Membuat Situs Web: 7 Jenis Situs Web
Tinjauan luas dari tujuh jenis situs web terbaik dan instruksi untuk membangun yang ideal dengan beberapa keahlian teknis.

Membangun portofolio pribadi atau bisnis Anda memerlukan pemilihan jenis situs web yang tepat. Sekarang ada sekitar 1,7 miliar situs web online, mungkin sulit untuk menentukan situs web mana yang paling bermanfaat bagi Anda. Ini karena ada banyak template dan jenis yang harus dibuat.
Mengetahui beberapa templat dan situs web yang tersedia dapat membantu Anda memilih mana yang paling sesuai dengan kebutuhan Anda sebagai perancang atau pemilik bisnis pribadi kecil. Dengan meneliti apa yang orang lain pilih dan buat untuk situs web, Anda memiliki desain dengan template yang ideal untuk setiap bisnis dan target pasarnya.
7 Jenis Situs Web dan Cara Membuat yang Tepat
Membuat konten situs web untuk internet dikenal sebagai desain web. Pengalaman pengguna dan konten di situs web sering kali menjadi fokus desain situs, meskipun pembuatan situs memerlukan kemampuan dan sumber daya tambahan, seperti pengembangan algoritme, memiliki templat yang berbeda, dan pemrograman situs web. Estetika, kegunaan, struktur, dan informasi situs web dapat memengaruhi pengalaman pelanggan. Tujuan situs web adalah untuk membuat templat konten di web yang menghibur dan membantu pengguna sebanyak mungkin. Bergantung pada tujuan dan pembuatan situs, perancang web sering menggunakan berbagai tata letak dan templat untuk mencapai hal ini.
Berbagai Jenis Situs Web
Beranda
Beranda situs web yang berbeda bertindak sebagai inti utama dari situs portofolio dan wajah publik dari sebuah bisnis. Beranda Anda tidak hanya mengarahkan lalu lintas situs ke halaman lain, tetapi juga dapat bertindak sebagai saluran penjualan. Di sinilah tata letak dan templat paling penting karena beranda Anda adalah tempat sebagian besar pengunjung mendarat.
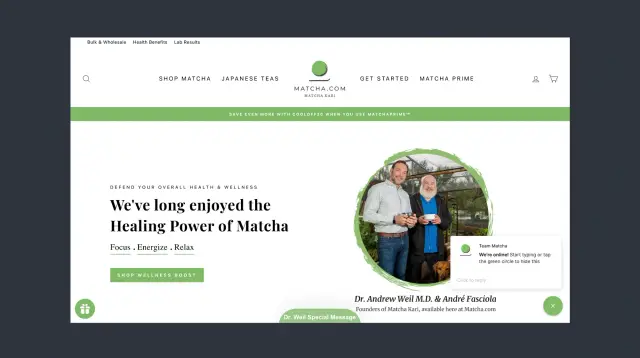
Desain beranda dapat mengambil berbagai bentuk, tetapi penting untuk diingat bahwa itu berfungsi sebagai navigasi utama dan titik fokus bagi pengguna web. Berikan proposisi nilai unik (UVP) dan eksplisit tentang struktur bisnis. Di beranda, buat hierarki dan navigasi situs; buat logo, skema warna, dan citra yang paling sesuai untuk bisnis pribadi Anda. Halaman web menetapkan nada untuk citra bisnis. Jadi, itu harus menyampaikan siapa Anda melalui bahasa dan template grafis. Sebuah ilustrasi yang luar biasa dari jenis desain situs ini adalah Matcha Kari. Perhatikan navigasi di bagian atas halaman depan, yang menetapkan nada untuk sisa halaman. Pengunjung dapat memperoleh voucher pribadi, bergabung dengan milis, atau melihat klip video, yang merupakan langkah pertama dalam saluran penjualan.

Majalah Online
Situs majalah menawarkan artikel, gambar, dan video yang informatif dan instruktif. Industri majalah telah berkembang selama 20 tahun terakhir dari media hanya cetak menjadi media yang didominasi digital. Situs web instruksional mendapat manfaat dari majalah, terutama yang berasal dari lembaga dan organisasi. Mulailah membuat struktur sederhana saat Anda mempertimbangkan untuk mengembangkan situs web majalah. Terlepas dari hari kapan pengguna mengunjungi situs Anda, mereka akan melihat template atau tata letak yang konsisten, dan setiap bagian konten harus memiliki format dan navigasi yang konstan. Untuk memastikan bahwa konten Anda mudah dibaca di komputer dan ponsel cerdas, pertimbangkan seberapa responsif keseluruhan desain untuk berbagai ukuran layar.
Contoh majalah online menyertakan template yang mirip dengan bangunan tradisional. Gambar pahlawan dan kotak yang menguraikan isi artikel utama berfungsi untuk menarik perhatian pada apa yang terjadi dalam tema saat ini. Gaya kisi di bawah bagian yang disorot menunjukkan gambar, judul kolom, dan ringkasan singkat tentang apa yang akan ditemukan pembaca di setiap item.
Situs Web E-niaga
Situs e-niaga adalah tempat pelanggan dapat berbelanja online dan membeli barang atau jasa dari situs web bisnis pribadi Anda. Sangat mudah untuk menjelajahi barang, mengurutkan berdasarkan bagian, menekankan penjualan khusus, dan membeli barang dari halaman e-niaga yang andal.
Sistem e-commerce solusi lengkap seperti Etsy atau Shopify adalah cara sederhana untuk memulai di situs web. Tim pribadi Anda mungkin mencantumkan merek inovatif dan dengan mudah memperbarui stok online. Selain itu, karena konektivitas sistem yang jelas, periklanan, logistik, dan penjualan diperbarui tentang apa yang berhasil. Situs web e-niaga menyertakan beberapa templat desain yang dapat disesuaikan untuk hampir semua bisnis pribadi profesional.
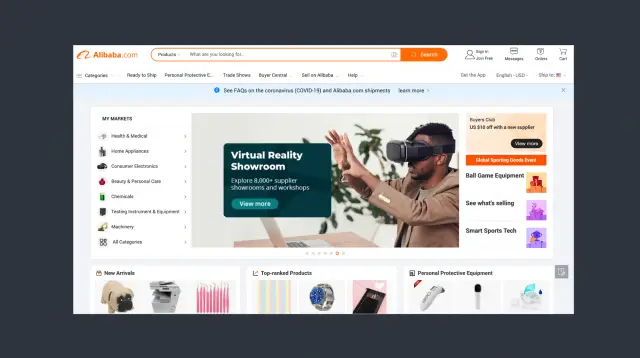
Contoh situs e-commerce semacam ini adalah Alibaba. Mereka menawarkan berbagai macam hal. Dengan demikian, beranda pribadi mereka menampilkan beberapa produk berbeda. Perhatikan bagaimana mereka mengkategorikan desain produk mereka sambil menyoroti diskon hari itu di halaman mereka. Barang diambil dan dipajang secara profesional, setiap foto disertai dengan penjelasan singkat yang diikuti dengan informasi lebih lanjut di halaman produk.

Blog
Sebuah blog berisi posting, gambar, dan video yang sering diperbarui. Dibandingkan dengan majalah pribadi, blog dimulai dengan detail pribadi yang lebih informal. Namun sejak saat itu, batasannya menjadi kabur, dan memiliki blog sekarang menjadi hal yang biasa di antara merek dan perusahaan terkenal. Menambahkan materi pakar ke blog meningkatkan kepercayaan bisnis pribadi atau seseorang. Selain itu, blog menawarkan konten untuk email dan pembaruan media sosial.
Sebuah blog, sementara itu, terkadang bisa memberatkan portofolio bisnis kecil. Sebelum Anda mempertimbangkan untuk membuat blog, pastikan Anda memiliki tim dan rencana untuk terus bekerja dengan baik. Blog yang sudah ketinggalan zaman lebih baik daripada tidak memilikinya daripada menawarkan beberapa video atau tutorial.
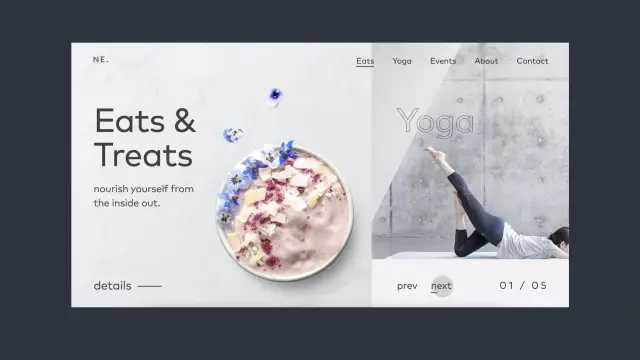
Sebuah blog biasanya langsung dan didorong oleh konten, seperti halnya Nourish Eats. Blog menggabungkan penggeser berputar di sebelah kanan halaman yang berputar melalui banyak kategori alih-alih menggunakan penggeser di bagian atas blog. Bangun antarmuka blog sedemikian rupa sehingga penggeser, yang terus-menerus memutar informasi blog baru, membuat pembaca tetap tertarik. Panah dapat digunakan untuk menavigasi ke posting sebelumnya atau berikutnya di blog atau untuk bergerak di sekitar situs. Blog biasanya digunakan dengan nada pribadi.

Situs Portofolio
Portofolio pribadi adalah cara yang bagus bagi seniman untuk menampilkan dan mendiskusikan karya mereka. Artis, musisi, penulis, pembuat film, tukang kayu, dll., semuanya dapat memperoleh manfaat dari memiliki situs web yang didedikasikan untuk portofolio mereka. Saat membuat situs web dan profil portofolio online Anda, Anda tidak perlu membuat daftar setiap tugas yang pernah Anda lakukan. Alih-alih, berkonsentrasilah pada pengelompokan item ke dalam kategori dan tekankan pekerjaan terbaik di setiap area. Situs web portofolio secara alami lebih imajinatif. Oleh karena itu, ini adalah tempat untuk bereksperimen dengan tata letak yang tidak biasa dan menggabungkan fitur menarik di situs web portofolio.
Situs web portofolio untuk pengembang, misalnya, adalah perpaduan ideal antara orisinalitas dan pencapaian proyek teratas di situs web. Gambar disorot saat pengguna menavigasi ke bawah halaman. Anda dapat melihat kampanye iklan proyek di situs web portofolio dengan mengklik gambar apa pun. Klik ikon navigasi "tentang" di sudut kanan atas untuk membaca lebih lanjut tentang pengembang, termasuk di mana dia belajar, di mana dia tinggal saat ini, dan proyek apa yang dia kerjakan. Karena konten di situs web portofolio ringkas dan penekanannya adalah pada karya nyatanya, pengaturan dan metode di situs web portofolio ini efektif. Buat gambar yang lebih mudah diakses oleh orang untuk dicerna dan diingat daripada hanya teks di situs web portofolio.
Halaman Arahan
Portofolio halaman arahan dikembangkan untuk kampanye pemasaran yang mendorong pengguna untuk melakukan tindakan tertentu. Konten laman landas harus minimal dan mengarahkan pengguna ke ajakan bertindak (CTA) yang Anda inginkan. Simpan item yang tidak terkait dengan sasaran kampanye untuk situs lain dan sisakan banyak ruang kosong di sekitar CTA Anda.
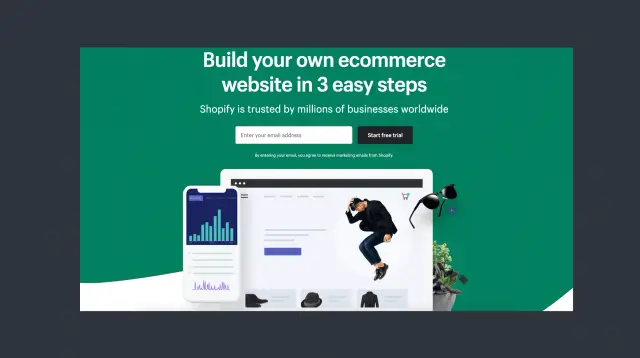
Situs ini dapat dilihat di halaman arahan untuk uji coba gratis Shopify. Judul sederhana dan ajakan bertindak, seperti "Mulai uji coba gratis", disediakan. Setiap komponen pada halaman membawa pengunjung pada perjalanan yang sama yang dirancang untuk mengubah mereka menjadi prospek yang berkualitas. Mereka mendemonstrasikan tata letak salah satu situs belanja mereka sambil menggunakan foto terkini yang modis dan menambahkan sentuhan 3D dengan kacamata hitam di sudut.

Situs Jejaring Sosial
Dengan ribuan platform populer, ada sekitar 2,77 miliar pengguna di media sosial. Terlepas dari audiens target Anda, Anda dapat menemukan orang-orang di Twitter, Instagram, Facebook, Instagram, atau WhatsApp. Meskipun Anda tidak dapat mengubah platform, Anda dapat memengaruhi tampilan halaman Anda dan menghasilkan konten yang mendorong berbagi media sosial.
Pastikan halaman web dan akun pribadi media sosial Anda memiliki desain situs web yang serupa sehingga pengguna dapat langsung mengenali merek Anda. Gunakan skema warna dan logo yang sama. Pilih suara dan karakter yang konsisten di semua konten.
Bangun materi yang berfokus pada klip menyenangkan, grafik, lelucon pribadi, penelitian mendalam, dan penawaran gratis yang kemungkinan besar akan diposting di media sosial. Saran lebih lanjut tentang cara menggunakan media sosial untuk mempromosikan bisnis pribadi Anda pada desain situs web.
Misalnya, halaman portofolio Facebook menampilkan berbagai materi menarik yang melengkapi skema warna dan gaya visual merek secara keseluruhan. Mereka menyertakan meme khusus media sosial seperti "Hari ini, saya akan membagikan Nutella pribadi saya dengan..." Namun, mereka juga memberikan tutorial dan saran untuk cara-cara kreatif menggunakan produk mereka. Perhatikan bahwa mereka juga memiliki tombol jejaring sosial pada desain situs web mereka, sehingga memudahkan pengguna untuk mengaksesnya di banyak platform.
Apakah Saya Membutuhkan Pengetahuan Teknis?
Ini tergantung pada tujuan situs Anda. Mempelajari cara memprogram HTML, CSS, JavaScript, dan PHP—dasar-dasar hampir setiap situs web—akan menjadi metode yang paling sulit. Namun, ini bukan satu-satunya cara untuk membangun situs web; bahkan jika Anda tidak terlalu paham teknologi, Anda masih dapat membuat halaman fungsional. Anda menggunakan portofolio situs web, tentu saja. Alat ini mudah digunakan jika Anda tahu cara menggunakan Word, Facebook, atau PowerPoint. Platform sederhana ini menyediakan layanan terpadu untuk Web Hosting, editor grafis, dan nama domain yang dipesan lebih dahulu.
5 Langkah untuk Memulai Pembuatan Situs Web
Sebagian besar inisiatif desain mengikuti langkah-langkah berikut:
1. Buat desain untuk organisasi dan konten halaman Anda.
2. Beli domain web; idealnya, gunakan a.com
3. Untuk mendesain, cari pembuat (atau bisnis CMS/hosting).
4. Membangunnya ramah mesin pencari.
5. Bangun desain situs langsung.
Pilih Jenis Situs Web Terbaik untuk Demografi Target Anda
Penampilan yang menyenangkan hanyalah salah satu aspek dari desain yang baik; itu mendorong interaksi pengguna dan disesuaikan secara khusus dengan tuntutan audiens target di situs web. Perhatikan bagaimana bisnis lain membangun situs web pribadi mereka sehingga Anda dapat dengan cepat memutuskan gaya mana yang paling efektif untuk pekerjaan tertentu. Anda mungkin mendapatkan pemahaman yang baik tentang situs yang akan berkinerja terbaik untuk Anda dengan mempelajari apa yang telah dicapai orang lain dengan berbagai situs web. Ada aplikasi yang memberi tahu bagaimana pengguna dapat menggunakannya untuk membuat portal admin untuk situs mereka. AppMaster dapat membuat aplikasi untuk administrasi situs tanpa satu baris kode menggunakan fungsi tarik-lepas di situs web. Ini memudahkan Anda untuk menavigasi halaman.





