25 aantrekkelijke kleurencombinaties voor uw volgende ontwerp
U kunt verschillende interessante kleurenschema's maken door gebruik te maken van het kleurenwiel. Het vinden van de juiste kleurencombinatie voor een bepaalde gebeurtenis is van het grootste belang.

Het selecteren van de juiste kleurencombinatie die het beste werkt voor uw ontwerp is een van de belangrijkste stappen om het tot leven te brengen. Het vereist een vaardig oog om de juiste kleuren samen te stellen om uw boodschap over te brengen, of het nu gaat om de sensatie van een prachtig landschap, een romantische zonsondergang of een levendige afbeelding die explodeert van kleur.
Wij hebben een lijst samengesteld van prachtige kleurencombinaties die u vrij kunt gebruiken in al uw projecten om u wat tijd en energie te besparen in uw zoektocht naar de perfecte kleurencombinatie. Deze kleurenschema's kunnen in bijna elk type ontwerp worden gebruikt.
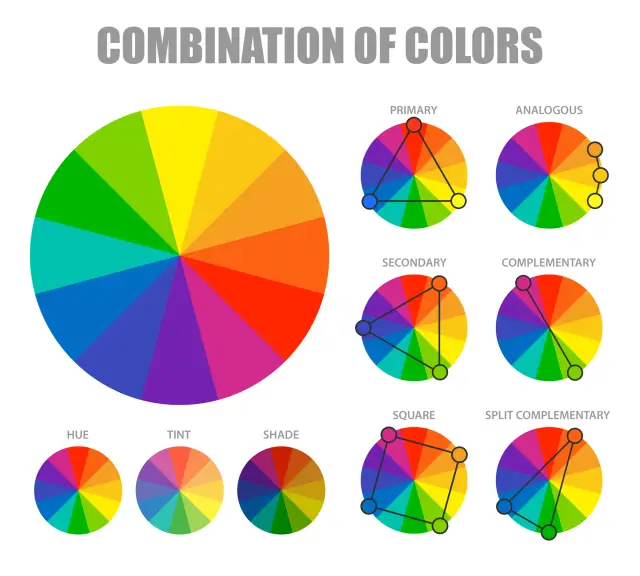
Kleurenwiel en kleurencombinaties
Begrijpen hoe verschillende kleuren op elkaar inwerken is de belangrijkste stap bij het maken van mooie kleurencombinaties. Stel dat u het kleurenwiel en de kleurtoonharmonieën (wat werkt, wat niet, en hoe kleurtinten communiceren) onder de knie krijgt. In dat geval kunt u kleuren effectiever mengen, een sterker merk neerzetten en slimmer communiceren met uw ontwerpers en drukkers.
 Er zijn drie fundamentele tinten: rood, geel en blauw. Er zijn ook drie secundaire tinten, groen, oranje en paars, die ontstaan wanneer de hoofdkleuren worden gecombineerd. Ten slotte zijn er zes tertiaire tinten. Als je een lijn zou trekken in het midden van het wiel, zou je een onderscheid kunnen maken tussen de warme tinten (zoals rood, oranje en geel) en de koude kleuren (blauw, groen, paars).
Er zijn drie fundamentele tinten: rood, geel en blauw. Er zijn ook drie secundaire tinten, groen, oranje en paars, die ontstaan wanneer de hoofdkleuren worden gecombineerd. Ten slotte zijn er zes tertiaire tinten. Als je een lijn zou trekken in het midden van het wiel, zou je een onderscheid kunnen maken tussen de warme tinten (zoals rood, oranje en geel) en de koude kleuren (blauw, groen, paars).
Bij koude tinten denken we vaak aan rust, kalmte en sereniteit. Warme tinten daarentegen zijn verbonden met vitaliteit, helderheid en activiteit. Als u beseft dat elke kleur zijn eigen temperatuur heeft, kunt u begrijpen hoe het gebruik ervan de informatie die u wilt overbrengen kan beïnvloeden.
Een kleurenschema, vaak bekend als een kleurencombinatie, ontstaat door tinten goed te combineren. Op het kleurenwiel zijn tinten die elkaar aanvullen tinten die tegenover elkaar staan. Vanwege het sterke contrast tussen de twee tinten kan het gebruik ervan samen kunstwerken creëren die opvallen, maar ze te vaak combineren kan vervelend worden.
Op het kleurenwiel worden vergelijkbare tinten dicht bij elkaar gegroepeerd. Eén tint overheerst, een andere ondersteunt en een derde dient als accent bij het ontwikkelen van een analoog kleurenschema. De tinten die een triade vormen zijn gelijkmatig over het kleurenwiel verdeeld en hebben de neiging zeer levendig en actief te zijn. Zij zorgen voor contrast en harmonie in het visuele veld, waarbij de aandacht wordt gevestigd op elke afzonderlijke component en tegelijkertijd op het geheel. U kunt verschillende interessante kleurenschema's maken door het kleurenwiel te gebruiken. Het vinden van de juiste kleurencombinatie voor een bepaalde gebeurtenis is van het grootste belang.
Beste 25 aantrekkelijke kleurencombinaties
Het krachtigste en meest veelzijdige instrument in de handen van een ontwerper is de tint. De volgende 25 kleurschakeringen zijn bedoeld om in overweging te nemen terwijl u werkt aan uw volgende ontwerp.
Dit zijn de opvallende kleurencombinaties die speciaal voor u zijn ontwikkeld door ons ontwerpteam.
1. Perzik en Koningsblauw

Als eerste op onze lijst nemen we een kleurencombinatie die momenteel populair is: Perzik en koningsblauw. Deze twee tinten vormen een drie-eenheid; het koningsblauw geeft een gedurfde indruk, die goed in evenwicht wordt gehouden door het plezier van de perzikkleur. Deze kleurencombinatie werkt uitstekend voor de creatie van logo's of wordt gebruikt als accentkleuren in het ontwerp of de template van websites.
2. Zwart en geel
 De combinatie van zwart en geel is een van de kleurenschema's die het vaakst wordt gebruikt. Het sterke contrast tussen deze twee tinten zorgt voor een mooie kleurencombinatie die goed samenwerkt. Deze combinatie kan goed gebruikt worden in de creatie van een afbeelding of een label voor een merkproduct.
De combinatie van zwart en geel is een van de kleurenschema's die het vaakst wordt gebruikt. Het sterke contrast tussen deze twee tinten zorgt voor een mooie kleurencombinatie die goed samenwerkt. Deze combinatie kan goed gebruikt worden in de creatie van een afbeelding of een label voor een merkproduct.
3. Roze en blauw

De combinatie van roze en blauw geeft een aangenaam gevoel van harmonie. De combinatie van roze en blauw, met de meer serieuze ondertonen van blauw, creëert een gevoel van dualiteit in het kleurenschema. Roze heeft een zachtere, pastelachtige, lenteachtige uitstraling.
4. Geel en rood

De kleurencombinatie geel en rood is de volgende op de lijst, en het is een combinatie die zowel gedurfd als levendig is. De geest van vreugde wordt perfect gevangen door deze tinten die met elkaar contrasteren. Om deze aloude combinatie van ketchup en mosterd een eigentijdse en pastelachtige make-over te geven, kunt u proberen de tinten van de twee specerijen te veranderen van rood naar koraal.
5. Gebroken wit en kersenrood

De kleurencombinatie of tintcombinatie van gebroken wit en kersenrood is een echte tijdloze klassieker. Deze kleurencombinatie heeft een prachtige dubbele kwaliteit en functioneert goed in zowel gedrukte als digitale formaten.
6. Elektrisch blauw en limoengroen

Van de tinten elektrisch blauw en limoengroen wordt gezegd dat ze vitaliteit en kracht uitstralen. Deze twee levendige tinten doen het samen bijzonder goed bij de creatie van logo's en in de mode-industrie.
7. Wit en babyblauw

Wit en babyblauw zijn een andere tijdloze kleurencombinatie die bekend staat om hun dualistische kwaliteiten. Deze rustige combinatie straalt een gevoel van gemak en betrouwbaarheid uit, en roept het gevoel op van omhoog kijken in de lucht op een heldere en zonnige ochtend. De sectoren gezondheidszorg, kinderopvang en non-profitorganisaties zouden allemaal baat hebben bij het gebruik van de kleurencombinatie wit en baby voor hun merkkleuren.
8. Heet roze en cyaan

Dit is de trending beeld tint combo. Cyaan is een moeilijk te evenaren blauwtint, maar het hot pink en cyaan kleurenschema gaat goed samen. Het is een moderne kijk op het traditionele babyroze en babyblauw die bubblegum pop combineert met cyberpunk dystopie. Deze levendige, opvallende kleuren stralen een energie uit die perfect is als tegenhanger van leukere merken.
9. Verbrand oranje en perzik

Verbrand oranje en perzik vormen een soortgelijke kleurencombinatie. De eigenschap van deze tweekleurencombo is waarschijnlijk hun harmonie, waardoor ze perfect zijn voor lifestyle, festival of interieurzaken.
10. Blauw en Bubblegum Roze

Vervolgens hemelsblauw en kauwgumroze. Bubblegum roze en baby blauw brengen jeugdig plezier over. Deze kleurencombinatie werkt goed voor ouderschap bedrijven, kinderdagverblijf logo's, en kinderkleding, goederen en speelgoed.
11. Mosterd, salie, bos

Dit is een andere trending image kleurencombinatie. Mosterd, salie en bosgroen contrasteren met de suikerspin kleuren. Deze drie kleuren creëren een aardetintenpalet. Deze tinten zijn geweldig voor natuurlijke logo's, websites, producten en verpakkingen van bedrijven.
12. Fuchsia en Neongroen

Deze kleurencombinatie is trending. Fuchsia en neongroen zijn nog zo'n energieke kleurenmix. Fuchsia en neongroen geven een levendig gevoel, waardoor ze zeer geschikt zijn voor mode of avant-garde.
13. Oranje, perzik, custard

Deze kleurencombinaties zijn trending. Oranje, perzik en vla produceren een oranje verloop trending beeld. Deze combo is perfect voor schoonheids- of modebedrijven die een speelse, luchtige sfeer willen.
14. Framboos en blauw

Framboos en blauw creëren een cyberpunk, toekomstige vibe zonder al te luidruchtig te zijn. Deze gedempte cyberpunk-dystopie is uitstekend voor lifestyle-merken, logo's, productontwikkeling, trending image en verpakkingen.
15. Kersenrood en kauwgom

Kersenrood en bubblegumroze zijn vergelijkbaar met kersenrood en gebroken wit. Deze combinatie biedt een prachtig hoog contrast, perfect voor product, trending beelden, of merkontwerp.
16. Koraal, gekruide appel, perzik

Koraal, gekruide appel en perzik zijn warme kleuren en het best geschikt voor trending images. Deze mix is geweldig voor warm getinte interieurontwerpen, afbeeldingen en tekeningen. Ze geven een warme, vrouwelijke vibe af.
17. Boter, munt, lichtpaars

Deze drie pasteltinten werken samen voor een soepele en warme uitstraling. Boter, munt en lichtpaars vertegenwoordigen alles wat lente is, zowel afzonderlijk als gezamenlijk. Het ontwerp van producten, verpakkingen, trending beelden en logo's profiteren het meest van dit kleurenpalet.
18. Bos- en mosgroen

Bos- en mosgroen vormen een monochroom kleurenschema voor NGO's, coöperaties en ondernemers. Deze tinten zijn natuurlijk en geaard en drukken onze band met de natuur uit.
19. Groen en wit

Eilandgroen en wit roepen hetzelfde natuurlijke en rustgevende gevoel op als bos- en mosgroen, maar met een meer eigentijdse twist. Ze zijn geschikte achtergronden voor meer natuurlijke, minimalistische of holistische bedrijven.
20. Beige, zwartbruin, bruin

Beige, zwartbruin en bruin geven een retro Victoriaanse sfeer aan koffie-, bier- en levensmiddelenbedrijven. Zwartbruin straalt strengheid uit, terwijl beige en tan warmte en saamhorigheid bieden.
21. Geel en groen

De kleuren geel en groen gaan goed samen. Voor organisaties die waarde hechten aan de natuur, zoals een plantenkwekerij, werkt deze kleurencombinatie goed voor branding, verpakkingen en trending images of logo ontwerp.
22. Scharlaken, licht olijf, licht groenblauw

Dit traditionele kleurenpalet combineert groen met verleidelijk vurig rood. Deze tinten zorgen voor een boeiend, raadselachtig effect, geweldig voor volwassen en ingetogen verschillende beeldontwerpen.
23. Koningsblauw en lichtgeel

Koningsblauw en lichtgeel zien er samen professioneel en uitnodigend uit. Diepblauw en pastelgeel wijzen op stabiliteit, veiligheid en betrouwbaarheid, waardoor ze geweldig zijn voor banken, fintech en verzekeringen.
24. Blauw, kastanjebruin, indigo

Een andere futuristische vergelijkbare kleurencombinatie is blauw, kastanjebruin en indigo. Deze blauwtinten met marron geven een draai aan de rust en betrouwbaarheid van de tint blauw. Dit kleurenpalet werkt voor IT-producten, afbeeldingen en merken.
25. Blauw en donkerblauw

De kleurencombinatie van lichtblauw en donkerblauw lijkt misschien ingetogen, maar is dat niet. Deze monotone mix bevordert professionaliteit en vertrouwen, perfect voor verzekeringen of banken.
Verschillende kleurcodes
Rood, groen en blauw worden in HTML weergegeven door de hexadecimale drietallen #RRGGBB. De kleurcode voor rood is bijvoorbeeld #FF0000, wat staat voor HTML-kleurcodes worden weergegeven. Met deze kleurcodes kunt u de tint van de achtergrond, tekst en tabellen van een webpagina wijzigen. De kleuren die we elke dag zien, kunnen met kleurcodes worden weergegeven op een manier die een computer kan begrijpen en tonen. De meest gebruikte zijn Hex-kleurcodes, die drie-bit, zes-cijferige hexadecimale gehele getallen zijn. Elke byte, of paar tekens, in een Hex-code geeft aan hoe intens een tint rood, groen of blauw is.
De laagste intensiteit van een kleur wordt weergegeven door het hexadecimale getal 00, terwijl de hexadecimale waarde FF staat voor de maximale intensiteit. De tint wit wordt bijvoorbeeld gemaakt door alle drie de fundamentele kleuren in gelijke hoeveelheden te combineren, waardoor deze de hexadecimale kleurcode #FFFFFFFF krijgt. Het totale tegenovergestelde van tint is zwart, de afwezigheid van alle kleuren op een beeldscherm. Zwart heeft de Hexadecimale kleurcode #000000, en elke tint wordt weergegeven met de laagst mogelijke intensiteit. De kleurcodes zijn verschillend voor elke kleur.

Met behulp van een tintkiezer kunt u de ideale tint kiezen en leert u over mooie tintharmonieën, tinten, schakeringen en tonen. U kunt ook Hex-kleurcodes, RGB-waarden en HSL-waarden invoeren om stijlen te produceren voor HTML, CSS en SCSS. Hex-kleurcodes voor flat design kleuren, Google's Material design stijl, en het traditionele web-safe kleurensysteem.
Conclusie
De beste kleurencombinaties voor je website of app zijn gebaseerd op persoonlijke voorkeur. We hebben je net moderne trends aangeboden waar je op kunt vertrouwen. Zoals u weet, is het kiezen van een goede kleurencombinatie voor een product slechts een klein deel van de weg naar de lancering van een bloeiend product met een trendy ontwerp. Als u nog maar aan het begin van dit pad staat, raden wij u aan aandacht te besteden aan een type ontwikkeling dat no-code heet.
Dit is een moderne richting in het ontwikkelen van mobiele applicaties en websites die de klassieke ontwikkeling overtreft in termen van tijd en prijs. U hoeft geen ontwikkelaar te zijn om deze tools onder de knie te krijgen. AppMaster is een uitstekend voorbeeld van zo'n tool waarmee u uw mobiele of webapplicatie kunt bouwen zonder code. Lees hier meer.





