Dunkler Modus im Web-Design: Pro und Kontra
Gewinnen Sie einen Einblick in die zunehmende Beliebtheit des Dark Mode im Webdesign. Erforschen Sie die Vor- und Nachteile der Verwendung des Dark Mode und seine Auswirkungen auf das Nutzererlebnis und die App-Leistung.

Der dunkle Modus ist ein Designtrend, der in letzter Zeit stark an Popularität gewonnen hat. Er verwendet ein dunkleres Design, in der Regel mit einem schwarzen oder fast schwarzen Hintergrund und hellen Texten, Symbolen und anderen Elementen. Ursprünglich als Alternative für Benutzer eingeführt, die eine dunklere Oberfläche bevorzugen oder bei hellen Hintergründen unter einer Überanstrengung der Augen leiden, hat sich der dunkle Modus zu einer wichtigen Funktion vieler beliebter Websites und Anwendungen entwickelt.
Die Benutzer schätzen die Möglichkeit, zwischen dem hellen und dem dunklen Modus hin- und herschalten zu können, um die Benutzererfahrung an ihre Vorlieben und Umgebungsbedingungen anzupassen. Da sich der dunkle Modus immer mehr durchsetzt, müssen Designer und Entwickler die Vorteile und möglichen Nachteile der Implementierung dieser Designfunktion kennen.
Vorteile der Implementierung des Dunkelmodus
Die Implementierung des Dunkelmodus in Ihr Webdesign hat mehrere Vorteile, von der Verbesserung der Benutzerfreundlichkeit bis hin zum geringeren Stromverbrauch des Geräts. Im Folgenden sind einige der wichtigsten Vorteile aufgeführt:
Geringere Belastung der Augen
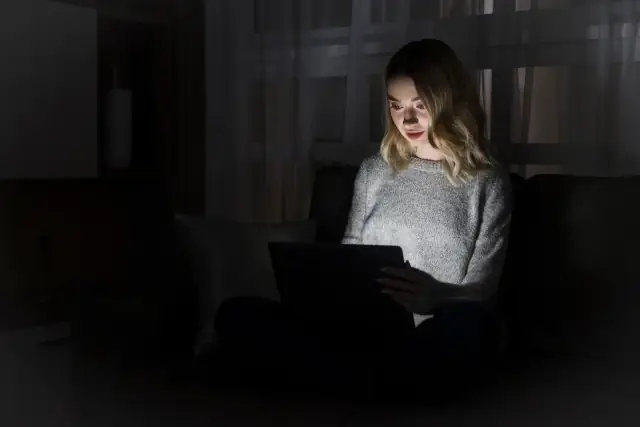
Einer der wichtigsten Vorteile des Dunkelmodus ist die Verringerung der Augenbelastung, insbesondere für Benutzer, die längere Zeit in schwach beleuchteten Umgebungen mit dem Bildschirm arbeiten. Durch die Verringerung der Gesamthelligkeit und des Farbkontrasts des Bildschirms reduziert der Dunkelmodus die Menge des ausgestrahlten Lichts, was dazu beitragen kann, die Gefahr von Augenbeschwerden und Ermüdung zu verringern.

Verbesserte Benutzerfreundlichkeit
Viele Benutzer empfinden den Dunkelmodus als visuell ansprechend und bequemer, insbesondere bei schlechten Lichtverhältnissen. Durch das Anbieten von Dunkelmodus-Funktionen können Designer auf unterschiedliche Benutzerpräferenzen eingehen und die allgemeine Benutzererfahrung verbessern. Die Möglichkeit, zwischen hellen und dunklen Modi zu wechseln, kann dazu beitragen, die Benutzeroberfläche zu personalisieren und die Interaktion mit Ihrer Web- oder Mobilanwendung zu verbessern.
Energieeinsparung bei OLED-Displays
Der Dunkelmodus kann energiesparenden Geräten mit OLED- oder AMOLED-Displays zugute kommen. Bei diesen Bildschirmen strahlen die einzelnen Pixel ihr eigenes Licht ab, und dunklere Pixel verbrauchen weniger Strom als hellere. Daher kann der Dunkelmodus dazu beitragen, die Akkulaufzeit von Geräten, die diese Displays verwenden, zu verlängern. Dieser Vorteil gilt vor allem für mobile Geräte, da die meisten Desktop-Monitore immer noch die LCD-Technologie verwenden, bei der der Dunkelmodus nicht die gleichen Energieeinsparungen ermöglicht.
Ästhetisches Erscheinungsbild
Der dunkle Modus hat eine einzigartige und moderne Ästhetik, die Ihrer Website oder Anwendung ein unverwechselbares Aussehen und Gefühl verleiht. Viele Benutzer empfinden den dunklen Modus als optisch ansprechend, und er kann dazu beitragen, Ihrer digitalen Präsenz einen modernen und anspruchsvollen Ton zu verleihen. Außerdem bieten viele beliebte Anwendungen und Plattformen inzwischen Funktionen für den dunklen Modus an, so dass die Benutzer ähnliche Funktionen auch von anderen Diensten erwarten.
Nachteile des dunklen Modus
Obwohl die Implementierung des Dark Mode mehrere Vorteile bietet, sollten Sie sich auch über mögliche Nachteile und Herausforderungen im Zusammenhang mit diesem Designtrend im Klaren sein. Einige der wichtigsten Bedenken sind:
Inkonsistente Designelemente
Die Implementierung eines dunklen Modus kann manchmal zu Designinkonsistenzen führen, insbesondere wenn Ihre Webanwendung auf Ressourcen von Drittanbietern oder nutzergenerierte Inhalte angewiesen ist. Eingebettete Medien wie Bilder oder Videos können beispielsweise unterschiedliche Hintergründe und Farbschemata haben, die sich nicht nahtlos in das Design des dunklen Modus einfügen. Um ein konsistentes Erscheinungsbild für alle Elemente der Website zu erreichen, sind zusätzliche Anstrengungen und Überlegungen während des Designprozesses erforderlich.
Eingeschränkte Zugänglichkeit
Obwohl der dunkle Modus für einige Benutzer die allgemeine Benutzererfahrung verbessern kann, ist er möglicherweise nicht für alle optimal. Menschen mit bestimmten Sehschwächen, wie Astigmatismus oder geringer Kontrastempfindlichkeit, haben möglicherweise Schwierigkeiten, hellen Text auf dunklen Hintergründen zu lesen. Es ist wichtig, bei der Implementierung des Dunkelmodus die Faktoren der Barrierefreiheit zu berücksichtigen, um sicherzustellen, dass Sie allen Nutzern, auch denen mit Behinderungen, eine gleichermaßen ansprechende und benutzerfreundliche Oberfläche bieten.
Herausforderungen bei der Lesbarkeit
Der Dunkelmodus kann zwar dazu beitragen, die Belastung der Augen in schwach beleuchteten Umgebungen zu verringern, doch kann er in bestimmten Situationen auch Probleme bei der Lesbarkeit verursachen. Heller Text auf dunklem Hintergrund kann einen "Lichthof"-Effekt verursachen, bei dem der helle Text einen Lichthof oder eine Unschärfe zu haben scheint, was für manche Benutzer schwierig zu lesen ist. Die Einhaltung eines angemessenen Kontrastverhältnisses und die Auswahl der richtigen Farbkombinationen sind wichtig, um sicherzustellen, dass Ihr Design im dunklen Modus eine optimale Lesbarkeit für Ihre Benutzer bietet.
Implementierung des Dunkelmodus: Bewährte Praktiken
Der dunkle Modus kann eine wertvolle Ergänzung für Ihre Website oder Anwendung sein, da er das Benutzererlebnis verbessert und verschiedenen Vorlieben gerecht wird. Um eine nahtlose Integration zu gewährleisten, ist es jedoch wichtig, einige bewährte Verfahren zu beachten. Hier sind fünf Tipps, die Sie bei der Implementierung des dunklen Modus beachten sollten:
- Bieten Sie eine Option zum Umschalten des Modus an: Die Nutzer sollten je nach ihren Vorlieben einfach zwischen dem dunklen und dem hellen Modus wechseln können. Bieten Sie eine prominent platzierte Umschaltoption an, die ein nahtloses Umschalten ermöglicht, ohne durch Einstellungsmenüs navigieren zu müssen.
- Achten Sie auf ausreichenden Kontrast und Lesbarkeit: Bei der Verwendung des dunklen Modus ist es wichtig, einen angemessenen Kontrast zwischen Text und Hintergrundfarben zu gewährleisten. Ein unzureichender Kontrast kann dazu führen, dass Ihr Inhalt schwer zu lesen ist. Testen Sie verschiedene Farbtöne und -kombinationen und halten Sie sich an die Zugänglichkeitsrichtlinien, z. B. die WCAG-2.0-Standards, um eine optimale Lesbarkeit zu gewährleisten.
- Achten Sie auf Konsistenz bei Designelementen und Farbschemata: Alle Designelemente sollten sowohl in der dunklen als auch in der hellen Version konsistent sein. Halten Sie die Farbpalette begrenzt und komplementär, um die Kompatibilität zu wahren. Vermeiden Sie die Verwendung übermäßiger Farbverläufe, Schatten und komplexer visueller Elemente, da diese Elemente im dunklen Modus möglicherweise nicht gut umgesetzt werden können.
- Berücksichtigen Sie Medien und Bilder: Bilder und andere Medienelemente können im dunklen Modus verwaschen oder zu hell erscheinen. Stellen Sie sicher, dass Ihre Medien unabhängig vom Modus visuell ansprechend und lesbar bleiben. Möglicherweise müssen Sie Helligkeit und Kontrast anpassen oder sogar separate Bilder für den dunklen und den hellen Modus erstellen, um den gewünschten Effekt zu erzielen.
- Testen Sie ausgiebig auf verschiedenen Geräten und Browsern: Wie jeder Aspekt Ihrer Website oder Anwendung sollte auch die Implementierung des dunklen Modus gründlich auf verschiedenen Browsern und Geräten getestet werden, um eine reibungslose Leistung und Kompatibilität zu gewährleisten. Auf diese Weise können Sie Unstimmigkeiten erkennen und beheben und ein kohärentes Nutzererlebnis für ein vielfältiges Publikum gewährleisten.
Dunkler Modus und AppMaster.io
AppMaster.io, eine führende No-Code-Plattform, unterstützt die Implementierung des Dark Mode in Web- und Mobilanwendungen. Mit den leistungsstarken und benutzerfreundlichen Funktionen können Sie ganz einfach eine visuell ansprechende und zugängliche App erstellen, die den unterschiedlichen Benutzerpräferenzen gerecht wird.
Mit der Drag-and-Drop-Benutzeroberfläche und der visuellen Anwendungsentwicklungsumgebung von AppMaster.io können Sie das Erscheinungsbild Ihrer Web- und mobilen Anwendungen anpassen, einschließlich der Implementierung des Dark Mode. Mit den umfassenden Design-Tools können Sie sicherstellen, dass Ihre Dark-Mode-Implementierung konsistent, zugänglich und visuell ansprechend ist und den Best Practices und Richtlinien für Barrierefreiheit entspricht.
Darüber hinaus nutzen die von AppMaster generierten Webanwendungen von .io das Vue3-Framework, so dass Sie eine breite Palette an modernen Webanwendungen nutzen können, einschließlich der Unterstützung des Dark Mode. AppMaster Die Funktionen von .io zur Entwicklung mobiler Apps, die auf Kotlin und Jetpack Compose für Android und SwiftUI für iOS basieren, vereinfachen ebenfalls die Einbindung des Dark Mode in Ihre Anwendungen und ermöglichen eine erstklassige App-Performance auf allen Plattformen.
Die Zukunft des Dark Mode
Die Zukunft des Dark Mode im Webdesign ist vielversprechend, denn seine Popularität wächst und die Nutzer gewöhnen sich zunehmend an seine Vorteile. Im Zuge des technologischen Fortschritts können wir weitere Verfeinerungen bei der Implementierung des Dark Mode erwarten, die seine Benutzerfreundlichkeit und Attraktivität verbessern.
Mit mehr Forschung und Benutzerfeedback können die Designer besser verstehen, in welchen spezifischen Kontexten sich der dunkle Modus auszeichnet und wo er möglicherweise nicht ausreicht. Das Ergebnis könnte die Entwicklung intelligenterer Systeme sein, die automatisch zwischen hellen und dunklen Oberflächen umschalten können, je nach Umgebungslicht oder Benutzerpräferenzen.
Darüber hinaus könnte die potenzielle Weiterentwicklung des Dark Mode auch die Integration dynamischer Farbschemata beinhalten, die es den Nutzern ermöglichen, den Grad der Dunkelheit und die Farbpalette nach ihren Vorlieben und visuellen Bedürfnissen anzupassen. Mit der zunehmenden Standardisierung des Dark Mode auf verschiedenen Plattformen und Browsern werden Kompatibilitätsprobleme wahrscheinlich abnehmen, so dass der Dark Mode für ein breiteres Publikum zugänglich wird. Letztendlich liegt die Zukunft des Dark Mode darin, das perfekte Gleichgewicht zwischen Ästhetik und Funktionalität zu finden, um den Nutzern unabhängig vom gewählten Modus ein nahtloses und komfortables Surferlebnis zu bieten.
Fazit
Die steigende Popularität des Dark Mode im Web- und App-Design hat die Art und Weise, wie Nutzer mit digitalen Schnittstellen interagieren, revolutioniert und bietet eine Vielzahl von Vorteilen, die das gesamte Nutzererlebnis verbessern. Von der Verringerung der Augenbelastung und der Verbesserung der Lesbarkeit bis hin zur Schonung der Akkulaufzeit bei bestimmten Bildschirmtechnologien hat der Dark Mode bewiesen, dass er mehr als nur ein vorübergehender Trend ist.
Durch die Anwendung von Best Practices und die Nutzung der Möglichkeiten von No-Code-Plattformen wie AppMaster.io können Designer und Entwickler den Dark Mode nahtlos in ihre Anwendungen integrieren und so eine Vielzahl von Benutzerpräferenzen und Anforderungen an verschiedene Geräte und Umgebungen berücksichtigen.
Die Integration des Dark Mode zeigt nicht nur, dass man sich für Barrierefreiheit einsetzt, sondern auch, dass man ein Verständnis für zeitgemäße Designästhetik hat, die bei einem modernen Publikum Anklang findet. Da sich dieses Designmerkmal ständig weiterentwickelt, kann die Nutzung des Potenzials des Dark Mode zweifellos zu ansprechenderen und benutzerfreundlicheren digitalen Erfahrungen auf allen Plattformen und Geräten führen.
FAQ
Der dunkle Modus ist eine Designoption für Websites und Anwendungen, die ein dunkleres Farbthema verwendet, in der Regel mit schwarzem oder fast schwarzem Hintergrund und hellem Text. Er soll die Belastung der Augen verringern und die Benutzerfreundlichkeit in schwach beleuchteten Umgebungen verbessern.
Zu den wichtigsten Vorteilen der Verwendung des Dunkelmodus gehören eine geringere Belastung der Augen, eine verbesserte Benutzererfahrung, Energieeinsparungen bei OLED-Displays und eine verbesserte Ästhetik.
Zu den Nachteilen der Implementierung des Dunkelmodus gehören inkonsistente Designelemente, eingeschränkte Zugänglichkeit für einige Benutzer und potenzielle Probleme bei der Lesbarkeit.
Zu den bewährten Praktiken für die Implementierung des Dunkelmodus gehören das Anbieten eines Umschalters, mit dem die Benutzer zwischen den Modi wechseln können, das Sicherstellen eines angemessenen Kontrasts und einer guten Lesbarkeit sowie die Konsistenz der Designelemente und Farbschemata.
Ja, AppMaster.io's no-code Plattform ermöglicht es Ihnen, den Dark Mode in Ihre Web- und Mobilanwendungen zu implementieren, um eine konsistente und benutzerfreundliche Erfahrung über verschiedene Umgebungen und Geräte hinweg zu gewährleisten.
Der dunkle Modus kann die Akkulaufzeit von Geräten mit OLED- oder AMOLED-Displays verbessern, da diese Bildschirme bei der Anzeige dunklerer Farben, insbesondere Schwarz, weniger Strom verbrauchen. Bei Geräten mit LCD-Displays sind die Vorteile möglicherweise nicht so groß.
Um die Zugänglichkeit zu gewährleisten, sollten Sie bei der Implementierung des dunklen Modus darauf achten, dass die Text- und Hintergrundfarben kontrastreich sind, die Richtlinien für die Zugänglichkeit beachtet werden und eine Option zum Umschalten zwischen dem dunklen und dem hellen Modus angeboten wird, damit die Nutzer je nach ihren Vorlieben zwischen den beiden Modi wechseln können.
Der dunkle Modus kann die Benutzererfahrung verbessern, indem er die Belastung der Augen verringert, insbesondere in schwach beleuchteten Umgebungen oder bei längerer Bildschirmarbeit. Außerdem bietet er eine optisch ansprechende Designalternative, die viele Nutzer als ästhetisch ansprechend empfinden.






