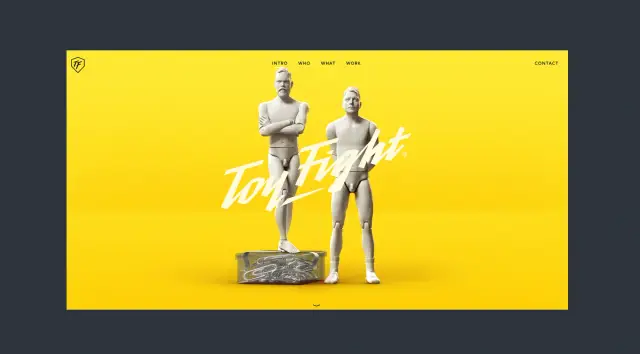
Lotta tra giocattoli
Questo web designer si concentra sulla semplicità con colori vivaci. Il suo portfolio mostra questi elementi più di ogni altro.

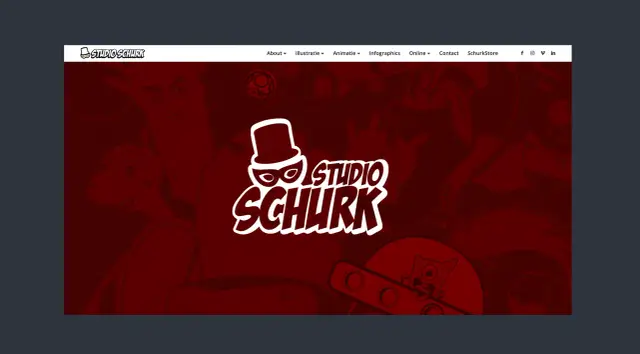
Studio Schurk
Questo è un esempio di ciò che si comunica quando si ha uno stile molto particolare: che si è particolarmente bravi in qualcosa, magari qualcosa di molto originale che nessun altro sa fare, ma che si è bravi solo in quello. Quindi fate attenzione quando seguite questo esempio.

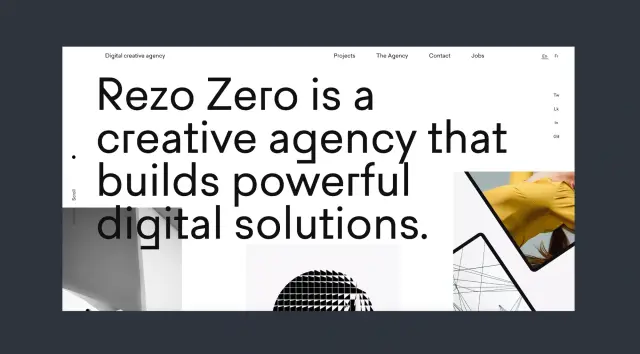
Rezo Zero
Un altro esempio di homepage animata per portfolio con un approccio old-school. Non è una novità, ma funziona perché è pulita e professionale.

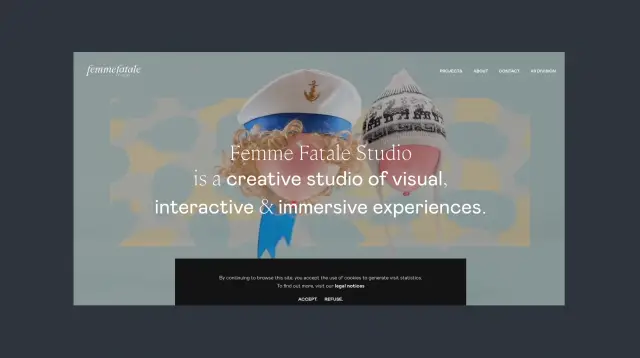
Femme Fatale
Questo portfolio comunica un senso di lusso. Lo abbiamo inserito qui per ispirare chiunque abbia una visione chiara a concentrarsi sulla propria visione e a comunicarla.

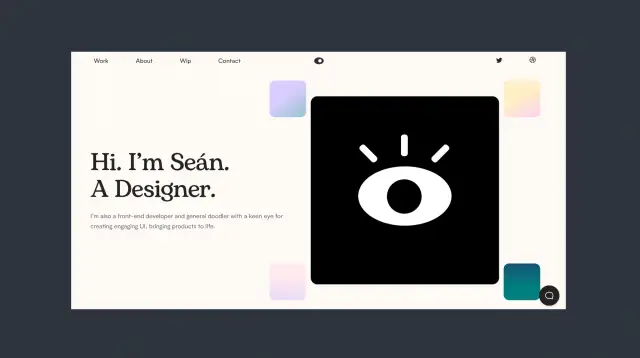
Sean Halpin
Questo è un altro esempio di come si possa creare un marchio attorno al proprio stile particolare e di come lo si possa mostrare con un portfolio di design unico.

Conclusione
Con questo articolo, avete tutti gli elementi necessari per creare il vostro portfolio di design unico: il perché, il dove, il come e anche alcuni importanti casi di studio che possono ispirarvi!





