20 ผลงานการออกแบบที่ไม่ซ้ำใครที่สร้างแรงบันดาลใจพร้อมตัวอย่าง
การอภิปรายเกี่ยวกับความสำคัญของผลงานการออกแบบเว็บ สาเหตุ ที่ไหน และวิธีสร้างด้วยตัวอย่างไซต์พอร์ตโฟลิโอการออกแบบเพื่อเป็นแรงบันดาลใจ

หากมีทักษะหนึ่งที่เป็นที่ต้องการอย่างมากในยุคประวัติศาสตร์นี้คือการออกแบบเว็บ นักออกแบบเว็บไซต์ในปัจจุบันไม่มีความยากลำบากในการค้นหาโครงการเพื่อทำงาน เนื่องจากใครก็ตาม ธุรกิจใดๆ และส่วนตัวใดๆ มีความต้องการหรือต้องการเว็บไซต์
อย่างไรก็ตาม นักออกแบบเว็บไซต์คนใดคนหนึ่งมีอาชีพที่สดใสในทุกวันนี้ไม่มีความลับ หมายความว่าอย่างไร ที่คนจำนวนมากมีความคิดแบบเดียวกัน และมีนักออกแบบเว็บไซต์ที่ดีมากมาย แม้จะมีความต้องการสูง แต่การแข่งขันก็อาจท้าทาย โดยเฉพาะอย่างยิ่งเมื่อคุณเป็นมือใหม่
มีกลยุทธ์บางอย่าง อย่างไรก็ตาม สิ่งเหล่านี้สามารถช่วยให้คุณสังเกตเห็นและค้นหาลูกค้ารายแรกของคุณได้ แน่นอน คุณจะต้องมีเว็บไซต์ และด้วยเว็บไซต์ของคุณ คุณต้องสื่อสารถึงความพร้อม แบ่งปันรายชื่อติดต่อ และแสดงให้เว็บเห็นว่าคุณทำอะไรได้บ้างและสไตล์ของคุณเป็นอย่างไร กล่าวอีกนัยหนึ่ง คุณต้องสร้างและแสดงผลงานของคุณ นอกจากนั้น คุณสามารถแสดงให้เห็นว่าคุณมีความหลากหลายและน่าเชื่อถือเพียงใดด้วยการแบ่งปันงานที่คุณได้ทำให้กับลูกค้ารายอื่น: อย่างไร? ในบทความนี้ เราจะสำรวจรายละเอียดใดๆ เกี่ยวกับวิธีสร้างพอร์ตโฟลิโอที่มีประสิทธิภาพซึ่งสามารถแสดงทักษะของคุณและช่วยให้คุณหาลูกค้ารายใหม่ได้

เหตุใดพอร์ตโฟลิโอการออกแบบที่ไม่ซ้ำใครจึงมีความสำคัญ
เราเชื่อว่าการเข้าใจถึงความสำคัญของการมีไซต์พอร์ตโฟลิโอที่ปรับให้เหมาะสมจะช่วยให้คุณมุ่งเน้นที่ไซต์ได้อย่างรอบคอบมากขึ้นเมื่อคุณใช้งานบนเว็บไซต์ของคุณ เหตุใดพอร์ตโฟลิโอจึงมีความสำคัญต่องานของคุณในฐานะนักออกแบบเว็บไซต์
แค่การมีอยู่ก็สำคัญ
ความจริงที่ว่ามีไซต์ผลงานของงานก่อนหน้านี้บนเว็บไซต์ของคุณมีความสำคัญอยู่แล้ว แม้จะไม่ได้ขึ้นอยู่กับคุณภาพก็ตาม ทำไม เมื่อบริษัทหรือบริษัทเอกชนท่องอินเทอร์เน็ตเพื่อค้นหานักออกแบบเว็บไซต์ที่จะจ้าง พวกเขาจะละทิ้งผู้ที่ไม่มีไซต์ผลงานการออกแบบที่ไม่ซ้ำกันบนเว็บไซต์ของพวกเขา ระหว่างคนที่แสดงวิธีการทำงาน ประสบการณ์ กับคนที่ไม่ทำ ใครจะจ้าง?
ทำให้คุณดูมีประสบการณ์
ไซต์ผลงานคือการแสดงผลงานก่อนหน้าของคุณ ด้วยไซต์พอร์ตโฟลิโอ คุณกำลังสื่อสารว่าคุณมีประสบการณ์ในสาขานี้ ว่าคุณเคยทำงานร่วมกับลูกค้ารายอื่นมาก่อน และคุณรู้ว่าคุณกำลังทำอะไรอยู่ แต่ถ้าคุณเพิ่งออกจากโรงเรียนและกำลังมองหาลูกค้ารายแรกของคุณล่ะ ในกรณีนี้ ให้ทำงานในโครงการบางโครงการ และแสดงบนไซต์ผลงานของคุณเพื่อแสดงสิ่งที่คุณทำได้ ไม่จำเป็นต้องระบุว่างานนั้นไม่ได้ทำให้กับลูกค้ารายใด หากพวกเขาถาม อย่าโกหก ลูกค้าจะประทับใจที่คุณได้ทำงานอย่างหนักเพื่อแสดงทักษะของคุณ และจะกระตือรือร้นที่จะมอบงานให้คุณ แม้ว่าพวกเขาจะทราบดีว่านี่เป็นประสบการณ์ครั้งแรกของคุณ
บ่งบอกสไตล์ของคุณ
การออกแบบเว็บอยู่ครึ่งทางของศิลปะและเทคโนโลยี นักออกแบบเว็บไซต์เป็นช่างเทคนิค โปรแกรมเมอร์ และนักพัฒนาที่มีทักษะ แต่ยังเป็นคนที่มีความคิดสร้างสรรค์อีกด้วย เมื่อพูดถึงความคิดสร้างสรรค์ ทุกคนมีสไตล์เดียว แต่นักออกแบบเว็บไซต์สามารถปรับเปลี่ยนได้หลากหลาย เว็บไซต์ของคุณจะแสดงเฉพาะทักษะและลักษณะบางอย่างของคุณเท่านั้น จะช่วยได้หากคุณใช้ประโยชน์จากความเป็นไปได้ในการแสดงไซต์พอร์ตโฟลิโอเพื่อแสดงให้เห็นว่าคุณสามารถทำงานกับสไตล์ที่แตกต่างและปรับให้เข้ากับความต้องการและความต้องการของลูกค้าของคุณ
บ่งบอกถึงคุณภาพงานของคุณ
แน่นอนว่าเว็บไซต์พอร์ตโฟลิโอของคุณก็ต้องการแสดงให้เห็นว่าคุณเก่งแค่ไหน กฎของการเล่าเรื่องคือ "แสดง อย่าบอก" ดูเหมือนว่าจะใช้ได้ผลสำหรับการสนทนาของเราเช่นกัน: การบอกว่าคุณทำงานของคุณเก่งมาก คุณทำงานให้กับลูกค้าจำนวนมาก และพวกเขาทั้งหมดมีความสุขมากกับสิ่งที่คุณทำเพื่อพวกเขา จะไม่มีประสิทธิภาพเท่ากับการแสดง งานที่ดีที่คุณได้ทำให้กับลูกค้าเหล่านี้ ไซต์ผลงานของคุณให้โอกาสนี้แก่คุณ
ฉันจะทำให้ผลงานของฉันน่าประทับใจได้อย่างไร
แน่นอน ไซต์ผลงานการออกแบบเว็บของคุณมีเป้าหมายที่จะนำเสนอตัวคุณเองและโครงการของคุณในแง่มุมที่ดีที่สุด แต่อะไรคือกลยุทธ์ที่มีประสิทธิภาพที่สุดในการทำเช่นนั้น?
มีเคล็ดลับบางประการที่คุณสามารถปฏิบัติตามเพื่อทำให้ไซต์ผลงานของคุณน่าประทับใจ และเรากำลังแสดงให้คุณเห็นในส่วนนี้
หลักการพื้นฐานสามประการของการสร้างพอร์ตโฟลิโอ
ไซต์ผลงานการออกแบบเว็บของคุณควรทำสามสิ่งเป็นหลัก:
- แสดงสิ่งที่คุณสามารถทำได้ : โครงการที่คุณแสดงในแฟ้มผลงานการออกแบบของคุณถ่ายทอดทักษะที่คุณสามารถนำมาได้ ทักษะไม่ใช่แค่เทคนิคเท่านั้น คุณควรตั้งเป้าที่จะแสดงความคิดสร้างสรรค์ของคุณและวิธีการปรับสไตล์ของคุณให้เข้ากับความต้องการและคำขอของลูกค้า
- คุณเป็นใคร : การออกแบบเว็บเป็นกิจกรรมสร้างสรรค์ที่เชื่อมโยงกับบุคลิกของนักออกแบบเว็บไซต์อย่างมาก คุณไม่ควรกลัวที่จะพยายามสื่อสารลักษณะนิสัยบางอย่างของคุณกับโครงการที่คุณตัดสินใจจะนำเสนอ
- ทำให้ง่าย : พอร์ตโฟลิโอการออกแบบเว็บควรทำให้การออกแบบเว็บดูเหมือนง่าย อย่างน้อยก็สำหรับคุณ อย่าทำให้ตัวเองหรือโครงการของคุณซับซ้อน: แค่แสดงสิ่งที่คุณทำได้และทำให้ดูเหมือนว่าเป็นสิ่งที่ง่ายที่สุดที่คุณทำ ซึ่งเป็นแนวทางเดียวกับที่ศิลปินและนักแสดงมี!

การสร้างพอร์ตโฟลิโอการออกแบบที่ไม่เหมือนใคร: เคล็ดลับเพิ่มเติม
ตอนนี้เรามาพูดถึงแง่มุมที่ใช้งานได้จริงของการสร้างพอร์ตโฟลิโอ: โครงการใดที่คุณควรรวมไว้ในการจัดแสดงผลงานของคุณ?
คนที่ดีที่สุด ของคุณ แน่นอน คุณต้องการเลือกโครงการที่ดีที่สุดของคุณ ในการตัดสินใจเลือกโปรเจ็กต์ที่ดีที่สุด คุณไม่ควรใช้โปรเจ็กต์ตามรสนิยมของคุณเท่านั้น แต่ยังรวมถึงคำติชมที่คุณได้รับจากลูกค้าและผู้ชมด้วย
สไตล์ที่ แตกต่าง หลีกเลี่ยงการจัดแสดงโครงการที่คล้ายคลึงกัน เลือกงานด้วยวิธีการและสไตล์ที่แตกต่างกัน เพื่อให้ผู้มีโอกาสเป็นลูกค้ามีความเข้าใจที่ดีขึ้นเกี่ยวกับความสามารถในการปรับตัวของคุณกับคำขอของพวกเขา การแสดงสไตล์การออกแบบที่แตกต่างกันยังช่วยให้ผู้มีโอกาสเป็นลูกค้าเข้าใจว่า แม้ว่าสไตล์ที่พวกเขาต้องการจะไม่รวมอยู่ในพอร์ตโฟลิโอการออกแบบที่เป็นเอกลักษณ์ของคุณ คุณก็อาจจะปรับให้เข้ากับสไตล์นั้นได้เพราะคุณได้แสดงให้เห็นถึงความเก่งกาจในงานก่อนหน้าของคุณ
เรียนรู้และอัปเดต ไซต์ผลงานของคุณไม่ควรเป็นแบบคงที่ แต่ควรมีการพัฒนา หากคุณทำงานในโครงการที่ยอดเยี่ยม ให้อัปเดตพอร์ตโฟลิโอของคุณและรวมไว้ด้วย เรียนรู้และอัปเดตพอร์ตโฟลิโอของคุณด้วยเวลา หลังจากอัปเดตแล้ว หากลูกค้าเริ่มติดต่อคุณบ่อยขึ้น โปรดไตร่ตรองถึงสิ่งที่คุณได้ทำเพื่อทำความเข้าใจว่าสิ่งใดใช้ได้ผลและปฏิบัติตามทิศทางนั้นในอนาคต แทนที่จะใช้วิธีคงที่ นั่นคือ เลือกใช้วิธีการแบบไดนามิก
ไม่แสดงทุกโครงการ ผลงานของคุณควรเป็นหลักสูตรของคุณ ไม่จำเป็นต้องรวมทุกโครงการที่คุณเคยทำระหว่างประสบการณ์ในฐานะนักออกแบบเว็บไซต์หรือนักเรียน อันที่จริง จำนวนโครงการทั้งหมดที่แสดงบนไซต์ผลงานของคุณควรต่ำกว่า 10! ในบางกรณีอาจต่ำกว่านั้นด้วยซ้ำ
คุณจะแสดงผลงานของคุณได้อย่างไร?
เราได้พูดถึงวิธีที่คุณควรออกแบบเว็บไซต์พอร์ตโฟลิโอของคุณจากมุมมองของแนวคิด แต่คุณควรทำอย่างไร ถึงเวลาแล้วที่จะก้าวไปสู่คำแนะนำที่ใช้งานได้จริง เริ่มจากที่ใดที่คุณควรแสดงผลงานของคุณ ในส่วนของหน้าแรกของเว็บไซต์หลักของคุณ? ในเว็บไซต์พอร์ตโฟลิโอแยกต่างหาก? บนกระดาษ? บนแท็บเล็ต? ความจริงก็คือโซลูชันเหล่านี้สามารถนำไปใช้ได้ แต่บางวิธีก็เป็นทางเลือก และบางวิธีก็แนะนำเป็นอย่างยิ่ง
ส่วนผลงานบนเว็บไซต์ของคุณ
นี่เป็นตัวเลือกที่แนะนำมากที่สุด แต่ลองย้อนกลับไปดู หากคุณเป็นนักออกแบบเว็บไซต์ คุณต้องมีเว็บไซต์อิสระ นั่นเป็นข้อบังคับ: คุณไม่สามารถหวังที่จะหาลูกค้าได้หากคุณไม่มีเว็บไซต์ของคุณเอง ที่กล่าวว่าหน้าแรกของเว็บไซต์ของคุณควรโฮสต์ส่วนพอร์ตโฟลิโอที่คุณสามารถแสดงการออกแบบที่เป็นเอกลักษณ์ของคุณหรือไม่? แน่นอนว่ามันควรจะเป็น
ผู้ใช้อินเทอร์เน็ตและคนทั่วไปชอบที่จะมีทุกอย่างในที่เดียว ดังนั้นพวกเขาจะเข้าสู่เว็บไซต์ของคุณ และพวกเขาจะพบข้อมูลเกี่ยวกับคุณ คุณมีปริญญาหรือไม่ คุณเรียนหลักสูตรใด ประสบการณ์ก่อนหน้านี้ ผู้ติดต่อของคุณ และการนำเสนอผลงานของคุณ โปรดจำไว้ว่า ในบรรดาข้อมูลทั้งหมดที่คุณสามารถแบ่งปันบนเว็บไซต์ของคุณ ไซต์ผลงานการออกแบบของคุณจะเป็นที่ที่ได้รับความสนใจมากที่สุด: ผู้ใช้จะดูผลงานของคุณก่อน จากนั้นจึงไปยังที่ติดต่อของคุณและข้อมูลอื่น ๆ หากพวกเขาต้องการอะไร พวกเขาทำในการแสดงผลงานของคุณ
ไซต์ผลงาน
นักออกแบบเว็บไซต์บางคนเลือกใช้เว็บไซต์ผลงานการออกแบบที่แยกออกมาต่างหาก อาจเป็นเว็บไซต์ที่แสดงผลงานเพิ่มเติมนอกเหนือจากงานที่อยู่ในส่วนผลงานของเว็บไซต์หลักของคุณอยู่แล้ว (คุณสามารถใส่ลิงก์ที่มี anchor text ที่ระบุว่าต้องการดูเพิ่มเติมหรือไม่ คลิกที่นี่!) หรือเว็บไซต์ผลงานของคุณ สามารถเป็นพอร์ตโฟลิโอหลักและพอร์ตเดียวของคุณได้ ตัวเลือกทั้งสองใช้ได้แม้ว่าเราจะแนะนำให้รวมส่วนพอร์ตเล็กๆ ไว้ในเว็บไซต์ของคุณเป็นอย่างน้อย ซึ่งจะช่วยเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะได้เห็นโครงการบางโครงการและได้รับความสนใจเป็นอย่างน้อย
แต่ทำไมนักออกแบบเว็บไซต์บางคนถึงเลือกที่จะมีเว็บไซต์พอร์ตโฟลิโอ? อาจเป็นได้จากหลายสาเหตุ:
- พวกเขาต้องการแสดงโปรเจ็กต์ต่างๆ มากมาย เพราะพวกเขาทำงานในภาคส่วนต่างๆ และมีสไตล์ที่แตกต่างกัน
- บริษัทออกแบบเว็บไซต์มีนักออกแบบหลายคนที่ทำงานให้กับพวกเขา และต้องการสร้างส่วนต่างๆ ของไซต์สำหรับนักออกแบบเว็บไซต์ทุกคน
- คุณไม่ต้องการใช้หน้าแรกของเว็บไซต์หลักของคุณมากเกินไป (หรือหน้าเว็บ) ดังนั้นคุณจึงตัดสินใจที่จะเก็บข้อมูลไว้ด้านหนึ่ง (เพื่อให้ผู้ใช้สามารถเยี่ยมชมได้อย่างง่ายดายบนอุปกรณ์เคลื่อนที่ด้วย) และพอร์ตโฟลิโอของคุณบนเว็บไซต์อื่น
ผลงานออฟไลน์
คุณควรเก็บงานบางส่วนของคุณแบบออฟไลน์หรือไม่? ใช่คุณควรจะ. การโต้ตอบของคุณกับลูกค้าหลายครั้งจะเกิดขึ้นทางออนไลน์ แต่คุณอาจต้องพบปะกับลูกค้าด้วยตนเอง หรือแม้กระทั่งสัมภาษณ์บริษัทขนาดใหญ่ที่กำลังมองหานักออกแบบเว็บไซต์ใหม่สำหรับทีมของพวกเขา
คุณควรมีพอร์ตโฟลิโอออฟไลน์บางประเภทเพื่อที่คุณจะได้ยังมีบางส่วนที่จะแสดง แม้ว่าจะมีสิ่งผิดปกติเกิดขึ้นกับอุปกรณ์หรือการเชื่อมต่ออินเทอร์เน็ตก็ตาม พอร์ตโฟลิโอออฟไลน์ของคุณสามารถบันทึกแบบออฟไลน์บนแล็ปท็อปหรือแท็บเล็ต หรืออาจพิมพ์บนกระดาษหรือแผง
เคล็ดลับเพิ่มเติม: พอร์ตโฟลิโอมือถือ

เราไม่ต้องการสถิติเพื่อสังเกตว่าผู้คนจำนวนมากขึ้นเรื่อยๆ กำลังท่องอินเทอร์เน็ตจากอุปกรณ์มือถือเป็นหลัก โดยเฉพาะสมาร์ทโฟนของพวกเขา นักออกแบบเว็บไซต์ตระหนักดีถึงสิ่งนั้นและต้องแน่ใจว่าพวกเขาเพิ่มประสิทธิภาพเว็บไซต์ที่พวกเขาสร้างสำหรับอุปกรณ์มือถือ เหตุใดคุณจึงไม่ควรมีแนวทางแบบเดียวกันเมื่อสร้างพอร์ตโฟลิโอของคุณ
เว็บไซต์พอร์ตโฟลิโอ อาจหนัก นอกจากนี้ วิธีแสดงเนื้อหาบนหน้าจอแล็ปท็อป หรือแม้แต่หน้าจอที่กว้างขึ้น ก็ไม่เหมือนกับที่ปรากฏบนหน้าจอสัมผัสของสมาร์ทโฟนอย่างแน่นอน (คือ หากคุณเป็นนักออกแบบเว็บไซต์ ก็ไม่จำเป็นต้องบอกคุณเรื่องนี้ !). ดังนั้น คุณจึงเข้าใจถึงความจำเป็นในการเพิ่มประสิทธิภาพเว็บไซต์สำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เช่นเดียวกับที่คุณควรทำสำหรับไซต์หรือเพจพอร์ตโฟลิโอของคุณ
แอพมือถือพอร์ตโฟลิโอ เนื่องจากเรามุ่งเน้นที่ความสำคัญของการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ เราจึงสามารถพูดคุยเกี่ยวกับวิธีแสดงการออกแบบที่เป็นเอกลักษณ์เฉพาะตัวของคุณในรูปแบบที่เป็นต้นฉบับมากที่สุด นั่นคือ การสร้างพอร์ตโฟลิโอแอปบนอุปกรณ์เคลื่อนที่ แทนที่จะมีไซต์พอร์ตโฟลิโอแยกกัน คุณอาจมีแอปมือถือพอร์ตโฟลิโอแทน มันจะเป็นการนำเสนอเนื้อหาที่เรียบง่าย (และดังนั้นจึงพัฒนาได้ง่ายมาก) แต่จะเป็นการดีที่สุดสำหรับลูกค้าของคุณที่จะเรียกดูงานของคุณจากอุปกรณ์มือถือของพวกเขา
นอกจากนี้ การมีแอพพอร์ตโฟลิโอยังช่วยให้คุณแสดงผลงานได้มากขึ้นอีกด้วย หากคุณรู้สึกว่าถูกจำกัดด้วยความเป็นไปได้ของเว็บไซต์หรือหน้าเว็บไซต์พอร์ตโฟลิโอ แอพมือถืออาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ คุณสามารถสร้างมันได้อย่างง่ายดาย? อ่านต่อ!
ฉันจะสร้างพอร์ตโฟลิโอได้อย่างไร?
เราเห็นเหตุผลและสถานที่ที่คุณควรแสดงผลงานของคุณ ถึงเวลาทำความเข้าใจวิธีสร้างมันแล้ว คุณต้องการเครื่องมือพิเศษหรือไม่? ข้อดีอย่างหนึ่งของการเป็นนักออกแบบเว็บไซต์คือ คุณไม่จำเป็นต้องจ้างใคร: คุณเป็นลูกค้าของคุณ! แต่มีเครื่องมือใดบ้างที่สามารถเพิ่มความเร็วให้กับกระบวนการของคุณ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการเพิ่มประสิทธิภาพอุปกรณ์มือถือ
AppMaster.io
เช่นเดียวกับการออกแบบเว็บ เมื่อสร้างแอป คุณสามารถใช้เครื่องมือที่ช่วยให้งานของคุณง่ายขึ้นและทำให้มีประสิทธิภาพมากขึ้น AppMaster.io เป็นแพลตฟอร์มที่มีเครื่องมือพร้อมใช้งานที่นักพัฒนาสามารถใช้เพื่อสร้างแอปบนอุปกรณ์เคลื่อนที่ของตนเองได้ แอปพอร์ตโฟลิโอจะสร้างได้ง่าย: การโต้ตอบเพียงอย่างเดียวที่ต้องการคือการเรียกดูจากโครงการหนึ่งไปยังอีกโครงการหนึ่ง แม้ว่าเราจะแนะนำให้เพิ่มปุ่ม "ติดต่อฉัน" เป็นอย่างน้อย AppMaster.io จะจัดเตรียมทุกสิ่งที่คุณต้องการเพื่อสร้างพอร์ตโฟลิโอของคุณในฐานะนักออกแบบเว็บไซต์โดยไม่ต้องจ้างนักพัฒนาแอปบนอุปกรณ์เคลื่อนที่ ด้วยพอร์ตโฟลิโอแอพมือถือ คุณจะโดดเด่นกว่าคู่แข่ง และการหาลูกค้าใหม่จะง่ายขึ้นและง่ายขึ้น
ตัวอย่างผลงานออกแบบ
สุดท้ายแต่ไม่ท้ายสุด สิ่งสุดท้ายที่คุณต้องสร้างเว็บไซต์พอร์ตโฟลิโอที่ไม่เหมือนใครของคุณก็คือแรงบันดาลใจ ด้วยเหตุนี้ เราจึงต้องการรวมส่วนขนาดใหญ่ที่มีตัวอย่างพอร์ตโฟลิโอการออกแบบที่สามารถสร้างแรงบันดาลใจให้กับงานและแนวคิดของคุณเกี่ยวกับการสร้างไซต์พอร์ตโฟลิโอของคุณ ไม่ว่าจะเป็นบนเว็บไซต์เดสก์ท็อป แอพมือถือ หรือบนกระดาษ
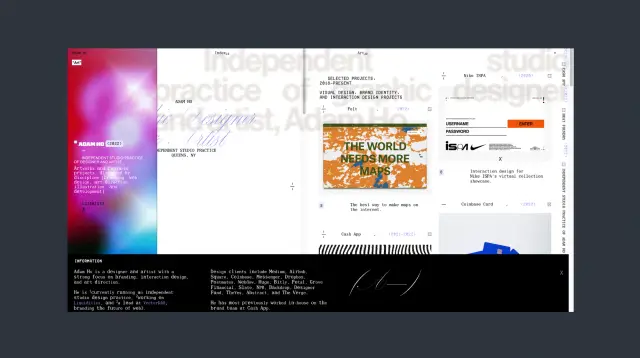
อดัม โฮ
หนึ่งในไซต์ผลงานที่ไม่เหมือนใครที่เราพบคือ Adam Ho's นักออกแบบเว็บไซต์ที่ทำงานอยู่ในนิวยอร์กด้วยประสบการณ์หลายปีและหลายปี เมื่อมองแวบแรก ไซต์พอร์ตโฟลิโอนี้ (ทั้งเว็บไซต์) อาจดูยุ่งมาก: ดวงตาของคุณไม่รู้ว่าจะไปถึงไหน ถ้านี่ไม่ใช่สิ่งที่พิเศษ "ความโกลาหล" นี้จะเสียเปรียบ ดังนั้นให้ทำตามแรงบันดาลใจนี้เฉพาะเมื่อคุณมีวิสัยทัศน์ที่ชัดเจนและมีประสบการณ์มากเท่านั้น นี่คือไซต์พอร์ตโฟลิโอแบบโต้ตอบ โปรเจ็กต์ต่างๆ จะปรากฏบนเพจ และคุณสามารถคลิกและสำรวจแต่ละโปรเจ็กต์ได้ อย่างไรก็ตาม สไตล์การออกแบบที่เป็นเอกลักษณ์ของนักออกแบบเว็บไซต์ทำให้พอร์ตโฟลิโอและโครงการนี้มีเอกลักษณ์เฉพาะตัว

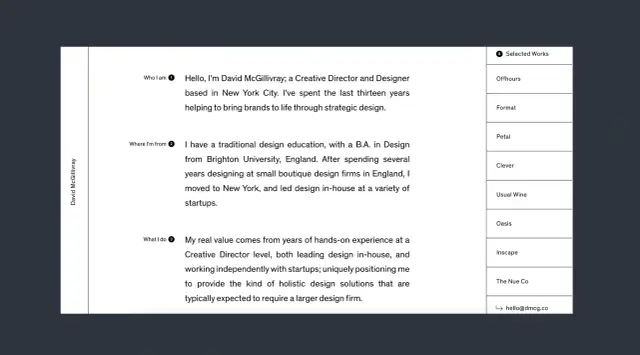
David McGillivray
นี่คือนักออกแบบเว็บไซต์ที่มีประสบการณ์มากมายและเขามีชื่อเสียงที่ดี นี่อาจไม่ใช่ตัวอย่างที่เหมาะสำหรับผู้เริ่มต้น แต่นักออกแบบเว็บไซต์ที่มีประสบการณ์สามารถขโมยแนวคิดบางอย่างได้ แฟ้มผลงานของ David McGillivray เป็นแบบข้อความ: คุณแสดงหน้าที่อธิบายว่าเขาเป็นใครและประสบการณ์ของเขาคืออะไร จากนั้นจะมีรายการหรือเมนูที่ผู้ใช้สามารถคลิกเพื่อดูโครงการของเขาทีละรายการ เหตุใดจึงเหมาะสำหรับผู้เริ่มต้นที่สมบูรณ์ เพราะเป็นมือใหม่อยากโชว์ก่อนแล้วค่อยบอก นักออกแบบเว็บไซต์ที่มีประสบการณ์สามารถพูดคุยเกี่ยวกับตัวเองและวิสัยทัศน์ที่เป็นเอกลักษณ์ของพวกเขาแทนแล้วแสดงสิ่งที่พวกเขาสามารถทำได้

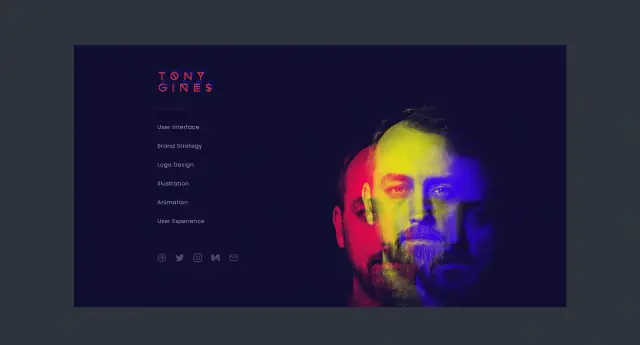
Tony Gines
นี่คือตัวอย่างการออกแบบเว็บแบบมินิมอล คุณสามารถตรวจสอบผลงานของ Tony Gines ได้หากต้องการแรงบันดาลใจในด้านนี้ หน้าแรกมีองค์ประกอบบางอย่างและเมนูการนำทางมีเพียงหกเสียงเท่านั้น

Maria La Portuguesa
นี่คือนักออกแบบเว็บไซต์ที่มีวิสัยทัศน์และสไตล์ที่ชัดเจนซึ่งมองเห็นได้ทันทีที่คุณเข้ามาในพอร์ตโฟลิโอนี้ มันง่ายมากและมีองค์ประกอบเพียงไม่กี่อย่าง แม้จะดูเรียบง่าย แต่ก็มีการโต้ตอบสูง

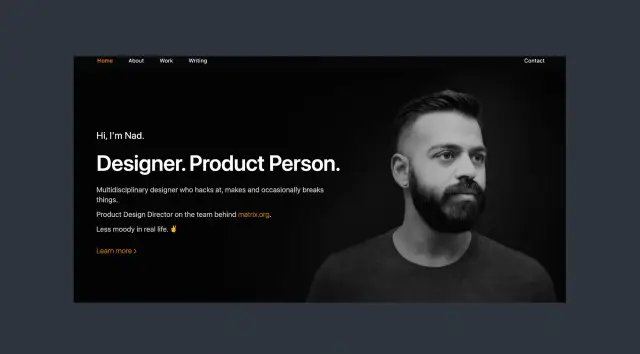
แนด ชิสตี
เราต้องการรวมตัวอย่างนี้เพื่อแสดงให้คุณเห็นว่าคุณสามารถรวมแบรนด์/บริษัท/พันธกิจทางธุรกิจของคุณไว้ในหน้าแรกของพอร์ตโฟลิโอได้อย่างไร ภารกิจทางธุรกิจคือประโยคหรือย่อหน้าเล็ก ๆ ที่ระบุเป้าหมายของคุณในฐานะมืออาชีพ และสิ่งที่คุณสามารถเสนอให้กับลูกค้าของคุณได้ ในหน้าแรกของ Nad Chishtie เราอ่านว่า "ฉันสร้างมูลค่าด้วยการออกแบบ" หากคุณมีพันธกิจที่สั้นและมีประสิทธิภาพ คุณสามารถรวมไว้ในพอร์ตโฟลิโอของคุณได้

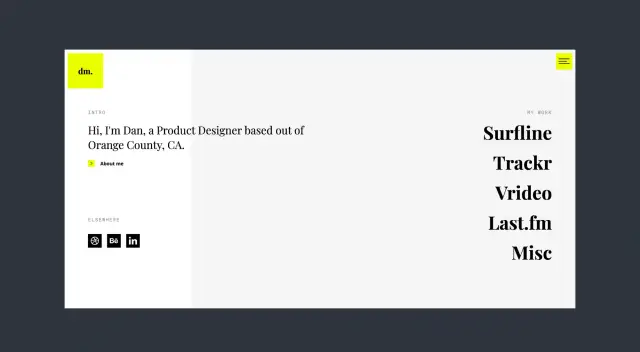
แดน มาชาโด
Dan Machado นำเสนอกรณีศึกษาต่างๆ ในพอร์ตโฟลิโอของเขา โดยแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าเขาจะทำอะไรให้พวกเขาได้บ้าง โปรดจำไว้เสมอ ดังที่เราได้กล่าวไปแล้วว่า คุณไม่จำเป็นต้องรวมเฉพาะงานที่คุณทำเพื่อลูกค้า แต่ยังรวมถึงกรณีศึกษา งานที่คุณทำเพื่อลูกค้าไม่ได้โดยเฉพาะ แต่เพียงเพื่อแสดงสิ่งที่คุณเป็น สามารถ.

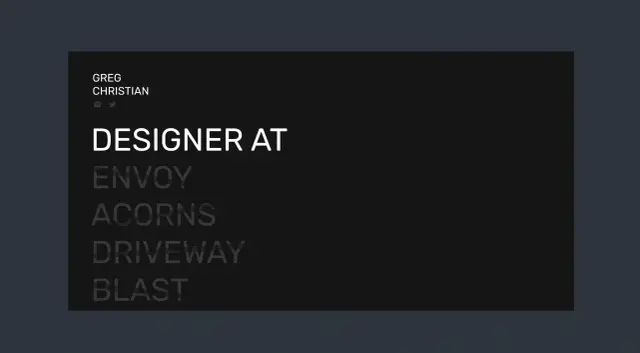
เกร็ก คริสเตียน
นี่คือตัวอย่างวิธีที่เว็บไซต์และพอร์ตโฟลิโอของคุณสามารถแสดงสไตล์ของคุณได้ โดยเริ่มจากหน้าแรก

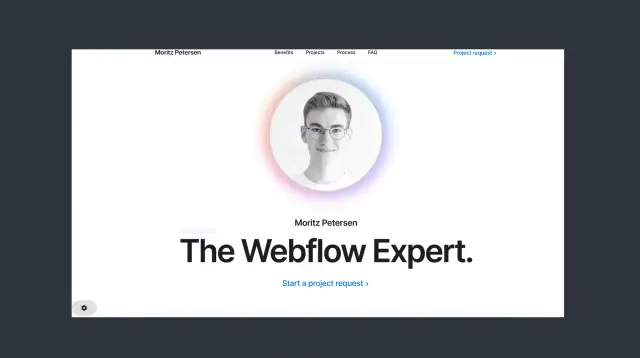
Moritz Petersen
นี่คือนักออกแบบเว็บไซต์อิสระอีกคนที่สร้างแบรนด์ตามบุคลิกของเขา นอกจากโครงการและพอร์ตโฟลิโอของเขาแล้ว เขายังแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าเขายังเด็กและมีความทะเยอทะยาน แต่ด้วยการบอกว่าเขายังเด็กมาก เขายังพูดว่า "ฉันเป็นอัจฉริยะนิดหน่อย!"

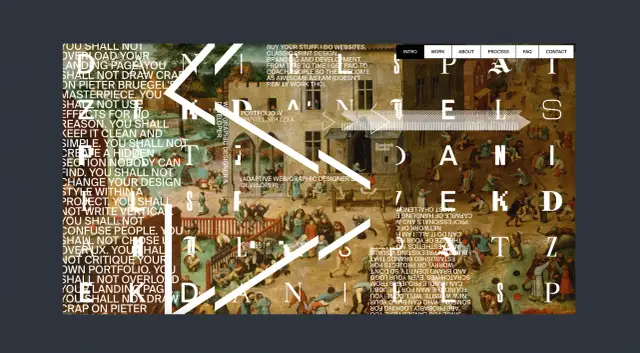
Daniel Spatzek
นี่เป็นกรณีศึกษาของผลงานแอนิเมชั่น ด้วยการจัดแสดงประเภทนี้ คุณจะให้ผู้ใช้เห็นสิ่งต่าง ๆ มากมายโดยไม่ต้องแตะต้องอะไรเลย และคุณยังแสดงให้เห็นว่าคุณสามารถทำแอนิเมชั่นได้!

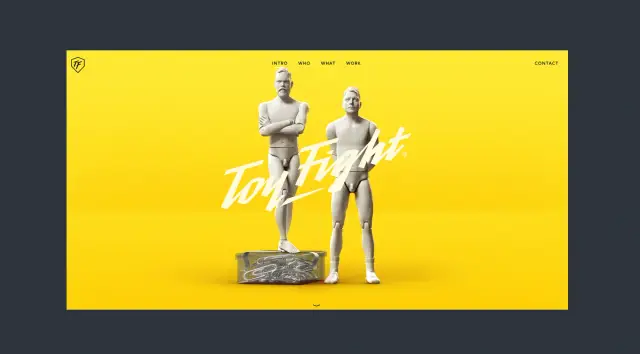
การต่อสู้ของเล่น
นักออกแบบเว็บไซต์นี้เน้นความเรียบง่ายด้วยสีสันที่สดใส ผลงานของเขาแสดงให้เห็นองค์ประกอบเหล่านี้เหนือสิ่งอื่นใด

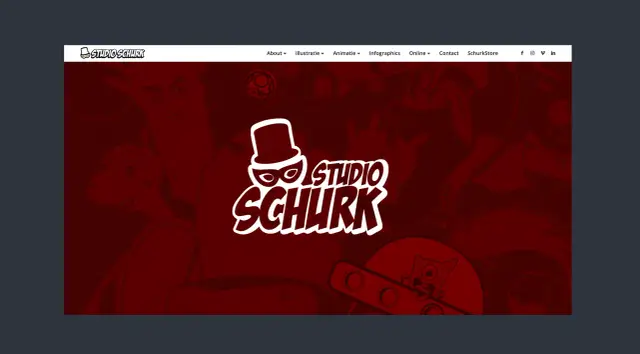
Studio Schurk
นี่คือตัวอย่างของสิ่งที่คุณสื่อสารเมื่อคุณมีสไตล์ที่แปลกมาก: คุณเก่งในบางสิ่งเป็นพิเศษ บางทีอาจเป็นสิ่งแปลกใหม่ที่ไม่มีใครสามารถทำได้ แต่คุณเก่งในสิ่งนั้นเท่านั้น ดังนั้นจงใส่ใจเมื่อคุณทำตามตัวอย่างนี้

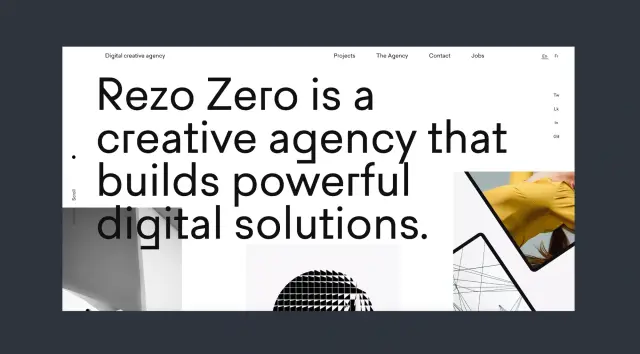
Rezo Zero
อีกตัวอย่างหนึ่งของโฮมเพจพอร์ตโฟลิโอแบบเคลื่อนไหวที่มีแนวทางแบบโรงเรียนเก่า นี่ไม่ใช่สิ่งใหม่ แต่ใช้งานได้เพราะสะอาดและเป็นมืออาชีพ

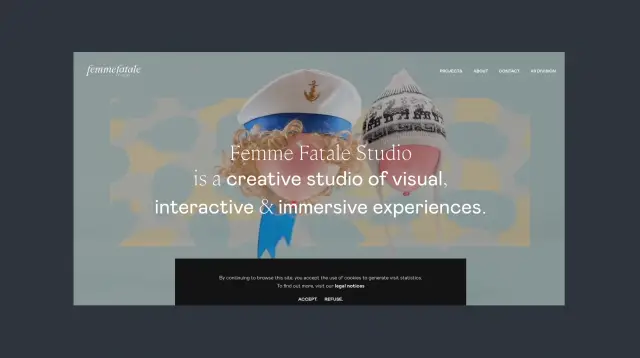
Femme Fatale
พอร์ตโฟลิโอนี้สื่อถึงความรู้สึกหรูหรา เรารวมไว้ที่นี่เพื่อสร้างแรงบันดาลใจให้ทุกคนที่มีวิสัยทัศน์ที่ชัดเจนเพื่อมุ่งเน้นที่วิสัยทัศน์และสื่อสารมัน

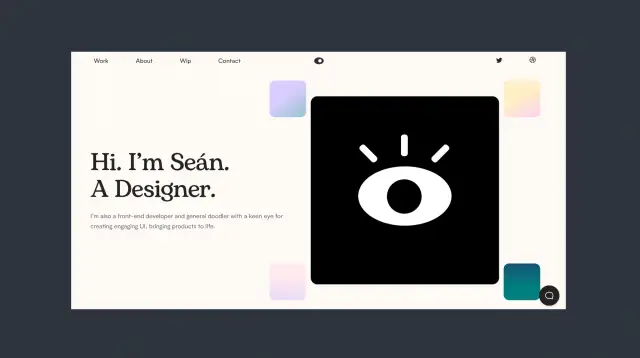
ฌอน ฮาลปิน
นี่เป็นอีกตัวอย่างหนึ่งของการสร้างแบรนด์ตามสไตล์ที่แปลกประหลาดของคุณ และวิธีที่คุณสามารถแสดงมันด้วยพอร์ตโฟลิโอการออกแบบที่เป็นเอกลักษณ์ของคุณ

บทสรุป
ในบทความนี้ คุณจะมีองค์ประกอบทั้งหมดที่จำเป็นในการสร้างพอร์ตโฟลิโอการออกแบบที่ไม่เหมือนใคร: สาเหตุ ที่ไหน วิธี และกรณีศึกษาที่สำคัญบางกรณีที่สามารถสร้างแรงบันดาลใจให้คุณได้!





