20 ملف تصميم فريد ملهم مع أمثلة
مناقشة حول أهمية محفظة تصميم الويب ؛ لماذا وأين وكيف يتم إنشاؤه باستخدام أمثلة موقع محفظة التصميم للإلهام.

إذا كانت هناك مهارة واحدة مطلوبة بشدة في هذه الفترة التاريخية ، فهي تصميم الويب. لا يواجه مصممو الويب اليوم صعوبة في العثور على مشاريع للعمل عليها لأن أي شخص وأي شركة وأي شركة وأي شخص يحتاج إلى موقع ويب أو يريده.
ومع ذلك ، فإن مهنة أحد مصممي الويب واعدة هذه الأيام ليس سراً: ماذا يعني ذلك؟ أن الكثير من الناس لديهم نفس الفكرة ، وهناك الكثير من مصممي الويب الجيدين هناك. على الرغم من ارتفاع الطلب ، يمكن أن تكون المنافسة صعبة ، خاصة عندما تكون مبتدئًا.
هناك بعض الاستراتيجيات. ومع ذلك ، يمكن أن يساعدك ذلك في الانتباه والعثور على عملائك الأوائل. بالطبع ، ستحتاج إلى موقع ويب ، ومع موقع الويب الخاص بك ، تحتاج إلى توصيل توافرك ومشاركة جهات الاتصال الخاصة بك وإظهار ما يمكنك القيام به وأسلوبك على الويب. بمعنى آخر ، تحتاج إلى إنشاء وعرض محفظتك. بخلاف ذلك ، يمكنك إظهار مدى تنوع استخداماتك ومدى موثوقيتك من خلال مشاركة بعض الأعمال التي قمت بها بالفعل لعملاء آخرين: كيف؟ في هذه المقالة ، سوف نستكشف أي تفاصيل حول كيفية إنشاء محفظة فعالة يمكنها إظهار مهاراتك وتتيح لك العثور على عملاء جدد.

لماذا تعتبر مجموعة التصميمات الفريدة مهمة جدًا؟
نعتقد أن فهم أهمية وجود موقع محفظة محسن سيسمح لك بالتركيز عليه بعناية أكبر أثناء تنفيذه على موقع الويب الخاص بك. إذن ، لماذا تعتبر الحافظة مهمة جدًا لعملك كمصمم ويب؟
مجرد الوجود مهم
إن حقيقة وجود موقع محفظة لأعمالك السابقة على موقع الويب الخاص بك أمر مهم بالفعل ، حتى بغض النظر عن جودته. لماذا ا؟ عندما تتصفح شركة أو شركة خاصة الإنترنت بحثًا عن مصمم ويب لتوظيفه ، فإنها ستتجاهل أولئك الذين ليس لديهم موقع محفظة تصميم فريد على موقعهم على الويب. بين شخص يوضح طريقة عمله وخبرته وبين شخص لا يقوم بذلك ، ومن سيقوم بالتوظيف؟
يجعلك تبدو من ذوي الخبرة
موقع المحفظة هو عرض لعملك السابق. باستخدام موقع المحفظة ، فأنت تتواصل مع أنك تتمتع بخبرة في هذا المجال ، وأنك عملت مع عملاء آخرين من قبل ، وأنت تعرف ما تفعله. ولكن ماذا لو خرجت للتو من المدرسة وتبحث عن عميلك الأول؟ في هذه الحالة ، اعمل على بعض المشاريع ، واعرضها على موقع محفظتك لمجرد إظهار ما يمكنك القيام به. ليست هناك حاجة لتحديد أن هذا العمل لم يتم القيام به لأي عميل. إذا سألوا ، لا تكذب: سيقدر العميل حقيقة أنك عملت بجد لإظهار مهاراتك وسيكون أكثر حرصًا على منحك الوظيفة حتى لو كان يدرك جيدًا أن هذه هي تجربتك الأولى.
يظهر أسلوبك
تصميم الويب هو منتصف الطريق من خلال الفن والتكنولوجيا. مصممو الويب هم من الفنيين والمبرمجين والمطورين المهرة ، ولكنهم أيضًا مبدعون. عندما يتعلق الأمر بالإبداع ، فكل شخص لديه أسلوب واحد ، ولكن يمكن لمصممي الويب أن يكونوا متنوعين. سيظهر موقع الويب الخاص بك فقط بعض مهاراتك وبعض جوانب أسلوبك. قد يساعدك إذا استغلت إمكانية عرض موقع محفظة لإثبات أنه يمكنك العمل بأساليب مختلفة والتكيف مع احتياجات ومتطلبات عملائك.
يظهر جودة عملك
بالطبع ، يريد موقع محفظتك أيضًا إظهار مدى روعتك. هناك قاعدة في سرد القصص تقول ، "أظهر ، لا تخبر". يبدو أنه يعمل من أجل مناقشتنا أيضًا: القول بأنك جيد جدًا في عملك ، وأنك عملت مع العديد من العملاء وأنهم جميعًا سعداء جدًا بما قمت به من أجلهم ، لن يكون أبدًا بنفس فعالية العرض العمل الجيد الذي أنجزته لهؤلاء العملاء. موقع محفظتك يمنحك هذه الفرصة.
كيف يمكنني جعل محفظتي مثيرة للإعجاب؟
بالطبع ، يهدف موقع محفظة تصميم الويب الخاص بك إلى تقديم نفسك ومشاريعك في أفضل صورة. ولكن ما هي أكثر الاستراتيجيات فعالية للقيام بذلك؟
هناك بعض المبادئ في النصائح التي يمكنك اتباعها لجعل موقع محفظتك مثيرًا للإعجاب ، ونحن نعرضها لك في هذا القسم.
المبادئ الأساسية الثلاثة لإنشاء محفظة
يجب أن يقوم موقع محفظة تصميم الويب الخاص بك بشكل أساسي بثلاثة أشياء:
- اعرض ما يمكنك القيام به : تنقل المشاريع التي تعرضها في محفظة التصميم الخاصة بك المهارات التي يمكنك تقديمها. المهارات ليست تقنية فقط ؛ يجب أن تهدف أيضًا إلى إظهار إبداعك وكيف يمكنك تكييف أسلوبك مع احتياجات العملاء وطلباتهم
- من أنت : تصميم الويب نشاط إبداعي مرتبط جدًا بشخصية مصمم الويب. لا يجب أن تخاف من محاولة توصيل بعض سمات شخصيتك بالمشاريع التي تقرر عرضها.
- اجعل الأمر سهلاً : يجب أن تجعل محفظة تصميم الويب تصميم الويب يبدو سهلاً ، على الأقل بالنسبة لك. لا تعقد نفسك أو مشاريعك: فقط اعرض ما يمكنك القيام به واجعله يبدو أنه أسهل شيء قمت به ، وهو نفس النهج الذي يتبعه الفنانون وفناني الأداء!

إنشاء مجموعة تصميم فريدة: نصائح إضافية
دعنا نتحدث الآن عن الجانب العملي لإنشاء محفظة: ما هي المشاريع التي يجب أن تدرجها في عرض عملك؟
أفضل ما لديك بالطبع ، تريد اختيار أفضل مشاريعك. عند تحديد المشاريع الأفضل ، يجب ألا تستخدمها فقط بناءً على ذوقك ولكن أيضًا على التعليقات التي تتلقاها من العميل والجمهور.
أنماط مختلفة تجنب عرض مشاريع مماثلة. تعمل Pick مع أساليب مختلفة وأنماط مختلفة بحيث يمكن للعملاء المحتملين فهم أفضل لقدرتك على التكيف مع طلباتهم. يتيح عرض أنماط التصميم المختلفة للعملاء المحتملين أيضًا فهم أنه حتى إذا لم يكن النمط الذي يرغبون فيه مدرجًا في مجموعة التصميمات الفريدة الخاصة بك ، فقد تتمكن من التوافق معه لأنك أظهرت تنوعًا في أعمالك السابقة.
تعلم وقم بتحديث موقع المحفظة الخاص بك لا ينبغي أن يكون كيانًا ثابتًا ، ولكن يجب أن يتطور. إذا كنت تعمل في مشروع رائع ، فقم بتحديث محفظتك وقم بتضمينها. أيضا ، تعلم وتحديث محفظتك مع الوقت. إذا بدأ العملاء ، بعد بعض التحديثات ، في الاتصال بك بشكل متكرر ، فكر في ما قمت به لفهم ما نجح واتبع هذا الاتجاه في المستقبل. بدلاً من اتباع نهج ثابت ، أي اختيار نهج ديناميكي.
لا تعرض كل مشروع فردي يجب أن تكون محفظتك منهجك الدراسي. لا يحتاج إلى تضمين كل مشروع واحد عملت عليه أثناء تجربتك كمصمم ويب أو طالب. في الواقع ، يجب أن يكون العدد الإجمالي للمشاريع المعروضة على موقع محفظتك أقل من 10! في بعض الحالات ، حتى أقل من ذلك.
كيف يمكنك عرض محفظتك؟
لقد تحدثنا عن كيفية تصميم موقع محفظتك من وجهة نظر مفاهيمية ، ولكن كيف يجب أن تفعل ذلك؟ حان الوقت للانتقال إلى المزيد من النصائح العملية ، بدءًا من أين يجب أن تعرض محفظتك؟ في قسم من الصفحة الرئيسية لموقع الويب الخاص بك؟ على موقع محفظة منفصل؟ على ورقة؟ على جهاز لوحي؟ الحقيقة هي أنه يمكن تنفيذ كل هذه الحلول ، لكن بعضها اختياري ، وبعضها موصى به بشدة.
قسم المحفظة على موقع الويب الخاص بك
هذا هو الخيار الأكثر موصى به. لكن دعنا نعود خطوة إلى الوراء: إذا كنت مصمم ويب ، فأنت بحاجة إلى موقع ويب مستقل. هذا أمر إلزامي: لا يمكنك أن تأمل في العثور على عملاء إذا لم يكن لديك موقع الويب الخاص بك. ومع ذلك ، هل يجب أن تستضيف الصفحة الرئيسية لموقعك الإلكتروني قسمًا للمحفظة حيث يمكنك عرض تصميماتك الفريدة؟ بالطبع ، يجب.
يحب مستخدمو الإنترنت والأشخاص بشكل عام الحصول على كل شيء في مكان واحد. لذلك سيصلون إلى موقع الويب الخاص بك ، وسيجدون معلومات عنك ، هل لديك أي درجة ، وهل أخذت أي دورة ، وخبراتك السابقة ، واتصالك ، وعرض عملك. ضع في اعتبارك أنه من بين جميع المعلومات التي يمكنك مشاركتها على موقع الويب الخاص بك ، سيكون موقع محفظة التصميم الخاص بك هو الموقع الذي يحظى بأكبر قدر من الاهتمام: سينتقل المستخدمون إلى محفظتك أولاً ثم ينتقلون إلى جهة الاتصال الخاصة بك وغيرها من المعلومات إذا أحبوا ماذا يفعلون في عرض عملك.
موقع المحفظة
يختار بعض مصممي الويب موقع ويب خاص بمحفظة تصميم فريد منفصل. قد يكون موقعًا إلكترونيًا يعرض أعمالًا إضافية غير تلك الموجودة بالفعل في قسم محفظة موقع الويب الرئيسي الخاص بك (يمكنك تضمين رابط بنص رابط يقول شيئًا مثل: هل تريد رؤية المزيد؟ انقر هنا!) أو موقع محفظتك على الويب يمكن أن تكون محفظتك الرئيسية والوحيدة. كلا الخيارين صالحان على الرغم من أننا نقترح تضمين قسم محفظة صغير على الأقل على موقع الويب الخاص بك: سيزيد ذلك من فرص رؤية العملاء المحتملين لبعض المشاريع على الأقل والحصول على اهتمام.
ولكن لماذا يختار بعض مصممي الويب امتلاك موقع ويب خاص بمحفظة؟ يمكن أن يكون لأسباب مختلفة:
- يريدون عرض الكثير من المشاريع المختلفة لأنهم يعملون في قطاعات مختلفة وأنماط مختلفة ؛
- لدى شركة تصميم مواقع الويب العديد من المصممين الذين يعملون لديهم وتريد إنشاء أقسام موقع مختلفة لكل مصمم ويب ؛
- لا تريد زيادة تحميل الصفحة الرئيسية لموقعك الإلكتروني (أو صفحات الويب) ، لذلك قررت الاحتفاظ بالمعلومات من جانب واحد (حتى يتمكن المستخدمون من زيارتها بسهولة على الأجهزة المحمولة أيضًا) ومحفظتك على موقع ويب آخر.
محفظة غير متصل بالإنترنت
هل يجب تخزين بعض أعمالك في وضع عدم الاتصال؟ نعم يجب عليك. ستحدث العديد من تفاعلاتك مع عملائك عبر الإنترنت ، ومع ذلك قد تحتاج إلى مقابلة عميل شخصيًا أو حتى إجراء مقابلة مع شركة كبيرة تبحث عن مصمم ويب جديد لفريقهم.
يجب أن يكون لديك نوع من الحافظة غير المتصلة بالإنترنت بحيث لا يزال لديك البعض لعرضه ، حتى إذا حدث خطأ ما في الأجهزة أو الاتصال بالإنترنت. يمكن حفظ محفظتك في وضع عدم الاتصال في وضع عدم الاتصال على الكمبيوتر المحمول أو الكمبيوتر اللوحي ، أو يمكن طباعتها على الورق أو اللوحات.
نصيحة إضافية: محفظة المحمول

لا نحتاج إلى إحصاءات لملاحظة أن المزيد والمزيد من الأشخاص يتصفحون الإنترنت بشكل أساسي من أجهزتهم المحمولة ، وخاصة هواتفهم الذكية. يدرك مصممو الويب ذلك جيدًا ويتأكدون من تحسين مواقع الويب التي ينشئونها للأجهزة المحمولة. لذا ، لماذا لا يكون لديك نفس النهج عند إنشاء محفظتك؟
يمكن أن يكون موقع الويب الخاص بالمحفظة ثقيلًا ؛ علاوة على ذلك ، فإن طريقة عرض المحتوى على شاشة الكمبيوتر المحمول ، أو حتى على شاشة أوسع ، ليست بالتأكيد هي نفسها التي تظهر على شاشة الهاتف الذكي التي تعمل باللمس (حسنًا ، إذا كنت مصمم ويب ، فلا داعي لإخبارك بهذه الأشياء !). لذلك ، فأنت تدرك بالفعل الحاجة إلى تحسين مواقع الويب لكل من سطح المكتب والجوال: نفس الشيء الذي يجب عليك فعله لموقع أو صفحتك في محفظتك.
تطبيق جوال محفظة. نظرًا لأننا نركز على أهمية تحسين الأجهزة المحمولة ، يمكننا مناقشة واحدة من أكثر الطرق الأصلية لعرض تصميماتك الفريدة: إنشاء مجموعة تطبيقات جوال. بدلاً من ذلك ، أو بخلاف امتلاك موقع محفظة منفصل ، يمكن أن يكون لديك تطبيق محفظة للجوال. سيكون عرضًا بسيطًا للمحتوى (وبالتالي ، من السهل جدًا تطويره) ، ولكن سيكون من الأفضل لعملائك تصفح عملك من أجهزتهم المحمولة.
علاوة على ذلك ، فإن امتلاك تطبيق محفظة يسمح لك بعرض عدد أكبر من الأعمال. إذا كنت تشعر بالحد من إمكانيات موقع ويب أو صفحة موقع ويب للمحفظة ، فقد يكون تطبيق الهاتف المحمول هو الخيار الأفضل لك. كيف يمكنك إنشائه بسهولة؟ استمر في القراءة!
كيف يمكنني إنشاء محفظتي؟
نحن نرى لماذا وأين يجب أن تعرض محفظتك. حان الوقت الآن لفهم كيفية إنشائه. هل تحتاج إلى أي أداة معينة؟ تتمثل إحدى مزايا كونك مصمم ويب في أنك لست بحاجة إلى تعيين واحد: فأنت عميلك! ولكن هل هناك أي أدوات يمكنها تسريع العملية ، خاصة عندما يتعلق الأمر بتحسين الجهاز المحمول؟
AppMaster.io
تمامًا كما هو الحال مع تصميم الويب ، عند إنشاء تطبيق ، يمكنك استخدام الأدوات التي يمكن أن تسهل عملك وتجعله أكثر كفاءة. AppMaster.io عبارة عن نظام أساسي يوفر أدوات جاهزة للاستخدام يمكن للمطورين تنفيذها لإنشاء تطبيقات الأجهزة المحمولة الخاصة بهم. سيكون تطبيق المحفظة سهل الإنشاء: التفاعل الوحيد الذي يحتاجه هو التصفح من مشروع إلى آخر ، على الرغم من أننا نوصي بإضافة زر الاتصال بي على الأقل. سيوفر AppMaster.io أي شيء تحتاجه لإنشاء محفظتك كمصمم ويب دون الاستعانة بمطور تطبيقات جوال. من خلال مجموعة تطبيقات الأجهزة المحمولة ، ستتميز عن المنافسة ، وسيصبح العثور على عملاء جدد أسهل وأسهل.
أمثلة على محفظة التصميم
أخيرًا وليس آخرًا ، سيكون آخر شيء تحتاجه لإنشاء موقع محفظتك الفريد هو بعض الإلهام. لهذا السبب ، أردنا تضمين قسم ضخم مع أمثلة محفظة التصميم التي يمكن أن تلهم عملك وأفكارك حول إنشاء موقع محفظتك ، سواء كان ذلك على موقع ويب لسطح المكتب أو تطبيق جوال أو على الورق.
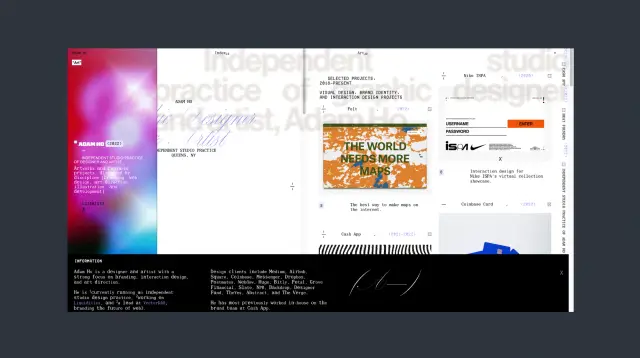
آدم هو
أحد مواقع الحافظة الفريدة التي يمكننا العثور عليها هو Adam Ho's ، وهو مصمم ويب نشط في نيويورك ولديه سنوات وسنوات من الخبرة. للوهلة الأولى ، يمكن أن يبدو موقع المحفظة هذا (موقع ويب كامل) مشغولاً للغاية: عيناك لا تعرفان مكان الهبوط. إذا لم يكن هذا فريدًا من نوعه ، فستكون هذه "الفوضى" عيبًا ، لذا اتبع هذا الإلهام فقط إذا كانت لديك رؤية واضحة ولديك خبرة كبيرة. هذا موقع محفظة تفاعلي. تظهر مشاريع مختلفة على الصفحة ، ويمكنك النقر فوق كل منها واستكشافه. ومع ذلك ، فإن أسلوب التصميم الفريد لمصمم الويب يجعل هذه المحفظة والمشروع فريدين للغاية.

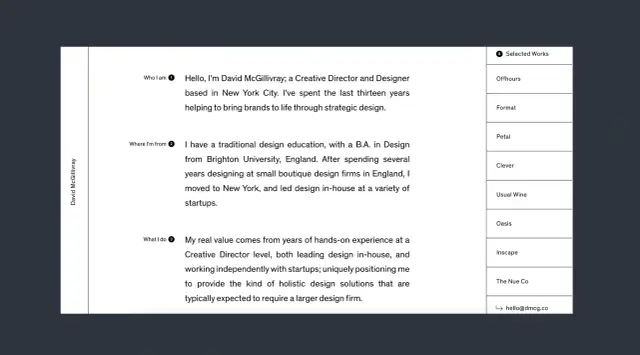
ديفيد ماكجليفري
هذا مصمم ويب يتمتع بخبرة كبيرة ، ويتمتع بسمعة طيبة. ربما لا يكون هذا مثالًا مناسبًا للمبتدئين ، لكن مصممي الويب ذوي الخبرة يمكنهم سرقة بعض الأفكار. تستند محفظة David McGillivray إلى النص: تعرض صفحة يشرح فيها من هو وما هي تجاربه ، ثم توجد قائمة أو قائمة يمكن للمستخدم النقر فوقها لتصور مشاريعه من خلال واحدة. لماذا هي مناسبة للمبتدئين؟ لأنك كمبتدئ ، تريد أن تظهر أولاً ثم تخبر. يمكن لمصممي الويب المتمرسين ، بدلاً من ذلك ، التحدث عن أنفسهم ورؤيتهم الفريدة ثم إظهار قدراتهم.

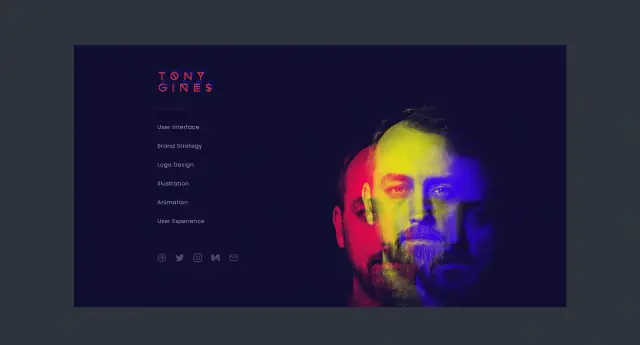
توني جينس
هذا مثال على تصميم الويب البسيط. يمكنك التحقق من محفظة Tony Gines إذا كنت بحاجة إلى بعض الإلهام في هذا المجال. تحتوي صفحتها الرئيسية على عدد قليل من العناصر ، وتتضمن قائمة التنقل ستة أصوات فقط.

ماريا لا بورتوغيزا
هذا مصمم ويب يتمتع برؤية وأسلوب واضحين يمكن رؤيتهما بمجرد وصولك إلى هذه المحفظة. إنها أيضًا بسيطة جدًا وتحتوي على عدد قليل من العناصر. على الرغم من كونه بسيطًا من الناحية المرئية ، إلا أنه تفاعلي للغاية.

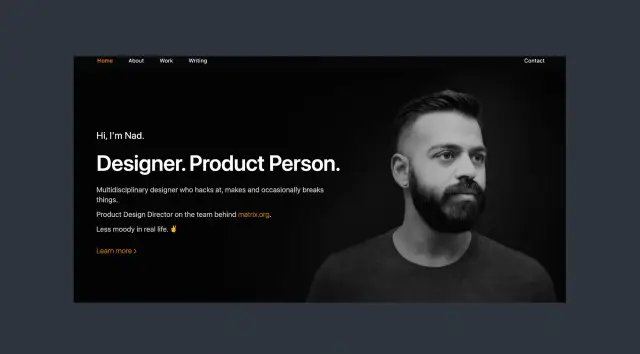
ناد تشيشتي
أردنا تضمين هذا المثال لنوضح لك كيف يمكنك تضمين علامتك التجارية / شركتك / مهمة عملك على الصفحة الرئيسية لمحفظتك. مهمة العمل هي جملة أو فقرة صغيرة توضح أهدافك كمحترف وما يمكنك تقديمه لعملائك. نقرأ على الصفحة الرئيسية لـ Nad Chishtie ، "أنا أبني القيمة من خلال التصميم". إذا كان لديك بيان مهمة قصير وفعال ، يمكنك إدراجه في محفظتك.

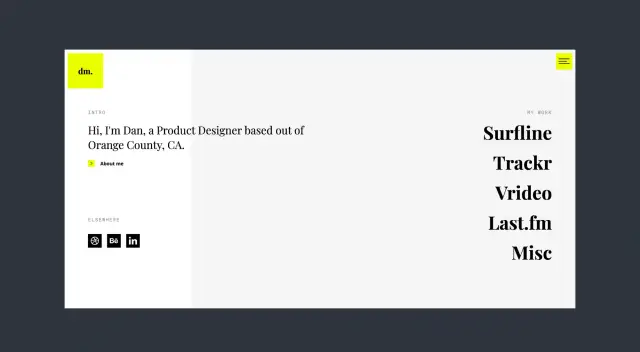
دان ماتشادو
يقدم دان ماتشادو دراسات حالة مختلفة في محفظته ، ويوضح للعملاء المحتملين ما يمكن أن يفعله لهم. تذكر دائمًا ، كما ذكرنا سابقًا ، أنك لست بحاجة إلى تضمين العمل الذي قمت به للعملاء فقط ، ولكن أيضًا دراسات الحالة ، العمل الذي قمت به من أجل عدم وجود عميل على وجه الخصوص ولكن فقط لإظهار ما أنت عليه قادر على.

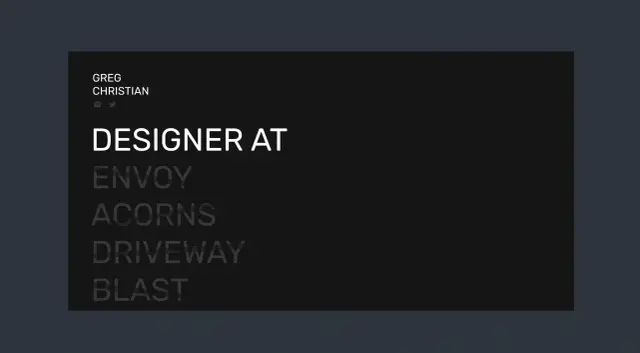
جريج كريستيان
هذا مثال على كيفية عرض موقعك على الويب ومحفظتك لأسلوبك ، بدءًا من الصفحة الرئيسية نفسها.

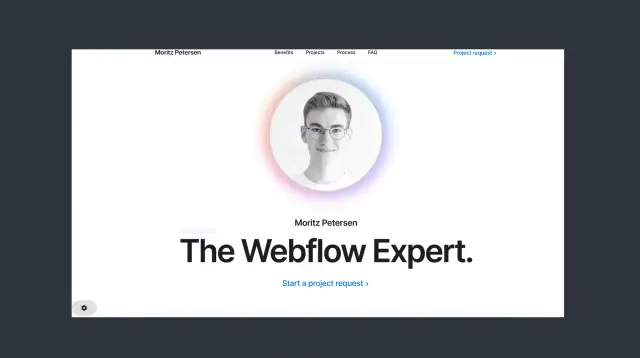
موريتز بيترسن
هذا مصمم ويب مستقل آخر يقوم ببناء علامة تجارية على شخصيته. إلى جانب مشاريعه ومحفظة أعماله ، يُظهر أيضًا للعملاء المحتملين أنه شاب وطموح ، ولكن بقوله إنه صغير جدًا ، فإنه يقول أيضًا ، "أنا عبقري قليلاً!"

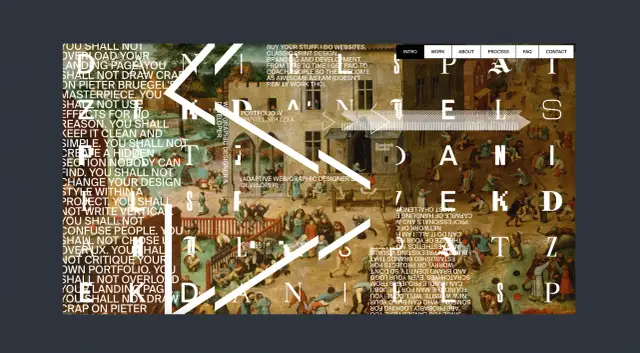
دانيال سباتزيك
هذه دراسة حالة لمحفظة رسوم متحركة. مع هذا النوع من العرض ، يمكنك جعل المستخدم يرى العديد من الأشياء المختلفة دون لمس أي شيء ، كما أنك تُظهر أنه يمكنك عمل الرسوم المتحركة!

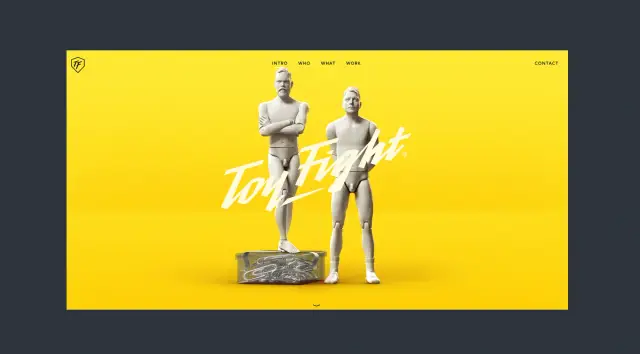
لعبة القتال
يركز مصمم الويب هذا على البساطة مع الألوان الزاهية. تظهر محفظته هذه العناصر على أي عناصر أخرى.

ستوديو شورك
هذا مثال على ما تتواصل معه عندما يكون لديك أسلوب غريب للغاية: أنك جيد بشكل خاص في شيء ما ، ربما شيء أصلي للغاية لا يمكن لأي شخص آخر القيام به ، لكنك فقط جيد في ذلك. لذا انتبه عند اتباع هذا المثال.

ريزو زيرو
مثال آخر على الصفحة الرئيسية لمحفظة الرسوم المتحركة مع نهج المدرسة القديمة. هذا ليس شيئًا جديدًا ، لكنه يعمل لأنه نظيف ومهني.

فام فاتال
تنقل هذه المحفظة إحساسًا بالرفاهية. قمنا بتضمينها هنا لإلهام أي شخص لديه رؤية واضحة للتركيز على رؤيته وتوصيلها.

شون هالبين
هذا مثال آخر على كيفية إنشاء علامة تجارية تتمحور حول أسلوبك الغريب جدًا وكيف يمكنك عرضها بمحفظة التصميم الفريدة الخاصة بك.

استنتاج
مع هذه المقالة ، لديك كل العناصر التي تحتاجها لإنشاء محفظة التصميم الفريدة الخاصة بك: لماذا ، وأين ، وكيف ، وكذلك بعض حالات الدراسة المهمة التي يمكن أن تلهمك!





