20个鼓舞人心的独特设计公文包与实例
讨论网页设计作品集的重要性;为什么,在哪里,以及如何用设计作品集网站的例子来创建它以获得灵感。

如果有一种技能在这个历史时期被高度要求,那就是网页设计。今天的网页设计师并不难找到工作项目,因为任何人,任何企业,任何私人,都需要或想要一个网站。
然而,如今网页设计师之一是一个很有前途的职业,这不是什么秘密:这意味着什么?那就是很多人都有同样的想法,而且有很多优秀的网页设计师在那里。尽管需求量很大,但竞争可能是具有挑战性的,特别是当你是一个初学者。
有一些策略。然而,这可以帮助你引起注意并找到你的第一个客户。当然,你需要一个网站,通过你的网站,你需要传达你的可用性,分享你的联系人,并向网络展示你的能力和风格。换句话说,你需要创建和展示你的投资组合。除此之外,你可以通过分享你已经为其他客户完成的一些工作来显示你的多面性和你的可靠性:如何?在这篇文章中,我们将探讨如何创建一个有效的作品集,以展示你的技能并让你找到新客户的任何细节。

为什么一个独特的设计作品集如此重要?
我们相信,了解拥有一个优化的作品集网站的重要性,可以让你在网站上实施时更仔细地关注它。那么,为什么一个作品集对你作为一个网页设计师的工作如此重要?
单纯的存在是很重要的
在你的网站上有一个你以前工作的作品集网站这一事实已经很重要了,甚至与它的质量无关。为什么呢?当一个公司或私人公司在互联网上浏览寻找要雇用的网页设计师时,他们会抛弃那些在他们的网站上没有独特设计组合网站的人。在一个展示他们的工作方式和经验的人和一个不展示的人之间,谁会雇用呢?
它使你看起来很有经验
作品集网站是对你以前工作的展示。有了作品集网站,你就可以传达你在该领域的经验,你以前与其他客户合作过,而且你知道自己在做什么。但是,如果你刚从学校出来,正在寻找你的第一个客户呢?在这种情况下,做一些项目,并在你的作品集网站上展示,以显示你能做什么。没有必要说明这些工作没有为任何客户做过。如果他们问起,不要撒谎:客户会欣赏你努力工作以展示你的技能的事实,并会更热衷于给你工作,即使他们很清楚这是你的第一次经验。
它显示了你的风格
网页设计是艺术和技术的一半。网页设计师是熟练的技术人员、程序员和开发人员,但也是有创造力的人。说到创意,每个人都有一种风格,但网页设计师可以是多面手。你的网站将只显示你的一些技能和你风格的某些方面。如果你利用展示作品集网站的可能性,以证明你可以用不同的风格工作,并适应客户的需要和要求,这将会有所帮助。
它显示了你的工作质量
当然,你的作品集网站也要显示你有多好。讲故事的一个规则说,"展示,不要告诉"。这似乎也适用于我们的讨论:说你的工作非常出色,说你为许多客户工作过,他们都对你为他们所做的工作非常满意,永远不如展示你为这些客户所做的出色工作来得有效。你的作品集网站给了你这个机会。
怎样才能使我的作品集令人印象深刻?
当然,你的网页设计作品集网站的目的是以最好的方式展示你自己和你的项目。但是,有什么最有效的策略可以做到这一点呢?
有一些原则和技巧可以让你的作品集网站令人印象深刻,我们将在本节中向你展示。
创建作品集的三个基本原则
你的网页设计作品集网站主要应该做三件事。
- 展示你能做什么:你在设计作品集中展示的项目传达了你能带来的技能。技能不仅仅是技术上的,你还应该旨在展示你的创造力,以及你如何根据客户的需求和要求调整你的风格
- 你是谁:网页设计是一种创造性的活动,与网页设计师的个性有很大关系。你不应该害怕试图通过你决定展示的项目来传达你的一些个性特征。
- 让它变得简单:网页设计作品集应该让网页设计显得简单,至少对你来说是这样。不要把你自己或你的项目复杂化:只要展示你能做的事情,并让它看起来是你做过的最简单的事情,这与艺术家和表演者的做法是一样的!

创建一个独特的设计作品集:附加提示
现在让我们来谈谈创建作品集的实际问题:你应该在作品展示中包括哪些项目?
你最好的 项目当然,你要挑选你最好的项目。在决定哪些项目是最好的时候,你不应该只根据你的品味来使用它们,还应该根据你从客户和观众那里得到的反馈。
不同的风格避免 展示类似的项目。挑选具有不同方法和不同风格的作品,这样潜在客户可以更好地了解你对他们要求的适应性。展示不同的设计风格还可以让潜在客户了解到,即使他们希望的风格没有包含在你独特的设计作品中,你也有可能向它看齐,因为你已经在你以前的作品中展示了多面性。
学习和更新你的 作品集网站不应该是一个静态的实体,但它应该是不断发展的。如果你在一个奇妙的项目上工作,请更新你的作品集并包括它。此外,随着时间的推移,学习和更新你的作品集。如果经过一些更新,客户开始更频繁地与你联系,请反思你所做的事情,了解什么是有效的,并在未来遵循这个方向。与其采用静态方法,即选择动态方法。
不要展示每一个项目你的 作品集应该是你的课程。它不需要包括你作为网页设计师或学生的经历中所从事的每一个项目。事实上,在你的作品集网站上展示的项目总数应该低于10个!在某些情况下,甚至比这更少。
如何展示你的作品集?
我们已经谈到了你应该如何从概念的角度设计你的作品集网站,但你应该如何做呢?现在是时候转向更实际的建议了,从你应该在哪里展示你的作品集开始?在你的主网站主页上的一个部分?在一个单独的作品集网站上?在纸上?平板电脑上?事实上,所有这些解决方案都可以实施,但其中有些是可选的,有些则是强烈建议的。
在你的网站上有一个作品集部分
这是最推荐的选择。但让我们退一步讲:如果你是一个网页设计师,你需要一个独立的网站。这是强制性的:如果你没有自己的网站,你就不能指望找到客户。也就是说,你的网站主页是否应该有一个展示你独特设计的作品集部分?当然,它应该。
互联网用户和一般人都喜欢把所有东西放在一个地方。因此,他们登陆你的网站,就会发现关于你的信息,你是否有任何学位,你是否参加过任何课程,你以前的经历,你的联系方式,以及你的作品展示。请记住,在你可以在网站上分享的所有信息中,你的设计作品集网站将是受到最多关注的一个:用户会先浏览你的作品集,如果他们喜欢你的作品展示的内容,就会转到你的联系方式和其他信息。
一个作品集网站
一些网页设计师选择了一个单独的独特的设计组合网站。它可以是一个展示除了已经在你的主网站的作品集部分的额外作品的网站(你可以包括一个带有锚文本的链接,上面写着这样的话。想看更多吗?点击这里!)或者你的作品集网站可以是你主要和唯一的作品集。这两种选择都是有效的,即使我们建议在你的网站上至少包括一个小的作品集部分:这将增加潜在客户看到至少一些项目并产生兴趣的机会。
但是,为什么有些网页设计师会选择拥有一个作品集网站呢?这可能是出于各种原因。
- 他们想展示很多不同的项目,因为他们在不同的领域工作,有不同的风格。
- 一个网页设计公司有许多设计师为他们工作,希望为每个网页设计师创建不同的网站部分。
- 你不想让你的主网站主页(或网页)负担过重,所以你决定把信息放在一边(这样用户也可以在移动设备上轻松访问),把你的作品集放在另一个网站上。
离线作品集
你应该把你的一些作品储存在离线状态吗?是的,你应该。你与客户的许多互动都会发生在网上,然而你可能需要与客户见面,甚至需要为一个大公司的团队寻找新的网页设计师而进行面试。
你应该有一些离线的作品集,这样即使设备或互联网连接出了问题,你仍然有一些可以展示。你的离线作品集可以离线保存在你的笔记本电脑或平板电脑上,也可以打印在纸或面板上。
额外提示:移动投资组合

我们不需要统计数据就能注意到,越来越多的人主要通过移动设备,特别是智能手机来浏览互联网。网页设计师很清楚这一点,并确保他们为移动设备优化他们创建的网站。那么,为什么你在创建你的作品集时不应该有同样的方法呢?
一个作品集网站 可能很重;此外,内容在笔记本电脑屏幕上的显示方式,甚至是更宽的屏幕,肯定与出现在智能手机触摸屏上的不一样(好吧,如果你是一个网页设计师,没有必要告诉你这些东西!)。所以,你已经明白需要为桌面和移动端优化网站:你应该为你的作品集网站或页面做同样的事情。
一个投资组合的移动应用程序。 既然我们专注于移动优化的重要性,我们可以讨论展示你独特设计的最原始的方式之一:创建一个移动应用程序组合。取而代之的是,或除了拥有一个单独的投资组合网站外,你可以拥有一个投资组合移动应用程序。这将是一个简单的内容展示(因此,非常容易开发),但它最适合你的客户从他们的移动设备上浏览你的作品。
此外,拥有一个作品集应用程序可以让你展示更多的作品。如果你觉得被网站,或作品集网站页面的可能性所限制,那么移动应用程序可能是你的最佳选择。你如何能轻松地创建它呢?请继续阅读!
如何创建我的作品集?
我们看到了为什么以及你应该在哪里展示你的作品集。现在是时候了解你如何创建它了。你需要什么特别的工具吗?作为一个网页设计师的优势之一是,你不需要雇用一个人:你就是你的客户!你的客户就是你的客户。但是,有没有什么工具可以加快你的进程,特别是在移动设备优化方面?
AppMaster.io
就像网页设计一样,在创建一个应用程序时,你可以使用一些工具来缓解你的工作,使其更有效率。AppMaster.io是一个提供现成工具的平台,开发者可以实施这些工具来创建自己的移动应用程序。一个投资组合应用程序将是直接建立的:它唯一需要的互动是从一个项目浏览到另一个项目,即使我们建议至少添加一个 "联系我 "按钮。AppMaster.io将提供任何你所需要的东西,以创建你作为一个网络设计师的作品集,而不需要雇用一个移动应用程序开发人员。有了移动应用组合,你会在竞争中脱颖而出,寻找新客户也会变得越来越容易。
设计作品集实例
最后但并非最不重要的是,你需要创建你独特的作品集网站的最后一件事是一些灵感。出于这个原因,我们想包括一个巨大的设计作品集例子的部分,它可以激发你的工作和你关于创建作品集网站的想法,无论是在桌面网站,移动应用程序,还是在纸上。
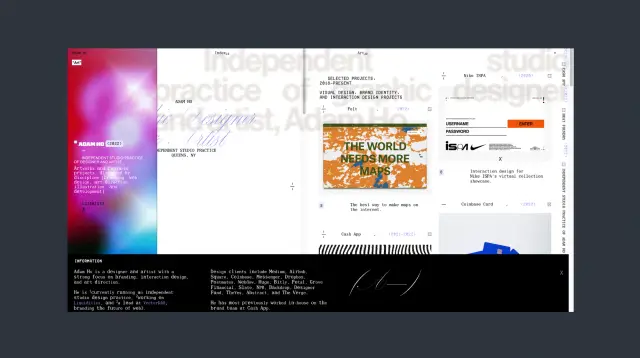
亚当-何
我们能找到的独特的作品集网站之一是Adam Ho的,他是一位活跃在纽约的网页设计师,有着多年的经验。乍一看,这个作品集网站(整个网站)会显得相当繁忙:你的眼睛不知道该往哪里落。如果不是这种独特的情况,这种 "混乱 "将是一个缺点,所以只有在你有清晰的视野和非常有经验的情况下才会遵循这种灵感。这是一个互动的作品集网站;不同的项目出现在页面上,你可以点击并探索每一个项目。然而,网页设计师独特的设计风格使这个作品集和项目如此独特。

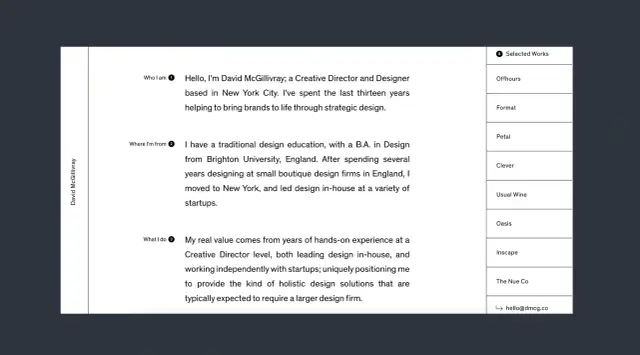
大卫-麦吉利夫雷
这是一个有很多经验的网页设计师,他有很好的声誉。这也许不是一个适合初学者的例子,但有经验的网页设计师可以偷一些想法。David McGillivray的作品集是基于文本的:你显示一个页面,他在那里解释他是谁,他的经验是什么,然后有一个列表或菜单,用户可以点击它来逐个可视化他的项目。为什么它适合完全的初学者?因为作为一个初学者,你想先展示,然后再讲述。有经验的网页设计师倒是可以谈谈他们自己和他们的独特眼光,然后再展示他们的能力。

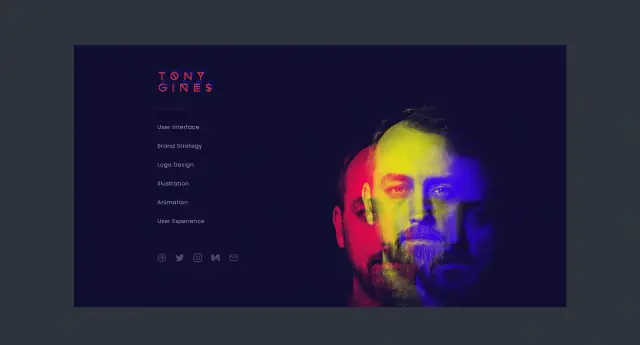
Tony Gines
这是一个极简主义网页设计的例子。如果你在这个领域需要一些灵感,你可以查看Tony Gines的作品集。其主页上的元素很少,导航菜单只包括六种声音。

Maria La Portuguesa
这是一位具有清晰视野和风格的网页设计师,当你登陆这个作品集时,都可以看到。它也非常简单,只有几个元素。尽管在视觉上很简单,然而,这是高度互动的。

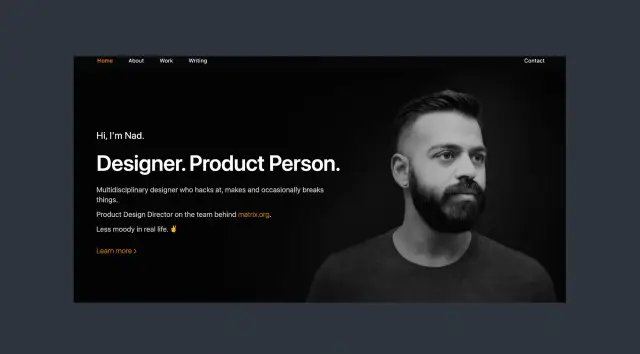
纳德-奇什蒂
我们想把这个例子包括进来,向你展示如何在你的作品集主页上包括你的品牌/公司/业务使命。商业使命是一个句子或一个小段落,说明你作为一个专业人士的目标以及你能为你的客户提供什么。在Nad Chishtie的主页上,我们读到:"我通过设计创造价值"。如果你有一个简短而有效的使命宣言,你可以把它列入你的作品集。

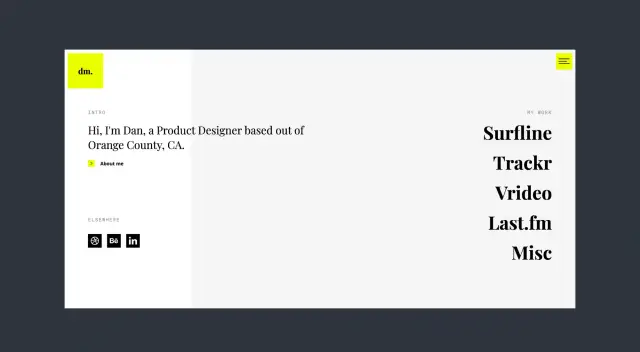
丹-马查多
丹-马查多在他的作品集中提供了不同的案例研究,向潜在客户展示了他能为他们做什么。永远记住,正如我们已经提到的,你不需要只包括你为客户所做的工作,也要包括案例研究,你没有为特定的客户做的工作,只是为了显示你的能力。

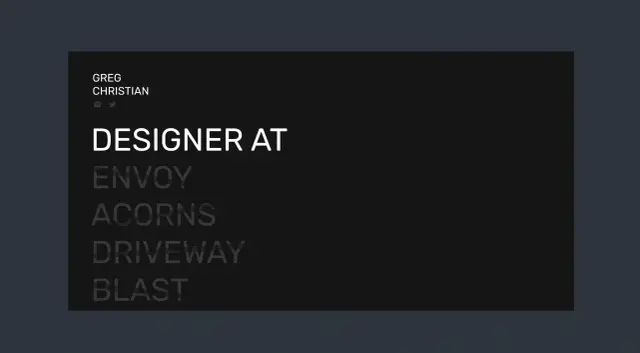
Greg Christian
这是一个例子,说明你的网站和你的作品集可以展示你的风格,从主页本身开始。

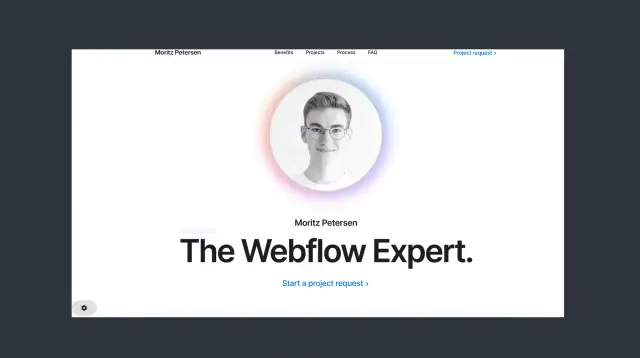
莫里茨-彼得森
这是另一个以自己的个性建立品牌的自由职业网页设计师。除了他的项目和作品集,他也在向潜在客户展示他的年轻和雄心,但说他如此年轻,也是在说:"我是个小天才!"

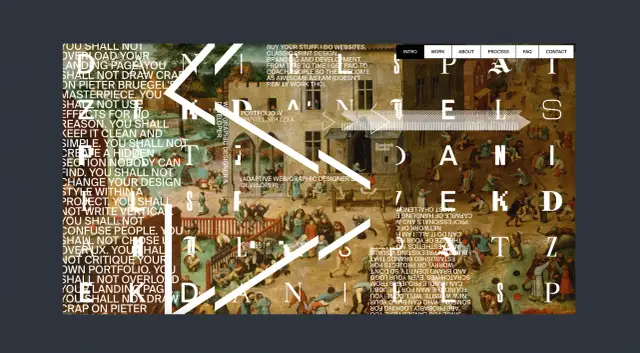
丹尼尔-斯帕策克
这是一个动画作品集的案例研究。通过这种类型的展示,你可以让用户在不接触任何东西的情况下看到许多不同的东西,同时你也在展示你可以做动画!

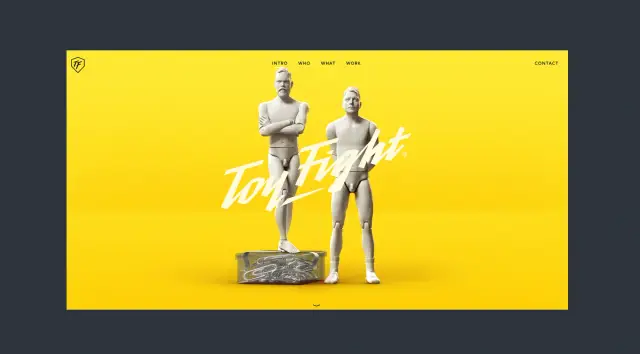
玩具大战
这位网页设计师专注于简洁与生动的色彩。他的作品集展示了这些元素而不是其他。

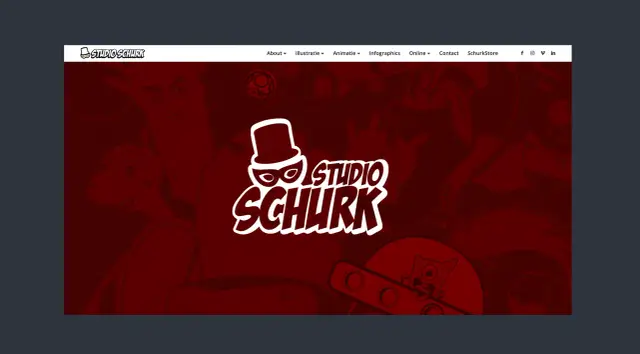
舒尔克工作室
这是一个例子,说明当你有一个非常奇特的风格时,你所传达的信息是:你特别擅长的东西,也许是别人无法做到的非常原始的东西,但你只擅长这个。所以当你效仿这个例子时要注意。

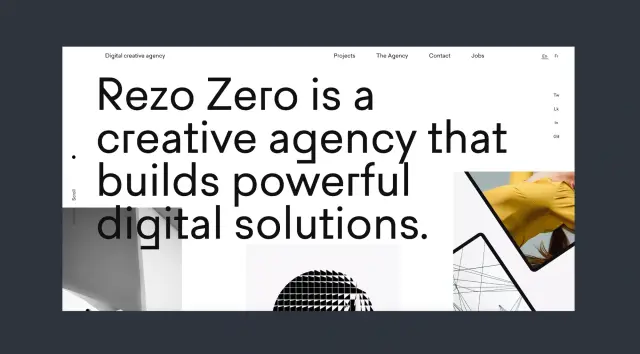
零度空间(Rezo Zero)
另一个采用老式方法的动画组合主页的例子。这没有什么新意,但它却很有效,因为它很干净,很专业。

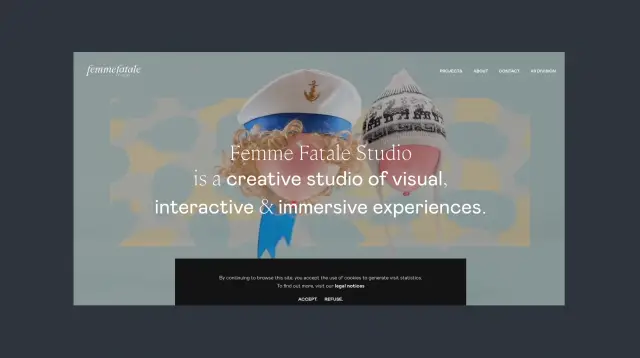
女权主义者(Femme Fatale
这个作品集传达了一种奢华的感觉。我们把它放在这里,是为了激励任何有明确愿景的人专注于他们的愿景并将其传达出去。

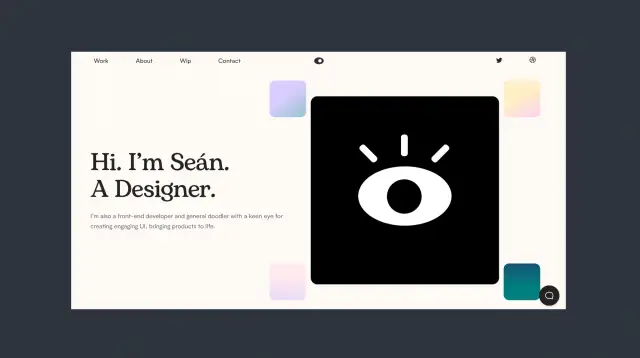
肖恩-哈尔平
这是另一个例子,说明如何围绕你非常奇特的风格创造一个品牌,以及你如何用你独特的设计作品集来展示它。

总结
通过这篇文章,你拥有了创建你的独特设计作品集所需的所有元素:为什么,在哪里,如何,还有一些重要的研究案例,可以给你带来启发!





