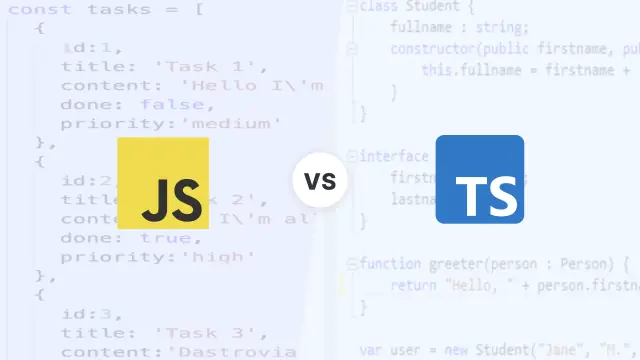
JavaScript vs TypeScript : une comparaison approfondie pour le développement Web moderne
Découvrez les différences entre JavaScript et TypeScript pour prendre des décisions éclairées en matière de développement Web.

En matière de développement Web , choisir le bon langage de programmation peut être une tâche ardue. JavaScript est depuis longtemps la norme de facto pour le développement Web côté client, tandis que TypeScript, un sur-ensemble de JavaScript, a gagné en popularité ces dernières années. Dans cet article, nous explorerons les principales différences entre JavaScript et TypeScript, leurs avantages et leurs inconvénients, et comment ils peuvent être utilisés ensemble dans des projets de développement Web modernes.
Comprendre JavaScript
JavaScript est un langage de programmation interprété de haut niveau principalement utilisé pour le développement Web. Il a été créé en 1995 par Brendan Eich et est depuis devenu l'un des langages de programmation les plus populaires au monde. JavaScript est un élément essentiel du Web moderne, permettant aux développeurs de créer des sites Web et des applications Web dynamiques et interactifs. C'est le langage de script principal pour la plupart des navigateurs Web et peut également être utilisé côté serveur avec des plates-formes telles que Node.js.
Comprendre TypeScript
TypeScript est un sur-ensemble de JavaScript à typage statique développé par Microsoft en 2012. Il a été créé pour remédier à certaines des lacunes de JavaScript, telles que l'absence de typage statique et les défis posés par le développement d'applications à grande échelle. TypeScript étend JavaScript en ajoutant des types statiques facultatifs, ce qui peut aider les développeurs à détecter les erreurs plus tôt dans le processus de développement et à fournir une meilleure prise en charge des outils. Le code TypeScript est transpilé en JavaScript, ce qui le rend compatible avec n'importe quel environnement JavaScript.
Principales différences entre JavaScript et TypeScript

Système de types
L'une des différences les plus importantes entre JavaScript et TypeScript réside dans leurs systèmes de types. JavaScript est un langage à typage dynamique, ce qui signifie que les types de variables sont déterminés au moment de l'exécution. Cela peut entraîner des erreurs d'exécution et rendre plus difficile la détection de bogues pendant le processus de développement.
TypeScript, en revanche, est un langage typé statiquement. En ajoutant des types statiques facultatifs, TypeScript permet aux développeurs de détecter les erreurs liées au type pendant le processus de développement plutôt qu'au moment de l'exécution. Cela peut conduire à un code plus robuste et maintenable, en particulier dans les grands projets.
Outils et support IDE
Une autre différence notable entre JavaScript et TypeScript est le niveau d'outillage et de prise en charge IDE disponible. Étant donné que TypeScript est typé statiquement, il offre de meilleures capacités de complétion de code, de refactorisation et de détection d'erreurs dans les environnements de développement intégrés (IDE) tels que Visual Studio Code, WebStorm et autres.
Bien que JavaScript dispose également d'un support d'outils, il est généralement moins complet et moins précis que celui de TypeScript, en raison de la nature dynamique du langage. Cependant, il convient de noter que les progrès des IDE et des serveurs de langage ont considérablement amélioré la prise en charge des outils JavaScript ces dernières années.
Caractéristiques linguistiques
Étant donné que TypeScript est un sur-ensemble de JavaScript, il inclut toutes les fonctionnalités de JavaScript et en ajoute quelques-unes. Ces fonctionnalités supplémentaires, telles que les interfaces, les décorateurs et les espaces de noms, peuvent rendre TypeScript plus adapté au développement d'applications à grande échelle et fournir une meilleure organisation et maintenance du code.
Il convient également de noter que TypeScript adopte souvent de nouvelles fonctionnalités JavaScript avant leur publication officielle, permettant aux développeurs d'utiliser des fonctionnalités linguistiques de pointe tout en maintenant la compatibilité avec les anciens environnements JavaScript.
Communauté et écosystème
JavaScript possède une vaste communauté et un riche écosystème de bibliothèques et de frameworks, ce qui en fait un choix attrayant pour de nombreux développeurs. Cependant, TypeScript a également gagné en popularité ces dernières années et de nombreuses bibliothèques JavaScript populaires fournissent désormais des définitions de type TypeScript, ce qui permet aux développeurs TypeScript d'utiliser plus facilement ces bibliothèques dans leurs projets.
De plus, certains frameworks JavaScript populaires, tels que Angular et Vue.js , ont adopté TypeScript comme langage de développement principal, renforçant encore la position de TypeScript dans l'écosystème de développement Web.
Avantages et inconvénients de JavaScript et TypeScript

Avantages de JavaScript
- Ubiquité : JavaScript est pris en charge par tous les navigateurs Web modernes, ce qui en fait la norme de facto pour le développement Web côté client.
- Grande communauté : JavaScript a une communauté massive de développeurs, ce qui signifie qu'il existe de nombreuses ressources, bibliothèques et frameworks disponibles pour presque tous les projets.
- Flexibilité : le typage dynamique et la syntaxe flexible de JavaScript facilitent l'apprentissage et l'utilisation pour un large éventail de projets.
- Développement côté serveur : avec Node.js, JavaScript peut être utilisé à la fois pour le développement côté client et côté serveur, ce qui simplifie la pile technologique pour les applications Web.
Inconvénients de JavaScript
- Typage dynamique : le typage dynamique de JavaScript peut entraîner des erreurs d'exécution et rendre plus difficile la détection de bogues pendant le processus de développement.
- Prise en charge limitée des outils : bien que la prise en charge des outils JavaScript se soit améliorée ces dernières années, elle est toujours à la traîne par rapport à TypeScript en termes de capacités de complétion de code, de refactorisation et de détection d'erreurs.
- Évolutivité : le manque de typage statique de JavaScript et certaines fonctionnalités du langage peuvent compliquer le développement et la maintenance d'applications à grande échelle.
Avantages de TypeScript
- Typage statique : le typage statique facultatif de TypeScript aide les développeurs à détecter les erreurs tôt dans le processus de développement, ce qui permet d'obtenir un code plus puissant et maintenable.
- Meilleure prise en charge des outils : le typage statique de TypeScript permet de meilleures capacités de complétion de code, de refactorisation et de détection d'erreurs dans les IDE, ce qui facilite le développement et la maintenance de projets volumineux.
- Fonctionnalités de langage avancées : TypeScript inclut des fonctionnalités de langage supplémentaires introuvables dans JavaScript, telles que des interfaces, des décorateurs et des espaces de noms, qui peuvent être bénéfiques pour le développement d'applications à grande échelle.
- Écosystème en pleine croissance : la popularité croissante de TypeScript a conduit à une meilleure prise en charge des bibliothèques et des frameworks, ce qui permet aux développeurs d'adopter plus facilement TypeScript dans leurs projets.
Inconvénients de TypeScript
- Complexité supplémentaire : le typage statique de TypeScript et les fonctionnalités de langage supplémentaires peuvent rendre l'apprentissage plus complexe et difficile pour les développeurs qui découvrent le langage.
- Transpilation : le code TypeScript doit être transpilé en JavaScript, ce qui ajoute une étape supplémentaire au processus de développement et ralentit potentiellement les temps de construction.
- Moins omniprésent : bien que TypeScript ait gagné en popularité, il n'est toujours pas aussi largement utilisé que JavaScript, ce qui peut être une considération pour certains projets.
Quand utiliser JavaScript et TypeScript
Le choix entre JavaScript et TypeScript dépend de divers facteurs, notamment les exigences du projet, l'expertise de l'équipe et les préférences personnelles. Voici quelques lignes directrices générales pour vous aider à prendre une décision éclairée :
Utilisez JavaScript si :
- Vous créez une application Web de petite à moyenne taille et n'avez pas besoin des fonctionnalités supplémentaires et de la complexité de TypeScript.
- Votre équipe est plus familière avec JavaScript et préfère utiliser un langage avec typage dynamique.
- Vous créez un projet qui doit s'exécuter dans des environnements où TypeScript n'est peut-être pas pris en charge ou est moins populaire.
Utilisez TypeScript si :
- Vous créez une application Web à grande échelle qui nécessite une meilleure sécurité des types, une meilleure prise en charge des outils et des fonctionnalités linguistiques avancées.
- Votre équipe connaît TypeScript ou souhaite investir du temps pour apprendre le langage et ses outils.
- Vous utilisez un framework populaire qui a adopté TypeScript, comme Angular ou Vue.js.
Il convient également de noter que JavaScript et TypeScript peuvent être utilisés ensemble dans un seul projet, permettant aux développeurs d'adopter progressivement les fonctionnalités de TypeScript selon les besoins. Cela peut être un moyen efficace d'introduire TypeScript dans une équipe sans nécessiter une refonte complète du code existant.
JavaScript et TypeScript ont leurs forces et leurs faiblesses uniques, et le choix entre eux dépend des exigences et des préférences spécifiques de votre projet. JavaScript offre de la flexibilité, une grande communauté et une omniprésence, tandis que TypeScript offre une meilleure sécurité de type, une prise en charge des outils et des fonctionnalités de langage avancées. En comprenant les différences entre ces deux langages, vous pouvez prendre des décisions éclairées lors du choix du bon langage de programmation pour vos projets de développement Web.
AppMaster et développement Web
Chez AppMaster , nous nous engageons à simplifier le développement Web et à permettre aux développeurs de créer des applications évolutives et maintenables. Notre puissante plate no-code vous permet de créer facilement des applications backend, Web et mobiles , à l'aide d'outils visuels et de fonctionnalités drag-and-drop . AppMaster prend en charge JavaScript et TypeScript, ce qui vous donne la possibilité de choisir le meilleur langage pour les besoins de votre projet.
Avec plus de 60 000 utilisateurs et plusieurs distinctions de G2, AppMaster est une solution éprouvée pour les développeurs Web qui cherchent à rationaliser leur processus de développement et à réduire leur dette technique. Pour en savoir plus sur notre plateforme et commencer à créer votre prochaine application Web, créez un compte gratuit sur https://studio. appmaster.io et explorez notre large gamme de fonctionnalités et de plans d'abonnement.
Ressources additionnelles
Si vous souhaitez en savoir plus sur JavaScript, TypeScript ou le développement Web en général, voici quelques ressources supplémentaires qui pourraient vous être utiles :
- MDN Web Docs - JavaScript : Un guide complet sur JavaScript, couvrant tout, de la syntaxe de base aux sujets avancés et aux meilleures pratiques.
- TypeScript Handbook : La documentation officielle de TypeScript, fournissant une introduction approfondie au langage et à ses fonctionnalités.
- Spécification ECMAScript : La spécification officielle pour ECMAScript, le langage standardisé sur lequel JavaScript et TypeScript sont basés.
- Stack Overflow - JavaScript et Stack Overflow - TypeScript : plateformes communautaires de questions et réponses pour les développeurs JavaScript et TypeScript, où vous pouvez trouver des réponses aux questions courantes et apprendre des expériences des autres.
- GitHub - JavaScript et GitHub - TypeScript : Découvrez les projets JavaScript et TypeScript populaires sur GitHub, explorez les bibliothèques et les frameworks, et apprenez du code d'autres développeurs.
En conclusion, comprendre les différences entre JavaScript et TypeScript peut vous aider à prendre des décisions éclairées lors du choix du bon langage de programmation pour vos projets de développement Web. En tenant compte de facteurs tels que les exigences du projet, l'expertise de l'équipe et les préférences personnelles, vous pouvez sélectionner la langue qui correspond le mieux à vos besoins et assurer le succès de vos applications Web.
Chez AppMaster, nous nous engageons à simplifier le développement Web et à donner aux développeurs les moyens de créer des applications évolutives et maintenables à l'aide de notre puissante plateforme no-code. En prenant en charge à la fois JavaScript et TypeScript, nous vous offrons la flexibilité dont vous avez besoin pour choisir le meilleur langage pour les besoins de votre projet. Pour en savoir plus sur notre plateforme et commencer à créer votre prochaine application Web, créez un compte gratuit au studio A ppMaster.
FAQ
La principale différence entre JavaScript et TypeScript est que JavaScript est un langage à typage dynamique, tandis que TypeScript est un surensemble de JavaScript à typage statique. TypeScript ajoute un typage statique optionnel, qui permet de détecter les erreurs de typage au cours du développement, d'améliorer l'outillage et la maintenabilité.
Oui, JavaScript et TypeScript peuvent être utilisés ensemble dans un même projet. Cela permet aux développeurs d'adopter progressivement les fonctionnalités de TypeScript en fonction de leurs besoins, sans avoir à réviser complètement le code JavaScript existant. Le code TypeScript est transposé en JavaScript, ce qui le rend compatible avec tout environnement JavaScript.
TypeScript est généralement considéré comme plus adapté aux applications à grande échelle parce qu'il offre une meilleure sécurité de type, un support d'outils et des fonctionnalités de langage avancées par rapport à JavaScript. Ces caractéristiques peuvent aider les développeurs à détecter les erreurs plus tôt, à améliorer la maintenabilité et à gérer le code plus efficacement dans les grands projets.
Plusieurs frameworks JavaScript populaires ont adopté TypeScript comme langage de développement principal, notamment Angular et Vue.js. En outre, de nombreuses bibliothèques JavaScript fournissent des définitions de type TypeScript, ce qui facilite leur intégration dans les projets TypeScript.
Oui, AppMaster supporte à la fois JavaScript et TypeScript, donnant aux développeurs la flexibilité de choisir le meilleur langage pour les exigences de leur projet. La plateforme sans code d'AppMaster permet aux développeurs de créer des applications backend, web et mobiles à l'aide d'outils visuels et de la fonctionnalité "glisser-déposer".
Si vous êtes déjà familiarisé avec JavaScript, l'apprentissage de TypeScript sera relativement simple, car TypeScript est un surensemble de JavaScript. Vous pouvez commencer par apprendre les différences entre les deux langages, comme le typage statique, et explorer les fonctionnalités supplémentaires de TypeScript comme les interfaces, les décorateurs et les espaces de noms. De nombreuses ressources en ligne, des tutoriels et des cours peuvent vous aider à apprendre efficacement TypeScript.





