20 Inspirerende unieke design portfolio's met voorbeelden
Een discussie over het belang van een web design portfolio; waarom, waar, en hoe het te maken met design portfolio site voorbeelden ter inspiratie.

Als er één vaardigheid is waar in deze historische periode veel vraag naar is, dan is het wel webdesign. Webdesigners hebben tegenwoordig geen moeite meer om projecten te vinden om aan te werken, omdat iedereen, elk bedrijf en elke particulier, een website nodig heeft of wil hebben.
Dat een van de webdesigners tegenwoordig een veelbelovende carrière is, is echter geen geheim: wat betekent dat? Dat veel mensen hetzelfde idee hebben, en dat er veel goede webdesigners zijn. Ondanks de grote vraag kan de concurrentie een uitdaging zijn, vooral als je een beginner bent.
Er zijn enkele strategieën. die je kunnen helpen om op te vallen en je eerste klanten te vinden. Natuurlijk heb je een website nodig, en met je website moet je je beschikbaarheid communiceren, je contacten delen, en het web laten zien wat je kunt en wat je stijl is. Met andere woorden, je moet je portfolio maken en laten zien. Verder kun je laten zien hoe veelzijdig en betrouwbaar je bent door wat werk te delen dat je al voor andere klanten hebt gedaan: hoe? In dit artikel gaan we in op elk detail van hoe je een effectief portfolio maakt dat kan pronken met je vaardigheden en waarmee je nieuwe klanten kunt vinden.

Waarom is een uniek ontwerp portfolio zo belangrijk?
Wij geloven dat als u het belang van een geoptimaliseerde portfoliosite begrijpt, u er zorgvuldiger op kunt letten wanneer u het op uw website implementeert. Dus, waarom is een portfolio zo belangrijk voor uw werk als webdesigner?
Alleen al de aanwezigheid is belangrijk
Het feit dat er een portfoliosite van je vorige werk op je website staat is al belangrijk, zelfs los van de kwaliteit ervan. Waarom? Wanneer een bedrijf of een particuliere onderneming het internet afstruint op zoek naar een webdesigner om in te huren, zullen ze diegenen die geen unieke designportfoliosite op hun website hebben, terzijde schuiven. Tussen iemand die laat zien hoe hij werkt en wat zijn ervaring is en iemand die dat niet doet, wie zou er huren?
Het maakt je ervaren
Een portfoliosite is een weergave van uw eerdere werk. Met een portfoliosite communiceer je dat je ervaring hebt op dit gebied, dat je eerder met andere klanten hebt gewerkt en dat je weet wat je doet. Maar wat als je net van school komt en op zoek bent naar je allereerste klant? Werk in dat geval aan enkele projecten, en toon ze op je portfoliosite, gewoon om te laten zien wat je kunt. Je hoeft niet te vermelden dat dat werk voor geen enkele klant is gedaan. Als ze het vragen, lieg dan niet: een klant zal het waarderen dat je hard hebt gewerkt om je vaardigheden te tonen en zal je graag de baan geven, zelfs als ze goed weten dat dit je eerste ervaring is.
Het toont je stijl
Webdesign is halverwege kunst en techniek. Webdesigners zijn bekwame technici, programmeurs en ontwikkelaars, maar ook creatieve mensen. Als het gaat om creativiteit, heeft iedereen een stijl, maar webdesigners kunnen veelzijdig zijn. Uw website zou slechts enkele van uw vaardigheden en enkele aspecten van uw stijl laten zien. Het zou helpen als je de mogelijkheid benut om een portfoliosite te tonen om te laten zien dat je met verschillende stijlen kunt werken en je kunt aanpassen aan de behoeften en eisen van je klanten.
Het toont de kwaliteit van uw werk
Natuurlijk wil uw portfoliosite ook laten zien hoe goed u bent. Een regel in storytelling luidt: "show, don't tell." Het lijkt ook voor onze discussie te werken: zeggen dat je heel goed bent in je werk, dat je voor veel klanten hebt gewerkt en dat ze allemaal heel blij zijn met wat je voor hen hebt gedaan, zal nooit zo effectief zijn als laten zien wat voor goed werk je voor die klanten hebt gedaan. Je portfoliosite geeft je deze kans.
Hoe kan ik mijn portfolio indrukwekkend maken?
Natuurlijk wil je met je webdesign portfoliosite jezelf en je projecten zo goed mogelijk presenteren. Maar wat zijn de meest effectieve strategieën om dit te doen?
Er zijn enkele principes en tips die u kunt volgen om uw portfoliosite indrukwekkend te maken, en we tonen ze u in deze rubriek.
De drie basisprincipes van het maken van een portfolio
Je webdesign portfoliosite moet vooral drie dingen doen:
- Laat zien wat je kunt: de projecten die je laat zien in je design portfolio brengen de vaardigheden over die je kunt brengen. Vaardigheden zijn niet alleen technisch; je moet ook je creativiteit laten zien en hoe je je stijl kunt aanpassen aan de behoeften en verzoeken van de klant.
- Wie je bent: webdesign is een creatieve activiteit die sterk verbonden is met de persoonlijkheid van de webdesigner. Je moet niet bang zijn om te proberen enkele kenmerken van je persoonlijkheid over te brengen met de projecten die je besluit te laten zien.
- Maak het makkelijk: een webdesign portfolio moet webdesign makkelijk doen lijken, tenminste voor jou. Maak jezelf of je projecten niet ingewikkeld: laat gewoon zien wat je kunt en laat het lijken alsof het het makkelijkste was wat je hebt gedaan, wat dezelfde aanpak is die artiesten en kunstenaars hebben!

Een uniek designportfolio maken: extra tips
Laten we het nu hebben over het praktische aspect van het maken van een portfolio: welke projecten moet je opnemen in je werkpresentatie?
Je beste projecten Natuurlijk wil je je beste projecten kiezen. Wanneer je beslist welke projecten de beste zijn, moet je ze niet alleen op basis van je smaak gebruiken, maar ook op basis van de feedback die je van de klant en het publiek krijgt.
Verschillende stijlenVermijd het tonen van vergelijkbare projecten. Kies werken met verschillende benaderingen en verschillende stijlen, zodat potentiële klanten een beter inzicht krijgen in jouw aanpassingsvermogen aan hun verzoeken. Het tonen van verschillende ontwerpstijlen laat potentiële klanten ook begrijpen dat, zelfs als de stijl die zij wensen niet voorkomt in uw unieke ontwerpportfolio, u misschien in staat bent om u daarop af te stemmen omdat u in uw eerdere werken veelzijdigheid hebt getoond.
Leer en updateJe portfoliosite moet geen statisch geheel zijn, maar moet zich ontwikkelen. Als je aan een fantastisch project werkt, werk dan je portfolio bij en neem het op. Leer ook en werk je portfolio bij met de tijd. Als, na enkele updates, klanten u vaker beginnen te contacteren, denk dan na over wat u hebt gedaan om te begrijpen wat heeft gewerkt en volg die richting in de toekomst. Kies in plaats van een statische aanpak dus voor een dynamische aanpak.
Laat niet elk project zienJe portfolio moet je curriculum zijn. Het hoeft niet elk project te bevatten waaraan je hebt gewerkt tijdens je ervaring als webdesigner of als student. In feite zou het totale aantal projecten op je portfoliosite lager moeten zijn dan 10! In sommige gevallen zelfs minder.
Hoe toon je je portfolio?
We hebben het gehad over hoe je je portfoliosite conceptueel moet ontwerpen, maar hoe moet je dat doen? Het is tijd voor meer praktisch advies, te beginnen met waar moet u uw portfolio presenteren? In een sectie van de homepage van uw hoofdwebsite? Op een aparte portfoliosite? Op papier? Op een tablet? De waarheid is dat al deze oplossingen kunnen worden geïmplementeerd, maar sommige zijn optioneel, en sommige worden sterk aanbevolen.
Een portfoliogedeelte op uw website
Dit is de meest aanbevolen optie. Maar laten we een stapje terug doen: als je een webdesigner bent, heb je een onafhankelijke website nodig. Dat is verplicht: je kunt niet hopen klanten te vinden als je geen eigen website hebt. Dat gezegd zijnde, moet de homepage van uw website een portfolio sectie bevatten waar u uw unieke ontwerpen kunt laten zien? Natuurlijk moet dat.
Internetgebruikers en mensen in het algemeen hebben graag alles op één plek. Dus ze zouden landen op uw website, en ze vinden informatie over u, heb je een diploma, heb je een cursus gevolgd, uw eerdere ervaringen, uw contact, en een showcasing van uw werk. Houd in gedachten dat van alle informatie die u op uw website kunt delen, uw design portfolio site de meeste aandacht krijgt: gebruikers zullen eerst uw portfolio doornemen en dan verder gaan naar uw contact en andere informatie als ze het leuk vinden wat ze op uw werk showen.
Een portfoliosite
Sommige webdesigners kiezen voor een aparte unieke design portfolio website. Het zou een website kunnen zijn die aanvullende werken laat zien, anders dan degene die al in de portfolio sectie van je hoofdwebsite staan (je zou een link kunnen opnemen met een ankertekst die iets zegt als: Wil je meer zien? Klik hier!) of uw portfolio website kan uw belangrijkste en enige portfolio zijn. Beide opties zijn geldig, hoewel we aanraden om op zijn minst een kleine portfolio sectie op uw website op te nemen: het zou de kans vergroten dat potentiële klanten ten minste enkele van de projecten zien en geïnteresseerd raken.
Maar waarom kiezen sommige webdesigners voor een portfolio website? Dat kan om verschillende redenen zijn:
- ze willen veel verschillende projecten laten zien omdat ze in verschillende sectoren en met verschillende stijlen werken;
- een webdesign bedrijf heeft veel ontwerpers voor zich werken en wil voor elke webdesigner verschillende site secties maken;
- u wilt de homepage (of webpagina's) van uw hoofdwebsite niet overladen, dus u besluit om informatie aan de ene kant te houden (zodat gebruikers deze ook op mobiele apparaten gemakkelijk kunnen bezoeken) en uw portfolio op een andere website.
Offline portfolio
Moet u een deel van uw werk offline bewaren? Ja, dat zou u moeten doen. Veel van uw interacties met uw klanten zullen online gebeuren, maar misschien moet u een klant persoonlijk ontmoeten of zelfs een interview hebben voor een groot bedrijf dat op zoek is naar een nieuwe webdesigner voor hun team.
Je zou een soort offline portfolio moeten hebben, zodat je nog steeds wat te laten zien hebt, zelfs als er iets misgaat met apparaten of een internetverbinding. Je offline portfolio zou je offline kunnen opslaan op je laptop of tablet, of het zou afgedrukt kunnen worden op papier of panelen.
Extra tip: mobiel portfolio

We hebben geen statistieken nodig om op te merken dat steeds meer mensen het internet vooral vanaf hun mobiele apparaten bekijken, met name hun smartphones. Webdesigners zijn zich daar terdege van bewust en zorgen ervoor dat ze de websites die ze maken optimaliseren voor mobiele apparaten. Dus, waarom zou je niet dezelfde aanpak hanteren bij het maken van je portfolio?
Een portfolio website kan zwaar zijn; bovendien is de manier waarop inhoud wordt weergegeven op een laptopscherm, of zelfs een breder scherm, zeker niet hetzelfde als wat verschijnt op het aanraakscherm van een smartphone (nou ja, als u een webdesigner bent, is het niet nodig om u deze dingen te vertellen!). U begrijpt dus al dat u websites moet optimaliseren voor zowel desktop als mobiel: hetzelfde moet u doen voor uw portfoliosite of -pagina.
Een portfolio mobiele app. Aangezien we ons richten op het belang van mobiele optimalisatie, kunnen we een van de meest originele manieren bespreken om je unieke ontwerpen te laten zien: het maken van een mobiele app-portfolio. In plaats van een aparte portfoliosite kun je ook een mobiele app maken. Het zou een eenvoudige presentatie van inhoud zijn (en daarom zeer eenvoudig te ontwikkelen), maar het zou het beste zijn voor uw klanten om uw werk te bekijken vanaf hun mobiele apparaten.
Bovendien kunt u met een portfolio-app een groter aantal werken laten zien. Als je je beperkt voelt door de mogelijkheden van een website, of een portfolio website pagina, dan kan een mobiele app voor jou de beste optie zijn. Hoe kun je die gemakkelijk maken? Lees verder!
Hoe kan ik mijn portfolio maken?
We zien waarom en waar je je portfolio moet laten zien. Nu is het tijd om te begrijpen hoe je het kunt maken. Heb je een bepaalde tool nodig? Een van de voordelen van een webdesigner is dat je er geen hoeft in te huren: jij bent je klant! Maar zijn er tools die je proces kunnen versnellen, vooral als het gaat om optimalisatie voor mobiele apparaten?
AppMaster.io
Net als bij webdesign kun je bij het maken van een app tools gebruiken die je werk vergemakkelijken en efficiënter maken. AppMaster.io is een platform dat kant-en-klare tools biedt die ontwikkelaars kunnen implementeren om hun eigen mobiele apps te maken. Een portfolio-app zou eenvoudig te bouwen zijn: de enige interactie die nodig is, is het bladeren van het ene project naar het andere, hoewel we zouden aanraden om op zijn minst een Contact Me-knop toe te voegen. AppMaster.io biedt alles wat je als webdesigner nodig hebt om je portfolio te maken zonder een mobiele app-ontwikkelaar in te huren. Met een portfolio voor mobiele apps onderscheidt u zich van de concurrentie en wordt het vinden van nieuwe klanten steeds eenvoudiger.
Design Portfolio voorbeelden
Last but not least, het laatste wat je nodig hebt om je unieke portfolio site te maken is wat inspiratie. Om deze reden wilden we een grote sectie opnemen met design portfolio voorbeelden die je werk en je ideeën over het maken van je portfolio site kunnen inspireren, of het nu op een desktop website, een mobiele app of op papier is.
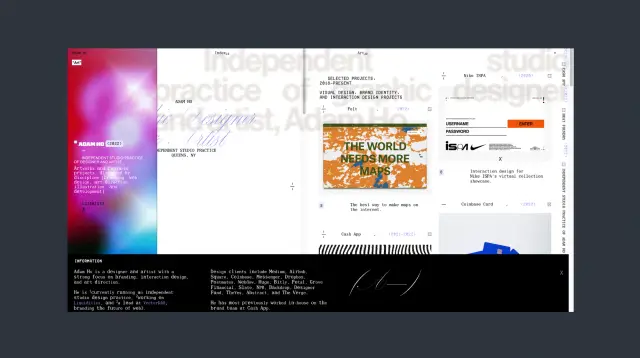
Adam Ho
Een van de unieke portfolio sites die we kunnen vinden is die van Adam Ho, een webdesigner actief in New York met jaren en jaren ervaring. Op het eerste gezicht kan deze portfoliosite (een hele website) er nogal druk uitzien: je ogen weten niet waar ze moeten landen. Als dit niet zo uniek was, zou deze "chaos" een nadeel zijn, dus volg deze inspiratie alleen als je een duidelijke visie hebt en zeer ervaren bent. Dit is een interactieve portfoliosite; verschillende projecten verschijnen op de pagina, en je kunt ze stuk voor stuk aanklikken en verkennen. De unieke ontwerpstijl van de webdesigner maakt deze portfolio en dit project echter zo uniek.

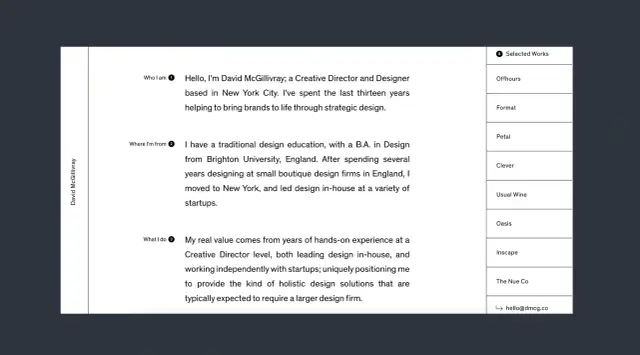
David McGillivray
Dit is een webdesigner met veel ervaring, en hij heeft een goede reputatie. Dit is misschien geen voorbeeld dat geschikt is voor beginners, maar ervaren webdesigners zouden wat ideeën kunnen stelen. Het portfolio van David McGillivray is tekstgebaseerd: er verschijnt een pagina waarop hij uitlegt wie hij is en wat zijn ervaringen zijn, en dan is er een lijst of een menu waarop de gebruiker kan klikken om zijn projecten per stuk te visualiseren. Waarom is het geschikt voor complete beginners? Omdat je als beginner eerst wilt laten zien en dan vertellen. Ervaren webdesigners kunnen in plaats daarvan over zichzelf en hun unieke visie vertellen en dan laten zien waartoe ze in staat zijn.

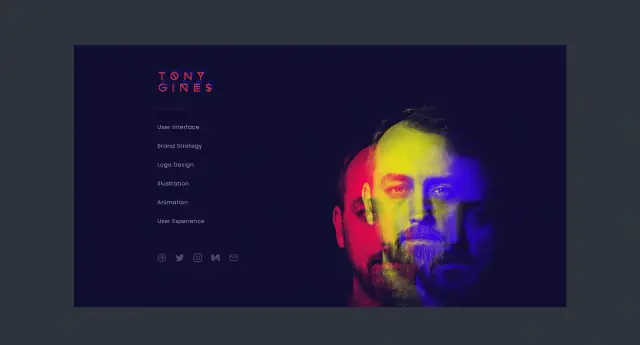
Tony Gines
Dit is een voorbeeld van minimalistisch webdesign. Je kunt het portfolio van Tony Gines bekijken als je wat inspiratie nodig hebt op dit gebied. Zijn homepage heeft weinig elementen, en het navigatiemenu bevat slechts zes stemmen.

Maria La Portuguesa
Dit is een webdesigner met een duidelijke visie en stijl die beide zichtbaar zijn zodra je op dit portfolio belandt. Het is ook zeer eenvoudig en heeft slechts enkele elementen. Maar ondanks de visuele eenvoud is deze zeer interactief.

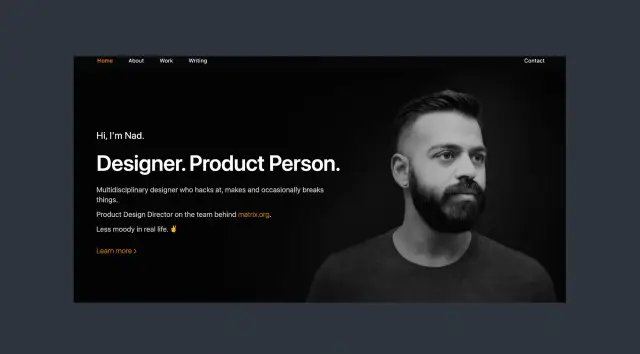
Nad Chishti
We wilden dit voorbeeld opnemen om u te laten zien hoe u uw merk/bedrijf/bedrijfsmissie kunt opnemen op de startpagina van uw portfolio. Een bedrijfsmissie is een zin of een kleine alinea die aangeeft wat je als professional wilt bereiken en wat je je klanten te bieden hebt. Op de homepage van Nad Chishtie lezen we: "Ik bouw waarde door ontwerp." Als je een korte en effectieve missie hebt, kun je die opnemen in je portfolio.

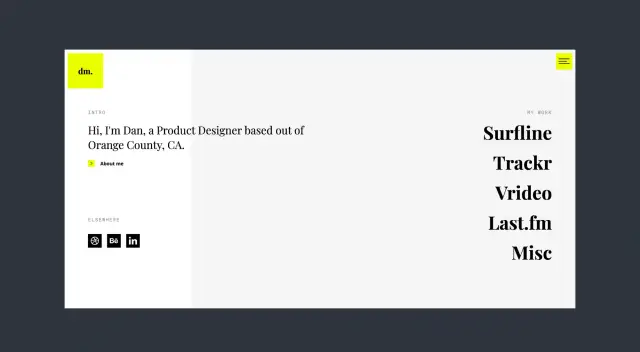
Dan Machado
Dan Machado biedt verschillende case studies in zijn portfolio, waarmee hij potentiële klanten laat zien wat hij voor hen zou kunnen betekenen. Onthoud altijd, zoals we al hebben gezegd, dat je niet alleen het werk dat je voor klanten hebt gedaan moet opnemen, maar ook case studies, werk dat je voor geen enkele klant in het bijzonder hebt gedaan, maar gewoon om te laten zien waartoe je in staat bent.

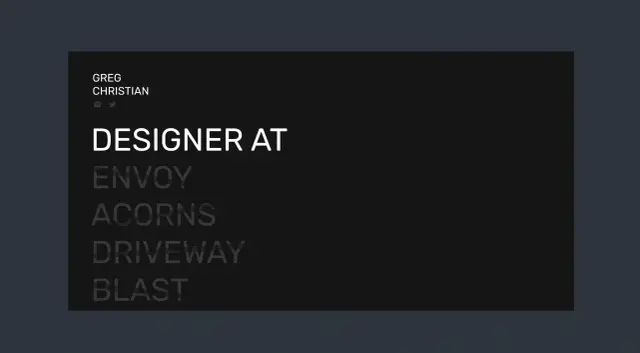
Greg Christian
Dit is een voorbeeld van hoe je website en je portfolio je stijl kunnen laten zien, te beginnen met de homepage zelf.

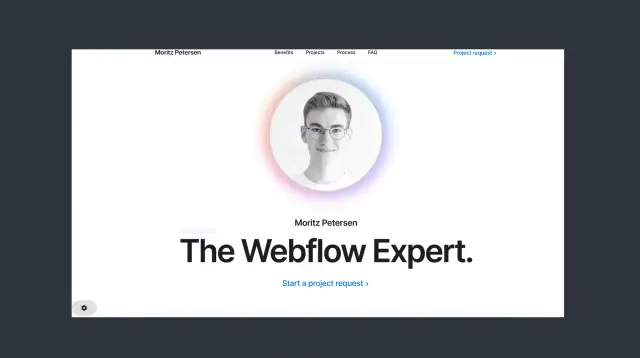
Moritz Petersen
Dit is een andere freelance webdesigner die een merk bouwt op zijn persoonlijkheid. Naast zijn projecten en portfolio laat hij potentiële klanten zien dat hij jong en ambitieus is, maar door te zeggen dat hij zo jong is, zegt hij ook: "Ik ben een klein genie!".

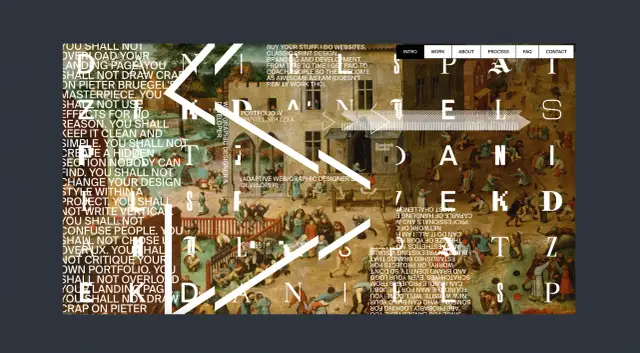
Daniel Spatzek
Dit is een case study van een geanimeerd portfolio. Met deze manier van showen krijg je de gebruiker veel verschillende dingen te zien zonder iets aan te raken, en je laat ook zien dat je kunt animeren!

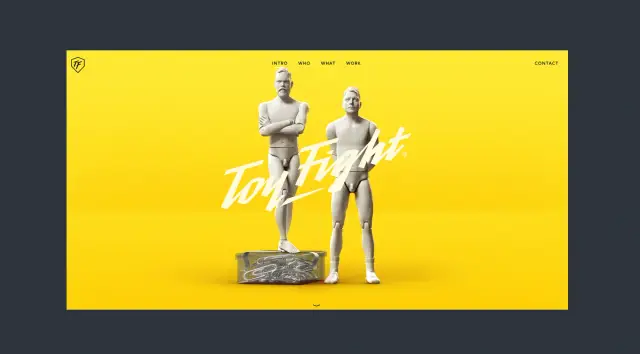
Speelgoedgevecht
Deze webdesigner richt zich op eenvoud met levendige kleuren. Zijn portfolio toont deze elementen boven alle andere.

Studio Schurk
Dit is een voorbeeld van wat je communiceert als je een heel eigen stijl hebt: dat je bijzonder goed bent in iets, misschien iets heel origineels dat niemand anders kan, maar dat je alleen daar goed in bent. Let dus op als je dit voorbeeld volgt.

Rezo Zero
Nog een voorbeeld van een geanimeerde portfolio homepage met een old-school aanpak. Dit is niets nieuws, maar toch werkt het omdat het clean en professioneel is.

Femme Fatale
Dit portfolio communiceert een gevoel van luxe. We hebben het hier opgenomen om iedereen met een duidelijke visie te inspireren zich op hun visie te concentreren en die te communiceren.

Sean Halpin
Dit is nog een voorbeeld van hoe je een merk kunt creëren rond je heel eigen stijl en hoe je die kunt laten zien met je unieke designportfolio.

Conclusie
Met dit artikel heb je alle elementen die je nodig hebt om je unieke designportfolio te creëren: het waarom, het waar, het hoe, en ook enkele belangrijke studiecases die je kunnen inspireren!





