Web Geliştirmede Otomatik Test: Araçlar ve Uygulamalar
Web geliştirmede otomatikleştirilmiş test dünyasını keşfedin, etkili araçlar, en iyi uygulamalar ve bunların web uygulamalarınızın verimliliğini ve güvenilirliğini artırmanıza nasıl yardımcı olabileceğini öğrenin.

Web Geliştirmede Otomatik Testin Önemi
Modern web uygulamalarının artan karmaşıklığı ve birbirine bağlılığı, geliştirme ve bakım sürecini daha zorlu hale getirdi. Küçük arızalar bile gelir ve müşteri güveninde önemli kayıplara yol açabileceğinden, bu uygulamaların kalitesinin ve güvenilirliğinin sağlanması kritik bir konu haline geldi. Otomatik test, sorunları belirlemek ve çözmek için etkili bir çerçeve sağlayarak web uygulamalarının verimli bir şekilde oluşturulmasını ve bakımını sağlamada esastır.
Otomatik test, geliştirme sürecine sayısız fayda sağlar:
- İnsan hatasını azaltır: Manuel test, özellikle geliştiricilerin test etmesi gereken çok sayıda kod göz önüne alındığında, zaman alıcı ve hataya açık olabilir. Otomatik test araçlarının kullanılması bu hataları ortadan kaldırarak uygulamanın kalitesinin daha güvenilir ve doğru bir şekilde değerlendirilmesini sağlar.
- Zamandan ve kaynaklardan tasarruf sağlar: Otomatik test, testleri insan testçilerden önemli ölçüde daha hızlı yürüterek, geliştiricilerin geliştirme sürecinin diğer kritik yönlerine odaklanması için değerli zamanı serbest bırakır. Bu aynı zamanda zaman içinde önemli maliyet tasarrufları sağlar.
- Kod veya gereksinimlerdeki değişikliklere hızlı yanıt verilmesini sağlar: Otomatikleştirilmiş testlerle, geliştiriciler değişikliklerin etkisini hızlı bir şekilde değerlendirebilir ve uygulamanın işlevsel ve kararlı kalmasını sağlayabilir.
- Ekip üyeleri arasındaki işbirliğini geliştirir: Otomatikleştirilmiş testler, uygulamanın kalitesini değerlendirmek için standartlaştırılmış bir çerçeve sağlayarak geliştirme, kalite güvencesi ve diğer paydaşlar arasında daha iyi iletişim sağlar.
- Sürekli entegrasyonu ve dağıtımı destekler: Otomatik test araçları, popüler CI/CD ardışık düzenleriyle kolayca entegre edilebilir ve yeni özelliklerin ve kod güncellemelerinin verimli bir şekilde sunulmasını kolaylaştırırken sorun çıkarma riskini en aza indirir.
Temel Kavramlar ve Terminoloji
Web geliştirmede otomatik testi etkili bir şekilde uygulamak için bazı temel kavramları ve terminolojiyi anlamak önemlidir:
- Birim testi: Birim testi, bir web uygulamasındaki tek tek bileşenleri veya işlevleri test etmeye odaklanır. Kodun her bir parçasının ayrı ayrı doğru davrandığını doğrulayarak, geliştirme sürecinin başlarında sorunların belirlenmesine yardımcı olur.
- Entegrasyon testi: Entegrasyon testi, bir web uygulamasındaki farklı bileşenler arasındaki etkileşimlerin test edilmesini içerir. Bir uygulamanın parçalarının sorunsuz bir şekilde birlikte çalışmasını sağlar ve hatalı arayüz uygulamasından veya bileşenler arasındaki veri alışverişinden kaynaklanan sorunları tespit edebilir.
- İşlevsel test: İşlevsel test, bir web uygulamasının genel işlevselliğini gereksinimlerine göre değerlendirir. Uygulamanın amaçlanan amacı karşıladığını doğrular ve sistemin istenen çıktıları vermesini sağlar.
- Kabul testi: Kullanıcı kabul testi (UAT) olarak da bilinen kabul testi, web uygulamasının ihtiyaçlarını ve beklentilerini karşıladığından emin olmak için son kullanıcılar tarafından gerçekleştirilir. Bu test süreci, bir uygulamayı dağıtmadan önce gerçek kullanıcılardan değerli geri bildirimler almak için gereklidir.
- Regresyon testi: Regresyon testi, koddaki yeni değişikliklerin veya düzeltmelerin yeni sorunlara yol açmadığından veya önceden düzeltilmiş sorunları yeniden başlatmadığından emin olmak için önceden yürütülen testlerin yeniden çalıştırılmasını içerir. Uygulamanın zaman içinde kararlılığının korunmasına yardımcı olur.

Popüler Otomatik Test Araçları ve Çerçeveleri
Her biri benzersiz güçlü yönlere ve yeteneklere sahip çok çeşitli otomatik test araçları ve çerçeveleri mevcuttur. Geliştiricilerin web uygulaması test süreçlerini kolaylaştırmak için kullanabilecekleri bazı popüler olanları burada bulabilirsiniz:
- Selenium: Selenium çeşitli programlama dillerini ve platformlarını destekleyen, oldukça popüler bir açık kaynak test aracıdır. Geliştiricilerin birden çok dilde (Java, C#, Python , Ruby ve JavaScript) test komut dosyaları yazmasına olanak tanır ve tarayıcı eylemlerini otomatikleştirmek için bir dizi API sağlar. Selenium WebDriver bileşeni, birden çok tarayıcıda ve işletim sisteminde çalıştırılabilen tarayıcı otomasyon testleri oluşturmaya yardımcı olur.
- Puppeteer: Puppeteer, başsız Chrome veya Chromium tarayıcılarını kontrol etmek için üst düzey bir API sağlayan, Google tarafından geliştirilen bir Node.js kitaplığıdır. Geliştiriciler, güçlü özellikleriyle uçtan uca testler oluşturabilir, sunucu tarafından oluşturulan sayfalar oluşturabilir, web sitelerini tarayabilir ve tarayıcı görevlerini otomatikleştirebilir. Başsız tarayıcı özelliği, testleri CI/CD ortamlarında hızlı bir şekilde çalıştırmak için ideal hale getirir.
- Jest: Jest, Facebook tarafından geliştirilen popüler bir JavaScript test çerçevesidir. React, Vue, Angular ve diğer modern JavaScript çerçeveleri kullanılarak oluşturulan projelerle çalışacak şekilde tasarlanmıştır. Jest, birim, entegrasyon ve anlık görüntü testi gibi çeşitli test tekniklerini destekler. Sıfır yapılandırma kurulumu, yerleşik kod kapsamı raporlaması ve mükemmel topluluk desteği, Jest web geliştiricileri için çekici bir seçenek haline getiriyor.
- Mocha: Mocha, geliştiricilere test yazmak ve çalıştırmak için basit ve esnek bir yol sağlayan bir başka popüler JavaScript test çerçevesidir. Mocha test yeteneklerini geliştirmek için genellikle Chai veya Sinon.js gibi iddia kitaplıklarıyla birlikte kullanılır. Etkileyici sözdizimi, genişletilebilir eklenti mimarisi ve çok çeşitli test ortamları desteği, onu web geliştiricileri için mükemmel bir seçim haline getirir.
- Cypress: Cypress özellikle modern web uygulamaları için tasarlanmış uçtan uca bir test çerçevesidir. Güçlü özellikleri arasında hızlı test yinelemeleri için gerçek zamanlı yeniden yükleme, verimli hata ayıklama yetenekleri ve daha hızlı CI/CD ardışık düzenleri için paralel test yürütme yer alır. Kullanımı kolay API'si ve web uygulamalarını çalıştıkları gerçek ortamda test etme yeteneği ile Cypress, test süreçlerini iyileştirmek isteyen web geliştiricileri için kapsamlı bir çözüm sunar.
Otomatik bir test aracının seçimi, projenizin özel gereksinimlerine ve hedeflerine bağlıdır. Geliştirme ekibinize ve süreçlerinize en uygun olanı belirlemek için her aracın veya çerçevenin özelliklerini, yeteneklerini ve öğrenme eğrisini dikkatlice değerlendirmek çok önemlidir.
Test Stratejileri ve En İyi Uygulamalar
Web geliştirmede otomatikleştirilmiş testi uygularken, test kalitesini, tutarlılığını ve sürdürülebilirliğini sağlamak için etkili bir strateji tasarlamak ve en iyi uygulamaları takip etmek çok önemlidir. Bu bölümde, web uygulamaları için güçlü bir otomatikleştirilmiş test stratejisi oluşturmaya yönelik bazı temel ipuçları ve öneriler vurgulanmaktadır.
Doğru Test Araçlarını ve Çerçevelerini Seçin
Test sürecinizin başarısı için uygun test araçlarını ve çerçevelerini seçmek çok önemlidir. Her biri güçlü ve zayıf yönlere sahip birçok araç ve çerçeve mevcuttur, bu nedenle özel test gereksinimlerinizi ve önceliklerinizi değerlendirmek çok önemlidir. Karar verirken kullanım kolaylığı, öğrenme eğrisi, teknoloji yığınınızla uyumluluk ve topluluk desteği gibi faktörleri göz önünde bulundurun.
Testleri Risk ve Etkiye Göre Önceliklendirin
Mümkün olan her testi otomatikleştirmek mümkün değildir, bu nedenle önceliklendirme gereklidir. Uygulamanızın genel kalitesine ve kararlılığına en fazla katkıda bulunan testleri otomatikleştirmeye odaklanın. Bunlar, yüksek riskli alanları, kritik işlevleri veya geçmişte kusur bulunan uygulama bölümlerini içerebilir. Bu alanların belirlenmesi ve önceliklendirilmesi, otomatikleştirilmiş test çabalarınızın değerini en üst düzeye çıkarabilir.
Sürdürülebilirlik ve Yeniden Kullanılabilirlik için Tasarım Testleri
Web uygulamaları sürekli gelişir ve test senaryoları buna göre uyarlanmalıdır. Otomatikleştirilmiş testlerinizin alakalı ve değerli kalmasını sağlamak için bunları bakım ve yeniden kullanılabilirlik ile tasarlayın. Test mantığı ile uygulamaya özel kod arasında ayrımı teşvik eden ve uzun vadede testlerin sürdürülmesini kolaylaştıran Sayfa Nesne Modeli (POM) gibi modüler test tasarım ilkelerini kullanın.
Sürekli Entegrasyon ve Sürekli Dağıtım (CI/CD) kullanın
Sürekli Entegrasyon ve Sürekli Dağıtım (CI/CD) ardışık düzenlerini kullanarak otomatikleştirilmiş testi geliştirme süreçlerinize entegre etmek, kusurları daha erken yakalayabilir ve size değerli zaman ve kaynak tasarrufu sağlayabilir. Kod değişiklikleri gönderildiğinde testler otomatik olarak çalıştırılır ve potansiyel sorunlar üretime geçmeden önce tespit edilir. CI/CD ardışık düzenlerini uygulamak, geliştirme süreçlerinizin genel verimliliğini ve kalitesini artırır. Ek olarak, test kodunuzu ve varlıklarınızı izlemek ve yönetmek için Git gibi sürüm kontrol sistemlerini kullanın.
Test Verilerini Ayrı ve Tutarlı Tutun
Güvenilir, tekrarlanabilir otomatik testler sağlamak için test ortamınızı tutarlı ve üretimden ayrı tutmak çok önemlidir. Bu, özel veritabanlarının kullanılmasını ve test örnekleri için ayrı yapılandırma ayarlarının yapılmasını içerir. Test senaryolarınız, REST API'lerinden alınan uygulama verileri gibi harici verilere dayanıyorsa, sahte veriler veya hazırlama ortamları kullanmak, üretim sistemleriyle etkileşimi önlerken test tutarlılığının korunmasına yardımcı olabilir.
Test Sonuçlarını İzleyin ve Analiz Edin
Otomatik testler, web uygulamalarınızın sağlığı ve performansıyla ilgili çok sayıda değerli bilgi oluşturabilir. Test sonuçlarının ve geri bildirimlerin düzenli olarak gözden geçirilmesi ve analiz edilmesi, bireysel test durumlarında açıkça görülemeyebilecek kalıpları ve sorunları belirlemeye yardımcı olabilir. Bu, daha hedefli, etkili testlere ve uygulamanızın genel kalitesine ilişkin daha derin bir anlayışa yol açabilir.
Otomatik Testi No-Code Platformlarla Entegre Etme
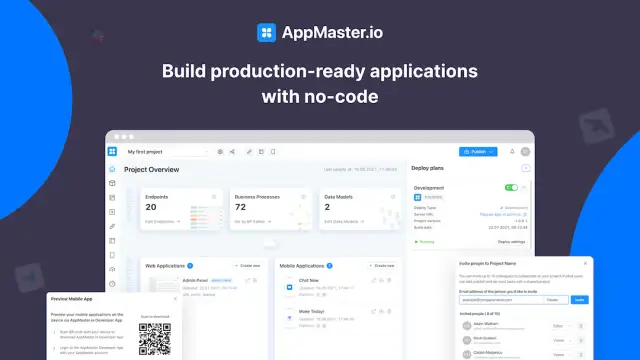
AppMaster gibi kodsuz platformlar, web ve mobil uygulamaları daha hızlı ve uygun maliyetli bir şekilde geliştirmek için giderek daha popüler seçenekler haline geliyor. Ancak, no-code platformların karşılaştığı zorluklardan biri, oluşturulan uygulamaların kalitesini ve performansını sağlamaktır. no-code platformlarda testin otomatikleştirilmesi, geliştirme metodolojisinden bağımsız olarak web uygulamaları için tutarlı bir kalite, işlevsellik ve güvenilirlik seviyesinin korunmasına yardımcı olabilir.

AppMaster, kullanıcıların görsel olarak arka uç, web ve mobil uygulamalar oluşturmasına olanak tanıyan güçlü bir no-code araçtır. Uygulamaları teknik borca maruz kalmadan sıfırdan oluşturduğundan, kaliteli çıktı sağlamak için otomatik test şarttır. Otomatikleştirilmiş test süreçlerini AppMaster platformuna entegre ederek aşağıdakilerden yararlanabilirsiniz:
- Oluşturma sürecinde olası sorunlar tespit edildiğinden daha kaliteli ve daha güvenilir uygulamalar;
- Test süreci üretim süreciyle birlikte gerçekleşebildiği için daha hızlı geliştirme ve test döngüleri, zaman alan manuel testleri azaltır;
- Otomatikleştirilmiş testler, manuel müdahaleye dayanmadan tutarlı bir şekilde yürütülebildiğinden, azaltılmış insan hatası riski;
- Oluşturulan API endpoints sayesinde, üçüncü taraf sistemler ve hizmetlerle daha iyi entegrasyon, web uygulamanızın çeşitli bileşenleri arasındaki iletişimi kolaylaştırmaya yardımcı olabilir.
AppMaster gibi no-code platformlar, uygulama oluşturma sürecinin ayrılmaz bir parçası olarak otomatik testi destekleyerek ürettikleri web uygulamalarının tutarlı kalitesini, kararlılığını ve performansını garanti eder. no-code araçların hızlı geliştirme yeteneklerini otomatikleştirilmiş testin güvenilirliği ve verimliliğiyle birleştirmek, minimum teknik borçla web geliştirmeye yönelik verimli ve etkili bir yaklaşım oluşturur.
SSS
Web geliştirmede otomatik test, test senaryolarını otomatik olarak yürütmek ve sonuçları değerlendirmek için özel araçlar ve çerçeveler kullanma sürecidir. Bu yaklaşım verimliliği artırır, insan hatasını azaltır ve web uygulamalarının tutarlı işlevselliğini sağlar.
Web uygulamalarının kalitesini ve güvenilirliğini sağlamak için otomatik test esastır. Potansiyel sorunları tanımlar, insan hatasını azaltır, zamandan ve kaynaklardan tasarruf sağlar ve kod veya gereksinimlerdeki değişikliklere hızlı yanıt verilmesini sağlar.
Bazı popüler otomatik test araçları ve çerçeveleri arasında Selenium, Puppeteer, Jest, Mocha ve Cypress bulunur. Farklı özellikler ve yetenekler sunarak onları çeşitli test gereksinimleri ve senaryoları için uygun hale getirir.
Bazı otomatikleştirilmiş test stratejileri ve en iyi uygulamalar, doğru test araçlarının seçilmesini, risk ve etkiye göre testlere öncelik verilmesini, sürdürülebilirlik ve yeniden kullanılabilirliğe odaklanmayı ve testi geliştirme süreçlerinize entegre etmeyi içerir.
Otomatik testler, sıfırdan uygulamalar oluşturarak, teknik borcu ortadan kaldırarak ve çeşitli uygulama bileşenleri arasında sorunsuz iletişim için API'ler kullanarak AppMaster gibi kodsuz platformlara entegre edilebilir. Bu, no-code araçlarla oluşturulan web uygulamalarının kalitesinin ve performansının sağlanmasına yardımcı olur.





