25 accattivanti combinazioni di colori per il vostro prossimo design
Utilizzando la ruota dei colori è possibile creare diversi schemi di tonalità interessanti. Trovare la combinazione di colori appropriata per un determinato evento è di estrema importanza.

La scelta dell'esatta combinazione di colori che meglio si adatta al vostro progetto è una delle fasi più importanti per dargli vita. Ci vuole un occhio esperto per mettere insieme i colori appropriati per trasmettere il vostro messaggio, sia che cerchiate di trasmettere le sensazioni associate a un paesaggio mozzafiato, a un tramonto romantico o a un'immagine vibrante che esplode di colore.
Per risparmiare tempo ed energie nella ricerca della combinazione cromatica perfetta, abbiamo stilato un elenco di combinazioni di colori straordinarie che potrete utilizzare liberamente in qualsiasi progetto. Questi schemi cromatici possono essere utilizzati in quasi tutti i tipi di design.
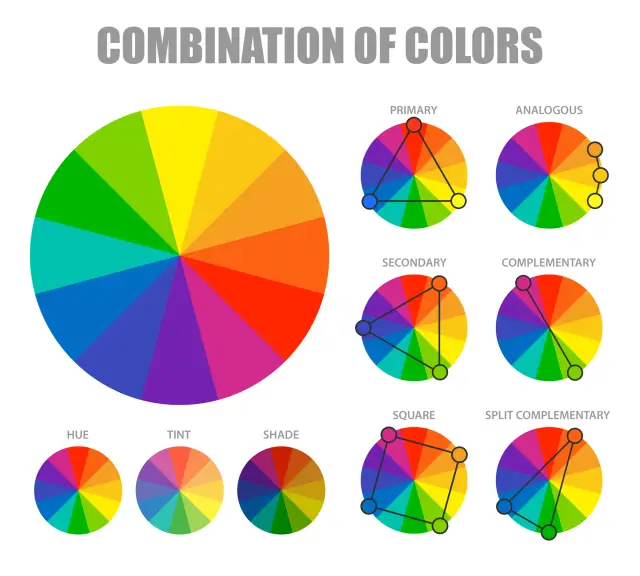
Ruota dei colori e combinazioni di colori
Capire come i vari colori interagiscono tra loro è il passo più importante per creare belle combinazioni di colori. Supponiamo che riusciate a padroneggiare la ruota dei colori e le armonie delle tinte (cosa funziona, cosa non funziona e come comunicano le tinte). In questo caso, sarete in grado di mescolare i colori in modo più efficace, di creare un marchio più forte e di comunicare in modo più intelligente con i vostri designer e stampatori.
 Le tinte fondamentali sono tre: rosso, giallo e blu. Esistono poi tre tinte secondarie, verde, arancione e viola, che si generano quando si combinano i colori principali. Infine, ci sono sei tinte terziarie. Se si tracciasse una linea al centro della ruota, si potrebbe distinguere tra le tonalità calde (come i rossi, gli arancioni e i gialli) e i colori freddi (blu, verdi e viola).
Le tinte fondamentali sono tre: rosso, giallo e blu. Esistono poi tre tinte secondarie, verde, arancione e viola, che si generano quando si combinano i colori principali. Infine, ci sono sei tinte terziarie. Se si tracciasse una linea al centro della ruota, si potrebbe distinguere tra le tonalità calde (come i rossi, gli arancioni e i gialli) e i colori freddi (blu, verdi e viola).
Quando pensiamo ai colori freddi, spesso pensiamo alla calma, alla tranquillità e alla serenità. I colori caldi, invece, sono legati alla vitalità, alla luminosità e all'attività. Quando ci si rende conto che ogni tonalità ha la sua temperatura, si può iniziare a capire come l'utilizzo di queste tonalità possa influenzare le informazioni che si vogliono trasmettere.
Uno schema di tonalità, spesso noto come combinazione di colori, è il risultato di una buona combinazione di tinte. Sulla ruota dei colori, le tinte complementari sono quelle opposte tra loro. A causa del forte contrasto tra le due tonalità, utilizzarle insieme può creare opere d'arte che si distinguono, ma combinarle troppo spesso potrebbe diventare noioso.
Sulla ruota dei colori, le tinte simili sono raggruppate l'una vicino all'altra. Una tonalità predominerà, un'altra farà da supporto e una terza servirà da accento nello sviluppo di uno schema di tinte analoghe. Le tinte che compongono una triade sono uniformemente distribuite sulla ruota dei colori e hanno la tendenza ad essere molto vivaci e attive. Producono contrasto e armonia nel campo visivo, attirando l'attenzione su ogni singolo componente e contemporaneamente sull'insieme. Utilizzando la ruota dei colori si possono creare diversi schemi di tonalità interessanti. Trovare la combinazione di colori appropriata per un determinato evento è di estrema importanza.
Le migliori 25 combinazioni di colori accattivanti
Quando si parla di design, lo strumento più potente e versatile nelle mani di un designer è la tinta. Le seguenti 25 scelte di tonalità sono fornite per essere prese in considerazione mentre lavorate al vostro prossimo progetto.
Si tratta di accattivanti combinazioni di colori sviluppate appositamente per voi dal nostro team di designer.
1. Pesca e blu reale

Per la prima voce del nostro elenco, sceglieremo una combinazione di colori molto popolare: Pesca e blu reale. Queste due tonalità creano una combinazione triadica: il blu reale dà un'impressione di audacia, ben bilanciata dal senso di divertimento del color pesca. Questa combinazione di colori è ideale per la creazione di loghi o per essere utilizzata come accento nel design o nel template di siti web.
2. Nero e giallo
 La combinazione di nero e giallo è una delle tinte utilizzate più di frequente. Il forte contrasto tra queste due tonalità crea una bella combinazione di colori che funziona bene insieme. Questa combinazione può essere utilizzata bene nella creazione di un'immagine o di un'etichetta per un prodotto di marca.
La combinazione di nero e giallo è una delle tinte utilizzate più di frequente. Il forte contrasto tra queste due tonalità crea una bella combinazione di colori che funziona bene insieme. Questa combinazione può essere utilizzata bene nella creazione di un'immagine o di un'etichetta per un prodotto di marca.
3. Rosa e blu

Se combinata, la combinazione di colori rosa e blu produce un piacevole senso di armonia. La giustapposizione di rosa e blu, con le sfumature più serie del blu, crea un senso di dualità nella combinazione di colori. Il rosa tende ad avere un aspetto più delicato, pastello e primaverile.
4. Giallo e rosso

La combinazione di colori giallo e rosso è la prossima dell'elenco ed è una combinazione audace e vibrante. Lo spirito di gioia è perfettamente catturato da queste tonalità che contrastano tra loro. Per dare a questa antica combinazione di ketchup e senape un tocco contemporaneo e pastello, provate a spostare le tonalità dei due condimenti dal rosso al corallo.
5. Bianco sporco e rosso ciliegia

La combinazione di colori o tonalità del bianco sporco e del rosso ciliegia è un classico senza tempo. Questa combinazione di tinte ha una meravigliosa qualità duale e funziona bene sia in formato stampato che digitale.
6. Blu elettrico e verde lime

Si dice che il blu elettrico e il verde lime irradino vitalità e vigore. Queste due tonalità vivaci, se utilizzate insieme, sono particolarmente indicate per la creazione di loghi e nel settore della moda.
7. Bianco e azzurro

Il bianco e l'azzurro sono un'altra combinazione di colori senza tempo, nota per le sue qualità dualistiche. Questa combinazione pacata trasmette un senso di facilità e affidabilità ed evoca la sensazione di guardare il cielo in una mattina luminosa e soleggiata. I settori della sanità, degli asili nido e delle organizzazioni no-profit trarrebbero vantaggio dall'uso della combinazione di colori bianco e bambino per i colori del loro marchio.
8. Rosa caldo e ciano

Questa è la combinazione di colori di tendenza per le immagini. Il ciano è una tonalità di blu difficile da abbinare, ma lo schema di tonalità rosa caldo e ciano sta bene insieme. È una rivisitazione moderna dei tradizionali rosa e azzurro, che unisce il bubblegum pop alla distopia cyberpunk. Questi colori vivaci e sorprendenti emanano un'energia perfetta per fare da contrappunto a marchi più divertenti.
9. Arancio bruciato e pesca

L'arancione bruciato e il pesca costituiscono una combinazione di colori simile. L'attributo di questa combinazione di due colori è probabilmente l'armonia, che li rende perfetti per lo stile di vita, per i festival o per gli interni delle case.
10. Azzurro e rosa bubblegum

Poi, l'azzurro e il rosa bubblegum. Il rosa bubblegum e l'azzurro trasmettono un piacere giovanile. Questa combinazione di colori funziona bene per le aziende che si occupano di genitori, per i loghi degli asili nido e per i vestiti, gli articoli e i giocattoli per bambini.
11. Senape, salvia, foresta

Questa è un'altra combinazione di colori di tendenza per le immagini. Senape, salvia e verde bosco contrastano i colori dello zucchero filato. Questi tre colori creano una palette di tonalità della terra. Queste tonalità sono ideali per i loghi, i siti web, i prodotti e le confezioni delle aziende naturali.
12. Fucsia e verde neon

Questa combinazione di colori è di tendenza. Il fucsia e il verde neon sono un altro mix di tonalità ad alta energia. Il fucsia e il verde neon producono una sensazione di vivacità che li rende ideali per la moda o l'avanguardia.
13. Arancione, pesca, crema pasticcera

Queste combinazioni di colori sono di tendenza. Arancione, pesca e crema pasticcera producono un'immagine di tendenza a gradiente arancione. Questa combinazione è perfetta per le aziende di bellezza o di moda che desiderano un'atmosfera giocosa e ariosa.
14. Lampone e blu

Il lampone e il blu creano un'atmosfera cyberpunk e futuristica senza essere eccessivi. Questa distopia cyberpunk attenuata è eccellente per marchi lifestyle, loghi, sviluppo di prodotti, immagini di tendenza e packaging.
15. Rosso ciliegia e bubblegum

Il rosso ciliegia e il rosa bubblegum sono paragonabili al rosso ciliegia e al bianco sporco. Questa combinazione offre un contrasto elevato e sorprendente, perfetto per i prodotti, le immagini di tendenza o il design del marchio.
16. Corallo, mela speziata, pesca

Il corallo, la mela speziata e il pesca sono colori caldi, ideali per le immagini di tendenza. Questo mix è ottimo per la progettazione di interni, la grafica e i disegni dai toni caldi. Emanano un'atmosfera calda e femminile.
17. Burro, menta, viola chiaro

Queste tre tinte pastello triadiche lavorano insieme per fornire un aspetto morbido e caldo. Burro, menta e viola chiaro rappresentano tutto ciò che è primavera, sia da soli che collettivamente. Il design dei prodotti, le confezioni, le immagini di tendenza e i loghi traggono il massimo beneficio da questa tavolozza di tonalità.
18. Verde foresta e muschio

Il verde bosco e il verde muschio costituiscono uno schema monocromatico per le ONG, le cooperative e gli imprenditori. Queste tonalità sono naturali e radicate, ed esprimono il nostro legame con la natura.
19. Verde e bianco

Il verde isola e il bianco evocano la stessa sensazione naturale e rilassante del verde bosco e del verde muschio, ma con un tocco più contemporaneo. Sono sfondi adatti per aziende più naturali, minimaliste o olistiche.
20. Beige, marrone nero, marrone scuro

Il beige, il marrone nero e l'abbronzatura creano un'atmosfera vittoriana retrò per le aziende di caffè, birra e cibo. Il marrone-nero trasmette severità, mentre il beige e l'abbronzatura offrono calore e armonia.
21. Giallo e verde brillante

I colori giallo e verde si sposano bene insieme. Per le organizzazioni che apprezzano la natura, come un vivaio, questa combinazione di colori funziona bene per il branding, il packaging e le immagini di tendenza o il design del logo.
22. Scarlatto, oliva chiaro, verde acqua chiaro

Questa tradizionale tavolozza di colori combina il verde e l'invitante rosso fuoco. Queste tonalità offrono un effetto accattivante ed enigmatico, ideale per design di immagini mature e sobrie.
23. Blu reale e giallo pallido

Il blu reale e il giallo pallido hanno un aspetto professionale e invitante. Il blu intenso e il giallo pastello indicano stabilità, sicurezza e affidabilità e sono quindi ideali per i settori bancario, fintech e assicurativo.
24. Blu, marrone, indaco

Un'altra combinazione di colori futuristica è quella di blu, marrone e indaco. Queste tonalità di blu con il maroon danno una svolta alla calma e all'affidabilità del blu. Questa tavolozza di colori è adatta a prodotti, immagini e marchi IT.
25. Blu e blu scuro

La combinazione di colori blu chiaro e blu scuro può sembrare tenue, ma non lo è affatto. Questo mix monotono promuove la professionalità e la fiducia, perfetto per le assicurazioni o le banche.
Codici di colore diversi
Il rosso, il verde e il blu sono rappresentati in HTML dalle triplette esadecimali #RRGGBB. Ad esempio, il codice colore per il rosso è #FF0000, che sta per codici colore HTML sono visualizzati. Questi codici colore consentono di modificare la tonalità dello sfondo, del testo e delle tabelle di una pagina web. I colori che vediamo tutti i giorni possono essere rappresentati utilizzando i codici colore in un modo che un computer può comprendere e mostrare. I più utilizzati sono i codici colore Hex, che sono numeri interi esadecimali a tre bit e sei cifre. Ogni byte, o coppia di caratteri, di un codice Hex rappresenta l'intensità di una tonalità di rosso, verde o blu.
L'intensità minima di un colore è rappresentata dal numero esadecimale 00, mentre il valore esadecimale FF rappresenta l'intensità massima. Ad esempio, la tonalità bianca è ottenuta combinando tutti e tre i colori fondamentali in quantità uguali, ottenendo il codice colore esadecimale #FFFFFF. L'opposto totale della tinta è il nero, che rappresenta l'assenza di tutti i colori su uno schermo. Il nero ha il codice colore esadecimale #000000, e ogni tonalità è mostrata alla minima intensità possibile. I codici colore sono diversi per ogni colore.

Con l'aiuto di un selezionatore di tinte, è possibile scegliere la tonalità ideale e conoscere le armonie di tonalità, le tinte, le sfumature e i toni. È inoltre possibile inserire codici colore esadecimali, valori RGB e valori HSL per produrre stili per HTML, CSS e SCSS. Codici colore esadecimali per i colori del flat design, lo stile Material design di Google e il tradizionale sistema di tonalità web-safe.
Conclusione
Le migliori combinazioni di colori per il vostro sito web o la vostra applicazione si basano sulle preferenze personali. Noi vi abbiamo appena proposto delle tendenze moderne su cui potete fare affidamento. Come sapete, la scelta di una buona combinazione di colori per un prodotto è solo una piccola parte del percorso per lanciare un prodotto di successo con un design di tendenza. Se siete solo all'inizio di questo percorso, vi suggeriamo di prestare attenzione a un tipo di sviluppo come il no-code.
Si tratta di una direzione moderna nello sviluppo di applicazioni mobili e siti web che supera lo sviluppo classico in termini di tempo e di prezzo. Non è necessario essere uno sviluppatore per padroneggiare questi strumenti. AppMaster è un ottimo esempio di questo tipo di strumento, con il quale è possibile costruire la propria applicazione mobile o web senza codice. Per saperne di più , cliccate qui.





