웹 개발의 자동화된 테스트: 도구 및 방법
웹 개발에서 자동화된 테스트의 세계를 탐색하고 효과적인 도구, 모범 사례 및 웹 애플리케이션의 효율성과 안정성을 향상하는 데 도움이 되는 방법에 대해 알아보세요.

웹 개발에서 자동화된 테스트의 중요성
최신 웹 애플리케이션의 복잡성과 상호 연결성 증가로 인해 개발 및 유지 관리 프로세스가 더욱 까다로워졌습니다. 이러한 애플리케이션의 품질과 신뢰성을 보장하는 것은 중요한 측면이 되었습니다. 사소한 오작동이라도 수익과 고객 신뢰에 상당한 손실을 초래할 수 있기 때문입니다. 자동화된 테스트는 문제를 식별하고 해결하기 위한 효과적인 프레임워크를 제공하여 웹 애플리케이션의 효율적인 생성 및 유지 관리를 보장하는 데 필수적입니다.
자동화된 테스트는 개발 프로세스 에 많은 이점을 제공합니다.
- 인적 오류 감소: 특히 개발자가 테스트해야 하는 대량의 코드를 고려할 때 수동 테스트는 시간이 많이 걸리고 오류가 발생하기 쉽습니다. 자동화된 테스트 도구를 사용하면 이러한 오류가 제거되어 애플리케이션 품질에 대한 보다 안정적이고 정확한 평가를 제공합니다.
- 시간 및 리소스 절약: 자동화된 테스트는 인간 테스터보다 훨씬 빠르게 테스트를 실행할 수 있으므로 개발자가 개발 프로세스의 다른 중요한 측면에 집중할 수 있는 귀중한 시간을 확보할 수 있습니다. 이것은 또한 시간이 지남에 따라 상당한 비용 절감 효과를 가져옵니다.
- 코드 또는 요구 사항의 변경 사항에 대한 신속한 대응 가능: 자동화된 테스트를 통해 개발자는 변경 사항의 영향을 신속하게 평가하고 애플리케이션이 계속 작동하고 안정적인지 확인할 수 있습니다.
- 팀 구성원 간의 협업 개선: 자동화된 테스트는 애플리케이션의 품질을 평가하기 위한 표준화된 프레임워크를 제공하여 개발, QA 및 기타 이해 관계자 간의 더 나은 커뮤니케이션을 가능하게 합니다.
- 지속적인 통합 및 배포 지원: 자동화된 테스트 도구를 널리 사용되는 CI/CD 파이프라인과 쉽게 통합할 수 있으므로 문제 발생 위험을 최소화하면서 새로운 기능 및 코드 업데이트를 효율적으로 제공할 수 있습니다.
주요 개념 및 용어
웹 개발 에서 자동 테스트를 효과적으로 구현하려면 몇 가지 주요 개념과 용어를 이해하는 것이 중요합니다.
- 단위 테스트: 단위 테스트는 웹 애플리케이션 내의 개별 구성 요소 또는 기능을 테스트하는 데 중점을 둡니다. 코드의 각 부분이 독립적으로 올바르게 작동하는지 확인하여 개발 프로세스 초기에 문제를 식별하는 데 도움이 됩니다.
- 통합 테스트: 통합 테스트에는 웹 애플리케이션 내의 서로 다른 구성 요소 간의 상호 작용 테스트가 포함됩니다. 응용 프로그램의 일부가 원활하게 함께 작동하도록 하고 잘못된 인터페이스 구현 또는 구성 요소 간의 데이터 교환으로 인해 발생하는 문제를 감지할 수 있습니다.
- 기능 테스트: 기능 테스트는 요구 사항을 기반으로 웹 애플리케이션의 전반적인 기능을 평가합니다. 응용 프로그램이 의도한 목적을 충족하는지 확인하고 시스템이 원하는 출력을 제공하는지 확인합니다.
- 수락 테스트: UAT(사용자 수락 테스트)라고도 하는 수락 테스트는 최종 사용자가 수행하여 웹 응용 프로그램이 요구 사항과 기대치를 충족하는지 확인합니다. 이 테스트 프로세스는 응용 프로그램을 배포하기 전에 실제 사용자로부터 귀중한 피드백을 수집하는 데 필수적입니다.
- 회귀 테스트: 회귀 테스트에는 이전에 실행한 테스트를 다시 실행하여 코드의 새로운 변경 또는 수정으로 인해 새로운 문제가 발생하거나 이미 수정된 문제가 다시 도입되지 않았는지 확인합니다. 시간이 지남에 따라 응용 프로그램의 안정성을 유지하는 데 도움이 됩니다.

인기 있는 자동화 테스트 도구 및 프레임워크
각각 고유한 장점과 기능을 갖춘 다양한 자동화 테스트 도구 및 프레임워크를 사용할 수 있습니다. 다음은 개발자가 웹 애플리케이션 테스트 프로세스를 간소화하는 데 사용할 수 있는 몇 가지 인기 있는 것입니다.
- Selenium: Selenium 다양한 프로그래밍 언어와 플랫폼을 지원하는 널리 사용되는 오픈 소스 테스트 도구입니다. 이를 통해 개발자는 여러 언어(Java, C#, Python , Ruby 및 JavaScript)로 테스트 스크립트를 작성할 수 있으며 브라우저 작업 자동화를 위한 다양한 API를 제공합니다. Selenium WebDriver 구성 요소는 여러 브라우저 및 운영 체제에서 실행할 수 있는 브라우저 자동화 테스트를 만드는 데 도움이 됩니다.
- Puppeteer: Puppeteer 헤드리스 Chrome 또는 Chromium 브라우저를 제어하기 위한 고급 API를 제공하는 Google에서 개발한 Node.js 라이브러리입니다. 강력한 기능을 통해 개발자는 엔드투엔드 테스트를 생성하고, 서버 렌더링 페이지를 생성하고, 웹 사이트를 크롤링하고, 브라우저 작업을 자동화할 수 있습니다. 헤드리스 브라우저 기능은 CI/CD 환경에서 테스트를 빠르게 실행하는 데 이상적입니다.
- Jest: Jest 는 Facebook에서 개발한 인기 있는 JavaScript 테스트 프레임워크입니다. React, Vue, Angular 및 기타 최신 JavaScript 프레임워크를 사용하여 빌드된 프로젝트와 함께 작동하도록 설계되었습니다. Jest 단위, 통합 및 스냅샷 테스트와 같은 다양한 테스트 기술을 지원합니다. 제로 구성 설정, 내장된 코드 커버리지 보고 및 우수한 커뮤니티 지원으로 인해 Jest 웹 개발자에게 매력적인 옵션입니다.
- Mocha: Mocha 개발자에게 테스트를 작성하고 실행할 수 있는 간단하고 유연한 방법을 제공하는 인기 있는 또 다른 JavaScript 테스트 프레임워크입니다. Mocha 는 종종 테스트 기능을 향상시키기 위해 Chai 또는 Sinon.js와 같은 어설션 라이브러리와 함께 사용됩니다. 표현적인 구문, 확장 가능한 플러그인 아키텍처 및 광범위한 테스트 환경에 대한 지원은 웹 개발자에게 탁월한 선택입니다.
- Cypress: Cypress 는 최신 웹 애플리케이션용으로 명시적으로 설계된 엔드 투 엔드 테스트 프레임워크입니다. 강력한 기능에는 빠른 테스트 반복을 위한 실시간 다시 로드, 효율적인 디버깅 기능 및 더 빠른 CI/CD 파이프라인을 위한 병렬 테스트 실행이 포함됩니다. 사용하기 쉬운 API와 실행되는 실제 환경에서 웹 애플리케이션을 테스트할 수 있는 기능을 갖춘 Cypress 테스트 프로세스를 개선하려는 웹 개발자를 위한 포괄적인 솔루션을 제공합니다.
자동화된 테스트 도구의 선택은 프로젝트의 특정 요구 사항 및 목표에 따라 다릅니다. 개발 팀 과 프로세스에 가장 적합한 것을 결정하기 위해 각 도구 또는 프레임워크의 기능, 기능 및 학습 곡선을 신중하게 평가하는 것이 중요합니다.
테스트 전략 및 모범 사례
웹 개발에서 자동화된 테스트를 구현할 때 테스트 품질, 일관성 및 유지 관리 가능성을 보장하기 위해 효과적인 전략을 설계하고 모범 사례를 따르는 것이 중요합니다. 이 섹션에서는 웹 애플리케이션을 위한 강력한 자동 테스트 전략을 만들기 위한 몇 가지 필수 팁과 권장 사항을 강조합니다.
올바른 테스트 도구 및 프레임워크 선택
테스트 프로세스의 성공을 위해서는 적합한 테스트 도구와 프레임워크를 선택하는 것이 중요합니다. 각각 장단점이 있는 많은 도구와 프레임워크가 존재하므로 특정 테스트 요구 사항과 우선 순위를 평가하는 것이 필수적입니다. 결정 시 사용 용이성, 학습 곡선, 기술 스택과의 호환성 및 커뮤니티 지원과 같은 요소를 고려하십시오.
위험 및 영향을 기반으로 테스트 우선 순위 지정
가능한 모든 테스트를 자동화하는 것은 불가능하므로 우선 순위 지정이 필요합니다. 애플리케이션의 전반적인 품질과 안정성에 가장 크게 기여하는 테스트 자동화에 중점을 둡니다. 여기에는 고위험 영역, 중요한 기능 또는 결함 기록이 있는 응용 프로그램의 일부가 포함될 수 있습니다. 이러한 영역을 식별하고 우선 순위를 지정하면 자동화된 테스트 노력의 가치를 극대화할 수 있습니다.
유지 관리 및 재사용 가능성에 대한 설계 테스트
웹 애플리케이션은 지속적으로 발전하고 그에 따라 테스트 케이스도 적응해야 합니다. 자동화된 테스트의 관련성과 가치를 유지하려면 유지 관리 및 재사용이 가능하도록 설계하십시오. 페이지 개체 모델(POM)과 같은 모듈식 테스트 설계 원칙을 사용하여 테스트 로직과 애플리케이션별 코드 간의 분리를 장려하여 장기적으로 테스트를 보다 쉽게 유지 관리할 수 있습니다.
지속적인 통합 및 지속적인 배포(CI/CD) 사용
CI/CD(연속 통합 및 연속 배포) 파이프라인을 사용하여 자동화된 테스트를 개발 프로세스에 통합하면 결함을 조기에 발견하여 소중한 시간과 리소스를 절약할 수 있습니다. 코드 변경 사항이 제출되면 테스트가 자동으로 실행되어 잠재적인 문제가 프로덕션에 적용되기 전에 감지됩니다. CI/CD 파이프라인을 구현하면 개발 프로세스의 전반적인 효율성과 품질이 향상됩니다. 또한 Git과 같은 버전 제어 시스템을 사용하여 테스트 코드 및 자산을 추적하고 관리하십시오.
테스트 데이터를 분리하고 일관성 있게 유지
신뢰할 수 있고 반복 가능한 자동화 테스트를 보장하려면 테스트 환경을 일관되고 프로덕션과 분리된 상태로 유지하는 것이 중요합니다. 여기에는 전용 데이터베이스 사용 및 테스트 인스턴스에 대한 별도의 구성 설정 설정이 포함됩니다. 테스트 사례가 REST API 의 애플리케이션 데이터와 같은 외부 데이터에 의존하는 경우 모의 데이터 또는 스테이징 환경을 사용하면 프로덕션 시스템과의 간섭을 피하면서 테스트 일관성을 유지하는 데 도움이 될 수 있습니다.
테스트 결과 모니터링 및 분석
자동화된 테스트는 웹 애플리케이션의 상태 및 성능에 관한 귀중한 정보를 풍부하게 생성할 수 있습니다. 테스트 결과와 피드백을 정기적으로 검토하고 분석하면 개별 테스트 사례에서 명확하지 않을 수 있는 패턴과 문제를 식별하는 데 도움이 될 수 있습니다. 이를 통해 보다 대상이 지정되고 효과적인 테스트를 수행하고 애플리케이션의 전반적인 품질을 더 깊이 이해할 수 있습니다.
자동화된 테스트를 No-Code 플랫폼과 통합
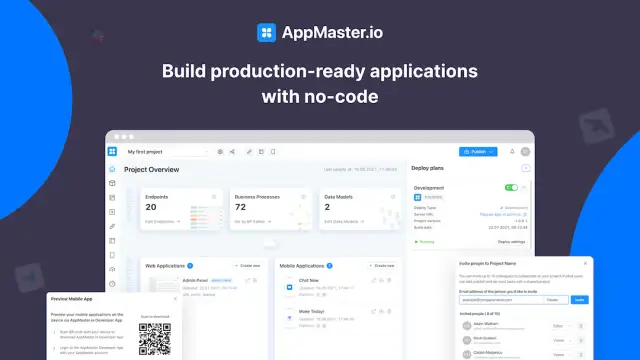
AppMaster 와 같은 코드 없는 플랫폼은 웹 및 모바일 애플리케이션을 보다 빠르고 비용 효율적으로 개발하기 위한 인기 있는 선택이 되고 있습니다. 그러나 no-code 플랫폼이 직면한 문제 중 하나는 생성된 애플리케이션의 품질과 성능을 보장하는 것입니다. no-code 플랫폼에서 테스트를 자동화하면 개발 방법에 관계없이 웹 애플리케이션의 일관된 품질, 기능 및 안정성 수준을 유지할 수 있습니다.

AppMaster 는 사용자가 백엔드, 웹 및 모바일 애플리케이션을 시각적으로 생성할 수 있는 강력한 no-code 도구입니다. 기술 부채를 발생시키지 않고 처음부터 응용 프로그램을 생성하기 때문에 자동화된 테스트는 품질 출력을 보장하는 데 필수적입니다. 자동화된 테스트 프로세스를 AppMaster 플랫폼에 통합하면 다음과 같은 이점을 얻을 수 있습니다.
- 생성 프로세스 중에 잠재적인 문제가 감지되므로 더 높은 품질과 더 안정적인 애플리케이션
- 테스트 프로세스가 생성 프로세스와 함께 발생할 수 있으므로 개발 및 테스트 주기가 빨라져 시간 소모적인 수동 테스트가 줄어듭니다.
- 수동 개입에 의존하지 않고 자동화된 테스트를 일관되게 실행할 수 있으므로 인적 오류 위험 감소
- 생성된 API endpoints 덕분에 타사 시스템 및 서비스와의 통합이 향상되어 웹 애플리케이션의 다양한 구성 요소 간의 통신을 용이하게 할 수 있습니다.
애플리케이션 생성 프로세스의 필수 부분으로 자동화된 테스트를 지원함으로써 AppMaster 와 같은 no-code 플랫폼은 생성하는 웹 애플리케이션의 일관된 품질, 안정성 및 성능을 보장합니다. no-code 도구의 신속한 개발 기능과 자동화된 테스트의 안정성 및 효율성을 결합하면 최소한의 기술 부채로 웹 개발에 대한 효율적이고 효과적인 접근 방식이 만들어집니다.
자주 묻는 질문
웹 개발에서 자동 테스트는 특수 도구와 프레임워크를 사용하여 자동으로 테스트 케이스를 실행하고 결과를 평가하는 프로세스입니다. 이 접근 방식은 효율성을 높이고 인적 오류를 줄이며 웹 애플리케이션의 일관된 기능을 보장합니다.
자동화된 테스트는 웹 애플리케이션의 품질과 안정성을 보장하는 데 필수적입니다. 잠재적인 문제를 식별하고, 인적 오류를 줄이고, 시간과 리소스를 절약하고, 코드 또는 요구 사항의 변경 사항에 신속하게 대응할 수 있습니다.
일부 인기 있는 자동화 테스트 도구 및 프레임워크에는 Selenium, Puppeteer, Jest, Mocha 및 Cypress가 포함됩니다. 다양한 기능을 제공하므로 다양한 테스트 요구 사항 및 시나리오에 적합합니다.
일부 자동화된 테스트 전략 및 모범 사례에는 올바른 테스트 도구 선택, 위험 및 영향을 기반으로 테스트 우선 순위 지정, 유지 관리 및 재사용 가능성에 중점, 테스트를 개발 프로세스에 통합하는 것이 포함됩니다.
자동화된 테스트는 처음부터 애플리케이션을 생성하고 기술 부채를 제거하며 다양한 앱 구성 요소 간의 원활한 통신을 위해 API를 사용하여 AppMaster 와 같은 코드 없는 플랫폼 에 통합할 수 있습니다. 이는 no-code 도구로 구축된 웹 애플리케이션의 품질과 성능을 보장하는 데 도움이 됩니다.





